「悩み」or「知りたいこと」で見る
【ipad】クリスタでのAdobeフォントの読み込み方法【使い方】

 カケ太
カケ太今描いてるマンガやイラストによりマッチしたフォントが欲しいな〜
クリスタで描いていると、こんな風に思うことはないでしょうか?
今回は、Adobeフォントをipadのクリスタで読み込んで使う方法をざっくりとまとめたので、ぜひお試しください!
Adobeフォントのインストール
使いたいAdobeフォントを選ぶ
まずは、Adobeフォントのページまたは、creative cloudアプリを起動します。
※今回はcreative cloudアプリを使用しての解説になります。


Creative Cloudアカウントでログインまたは会員登録(無料プランでもOK)が必要です。
※アプリダウンロードはAdobe公式サイトにてダウンロードしましょう。
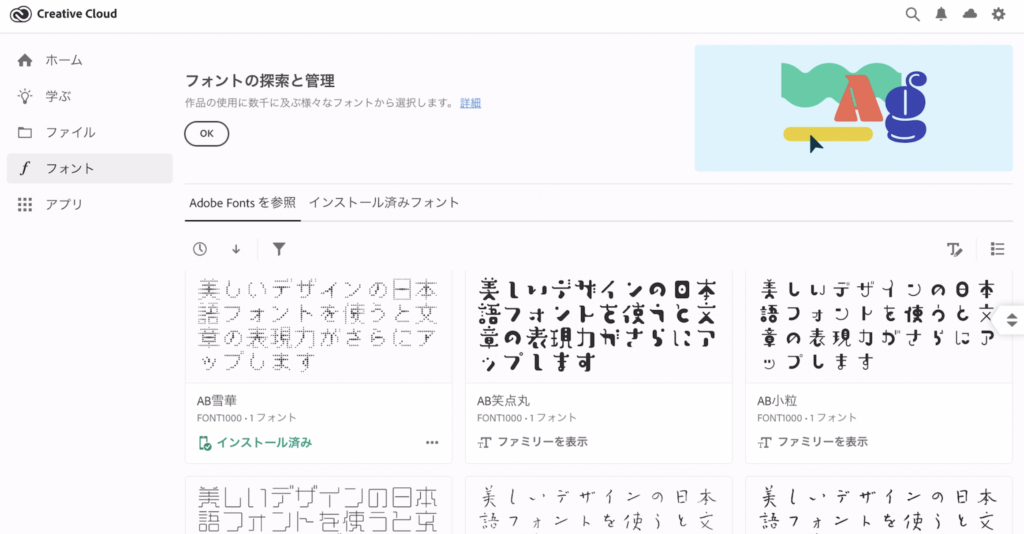
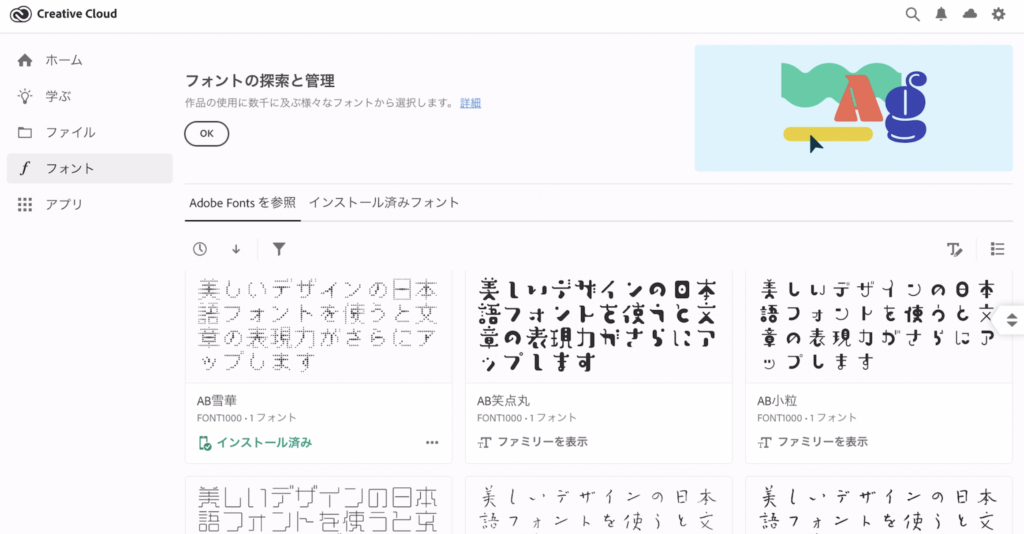
creative cloudアプリを起動すると、左サイドバーメニューに「フォント」タブがあるので、それをタップします。
フォントタブに切り替えると↓のように、フォント一覧が表示されます。


