「悩み」or「知りたいこと」で見る
【はみ出さずに塗る機能】「クリッピング」と「レイヤーマスク」の違いを解説!【使い方】

ペイントソフトに備わっている機能「クリッピング」と「マスク」というふたつの機能を使いこなせていますか?
「正直、違いがわからない…」▶︎「どちらかひとつしか使っていない」という方は、
ぜひ、このふたつの機能の特徴を知り、絵の表現の幅を広げるきっかけになれれば幸いです!
解説に使用しているソフトは、CLIP STUDIO PAINT EX
![]() ですが、他ペイントソフトでも機能があれば、基本的に役割は同じです。
ですが、他ペイントソフトでも機能があれば、基本的に役割は同じです。
CLIP STUDIO PAINT ![]() の無料体験版DLはこちら
の無料体験版DLはこちら ![]()
「クリッピング」と「マスク」の違い
そもそも、クリッピングとマスクの違いって何?という方も少なくないかと思います。
クリッピングの特徴

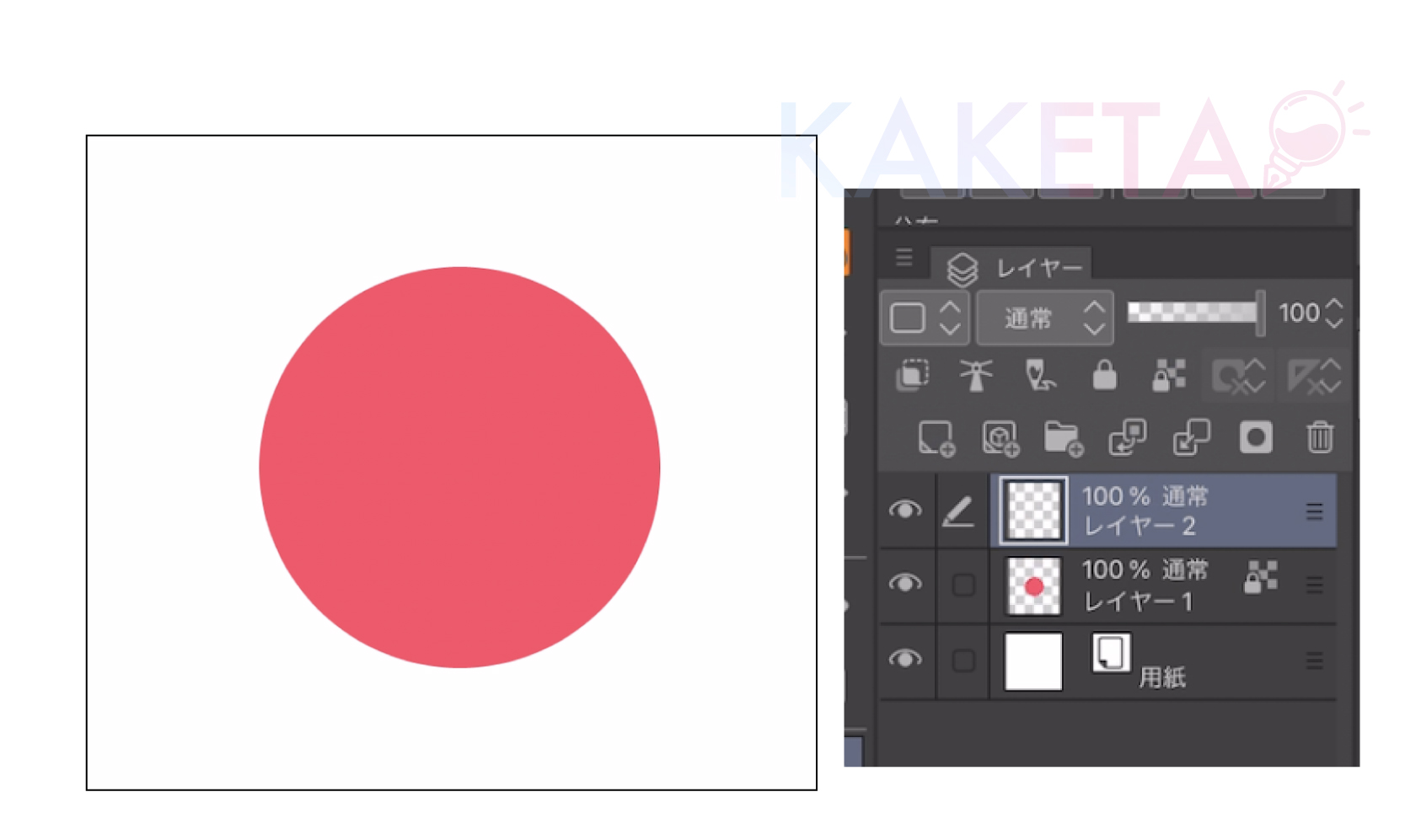
すでに描画したレイヤーの上に、新規ラスターレイヤーを作成します。
そして、クリッピングアイコン![]() をクリックします。
をクリックします。

