「悩み」or「知りたいこと」で見る
【初心者向け】イラレで簡単に作れる図形一覧【作り方】

グラフィックデザインをはじめるorはじめたい方向けの、
Adobe Illustratorでの図形の作り方と、
作れる図形一覧+アレンジをまとめたTIPSです。
Adobe Illustratorで作れる図形一覧

どれも簡単に作ることができるので、
グラフィックデザインの一歩として、ぜひ挑戦してみてください!
Adobe Illustratorの無料体験版DLはこちら
基本図形&基本操作
四角形(長方形)と基本操作
ドラックで作成
基本操作を兼ねつつ、四角形・長方形を作成していきます。
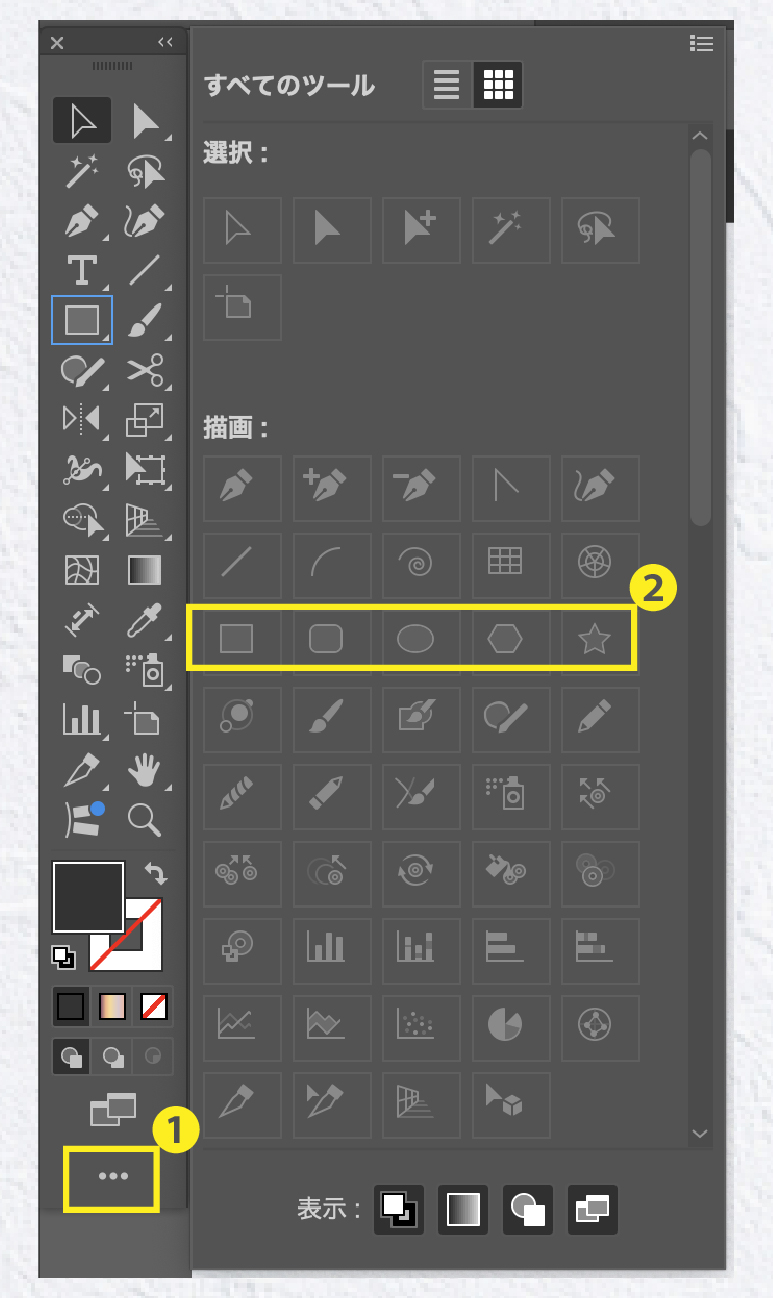
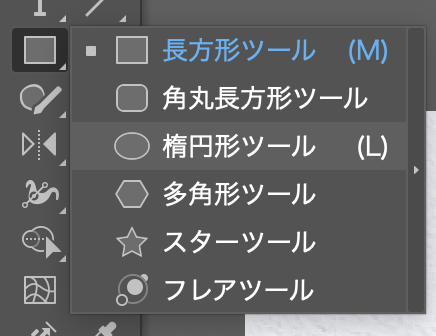
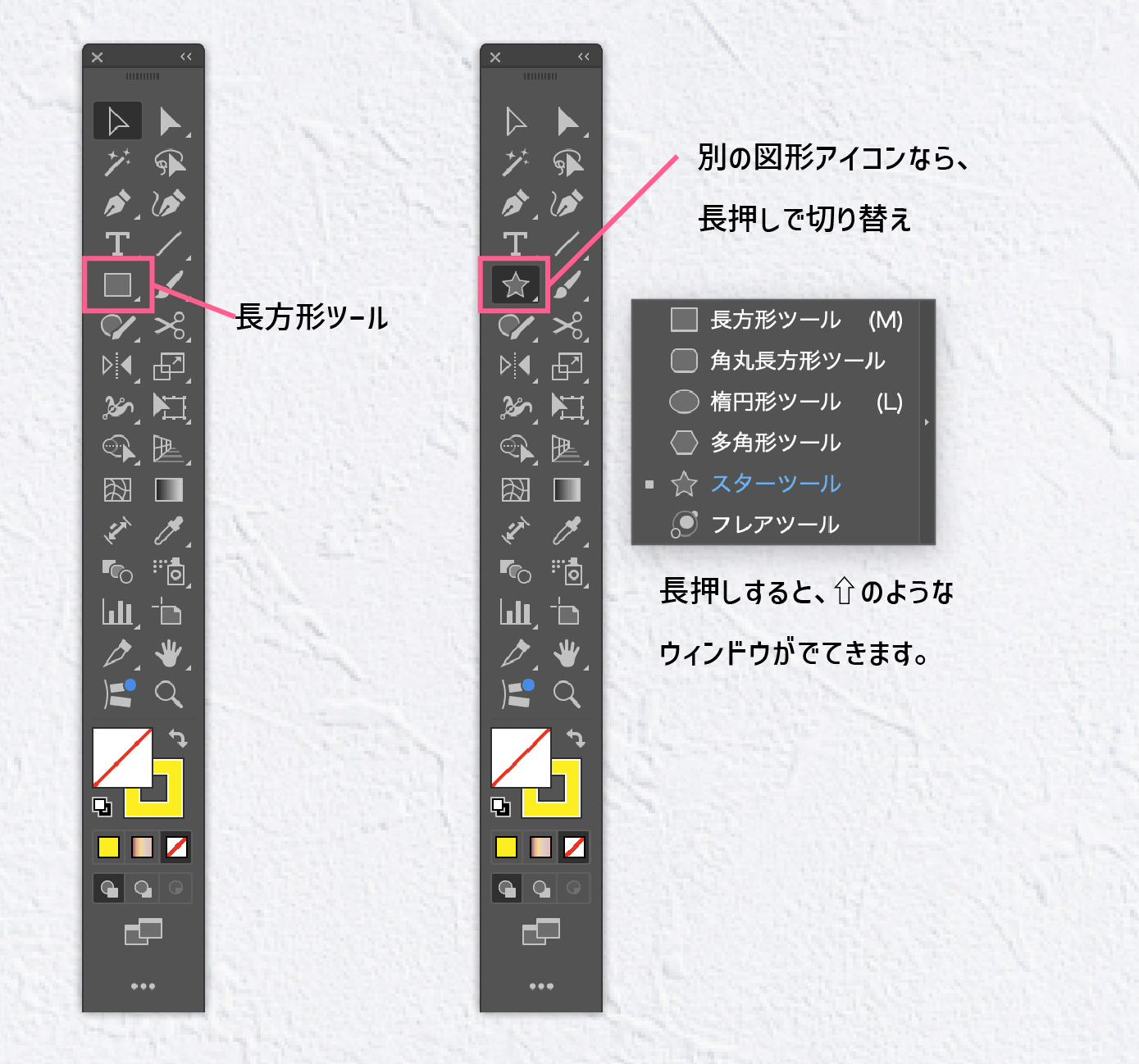
- まずは、ツールバーの中にある「長方形ツール」アイコン
 をクリック
をクリック
or キーボードの「M」キーで長方形ツールを選択。
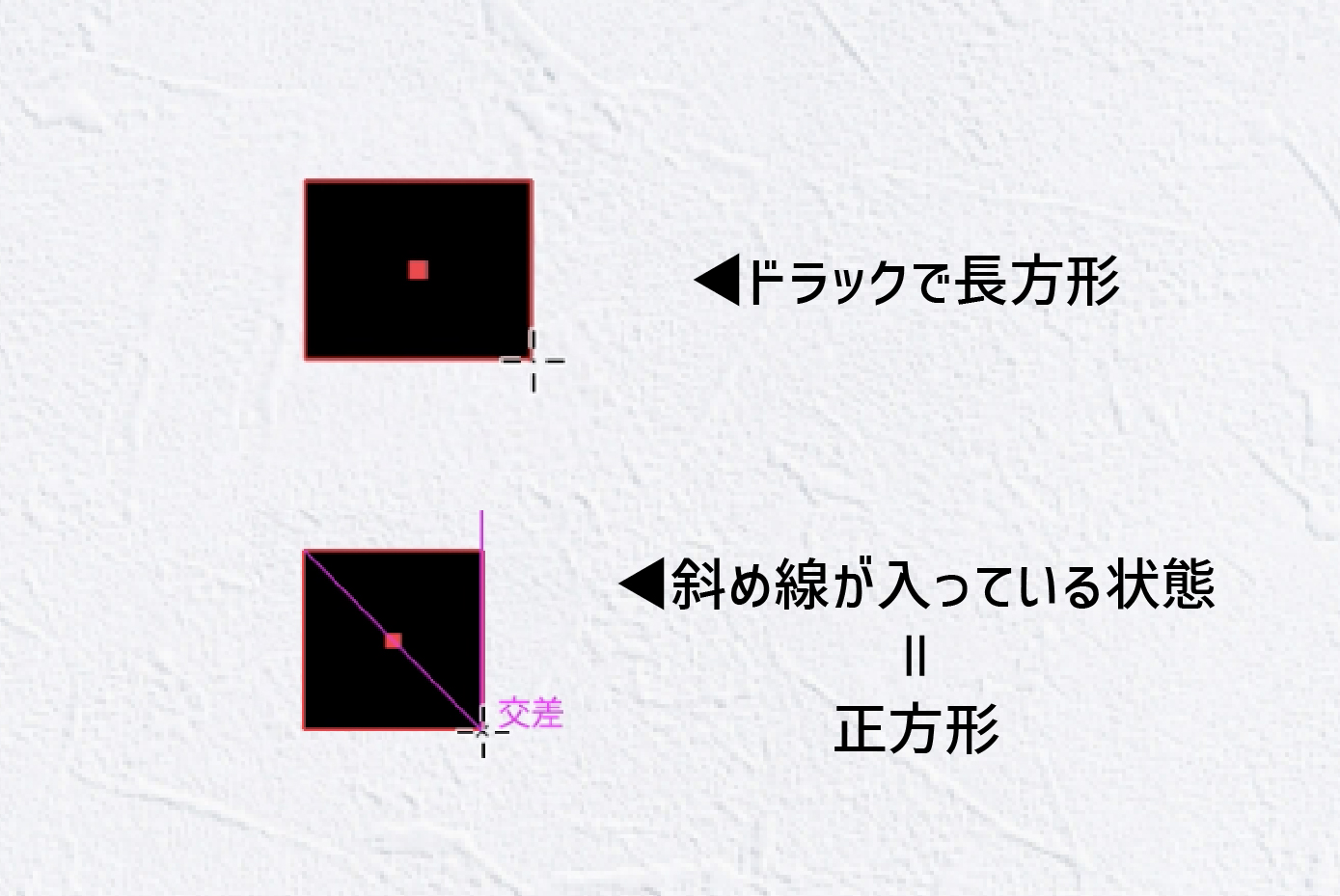
- ドラックで長方形or四角形を作成
赤い斜め線が入っている状態が正方形(円なら正円)を意味しています。
Q:目的のツールアイコンがない?
図形アイコンor使いたい図形のアイコンが表示されていない場合は、
- ツールバー下部の
 をクリック
をクリック - 使いたいツールのアイコンをクリックで、表示状態をONにできます。

