「悩み」or「知りたいこと」で見る
写真を使った【背景イラスト】の加工法&描き方【難易度別3選】

写真の準備
まずは、使用する写真を用意しましょう。
今回は、テーマを『渋谷』にしているため、かさこさんが出版されている『背景資料集:渋谷(東京シリーズ2)』内の素材を使用させていただいております。
そのため、説明画像内の写真には透かしを入れております。多少の見づらさがあるかと思いますが、ご了承ください。
写真は必ず自分で撮影した写真、または下記のようなストックサイトや、加工トレスOKの写真カタログを購入し、使用しましょう。
✴︎おすすめのストックフォトサイト&加工・トレスOK写真カタログ
おすすめのストックフォトサイト
※写真素材を使用する際は、無料であっても必ずダウンロードまたは購入をしましょう。
| 価格 | サービス | 特徴 |
| 無料プランあり | 写真AC | 無料プランは、1日の検索回数に制限あり |
| 無料プランあり | ストックフォト【PIXTA】
| 素材が豊富にあり、購入の場合でも数100円〜など、購入もしやすい |
| 有料 | shutterstock | クオリティが高く、世界的なサービスのため、素材も豊富。 |
写真家「かさこ」さんのトレス・加工OKの写真集(オススメpickup!)
| 価格 | 著書名 | 特徴 |
| ¥450 | 背景資料集:原宿・表参道・キャットストリート | 都市・街のシーンにオススメ |
| ¥350 | 室外機萌え写真集 | ディテール付けや、建造物の装飾などのアイデアが生まれやすい良書籍! |
| ¥2,750 | イラストレーターのための背景資料集 令和の学校 | シチュエーションが学校のイラストにうってつけの書籍です。 |
| ¥1,000 | 背景資料集「住宅街」 | 素朴な住宅街の資料集!漫画にもオススメです。 |
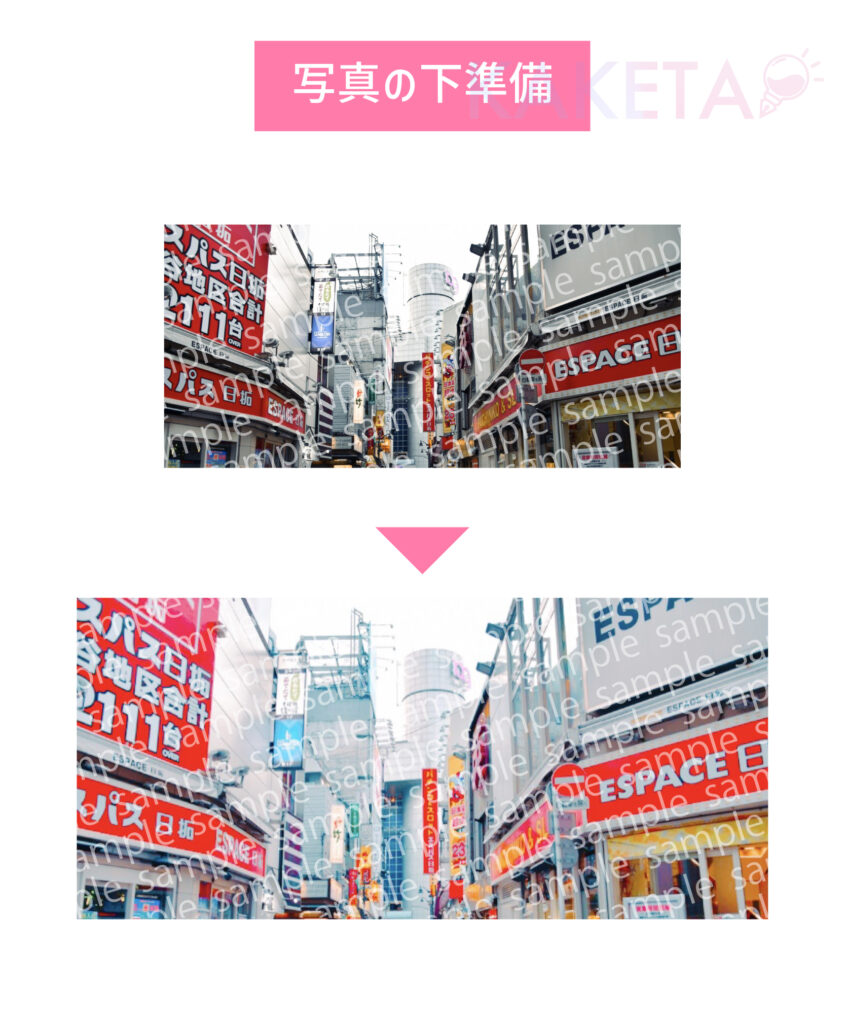
写真の下準備
写真をソフトで加工する前に、スマホやタブレットでトリミングや、カメラアプリ等でフィルター加工などの下準備をしておきます。
下準備のメリット

