「悩み」or「知りたいこと」で見る
【資料を活かす】お正月絵に「和服/着物」描き方【男キャラ・男物編】

「お正月」や夏祭りの「お祭り」などをテーマにするとき、「和服や着物」に挑戦することも多いかと思いますが、
この和服や着物が「描いてみたら超難しい!」という壁にぶち当たってしまうことがないでしょうか?
今回は、中級者でも迷ってしまう「和服や着物」の描き方について
個人的に「意識すると描きやすくなるかも?」というポイントをまとめてみたので、ぜひ和服を描く際のヒントになれれば幸いです。
このTIPSでは、CLIP STUDIO PAINT EX
![]() を使って解説しています。
を使って解説しています。
ほかのお絵描きソフトでも◯
\ ここから無料体験版DLができます/
描く前の「あるといいかも」
今回は服の描き方になります。
ポーズや環境によるシワや生地の質感の表れ等、参考となる資料があるとベストです。
可能な限り描きたいシーンに近い資料を用意
または
資料を基に描きたいシーンを構築するという方法がおすすめです。
今回は、筆者おすすめのマール社出版『だらっとしたポーズカタログ5 ─和装の男性』内収録のポーズを基に描いていきます。
※参考とする該当カットは当TIPS内では掲載いたしませんので予めご了承ください。
 カケ太
カケ太今回は「資料を活かして描く」方法で解説されるのだ。
みんなも資料を用意してやってみて。
資料を参考にするときは「拾い画」は避けよう!
どうしてもネットの画像を参照したい場合は、掲載元の許可・表記を忘れずに!
身体・ポーズラフ
参考資料のポーズを基にキャラクターのラフを描いていきます。
参考資料のモデルは横を向いているのですが、キャラクターはカメラ目線にしたいので
少しだけ資料からアレンジしてポーズラフを描きました。