一覧の中からお好みのフォントを見つけたら、サムネイル等リンクをタップして、フォントの詳細ページに移ります。
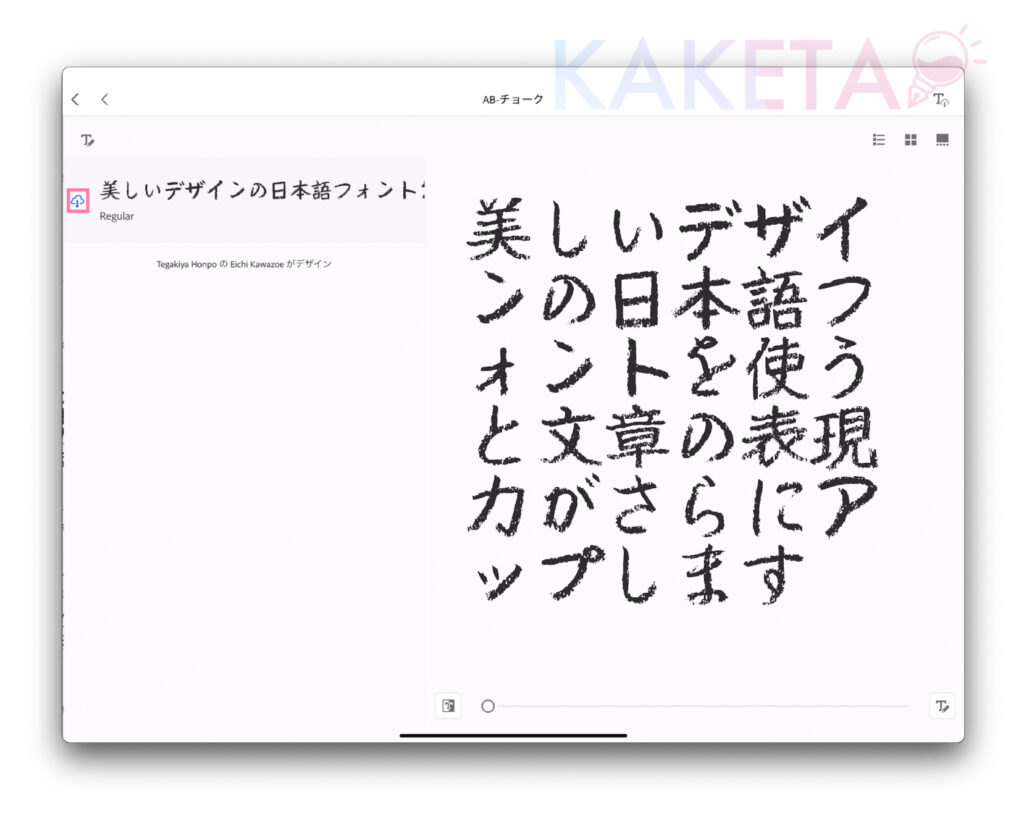
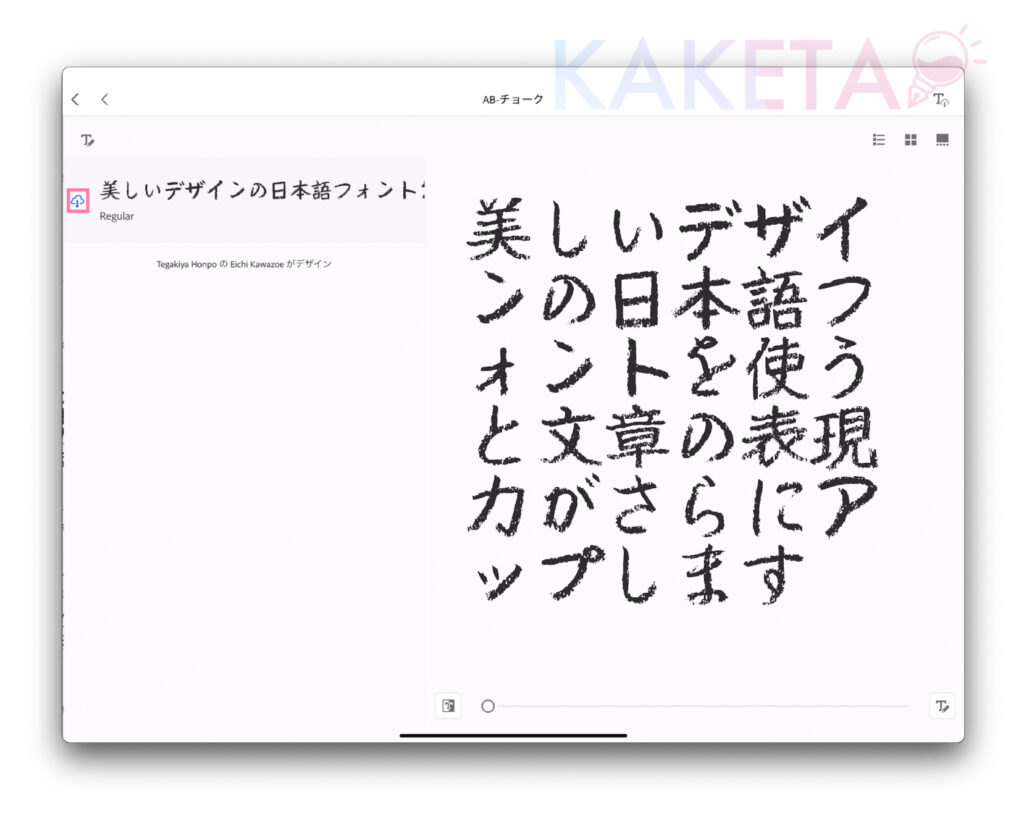
ダウンロードをするには、フォント詳細ページを開き、
左に表示される![]()
![]()
今回は、AB-チョークというフォントをインストールしてみます。


無事インストールができると、![]()
![]()
![]()
![]()
クリスタへAdobeフォントをインストール
フォントの読み込み方法
インストールしたAB-チョークをクリスタにインストールしてみましょう。
