「悩み」or「知りたいこと」で見る
【キャラ魅せ】服にイラストや柄を合わせる【加工】

 カケ太
カケ太服のデザインを、キャラクターの体勢や服のシワに合わせたいけど、描くのは難しい…
という時に見てほしいTIPSです。
- Adobe Photoshop
-
今回の加工に使用するソフトです。
- CLIP STUDIO PAINT EX


-
イラスト制作に使用。ほかソフトでも⭕️
- Adobe Illustrator
-
服のデザインに使用。ほかソフトでも⭕️
それぞれ無料体験版があります。リンク先にてお試しDLや購入可。
このTIPSで使用するAdobe PhotoshopとAdobe Illustratorが使えるプランがあります
準備
絵とデザインを用意
まずはキャラクターイラストと、服のデザインを準備しておきます。
冒頭にあるように、キャラクターイラストはCLIP STUDIO PAINT EX ![]()
![]()
服のデザインはAdobe Illustratorでイラスト素材を編集し作成しました。
これも冒頭にあるように、必須ソフトではありません。




ちなみに、Photoshop&Illustratorどちらもお持ちでない・プラン検討中の方は、セット(+ほかソフト・アプリ)で使用できるCreative Cloud コンプリートプランがお得です。
Photoshopで開く
JPEGやPNGなどの画像形式で保存、Photoshopで開きます。
キャライラストをPhotoshopで開いたら、服デザインを貼り付けで配置します。
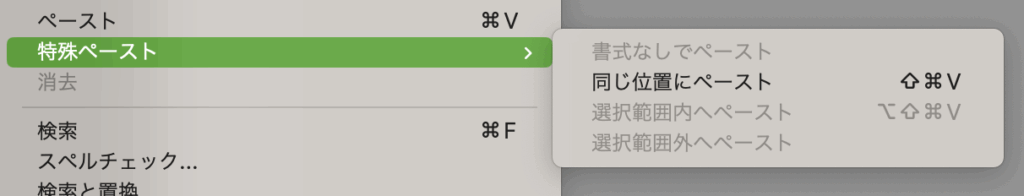
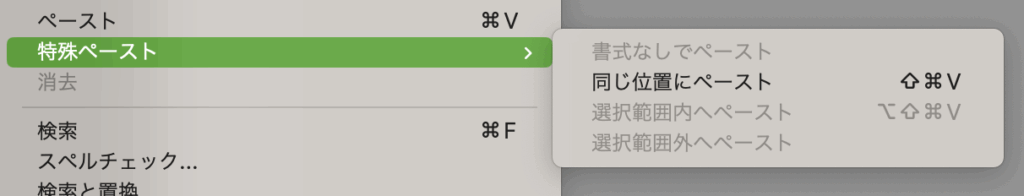
「編集」→ペースト(Command(Ctrl)+V)または特殊ペースト(同じ位置にペースト)でも⭕️


これでPhotoshopでの加工の準備ができました!
Photoshopで加工
レイヤーを複製
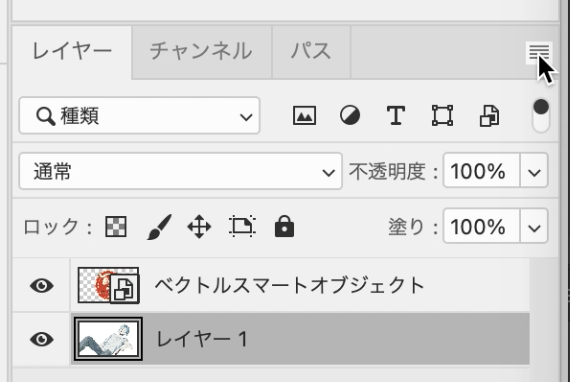
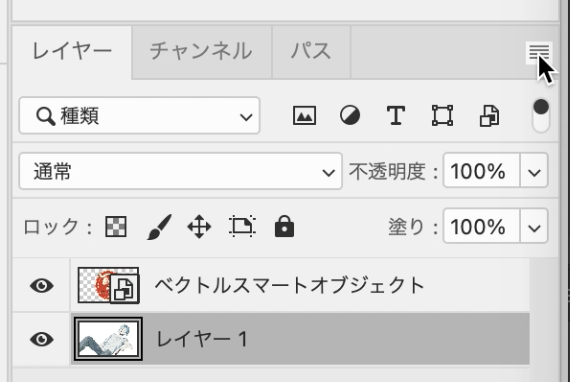
服のデザインを適用させたいキャラクターのレイヤーを複製します。
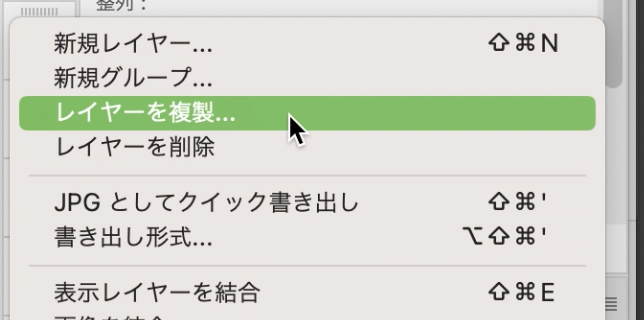
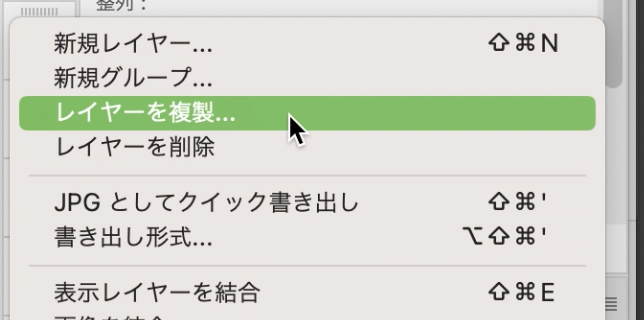
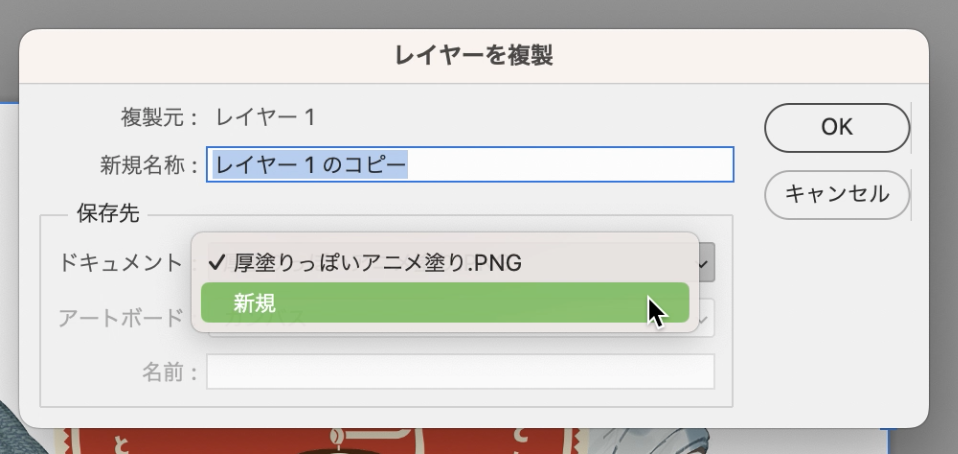
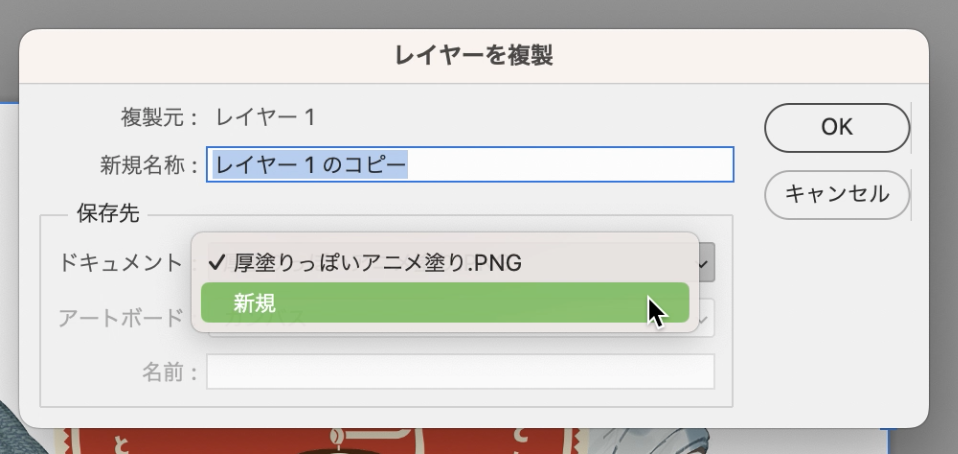
キャラレイヤー(服レイヤー)を選択し、レイヤーメニューを展開






