「悩み」or「知りたいこと」で見る
【クリスタ】磨りガラス風加工のやり方【Photoshop】

窓ガラスや、おしゃれなガラスのカードなど、イラストに組み込める「磨りガラス風加工」のやり方をまとめてみました。
Adobe Photoshopをメインにご紹介しますが、CLIP STUDIO PAINT
![]() など他のソフトでも簡単に表現できる方法もご紹介するので、
など他のソフトでも簡単に表現できる方法もご紹介するので、
ぜひイラストのおしゃれ感UPの参考にしていただければ幸いです。
Photoshop「ガラス」フィルター加工
では早速、Photoshopでの磨りガラス加工のやり方解説をしていきます。
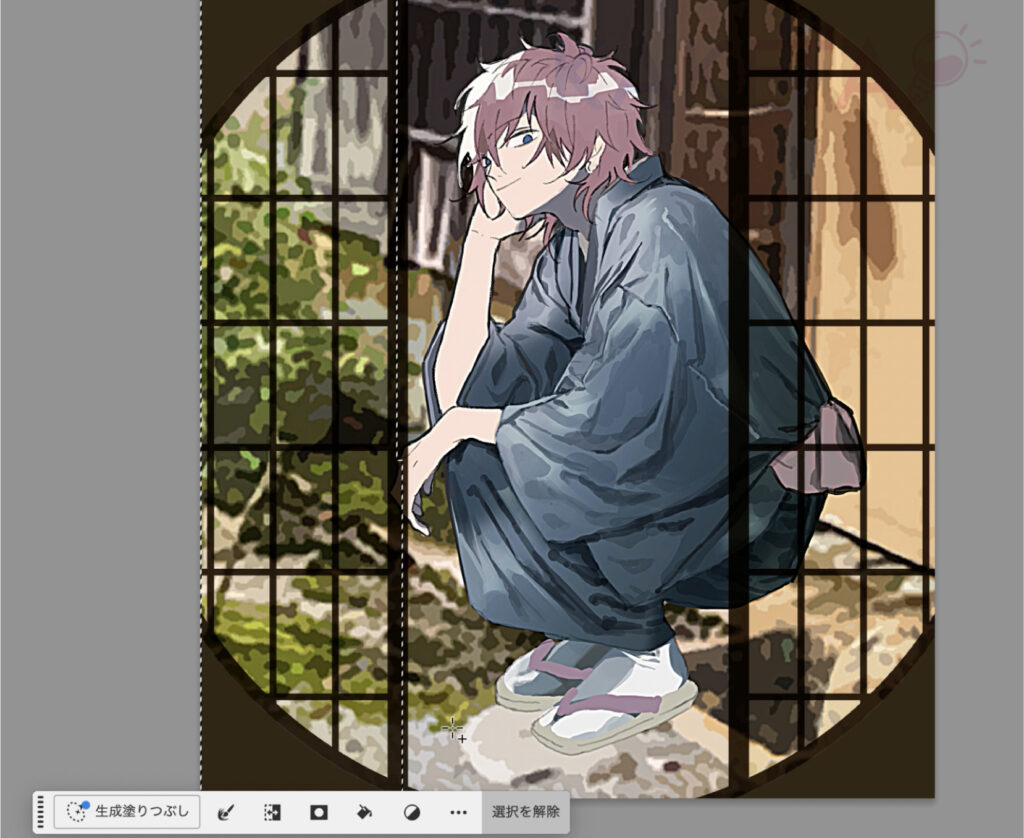
まず、ガラス加工をしたい部分を塗りつぶしで決めておきます。

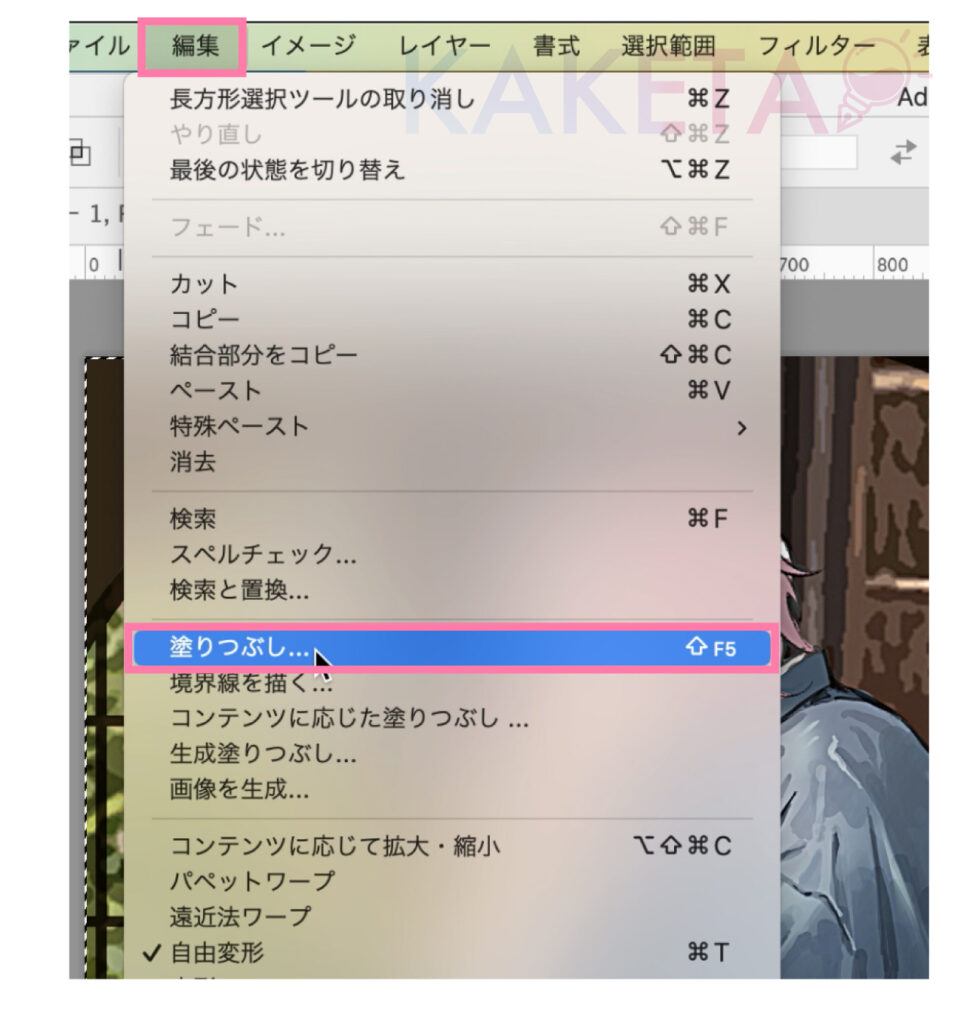
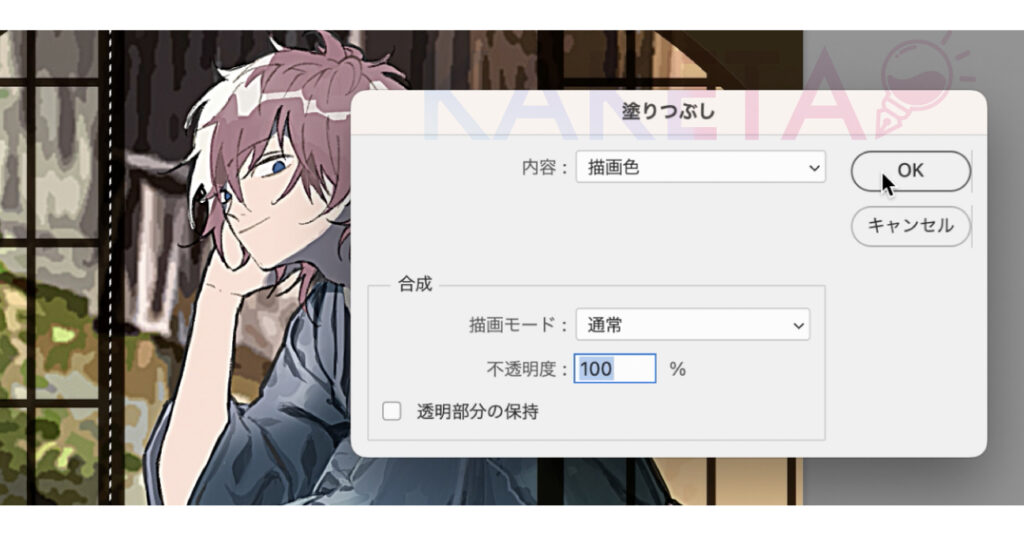
今回は選択範囲→塗りつぶしで行っていますが、やりやすい方法でOKです。