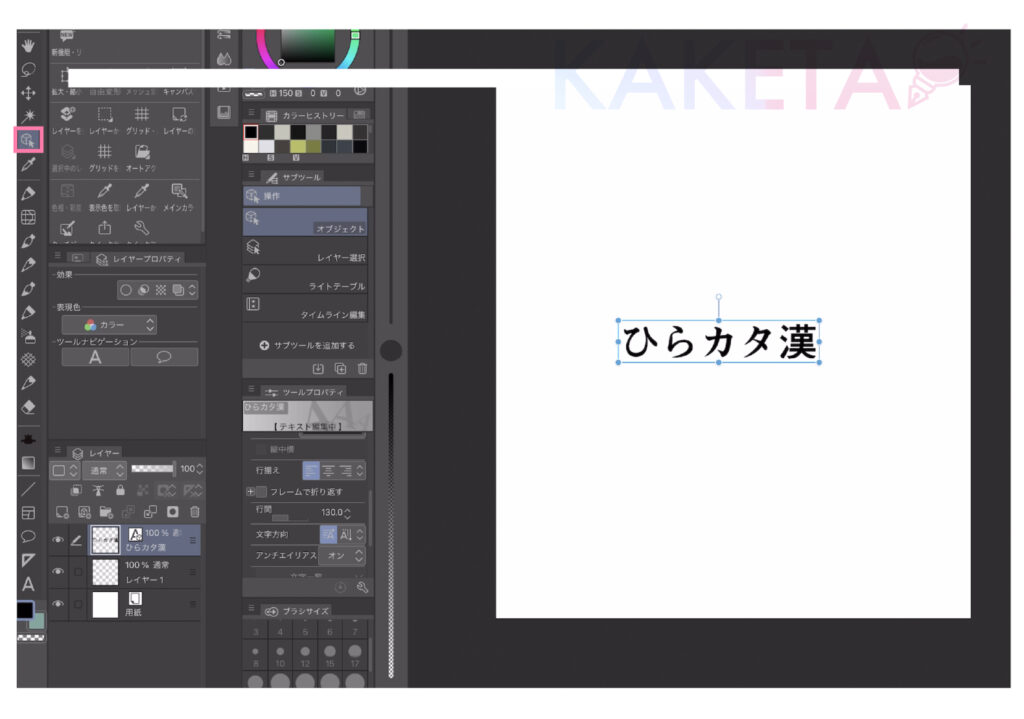
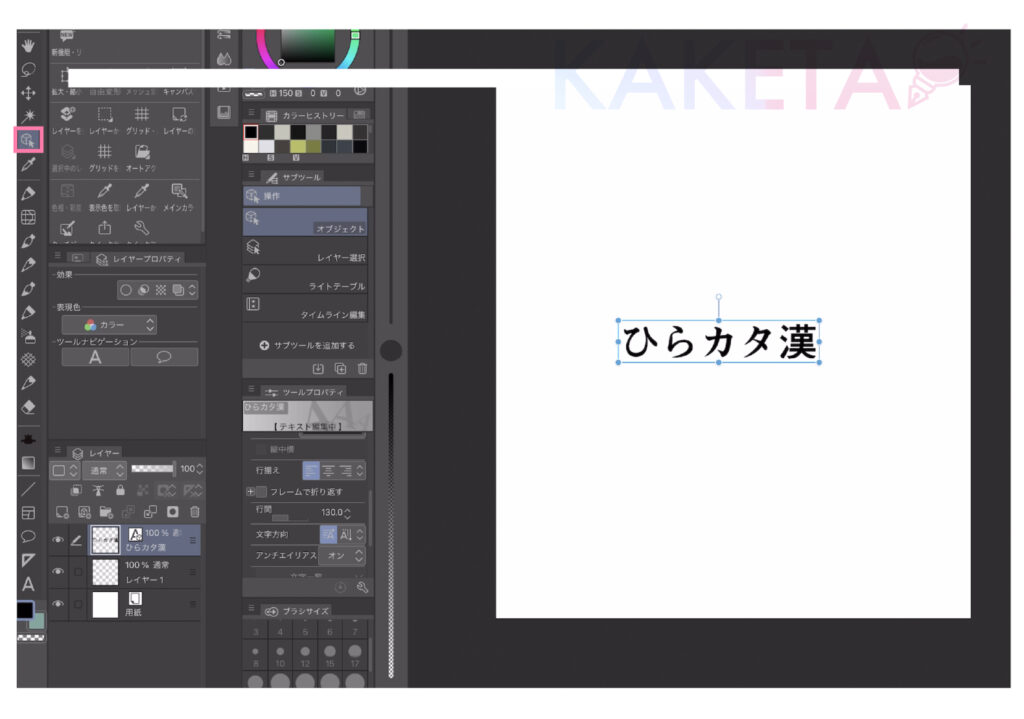
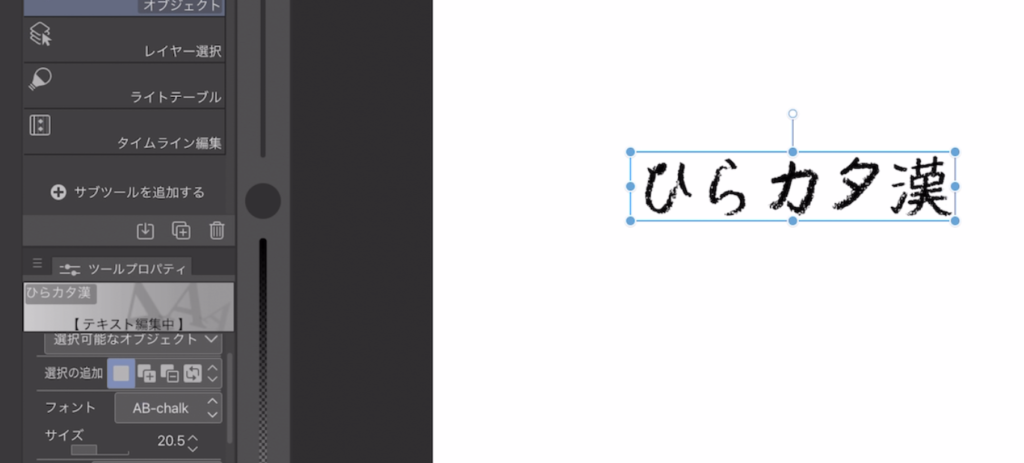
クリスタを起動し、テキストツールで適当な文章を打ち込み、オブジェクトツールでフォントを選択しておきます。


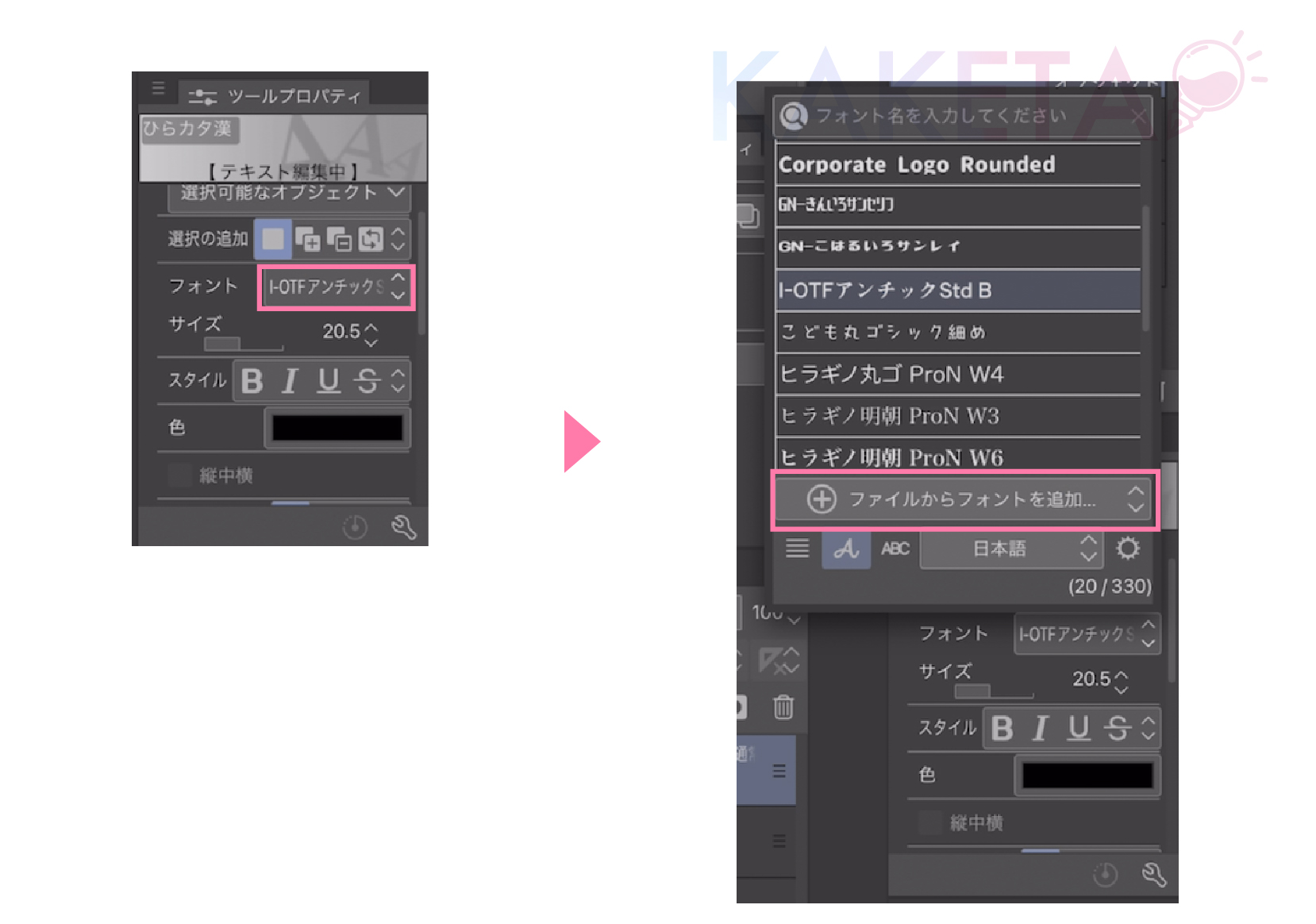
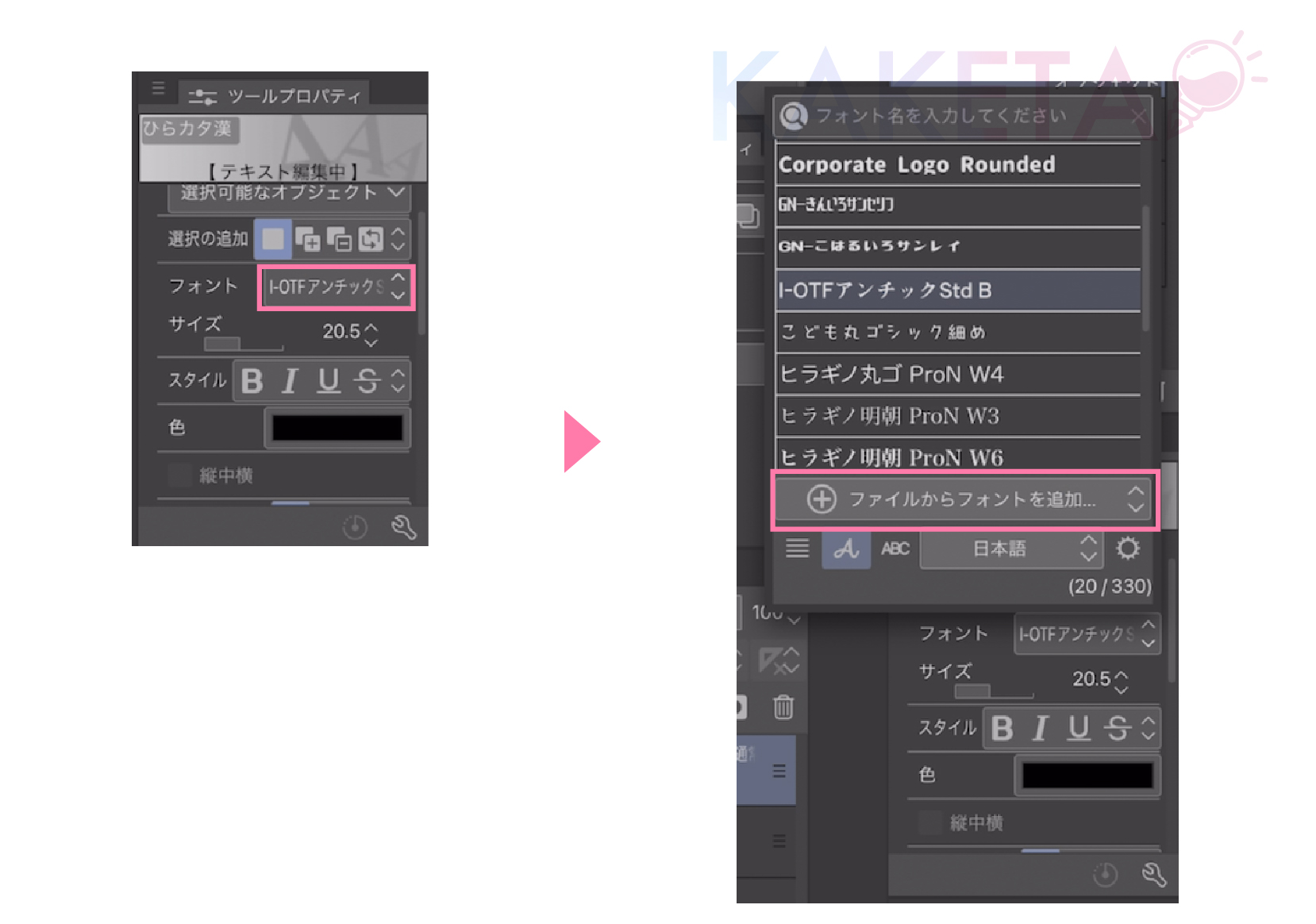