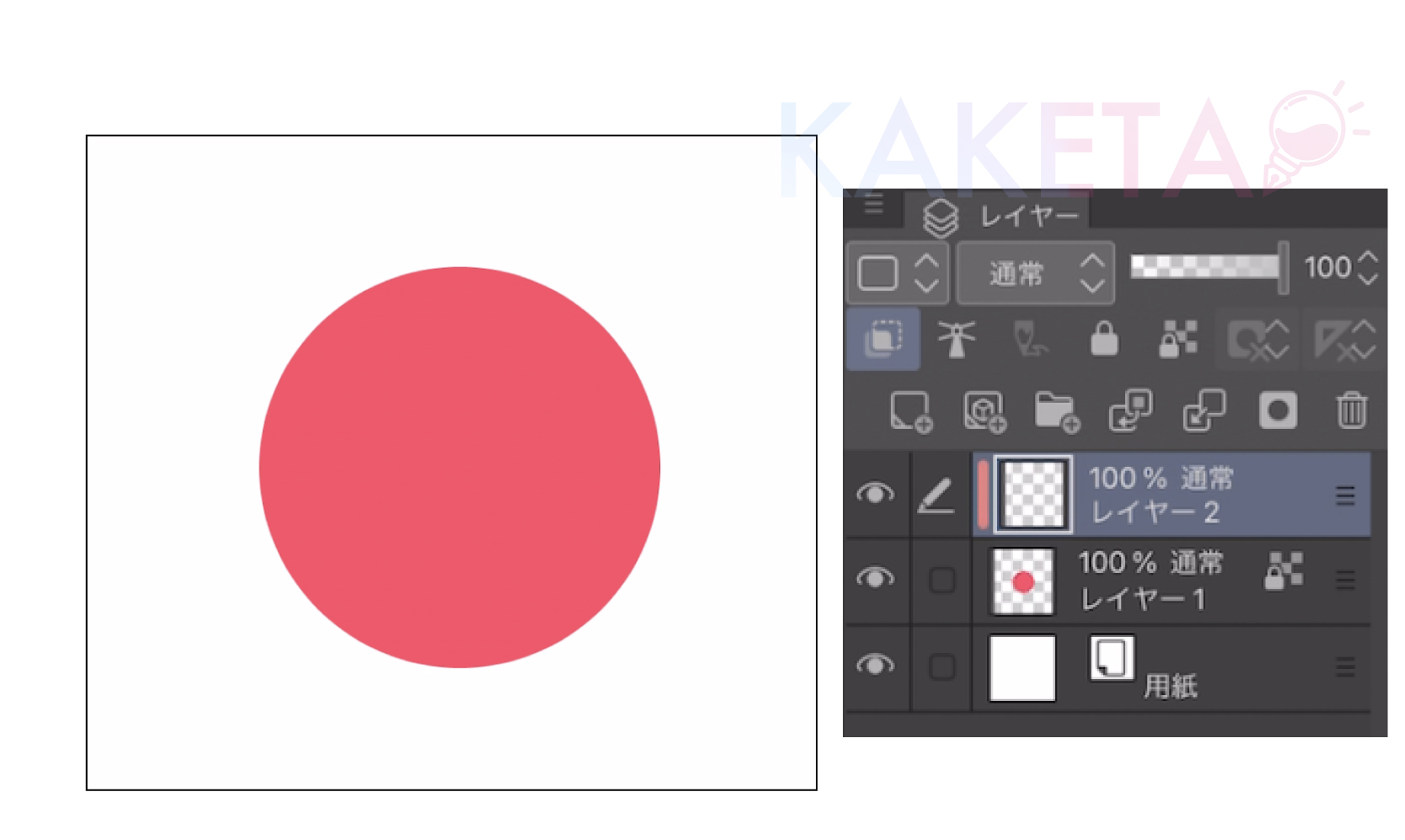
クリッピングアイコンがON![]() になります。
になります。

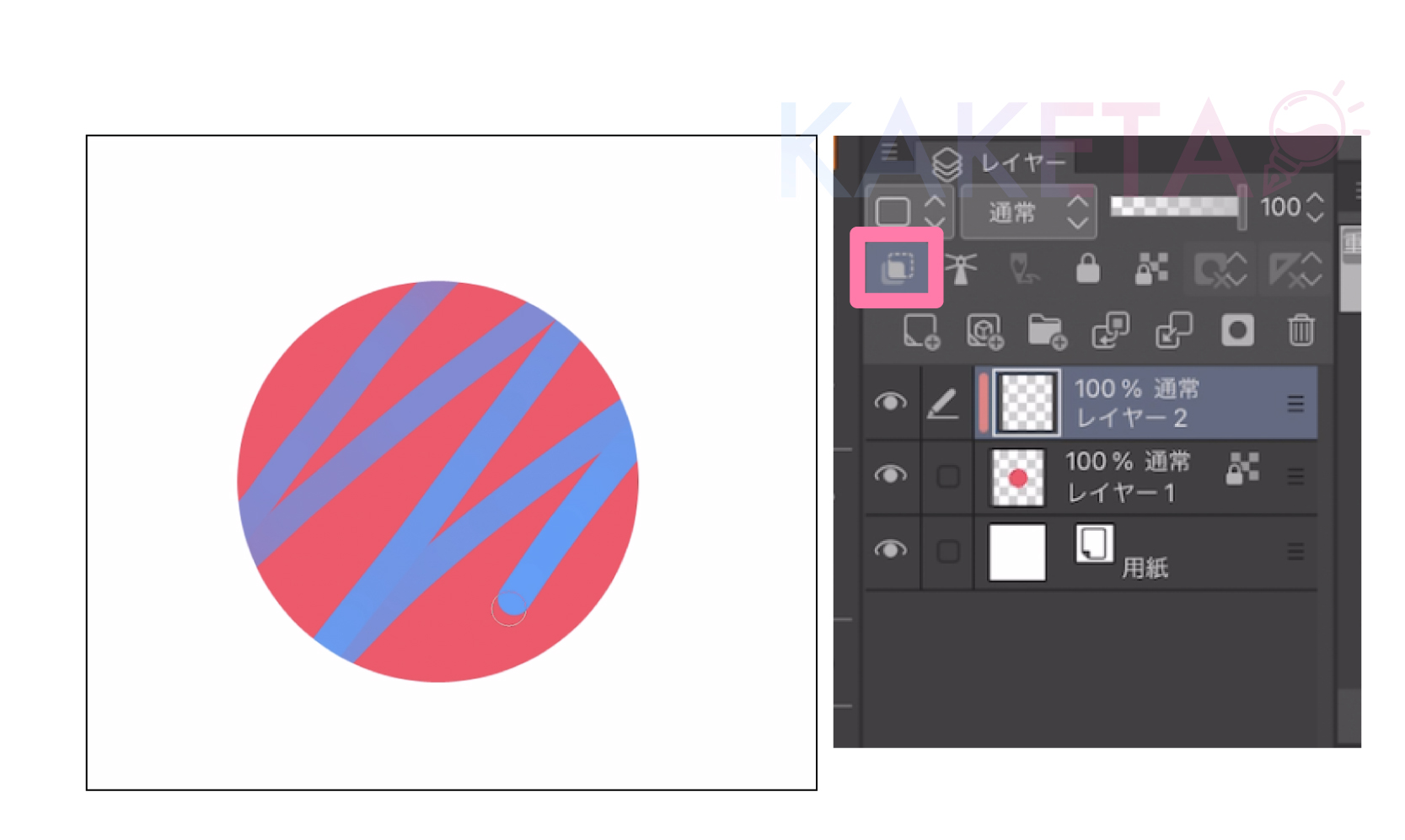
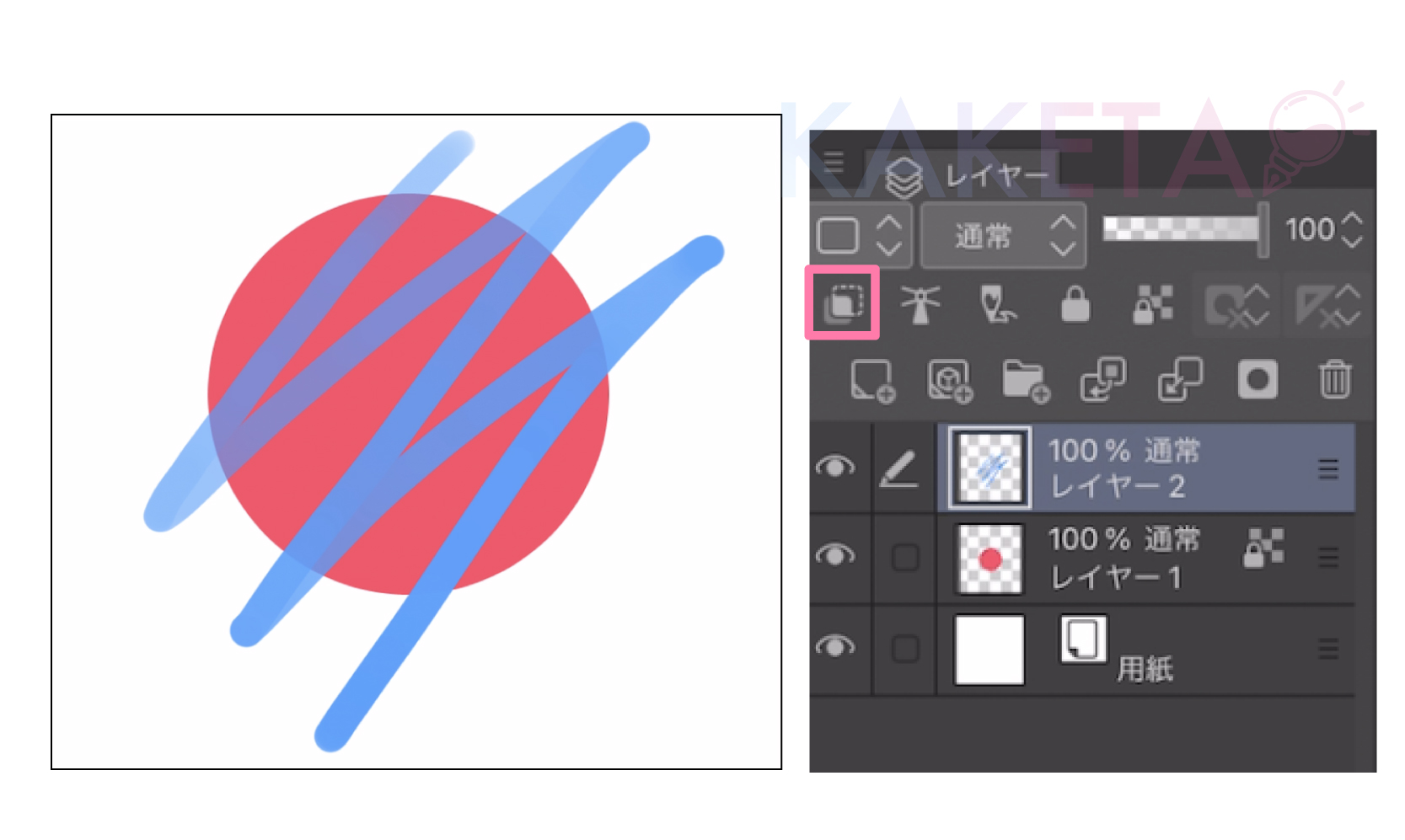
クリッピングしたレイヤーに、描画をすると、下のレイヤーの描画の範囲に上から描画できます。
透明部分を保護![]() にも似ていますが、
にも似ていますが、
レイヤーを分けることができるので、
下の描画をそのままに上から描くことができます。

クリッピングアイコンを再びクリックすると、クリッピングをOFFにすることができます。
OFFにすると、画像のように下の描画からはみ出る形で、本来の描画として表示されます。
※再度クリッピングアイコンをクリックで、いつでもONにできます。
レイヤーマスクの特徴