名前は適当でOK。
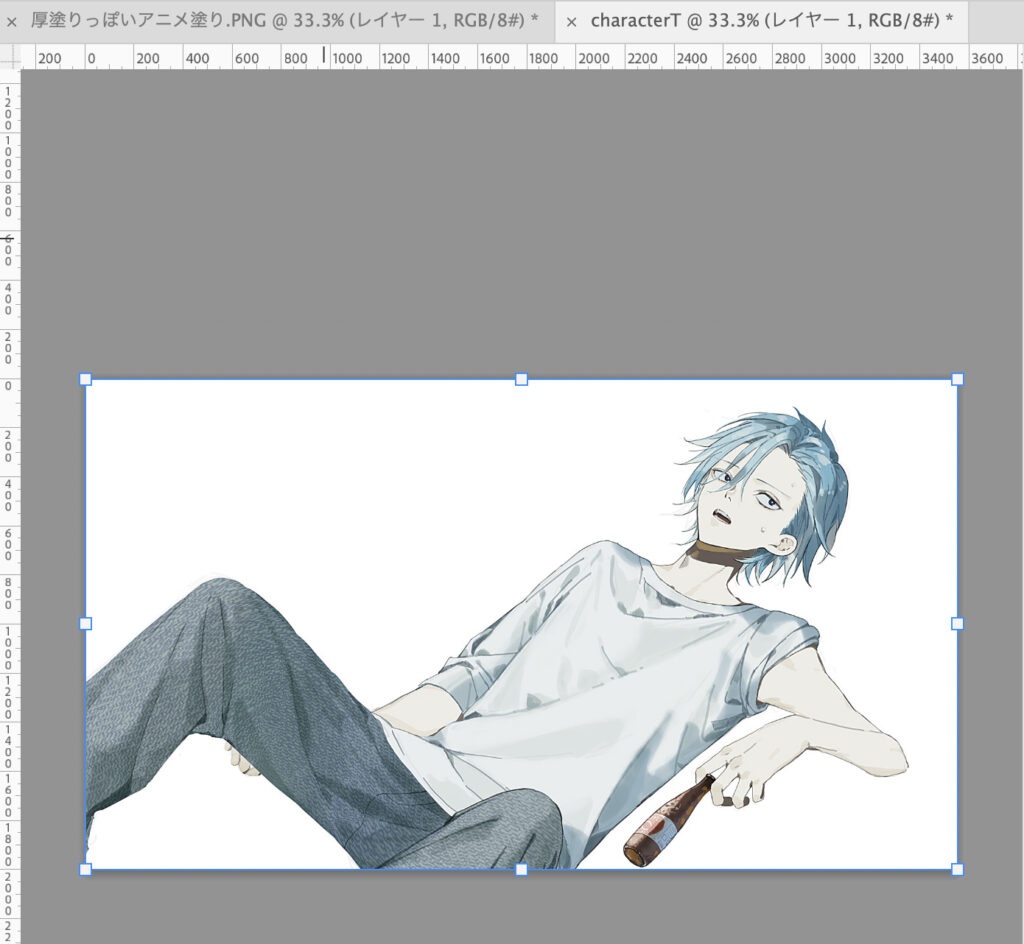
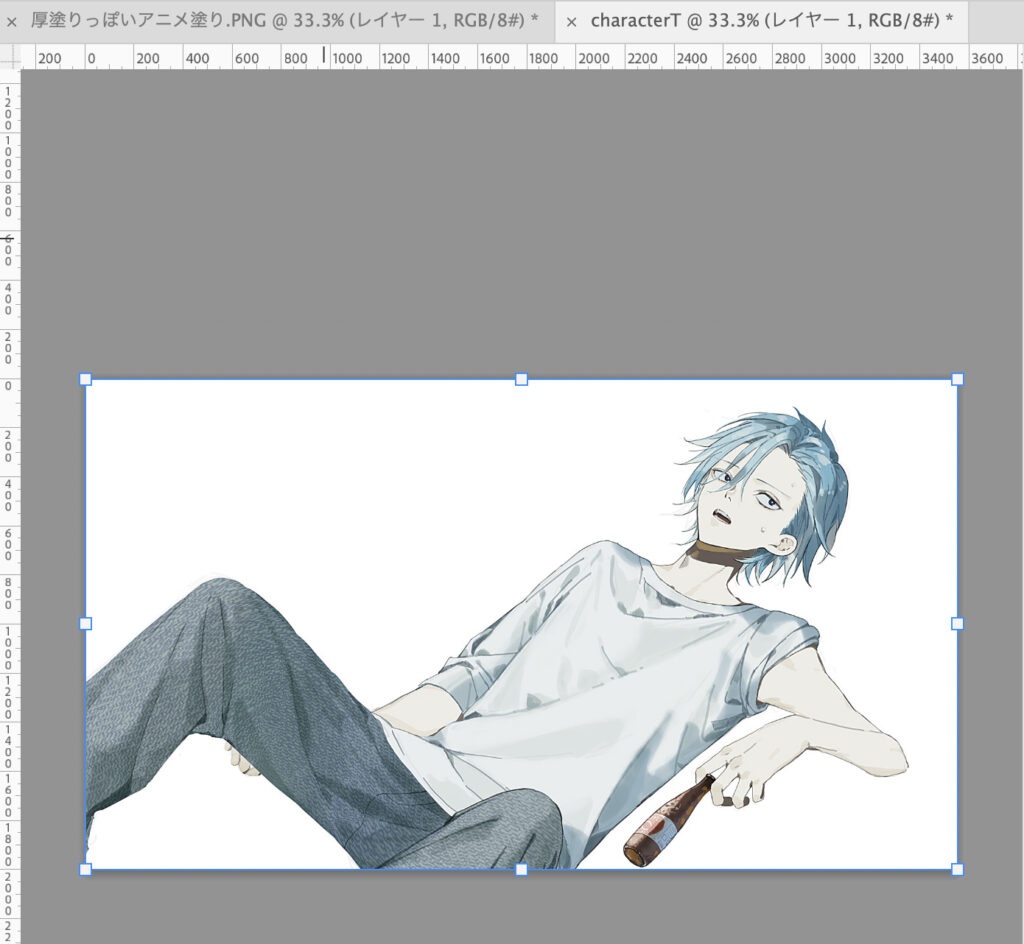
「新規」にて複製をすると、自動的にpsdデータとして別タブでファイルが展開されます。
(↓スクショ内「characterT」のファイル名が該当ファイルです。)


ここから服の形状やシワの識別化の作業を行います。
シワ影「識別作業」
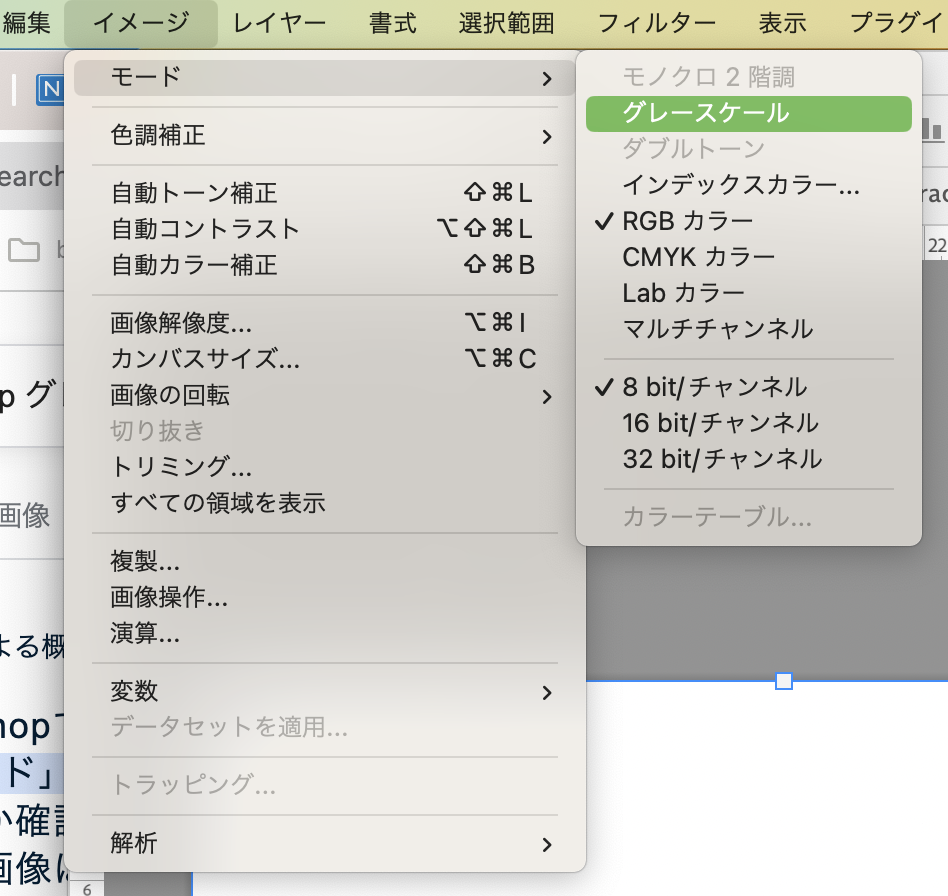
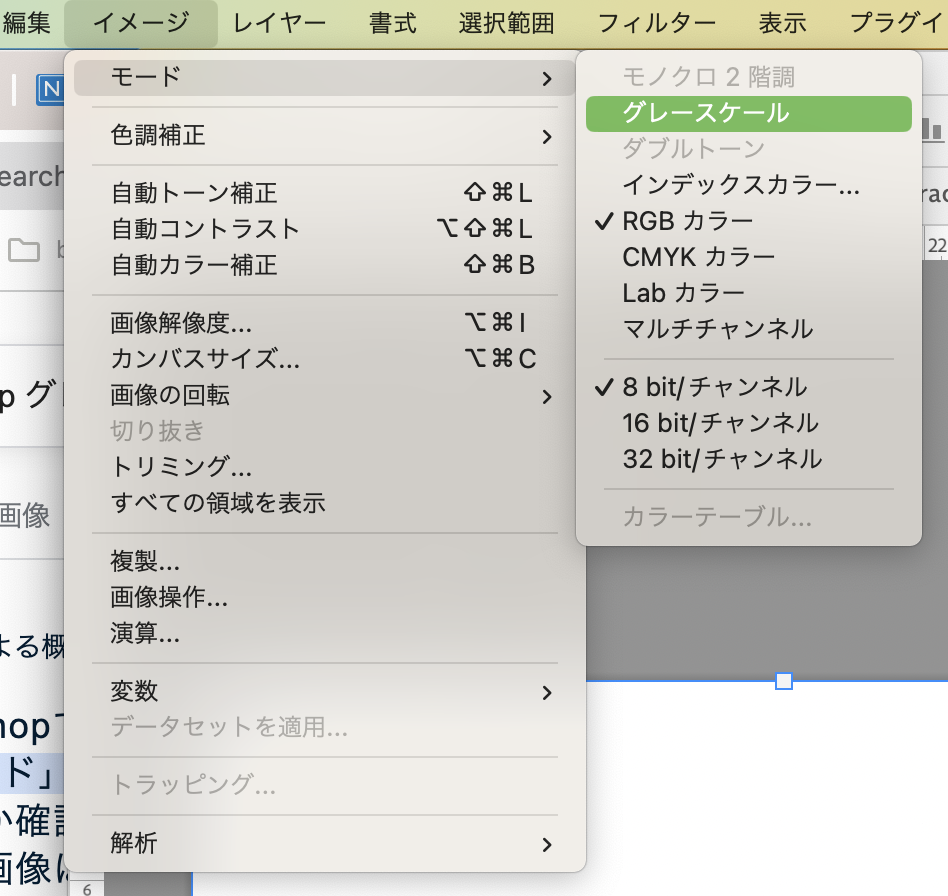
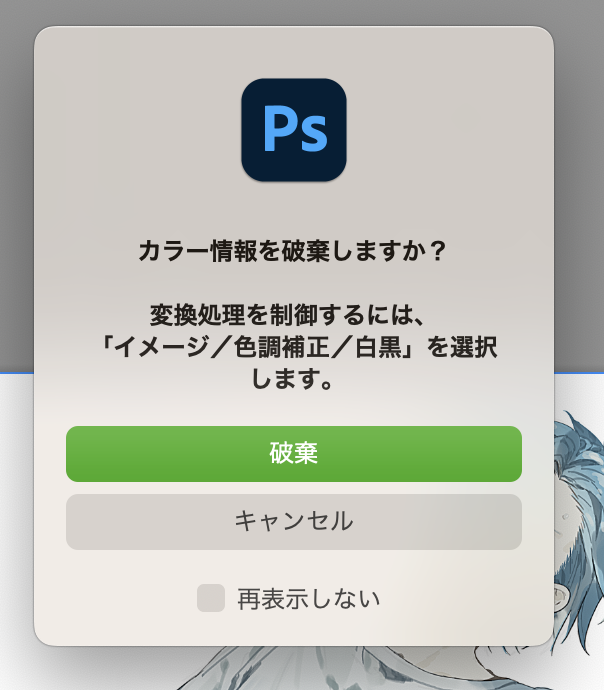
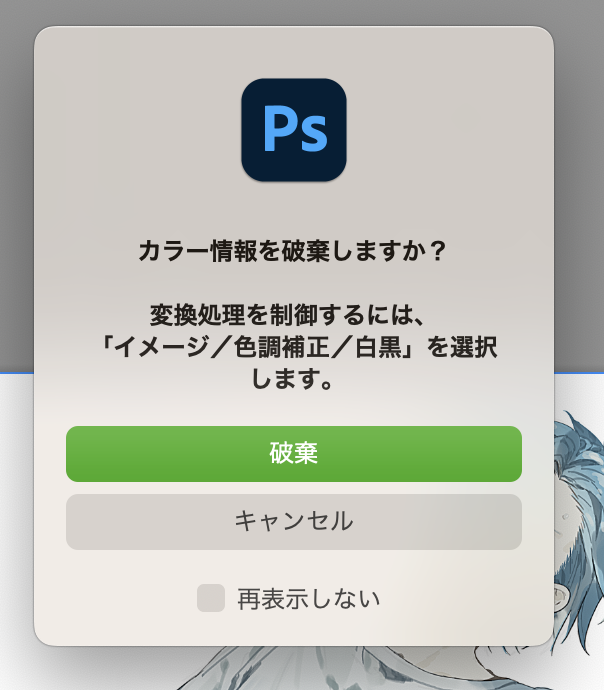
複製しpsdとして展開されたキャラクターレイヤーを、グレースケール化します。






