「悩み」or「知りたいこと」で見る
【厚塗り風】透明感ある瞳の描き方TIPS【目イキング】

キャラクターの目元の表現に「透明感」を感じさせる厚塗り風の描き方メイキングをまとめてみました。
ぜひ、イラスト制作のヒントにしていただければ嬉しいです!
このTIPSでは、CLIP STUDIO PAINT EX
![]() を使って解説しています。
を使って解説しています。
ほかのお絵描きソフトでも◯
\ クリスタの購入orDLはこちら/
▼目の描き方・描き分けTIPSはこちら!▼

\Xでいいね・RP・ブクマがおすすめ!/
@xxx
— 7kmr(なかむら) (@7kmr_E) March 23, 2025
目イキング!👀(細かいコツは引用) https://t.co/Ovgv8rhe1C pic.twitter.com/maZqZwcPpt
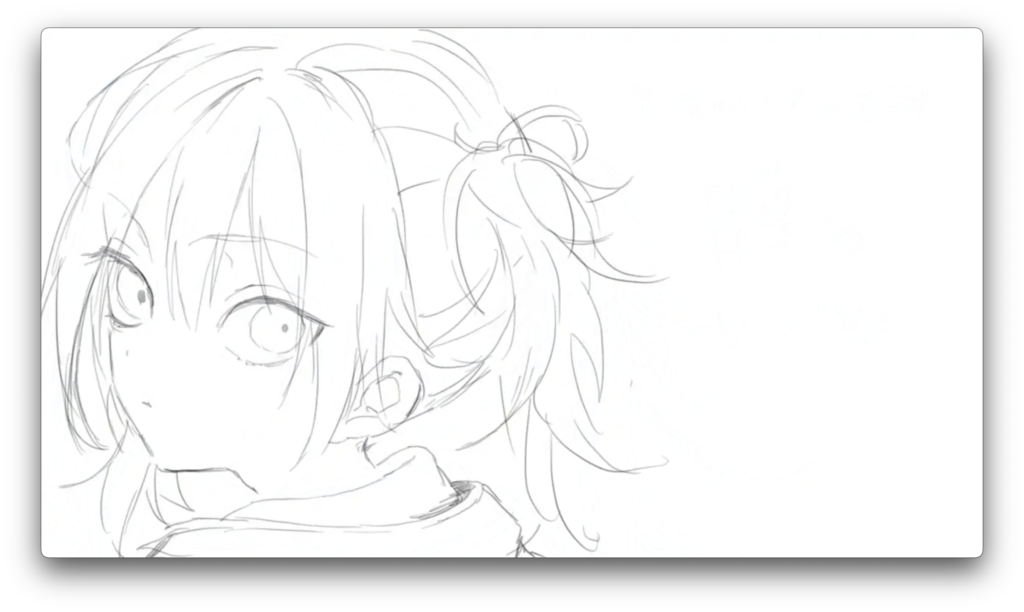
ラフ
ラフを描きます。
厚塗りなので、ガチガチの線画では描かずに描いています。

今回はあくまで瞳の描き方なので、
髪や服などのあまり関係のないパーツの詳細な作画工程は割愛していきます。
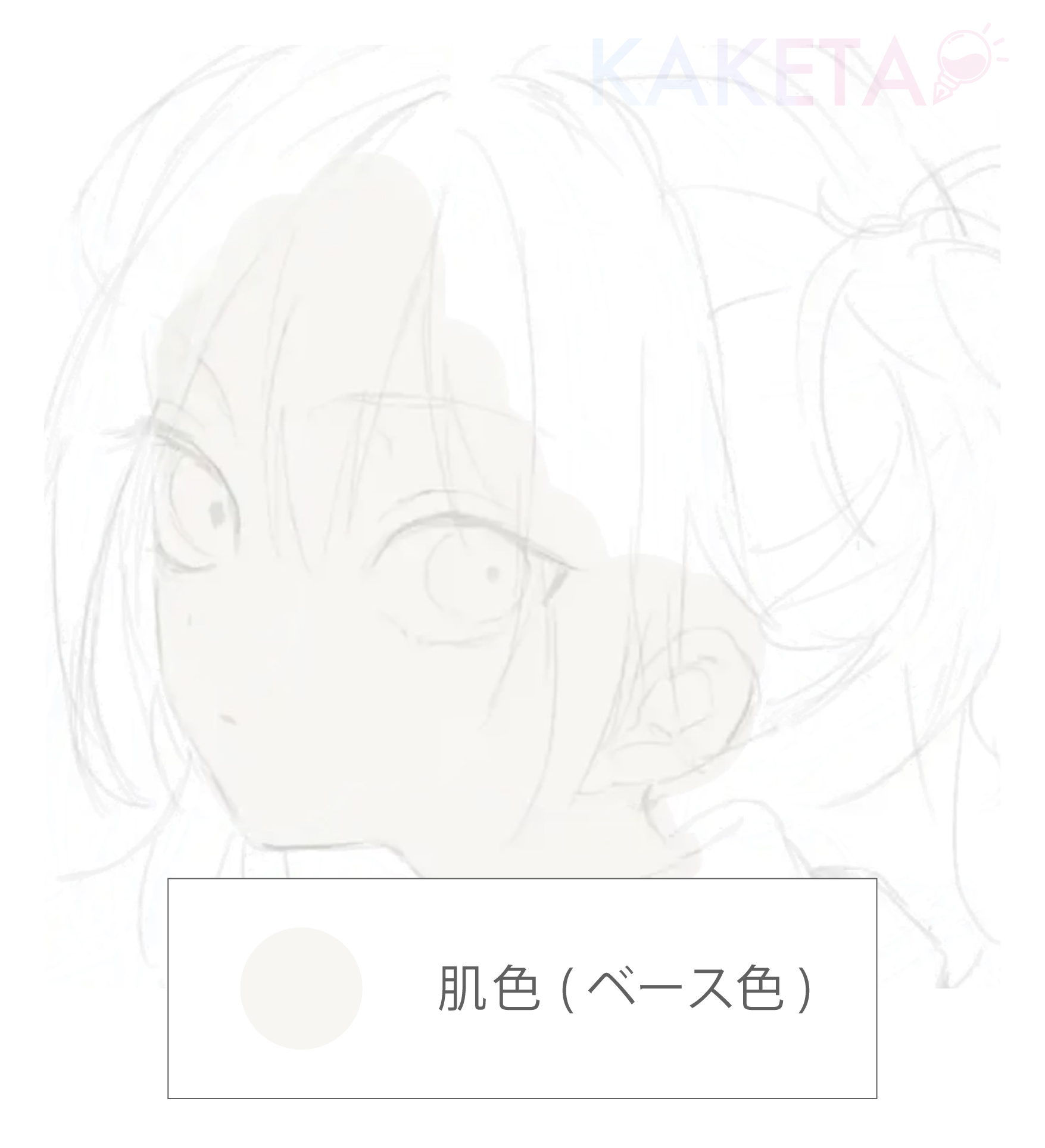
ベースとなる色を決める
イラスト全体に透明感を演出させるには、色選びが大切です。
そのベースとなる色を決めますが、ベース色は基本肌色や白などの明るい固有色のモノ(白目や白い服など)をベースに設定すると、他のパーツなどの色味も探りやすいです。
今回は、絵全体の割合のなかで肌色の方が範囲が大きい理由から肌色をベースにすることにしました。

また今回は、透明感を出したいので、彩度は低め&明度は高めという肌の色味にしています。
ベース色基調で色を置いていく
ベースの色味を決めたら、他のパーツも色分けしていきます。
ここで、ベースの色味を参照していくために、不透明度が60%前後のブラシで色を置き、
固有色とベースの色と調和させつつ描いていきます。
※使用ブラシは、筆者カスタムのブラシを使っています。
こちらで無料配布もしているので、よければお試ししてみてください。