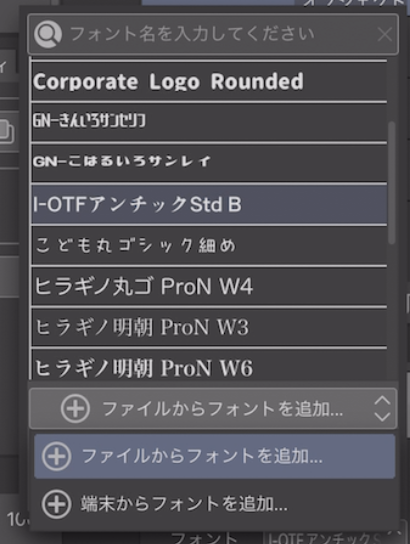
ツールプロパティにある「フォント」のセレクトタブをタップして展開すると、
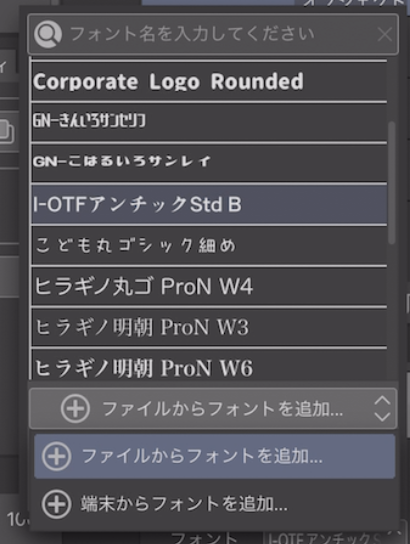
下に「ファイルからフォントを追加」というセレクトボタンがあるのでタップしてさらに展開すると、
「端末からフォントを追加」という項目があるのでタップ。




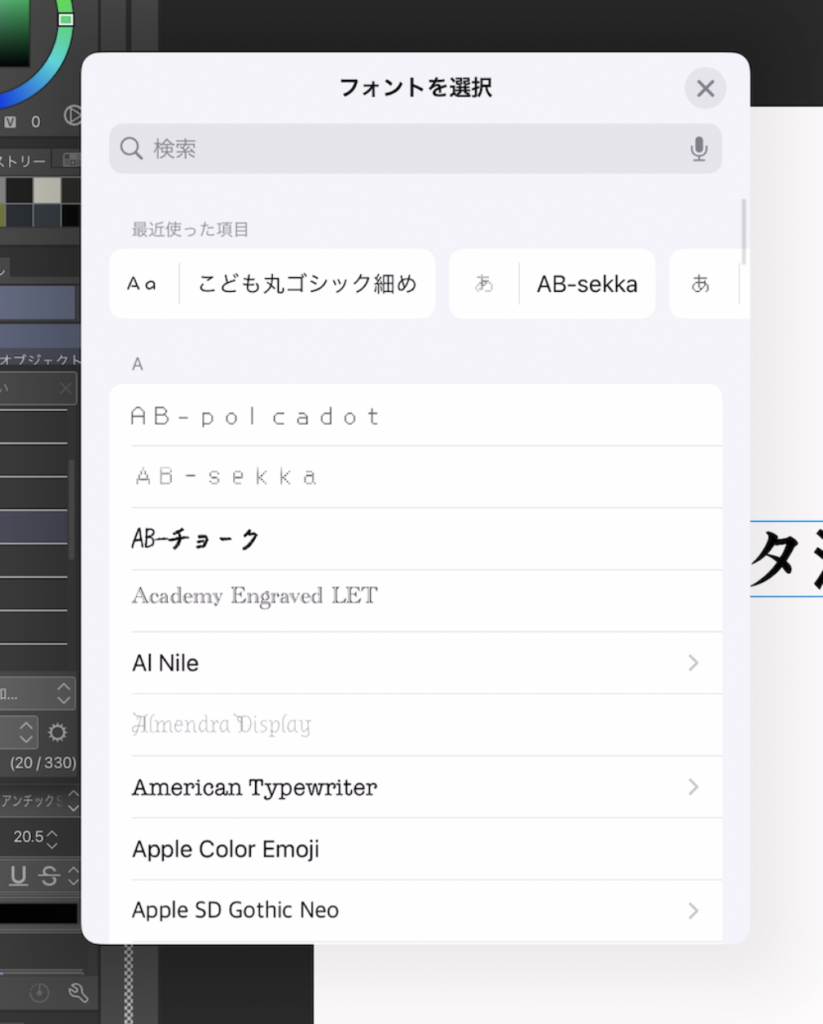
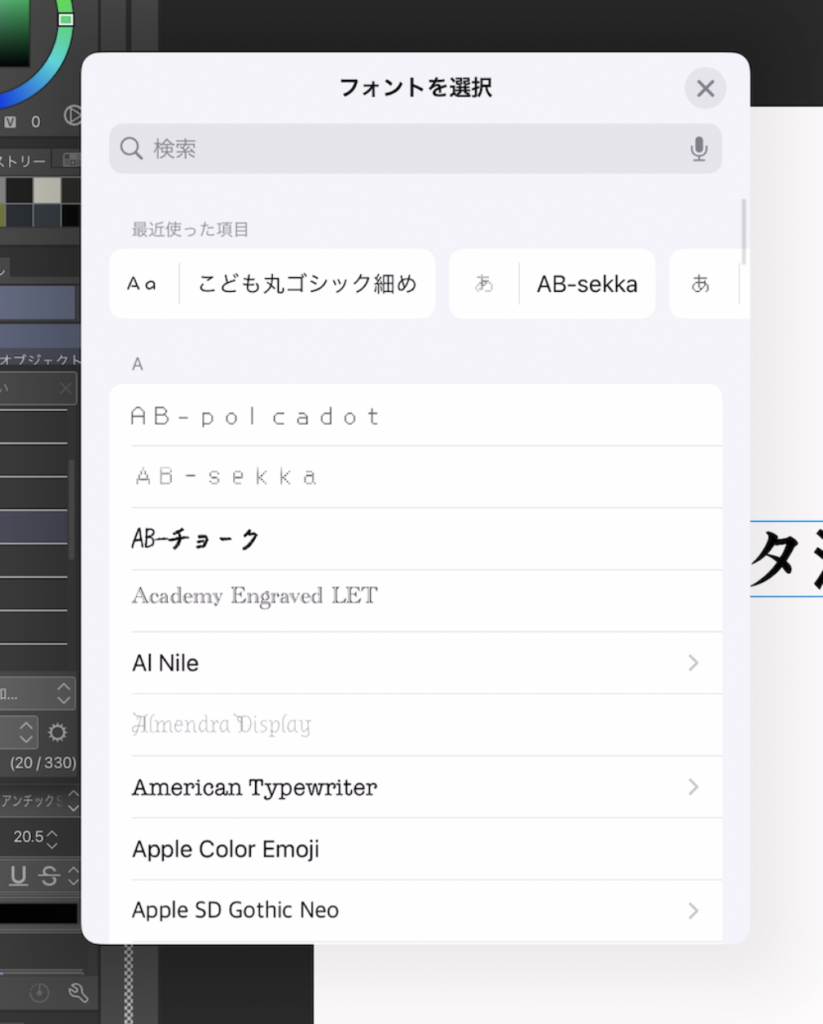
