「悩み」or「知りたいこと」で見る
【背景入門】箱庭・ヴィネットイラストの描き方【パース定規練習】

たまに見かける「なんかかわいい箱庭?ジオラマ?なイラスト」の描き方講座です。
 カケ太
カケ太この箱庭イラストは、背景・パース初心者の方に練習としてもオススメ!
ぜひチャレンジしてみましょう!
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
clipデータ有料販売中
このTIPSで描いたイラストの.clipデータを配布中です。
※データのダウンロードは有料(¥300)です。
配布してるイラストはこれ↓


\ ページ一番下へ飛びます /
パース入門として解説していますが、フリーハンドでもOK!
楽しく描ける方法で描きましょう!



楽しく描いて、自信や達成感→次に繋げることがだいじ!
#CLIPSTUDIOPAINT のパース定規を使った箱庭イラストの描き方講座を公開しました!
— KAKETA (@KAKETA_blog) March 17, 2024
【背景入門】箱庭・ヴィネットイラストの描き方【パース定規練習】 #イラストメイキング #KAKETAリポート https://t.co/B2pm9ZH9RD
(役に立ったら拡散してね}🐈⬛ pic.twitter.com/pQsFfV4HKk
「箱庭イラスト」が背景初心者さんにおすすめの理由



今回の講座では、CLIP STUDIO PAINT ![]()
![]()
パース定規の練習として挑戦したいけど、使い方がいまいちわからないという方は、まずは▼の記事からがおすすめです。




※ページ内ジャンプします
LV1:部屋・建物の箱庭イラスト


パースをとる準備


パースの元となる3Dオブジェクトを読み込みます。
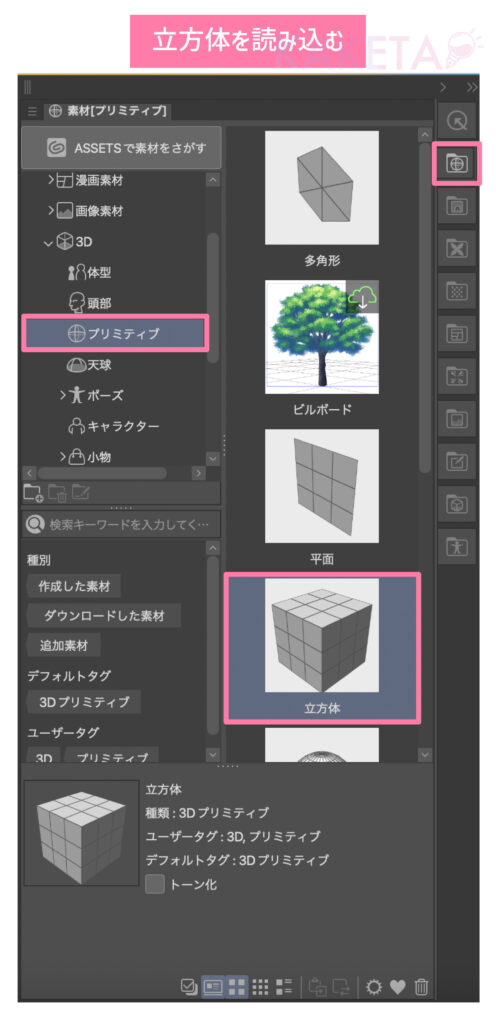
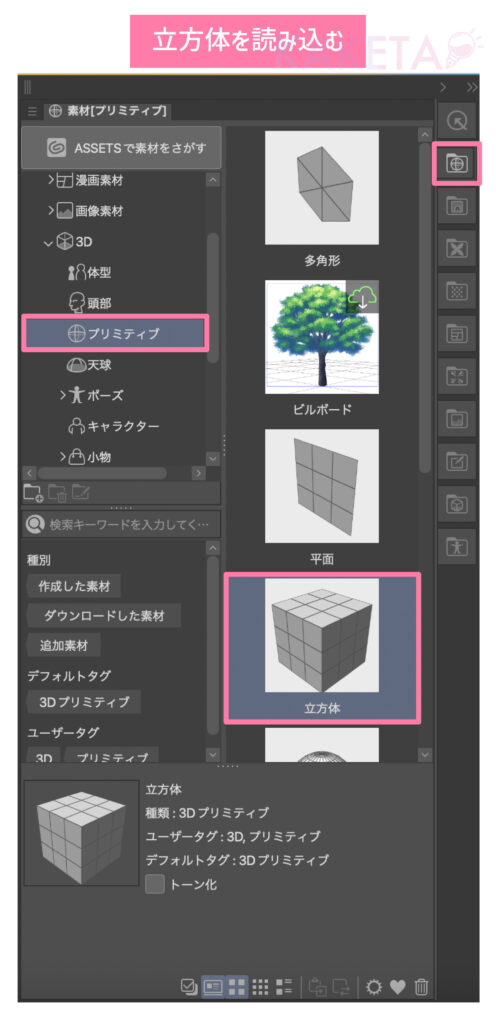
使用するオブジェクトは、初期素材として登録されているプリミティブ素材を使用します。
プリミティブ素材アイコンorASSETSにある「プリミティブ」素材一覧にあります。
その中の「立方体」をドラッグ等で読み込み。


素材ウィンドウが見当たらない場合は…
上のメニューバー「ウィンドウ」
▼
「素材」
▼
「素材[プリミティブ]」
でウィンドウを開くことができます。


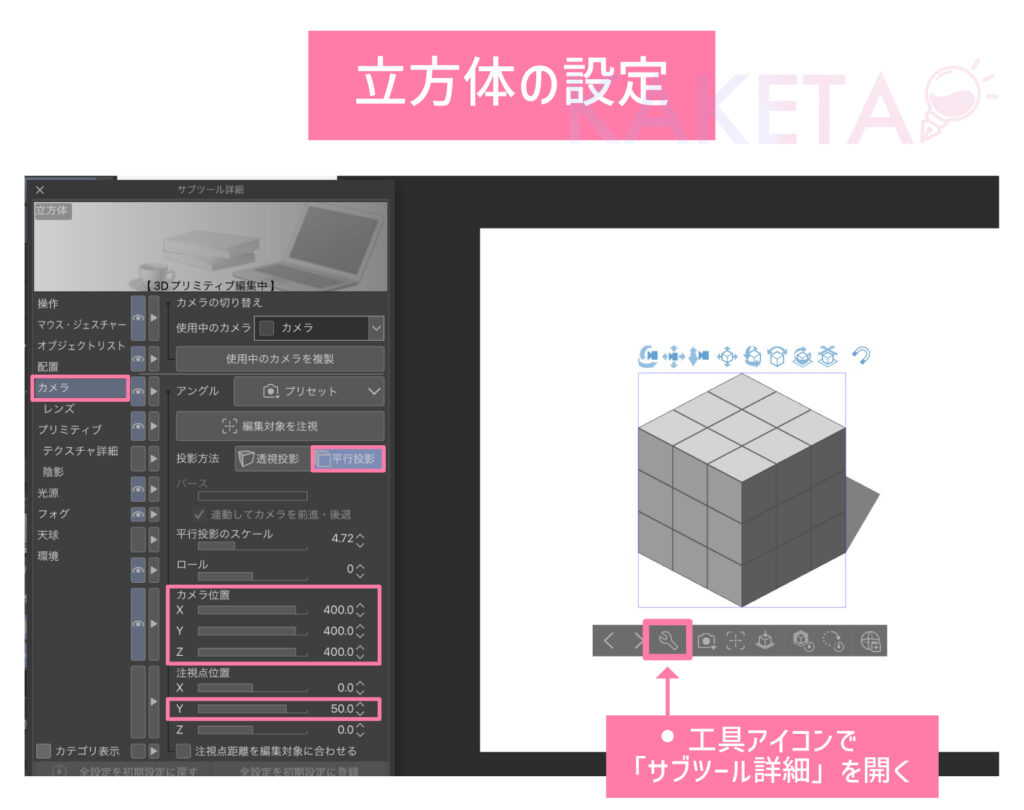
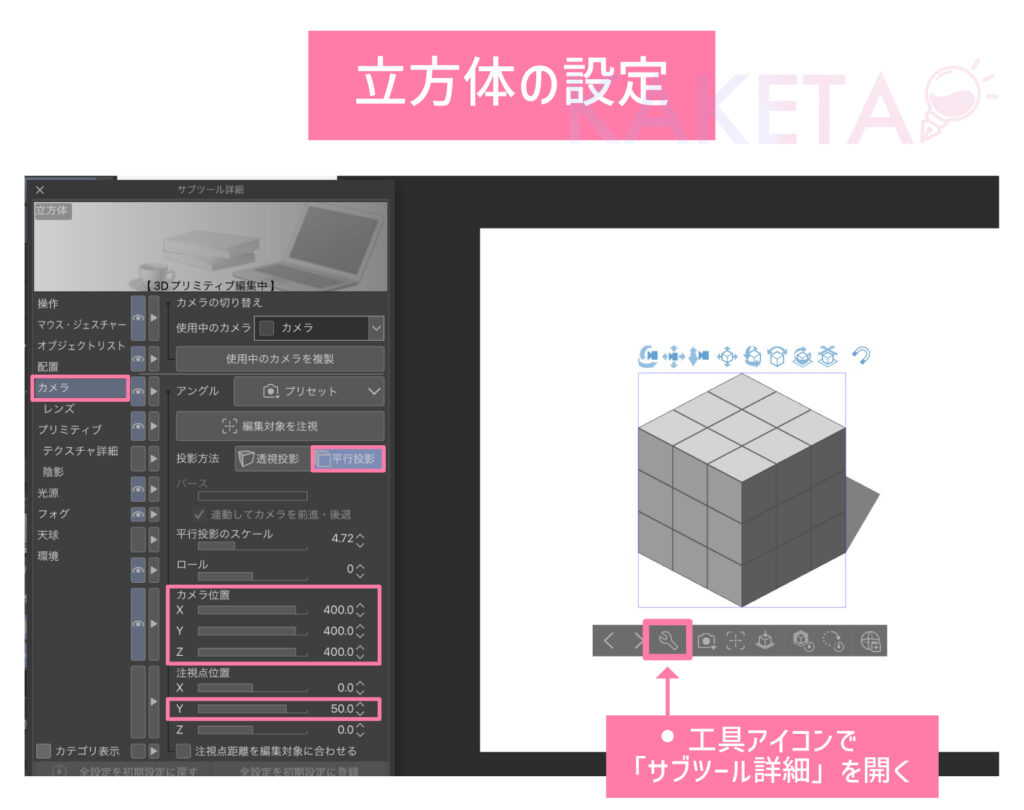
立方体モデルをクリックして選択すると、モデルの下に3D操作用のメニューバーが表示されます。
その中の【工具アイコン】で「サブツール詳細」を開きます。
パースをかけたくない場合は、
立方体モデルをクリックして選択すると、モデルの下に3D操作用のメニューバーが表示されます。
その中の【工具アイコン】で「サブツール詳細」を開きます。
パースをかけたくない場合は、
投影方法▶︎【並行投影】
カメラ位置▶︎X,Y,Zそれぞれ400
中視点位置▶︎Y=50(初期設定)
に設定します。
※パースをつけたい場合は、投影方法を【透視投影】にし、パースの数値をお好みで調整してみましょう。