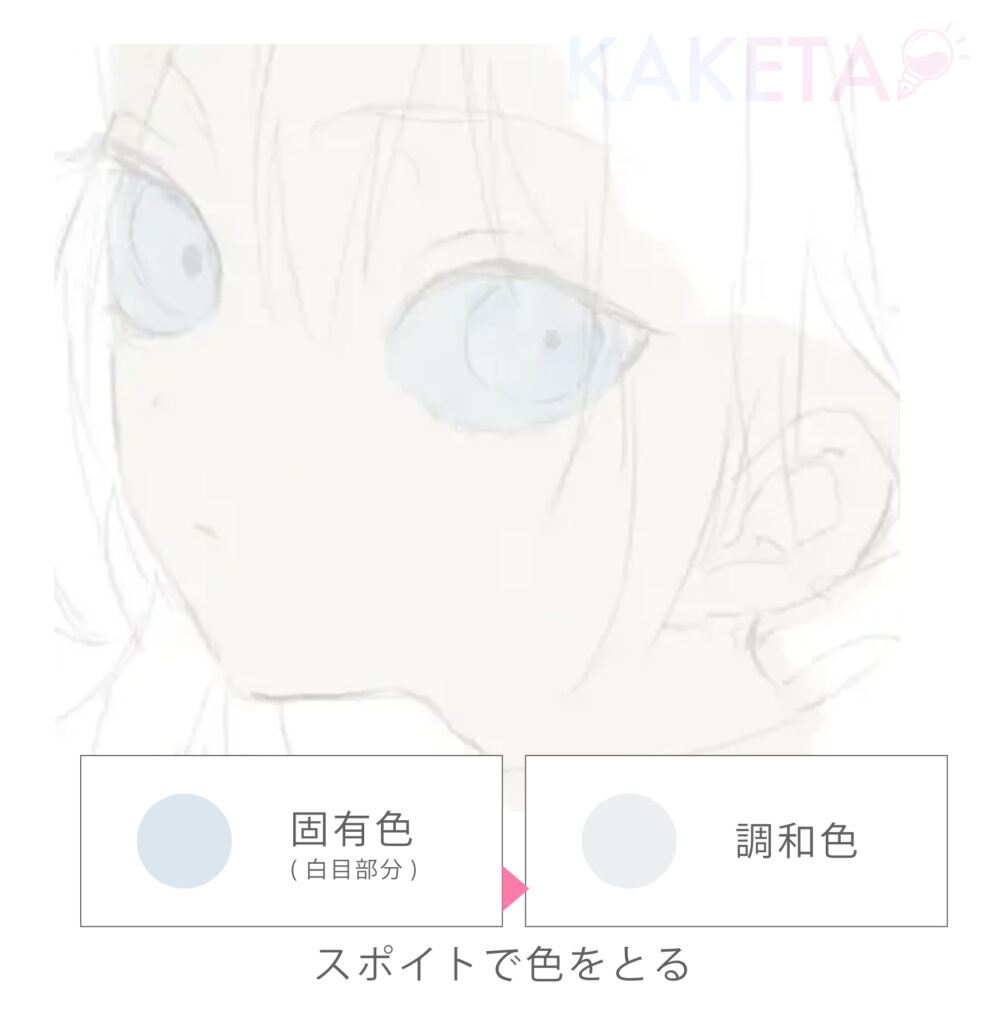
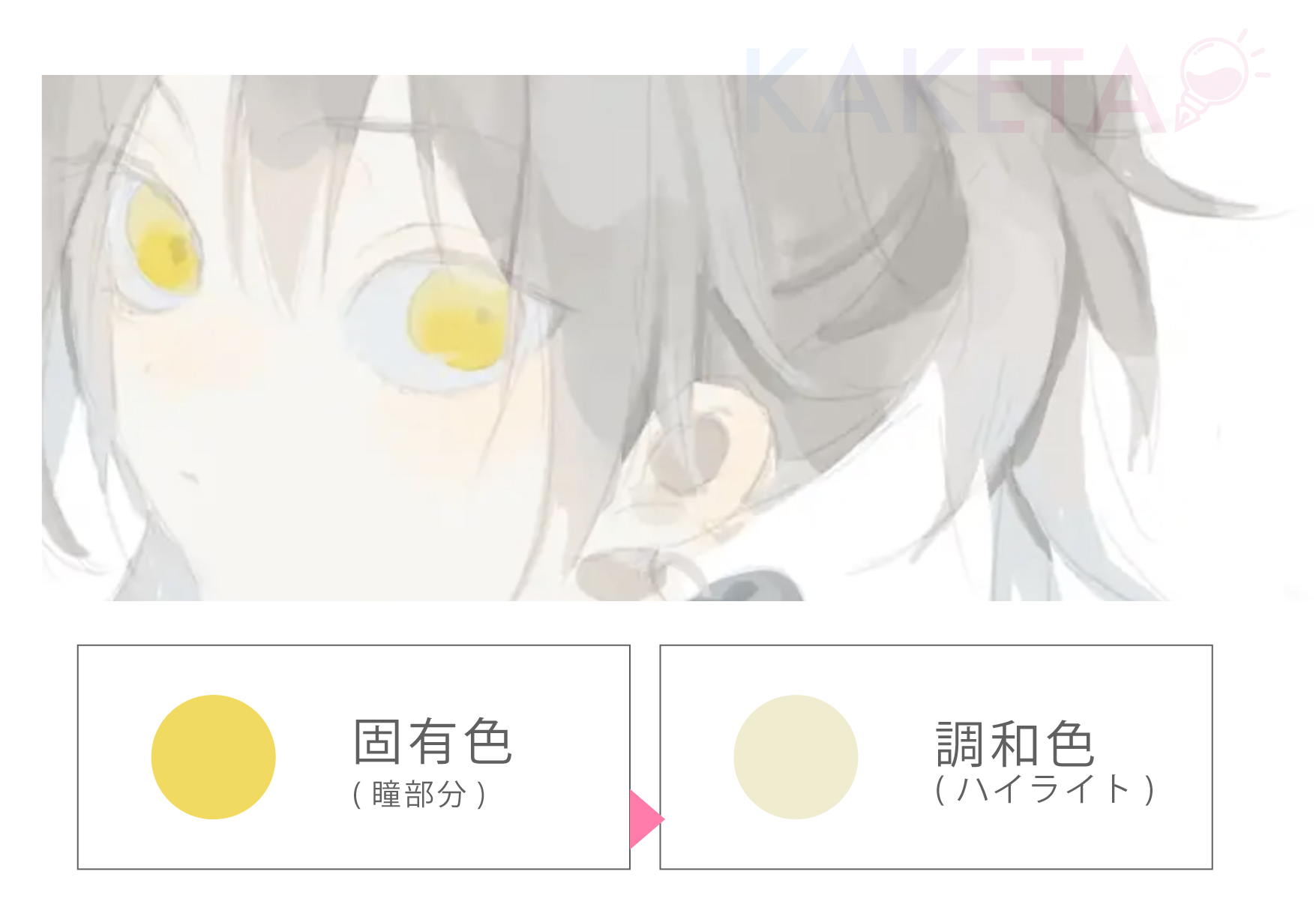
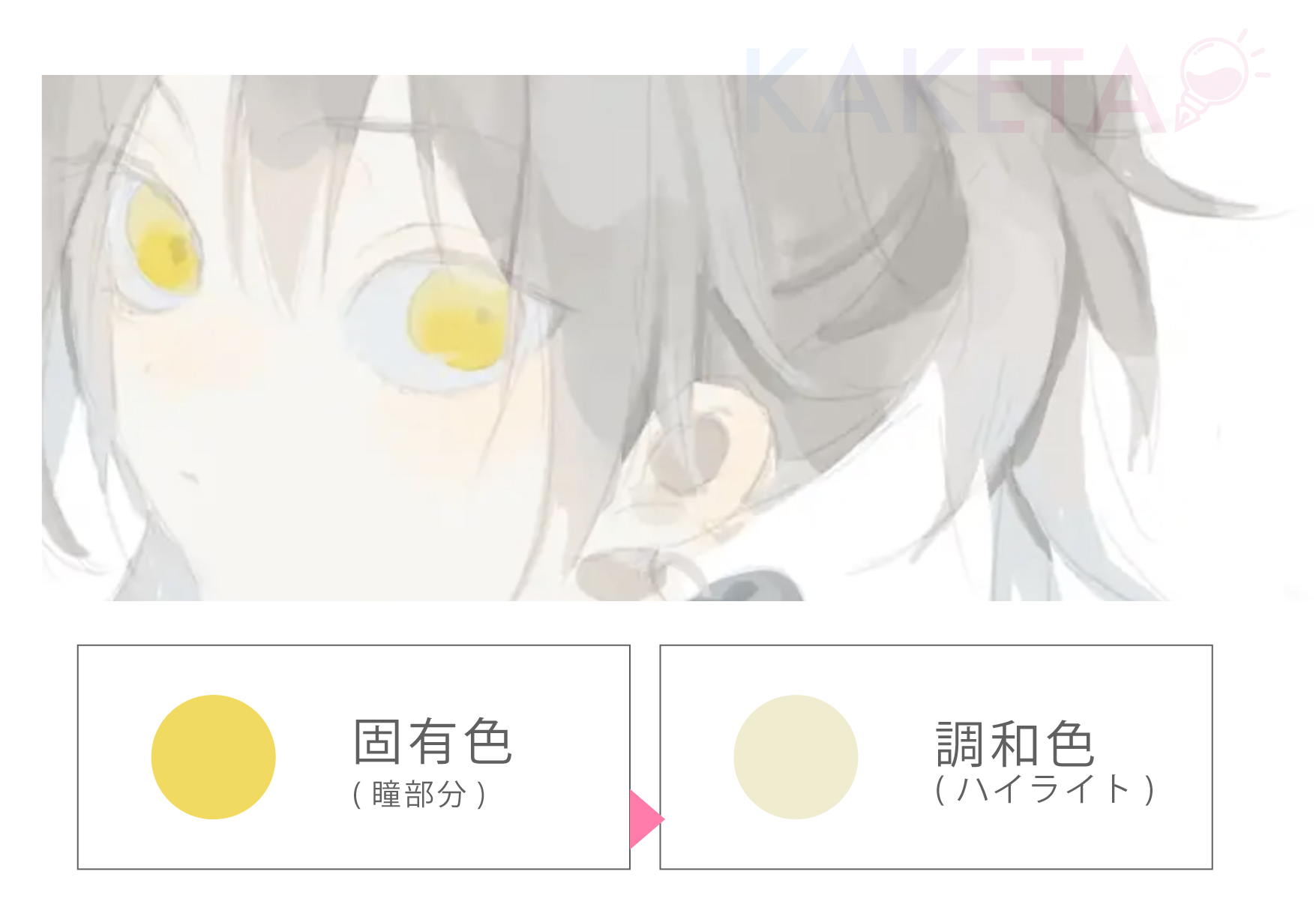
透明感を出したいので、一旦水色で色を置きます。
不透明度調整されたブラシで塗れば、ベース色と色が調和されるので、
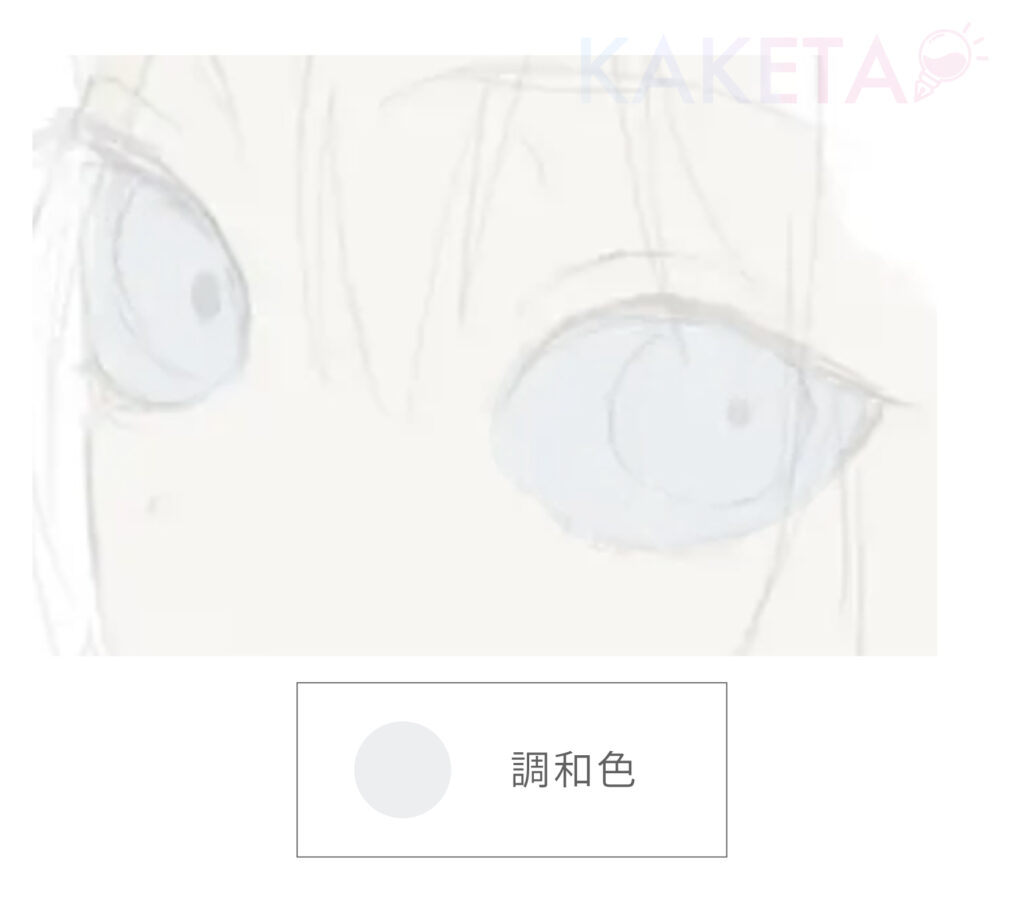
この調和された色をスポイトでとり、白目部分全体をこの色で塗ります。