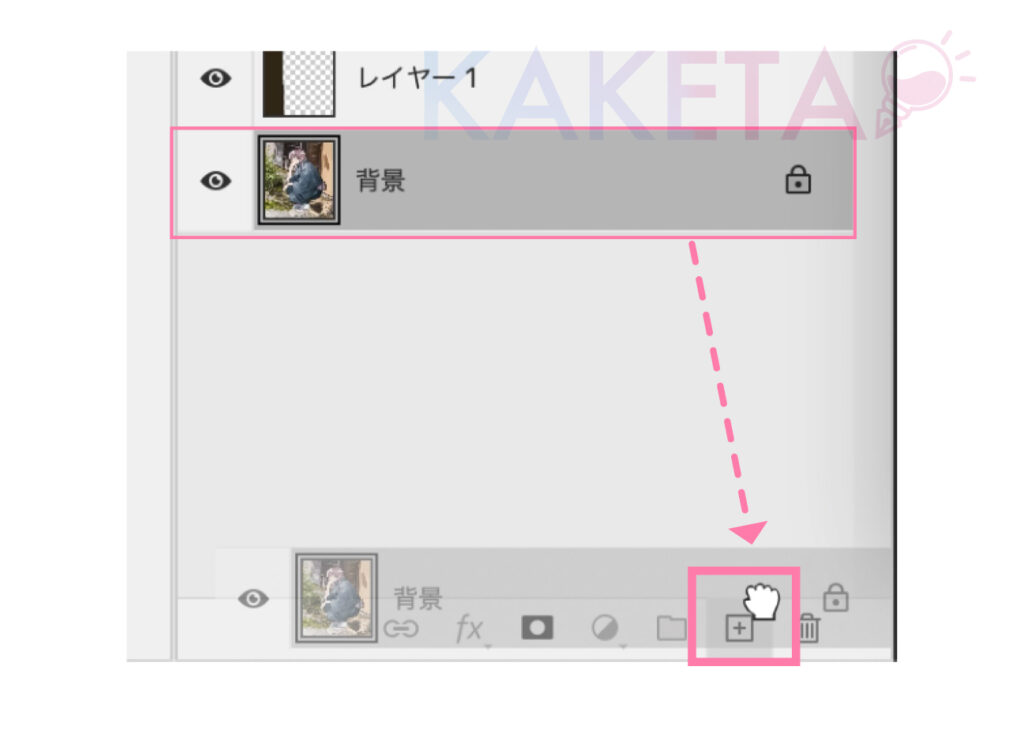
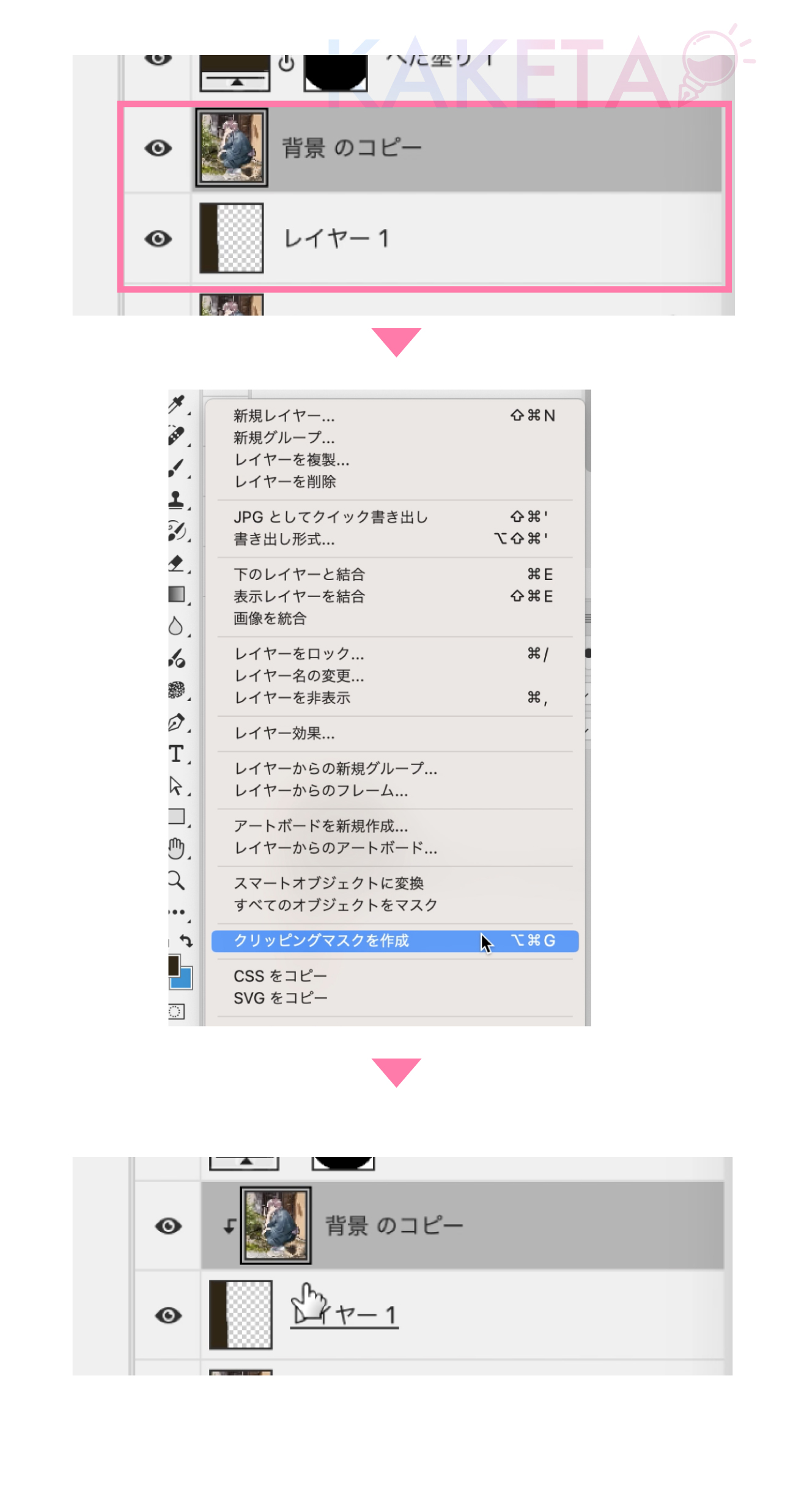
続いて、透けさせるイラスト(ガラスの向こう側)を複製します。
イラストをレイヤー作成アイコンまでドラッグして複製でもいいし、
メニューバー「レイヤー」
▶︎「レイヤーを複製」でもOKです。

複製したレイヤーを、ガラス面である「塗りつぶしレイヤー」にクリッピングします。

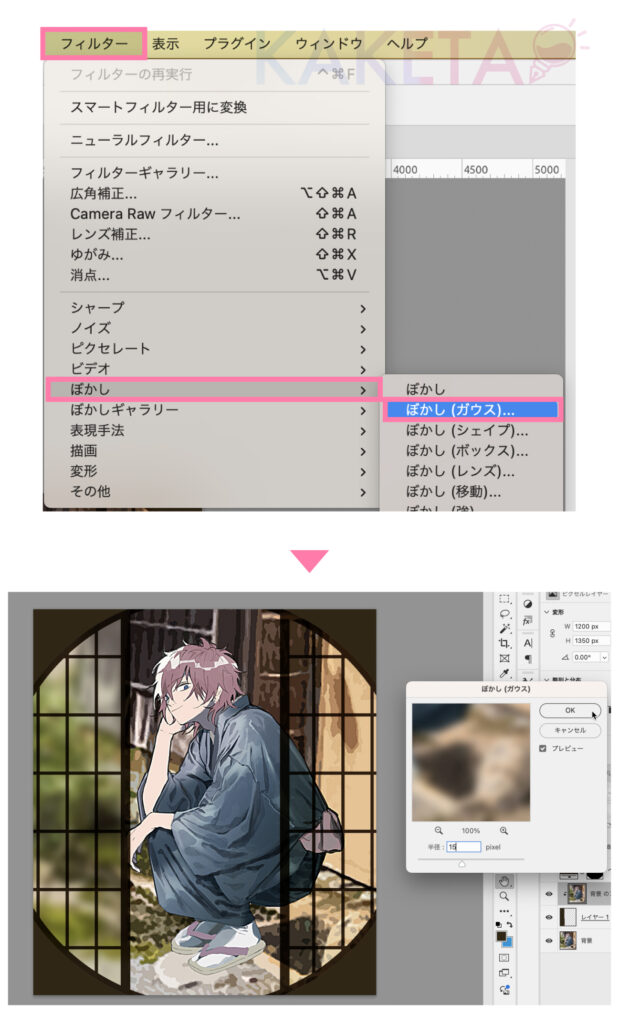
次に、クリッピングしたイラストレイヤーをぼかします。
メニューバー「フィルター」
▶︎「ぼかし」
▶︎「ぼかし(ガウス)」