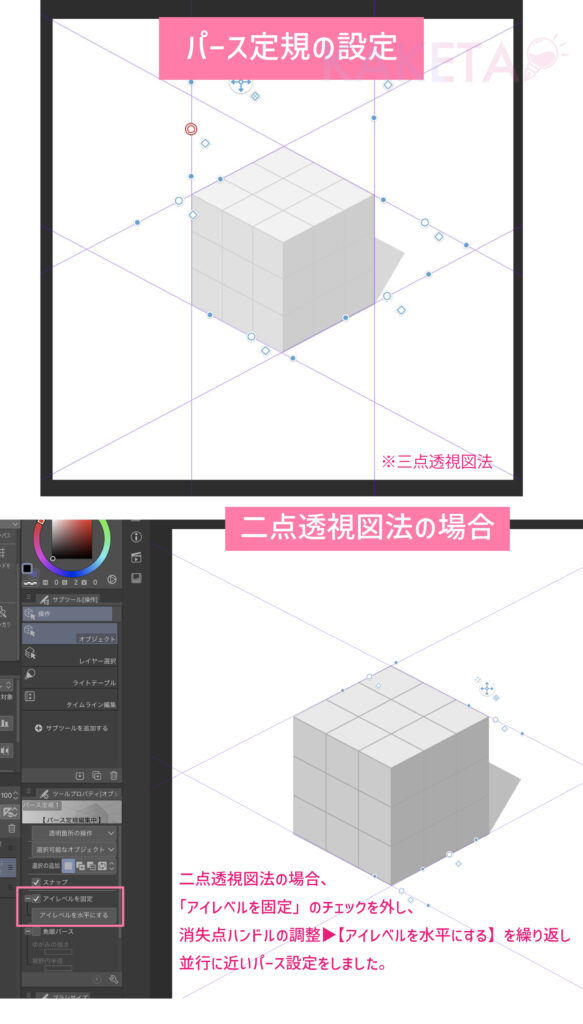
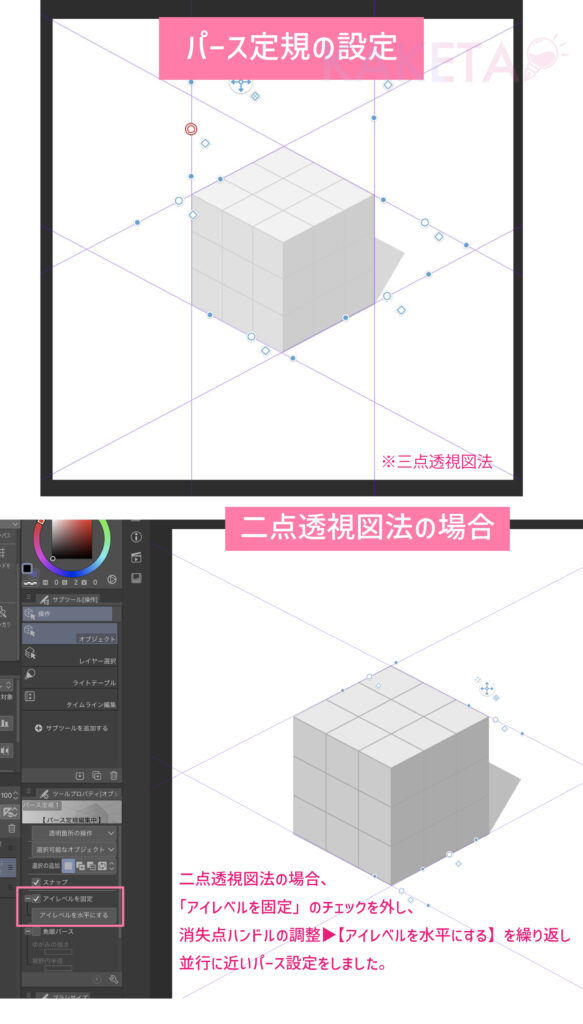
立方体を参照しながらパース定規の設定を行います。
パース定規の使い方は以下で紹介している方法で設定しています。
上の記事の方法で、二点透視図法で設定する場合は、
・アイレベルを固定のチェックを外し
▶︎消失点ハンドルの調整
▶︎「アイレベルを水平にする」
を繰り返しながらできるだけ並行に近づけて設定しました。
※アイレベルを水平にしないと、Y軸(縦線)が意図しない方向になってしまうのでご注意ください。
上記事の方法だと、三点透視図法のほうがパース設定しやすいです。
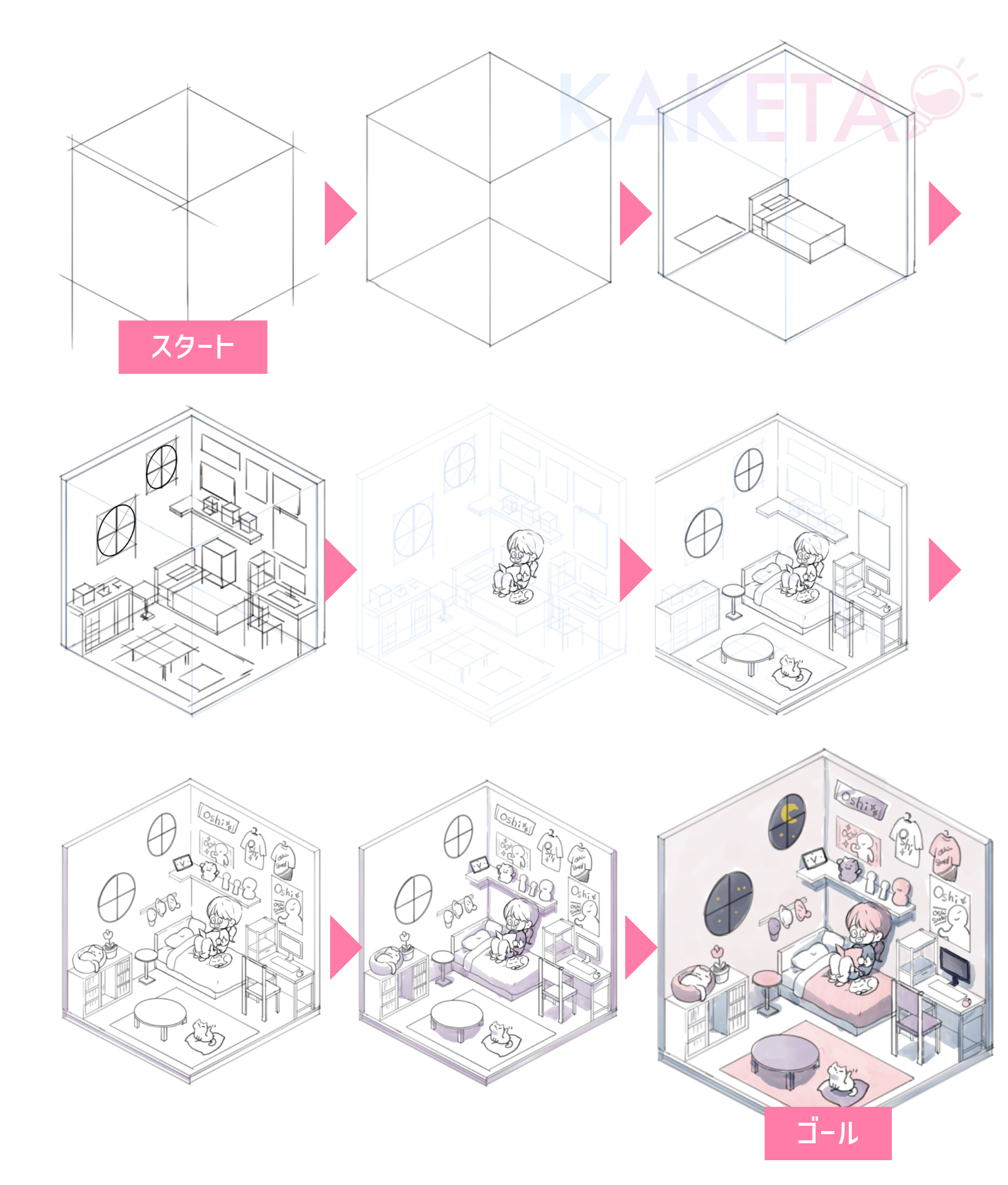
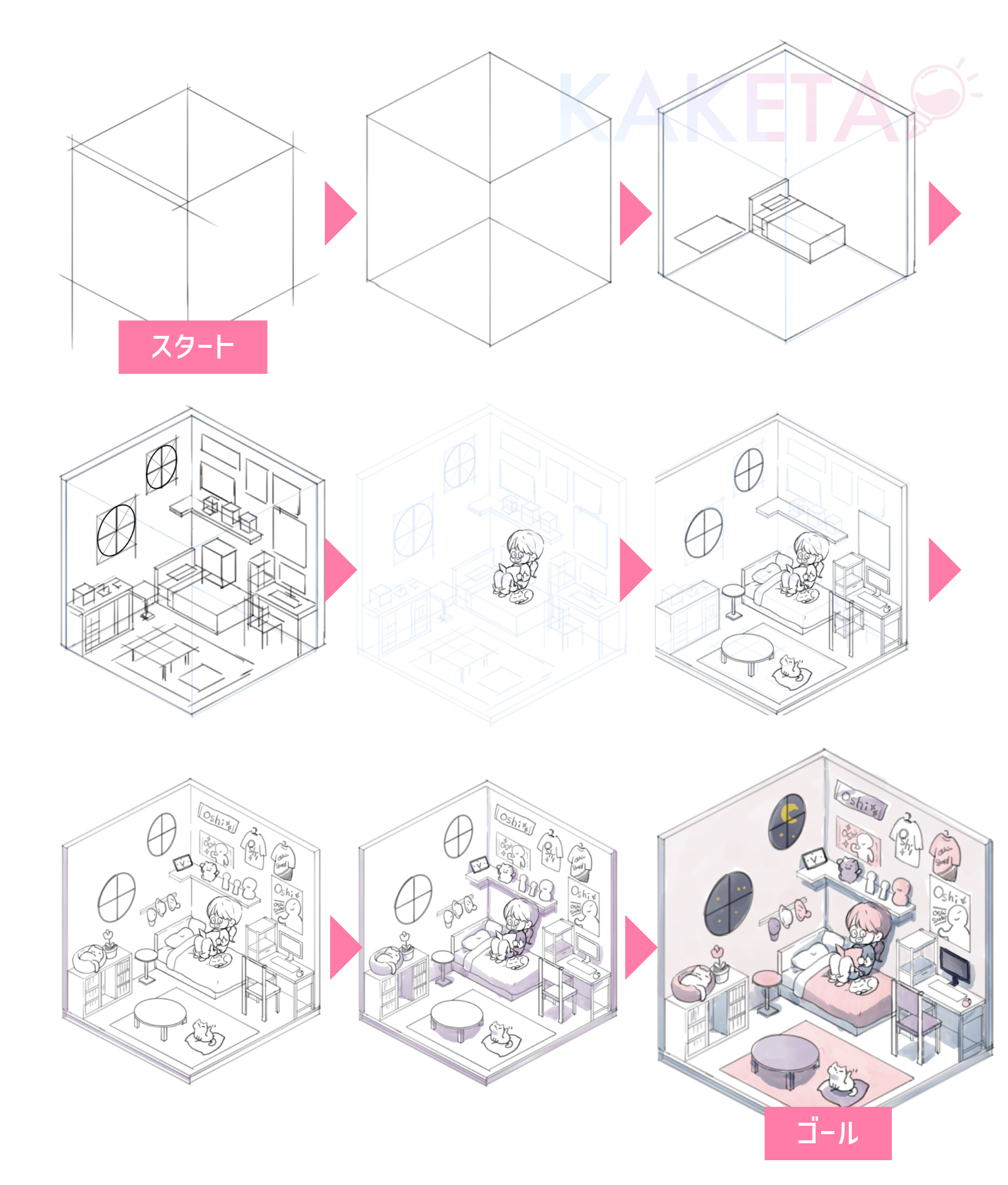
部屋のイラストを描く
パースが取れたら、立方体オブジェクトは不要です。レイヤーごと削除してOK


