「悩み」or「知りたいこと」で見る
【クリスタ】パターン・タイリング画像の作り方【壁紙にも】

壁紙や、背景、服などの模様ともなる「パターン画像」を、クリスタで簡単に作る手順をまとめてみました。
– このTIPSでの使用お絵描きツール:クリスタ –
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
今回作成したパターンは、プリミティブTIPSに応用してみたので、ぜひあわせてチェックしてみてください!

準備:パターンの元となるイラスト作り
まず、パターンの元となるイラストを描いておきましょう。
キャラクターや、アイテムを描いたイラストと、一番下の「用紙レイヤー」は分けておきましょう。
分けておくと、背景の色を変えやすいです。

パターン化
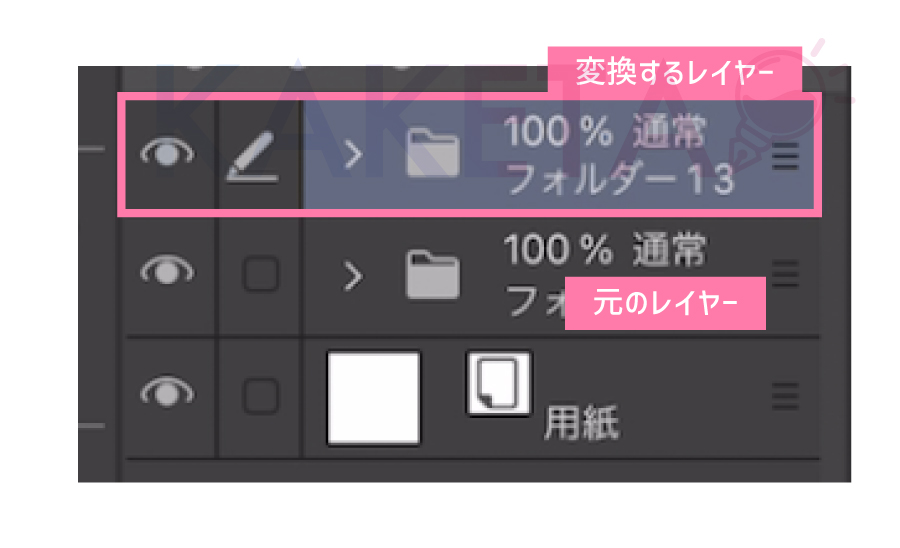
レイヤー・フォルダの複製
イラストが用意できたら、画像として変換をします。
変換をすると、描画ができなくなるので、フォルダーまたはレイヤーは複製(コピー)しておきましょう。
複製しておくと、あとでキャラやアイテムを追加したくなった時に、編集しやすいです。
元となるレイヤーは非表示でOK

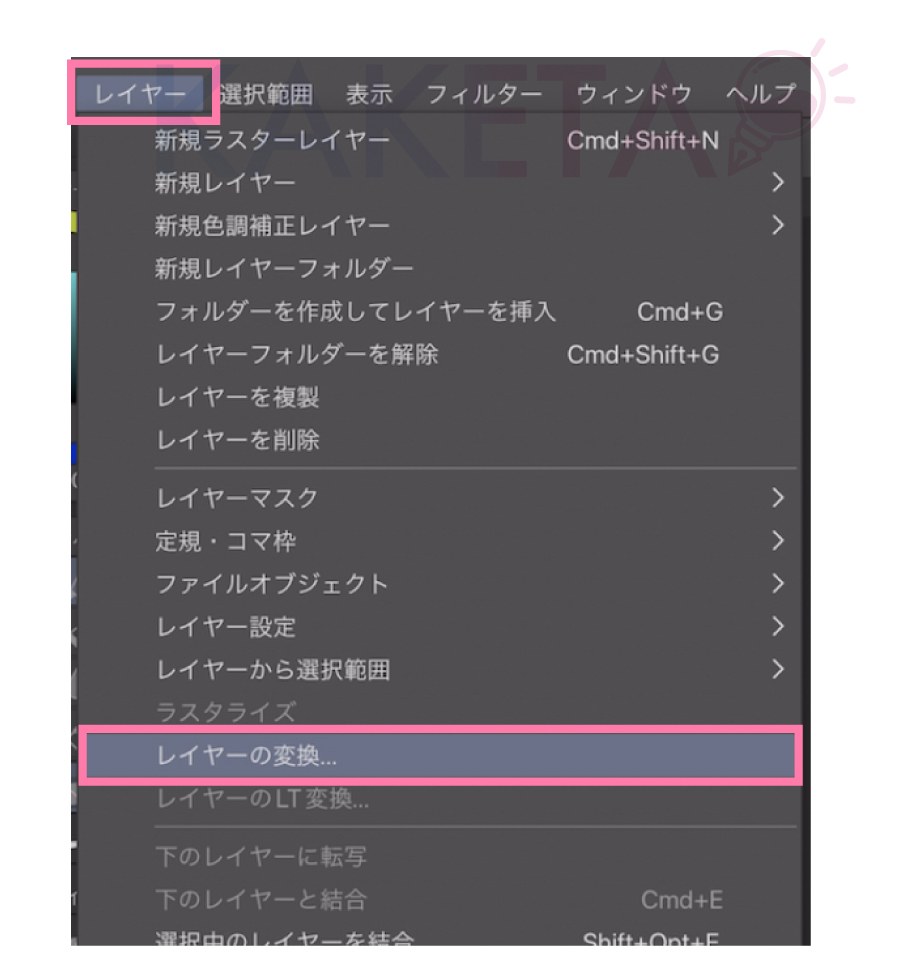
レイヤーの変換
上のメニューバー「レイヤー」
▶︎「レイヤーの変換」を
クリック。