グレースケール化したレイヤーを「characterT.psd」として保存します。
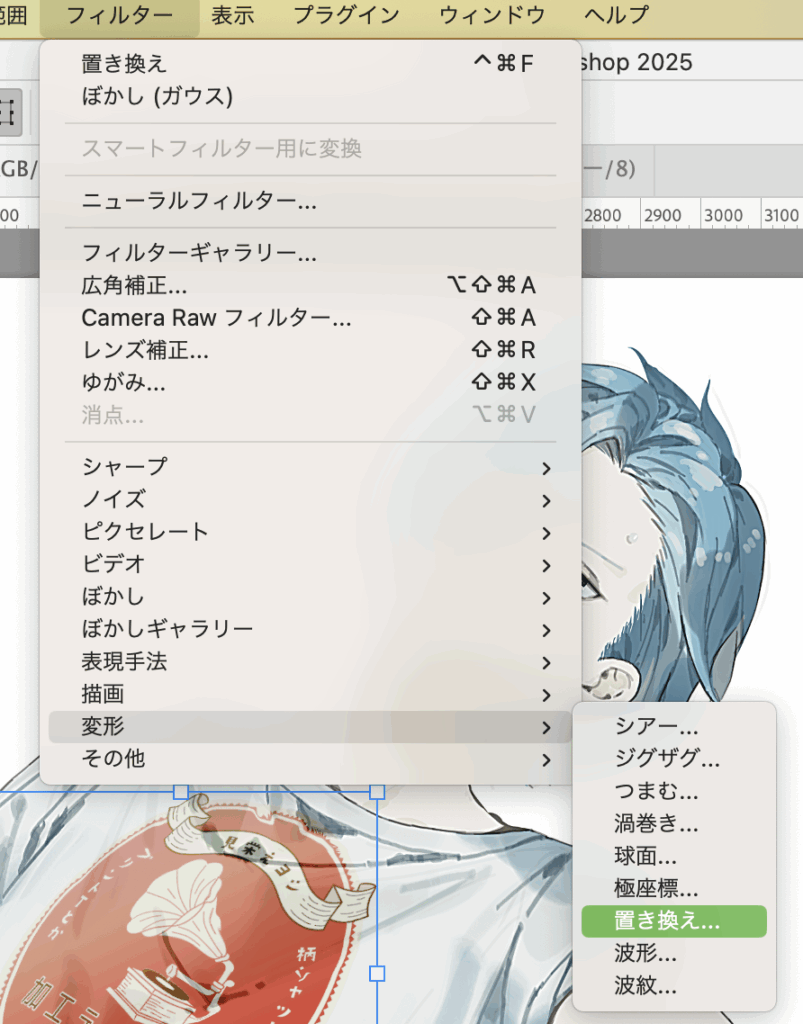
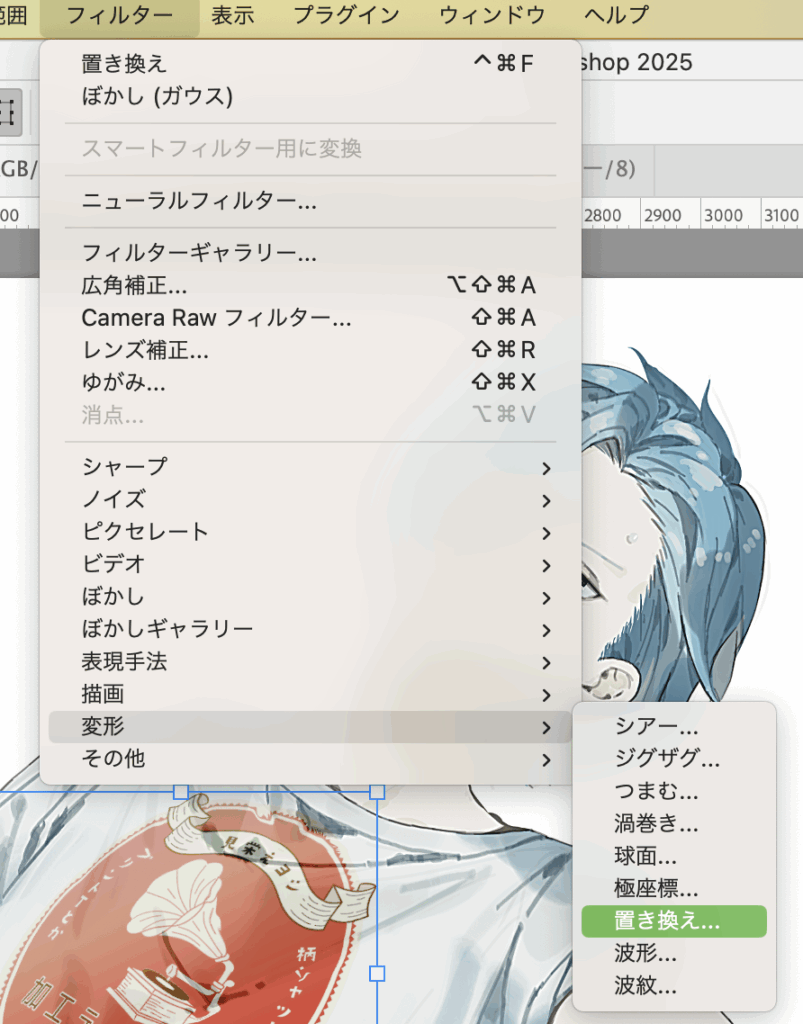
服デザインを変形:第1段階
デザインとなるイラストが大きかったので縮小しました。


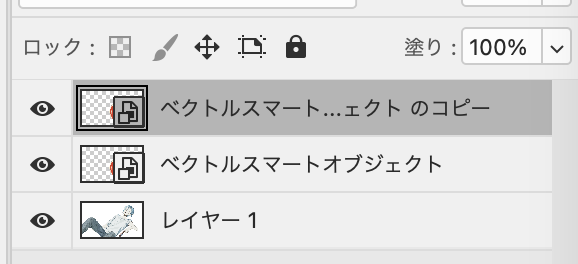
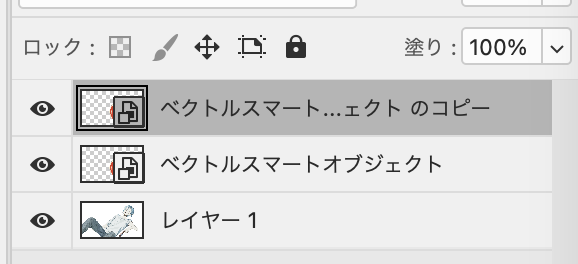
デザインを服の面に合わせて変形するのですが、やり直しが効くよう複製しておくのがおすすめです。


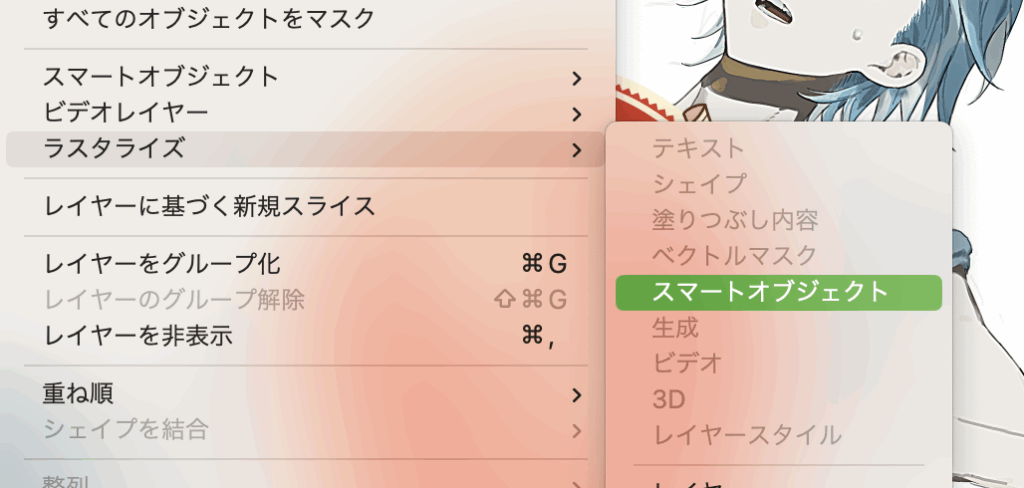
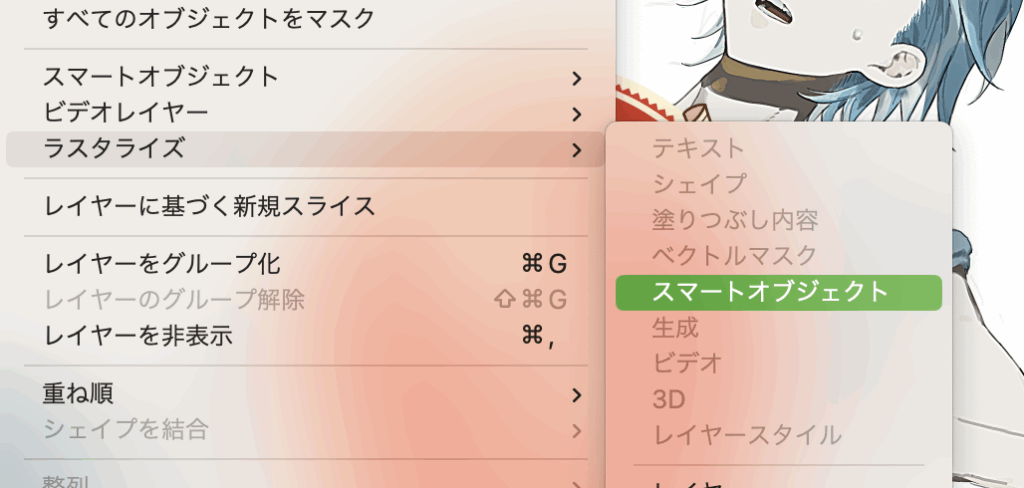
スマートオブジェクトの場合は、複製をラスタライズします。