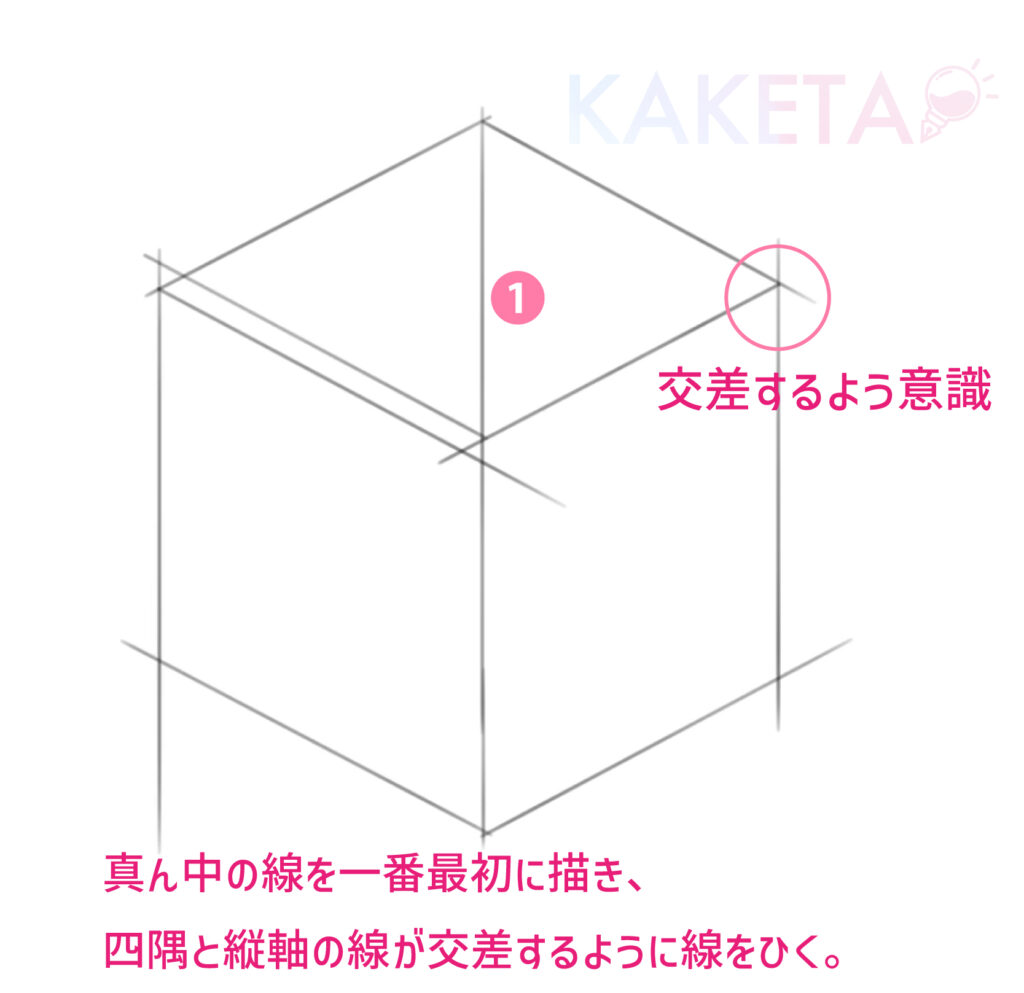
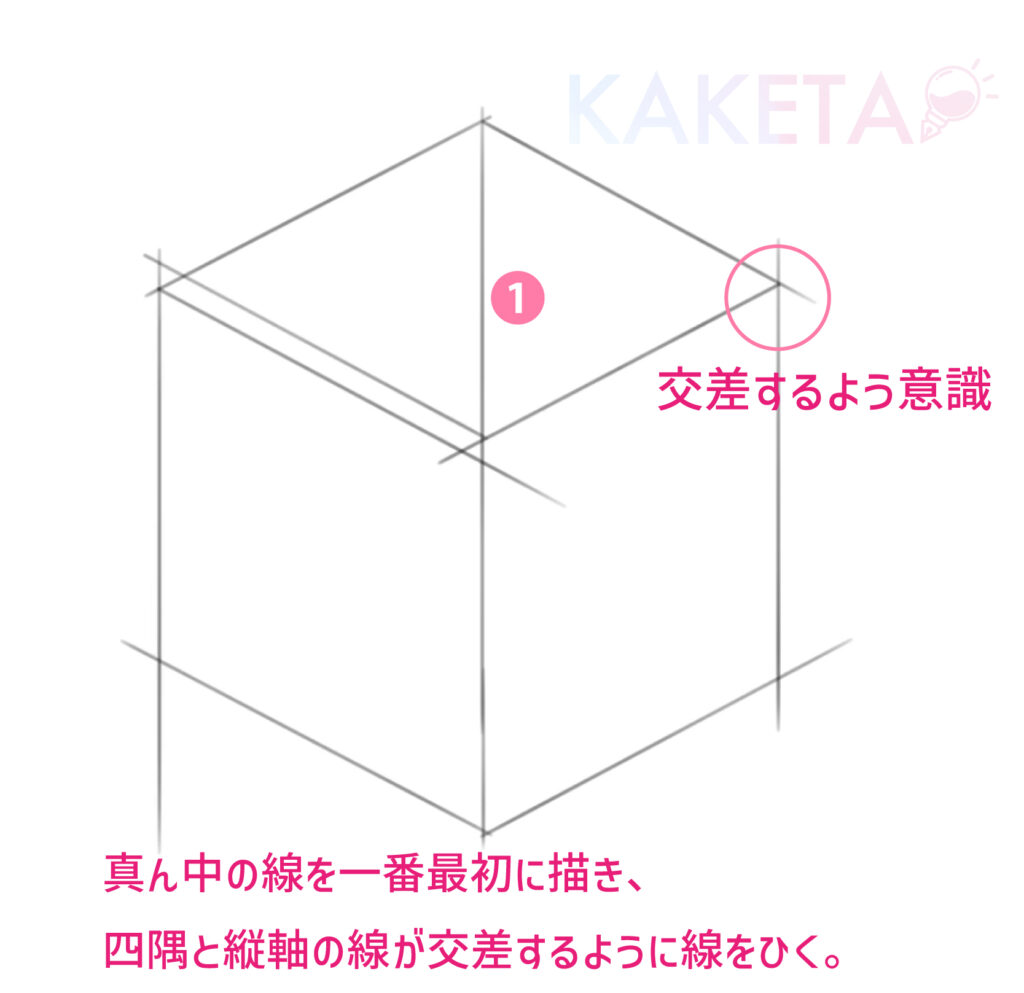
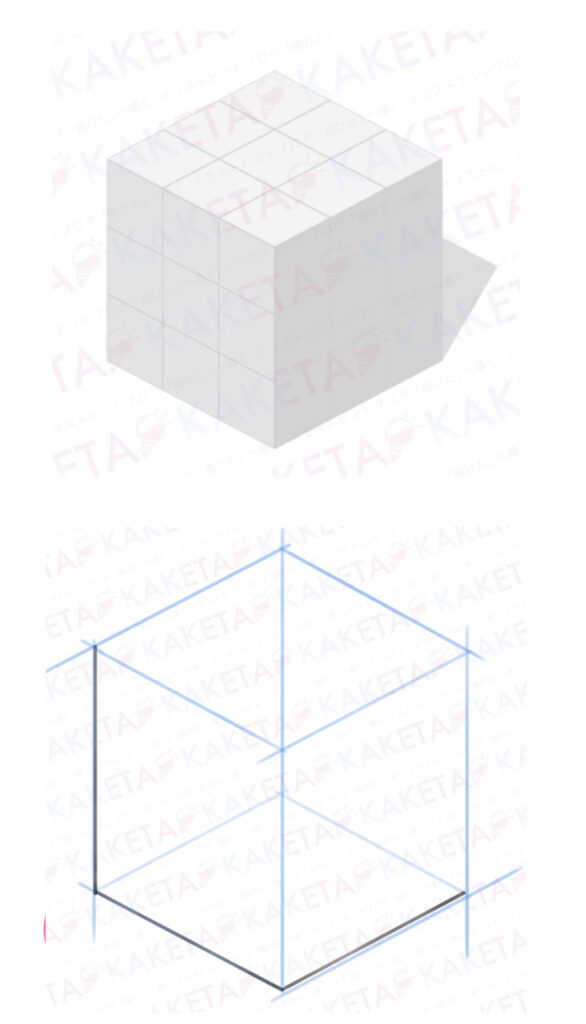
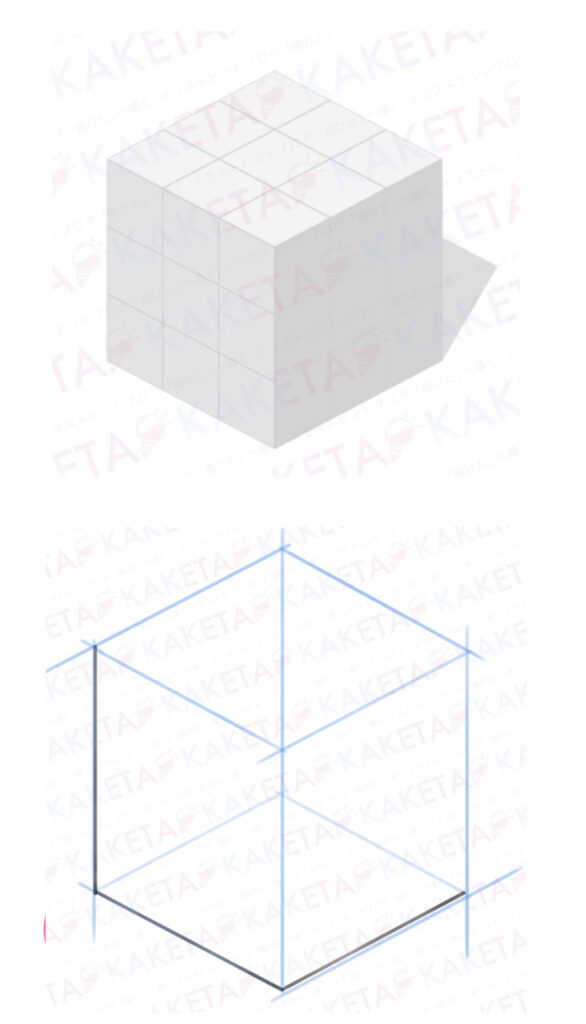
最初に、中心線として、真ん中に一本の線をひきます。
そして、パース定規に沿って四隅の辺となる線を引いていくと、それぞれ線が交差します。
交差ポイントからY軸(縦軸)の線を引けば、正しい立方体がかけます。


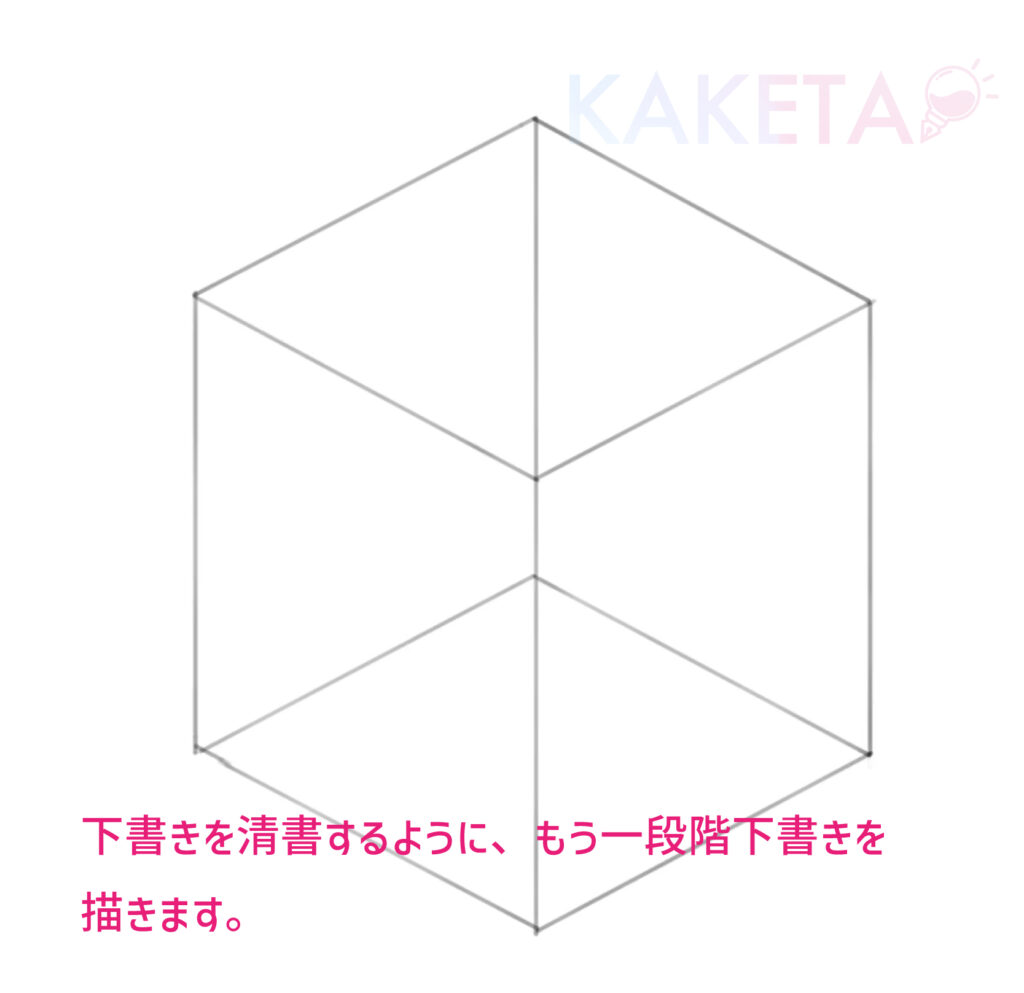
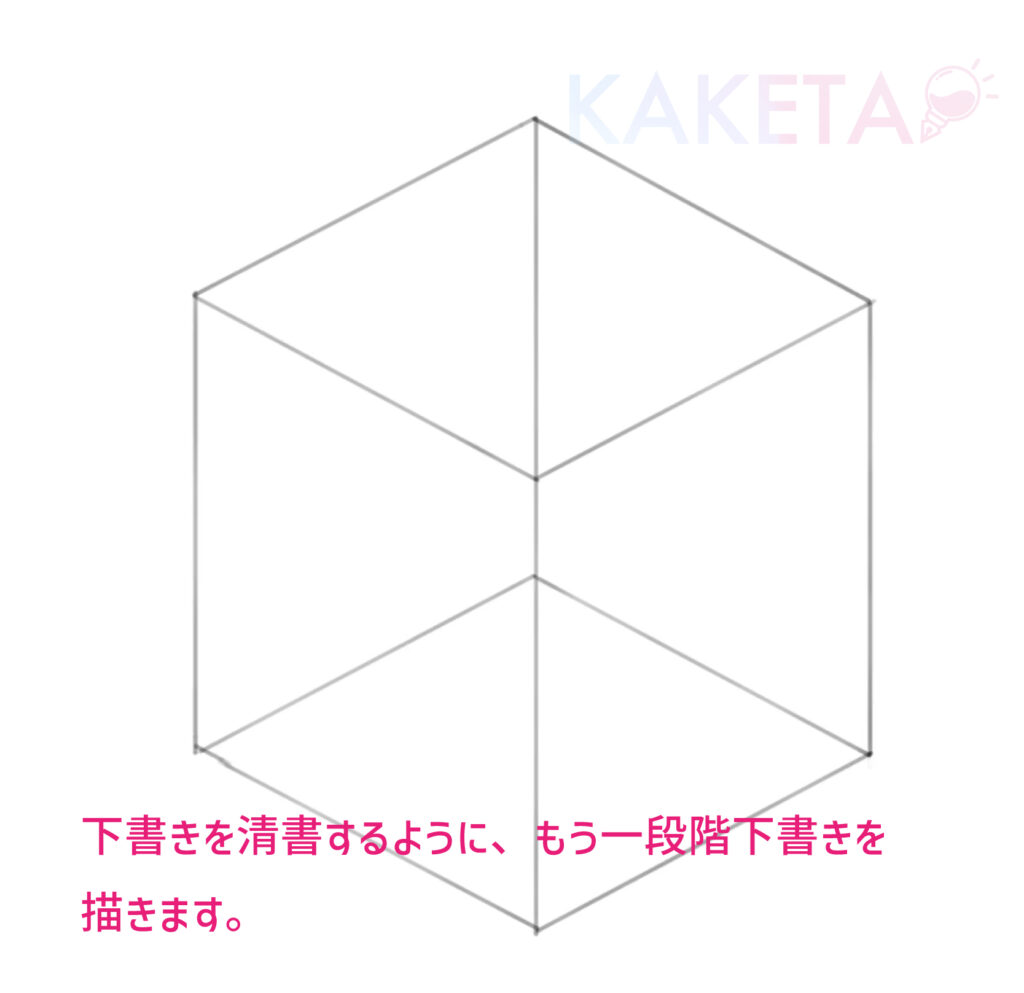
先ほどの下書きだと、余分な線が多いので、下書きの清書としてもう一段階下書きを描きます。