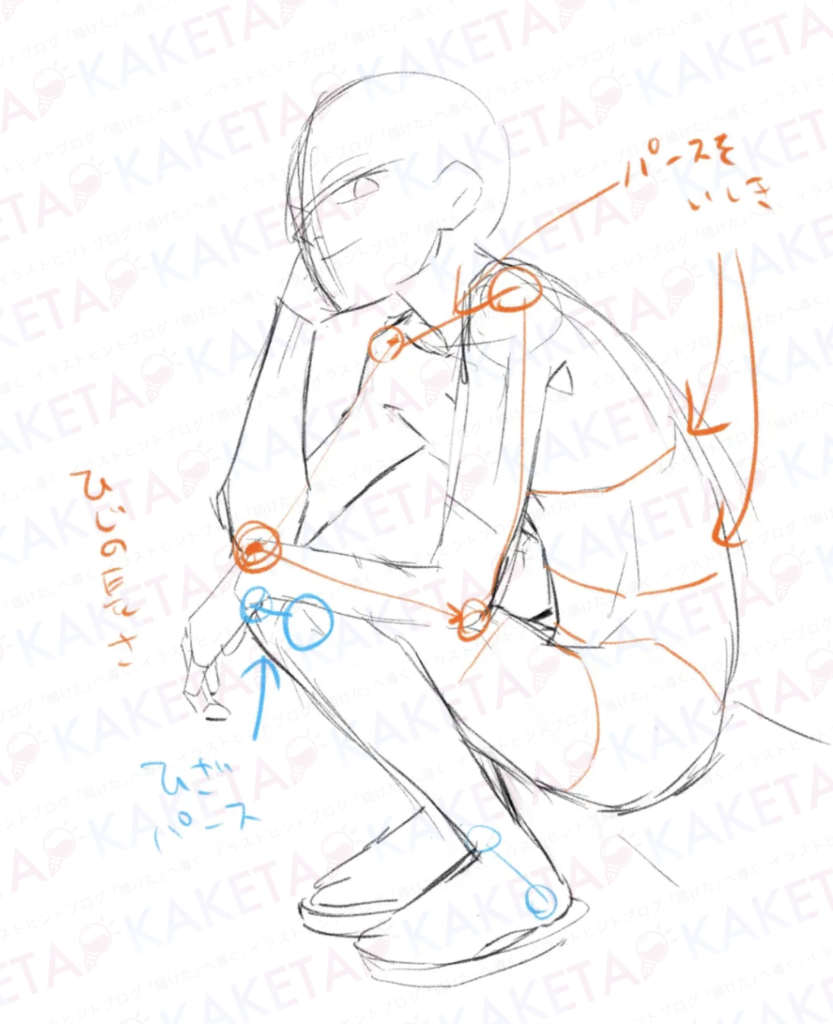
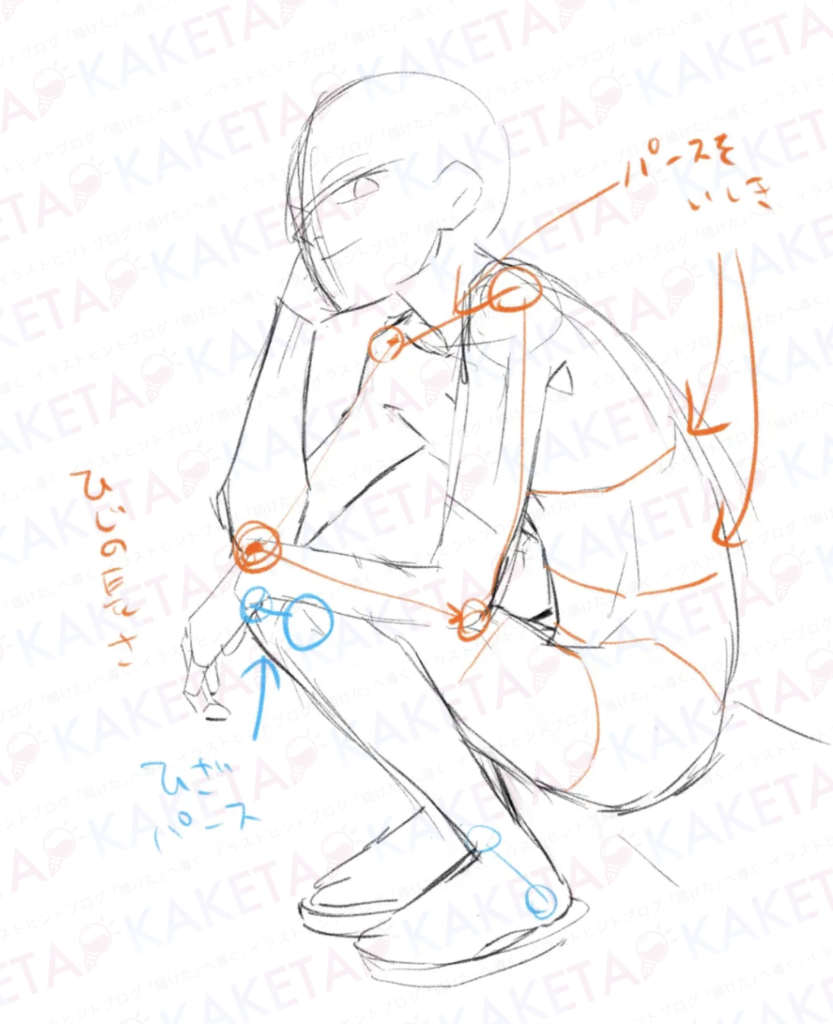
資料からポーズを読み取る際、
肩・ひじひざ・胴体パースなどでポイント分けし、
奥行きパースを確認しつつ描いていくとイメージが掴みやすいです。
たとえば、イスに腰掛けているなら、イスの放射線(パース)でザックリとパースを捉え、
その放射線=パースに沿って身体のパースを沿わせれば、
キャラクターの身体や部位を配置する感覚が養いやすくなります。
資料を参考にしながら和服のラフを描いていきます。
ラフを参照しつつ、資料の服のおおまかなシルエットから描いていくと、
「あとになって辻褄が合わなくなる」を防止できます。




コツ❶服は「辻褄を合わせる」?
ラフが描けたので、線画を描いていきます。
髪・顔・衣服
でレイヤー分けをしています。
「辻褄を合わせやすい線画」で描く


レイヤー分けしておくと、のちのち修正がしやすいので、余裕があればぜひやってみてください!
ここで、上の画像でわかるかと思いますが、
衣類の線画はシルエット+おおまかな境界線のみにしています。
衣類描きが苦手な方なら共感いただけるかと思いますが、衣類はなにより「シワが難しい」です。