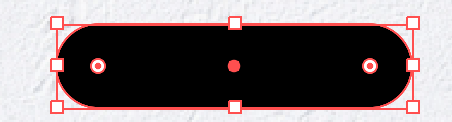
「角丸長方形」の作り方
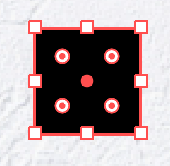
長方形を作成すると、下のように◉アイコンが表示されます。

この◉にカーソルを合わせてドラックすることにより、
角の丸みをコントロールできます。


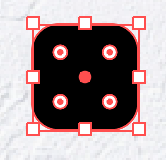
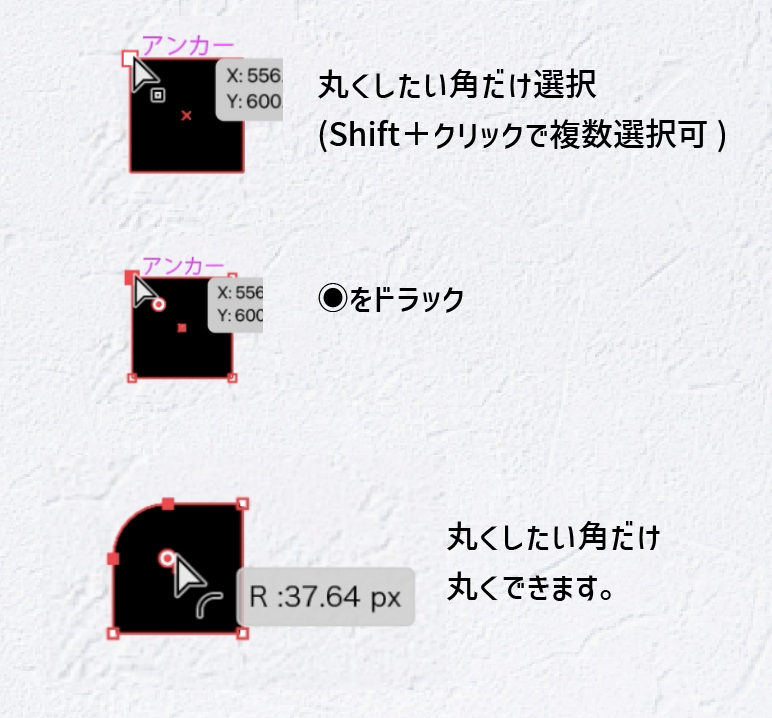
ひとつの角だけ丸くする
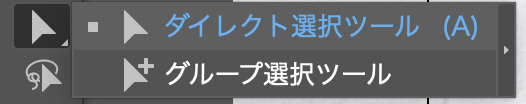
また、ダイレクト選択ツールを使うことにより、
一箇所の角だけまるくするということもできます。

間違えないようご注意!