数値はお好みでぼかします。
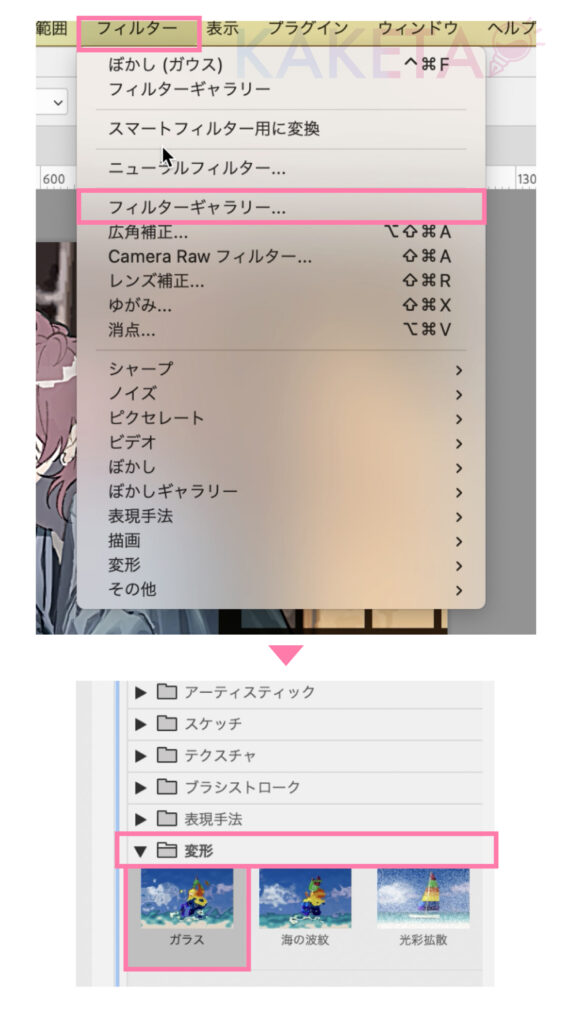
メニューバー「フィルター」
▶︎「フィルターギャラリー」
▶︎「変形」の「ガラス」