複製をしたら、元レイヤーは変形の邪魔になるので非表示にしておきましょう。
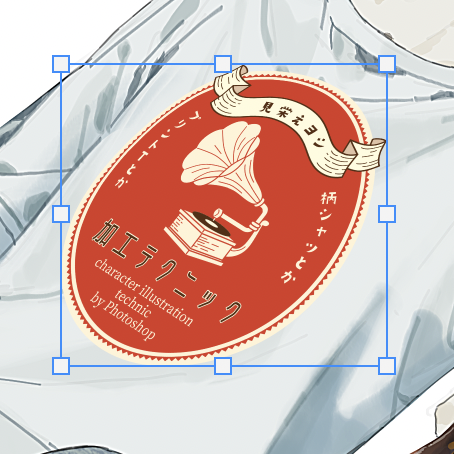
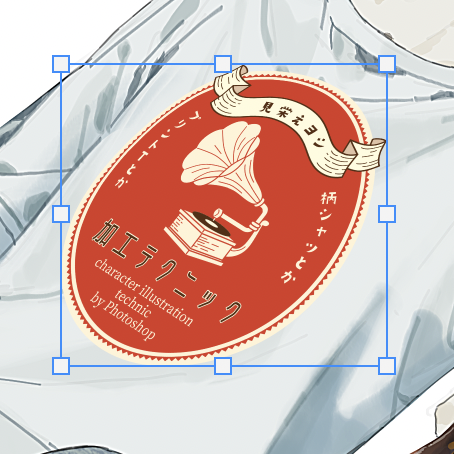
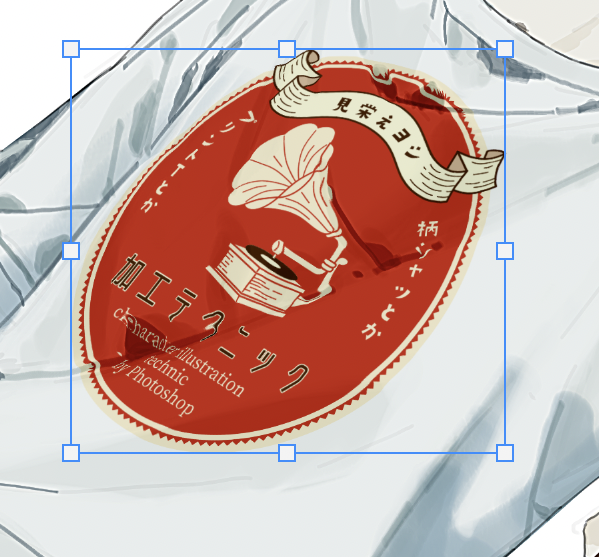
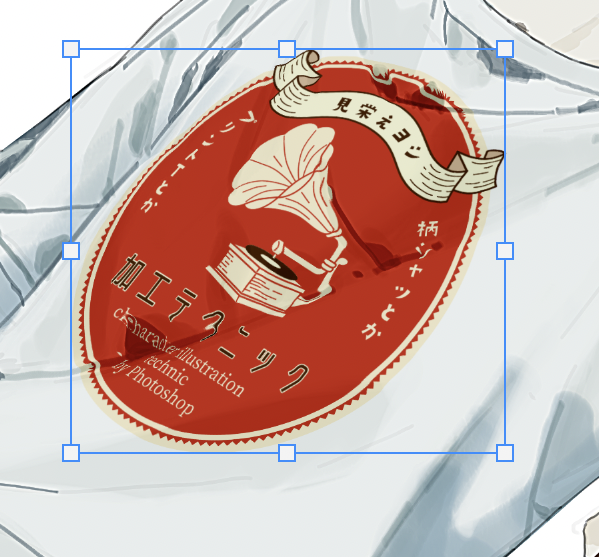
複製したデザインレイヤーを選択した状態で、


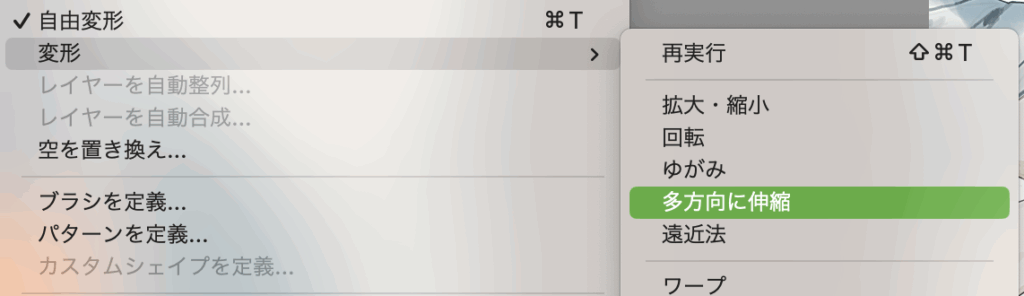
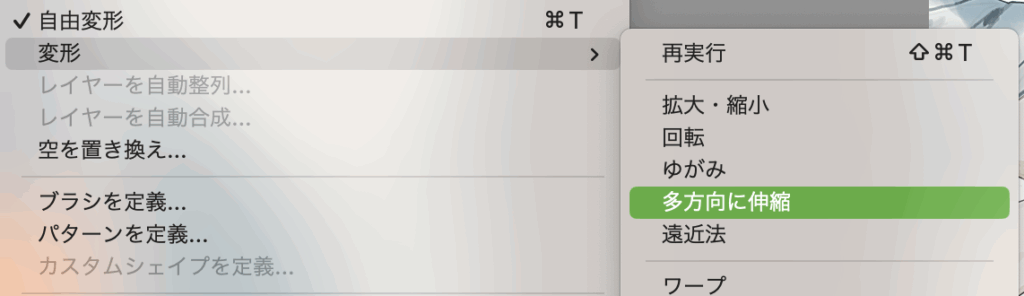
自由変形や多方向に伸縮で服の面に沿って変形させます。


ざっくりでOK
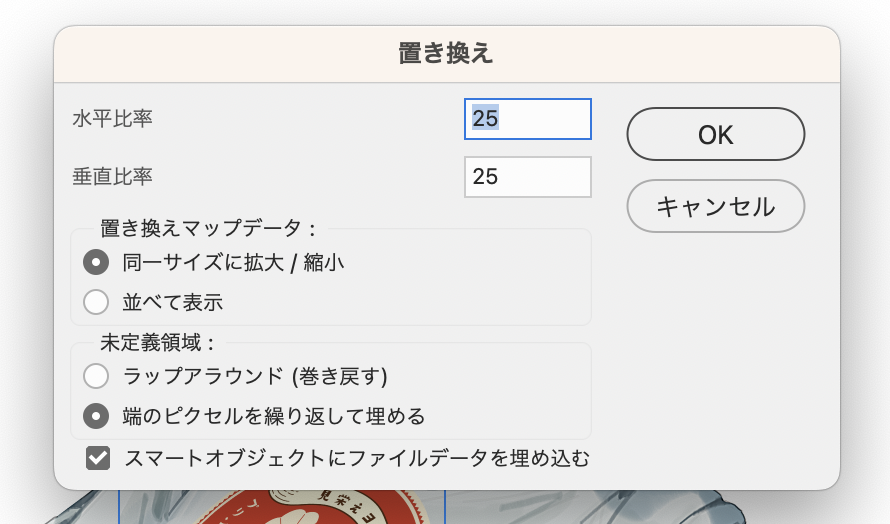
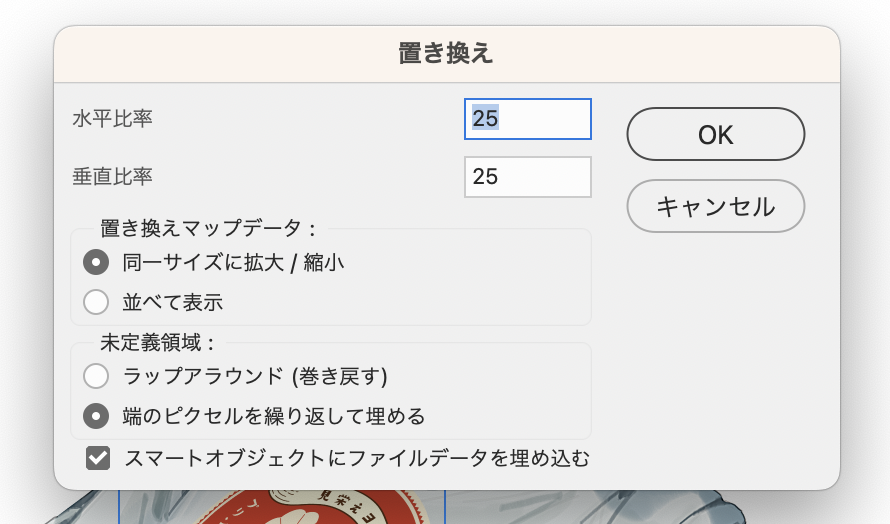
服デザインを変形:第2段階


以下のような設定で「OK」します。


「水平比率」&「垂直比率」の数値が大きくなるほど、変形度合いが強くなります。
先ほどグレースケールとして保存したpsdを、変形の参照として読み込みます。


置き換え変形後、レイヤーモードを「焼き込みリニア」に変更しました。





ここまでの工程でOKでしたら、これで完成!
この後は、もう少し馴染ませる方法をご紹介します。
より素材やシーンに馴染ませたい時(難易度up)
もう少し馴染ませたい!と思ったので、ハイライト部分を作っていこうと思います。