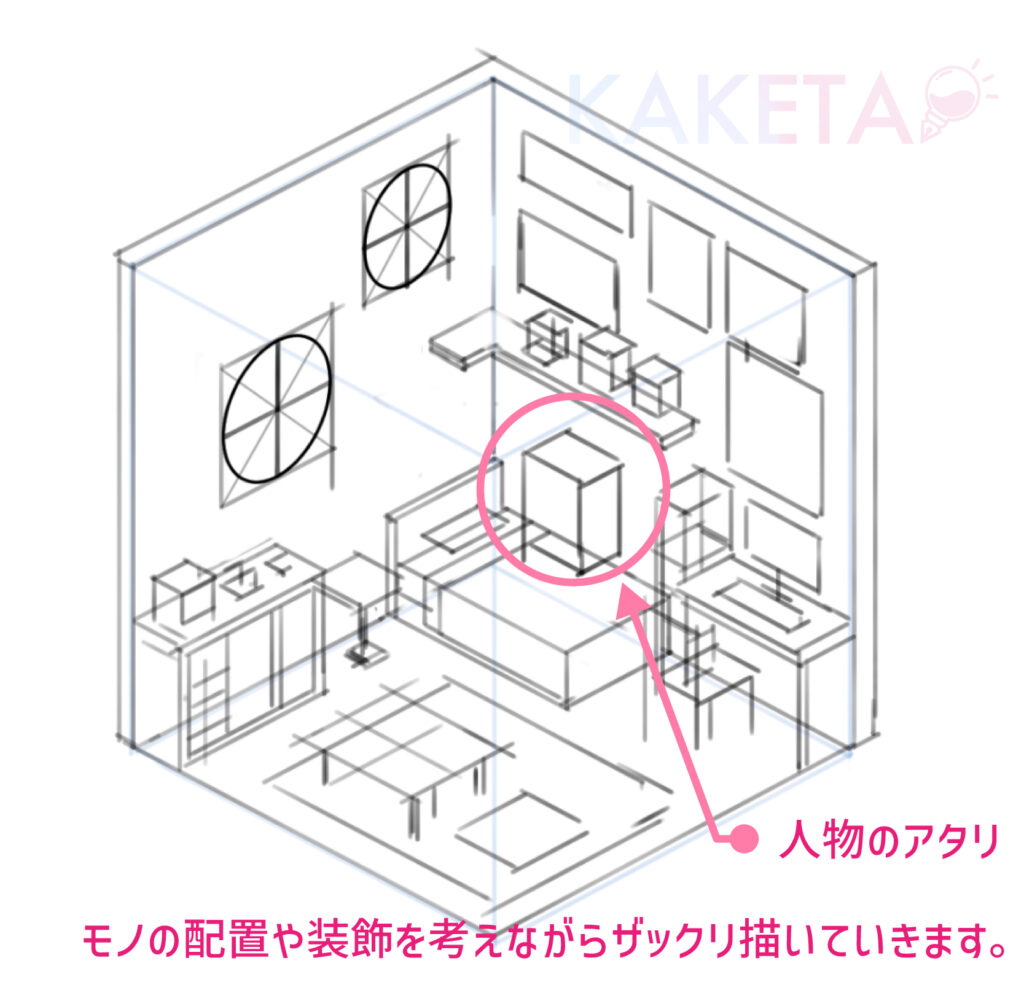
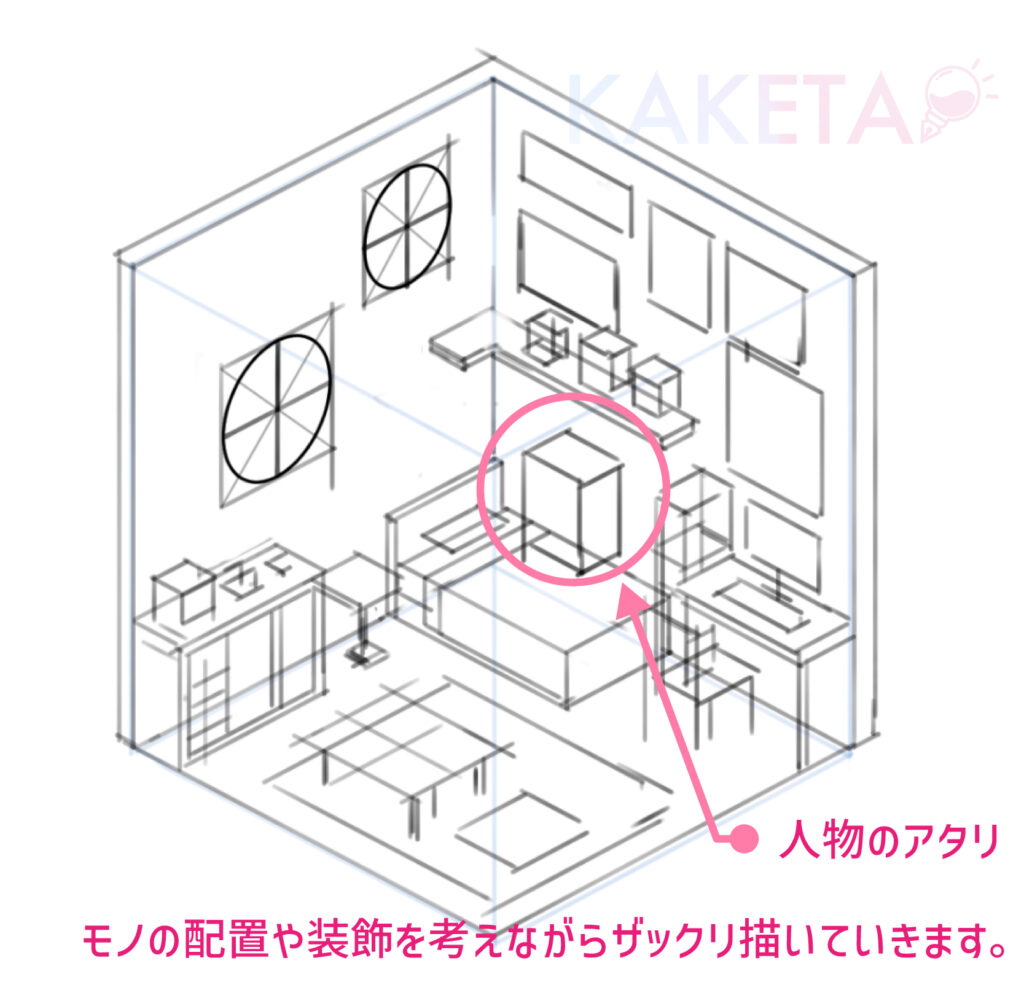
アタリを描き込む
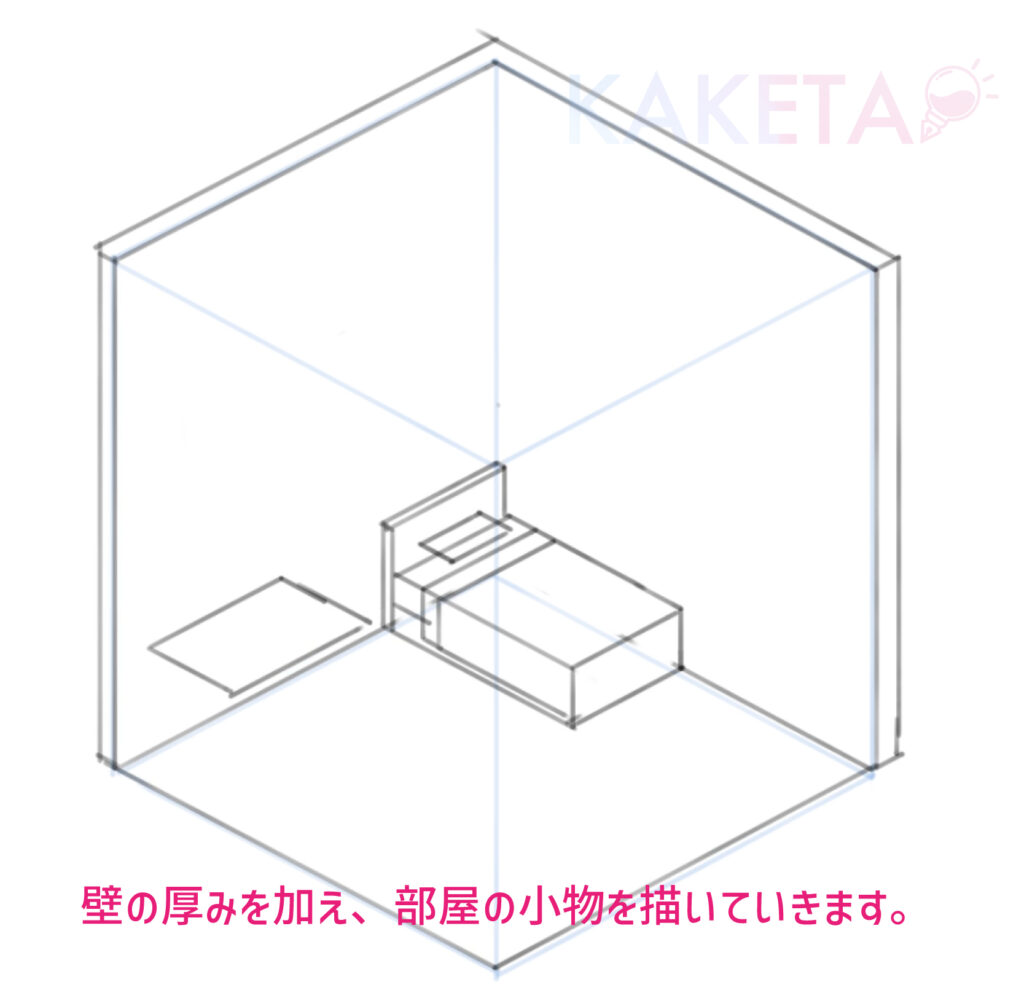
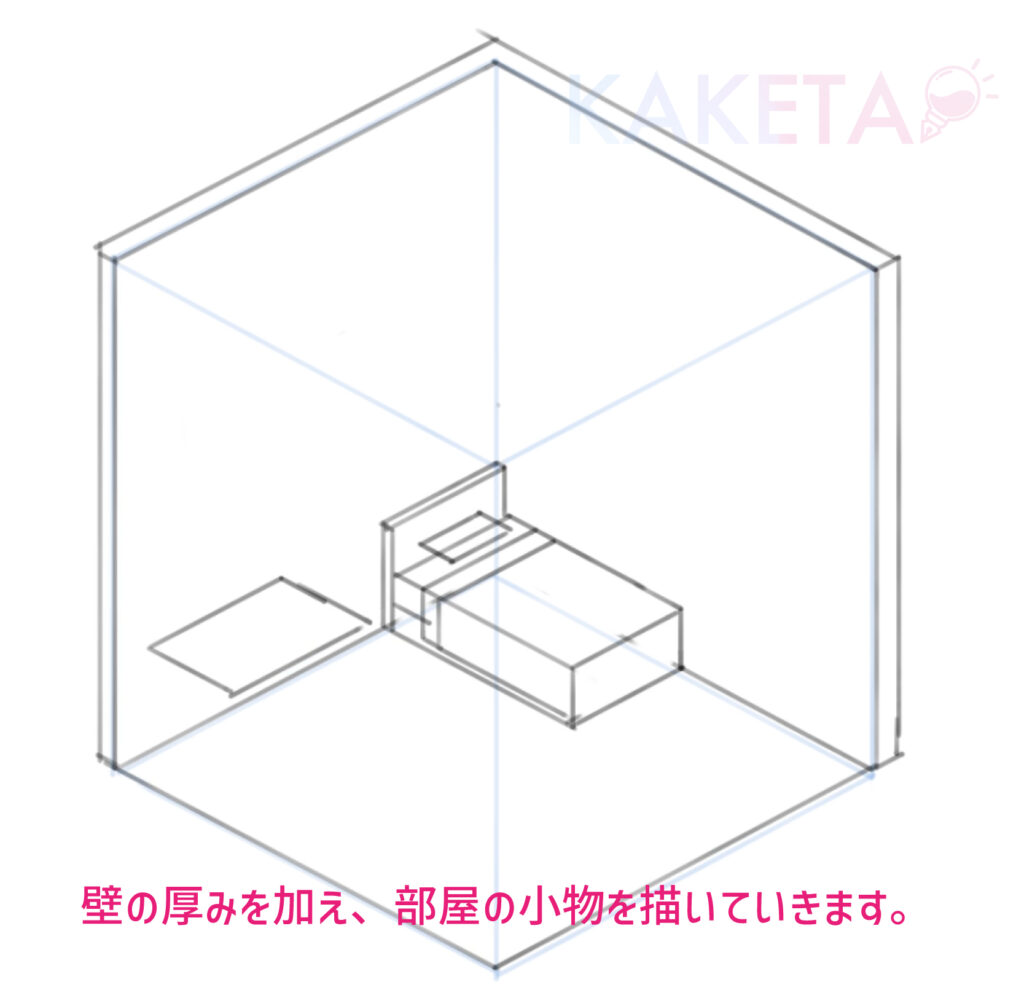
壁の厚みを描いて、部屋という空間だとわかりやすくしておきます。
そして、部屋にあるもの(ベッドやテーブル・本棚など)を描いていきます。
下書き段階なので、パースに沿いながらアタリとしてザックリどんどん描いていきましょう。