今回は、瞳を白目にクリッピングするため、レイヤーを分けて描いているので塗りつぶしていますが、
シンプルなレイヤー数で描かれる場合+仮塗りの時点で良い塩梅で色が乗っているならそのままでも⭕️
全体の色塗り
上の工程と同じ要領で、他のパーツも塗ってしまいます。(目イキングにあまり関連しないパーツの工程は割愛)
全体の色味を捉えたら、肌の塗りもざっくり行なっていきます。
ベースとした肌の色味が、彩度低め+明度高めにしたので、
瞼・頬・鼻など、血色の良い部分を今度は反対にベースより少しだけ彩度↑+明度↓の色味で軽く置いていきます。

この工程も、不透明度調整のあるブラシorエアブラシなどでベースと調和しやすいよう描けば、色と色の喧嘩や違和感回避に繋げます。
影色もこの時点で置いてしまいます。
影の色味については、イラストごとのライティングの強さの設定にもよりますが、これも同じく色味の調和を意識しながら色を置くことで違和感の回避がしやすいかと思います。
 筆者
筆者ちなみに、このイラストでは淡いイメージにしたかったため、ライティングは弱めに薄茶色で描いています。
瞳メイキング
では、本命である瞳を描いていきます。
描きたい瞳の固有色で、色味に違和感が出ないくらいに様子を見ながら色を置いていきます。
ベースの色と瞳の色が反対色なせいで、色同士が喧嘩してしまう…という場合は、高すぎる彩度で不透明度100で塗ってしまっているのが原因の可能性があります。
それでも瞳の色の彩度を高めたい場合は、調和色を作りその調和色の状態で彩度を高めると解決になるかもしれません。
白目の範囲内に入れたいので、レイヤーを分けていれば白目にクリッピングして描いていきましょう。
STEP1:瞳の色を置く


