「悩み」or「知りたいこと」で見る
【水溜り・雨】イラストでの「波紋」の描き方【同心円】

「雨」や「水」をテーマにしたイラストのワンポイントとして映える「波紋」の描き方TIPSです。
\ プラン一覧はこちら/
全体絵の構成を済ませておく
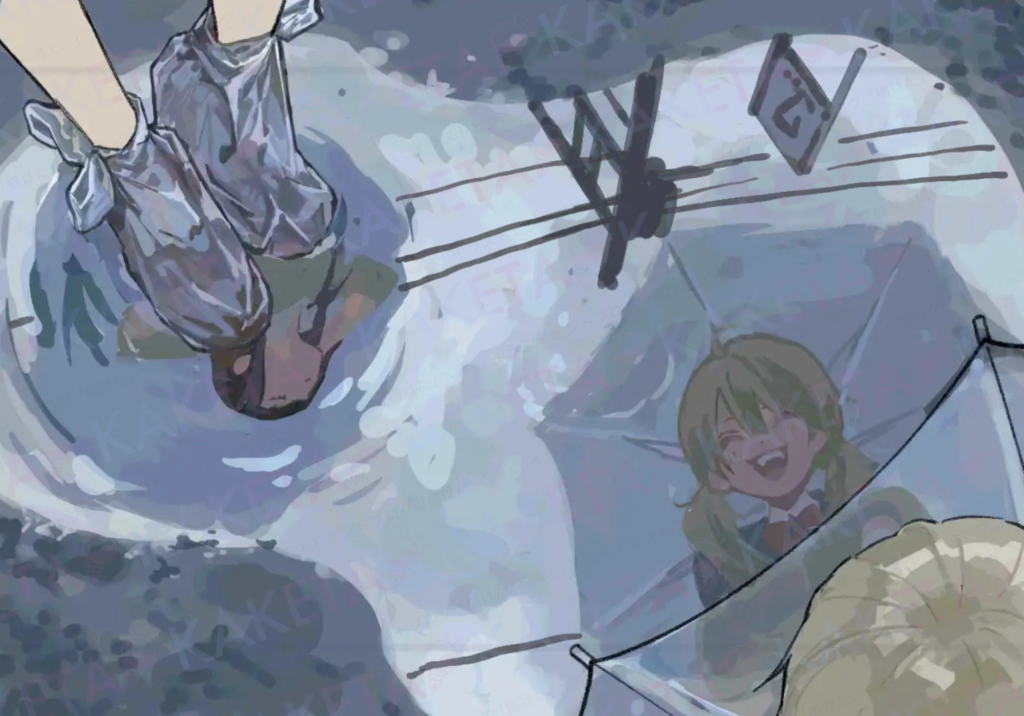
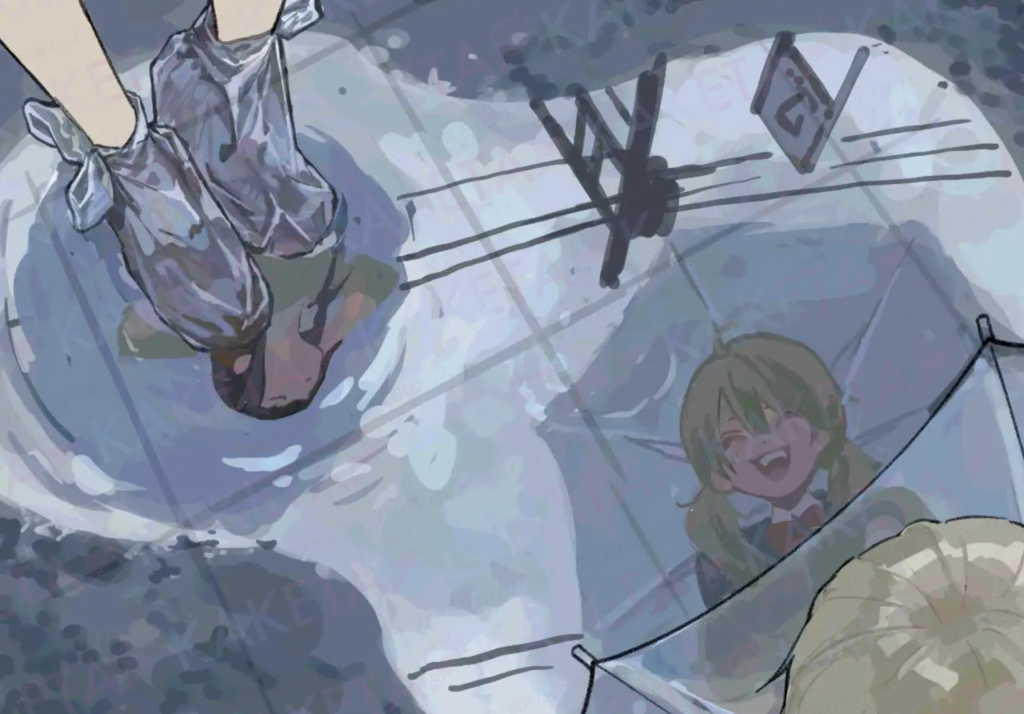
まずは、ラフを仕上げた状態からの解説をしていきます。
ラフの解説を簡単にすると、
通常状態のモノ(キャラクターやアスファルト)=クッキリめ(輪郭線やディテール)
水面に映るモノ(キャラクター&景色)=ラフ(輪郭線も曖昧)めに且つ暗めに
と、写真で例えるなら、「直にカメラに映っている状態」と「水面鏡に反射した状態」で差別化を意識して描いています。