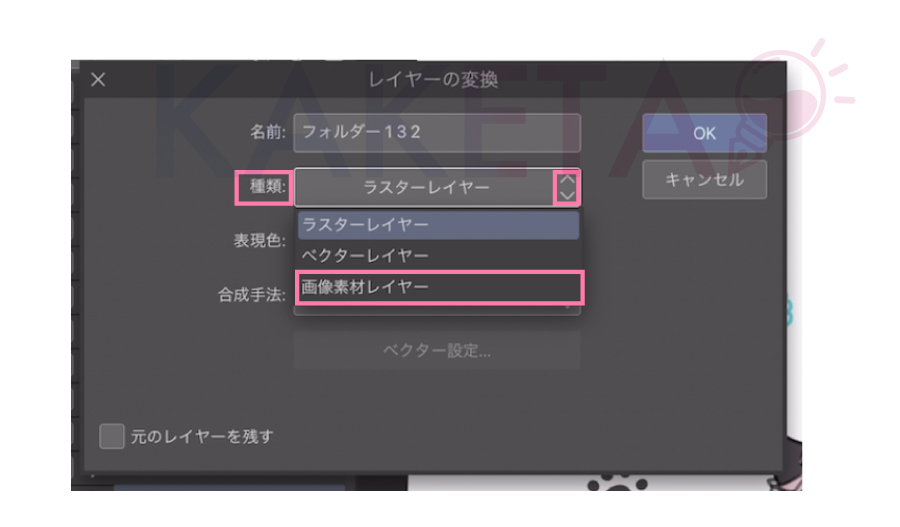
すると、下のような画面が表示されます。

「種類」項目のタブを開き、一番下の
「画像素材レイヤー」をクリックし
「OK」で実行しましょう。
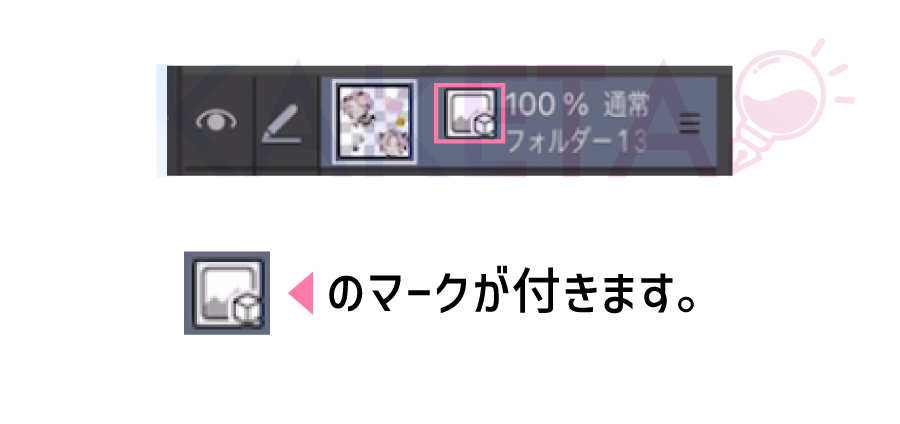
画像素材レイヤーとして変換が完了すると、一つの画像レイヤーとなり、![]() のマークが付きます。
のマークが付きます。