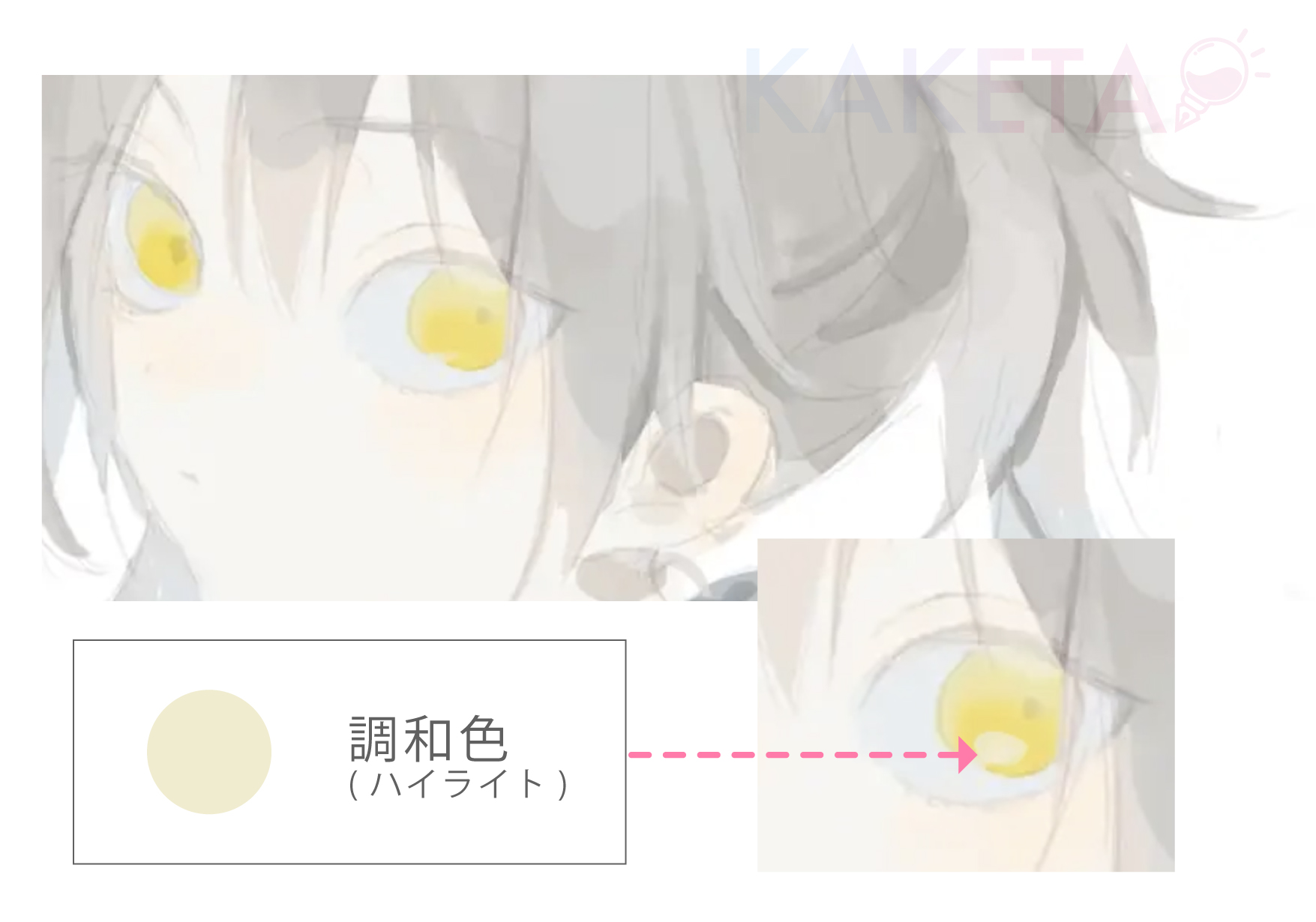
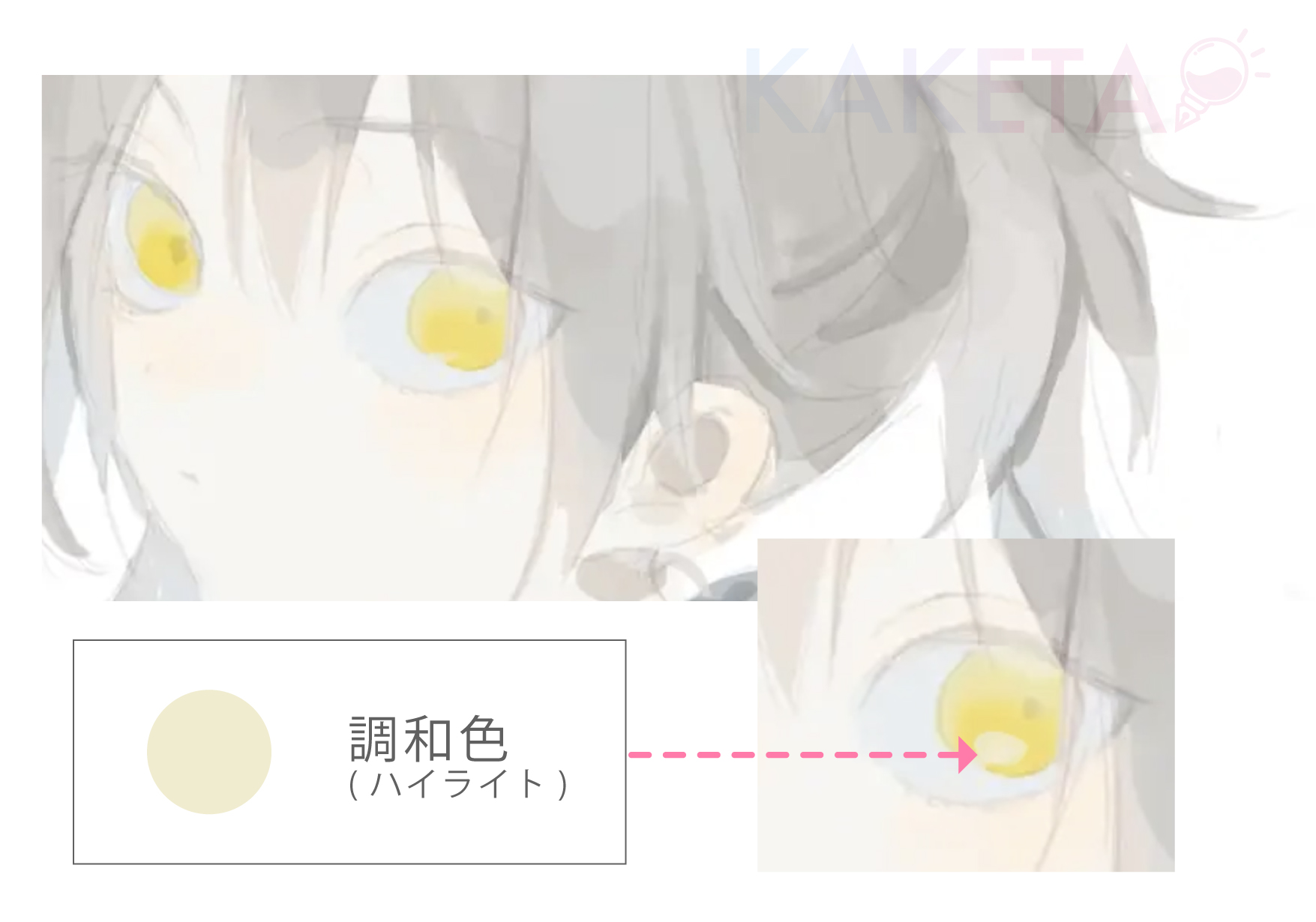
瞳の色がバチっと決まったら、そこからまたベースとの調和色を作り、ハイライトを置きます。