上図が、スマホで下準備をした写真になりますので、以降はこの状態から解説していきます。
難易度1:簡単イラストタッチ化
写真をカンタンかつ、高クオリティでイラスト化できるのが、Photoshopの「フィルターギャラリー」です。
フィルターギャラリーの手順
クリックで拡大
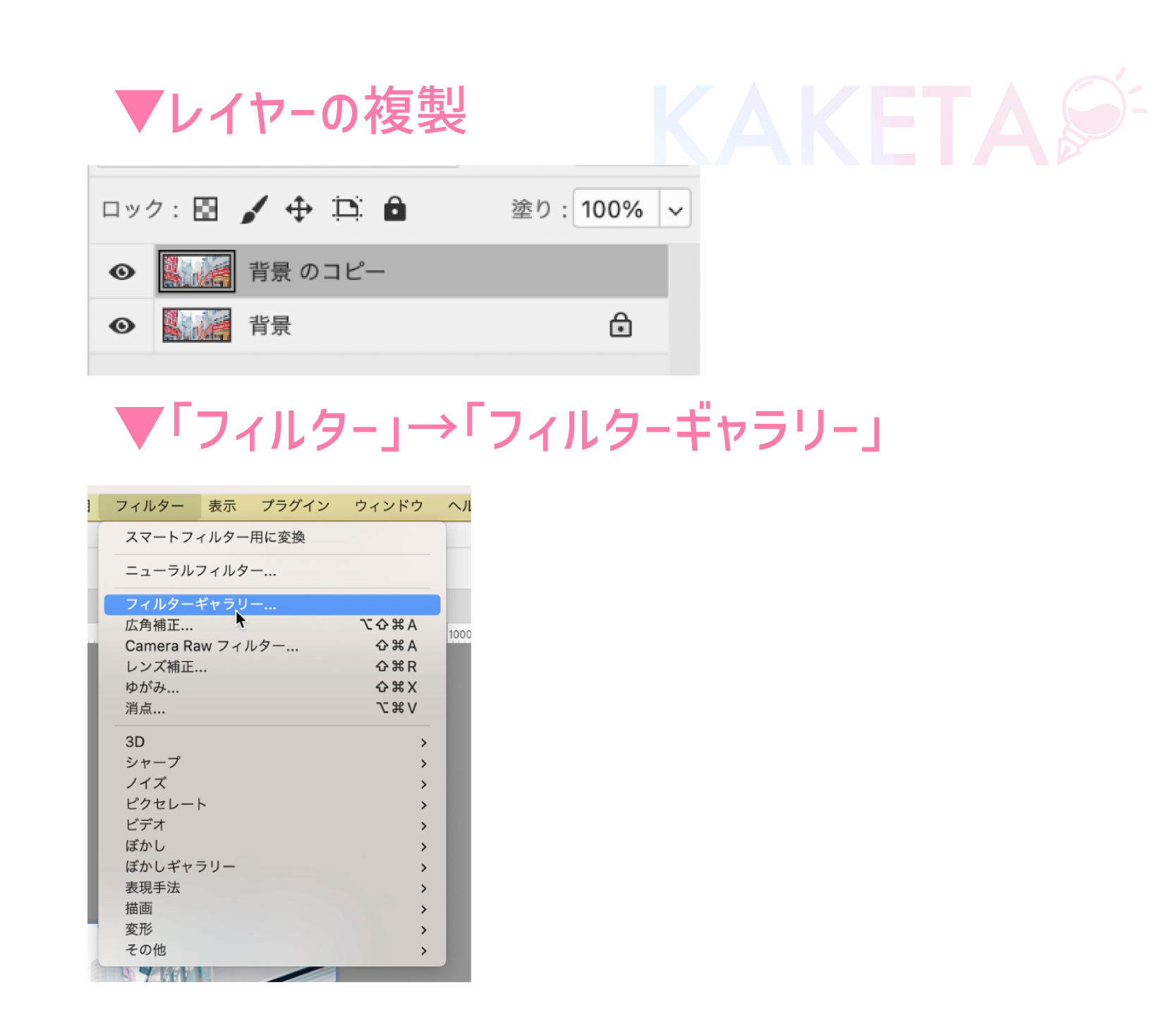
❶まず、やりなおしができるように、写真の複製をしておくのがオススメです。
❷上のメニューバー「フィルター」
▶︎「フィルターギャラリー」
で、フィルターの一覧が表示されます。