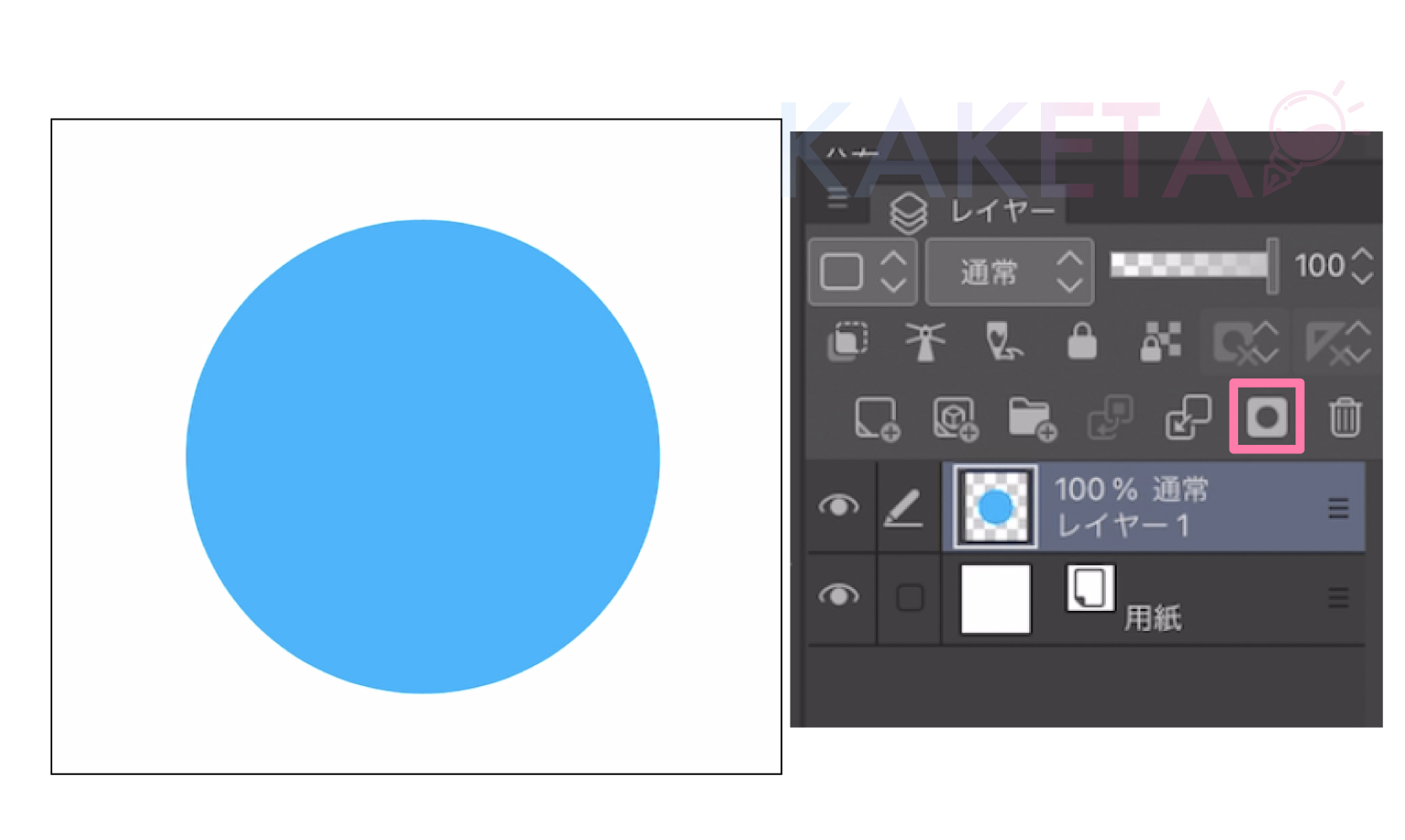
マスクは、マスクアイコン![]() をクリックします。
をクリックします。

ONにすると、アイコンは![]() に切り替わります。
に切り替わります。
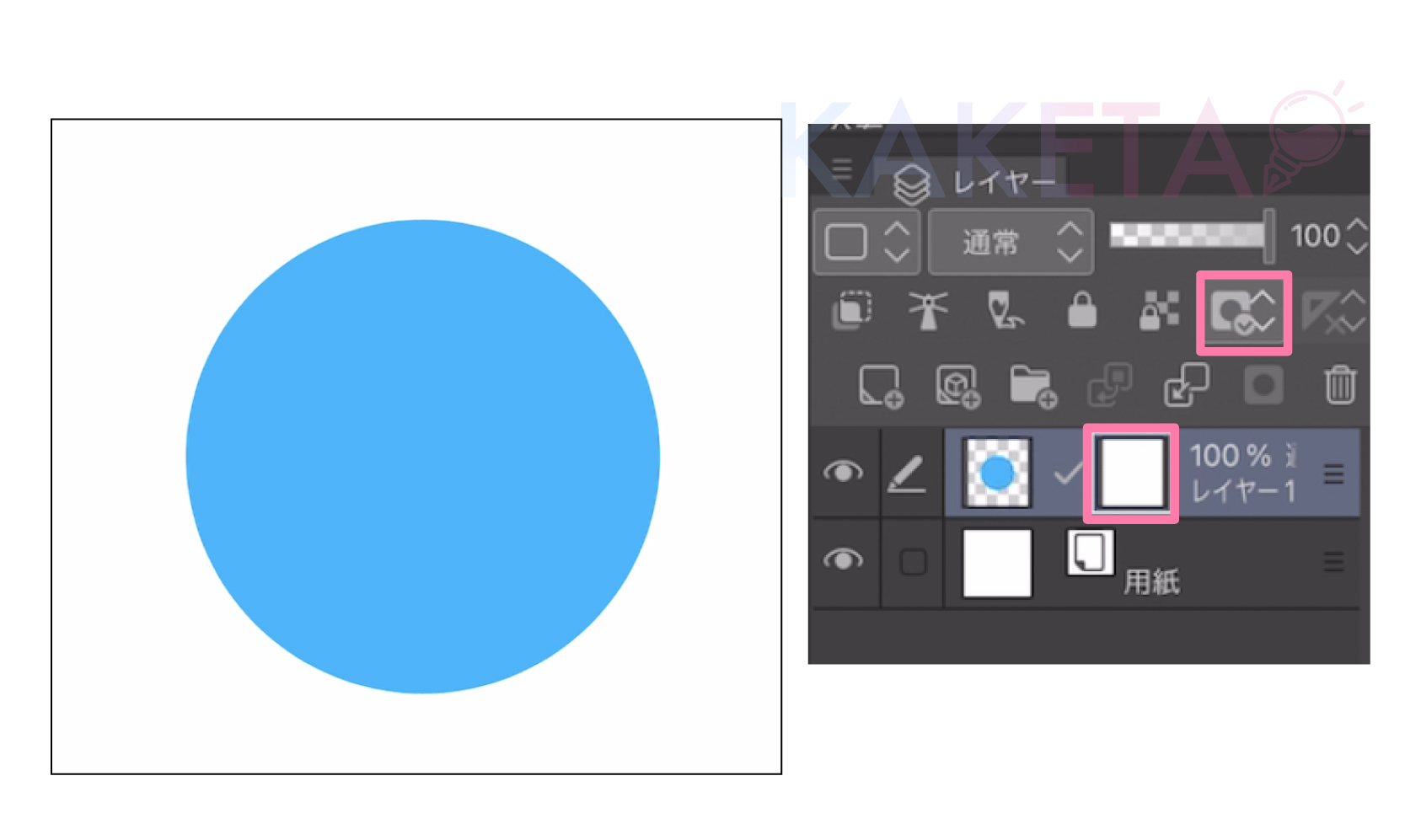
マスクが作成されると、レイヤーアイコンの隣に、マスクアイコンが表示されます。