ソフトの行き来などがあり、作業が少し面倒なのでこだわりたい方向け!
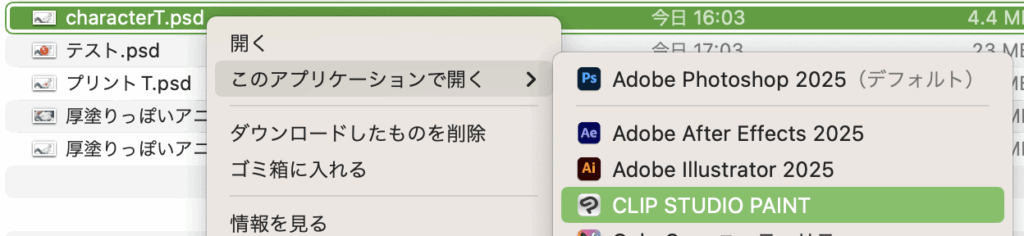
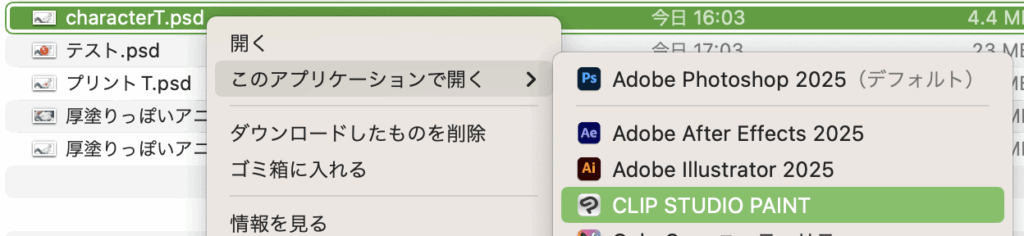
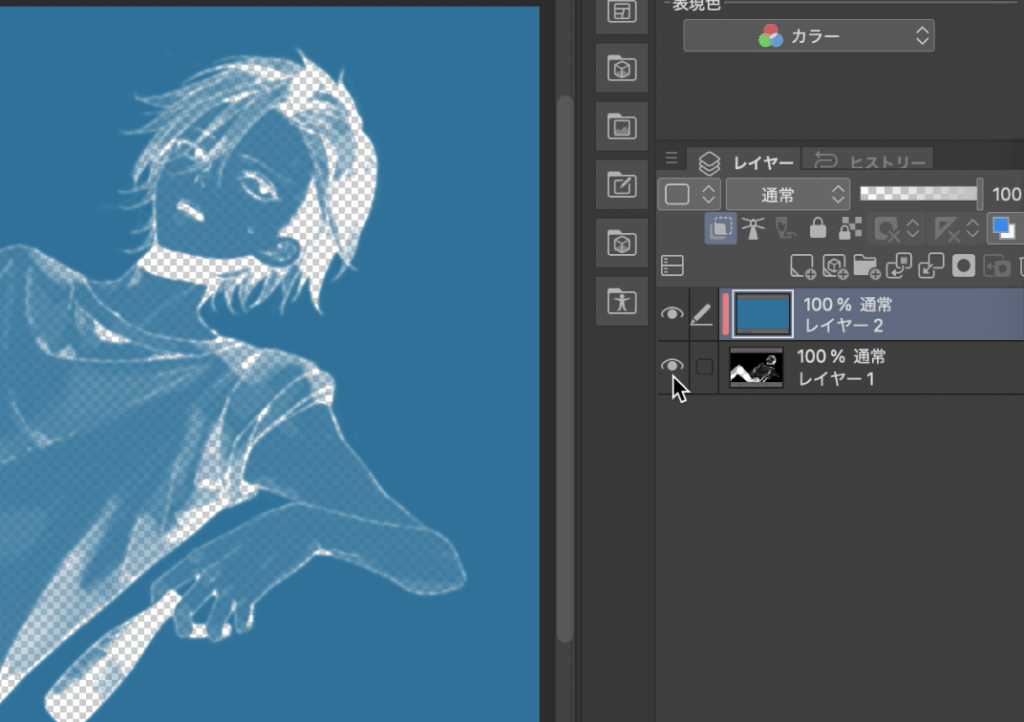
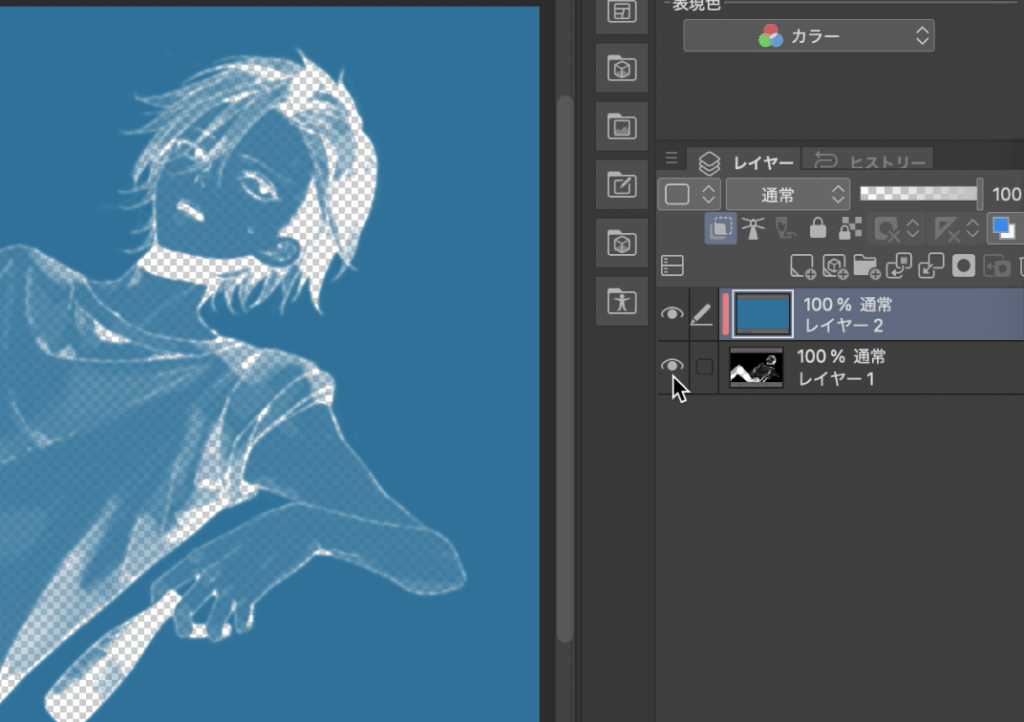
グレースケールpsdをクリスタで開きます。
※右クリックでファイル展開オプションからクリスタから開いてください。


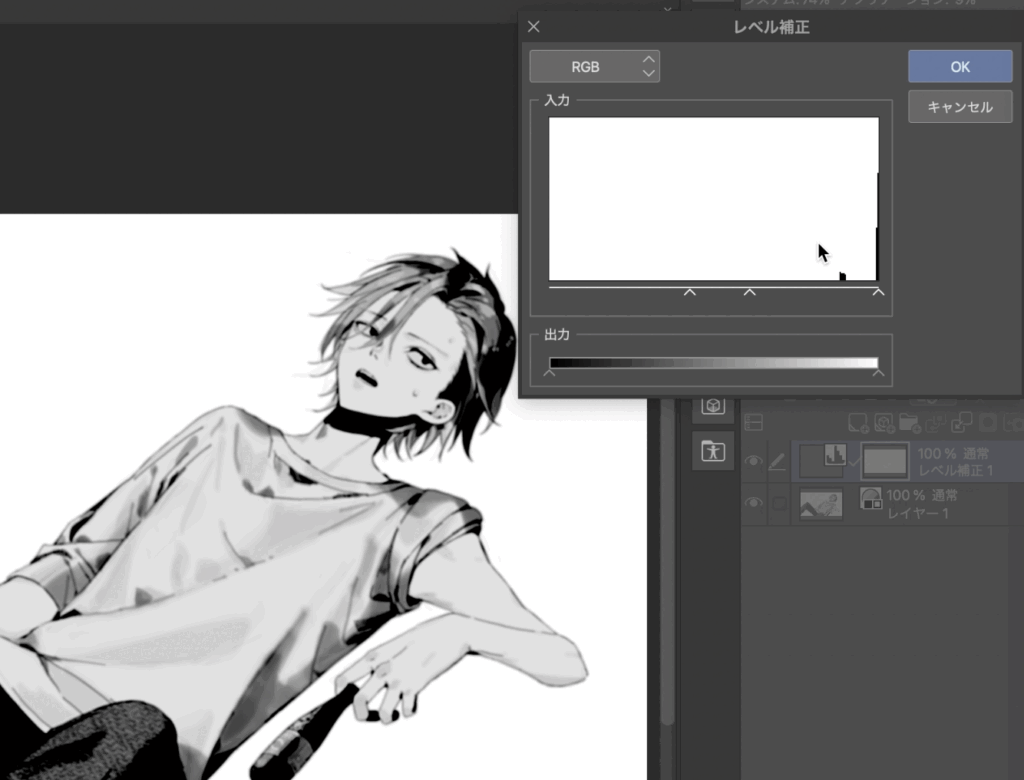
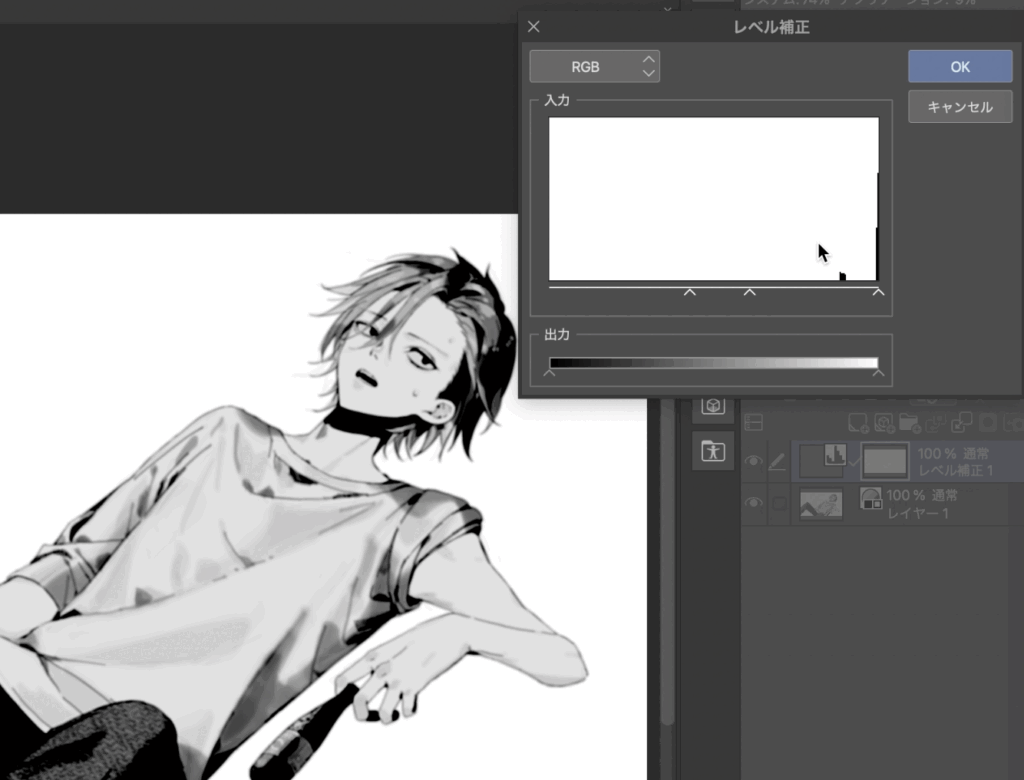
このままでは影が薄すぎる部分があるので、影の存在感が物足りない方はレベル補正などでコントラストを上げておくと良いかもしれません。