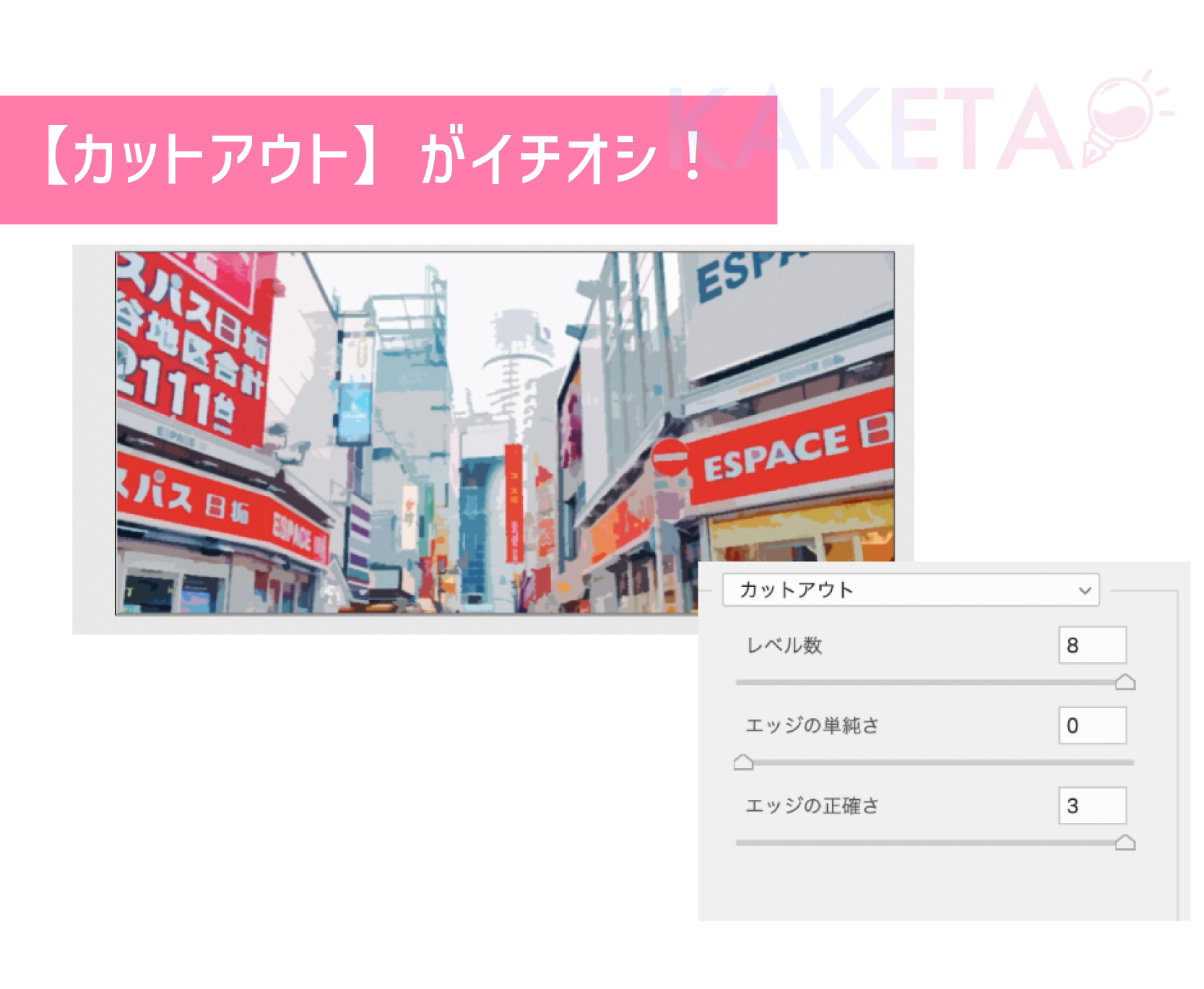
イラストに馴染むフィルターと、イチオシフィルター

イラストの背景として、イラストとしてなじませやすいフィルターは左図が馴染ませやすいと思います。
ただし、イラストによっては、これ以外もマッチする場合もありますので、ぜひいろいろとお試しください。

個人的に、一番イラスト化しやすいフィルターとして、カットアウトがおすすめです。
フィルター加工が向かない写真
上記では、描くのに時間のかかる都会や街の写真を使用しておりました。
人工物が主な写真は、フィルターギャラリーでのイラスト化は簡単かつ、よりイラスト調にしやすいですが、下図のように自然物(特に樹木)は、写真感が残りやすいのでご注意ください。