マスクの作成されたレイヤーには、
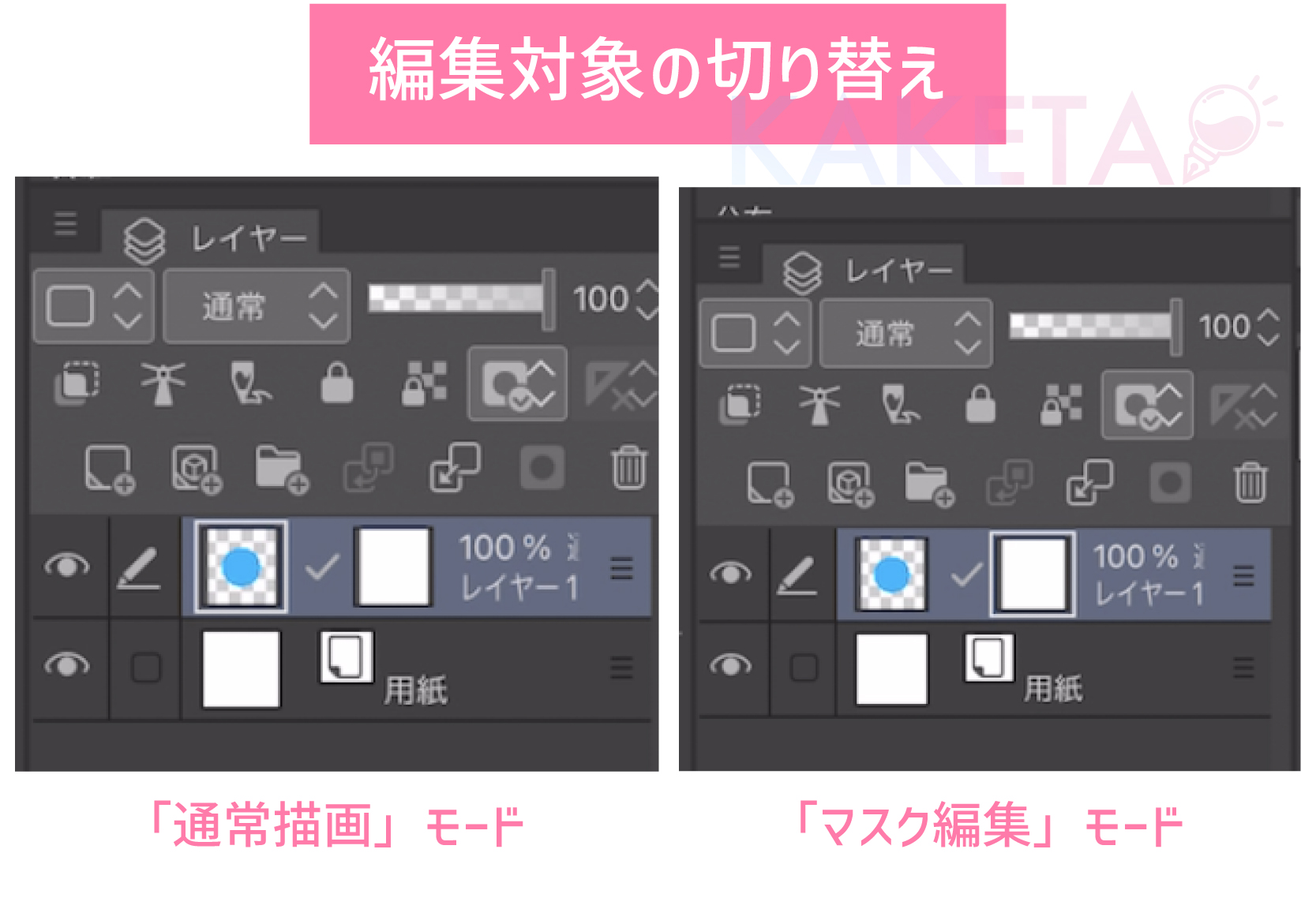
レイヤー自体(通常描画モード)の編集
と
マスク自体の編集モード
があるので、
編集する際は、要確認です。
それぞれのアイコンをクリックすると、アイコンに枠が付きます。

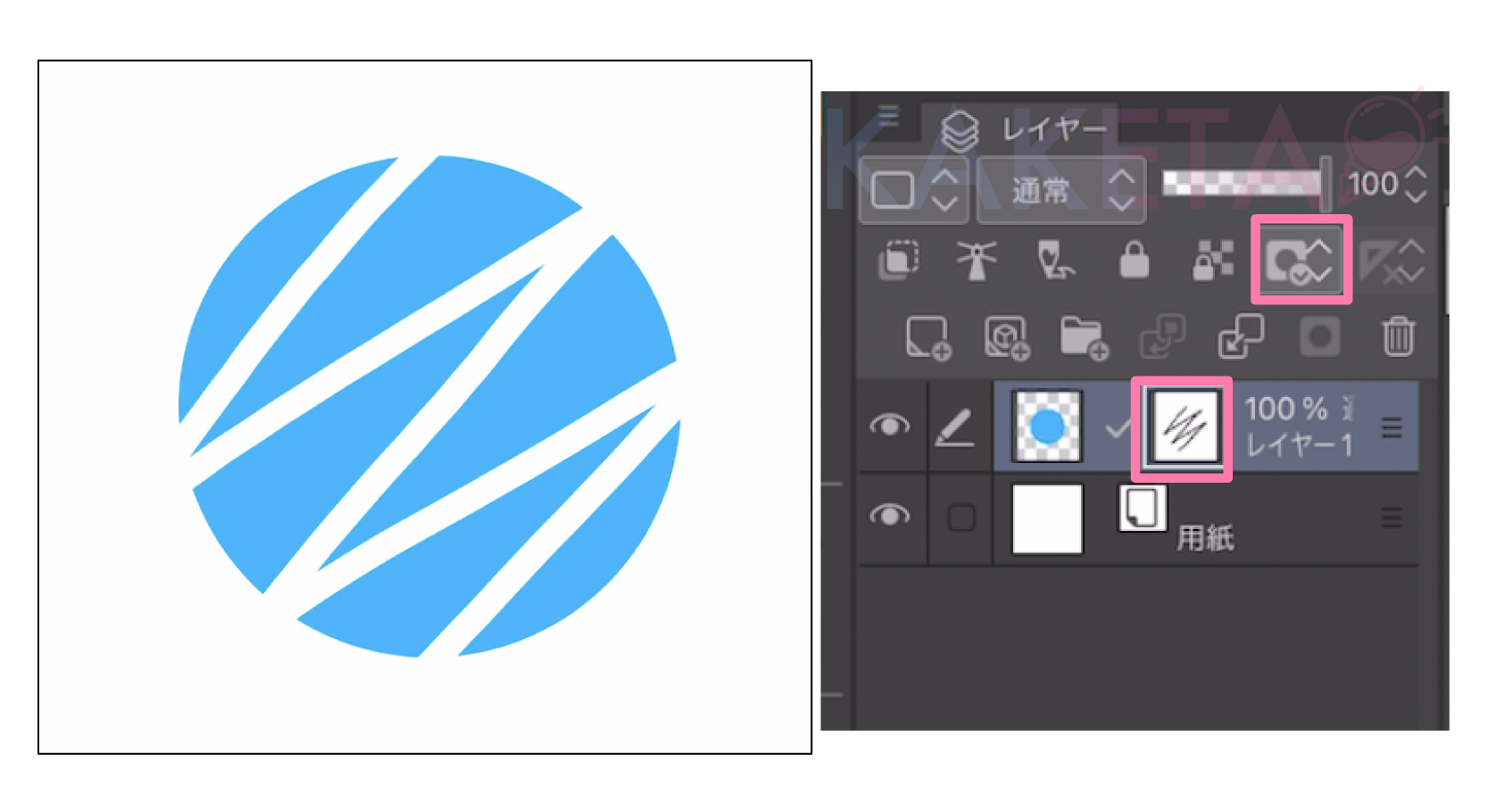
マスクは、基本的に「消す」から始まります。
画像は、消しゴムでストロークした状態です。
マスク作成直後に、ブラシで描画しても何も変化はありません。

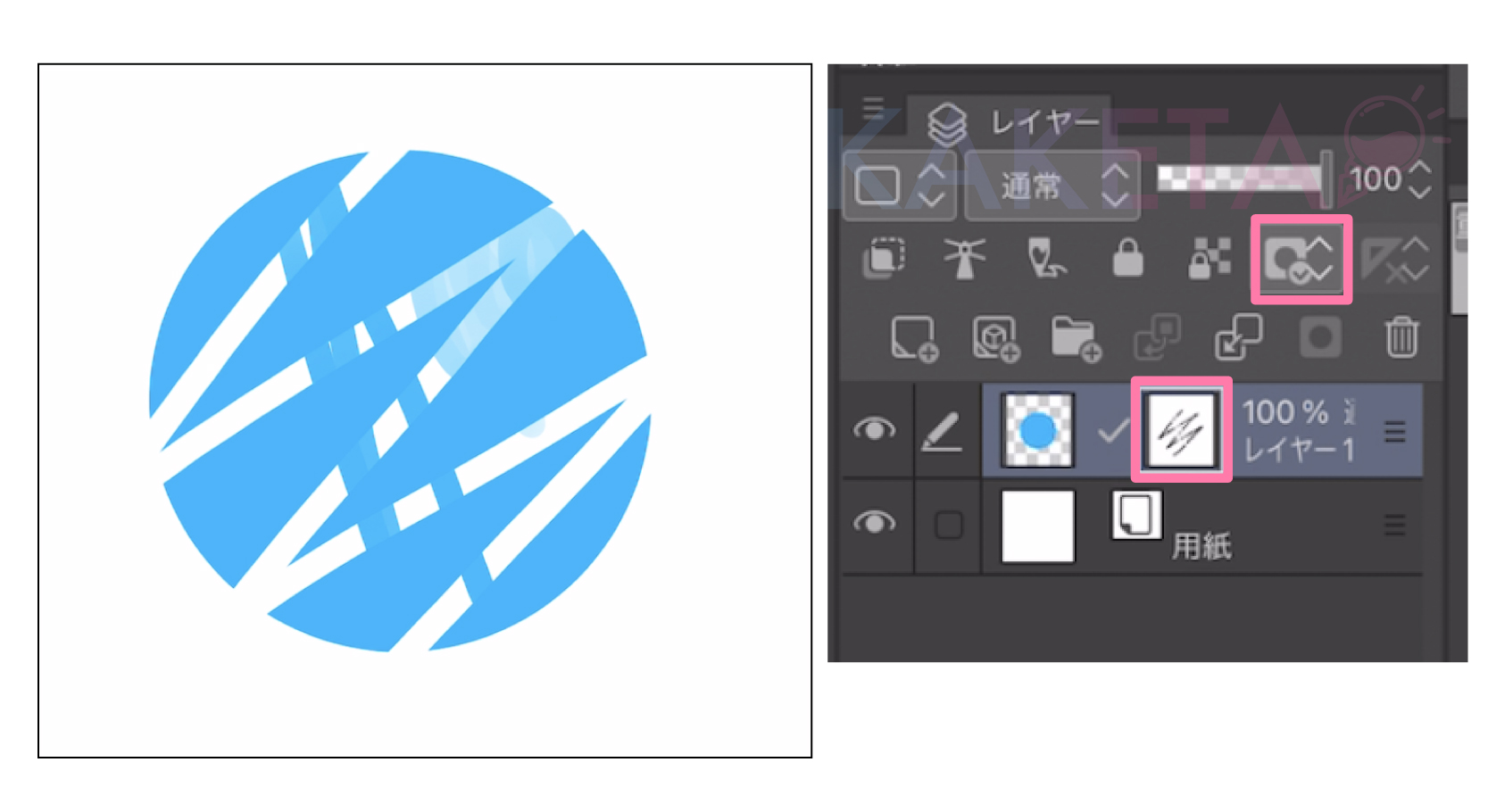
消しゴムで消した後に、今度はブラシで描画をすると画像のようになります。
描画モードとは別に、それを見せるか見せないかを描画でコントロールできるのがマスクです。
使い分け方法