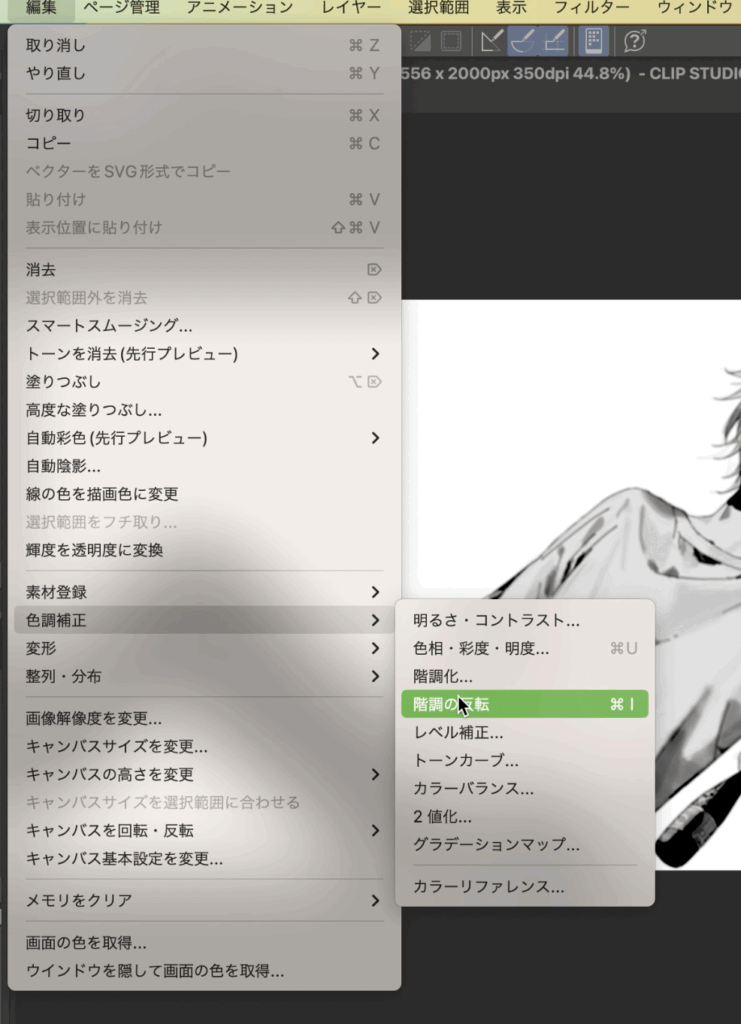
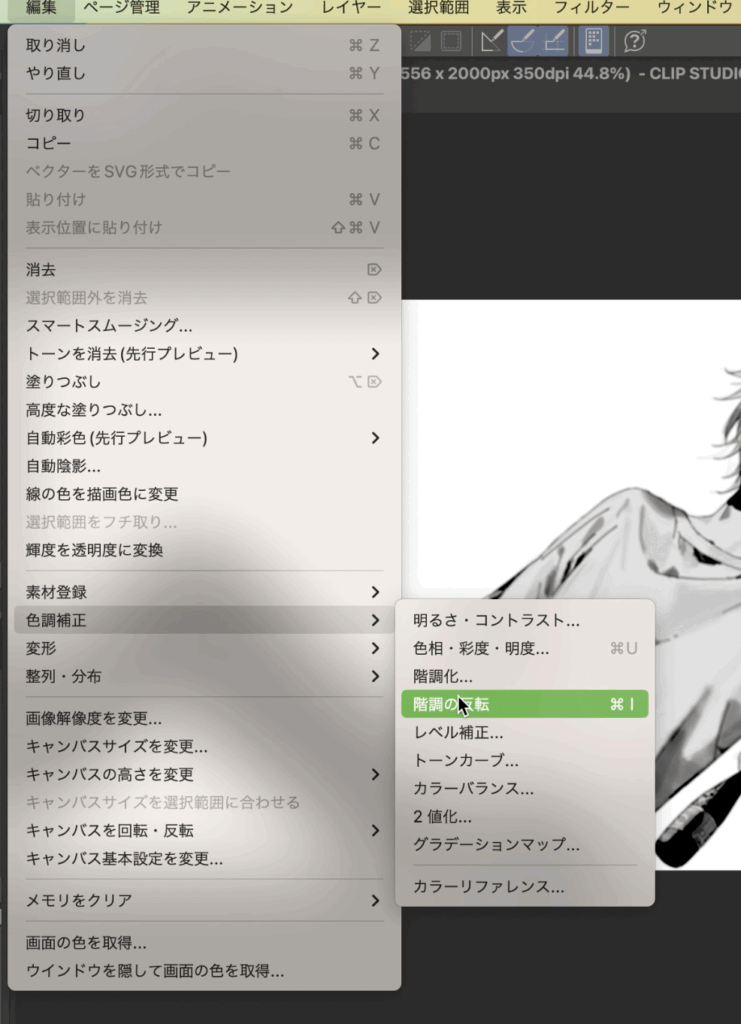
コントラストを上げたら、階調の反転をします。




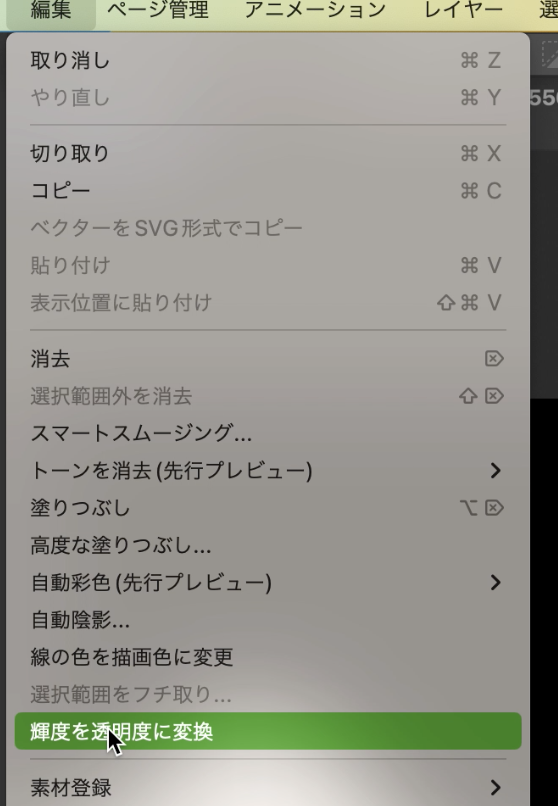
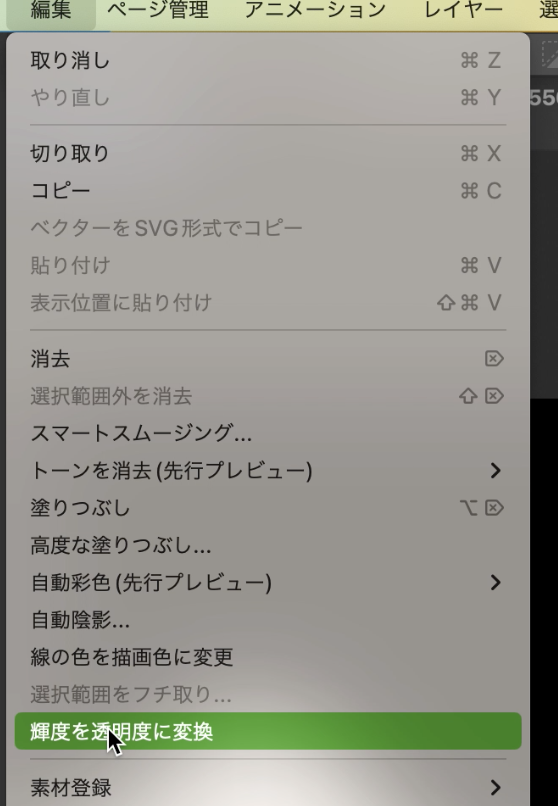
で白部分を透明にします。


ちなみに、Photoshopだとこの白抜き手順が面倒なためクリスタで開いています。
クリッピングまたは不透明度を保護にロックをかけて塗りつぶします。
何色でもOKですが、白orある程度色がある方が後の調整で手順が省きやすいです。