イラストをパターン化する
素材登録
画像変換ができたら、パターン化するために素材として登録をします。
(素材登録と言っても、ASSETS等に一般公開するわけではありませんのご安心ください。)
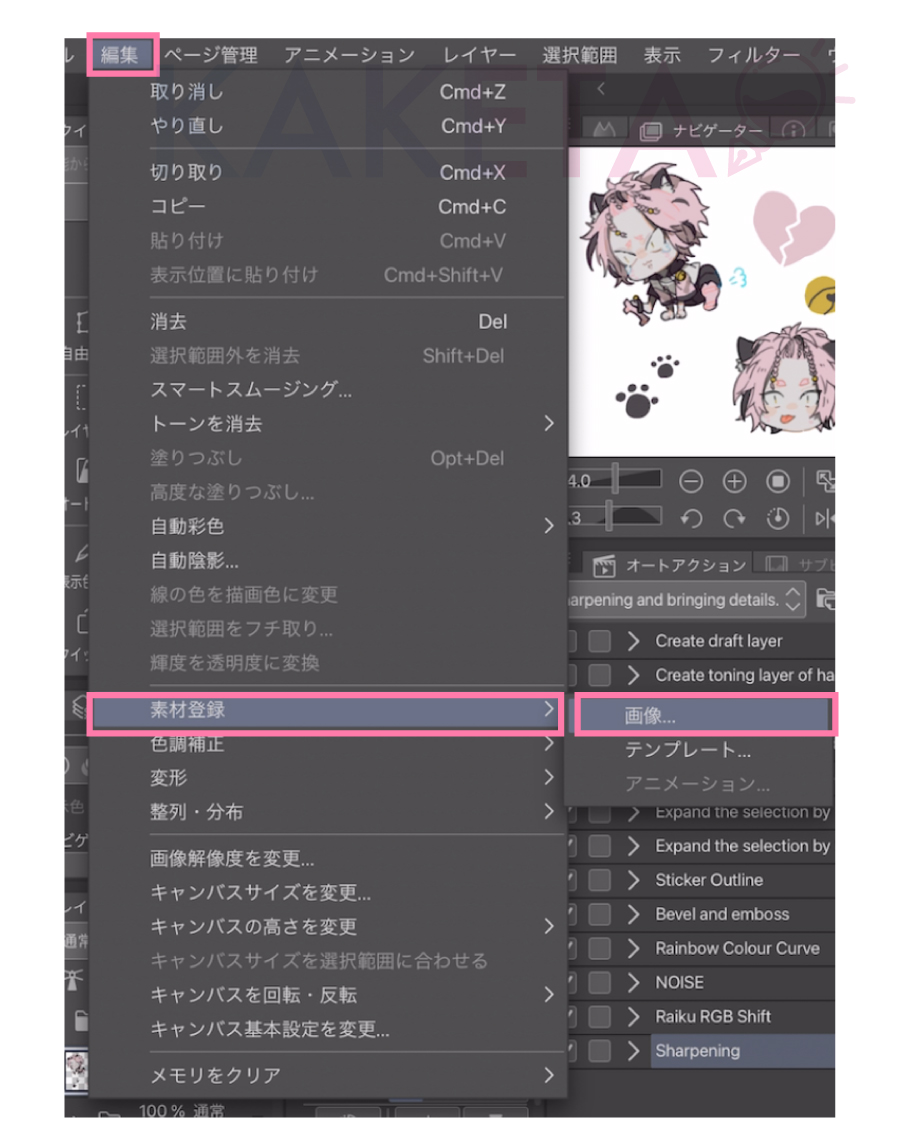
メニューバー「編集」
▶︎「素材登録」
▶︎「画像」
の順で、クリックしていきます。