テーブルやベッドなど、モノそれぞれのスケールを意識しながら小物のアタリを描き込んでいきます。
そのついでに、キャラクターのスケールもモノとマッチさせる要領で、立方体でOKなのでアタリを描いておきましょう。
パースに沿った立方体のアタリを描いておくと、キャラクターの配置もやりやすいです。
ちなみに、円形の窓は、パース定規に図形ツール「円形」をスナップさせています。やり方は、▼こちらの記事にて解説しています。




人物を先に描いていきます。
先に人物を描いておくことで、アタリの小物とのスケールの違和感があったときに修正がしやすいです。
人物が描けたら、モノの書き込みをしていきましょう。






陰影を描く
光源がどこにあるかを意識しながら、影を描き込んでいきます。


色をおいて完成
同系色の色をおいていき、完成です。
コチラは練習としてカンタンな色塗りですが、描き込むイラストとしても、色のテーマがあれば、メインカラーを主軸に色の構成をすると良いです。
色遣いに迷ったら光と色のチュートリアルという書籍が大変参考になるので、ぜひチェックしてみてください。


色使いに迷ったら、こちらもチェックしてみてください▼


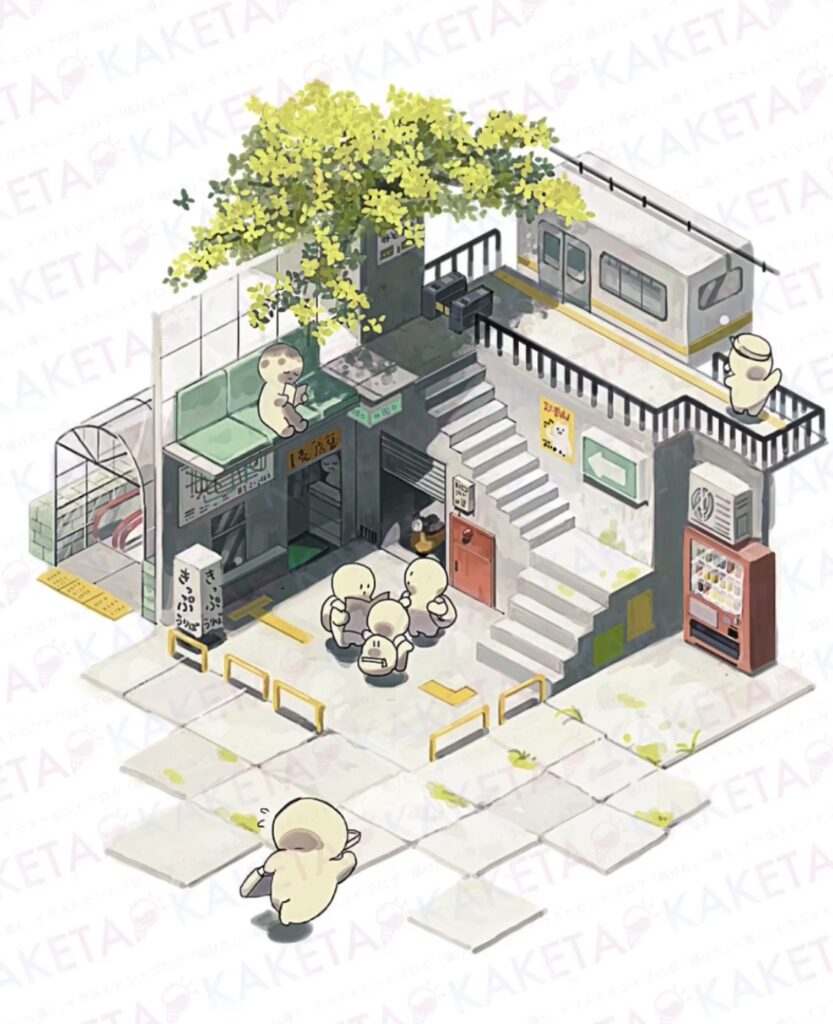
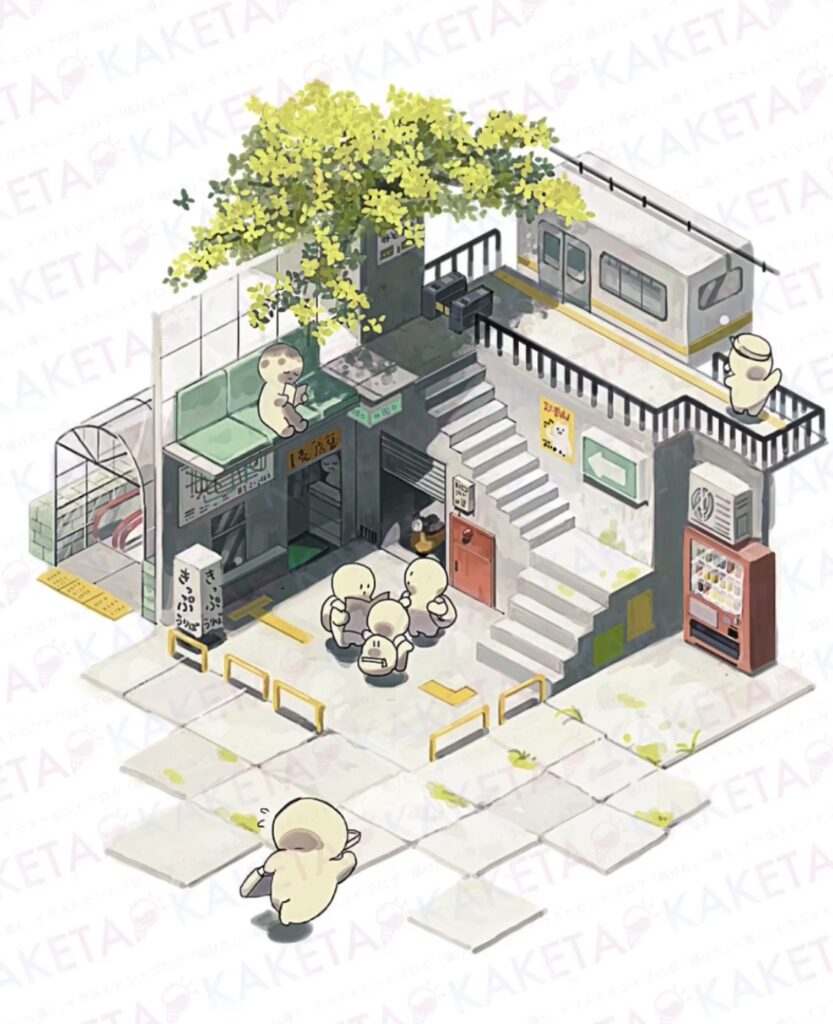
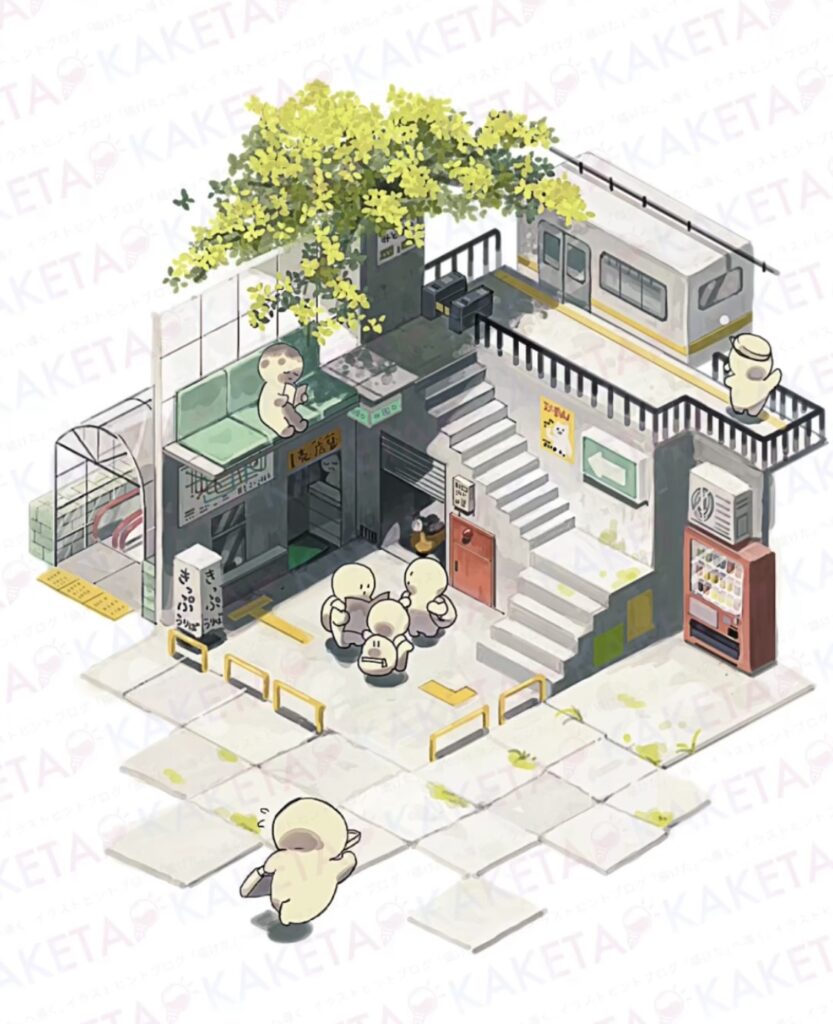
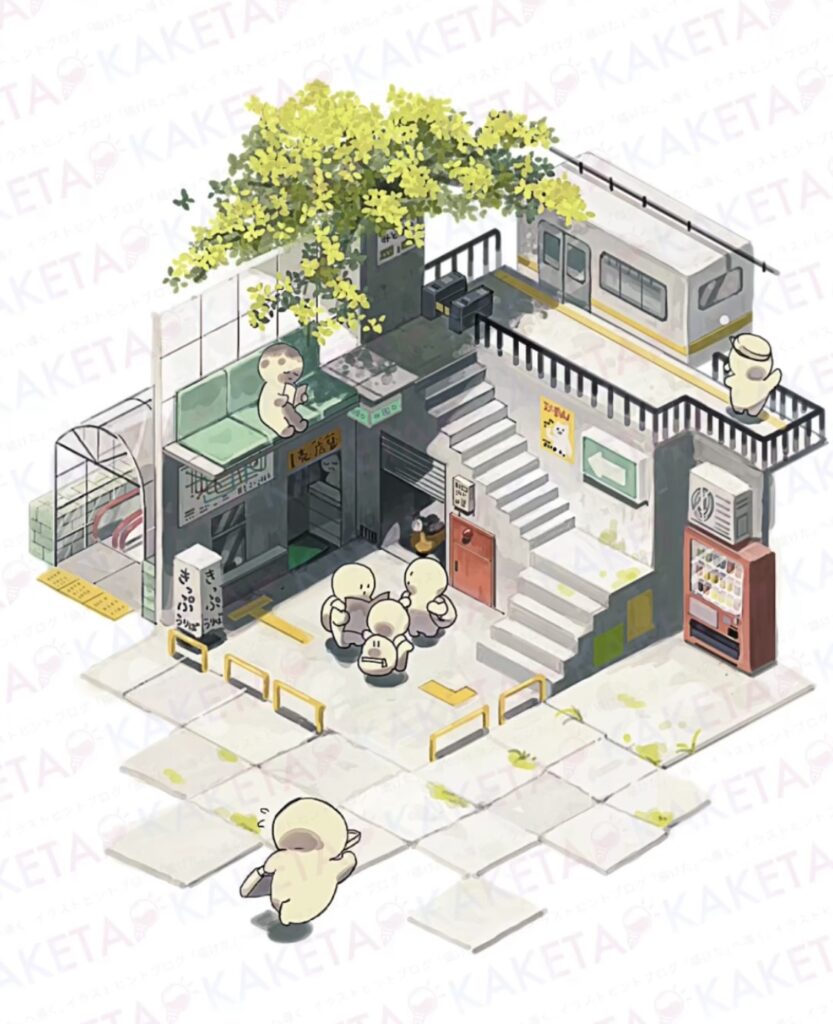
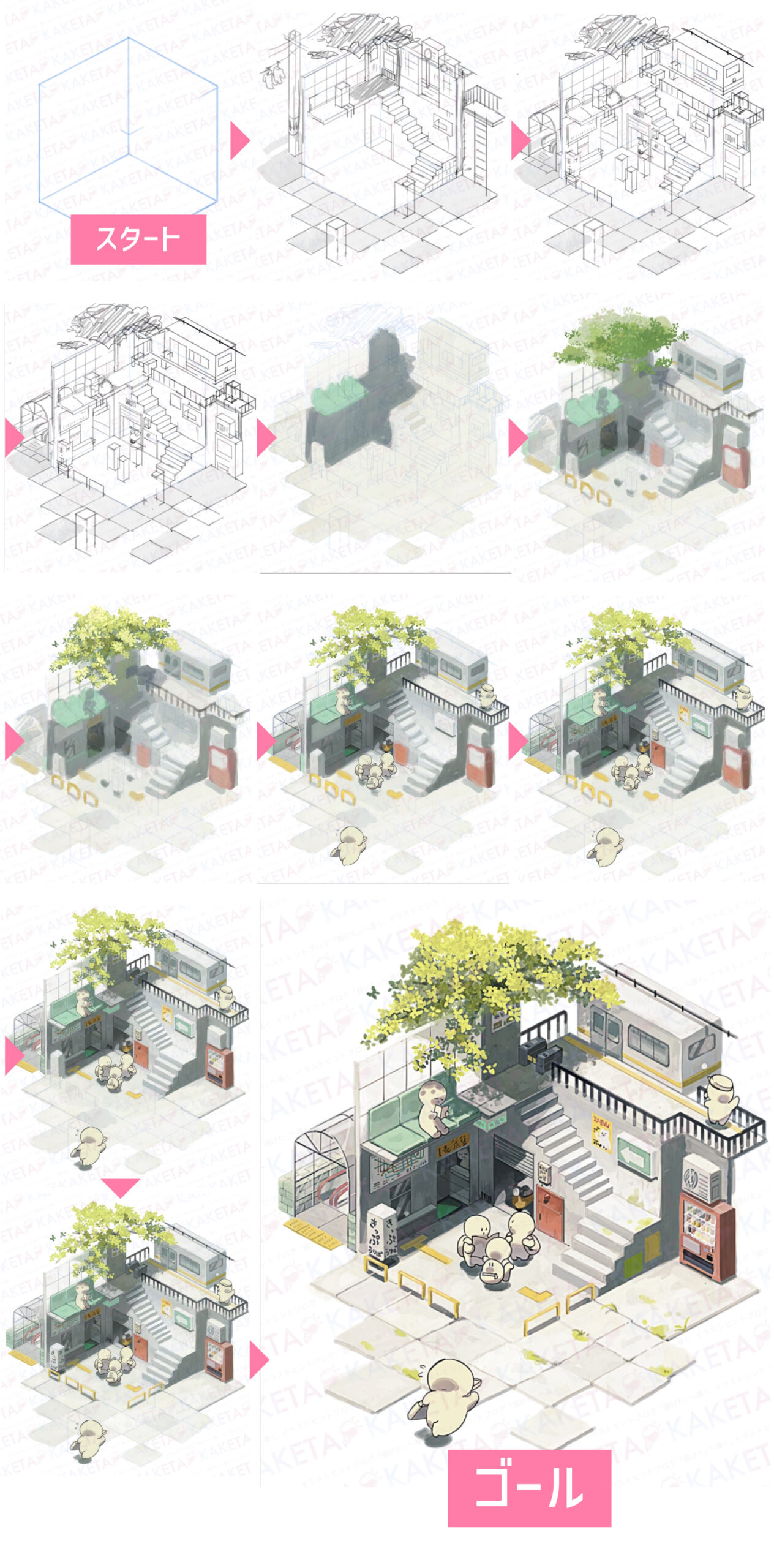
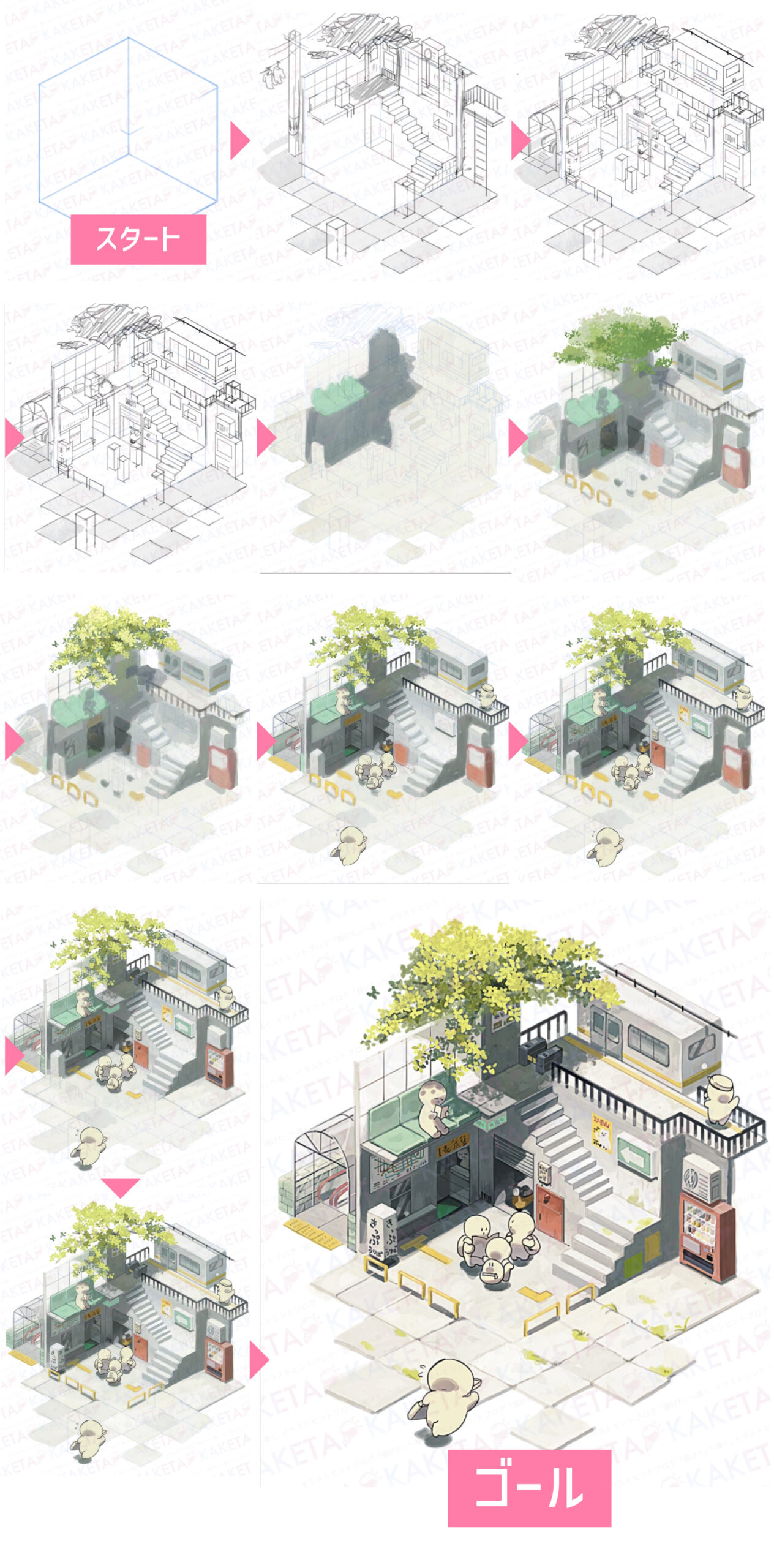
LV2:屋外・異世界感のあるヴィネットイラスト


こちらもクリスタで描いていきます。


LV1と同じく、立方体オブジェクトからパースをとります。
こちらも同じく、描くべき空間を先に決めて形取りをしておきます。
パースがとれれば、立方体のオブジェクトは削除してしまってOKです。