この「第一段階の完成形」を基に波紋を描き込んでいくので、全体の構図や色味はこの時点で完成をさせておきましょう。
同心円定規で「波紋ナビ」
CLIP STUDIO PAINT
![]() には「同心円定規」という超便利な特殊定規ツールがあります。
には「同心円定規」という超便利な特殊定規ツールがあります。
同心円定規の詳しい使い方はこちらにて詳しく紹介されています。
ちなみに今回は、若干パース影響のある波紋の描き方解説も並行かつ同心円定規がないソフトでも流用可能な方法で解説していますが、
パース影響のない真上(真正面)からみたような正円の波紋なら同心円定規にスナップして綺麗に描くのがおすすめです!
では、まず波紋ナビゲーション作りをしていきます。
先ほどのポイントでも添えた通り、パースに沿わせつつ他ソフトでも代用可能な方法です。

まずは、地面のパースを格子状にアタリ線として薄く線を引きます。
パース設定していればパース定規で簡単に引けるので、ぜひ活用してみましょう。

同キャンパス上でも、別キャンパス上でもいい(レイヤーは新規)ので、
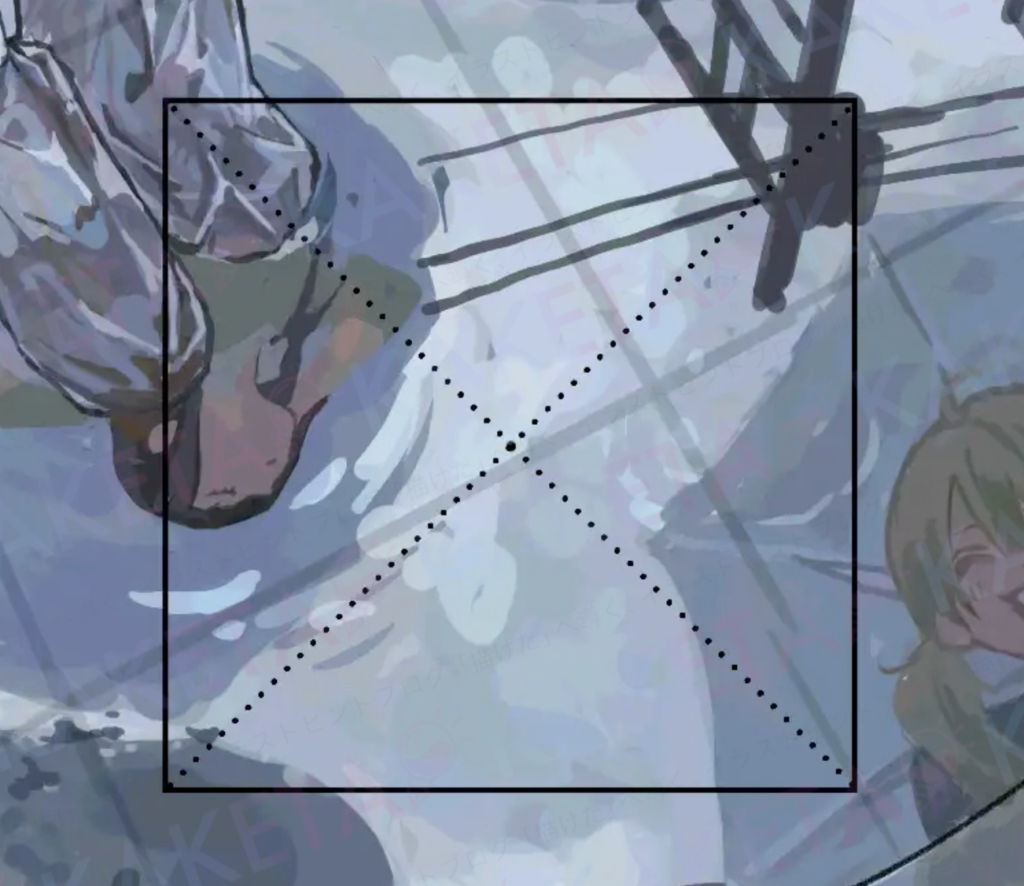
正方形の描画と中心点の割り出しをします。
(この正方形はパースの影響を受けないように、定規にスナップをオフにしておきましょう)
バッテンは、正方形の中心を割り出すために正方形の対角線上を結んでいる状態です。邪魔な場合は消してもOK