描き進めると、塗り工程にたどり着いたとき、線画と塗りの辻褄が合わなくなりることがありませんか?
ラフの解説にも添えた「辻褄が合わない」フレーズですが、服描きの壁はこの「辻褄が合わなくなる」問題が原因のひとつかと思います。
今回の和服の線画は、この大まかなシルエットのみ描画し、ここからシワなどを描いていきましょう。
コツ❷「衣類ラフ」で流れを掴む
今し方シルエット線画を描きましたが、
再びラフ工程に戻ります。
最初のラフ工程では、大雑把なラフを描きましたが、次はもう少し情報を含んだラフを描いていきます。
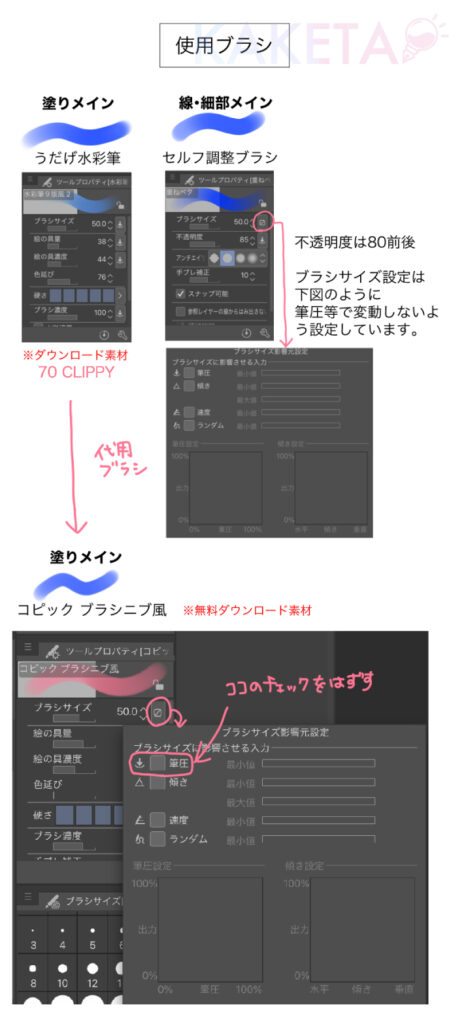
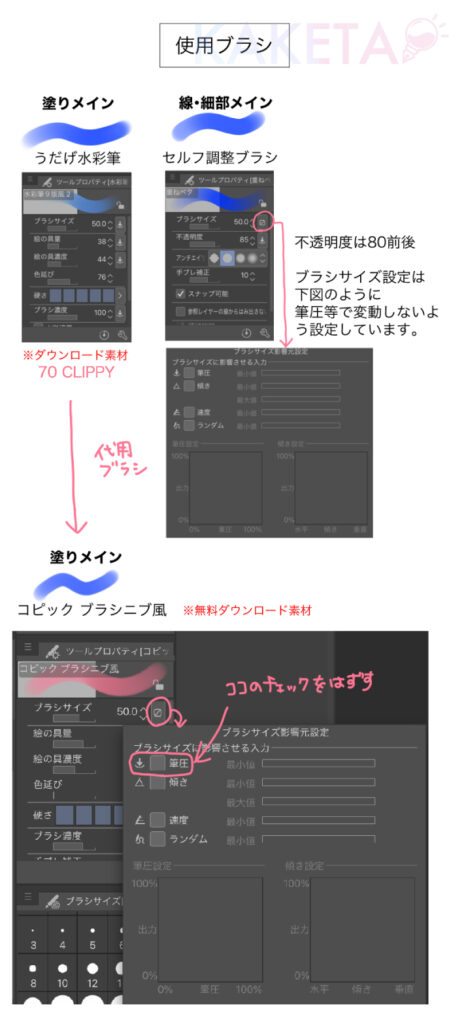
ブラシは筆圧や重ね塗りしたときに濃淡のつくブラシがオススメです。
▼オススメブラシ
| ブラシ名 | 配布元・カスタム詳細 | 特徴・用途 |
| うたげ水彩 | うたげブラシ:50CLIPPY | 水彩の柔らかさが○ 大まかな部分を塗る時に多様 |
| コピック ブラシニブ風 | コピック ブラシニブ風:FREE(カスタム詳細は下図参照) | うたげ水彩に近い描き味に。 |
| 重ねベタ | 重ねベタ:FREE |
不透明度50%〜80%+固めブラシ |
※上記ブラシの価格情報は2024/9月現在の情報です。配布元での価格変更等がある場合がありますので、よくご確認の上ダウンロードください。