瞳の色の濃い部分にポイントで入れるとアクセントになってオススメです⭕️
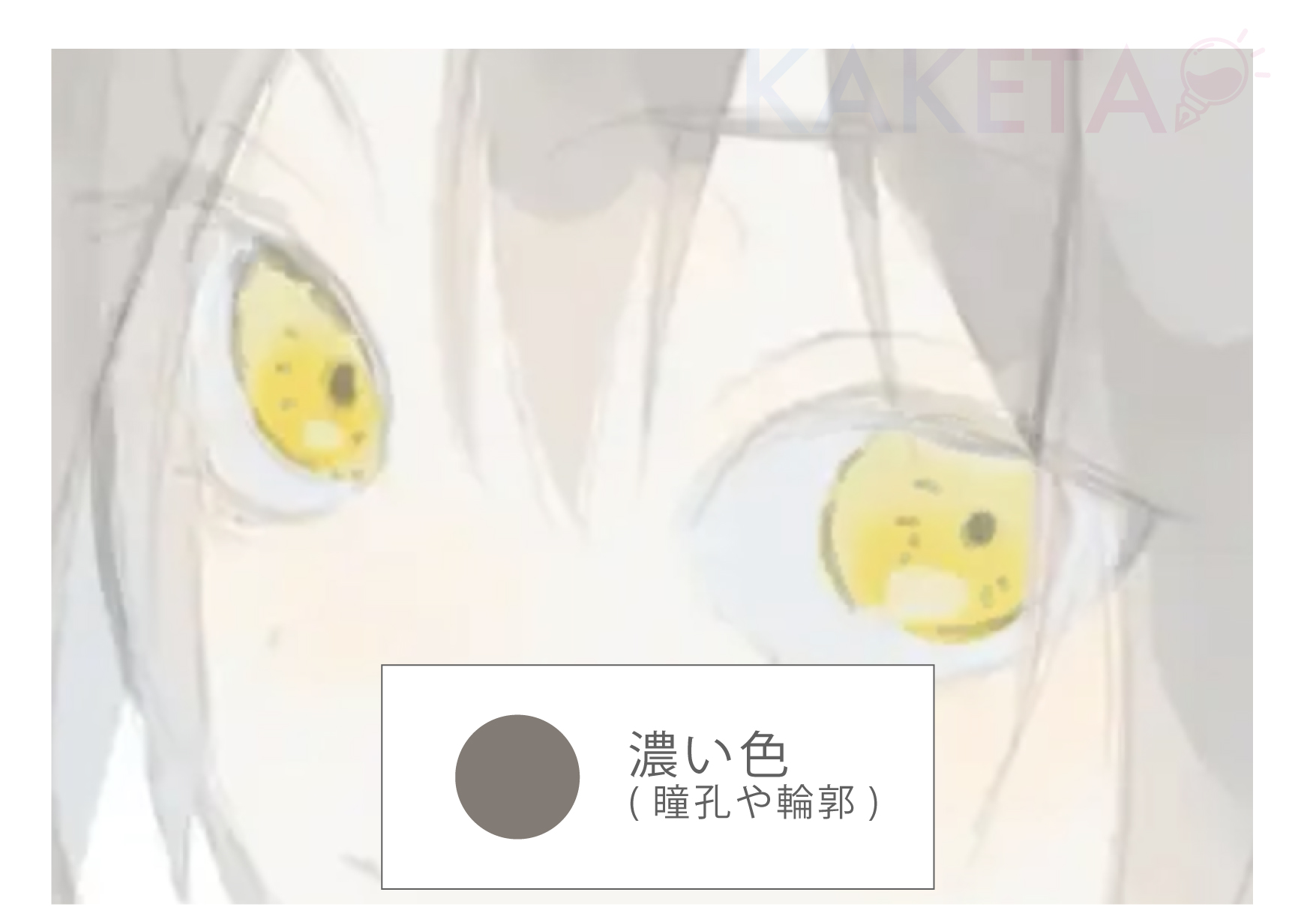
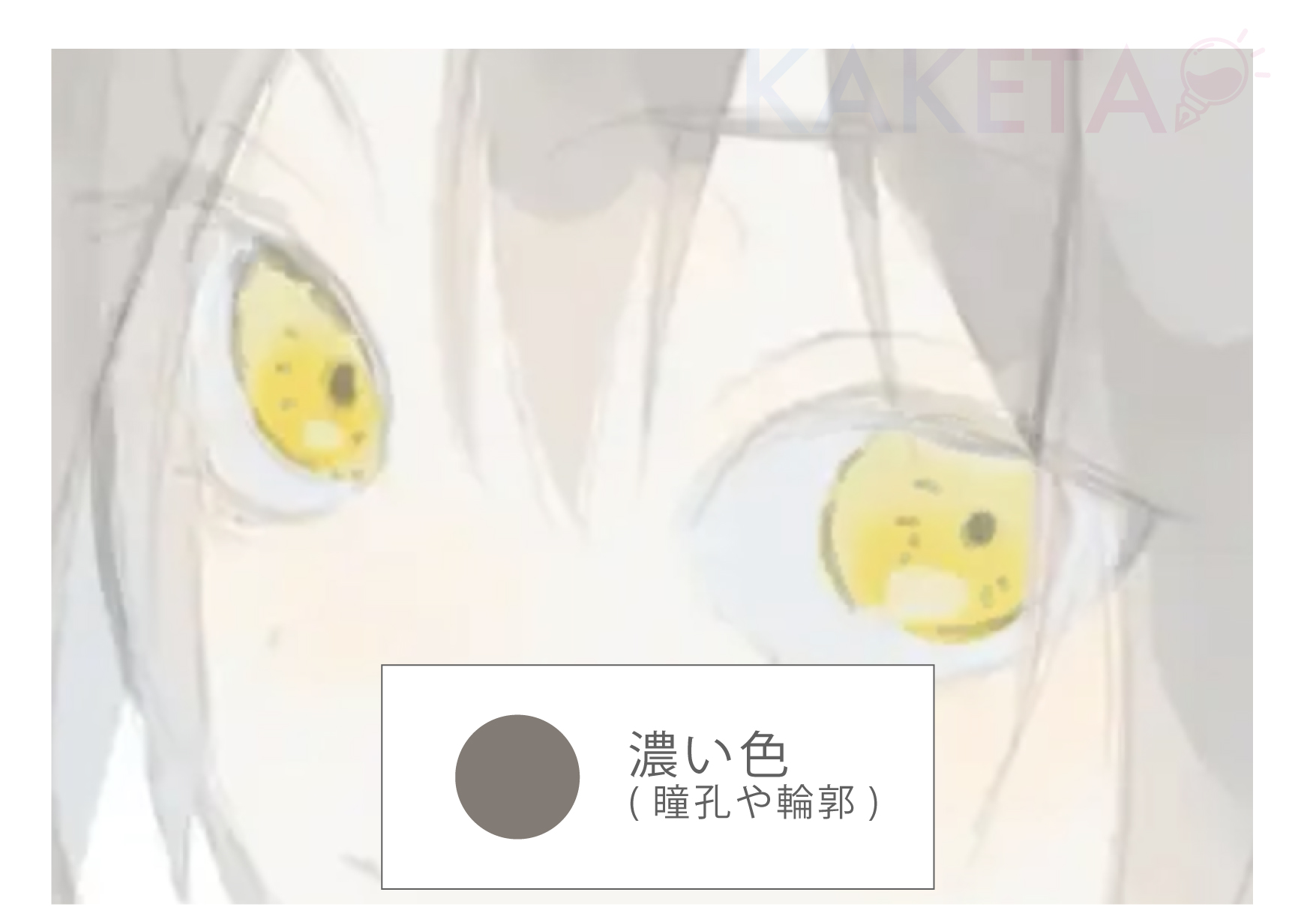
STEP2:輪郭と瞳孔を描く
続いて、瞳の輪郭と瞳孔部分を濃いめの色で描いていきます。