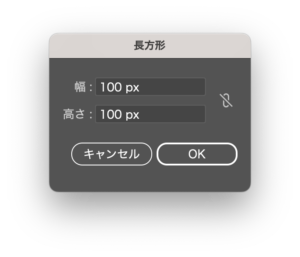
数値で図形作成or編集
キッチリと決まった数値で作成したい場合は、
長方形ツールを選択した状態で、
作業エリア(オブジェクト等何もない箇所)をクリックすると、
⬇︎のようなダイアログが表示されるので、
目的の数値を入力→「OK」で
作りたいサイズピッタリの図形を作成できます。

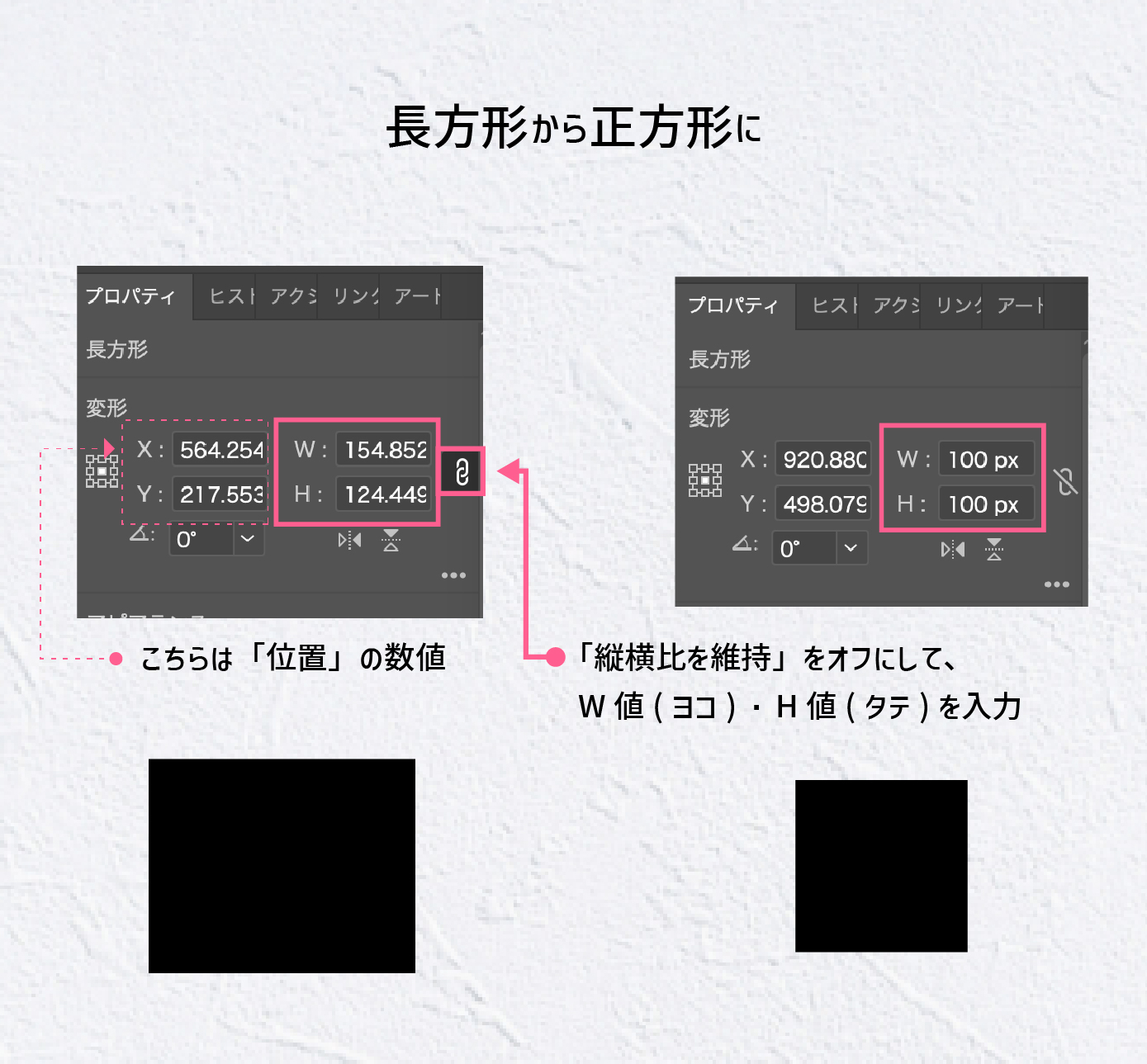
すでに作成した図形の数値を編集したい場合は、
- 編集したい図形をクリックして選択
- (縦横比が変わる編集なら)
WH(タテヨコ数値)項目の
「縦横比を維持」アイコン を「オフ」
を「オフ」 に
に - W値(ヨコ)・H値(タテ)に数値を入力

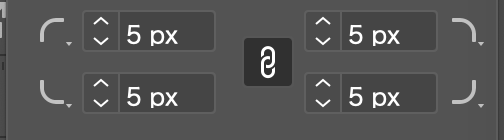
角丸なども、同じようにぷったり数値の指定ができます⬇︎

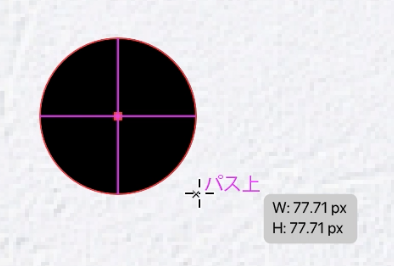
楕円・正円
円を作成するには、「楕円形ツール」(ショートカット「L」キー)を選択します。