以上の手順で編集したら、透明度を残せる形式で保存します。
おすすめは「png」または「psd」
※.clipデータはPhotoshopで読み込めないので❌
※psdで保存する際は、グレースケールpsdと別名で保存しましょう!
ちなみに、今回はpngで保存したので、同じ名前で保存しています。
ここで作ったデータがハイライト部分になります。
ハイライトを適用
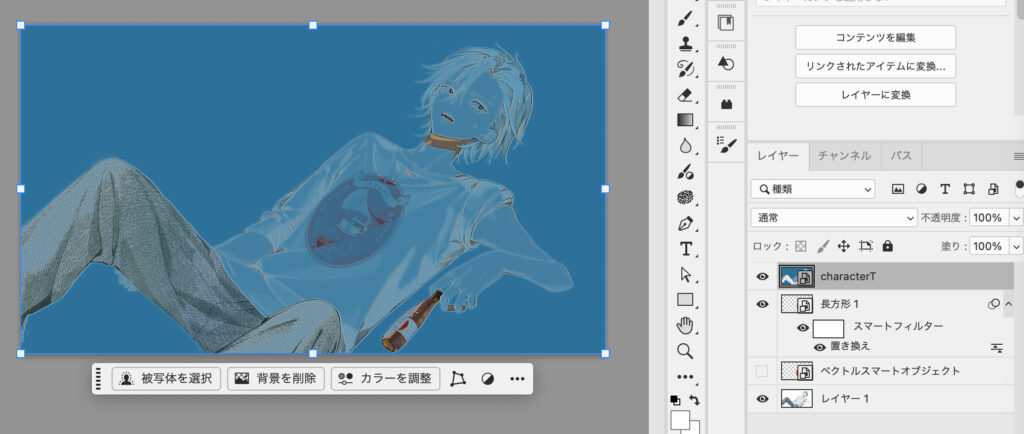
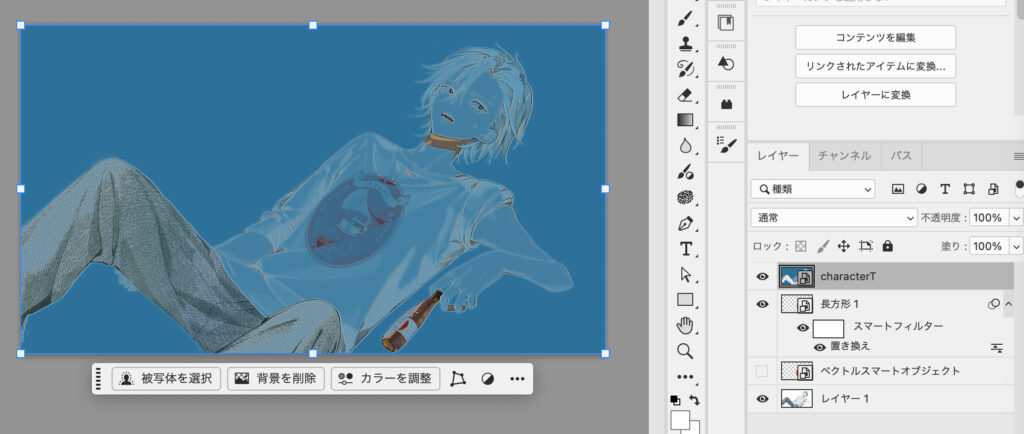
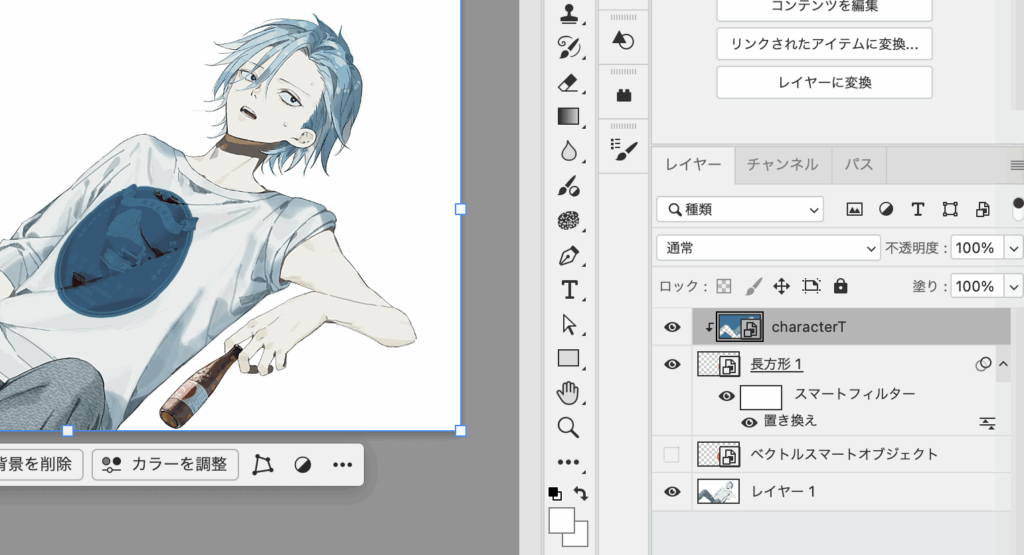
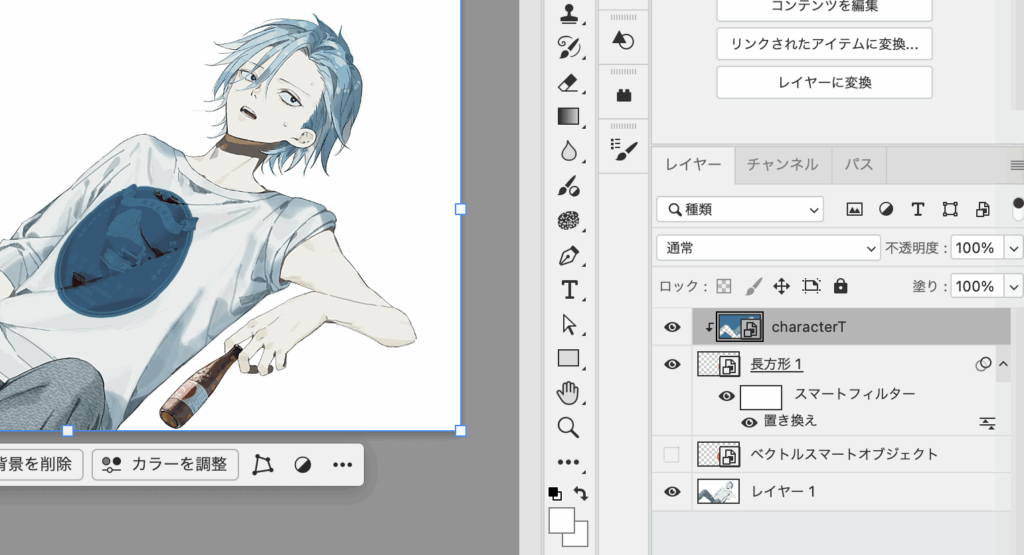
前工程で作ったハイライトの素となるデータを読み込みます。


形式などによって、貼り付けた際サイズが変わっている場合があるのでご注意ください。
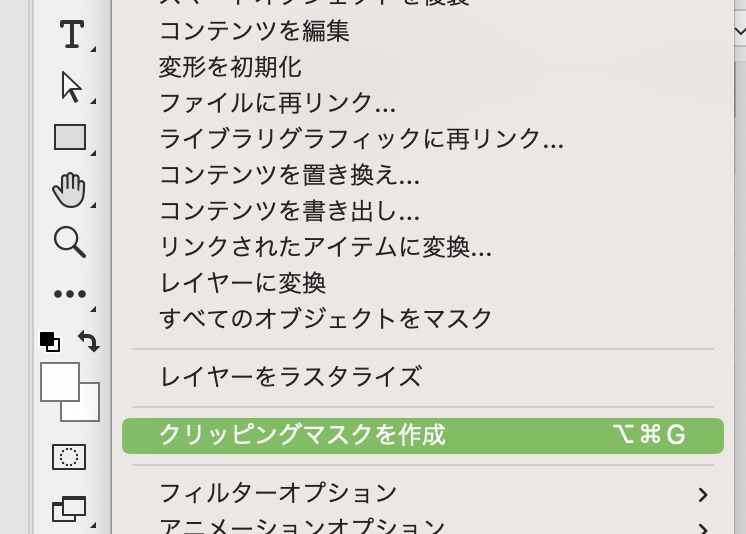
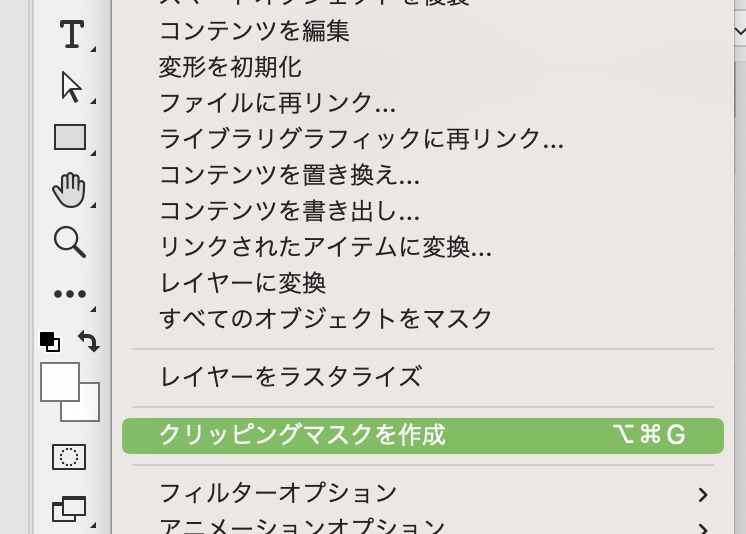
服のデザインにクリッピングを作成(macではoption+Command+G)します。
レイヤーパレット右上のレイヤーオプションからでも可能です。


クリッピング後


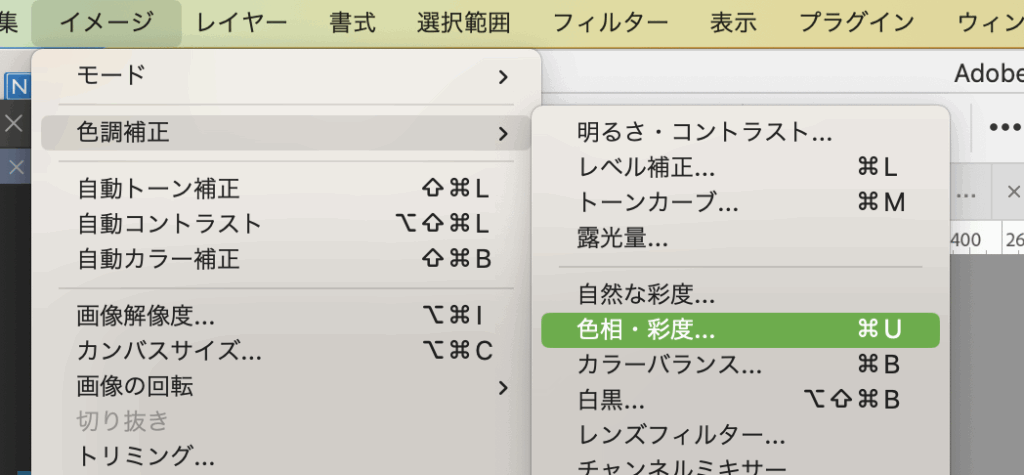
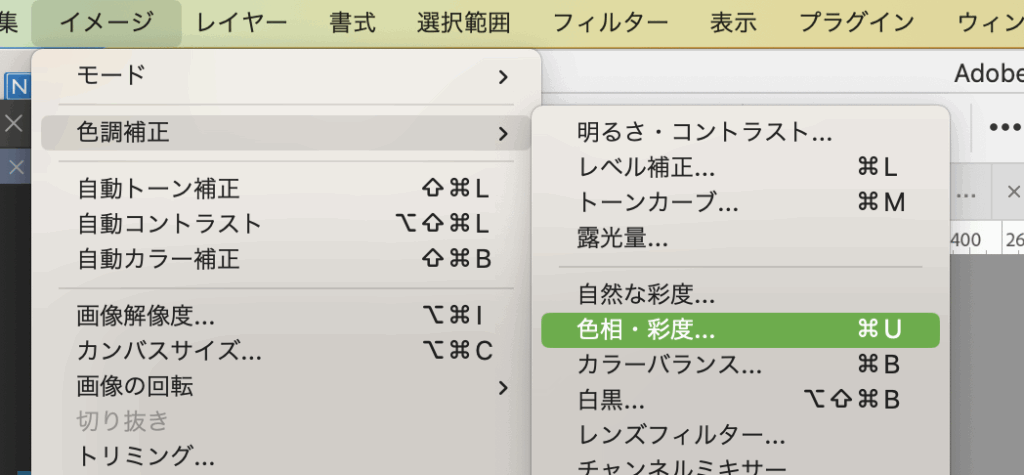
クリッピングをしたら、色調補正で色を白に近い色味に変更します。
※Photoshopなら、あとから調整できます。