それでは、実際に使い分けてみましょう。
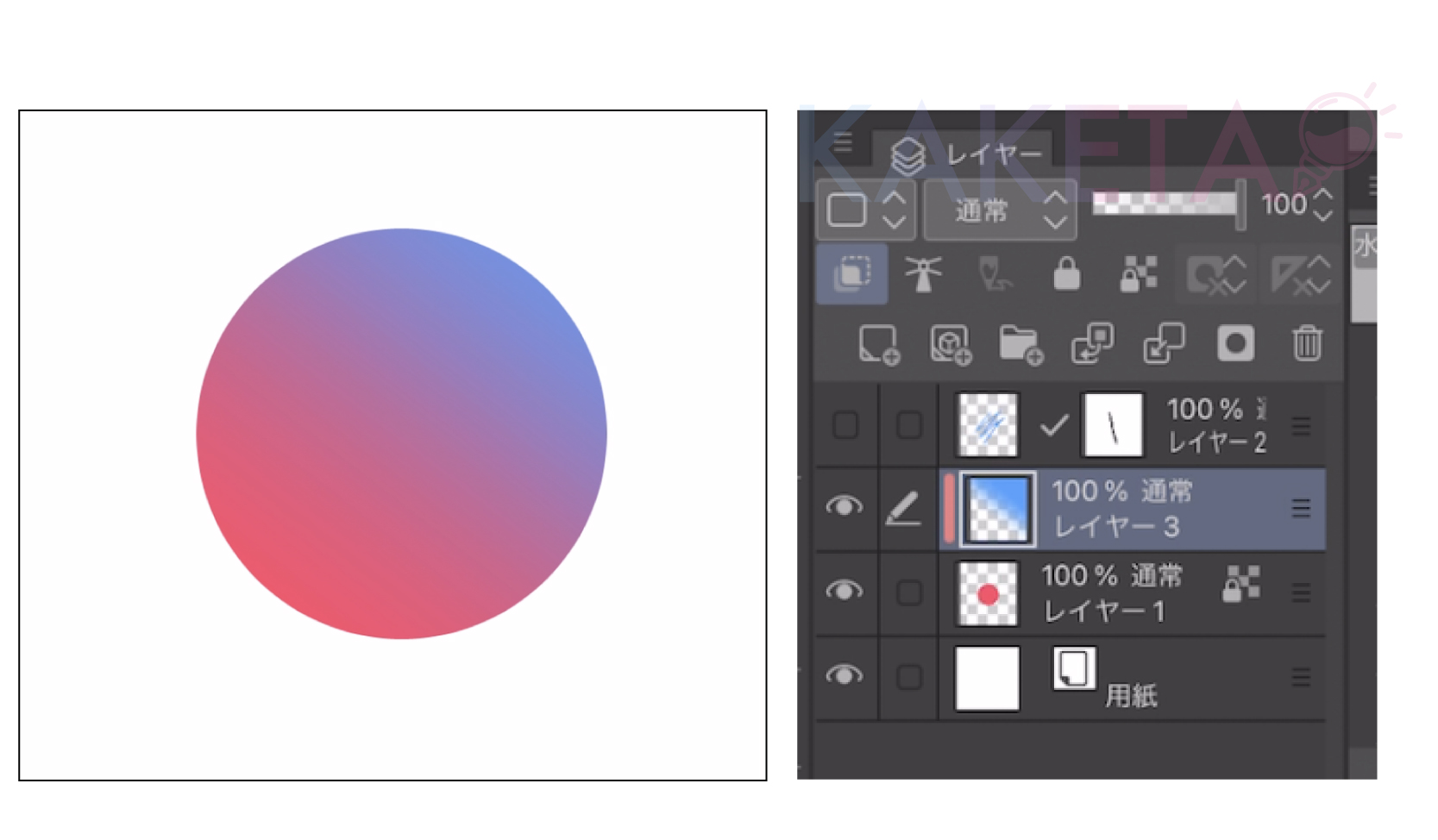
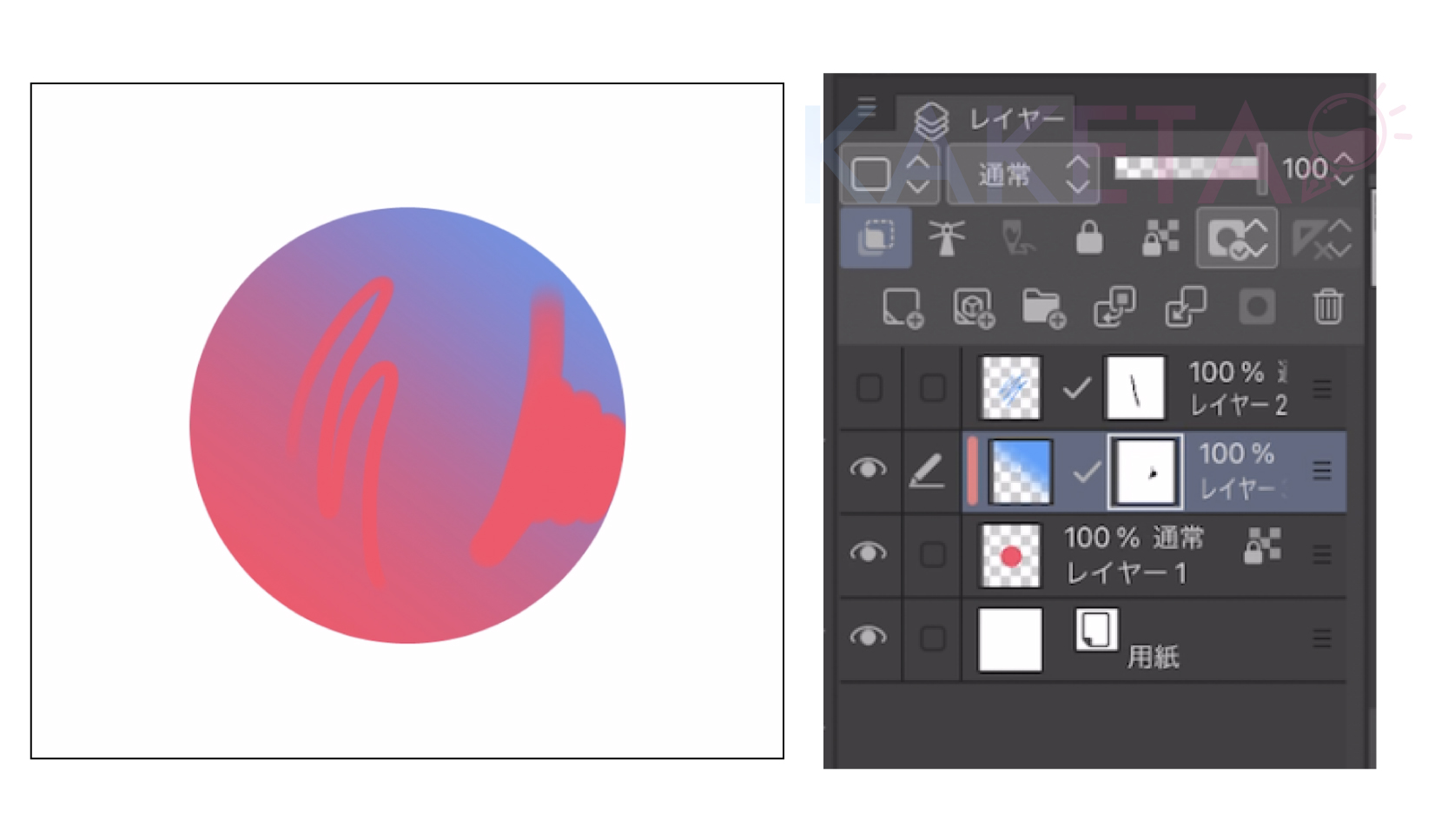
円形(描画)レイヤーの上にクリッピングレイヤーを作成します。
グラデーションにするとわかりやすいので、グラデーションをかけます。