「端末からフォントを追加」を押すと、下のようにipad内にあるフォントの一覧が表示されます。


先ほどインストールしたAB-チョークがあるので、タップします。
フォントの読み込みをする際、ipad端末のフォント一覧では新着順での表示ができないため、すぐに見つけられない場合があります。
少し面倒ですが、フォントの名前を覚えておくといいでしょう。
日本語フォントでも、たまに英文(ローマ字等)になってることもあるので、さらに見つけにくい場合もあるのでご注意ください。
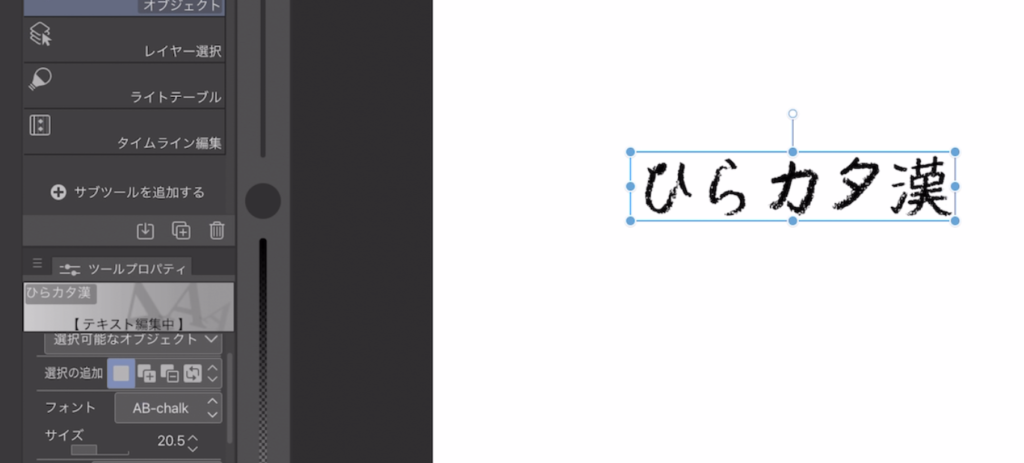
すると、選択していたフォントがインストールしたフォントに切り替わりました!