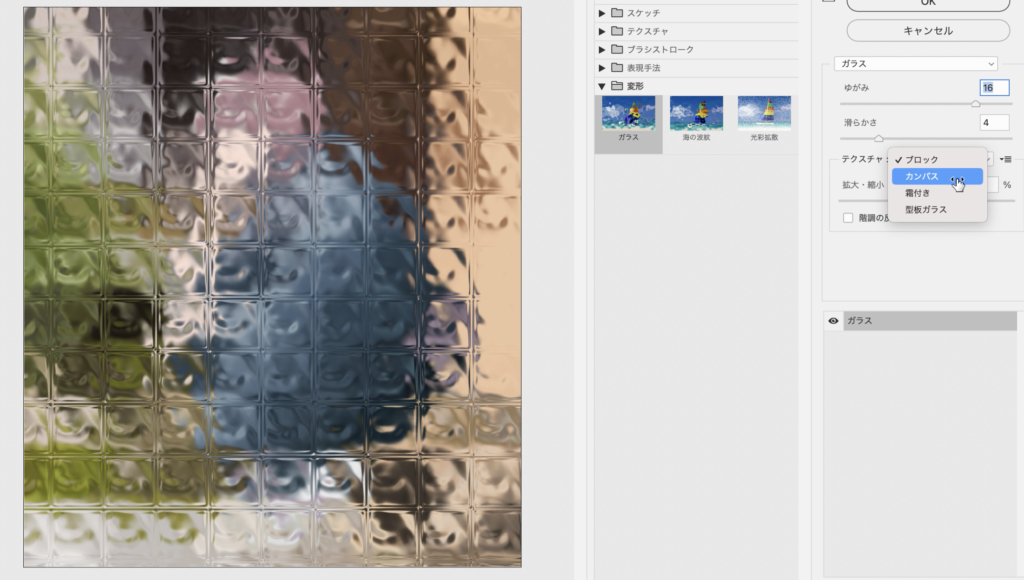
ガラスフィルター効果の例
▼ブロック

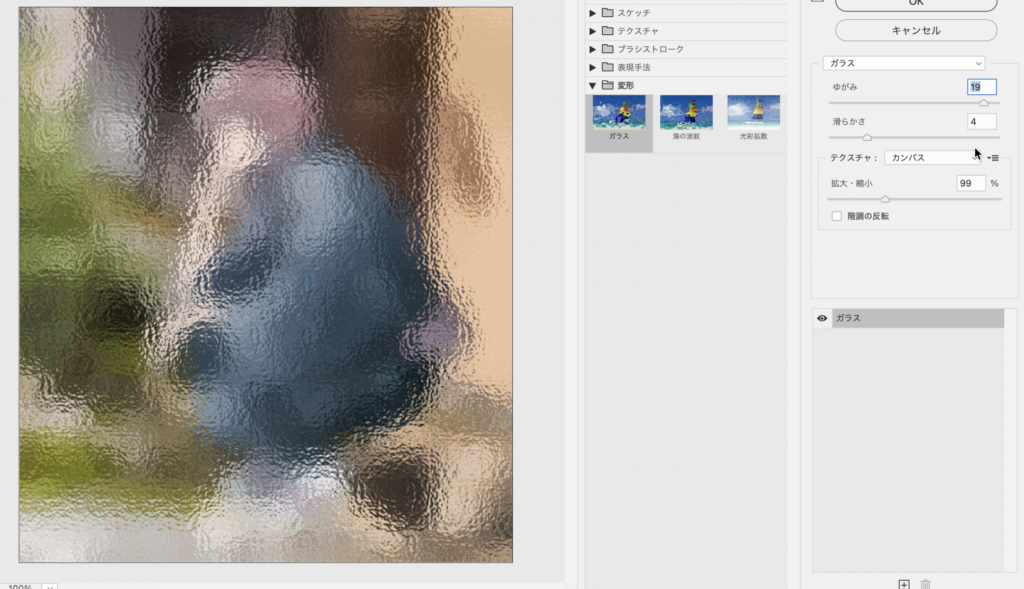
▼カンバス

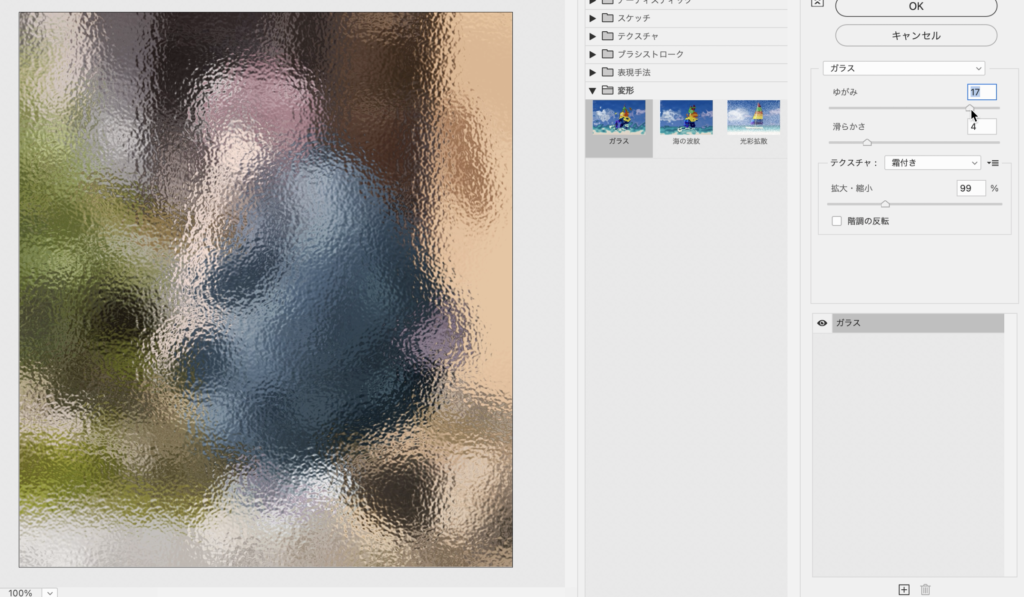
▼霜付き

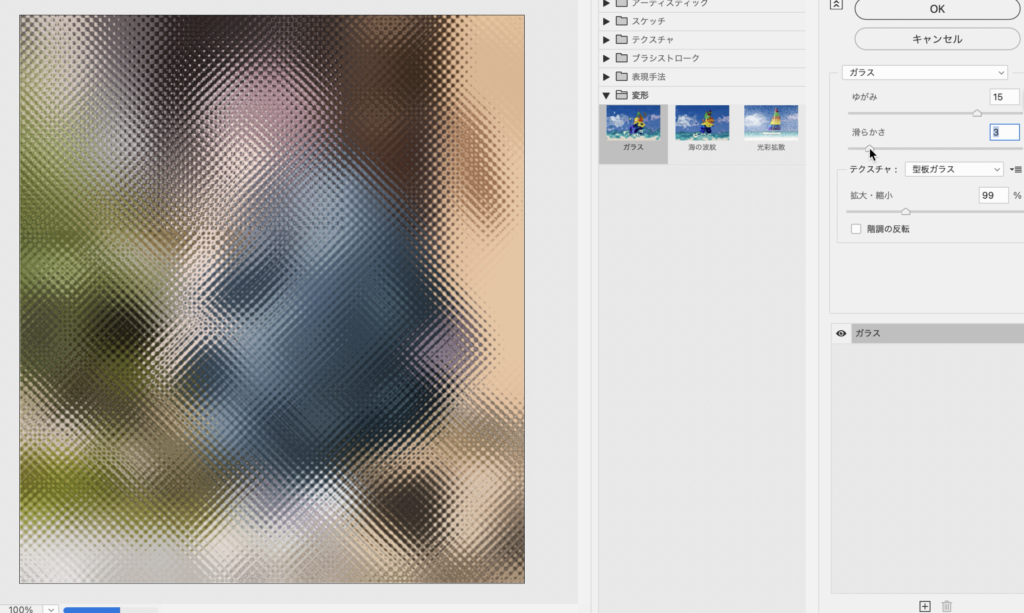
▼型板ガラス

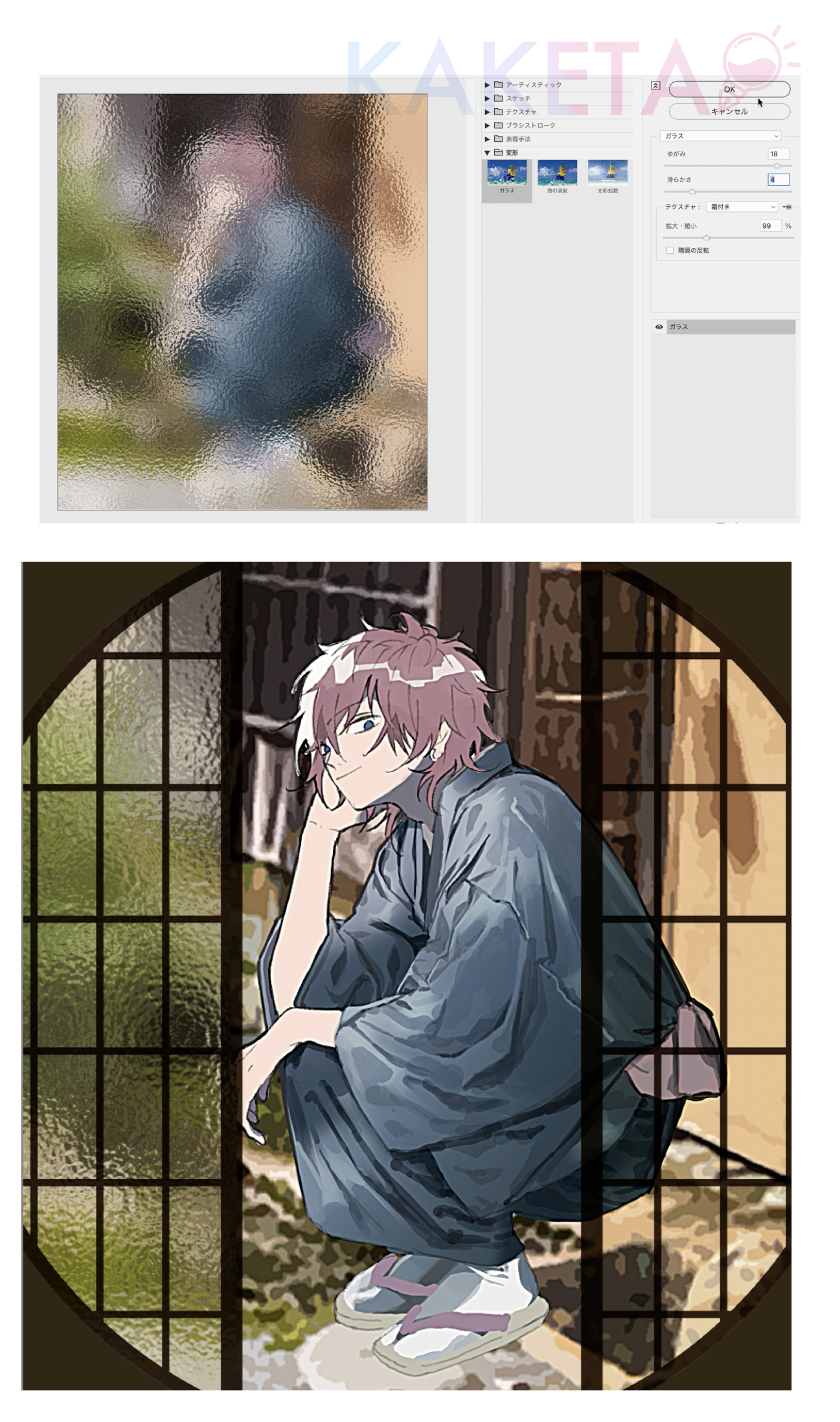
「霜付き」で磨りガラス風に!
磨りガラス風の加工なら「霜付き」がオススメです。
お好みに調整すれば、リアルな磨りガラス風の加工完了!

←側がPhotoshopで行った「磨りガラス風加工」です。
クリスタでの「磨りガラス風」加工
CLIP STUDIO PAINTや、他のペイントツールでも似たような「磨りガラス風加工」ができます。
CLIP STUDIO PAINTでの加工方法ですが、ほかペイントツールでも再現可能かと思います。
ガラス加工:1段階
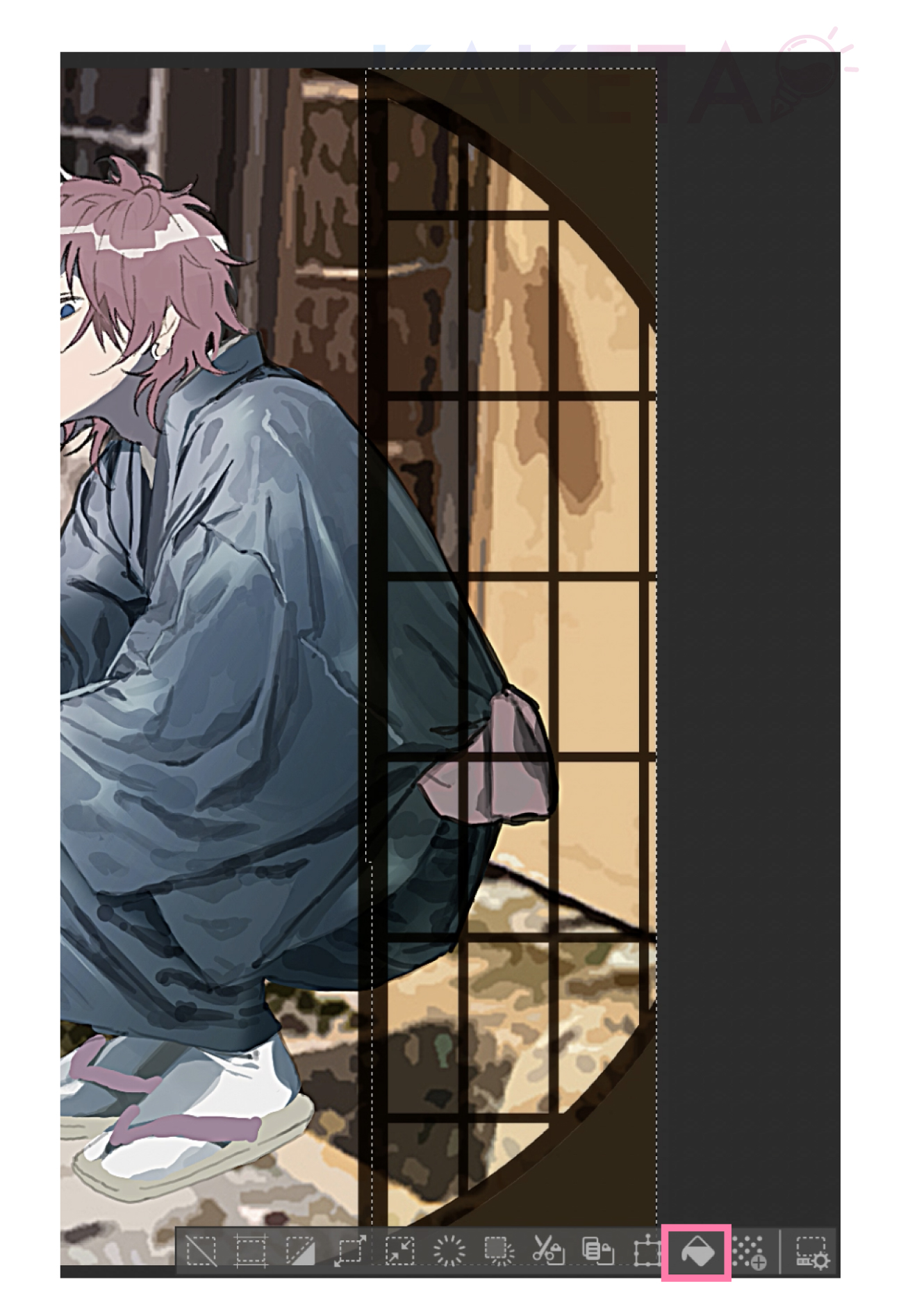
Photoshopと同じく、クリスタでもガラス面にしたい部分を
新規レイヤー→塗りつぶし
で範囲の確保をします。