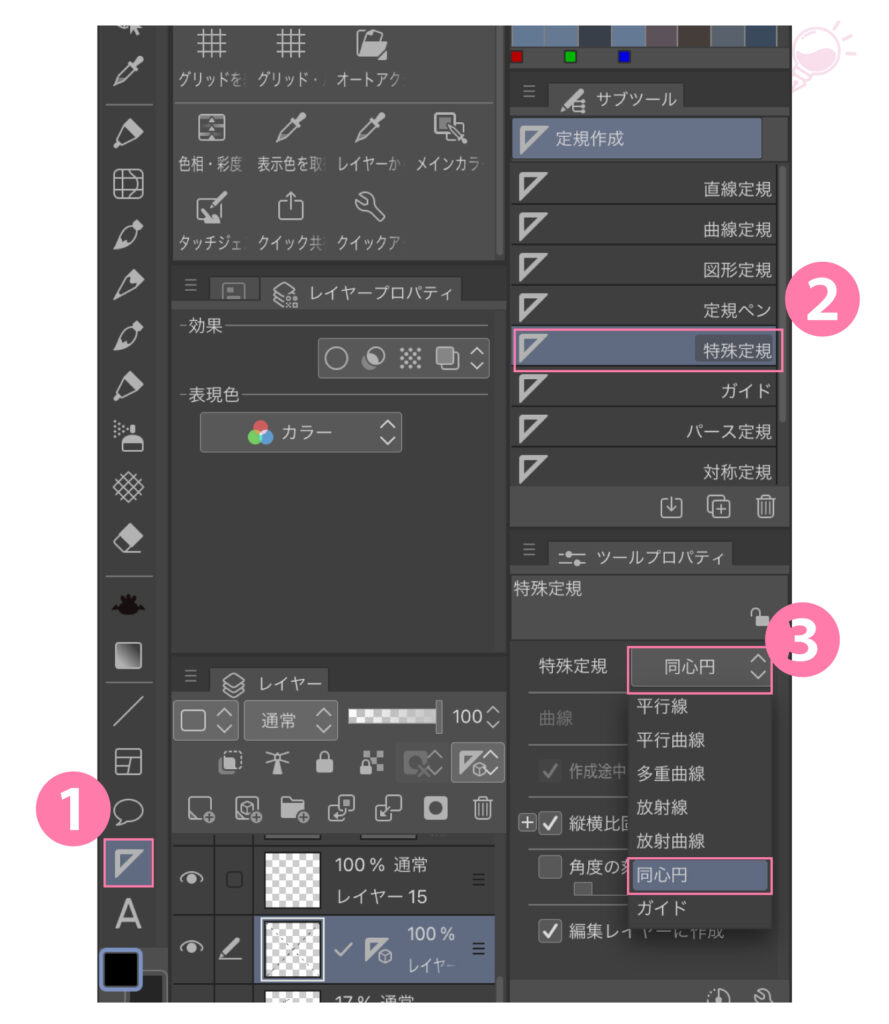
ここで同心円定規を使っていきます。

ツール一覧にある三角定規アイコンで定規ツールを選択し、
サブツールパレットにて「特殊定規」を選択
→ツールプロパティ内項目「特殊定規」のセレクトボックスより「同心円」を選択することで
同心円定規を使用することができます。
同心円定規で、先ほど作成した正方形の中心点を同心円定規の中心点に設定します。