でも、写真を参照したいという方は、難易度3で紹介している写真の模写がオススメなので、ぜひお試しください!
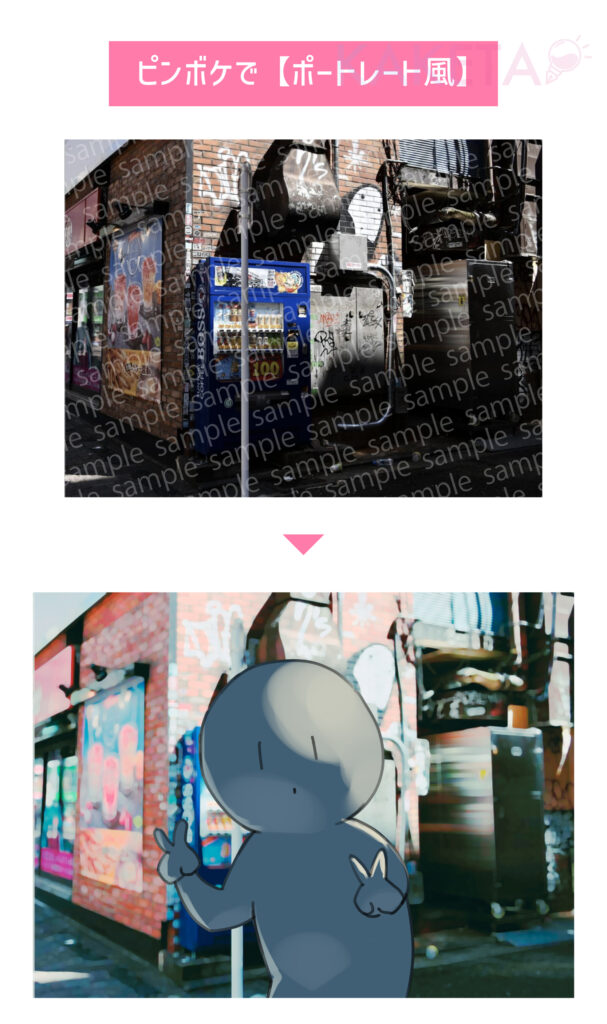
難易度2:ピンボケで「ポートレート風」
では、さらに実用的に活用できるピンボケ加工の紹介をしていきます。

Photoshopでピンボケ

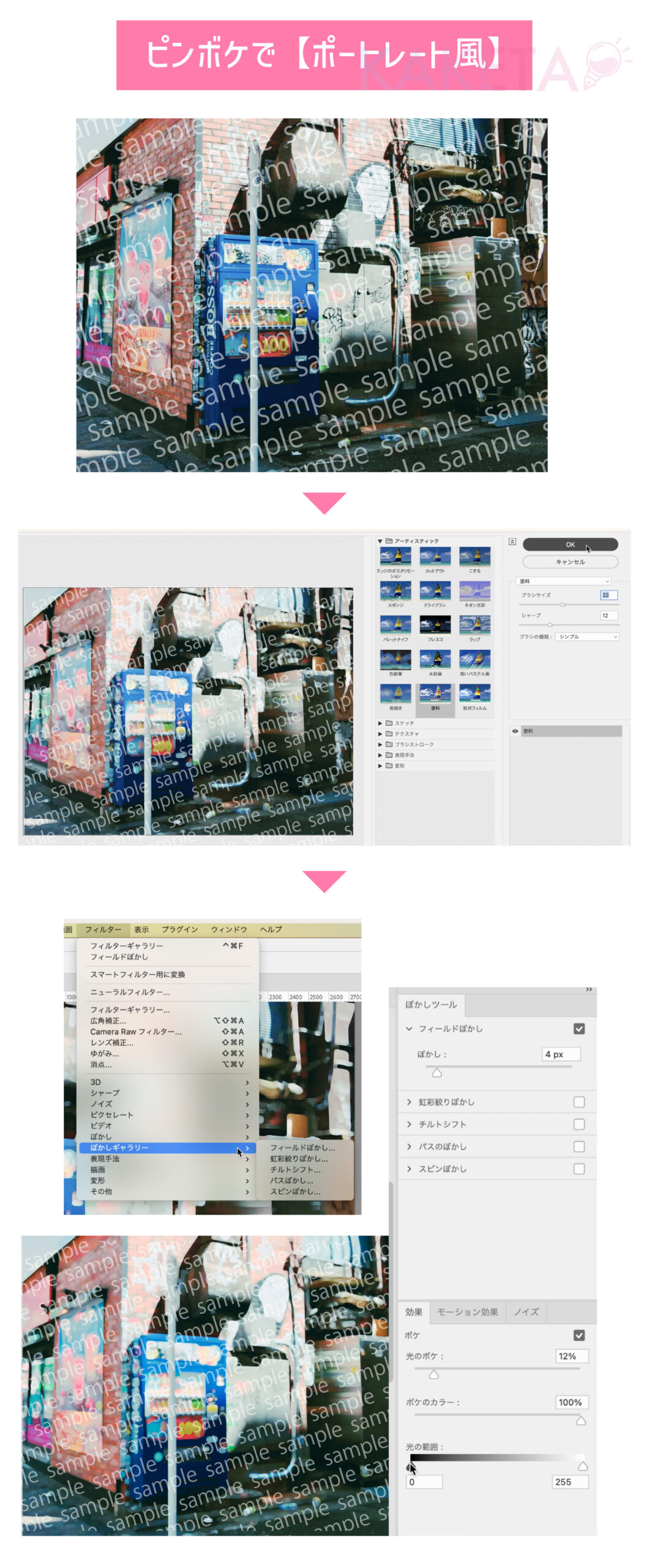
❶フィルターギャラリーの手順で、「フィルターギャラリー」
▼
「塗料」で、太いタッチにします。
画像はクリックで拡大できます。
❷
上メニューバー「フィルター」
▼
「ぼかしギャラリー」
▼
「フィールドぼかし」
で、タッチを柔らかくしたら、背景は完成です。