CLIP STUDIO PAINT ![]()
![]()
![]()
![]()
今回は、重ねブラシを使用
消しゴムも同じブラシ設定です(クリスタでのブラシの消しゴム設定はこちら)
では、ブラシを決めたらラフを描いていきましょう。
資料を参考にしつつ、ライティングも意識しながら細かめのラフを描いていきます。




シワは「線で描く」という意識でなんとなく本気模写で描いていってしまうと、
細かいポイント→細かいポイント→細かいポイント…
と、時間ばかり消化したわりに結局後々辻褄が合わないという結果に陥りやすいです。
(個人的意見です。陥りやすかったです。)
なんとなく本気模写ではなく、大まかな流れを捉える模写だと
ストレスフリーかつ時短にイメージも掴みやすく服の流れを捉えやすいです。
衣服のラフが描けたら線画を参照しつつ、色分けをします。


コツ❸陰影でシーンを伝える
色分けまで済んだので、和服の描き込みをしていきます。
環境光位置を意識して、光のイメージをより意識しやすい&してもらいやすいように
グラデーション(クリッピング)をかけました。


次に、光が届きにくい箇所として乗算レイヤーで暗い部分を追加します。


影というよりは「光の行き渡りが弱いところ」というイメージ。
このイラストでは、和服レイヤーに乗算レイヤーをかけていますが、
人物全体にかけても⭕️
コツ❹線でシワ❌→陰影で描く⭕️
では、いよいよ一番難しいところの「服の描き込み」をしていきます。
陰影レイヤーとグラデーションレイヤーの間に「シワ影描き込み用」として
乗算レイヤーフォルダを新規作成します。
ブラシは、クリスタのデフォルトブラシの「薄い鉛筆」で描き込み、
消しゴムは重ねブラシです。


描き込みレイヤーフォルダ内に、以下の順番で新規レイヤー(フォルダが乗算なので「通常レイヤー」でOK)を作成
- 濃い影&細かい影(線)
- 少し濃い影&シワ
- 薄い影
- おおまかなふんわり影(かなり薄め)
濃淡は色でコントロールでも⭕️ですが、
色の変更切り替えの操作が面倒なので、レイヤーの不透明度でコントロール→色はすべて同じ色で描画しています。
描きやすい方法でOK!
影の濃淡はレイヤーでコントロールしているので、生地のやわらかさや影の範囲にのみ集中して描き込んでいきます。
レイヤー(濃淡)の切り替え&ブラシサイズをコントロールして
「細かい細部部分」と「薄く広範囲な部分」とで描きわけしていきます。


ここでは、資料を参考にしつつ衣類ラフはその補助として参照すると
それぞれ活用方法を分けて描いていくと迷いを減らせてオススメです。
以上の工程で、描き進め▼のようになりました。


これだとまだ気持ち悪いので、和服の質感を加えていきます。
コツ❺質感は光で描く
もうひとつレイヤーを追加します。
一番上に新規レイヤーを作成→クリッピング→スクリーンモードに。
温かみのある光を演出したいので
暖色系×エアブラシで光のより当たる箇所に色を置いていきます。




ここで、せっかく塗った影部分が薄くなってしまったので、濃い影部分のみマスクをします。
マスクの使い方がよくわかんない!という方は、
ココで詳しく解説してるよ▼






▲濃い影の印象を弱めずに、光を追加できます。
マスクと消しゴム(描画自体を消しゴムで消す)の活用分けで
光のコントロールをします。
仕上げ
最後に、全てのレイヤーより最上部に新規通常レイヤーを作成し、
スポイトで色を取りながらより細かい部分の描き込みや、形を整える加筆をして完成です。
▼縫い目の追加や、光と影の形を整えます。



















コメント