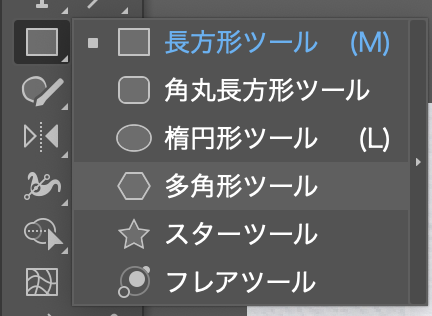
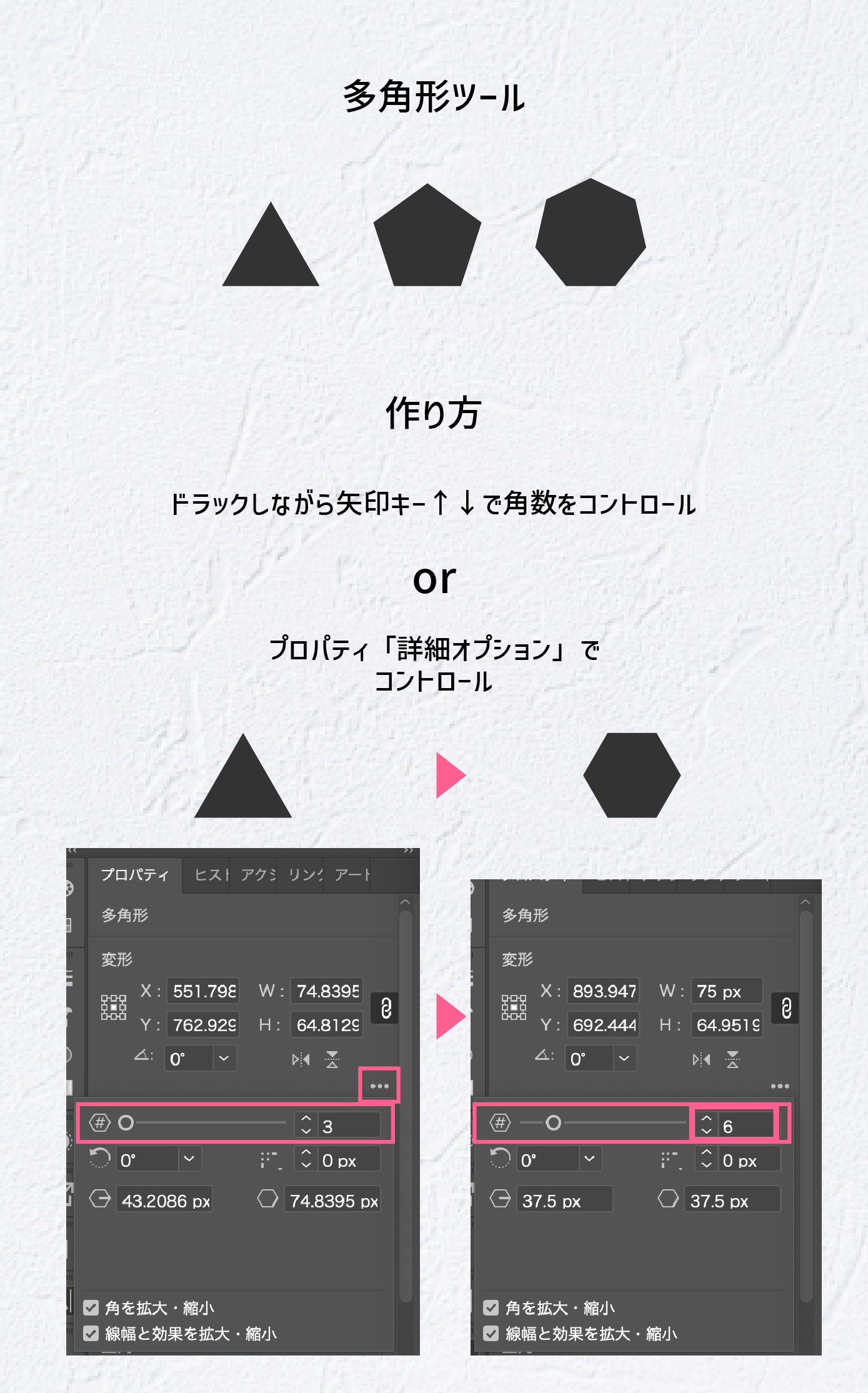
多角形
多角形ツールでは、いろんな○角形が作れます。

多角形ツールでは、
ドラックしたまま矢印キー「↑」「↓」を押すことにより
角数のコントロールをします。
矢印キーでの操作がしにくい場合は、多角形を作成したあと、
プロパティタブ「詳細オプション」![]() を展開し、
を展開し、
「多角形の辺の数」![]() 項目の数値でコントロールができます。
項目の数値でコントロールができます。

スターツール(星型図形)
では、基本図形ツールの中でも特に楽しい「スターツール」についての作り方です。

スターツールで星をデフォルト数値で作成すると、↓のような星型になります。

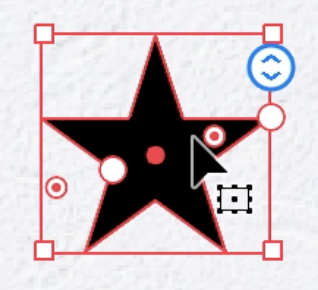
星を作成or選択した状態になると、
バウンディングボックスにたくさんの操作アイコンが表示されます。

ここからさまざまなコントロールをしていきます。
ヒトデ型・デフォルト化
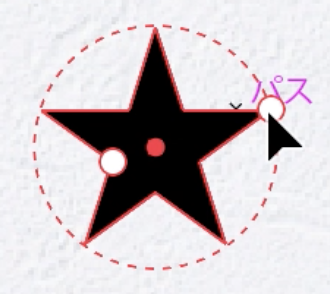
まず、星を選択し、操作アイコンを表示すると、白丸![]() が表示されます。
が表示されます。
これは「R1」項目(辺の長さ)をコントロールするアイコンです。
この白丸にカーソルを合わせると、R1編集にフォーカスされ点線表示になります。

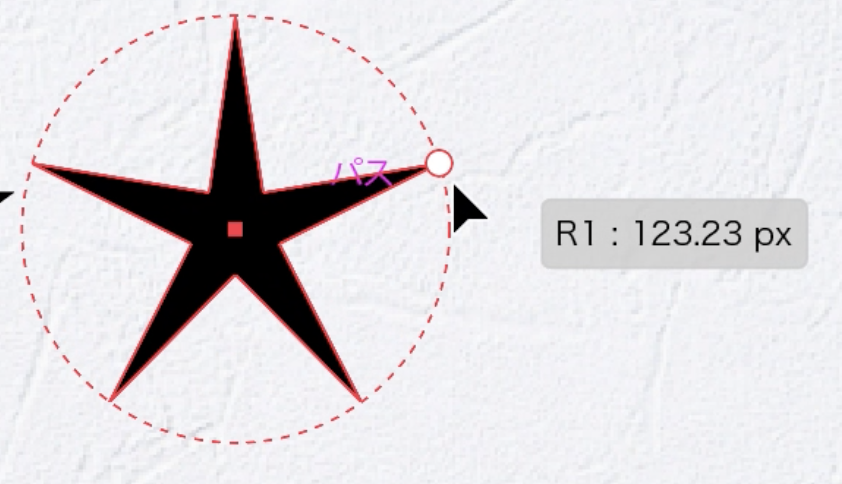
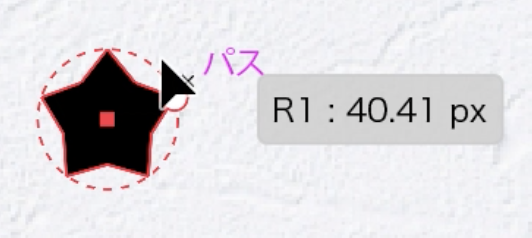
この白丸をドラックすると、
ヒトデのようなスタイリッシュな星型や、
デフォルメされた星型に変形することができます。