グラデーションを消します。

クリッピングレイヤーにマスクを作成し、
同じくグラデーションを消す状態にしました。

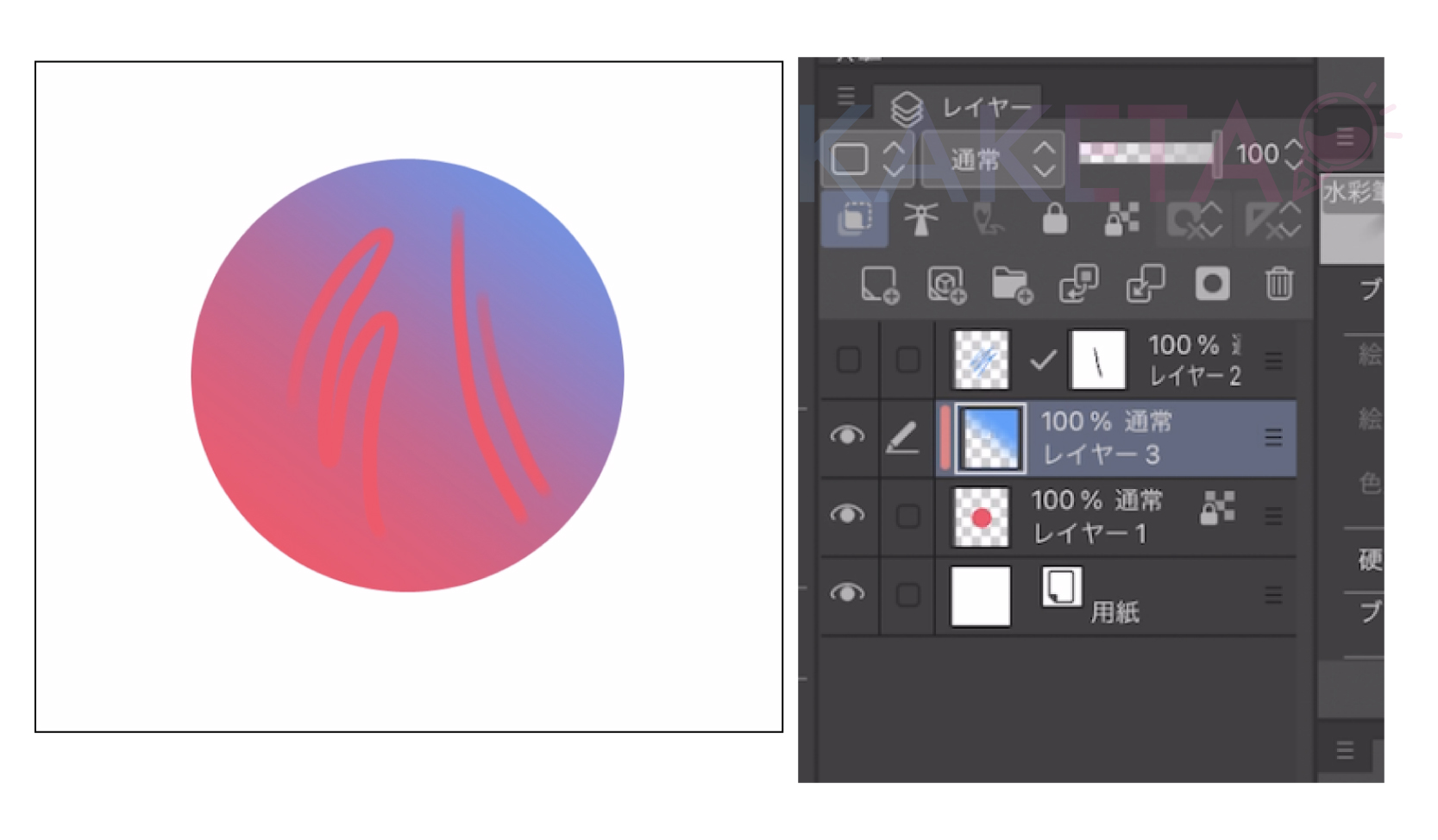
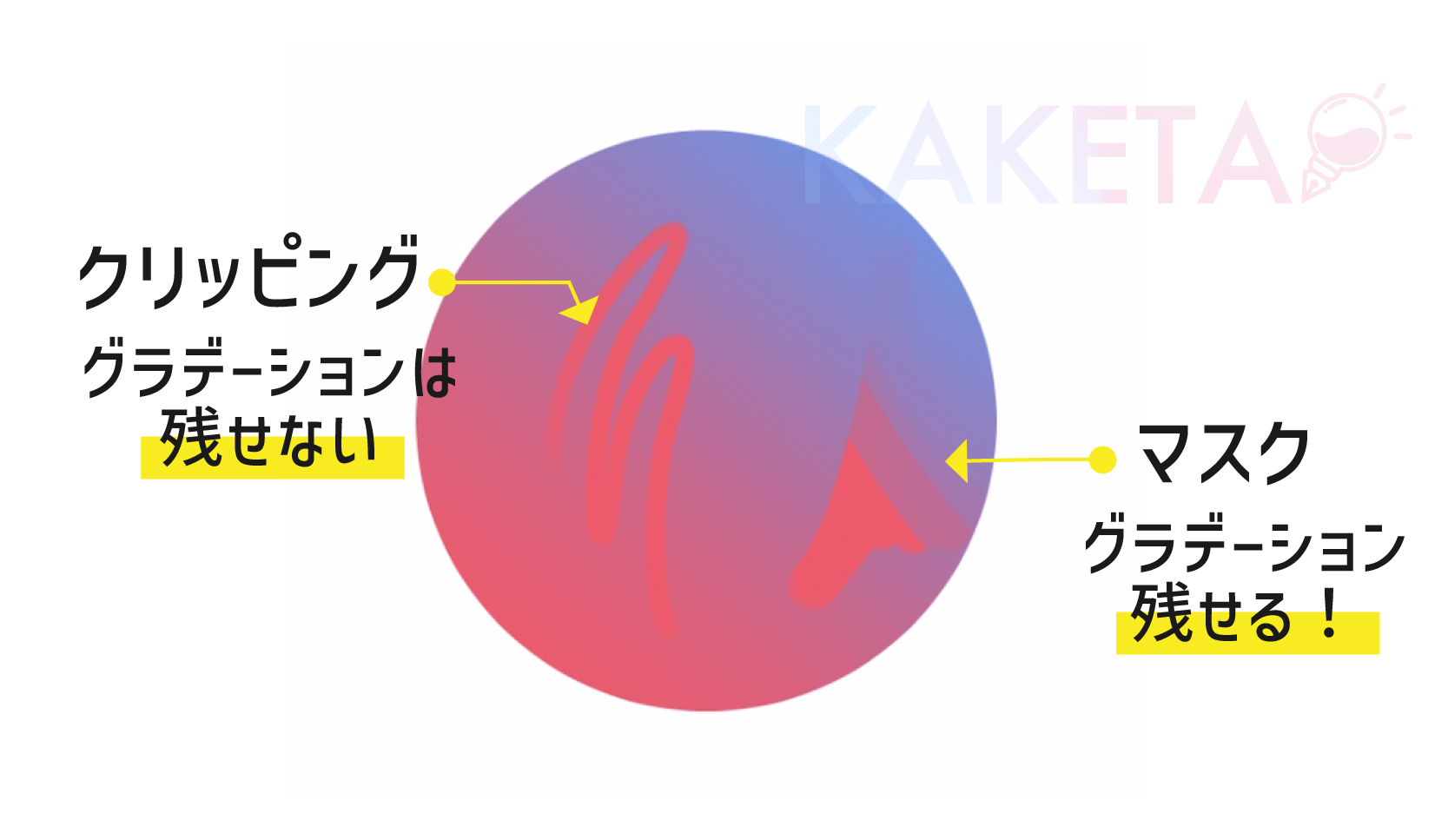
消したグラデーションの描画を改めて復活させたい
となったときに、この二つの機能の使い分けが明確になります。
クリッピングは、元のグラデーション表現は、復活不可。
マスクは、ブラシのタッチで自在に復活させたりできます。
この絶妙に似た二つの機能を、うまく使い分けることで、また新たな表現ができるので、次の項目は、簡単な図形ではなくもっと具体的な活用例として、髪の毛で解説してみます。
「クリッピング」と「マスク」掛け合わせた使い方
髪の毛で実践してみる