ピンボケ加工ができたら、ライティングや色味を意識しながらキャラクターを描けば、
ポートレート風イラストして、見栄えの良いイラストに仕上がります。
ノスタルジーな雰囲気にしたい場合は、写真の下準備の段階で、フィルム風な色味(グリーンの効いた色味)にすると、さらに良い味が出せるかと思います。
クリスタでピンボケ
クリスタのピンボケは、以前までプラグインのみでしたが、最近アップデートされたことによりピンボケぼかしが追加されました!
▼こちらのTIPSにてまとめたので、ご興味あればあわせてチェックしてみてください!

難易度3:写真の加工+模写
ここから先は、CLIP STUDIO PAINT EX ![]() を使って解説しています。
を使って解説しています。
PRO、ほかのお絵描きソフトでも◯
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版

写真を用いたイラスト化で、個人的に一番オススメなのはやはり模写です。
模写をするメリットとして…
模写のメリット
など、時間や手間はかかるものの、メリットが非常に多いです。
難易度は、これまでと比べると格段に上がりますが、これを重ねることで、いずれ写真素材いらずになることができますし、何より自信がつくので、ぜひトライしてみましょう!
どうしても腰が重い方は、1日10分など時間を決めた練習模写でも⭕️
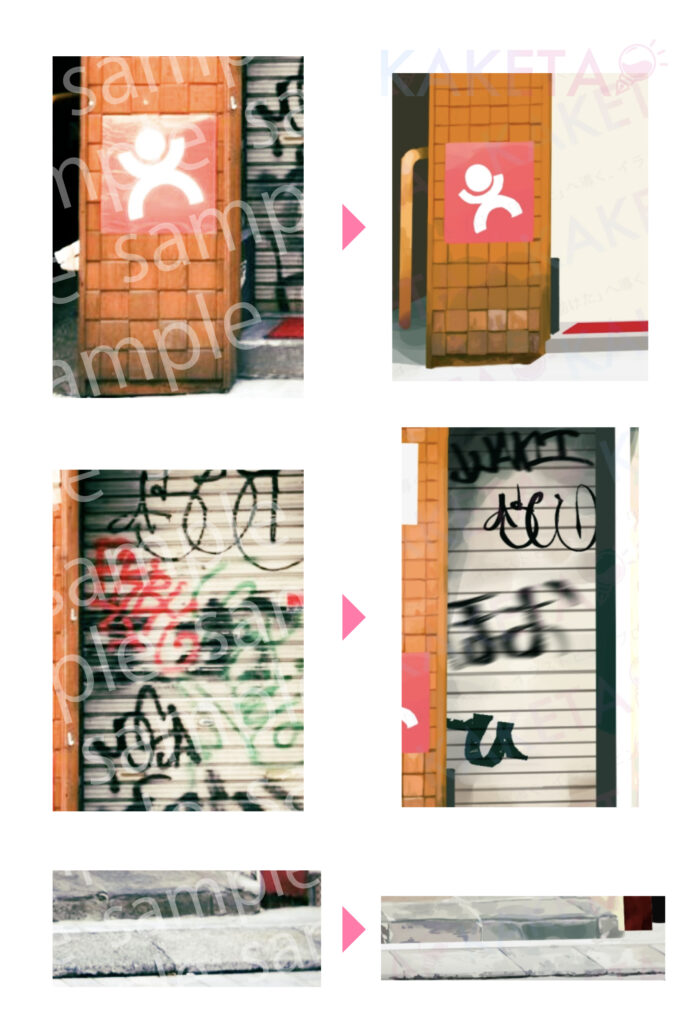
完成形をイメージ▶︎写真の下準備

下準備の加工をする前に、完成形をイメージしておくのがオススメです。
個人的に光が差し込むイラストが好きなので、のちの工程で陰影のコントロールがしやすいよう、少し明るめに加工をしました。
ラフとアタリ取り
慣れないうちは、写真からトレスしてアタリを取っていきます。
慣れてきたり、模写レベルをさらに上げたい場合は、ここから模写で行ってみましょう。
パースのアタリも、しっかり捉えておきましょう。