その後、普段使うブラシで正方形内に収まる範囲で円を複数描いていきます。

クリスタ以外の同心円定規がないペイントツールでも、中心を設定していれば、円ツールで同じように描画可能です!
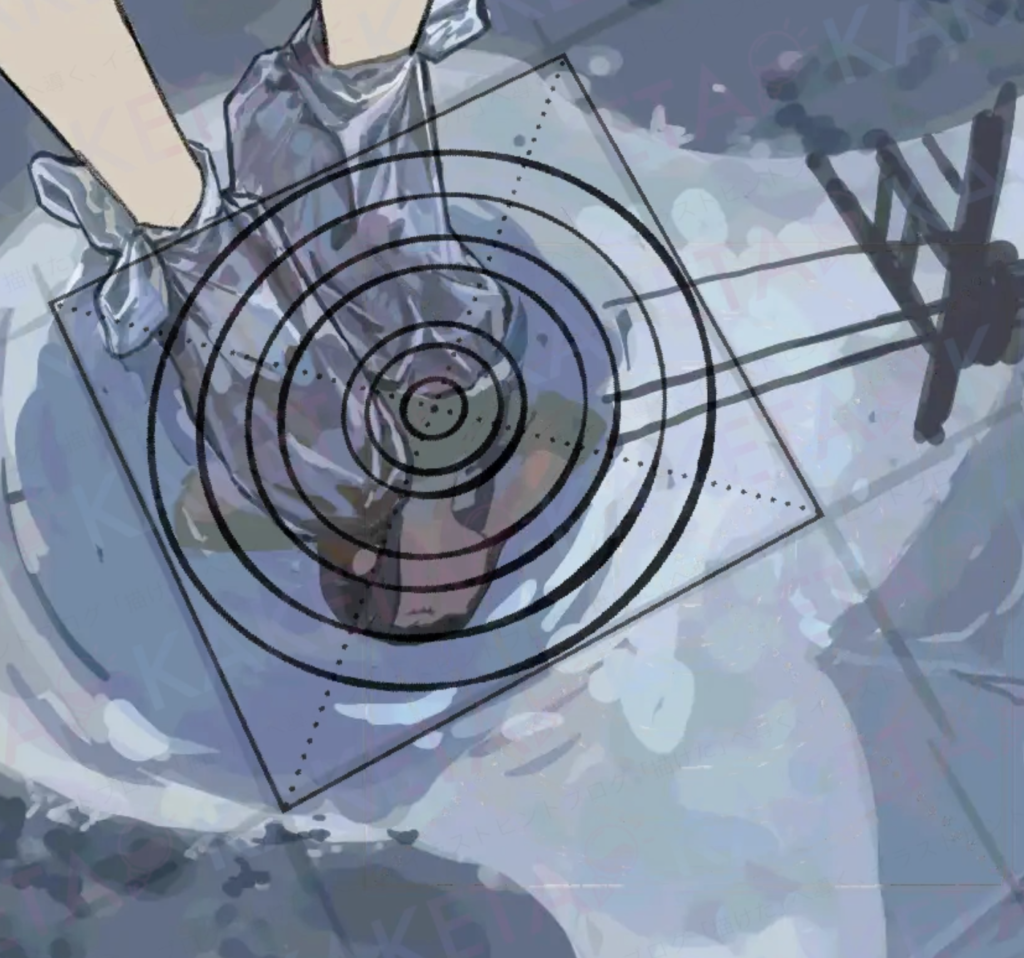
先ほどの同心円付き正方形を、はじめの工程で引いた地面のパースのアタリ線を基にして、
パースのアタリに沿わせるように自由変形して配置しましょう。