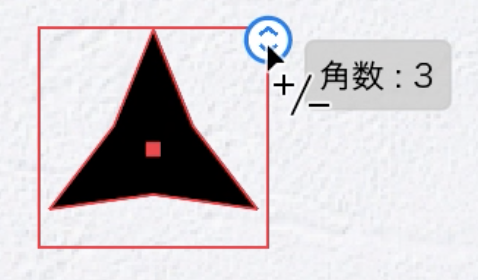
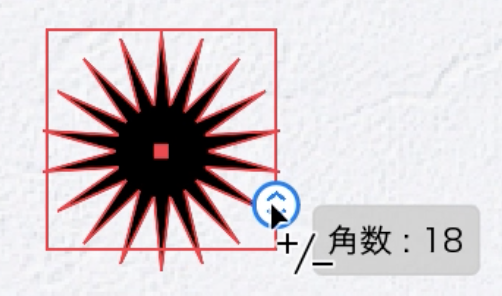
いろんなギザギザ型
スター図形選択状態にした時の、![]() でコントロールできるのが、
でコントロールできるのが、
角の角数です。
![]() を上下にドラックすることにより、角数のコントロールができます。
を上下にドラックすることにより、角数のコントロールができます。


丸みのある星やお花を作る
↑のコントロールとの組み合わせで、
丸みのある星や、花の形も作ることができます。
角丸と同じく◉アイコンで丸みのコントロール

丸みを与えた星

お花型


線ツール
図形ツールではありませんが、線ツール(ショートカット「¥」キー)についてもフォーカスしていきます。
線ツールも、ドラックで作成ができます。
Shift+ドラックで直線や、45°の斜め線などのコントロールができるので、
覚えておきましょう。
Q:線が見えない?
線ツールのデフォルト環境によっては、
線を引いたのに何も表示されない!?ということがありますが、
色がついていないだけで、線のパスはちゃんと作成されています。
そのようなときは、
- 作成した線のパスを選択(「Y」キーでパスの表示ができます。)
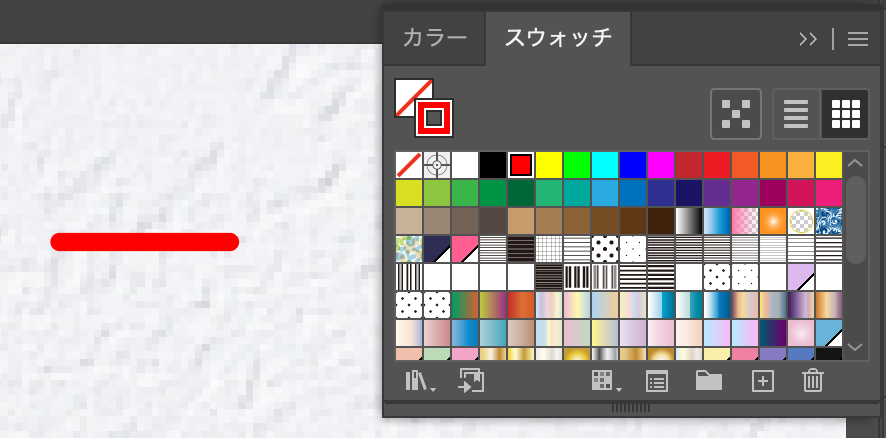
- スウォッチタブ(またはプロパティタブ)を開く
- 「線」アイコン
 を選択
を選択
※この画像で、赤枠になっているアイコンが線アイコンです。
※見えない状態だと、 のようになっていると思います。
のようになっていると思います。 - スウォッチタブから好きな色を選択
orダブルクリックでカラーサークル起動で自在に変更できます。

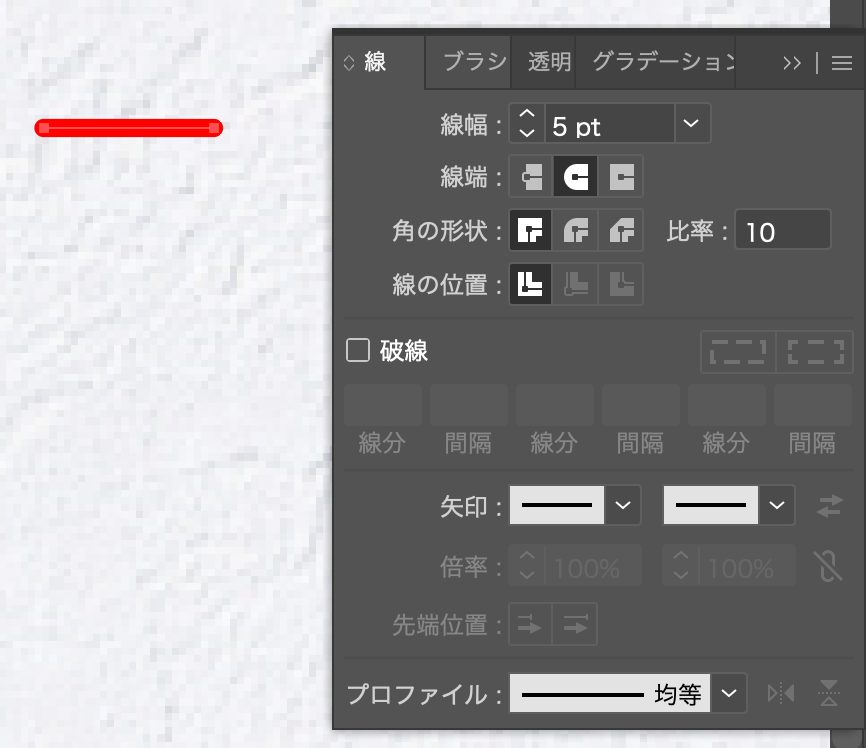
線の太さを変える
作成したばかりの線のパスは、とても細い場合があるかと思います。
線の太さを変えるには、
- 太さを変えたい線を選択(ドラックや選択ツールでシフト+クリックで複数選択可能)
- 線タブの「線幅」項目で太さの変更ができます。