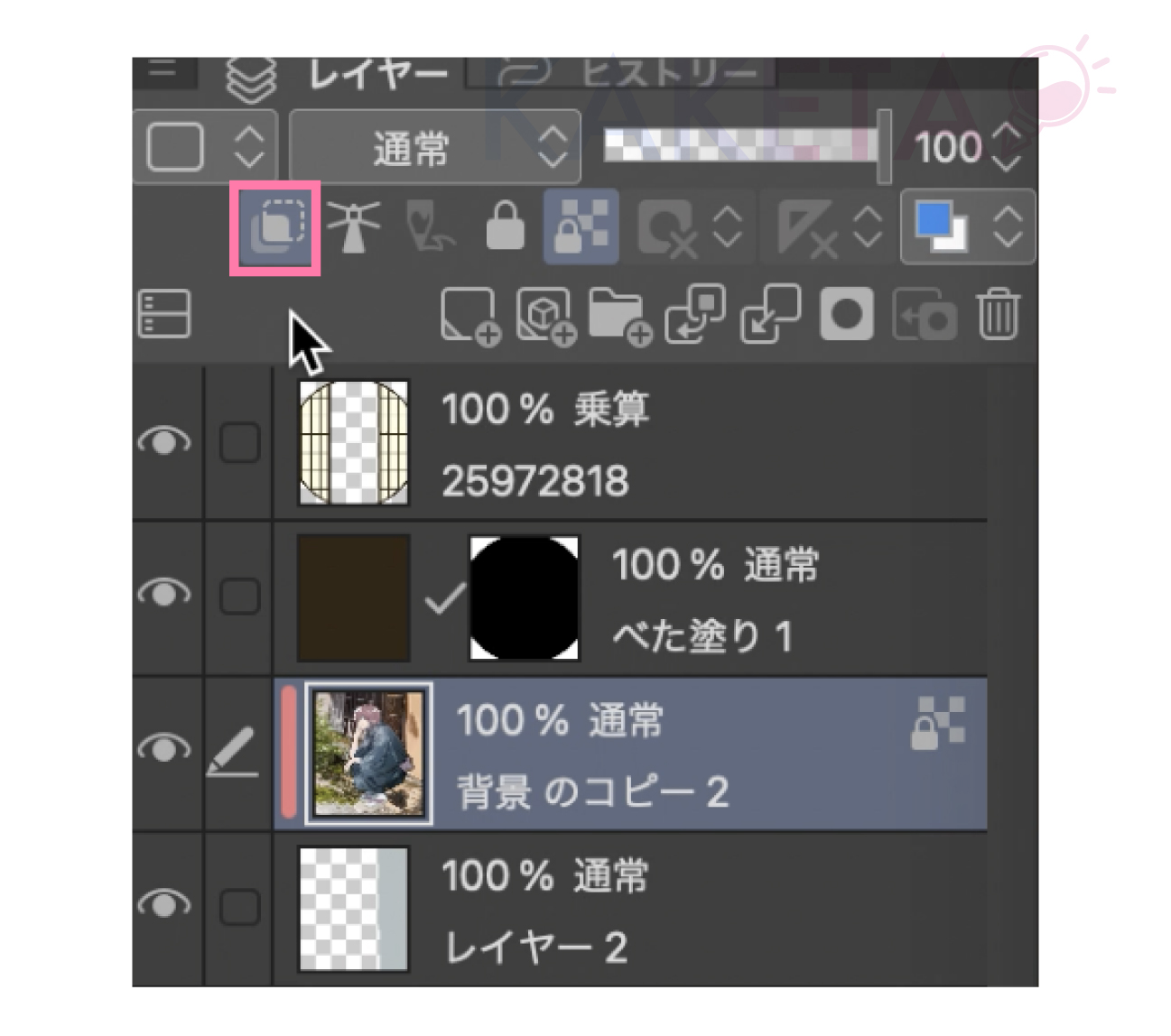
ガラスの向こう側として透けさせるイラストレイヤーを複製し、クリッピングします。

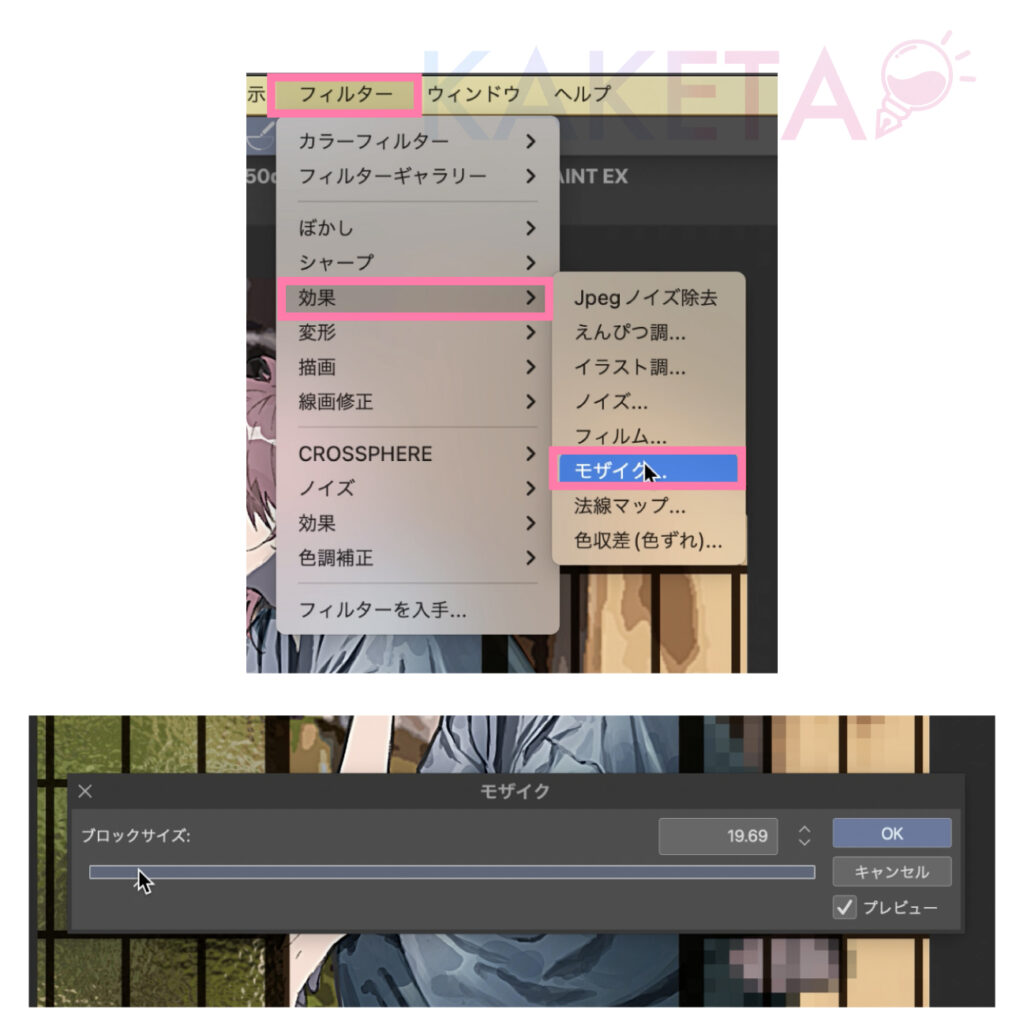
複製したイラストレイヤーを、モザイクでブロック化します。
メニューバー「フィルター」
▶︎「効果」▶︎「モザイク」
荒くなりすぎないくらいの数値でブロック化します。