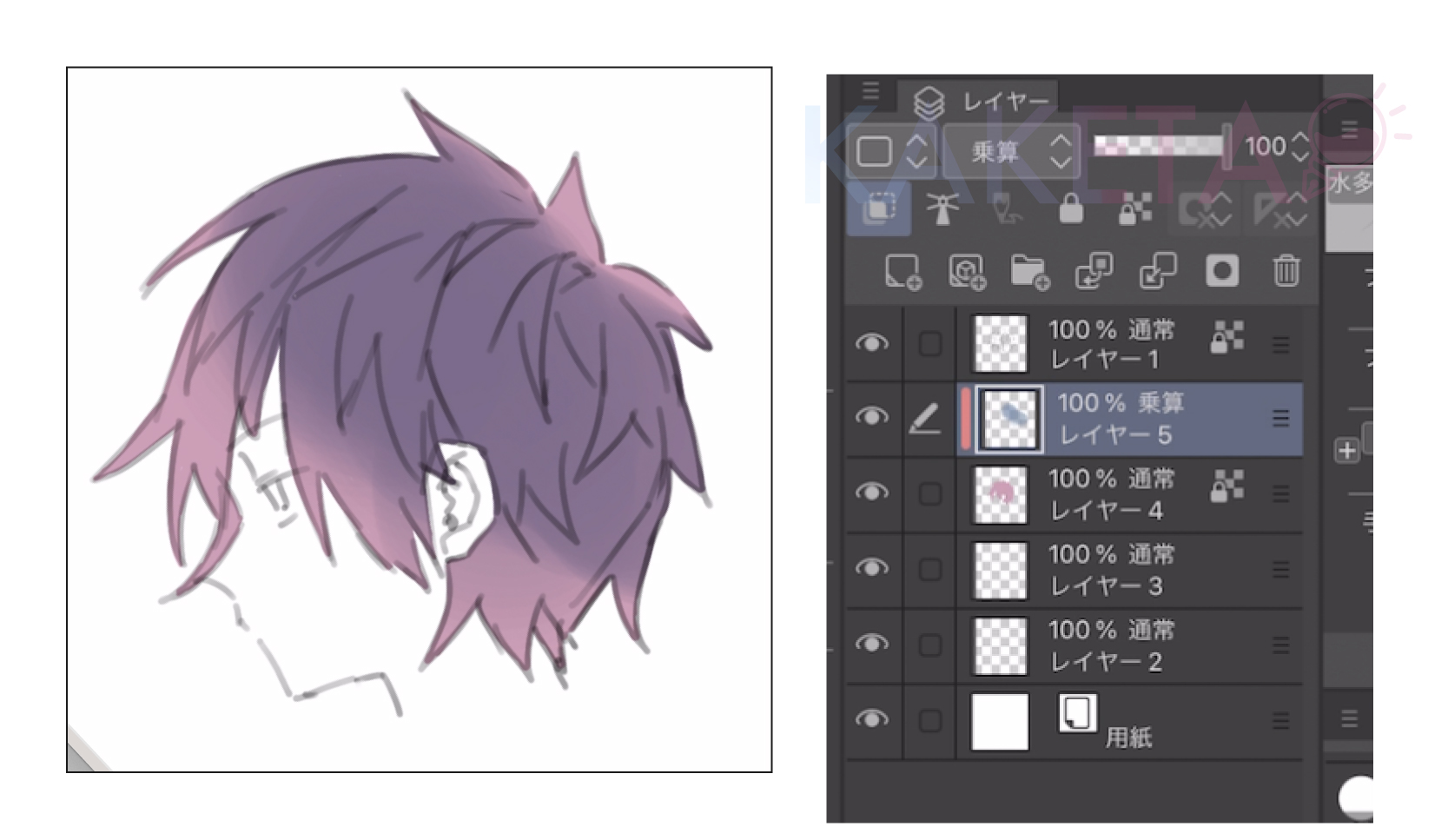
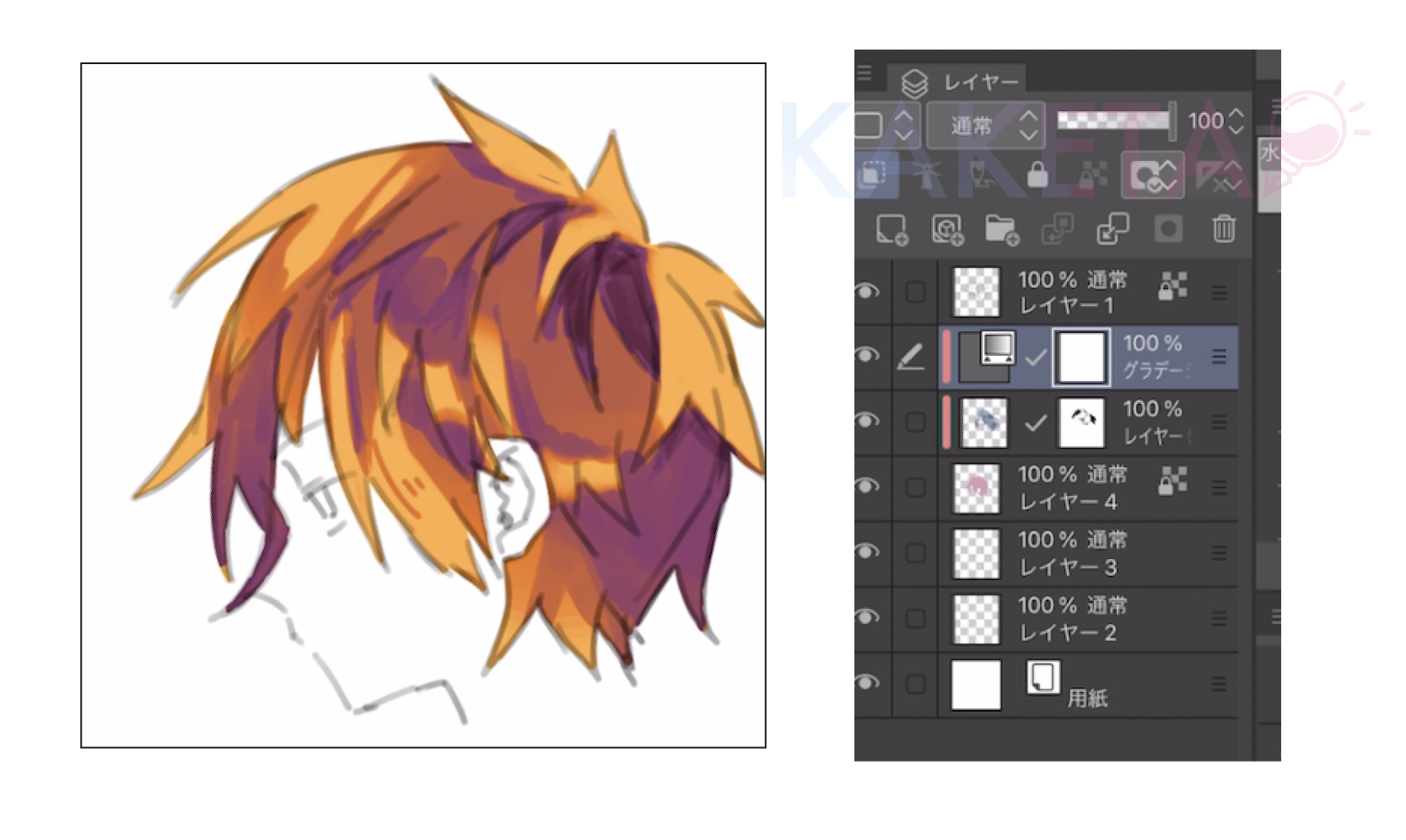
ベタで髪の毛のベースを塗っておき、その上にクリッピングレイヤーで、水彩筆で描画します。