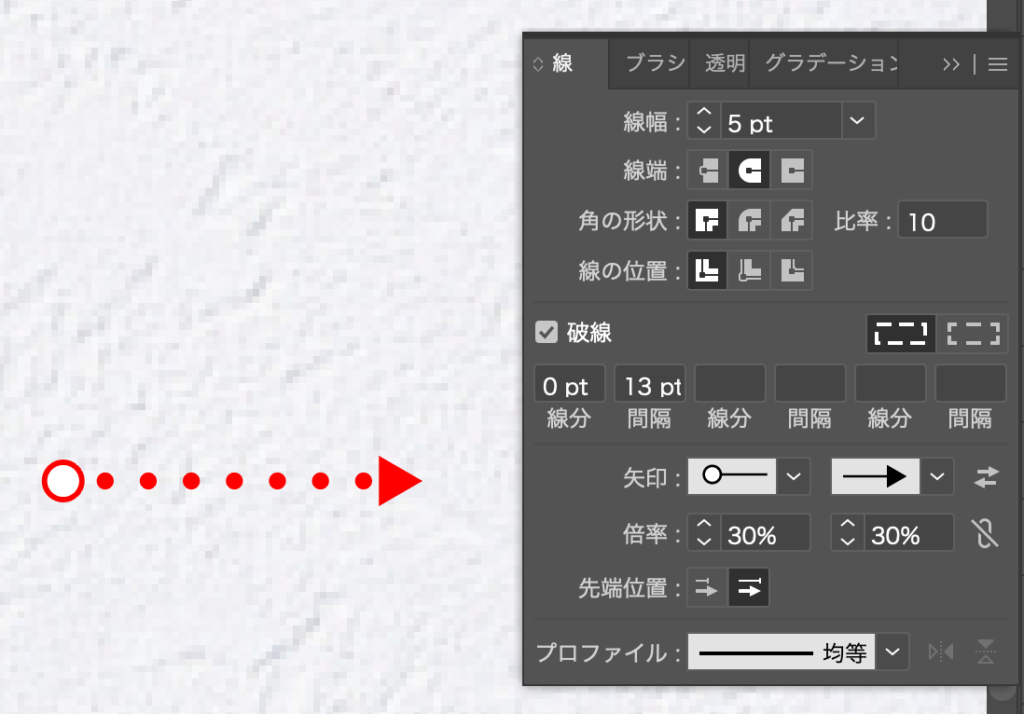
また、線タブでは、「線端」項目で線の端を丸くしたり、
「破線」項目で点線に
「矢印」項目で矢印を作成
などもできたりします。

アレンジ+「効果」機能
では、基本図形をアレンジして、いろいろな図形やアイコンを作ってみましょう。
ハート型の作り方
ハートを作るには、楕円ツールとダイレクト選択ツールをメインに使っていきます。
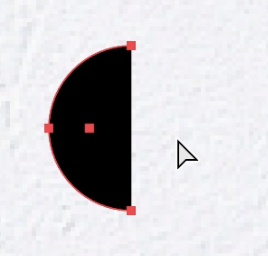
- 楕円ツール(M)で、楕円ツールを選択し、正円を作成(Shift+ドラックで正円)

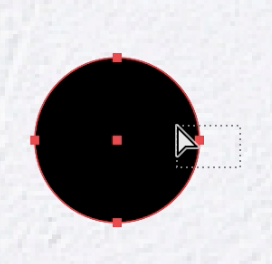
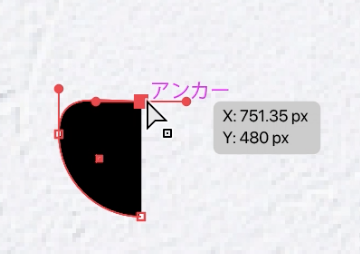
- ダイレクト選択ツール
 で円の→のアンカーポイント◼︎を選択
で円の→のアンカーポイント◼︎を選択
※画像はドラックでポイントを選択しています。
※左右どちらでもOK - 選択したポイントをdeleteキーで削除

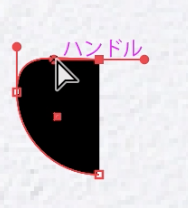
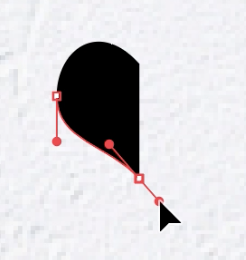
- ダイレクト選択ツールのまま、上のポイントをクリックし、
ドラックでポイントを下にずらします。
- 横に広がるハンドルにカーソルを合わせ、

- ←側のハンドル⚫︎を斜めになるよう少し上へドラックします。

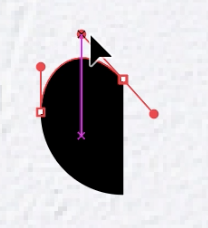
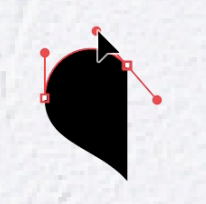
- 6️⃣と同じ要領で、今度は下のポイントを選択し、
ハンドルの右⚫︎をドラックにし、下部をカーブさせます。
- ここで一旦上のカーブを調整ました。(気にならない場合はそのままでOK)

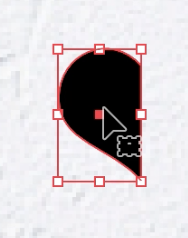
- 今度は選択ツール
 (「V」キー)で選択
(「V」キー)で選択
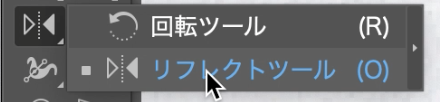
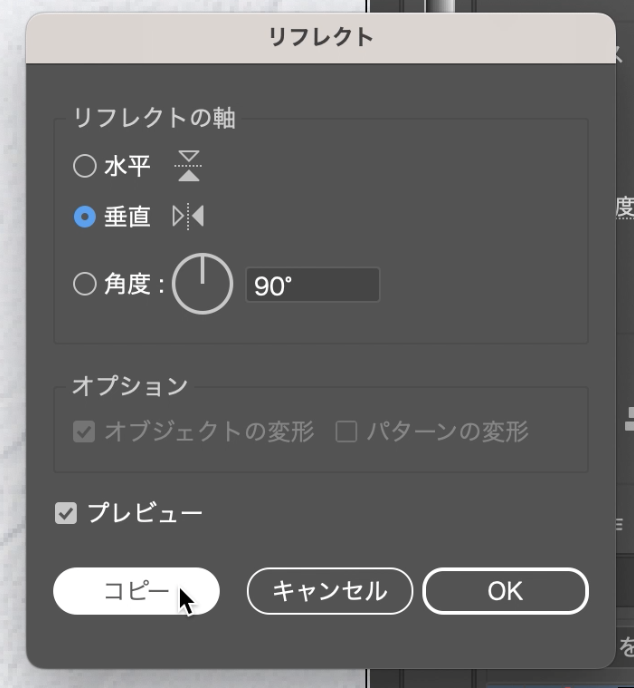
- リフレクトツール(「O」キー)を選択したら、そのままEnterキー

- Enterを押すと、リフレクト設定ダイアログが表示されるので、
リフレクトの軸項目「垂直」を選択し、「コピー」
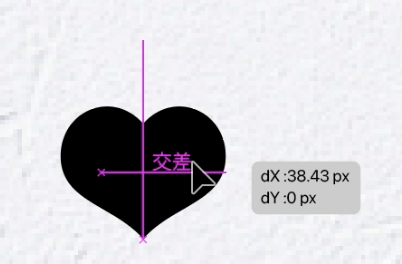
- リフレクトツールでコピーされた片ハートをドラックして合わせる

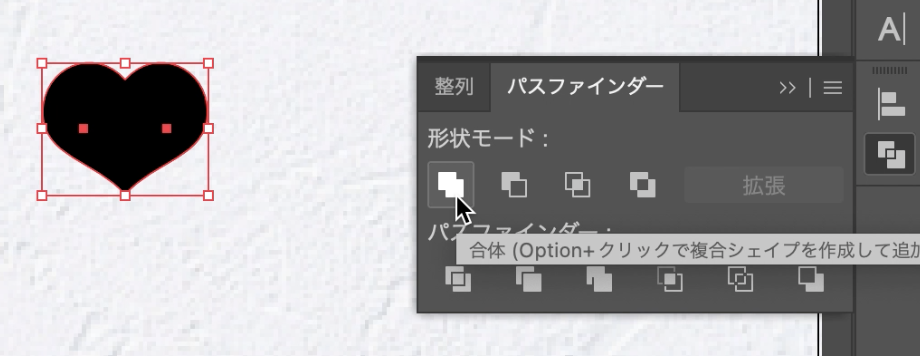
「交差」とでたらピッタリくっついているので、それを目印に。 - 選択ツールで二つの片ハートを選択した状態で、
「パスファインダー」タブ の形状モード「合体」アイコン
の形状モード「合体」アイコン をクリックして合体
をクリックして合体
- ハートの完成!