波紋ナビをパースに合わせることはできたのですが、このままでは大きすぎるので
波紋ナビのレイヤーを複製し、ランダムに配置していきます。
波紋ナビをパースに沿わせる=自由変形
自由変形×複製した波紋ナビ=拡大縮小
でコントロールしましょう!

パースによっては、もっと細かい地面パースアタリ線を引いて、波紋ナビも一つ一つ自由変形で変形させた方がいいかも!
(パースが強いと遠近で差が生まれ違和感になりやすいので注意!)
パースが強くなければ、自由変形下波紋ナビレイヤー複製→拡大縮小でOK!
スポイトで「水の透明感」
では、波紋ナビを参考にしつつ波紋を描き込んでいきます。
作業の邪魔にならないように、波紋ナビレイヤーの不透明度や色は調整しておくと⭕️

一番上に新規レイヤーを作成し作業していきます。
では、今回の波紋の描き方の基本的な手順とコツの解説をしていきます。
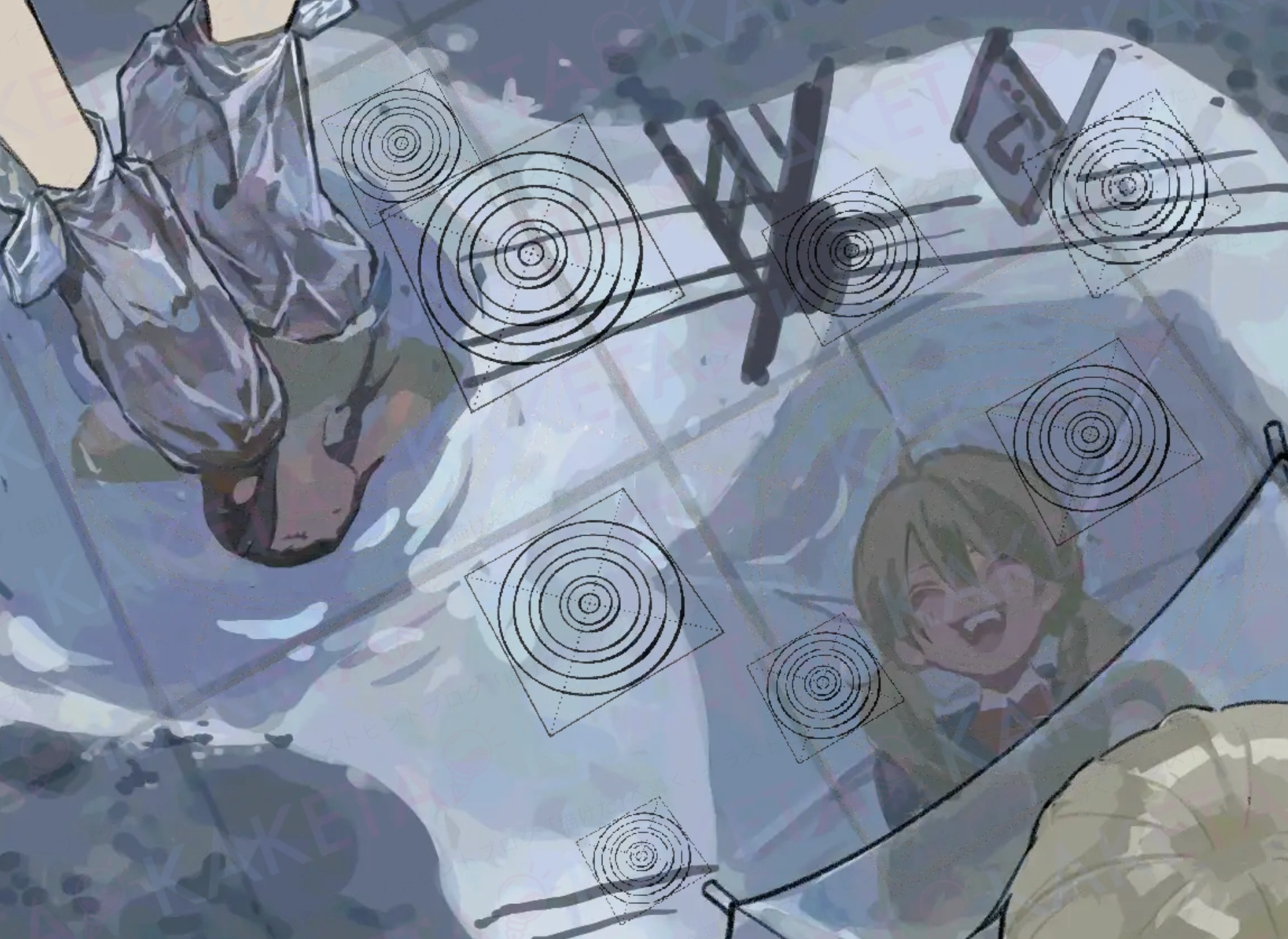
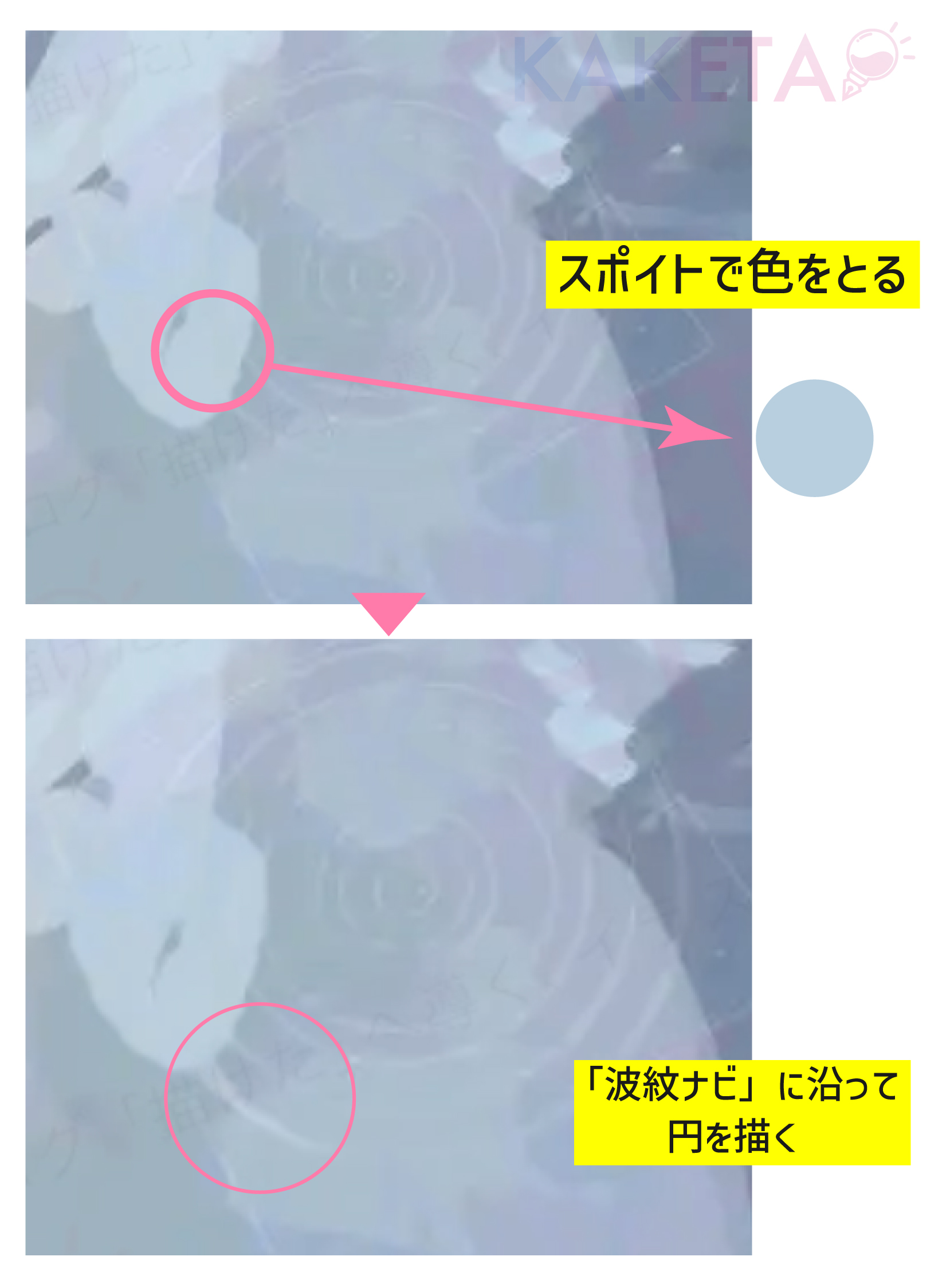
イメージとしては、スポイトを使って上から塗って描いていくイメージになります。

スポイトでとった隣接する色で、波紋ナビに基づいた円を描いていきましょう。
波紋の円の長さはランダムでOK。全て正円を描く必要はないです。
波紋となる円を描いたら、先ほどとは違う色を近場から取り、
先ほど描いた円と交差+強調させるように隣接するように円を描くと
水面に映ったモノの波紋による歪みを表現しやすくなります。

基本的には、ひたすらこの二つを意識して波紋を描いていきます。


波紋を表現する=水面に映ったモノを円状に歪ませていく!
というイメージで…
白で光の反射=キラキラメリハリ
仕上げに、全体的に明るいイラストだとあまり映えない手法ですが、
光の反射を白で描き足すことで、さらに絵にメリハリを生むことができます。
こちらもできるだけ波紋の円形を意識したまま、ポイントポイントに白を置きます。

パースに沿って雨の軌道も一緒に描けば、キラキラなイラストを目指せます。
波紋を描くことで、イラストのクオリティが一気にあがるので、ぜひチャレンジしてみてください!
使用ペイントツール:
CLIP STUDIO PAINT EX
![]()
(PRO、同じ機能があるほかお絵描きツールでも○)
















コメント