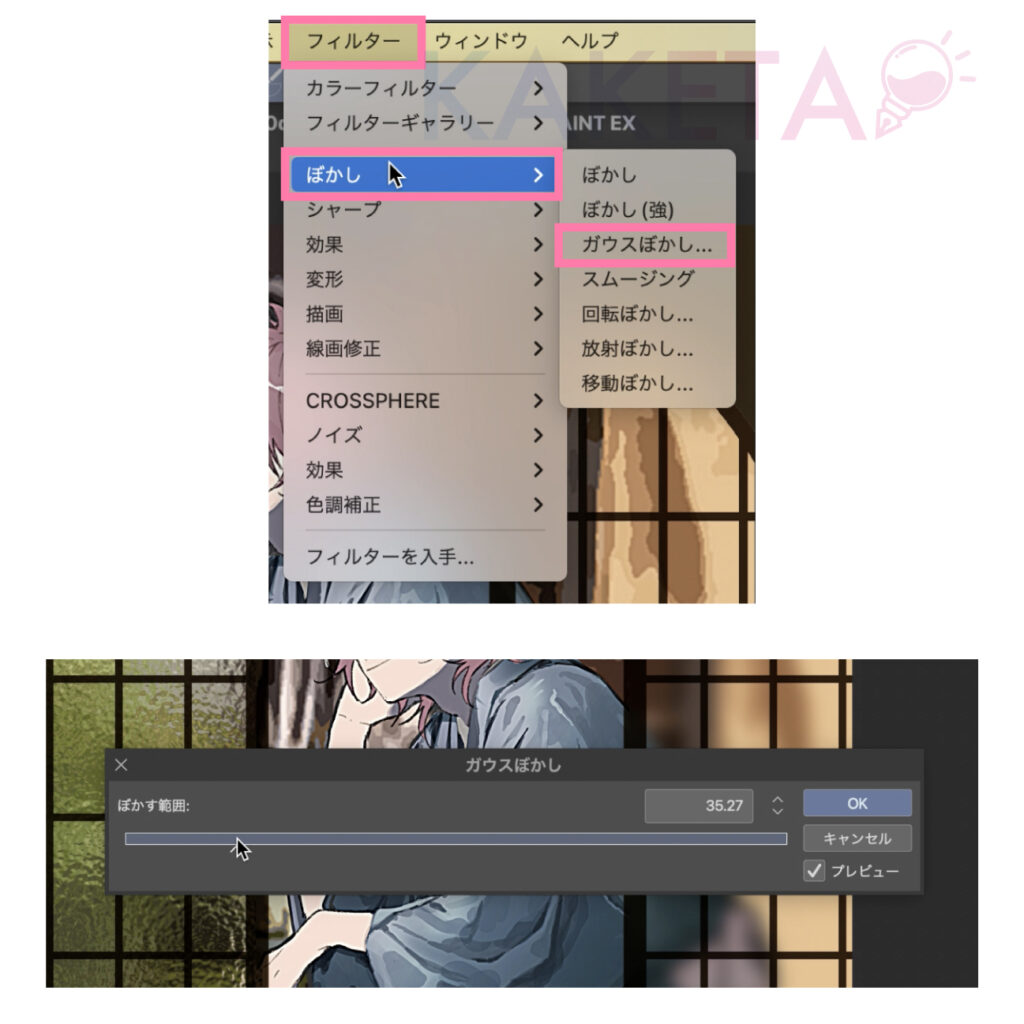
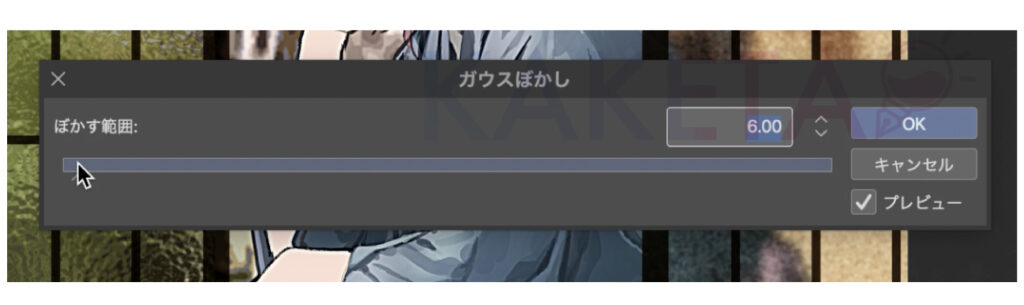
ブロック化したイラストレイヤーをぼかします。
メニューバー「フィルター」
▶︎「ぼかし」▶︎「ガウスぼかし」

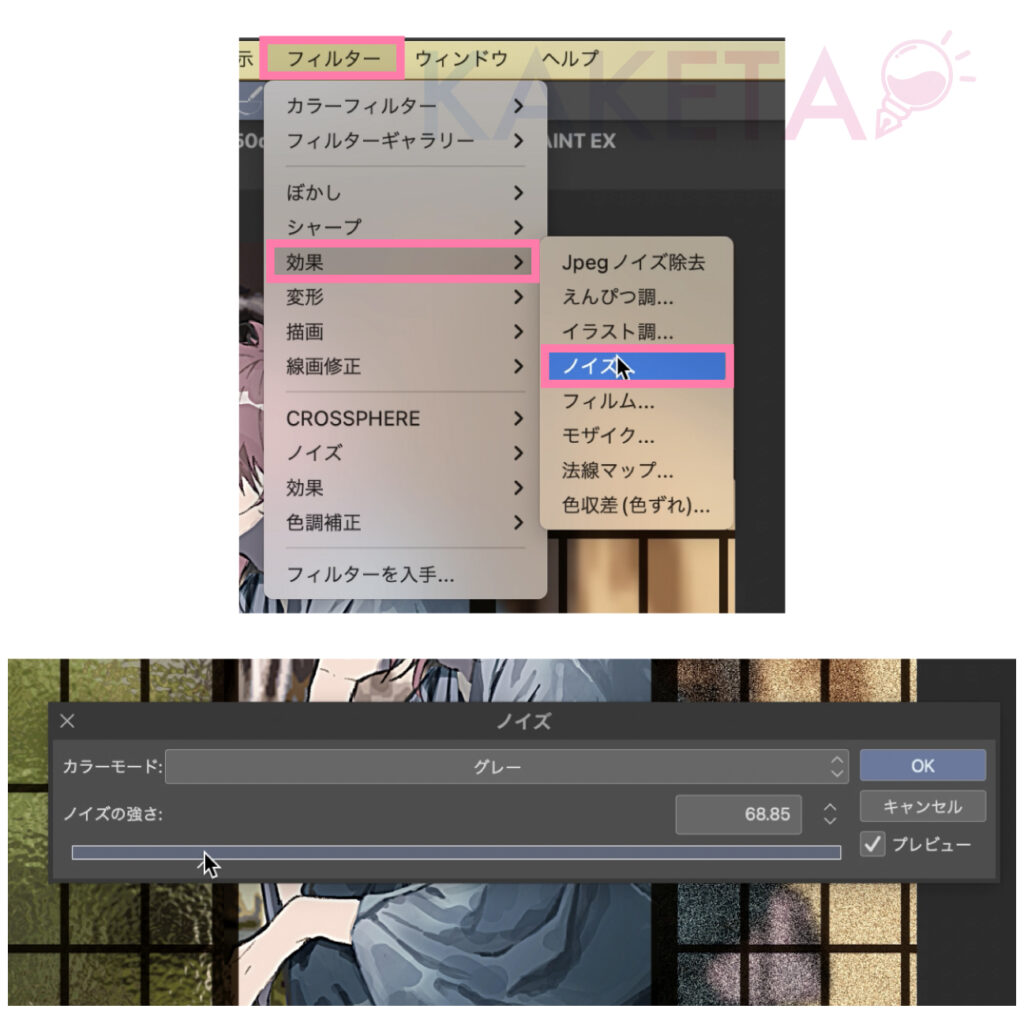
磨りガラス風にするため、ノイズをかけます。
メニューバー「フィルター」▶︎「効果」▶︎「ノイズ」
カラーモードはどちらでもいいのですが、個人的には「グレー」がオススメです。