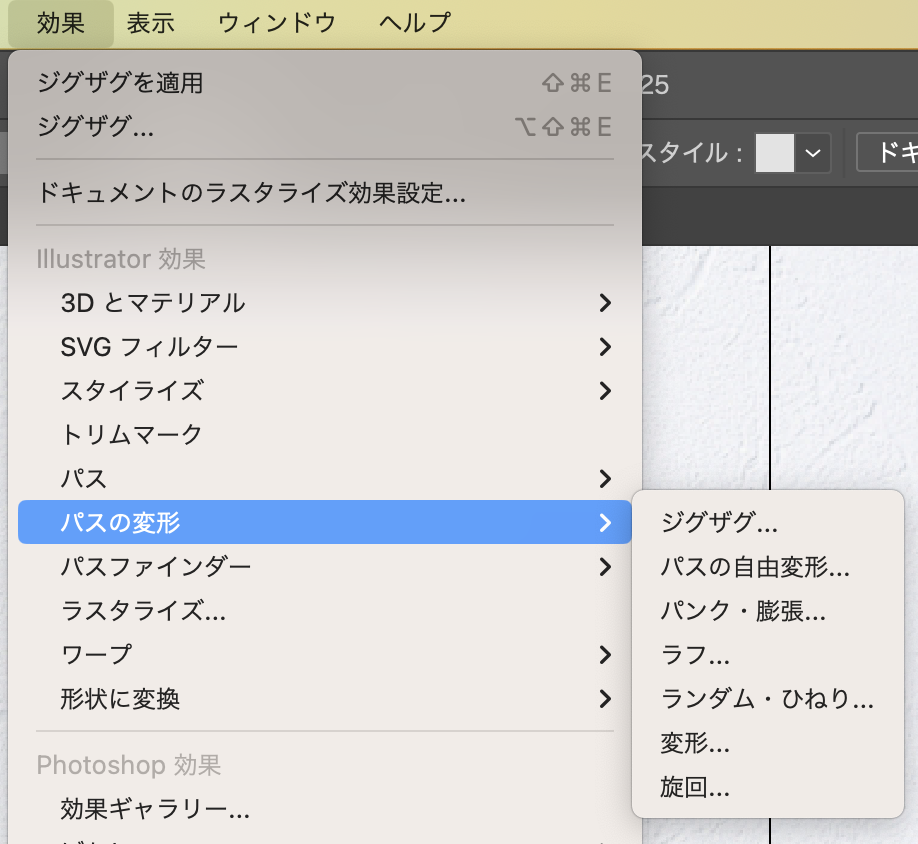
「パスの変形」で「桜」のシンボルを作る
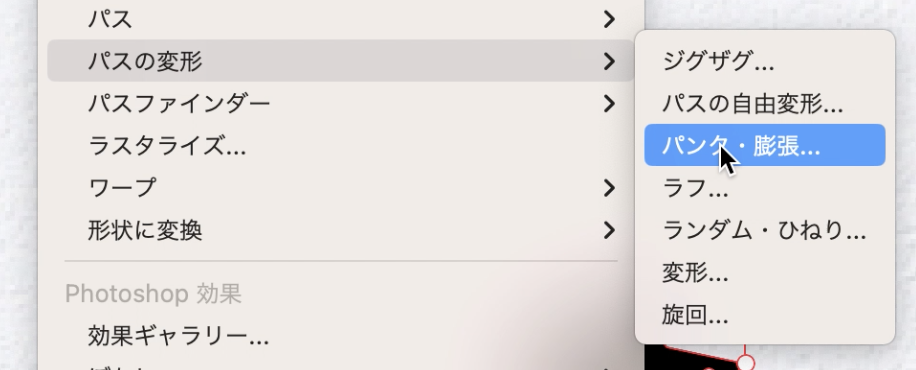
メニューバー「効果」の「パスの変形」機能を使えば、さまざまなアイコンを作ることができます。