オススメ一手間「フォントの振り分け」
前工程での読み込みで、クリスタでも使えるようになりましたが、
クリスタに登録して簡単に使えるように登録(振り分け)をします。
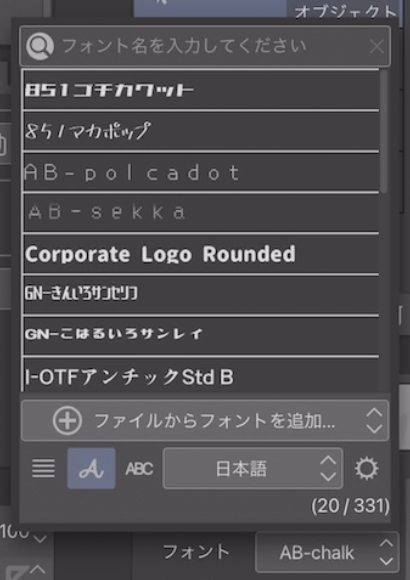
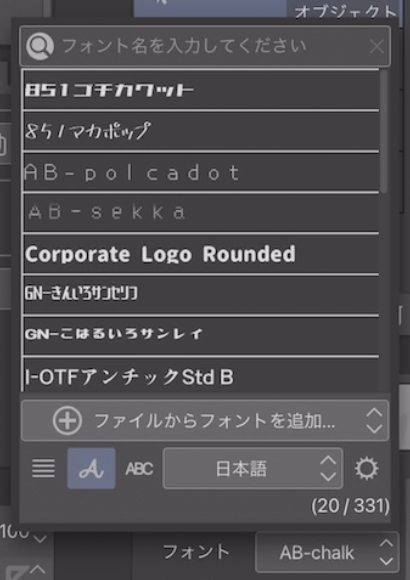
先ほどと同じように、フォントセレクトボックスをタップしてフォント一覧を展開します。


下部の歯車マーク![]()
![]()
「欧文フォント・邦文フォント」や「行書体・筆記体」などご自分がわかりやすい区分けでOK
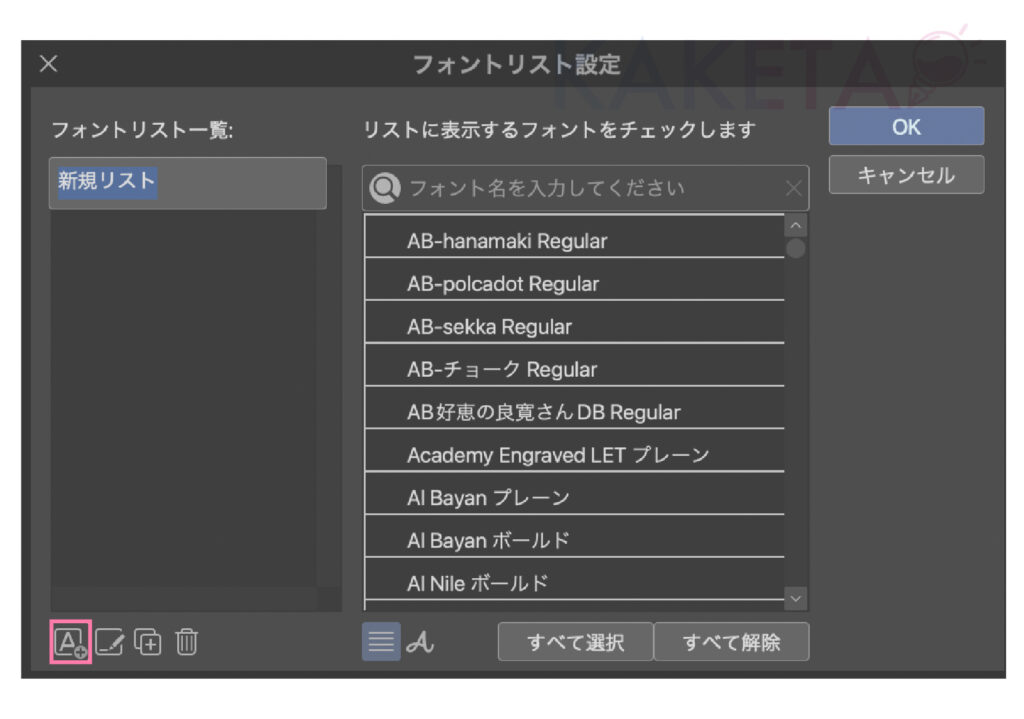
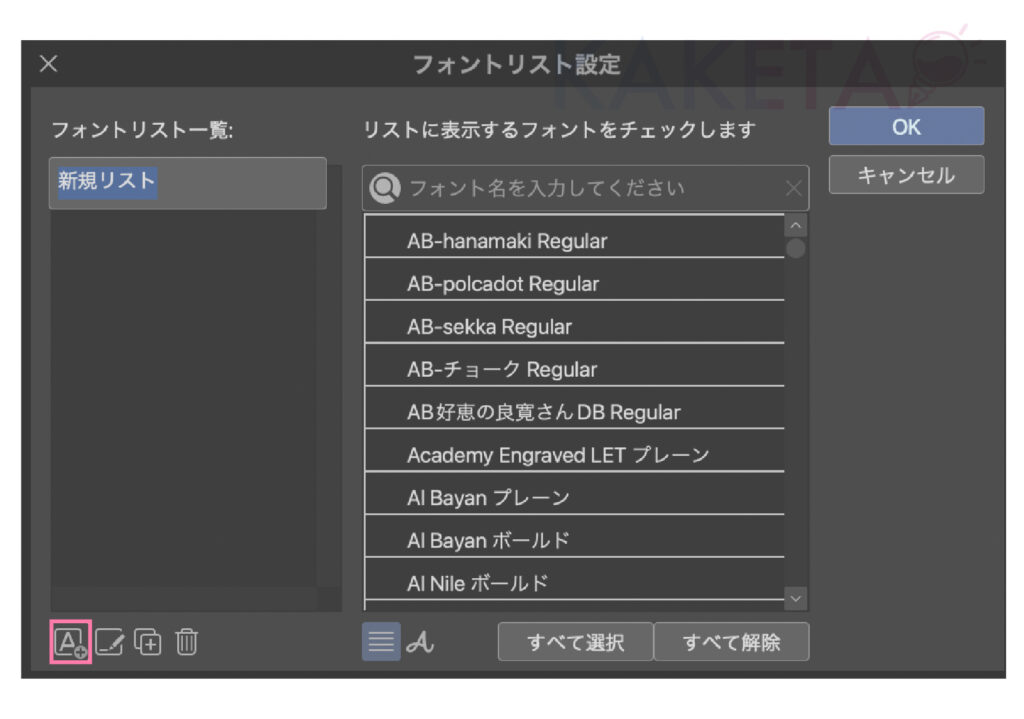