少しだけマイルドにしたいので、ガウスぼかしを行います。

ガラス加工:2段階
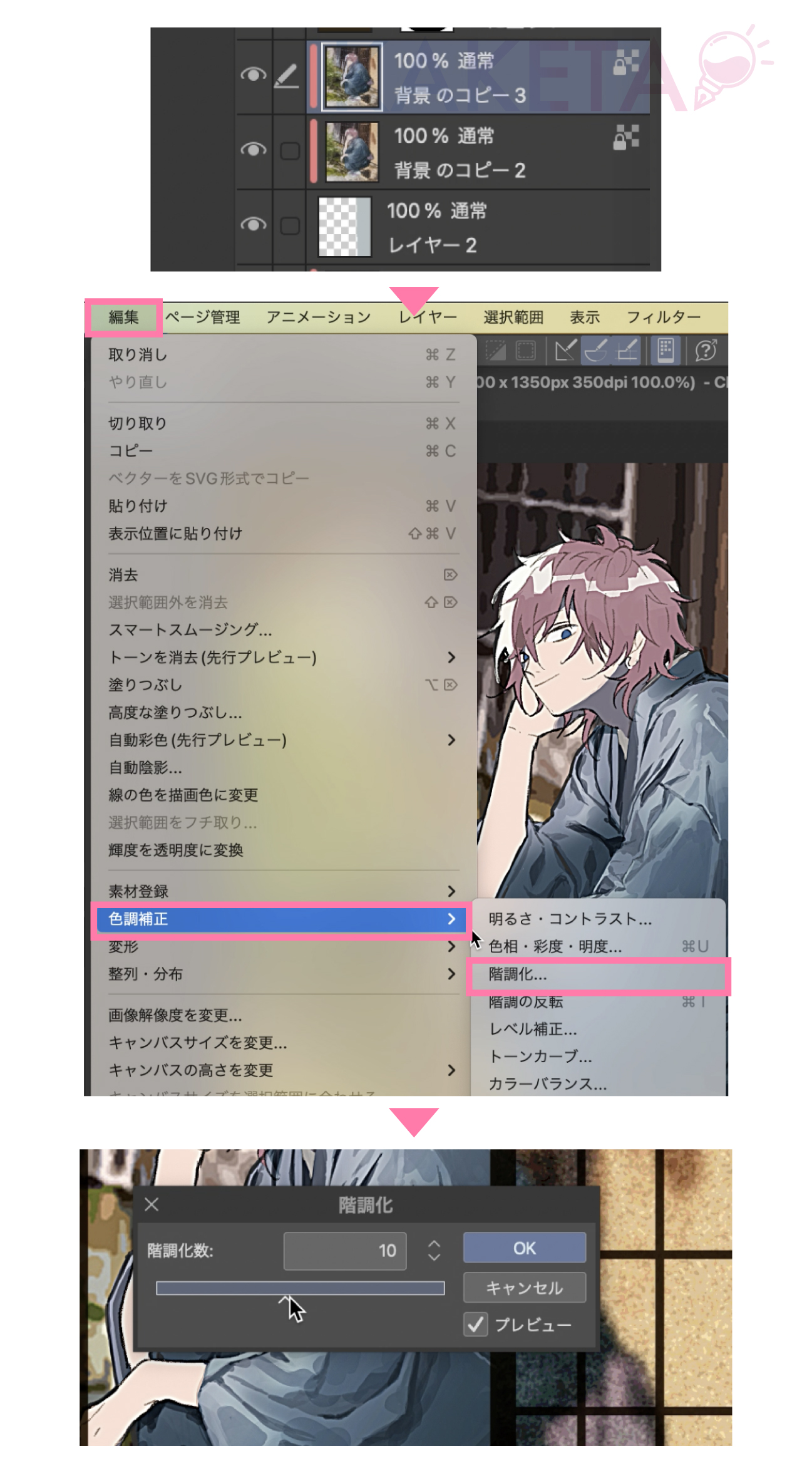
加工を施したイラストレイヤーを複製し、重ねてクリッピングします。
追加したレイヤーを、階調化でディテールを追加します。
メニューバー「編集」
▶︎「色調補正」▶︎「階調化」

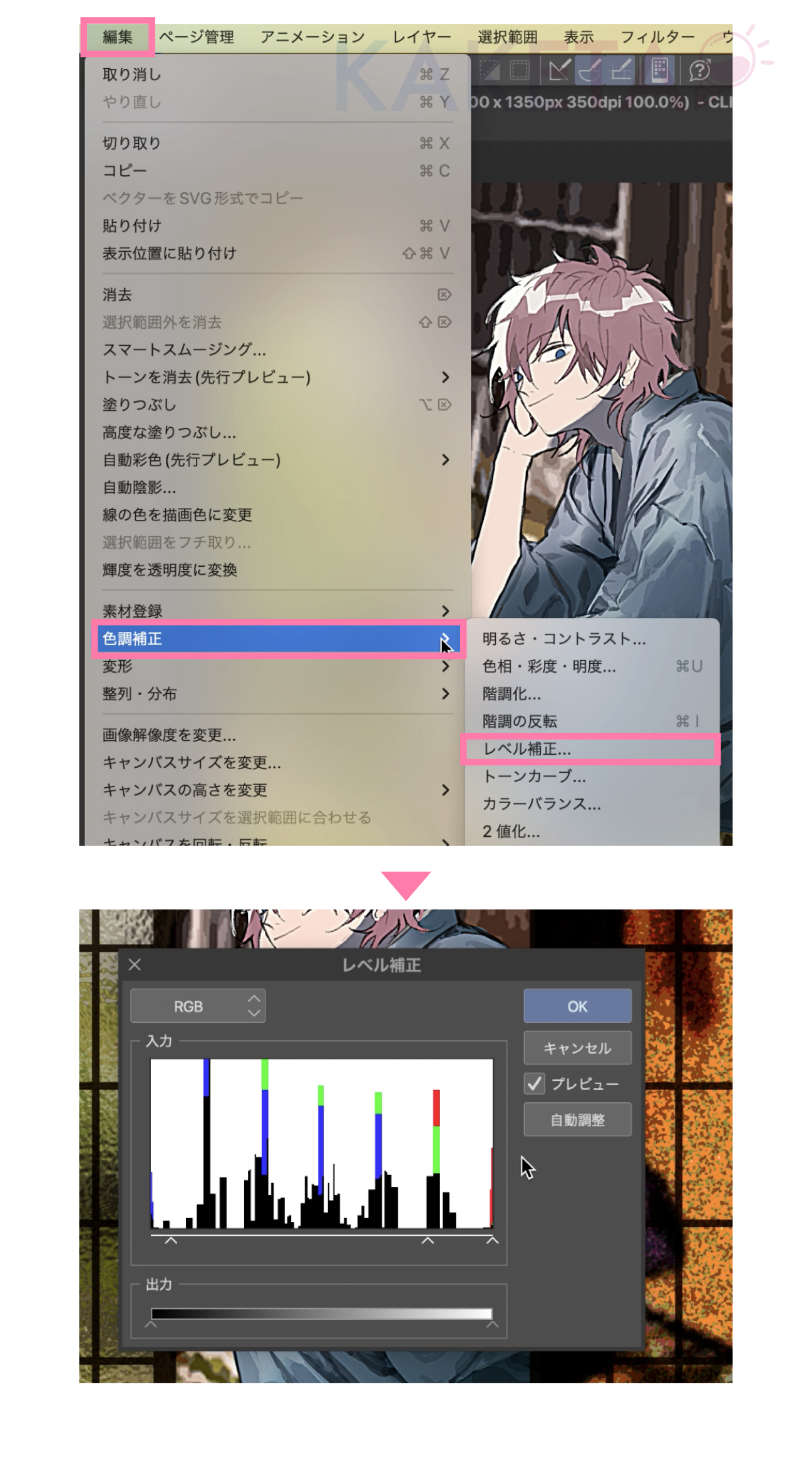
色の濃淡をつけたいので、レベル補正で加工をします。
メニューバー「編集」
▶︎「色調補正」▶︎「レベル補正」