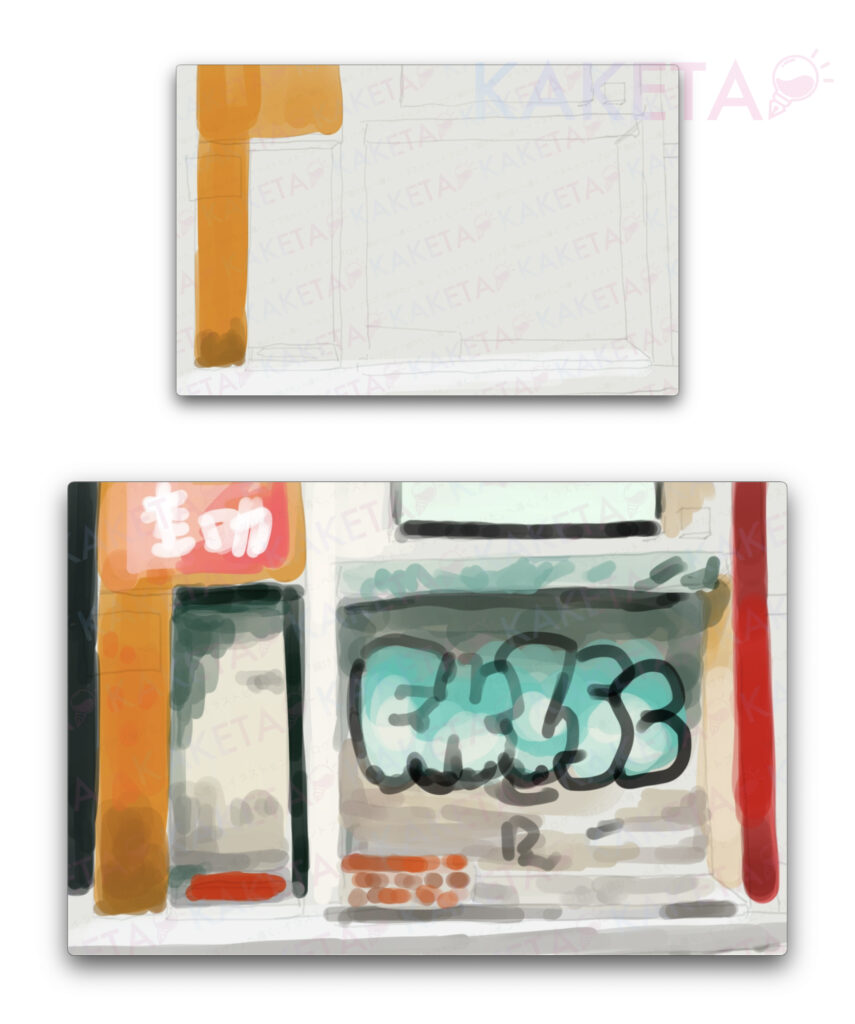
色ラフ
写真を元に色ラフをしていきます。
面倒or難しい場合はスポイトで撮るのも良いです。
基本的に、使用しているブラシは、自作ブラシです。

色ラフができたら、陰影のイメージ付けとして、乗算レイヤーと、オーバーレイレイヤーを追加して、イメージに近くなるよう色を置きます。
ここまでできたら、下書きフォルダとしてまとめておくと扱いやすいです。

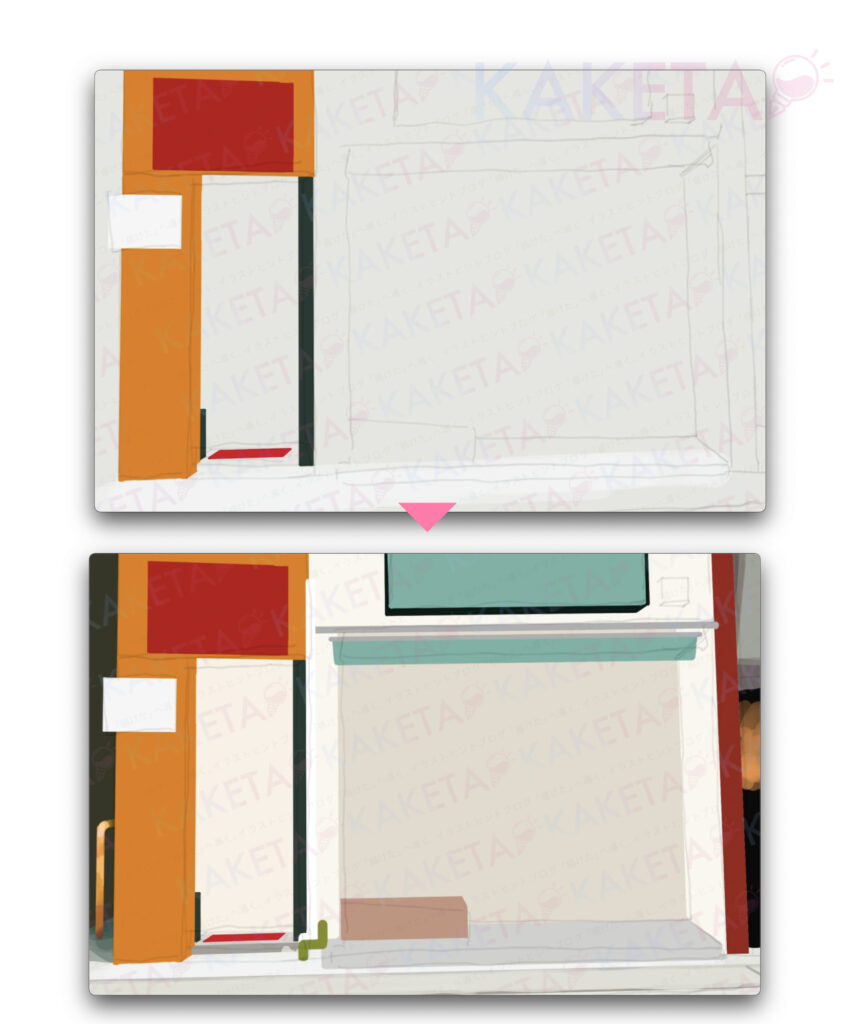
パース定規の設定
アタリからパース定規を取っていきます。
パース定規の使い方に迷ってしまう場合は、下記にパース定規の使い方の解説もしているので、ぜひご参照ください。