輪郭は、カチッとした線画というよりは、ほんのりぼやっとさせるイメージで描くと、より淡い印象を演出しやすいかと思います。



ぼや輪郭は、淡い・儚げなイメージのイラストに特にオススメです。
濃い色で描いても、悪目立ち回避しやすい
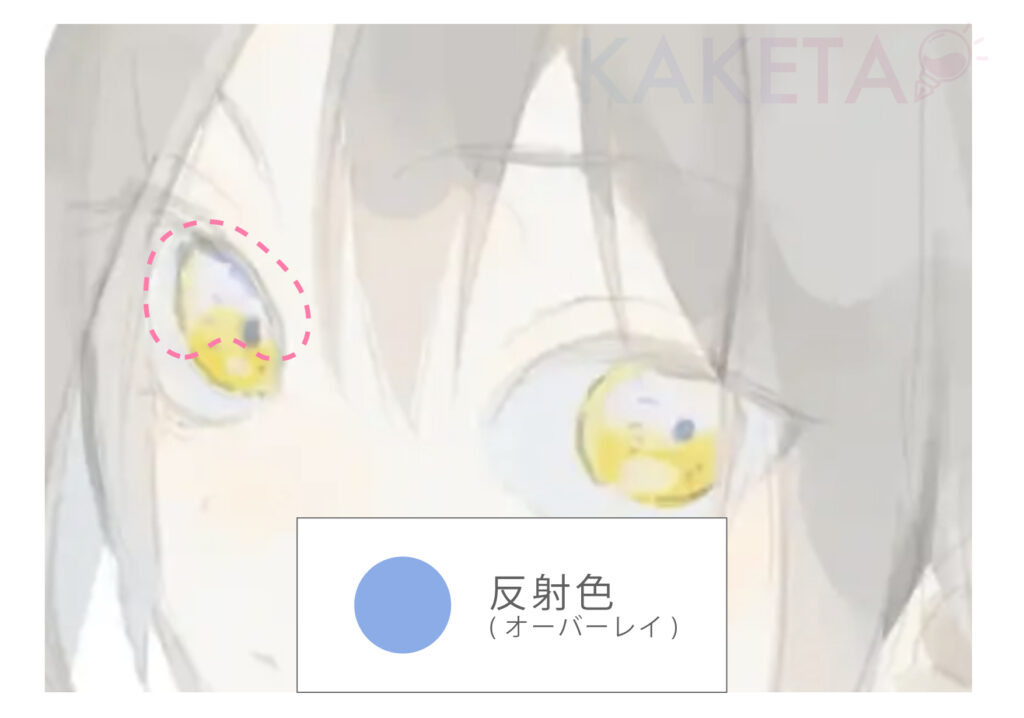
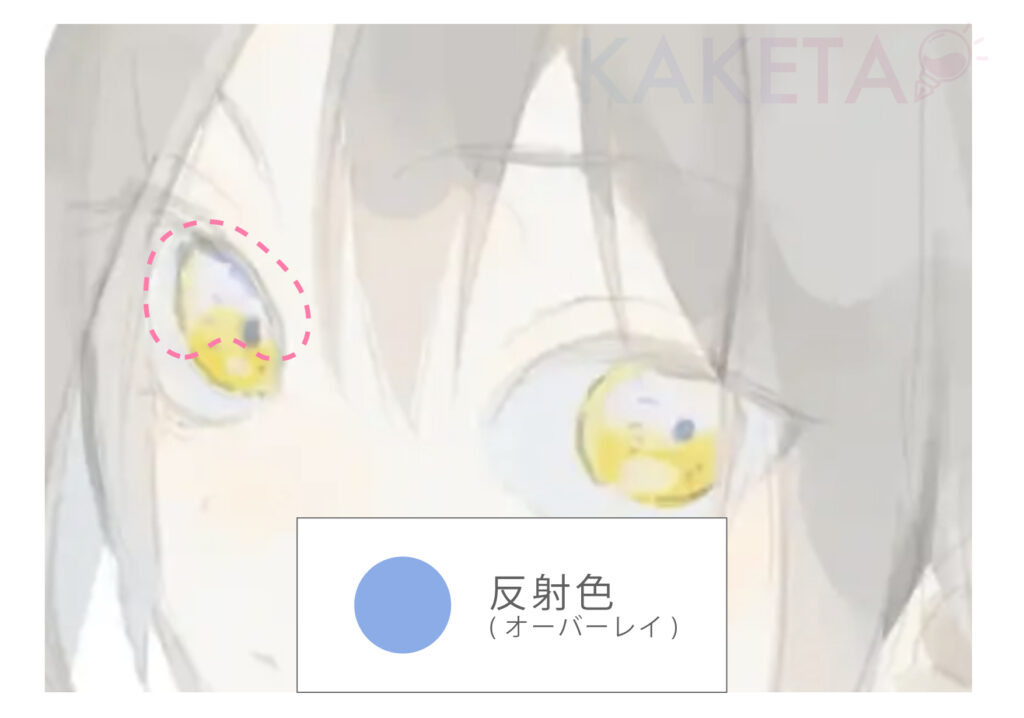
STEP3:透明感は「青系orピンク系」で
瞳のレイヤーの上に、「オーバーレイ」レイヤーを作成し、薄めの青色で反射光を入れます。
瞳の色が青なら、ピンク色で色を置くと⭕️


反射光は、意図的でなければできるだけ瞳の中の一部にしましょう。
一部に反射色を差すことで、元の色味を残しつつ、メリハリを作りやすいです。
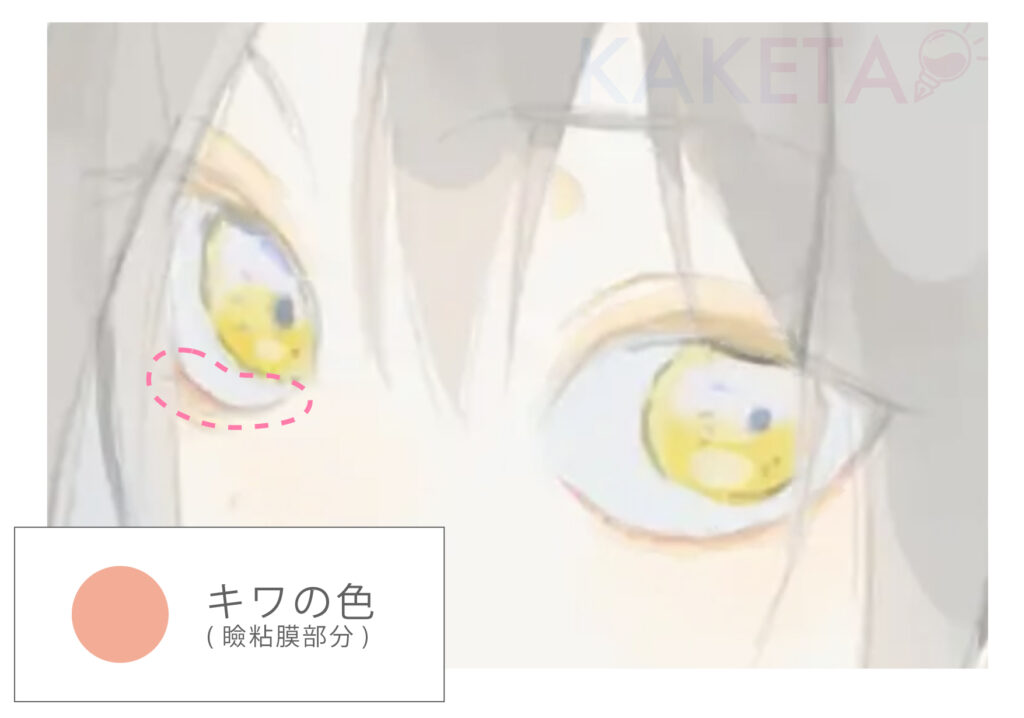
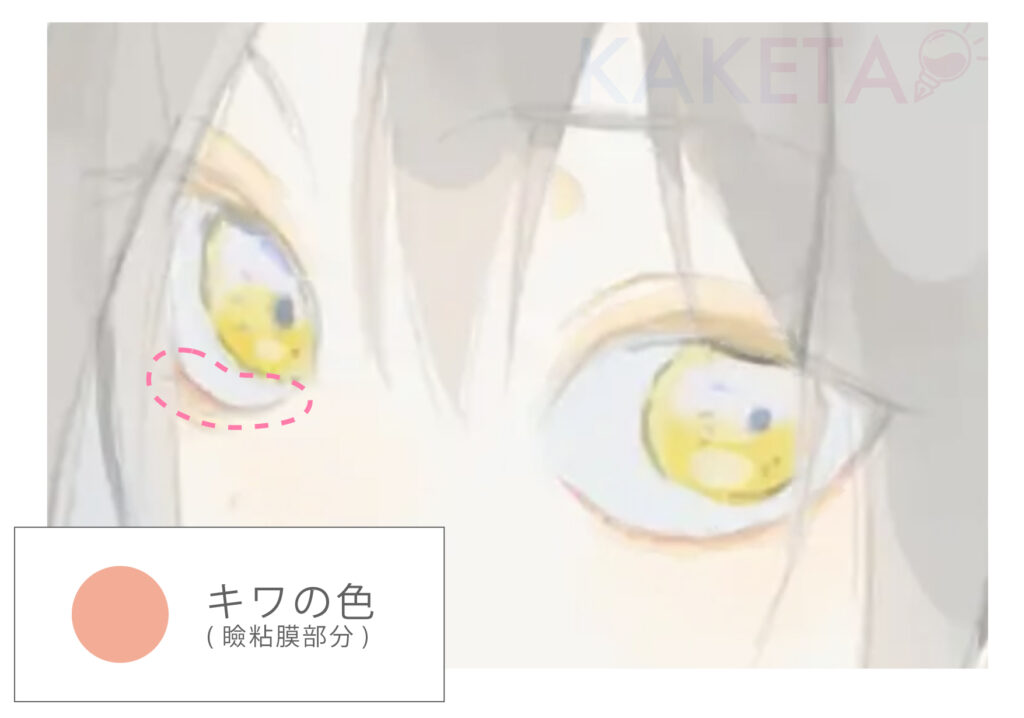
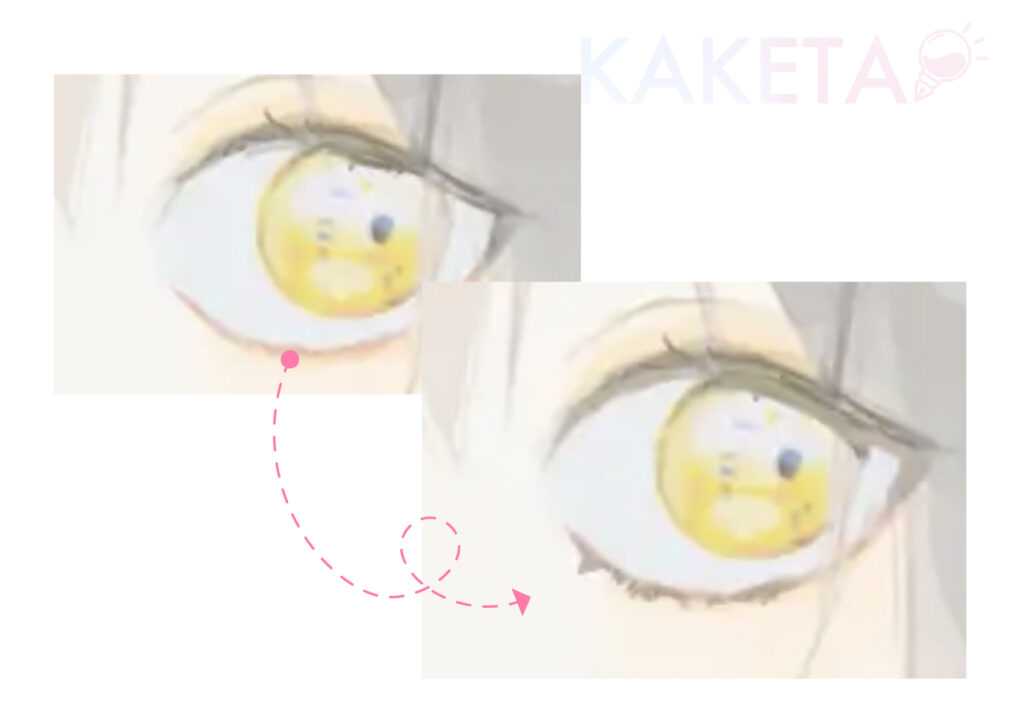
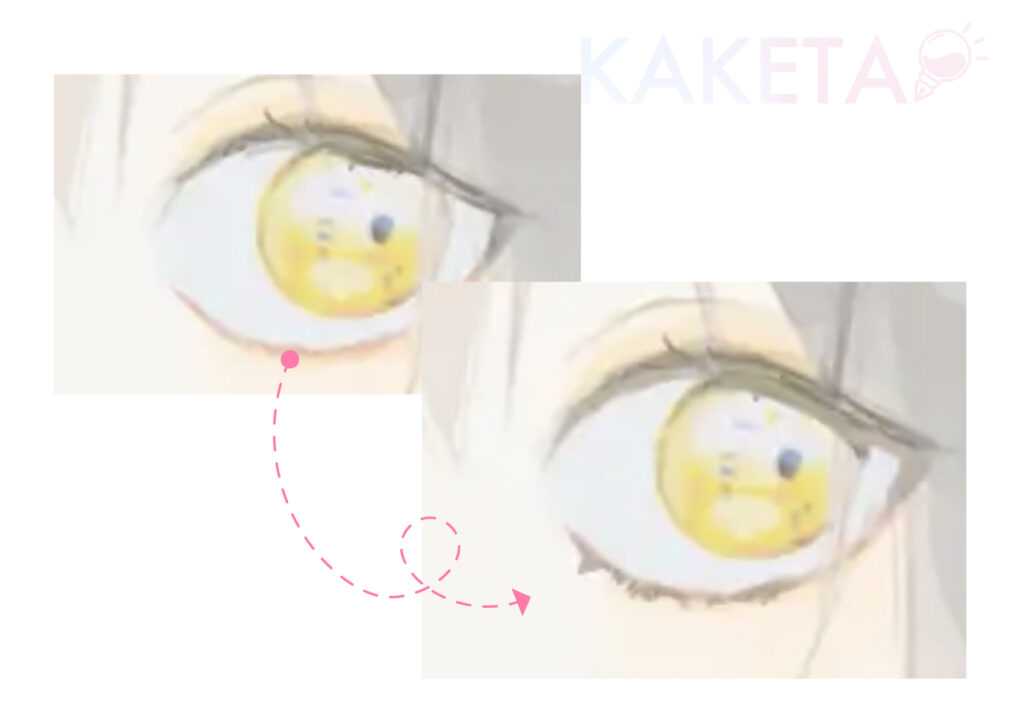
STEP4:まぶたの存在感⤴︎
続いて、まぶたの粘膜部分を描いていきたいと思います、
レイヤーを分けている場合は、肌レイヤーに移ります。(クリッピングでもOK)
まぶたの粘膜部分のイメージで、サーモンピンクで目のキワを小範囲で描いていきます。