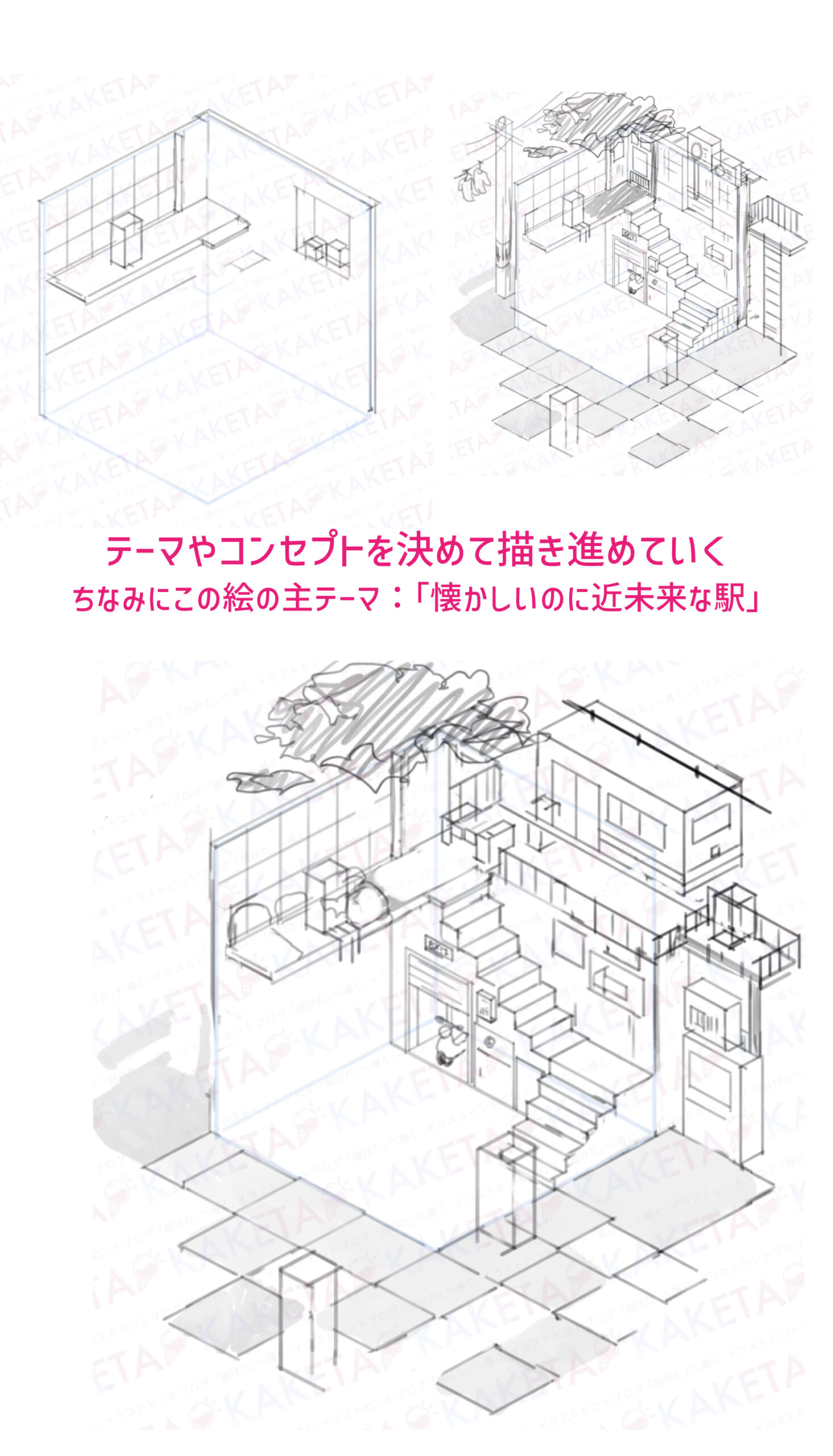
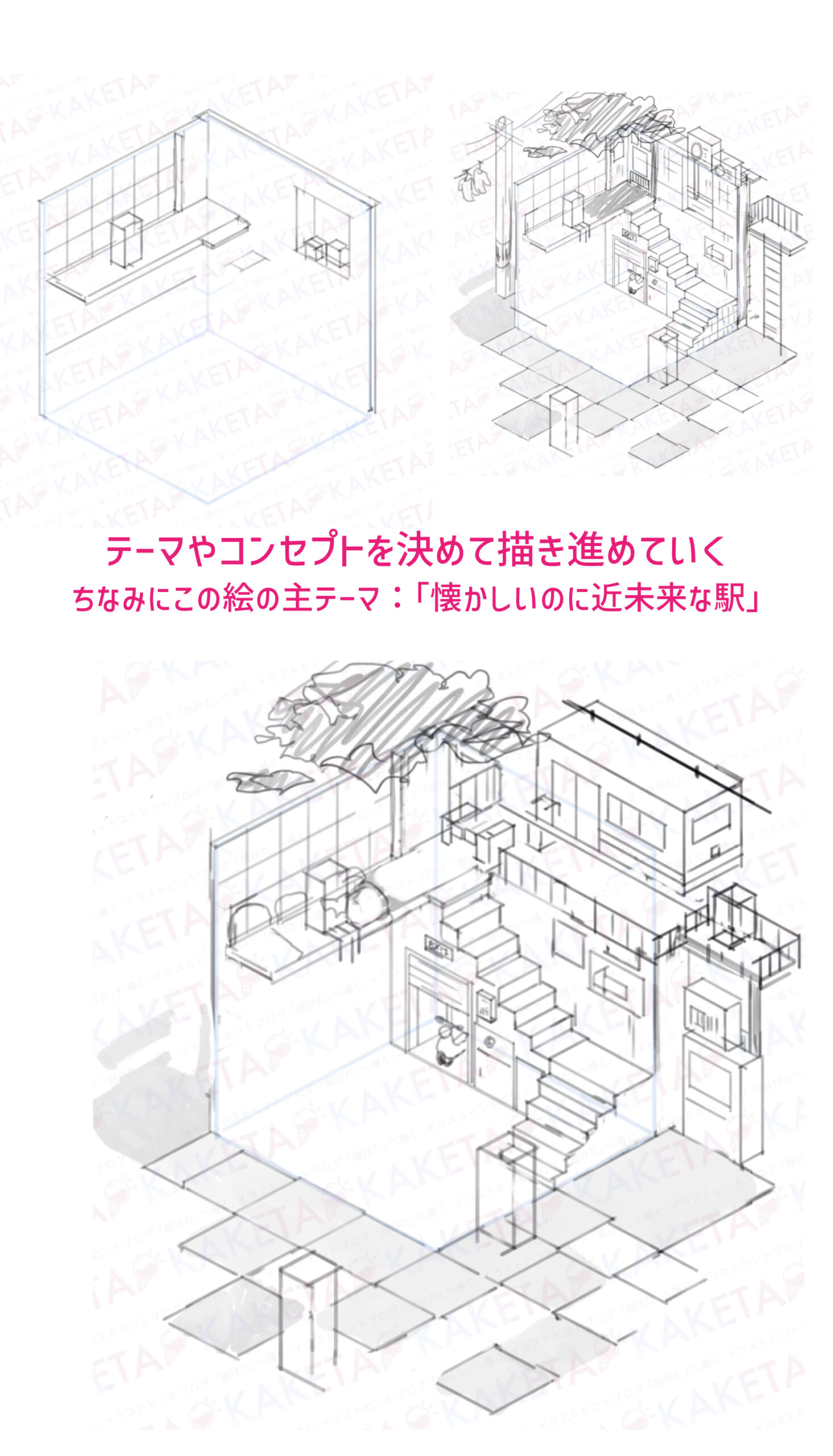
テーマを決める
LV1は室内のイラストでしたが、LV2では屋外を表現してみます。
屋外だけど、こぢんまりとした空間に収めるというイメージで、
決まった空間の中にさまざまな情報を書き込むため、その分詰め込む要素の選定が必要となります。
そんななんとなく違和感を感じる要素から、
「懐かしいのに近未来な駅」というテーマで、さらにノスタルジーかつファンタジーなテーマにしてみました。


大まかに色ラフをしていきます。
今回は、暖かい雰囲気に加え、明るい緑を主に感じるイラストにしたかったため、緑を基調に
明部=ベージュに近い薄緑
暗部=ブルーグレー
でザックリと色を置いていきます。


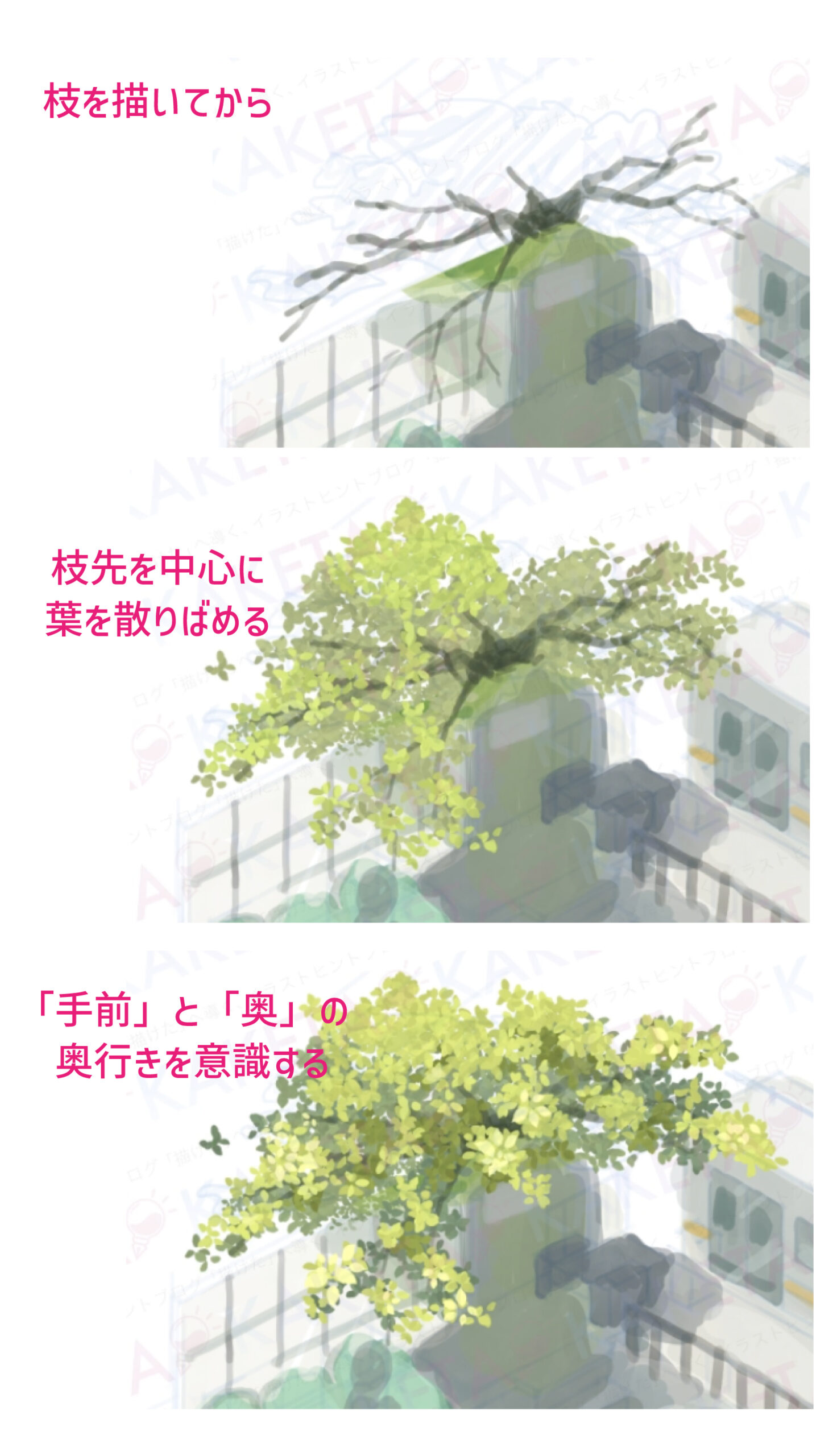
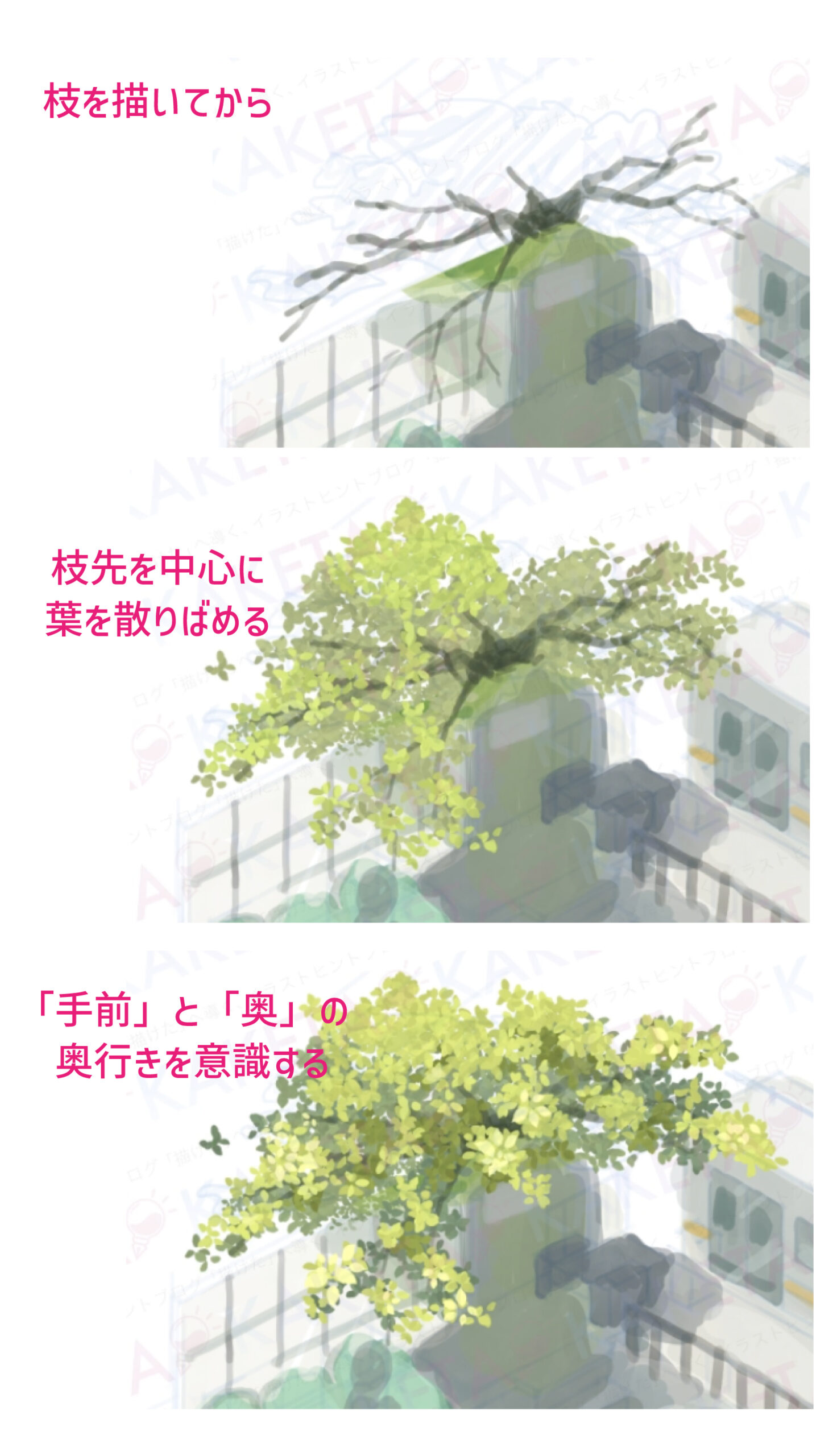
先に木を描く
後の工程の、影の落ちる面積に迷わないために、先に木を描いてしまいます。
カンタンかつ、”ぽい”木の描き方として、
枝を先に描き、
枝の先端に散りばめるように葉っぱブラシで描いていきます。
使用している葉っぱブラシは、クリスタの葉っぱブラシ二種です。
https://assets.clip-studio.com/ja-jp/detail?id=1521244
奥行きは、色の使い分けで表現すると◎