パース定規に沿って、建物やモノ・色ごとに色分けしていきます。
ひたすら模写
ここからは、ひたすら模写をしていきます。
先ほどの色ラフ段階(陰影付けレイヤーは非表示状態)で描いていった色から取りつつ、できるだけ忠実になるよう描きましょう。
先ほどのブラシで表現できない汚れやサビなどは、適宜イメージに合うような水彩や馴染ませ系のブラシで表現していきます。


店のロゴなども、できるだけ忠実に表現していますが、ここら辺はお好みです。
ディテールの調和のため、
この建物のレイヤーを結合
▼
メニューバー「編集」
▼
「色調補正」→「諧調化」
の加工を施しました。
◀️画像下図
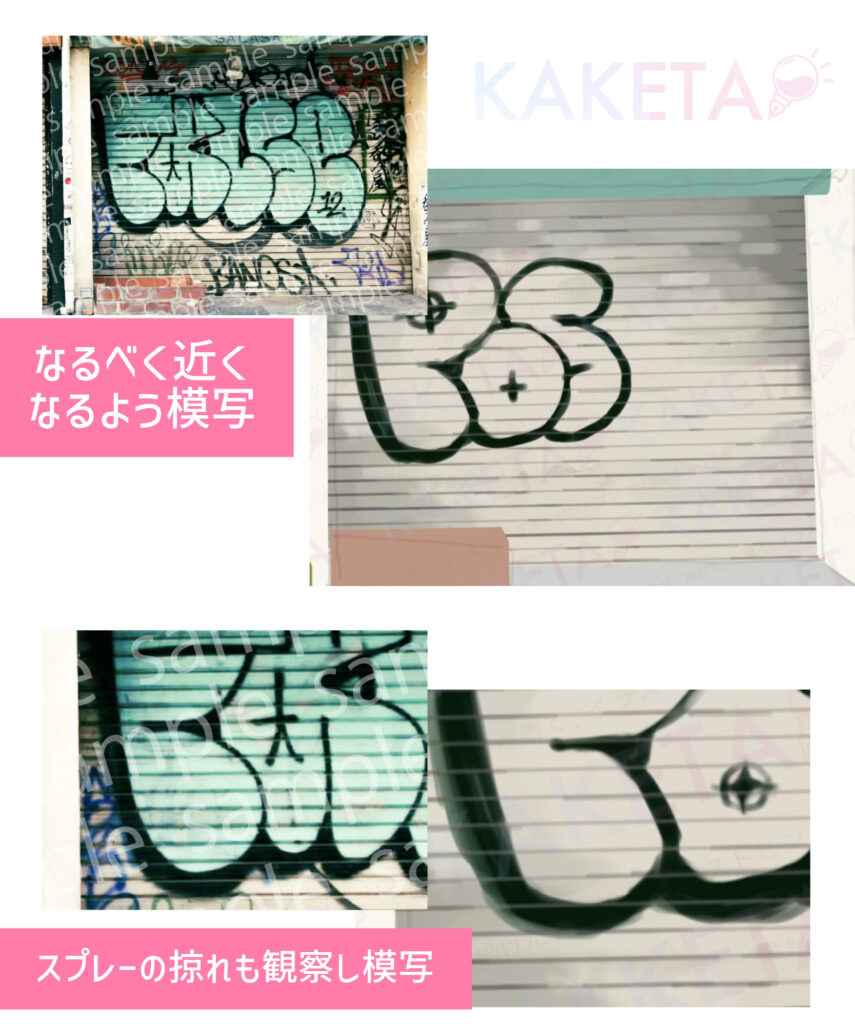
ひたすら、写真から得られる情報を、自分で表現できる情報へと変換するような模写をします。
タイルやレンガは、案外不揃いだったり
スプレーの掠れは「移動ぼかし」で表現したり…
以外と基本ブラシでも、表現できるかも?と感覚を掴んだり…
とにかく細かい部分まで、できるだけ忠実を意識して模写していきます。