パターン化の設定
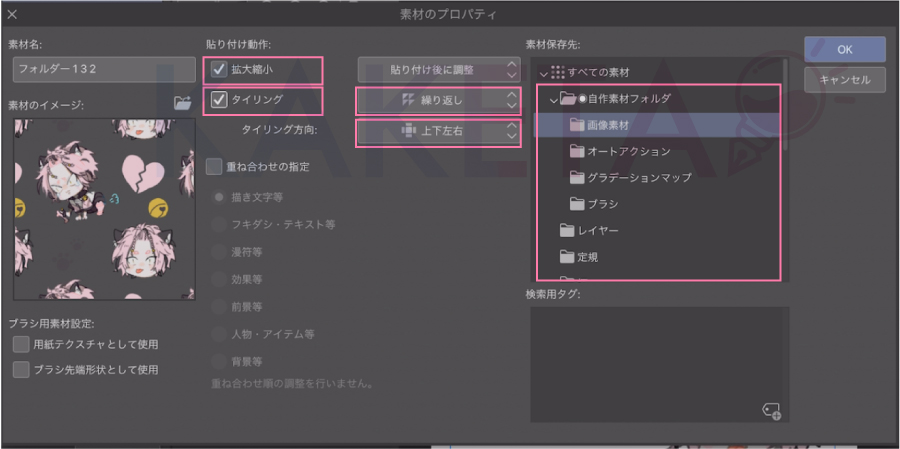
素材登録についての設定欄がでてきます。
- 「貼り付け動作」項目の
「拡大縮小」に☑️チェック - 「貼り付け動作」項目の
「タイリング」に☑️チェック - 「タイリング」項目のセレクトボックスを
「繰り返し」に設定 - 「タイリング方向」項目のセレクトボックス
「左右上下」に設定 - 素材の保存先を指定
- OKで完了です。

パターンの貼り付け+調整
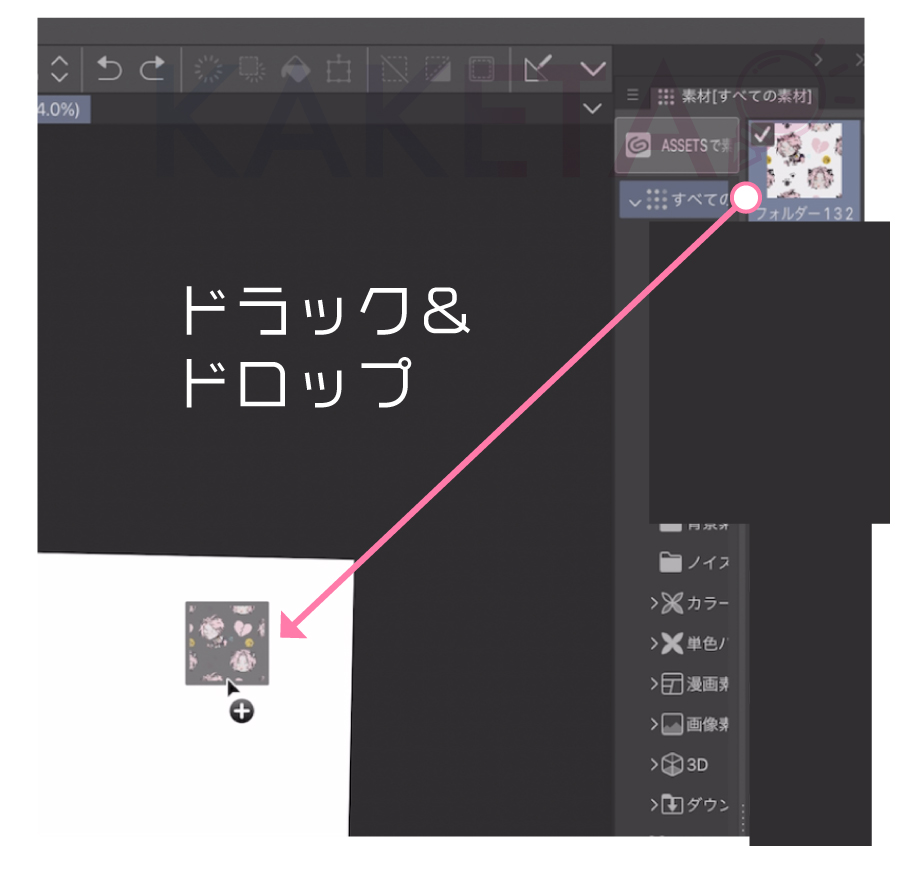
パターンを素材として登録が完了すると、素材欄に表示されるようになります。