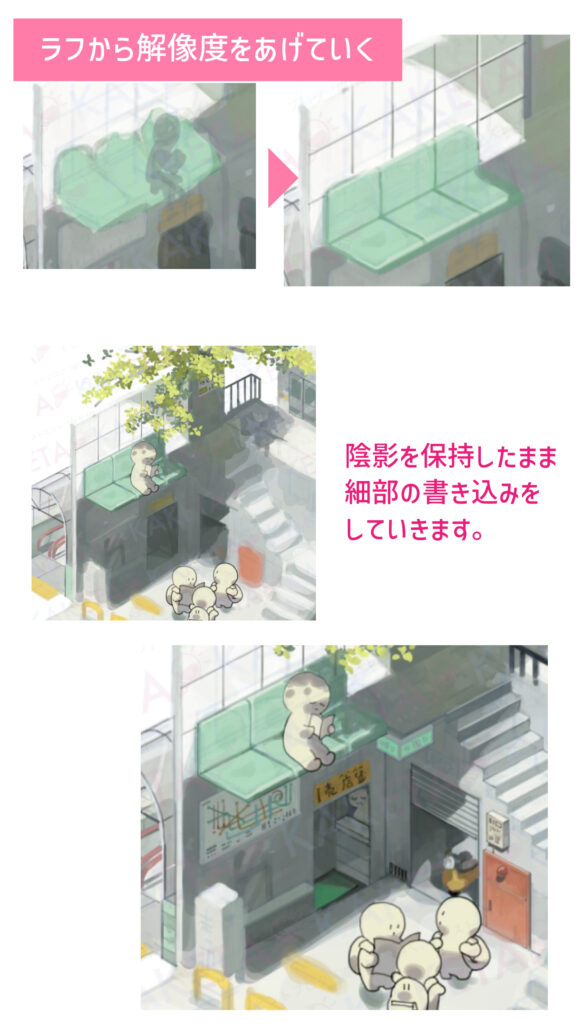
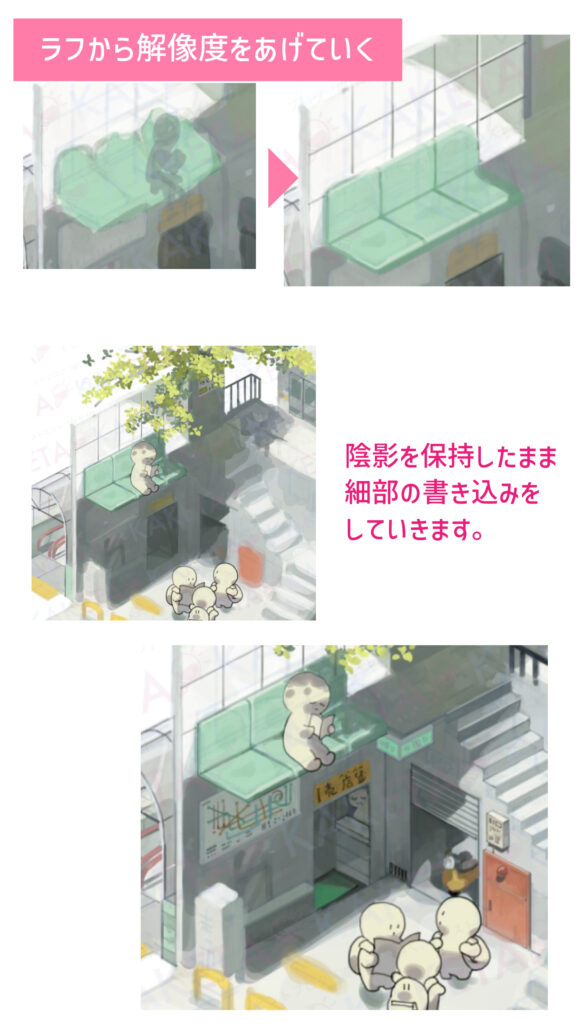
ラフから解像度を上げていく
色ラフを元に、小物を書き込んでいきます。
ラフで描いていった
固有色(モノの色)+陰影の影響を保持したまま、細部を描きこんでいきます。


陰影でモノの形を整える
線画を細かく描いていると時間も作業量も膨大なものになってしまいます。
今回は小物も多いイラストだったので、陰影でモノの形を整えたことにより、その分の作業量を軽減させました。
また、モノの凹凸も同じく、細かな陰影でディテールを加えていきます。


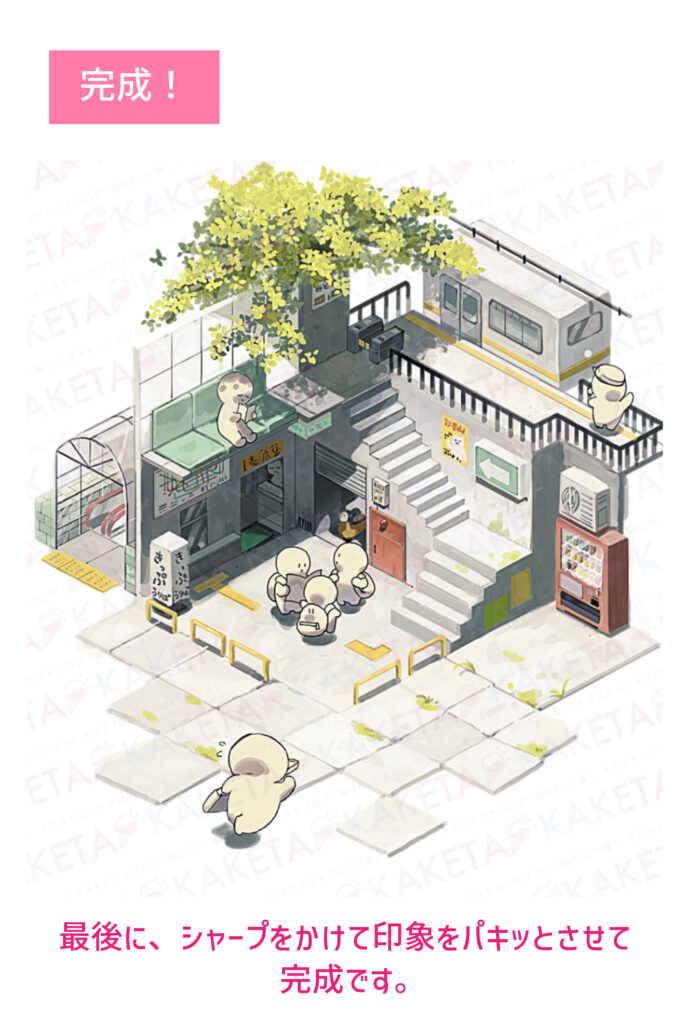
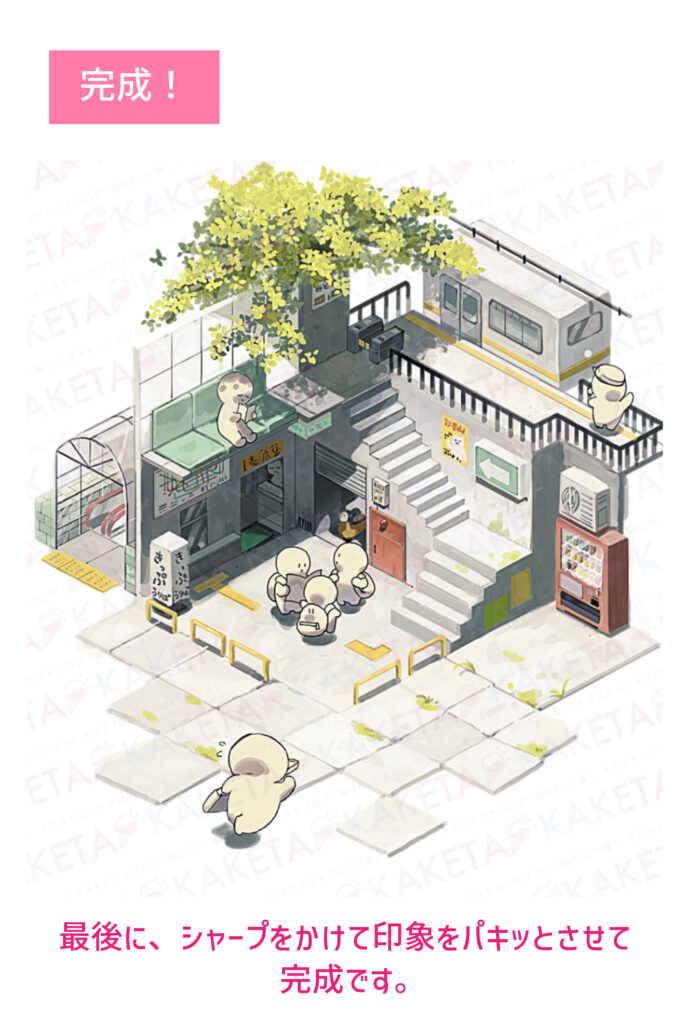
仕上げ
タッチをもう少しパキッとさせたかったので、
仕上げにシャープをかけ、色味の調整を行い
完成!


– このTIPSでの使用お絵描きツール –
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
表現やデザインに迷ったら
表現やデザインに迷ったら、背景イラストレーターの吉田誠治さんの作品や書籍がとても参考になります。
特に今回のテーマとしては『ものがたりの家』というタイトルの書籍が、イメージにも近く、インスピレーションを得やすいと思います。


以降、配布データの購入が可能です!
.clipのDL購入
このTIPSにて用いたイラストの.clipデータをDL購入することができます。
このTIPSで解説したイラストの詳細が確認できます。
- .clipデータ
※クリスタ以外は正しく表示されない可能性が高いです。 - 塗りレイヤーやパース定規レイヤーなどが確認できます。
※塗りレイヤーは、一つのレイヤーに描き込みしている箇所もございます。予めご了承ください。
- ご購入後ダウンロードいただいたパスワード含むデータの二次利用・公開・AI学習等、個人利用の枠を超える悪用は固く禁じます。
- ダウンロードファイルはzip形式で圧縮しています。
zip解凍後、データの確認をお願いいたします。
















コメント