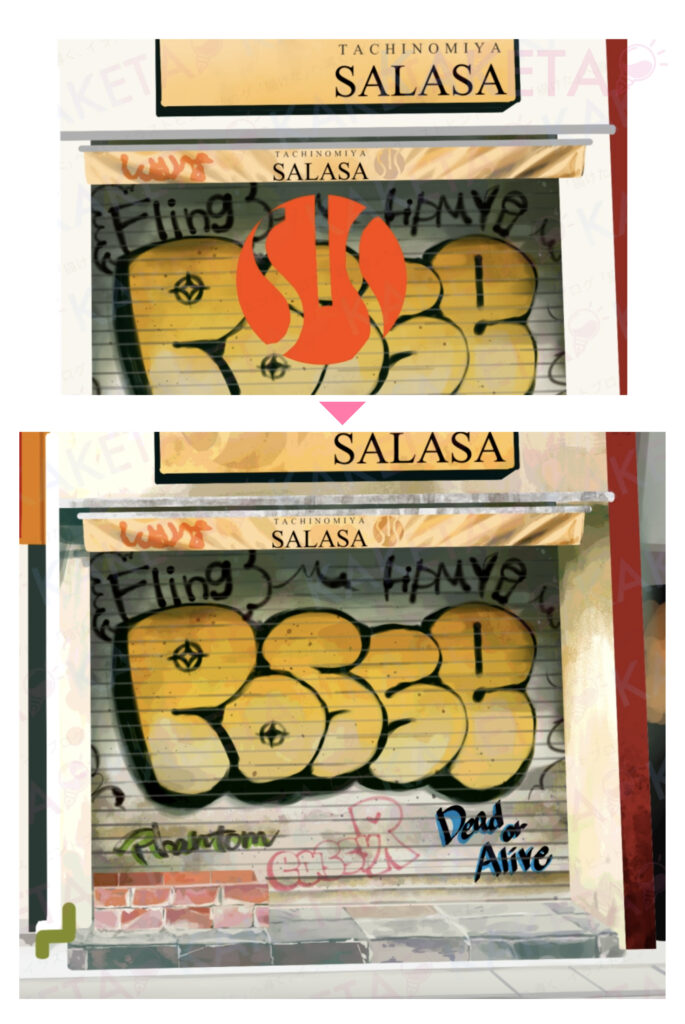
完成!
ひたすら模写をしたら、乗算レイヤーとオーバーレイレイヤーを表示して、色味調整をしたら背景は完成です。
この後、キャラクターを配置したりして、都度影の追加等していきます。
◀️のように、自分で描けば、好きな部分の文字やコントラスト、色味等変えられるので、オススメです。
ちなみに、このイラストの制作時間は約6時間半です。
まとめ
以上、背景イラストへの写真の活用法でした。
難易度1,2は、本当にカンタンですが、筆者としてはやはり難易度3がイチオシです。
「今はまだキャラクターを頑張りたいから…」という方も、ぜひいつかはトライして描けた達成感と喜びを感じていただけたら嬉しいです。
今回は、背景写真についての「加工法」についてのご紹介でしたが、
キャラクターとの馴染ませ方などもまとめているので、ぜひ一緒にご参考にしてみてください!

おさらいですが、今回使用させていただいた写真素材は、かさこさんが出版されている『背景資料集:渋谷(東京シリーズ2)』内の素材でした。
おすすめのストックフォトサイト
※写真素材を使用する際は、無料であっても必ずダウンロードまたは購入をしましょう。
| 価格 | サービス | 特徴 |
| 無料プランあり | 写真AC | 無料プランは、1日の検索回数に制限あり |
| 無料プランあり | ストックフォト【PIXTA】
| 素材が豊富にあり、購入の場合でも数100円〜など、購入もしやすい |
| 有料 | shutterstock | クオリティが高く、世界的なサービスのため、素材も豊富。 |
写真家「かさこ」さんのトレス・加工OKの写真集(オススメpickup!)
| 価格 | 著書名 | 特徴 |
| ¥450 | 背景資料集:原宿・表参道・キャットストリート | 都市・街のシーンにオススメ |
| ¥350 | 室外機萌え写真集 | ディテール付けや、建造物の装飾などのアイデアが生まれやすい良書籍! |
| ¥2,750 | イラストレーターのための背景資料集 令和の学校 | シチュエーションが学校のイラストにうってつけの書籍です。 |
| ¥1,000 | 背景資料集「住宅街」 | 素朴な住宅街の資料集!漫画にもオススメです。 |


















コメント