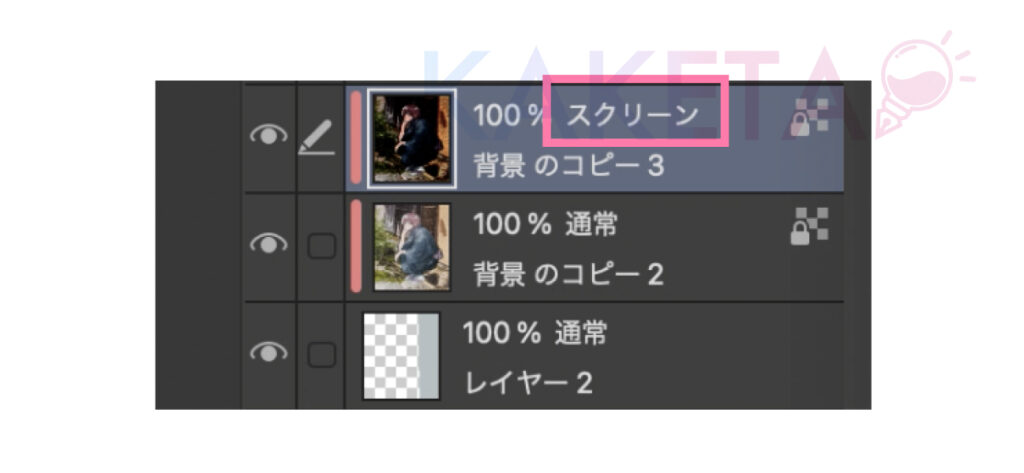
レイヤーのブレンドモードを「スクリーン」にして
第二段階は完了です。

ガラス加工:3段階
第2段階で加工したレイヤーを複製し、さらにクリッピングします。
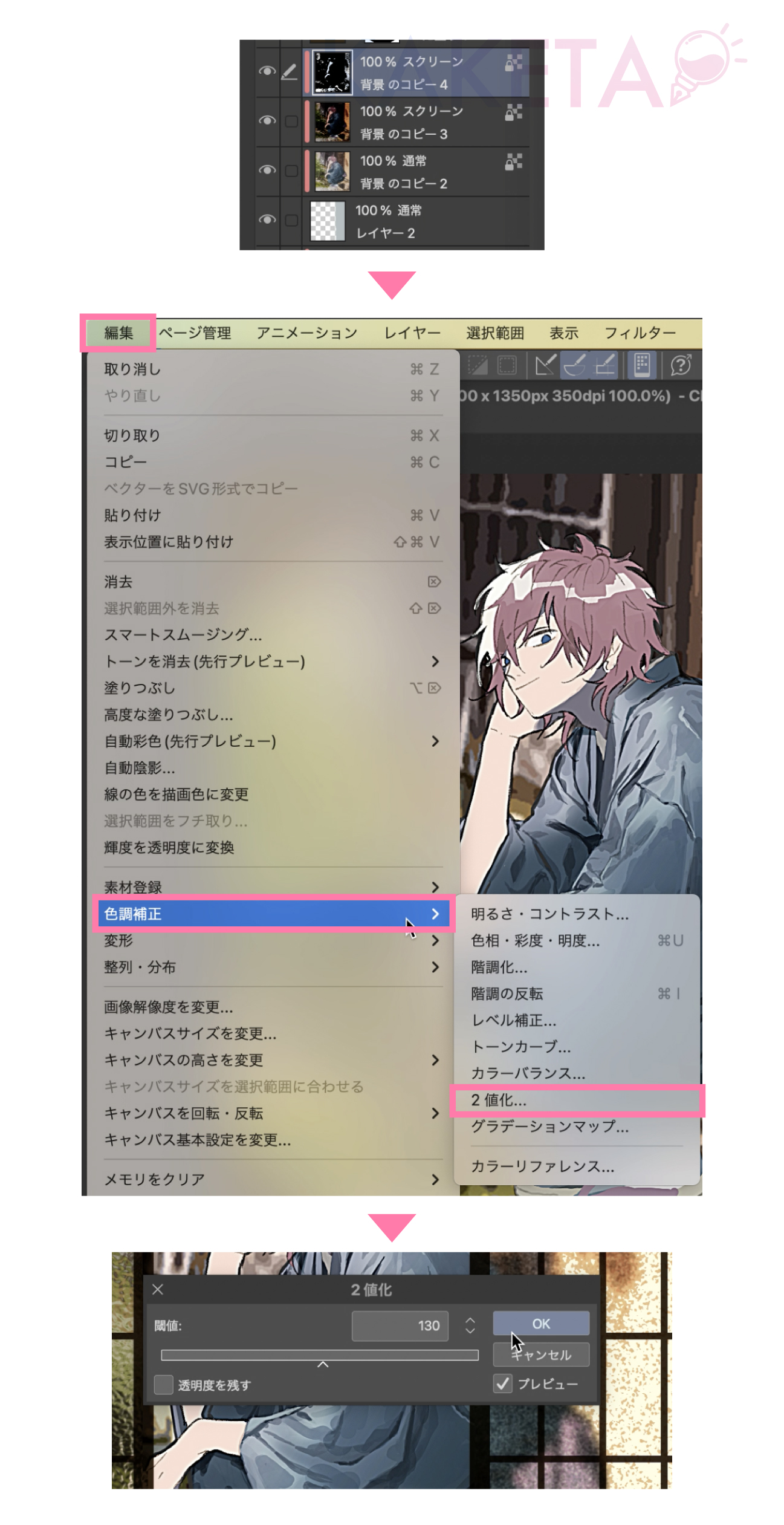
もう少しディテールをつけたいので、2値化で加工をします。
メニューバー「編集」
▶︎「色調補正」▶︎「2値化」

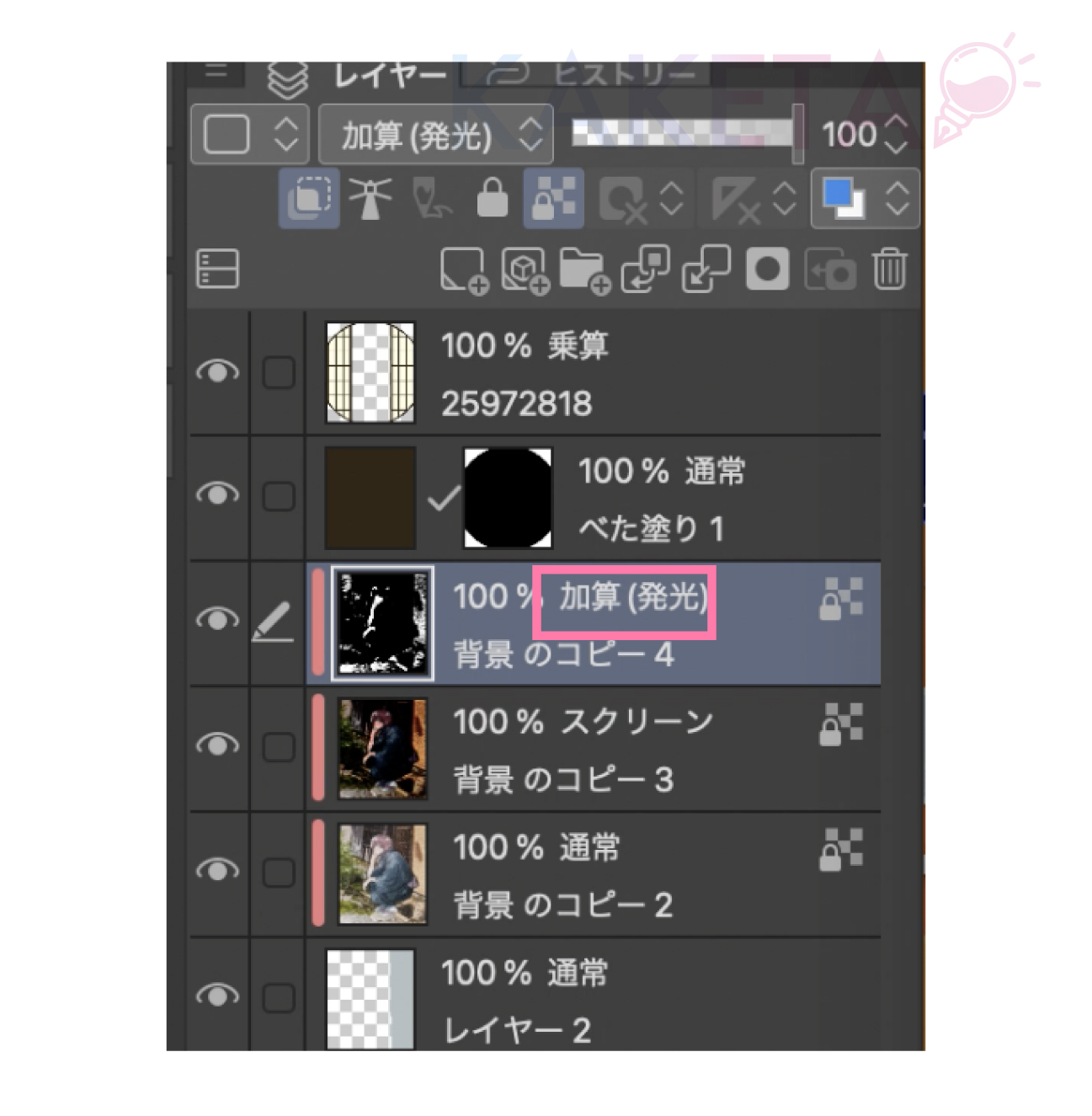
最後に、スクリーンレイヤーモードから
「加算(発光)」に変更し完了です。

ガラス風加工でおしゃれな絵にしてみよう!
「磨りガラス風加工」のやり方解説でした!
今回は、窓ガラスとしての表現でしたが、
- 名刺やカード
- 文字
- アクセサリーや服の表現
- 傘などの小物
など、表現の幅を広げて、目を引くイラスト作りのヒントになれれば嬉しいです!

CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版


















コメント