まぶたの粘膜表現=小範囲の理由?
目まわりをべったり塗ってしまうと、アイメイクのようになってしまいます。(意図的ならOK)
目の粘膜部分として描く場合は、いっそ線画です!くらいに細めに描くと「メイクとは別」という印象を与えやすいです。
また、このまぶたの粘膜部分や、アイメイクを描くことによって、より目元の印象を強めることができます。
目元を前面にアピールしたいイラストなら、ぜひチャレンジしてみてください!
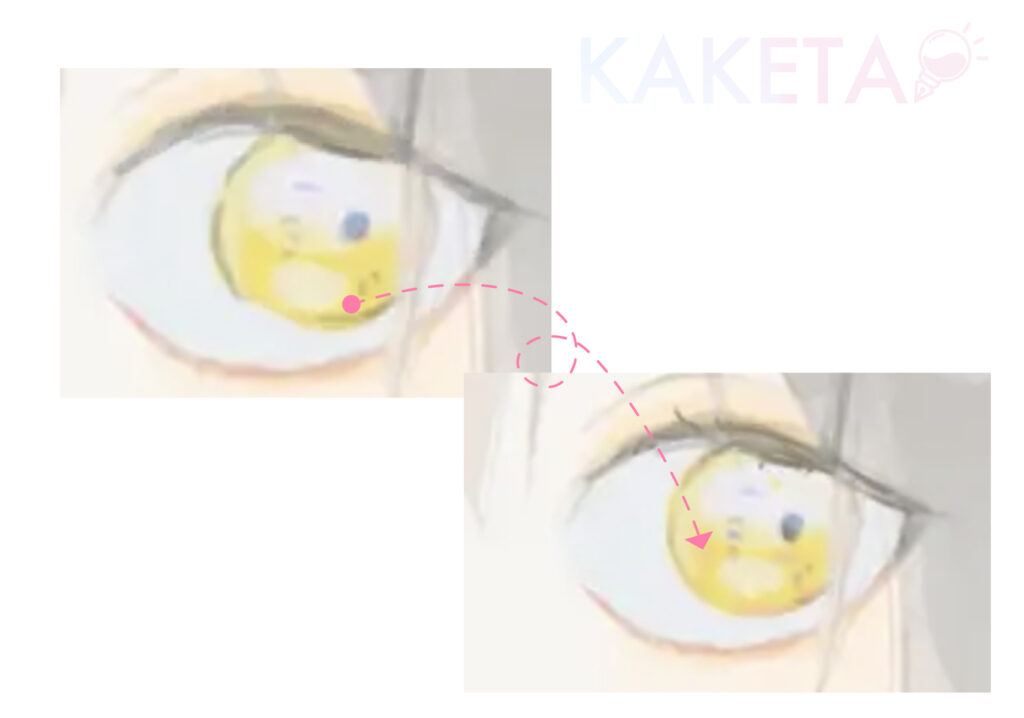
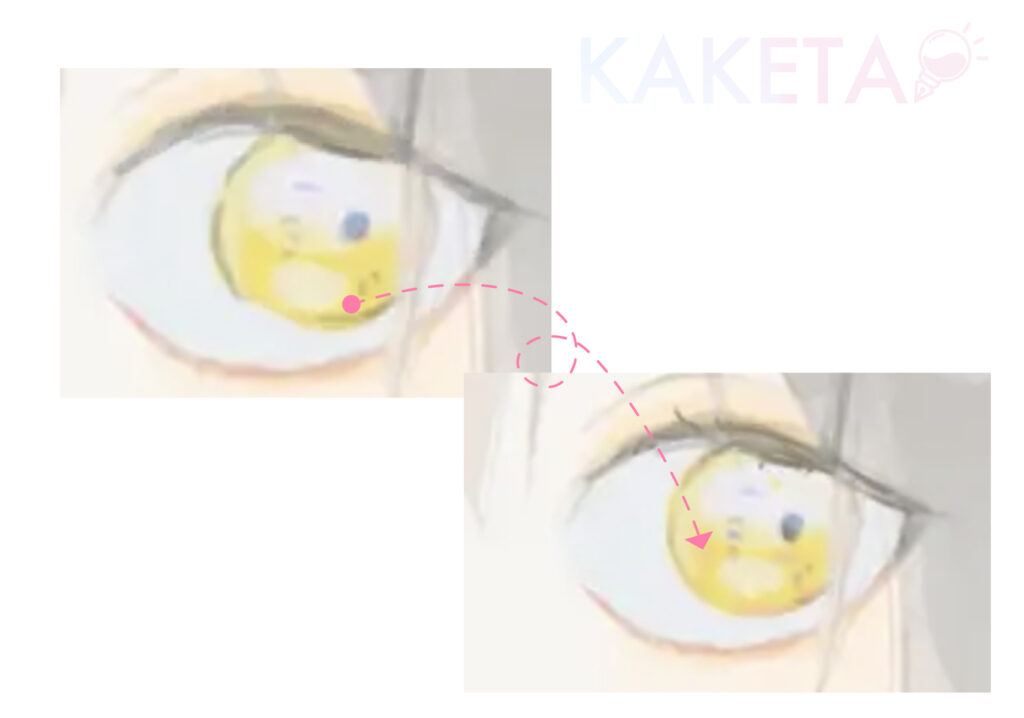
STEP5:加筆で描き込む
目元のおおまかな塗りができたので、加筆用のレイヤーを作って上から細かい部分を描き込んでいきます。
加筆は、基本的にこれまでの工程と同じで、スポイトで色をとりながら細部を描き込んでいきます。