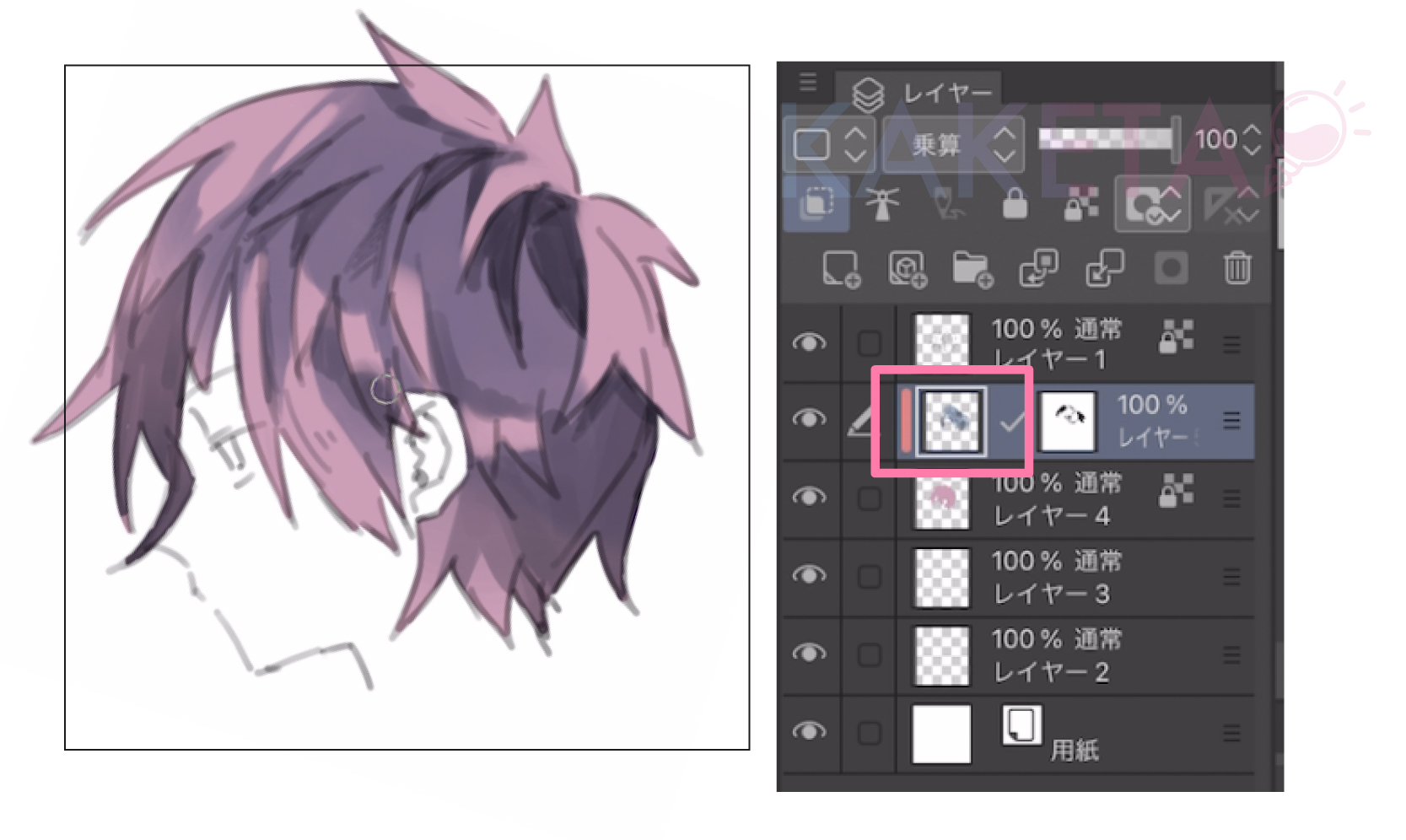
クリッピングレイヤーにマスクを作成し、頭頂部の髪束を意識して消すと、水彩のタッチを残したまま描き込みができます。

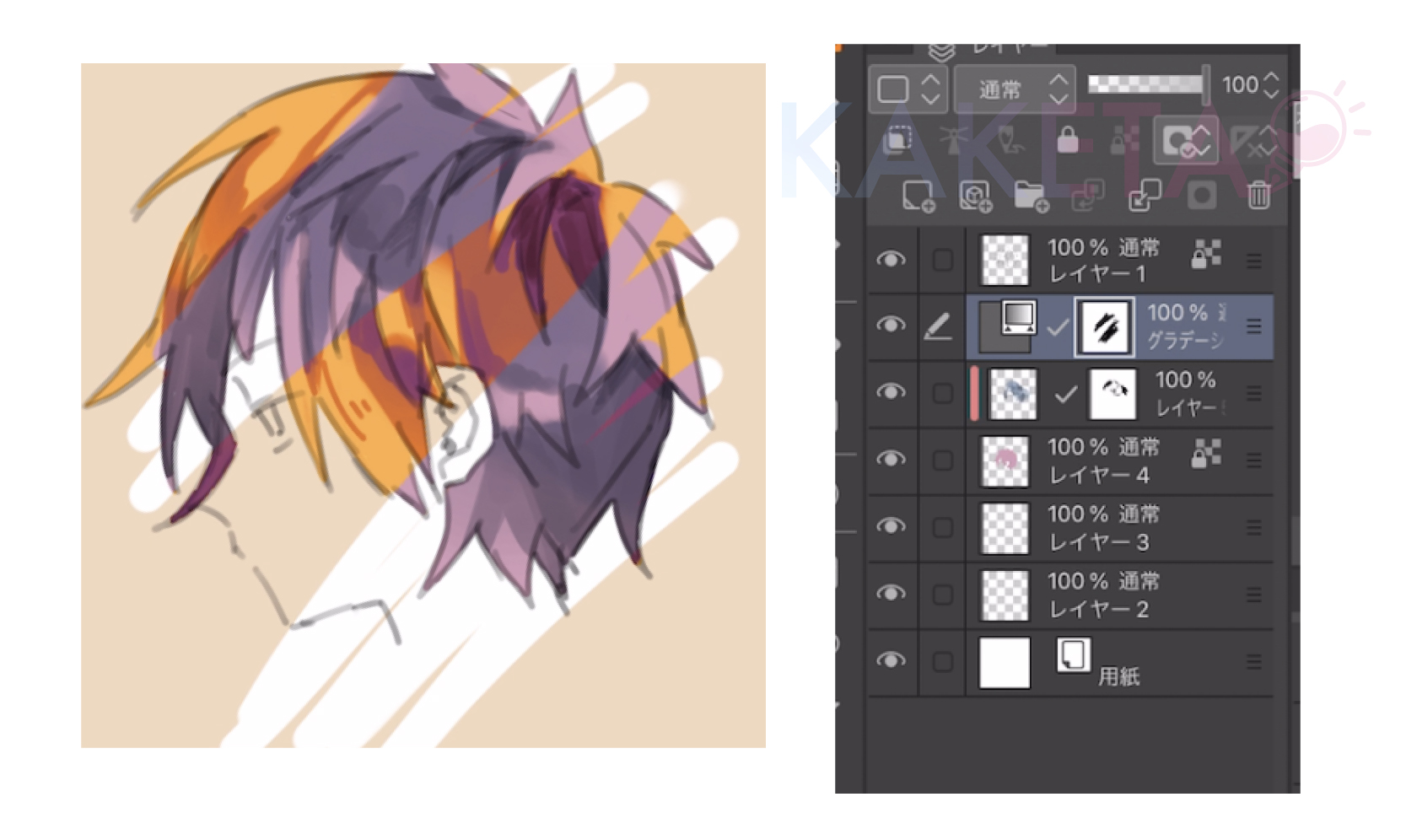
クリッピングの描画モードに戻って、カラーをかえて描画しても、
マスクで消した毛束の形を残したままさらに描き込みができるので、
表現の幅が広がるだけでなく、
レイヤーは少なく、作業量の削減もできます。
色調補正レイヤーにも使える両機能!

画像は、色調補正レイヤーの「グラデーションマップレイヤー」です。
クリッピングをすれば、髪の毛のみにグラデーションマップをかけることができます。

マスクも同じく、自由に色調補正レイヤーの調整を残したり消したりできます。
写真を使った背景に応用する方法も、こちらで紹介しています!

まとめ
お疲れ様でした。ここまで見てくださってありがとうございます。
以上が、「クリッピング」と「マスク」の違い。そして、活用方法でした。
上記の活用方法は、髪での解説でしたが、もちろん複雑な服や影の描き分けにも活躍しますし、
色調補正レイヤーにも適用できます。
クリッピングとマスクの活用に慣れてくれば、さらに表現が1ステップアップすることができます。
これまでどちらか一つのみを使うことに慣れてしまっているなら、意識して併用を心がけてみると良いです。















コメント