このサムネイルをドラッグ&ドロップすると、キャンバス内に貼り付けることができます。

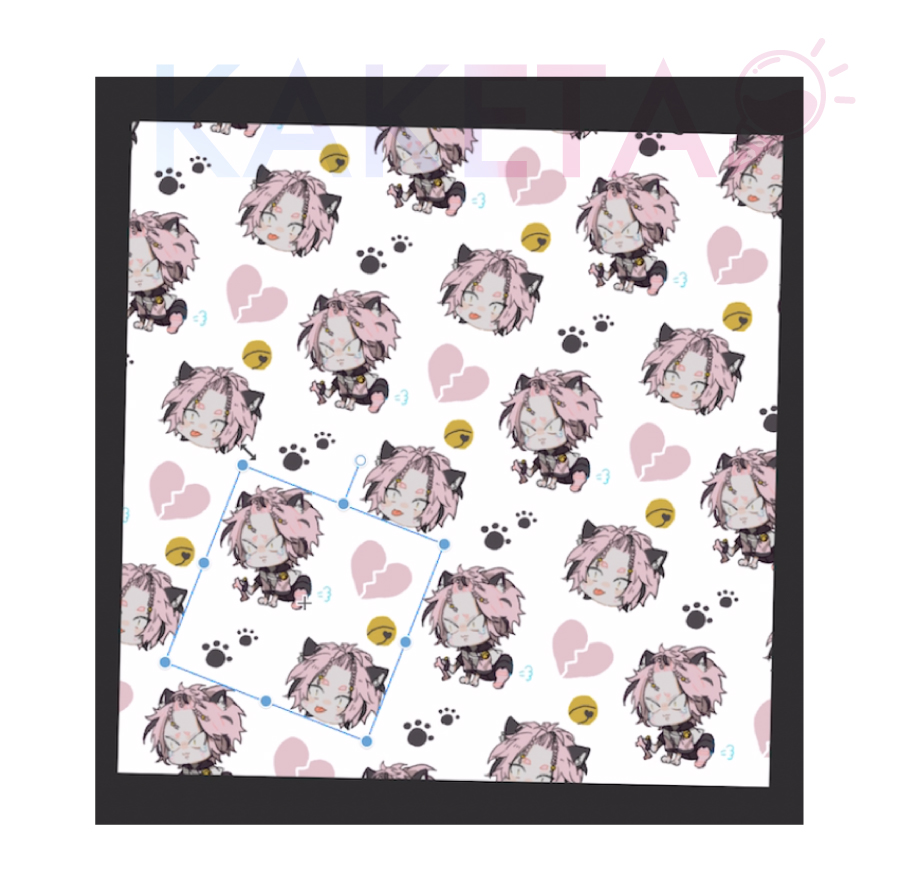
パターンの拡大・縮小・回転
パターンをドラッグ&ドロップするだけで、自動的に操作ツール![]() に切り替わり、
に切り替わり、
水色の枠のバウンディングボックスが現れます。
バウンディングボックスが表示されない場合は、ツール一覧の中にある![]() 「操作ツール」で表示されます。
「操作ツール」で表示されます。

縮小と回転の調整をすれば、壁紙のような模様に!