今回は一例として、桜🌸のシンボルを作ってみます。
桜の作り方
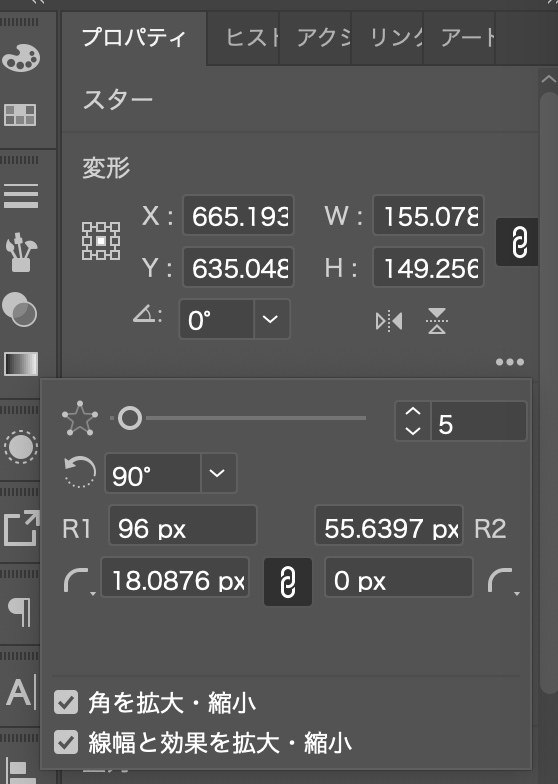
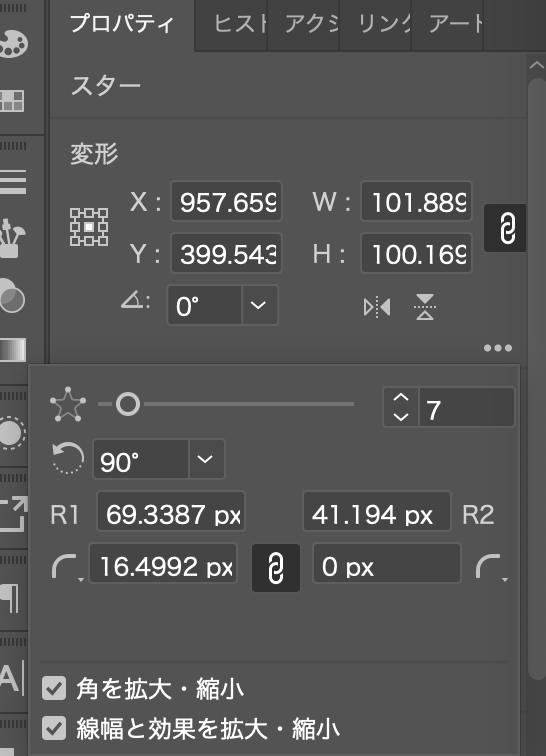
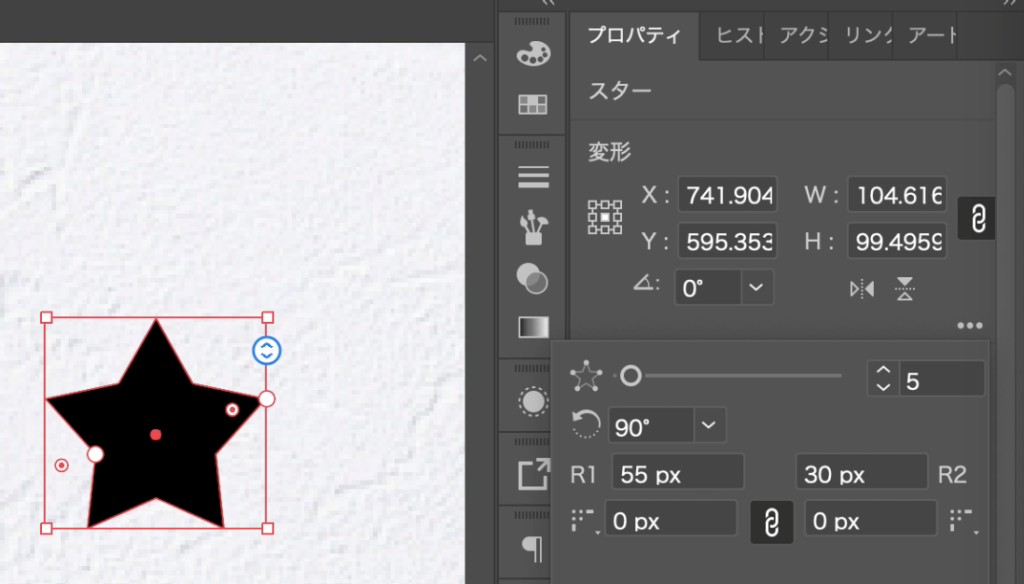
- スターツールで5角の星を作成(詳しい数値は画像参照)

- 作った星を選択した状態で、効果の「パスの変形」→「パンク・膨張」

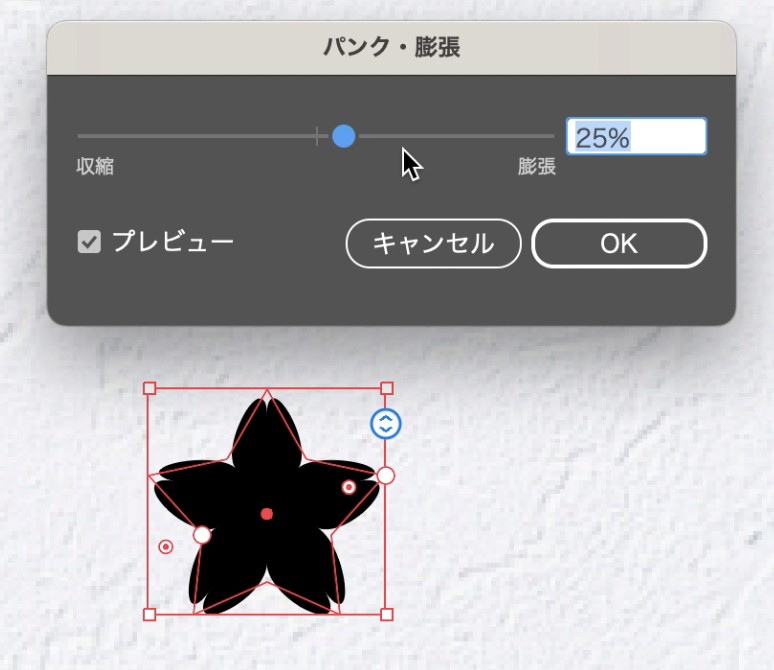
- パンク・膨張の数値を調整(桜はパーセンテージをあげるとできます)

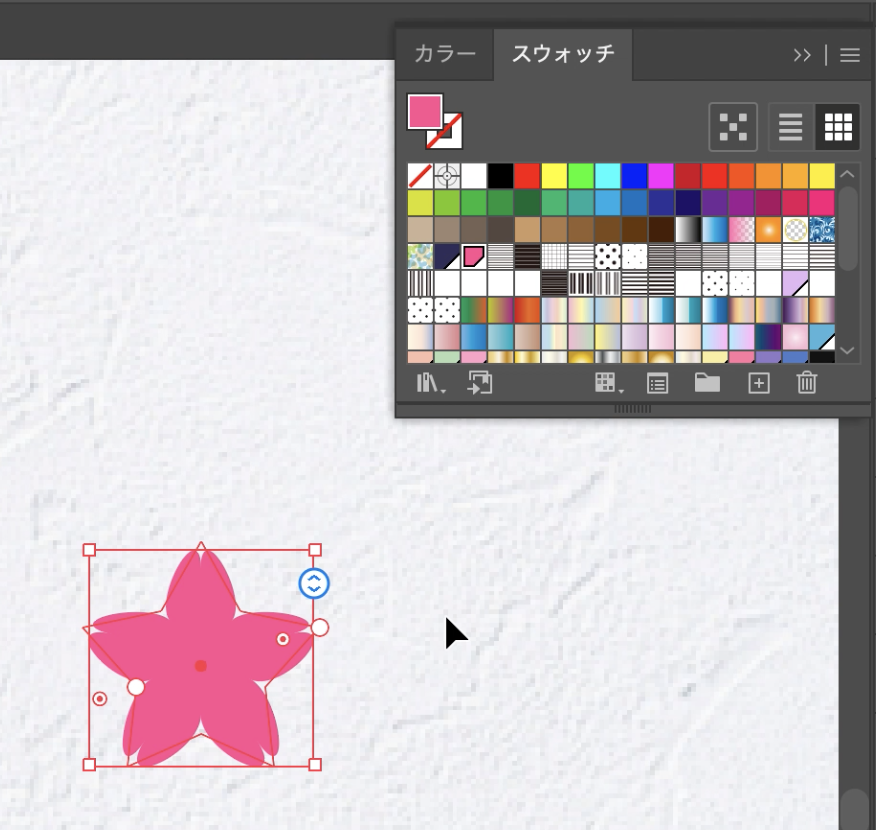
- 色の変更をして完成!

図形でいろいろな形が作れる!
以上、今回は基本図形を使ったイラストレーターで作れる形のご紹介でした。
基本図形とダイレクト選択ツールでの操作や、
「パスの変形」機能でさらに多くのシンボルを作ることができます。

ぜひこうしたらどうなるかな?という冒険感覚でイラレをいじってみると楽しいかと思います!


































コメント