左下のフォントリスト作成アイコン![]()
![]()
振り分けたいフォントをクリックしてチェックを付け、OKを押せば振り分け登録ができます。


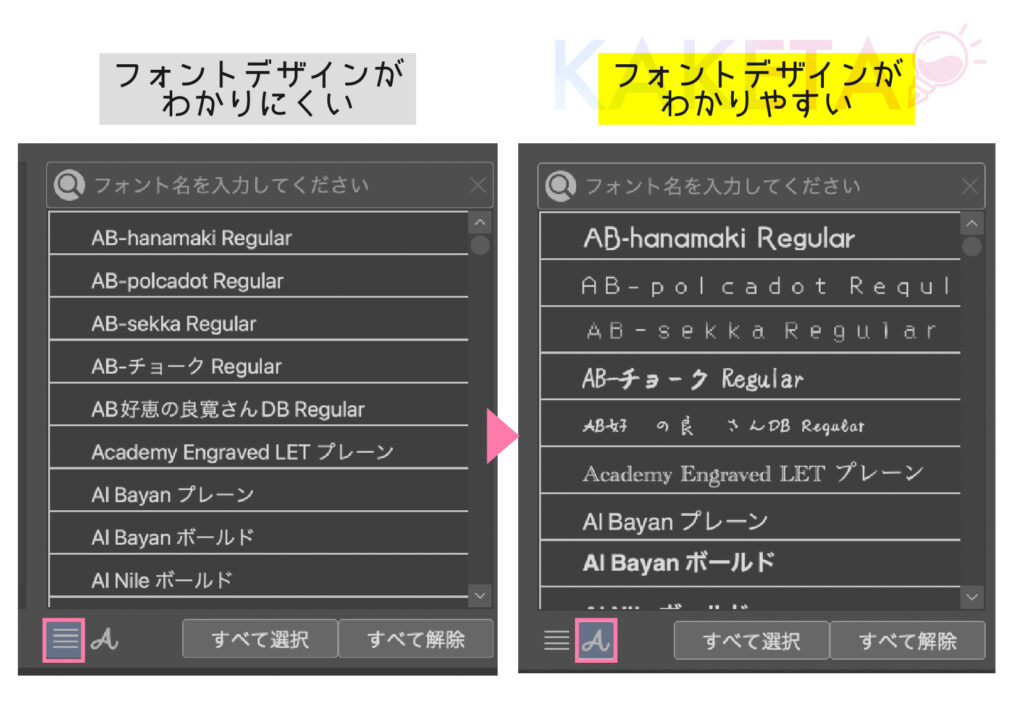
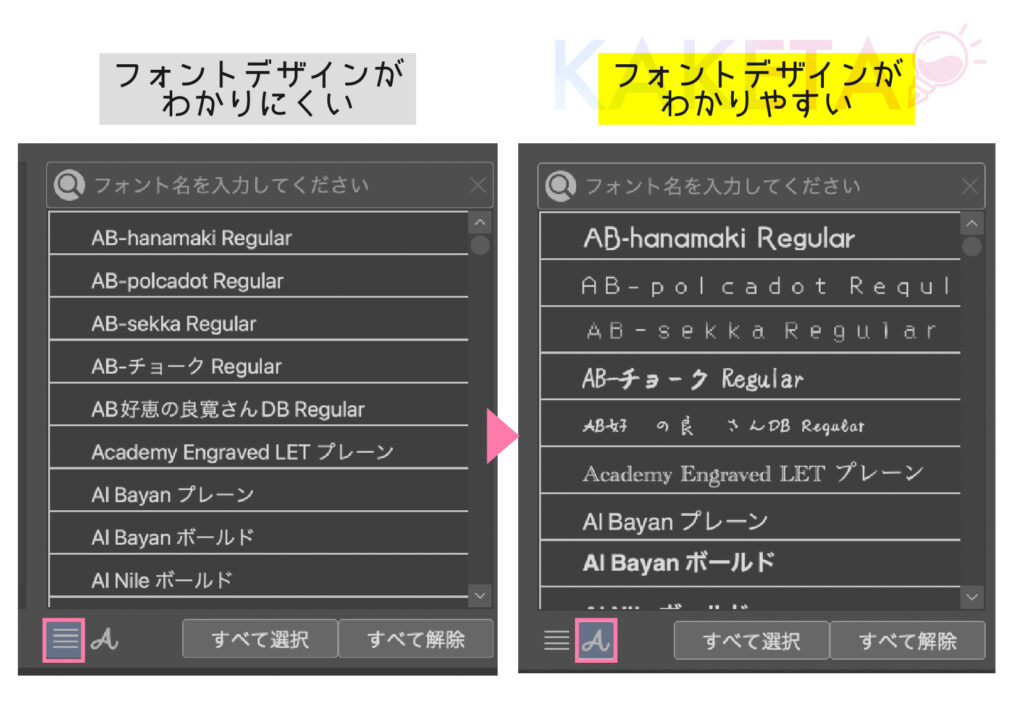
また、初期設定でのリスト表示の書体が統一されていてフォントデザインがわかりにくい場合は、
フォント一覧の下部![]()
![]()
フォントデザインが一目でわかるようになるので、オススメです。


Adobeフォントを使えるCreative Cloud コンプリートプランの無料お試しはこちら≫
CLIP STUDIO PAINT無料体験版のダウンロード
![]()
![]()
![]()
![]()















コメント