調整次第で変わる「パターン」
以上、クリスタのパターン画像の作り方でした。
今回、もう少し参考になれればと、
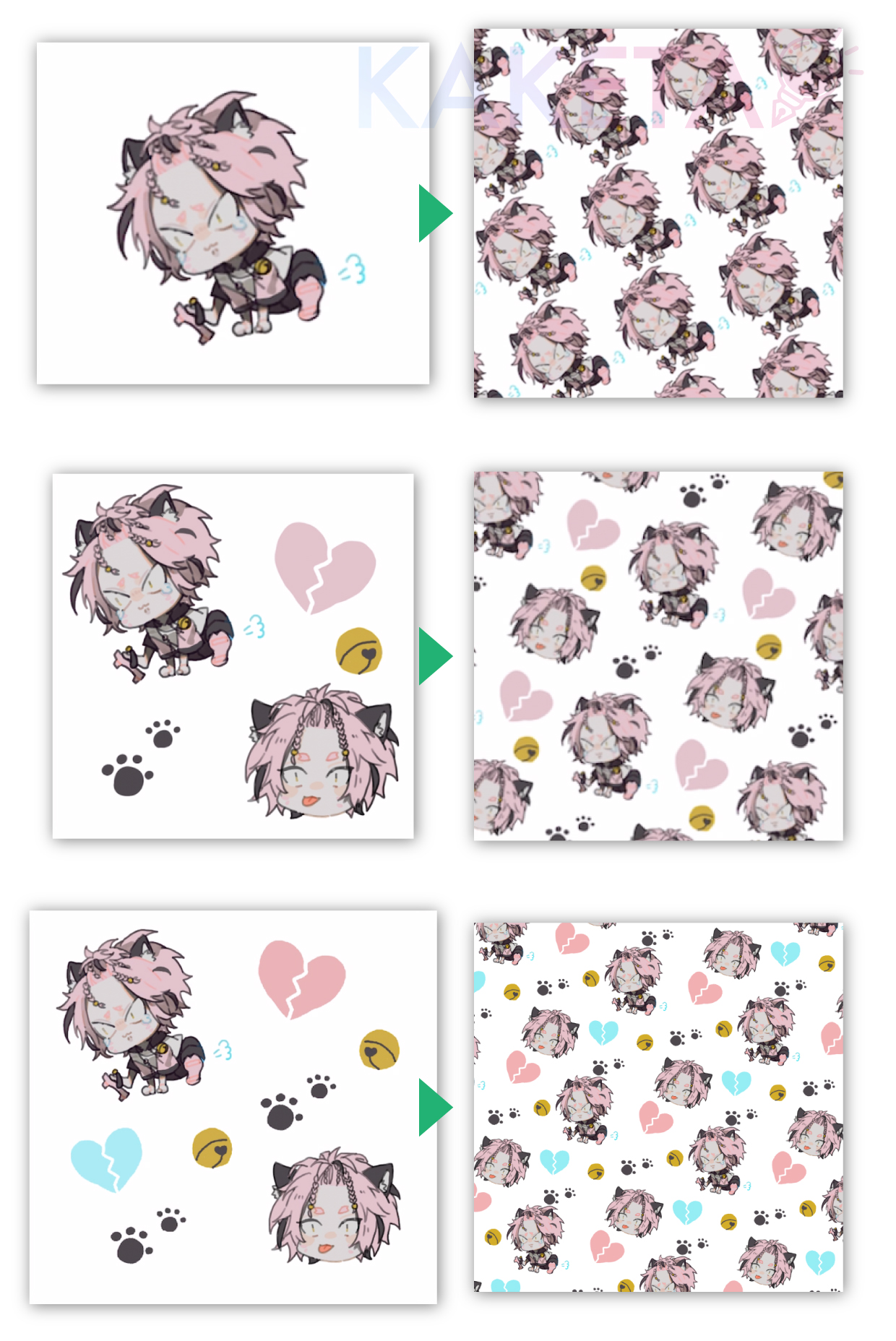
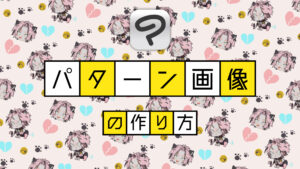
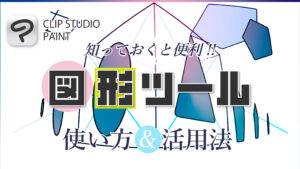
描き込みレベルを3パターンほど分けて用意してみました。

キャラクターのイラスト1パターンのみだったり、
アイテムの数も少なかったりすると、
タイリングした際に、機械的な繰り返し感が強くなりがちでした。
この、機械的な繰り返し感が気になってしまう場合は、キャラやアイテムを増やすなど、
描き込みを増やすと、より違和感・単調感を無くせるかと思います!
使用ペイントツール:
CLIP STUDIO PAINT EX
![]()
(PRO、同じ機能があるほかお絵描きツールでも○)
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
今回作成したパターンは、プリミティブTIPSに応用してみたので、ぜひあわせてチェックしてみてください!
















コメント