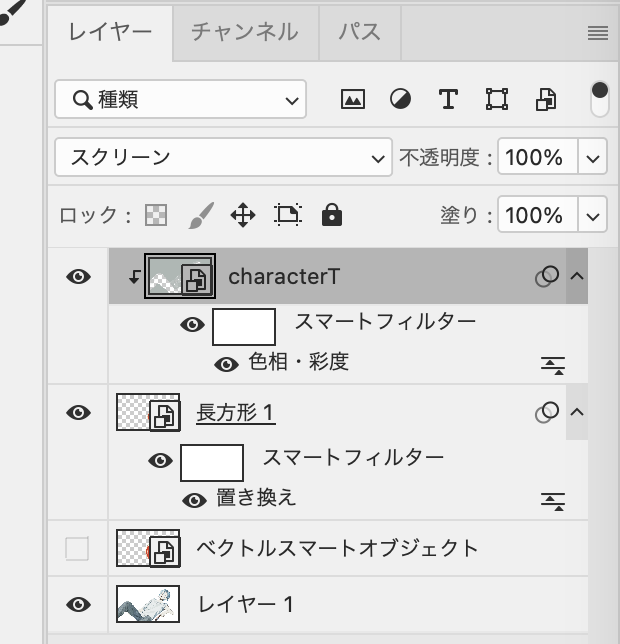
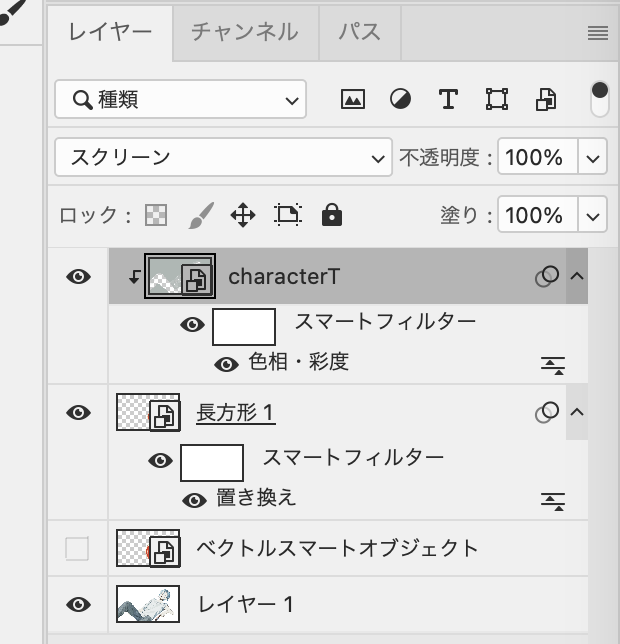
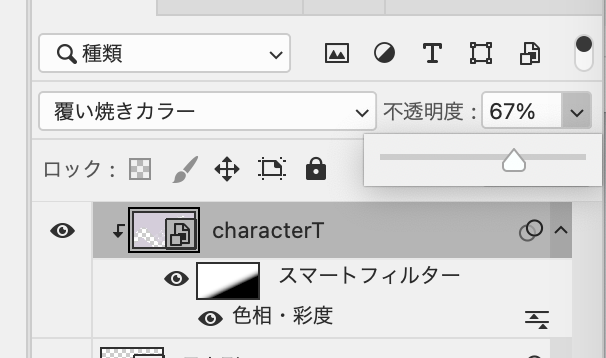
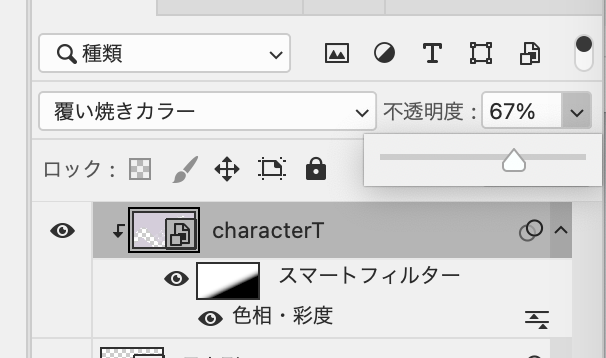
レイヤーモードを「スクリーン」に変更しました。←最終調整「覆い焼きカラー」に変わります。参考程度に。。


このままだと、印象が薄くなっただけなので
色相・彩度調整した際に作られたマスクをグラデーション式に消します。


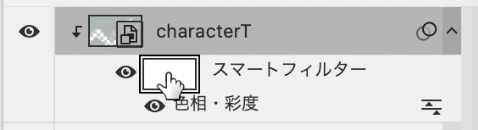
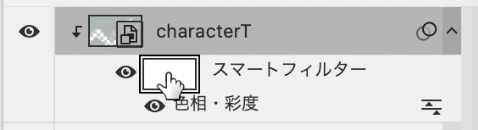
「色相・彩度」の上にある白い四角「スマートフィルター」がマスクです。
色相・彩度効果のマスク範囲を選択します。


「スマートフィルター」という名前の左隣にある白い四角をクリックして、マスクを選択状態にします。


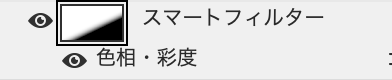
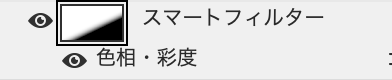
グラデーションツールを選択し、ドラッグでグラデーションをかけます。


服デザインの幅くらいのながさでドラッグします。


マスクにグラデーションがかかっていれば、白い四角だったアイコンが白黒のグラデーションになっているかと思います。


白部分が色相・彩度効果が適用された部分になっています。
最終調整
最終調整をしていきます。
- ハイライトレイヤー「スクリーン」から「覆い焼きカラー」に変更
- 不透明度:65%前後に下げる
- 色相・彩度を再調整
※「色相・彩度」の項目をダブルクリックで再調整できます。


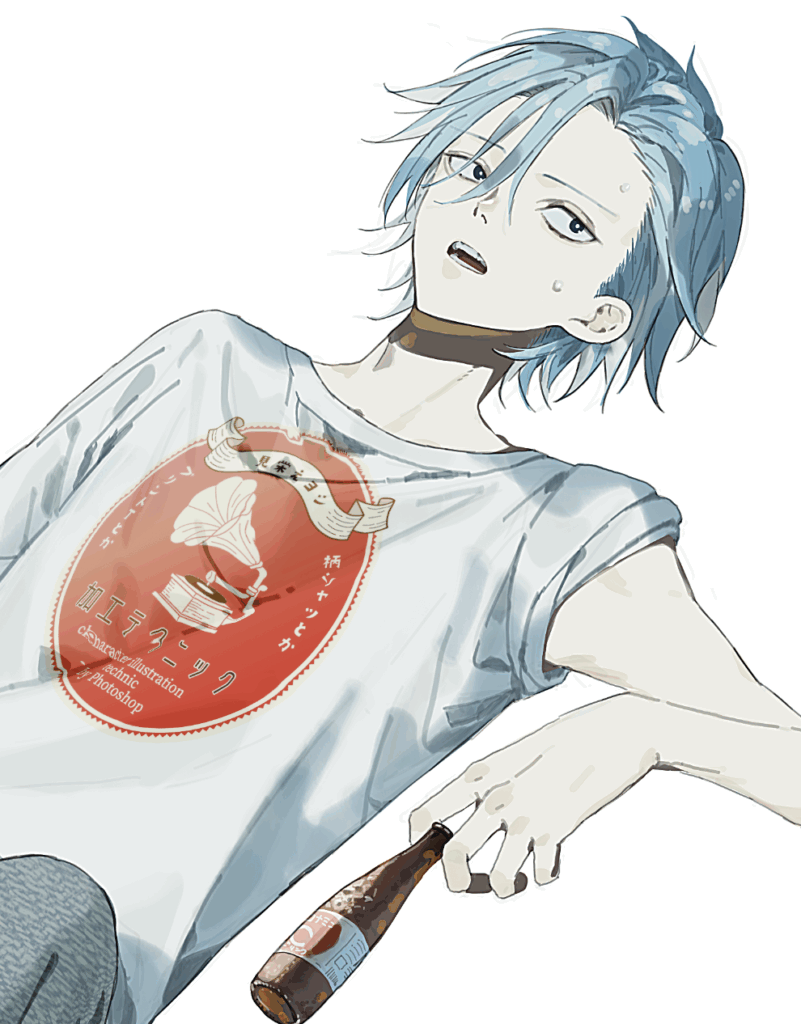
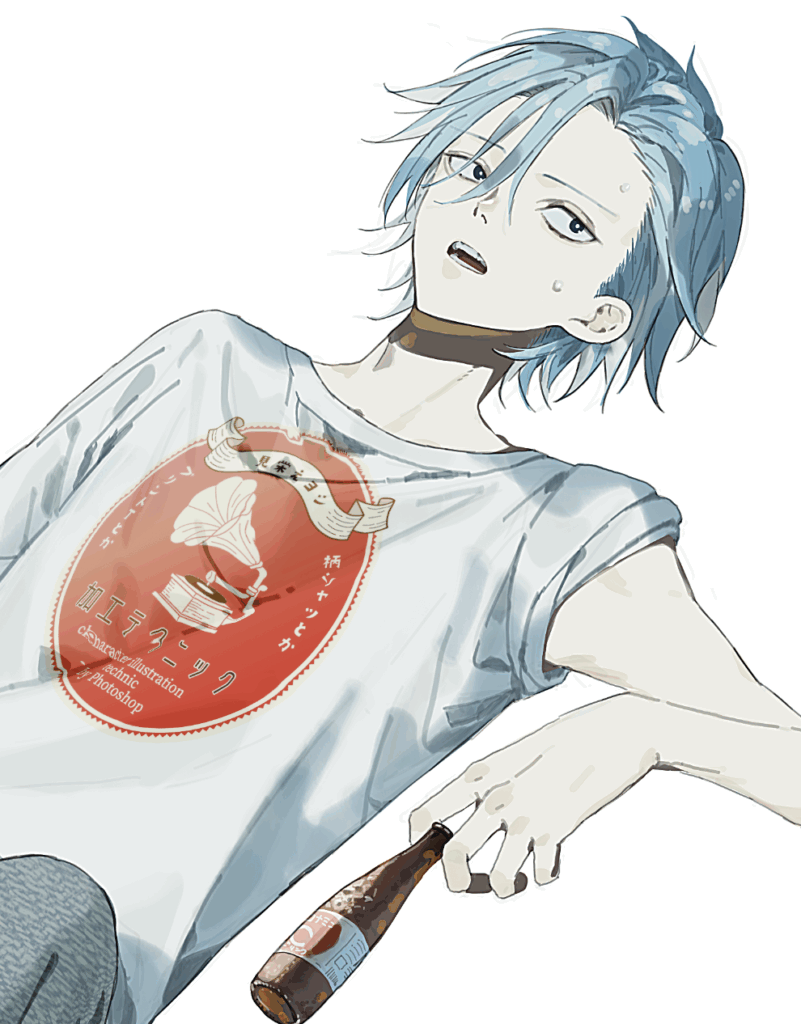
できた!
調整を行い、このような形で仕上がりました!


服のシワによる変形は、手書きだとかなり高度&面倒なので、もしお時間があればぜひ試してみてください!
このTIPSで使用したAdobe PhotoshopとAdobe Illustratorが使えるプランがあります














コメント