瞳部分に、目元の隣接した色味(瞳とは違う色味)をアクセントとして差し込みます。


↑このイラストで例えると、瞳の黄色の中に、まぶたキワのサーモンピンクをほんのり。
引き続き加筆をしていきます。
目元の描写に大切な、まつ毛を描いていきます。
部分によって、
色を追加したり調整を加えたい箇所
▶︎ここまでで使用した不透明度調整ありのブラシ
印象や色味を主張したいポイント
▶︎丸ペンやGペンなどの印象が強くなりやすいブラシを使用
というように、ブラシの使い分けをするのがオススメです


まつ毛が描けたら、まつ毛のハイライトも積極的に入れていきたいところです。
まつ毛の描写で、個人的に描き分けているのは
伏せ目(下向き)のまつ毛…肌色でまぶたを削る感覚で生え際をイメージ
上目(上向き)のまつ毛…光の当たるスポット部分をちょんちょん
というイメージで描き分けます。


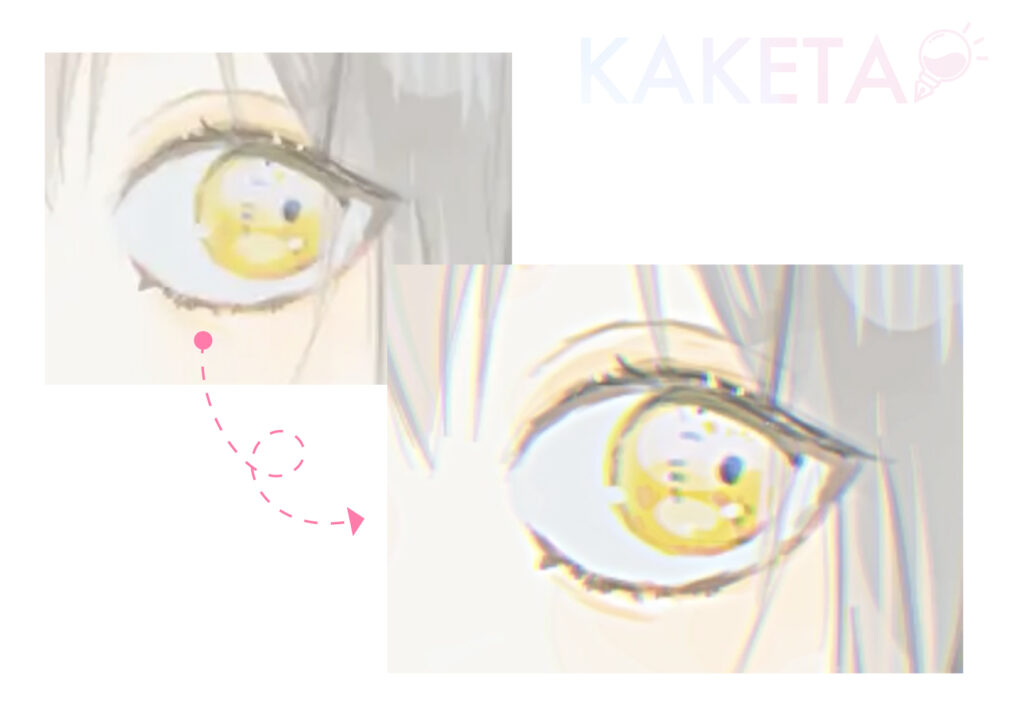
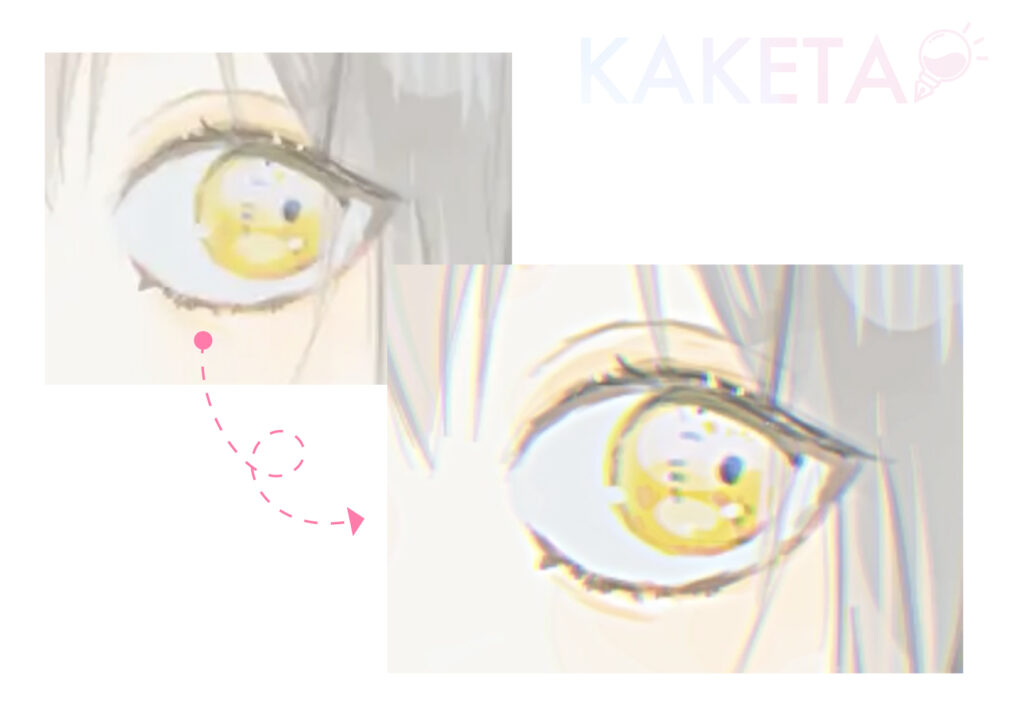
仕上げの加工
以上で目元の描き込みは終わりです。
ただ、ブラシがぼやけがちなブラシのため、印象を少しだけ強めたいので、シャープをかけます。
(クリスタの全体適用フィルター加工→シャープ100%)
それに加えてもう一押し、色味の遊びとして色収差をほんのりかけました。
(クリスタのフィルター加工→色収差〜5%ほど)


ここまで見ていただいてありがとうございます!
以上で、透明感のある瞳の描き方メイキングは終了です!
\役に立ったらシェアしてね!/
@xxx
— 7kmr(なかむら) (@7kmr_E) March 23, 2025
目イキング!👀(細かいコツは引用) https://t.co/Ovgv8rhe1C pic.twitter.com/maZqZwcPpt












コメント