「悩み」or「知りたいこと」で見る
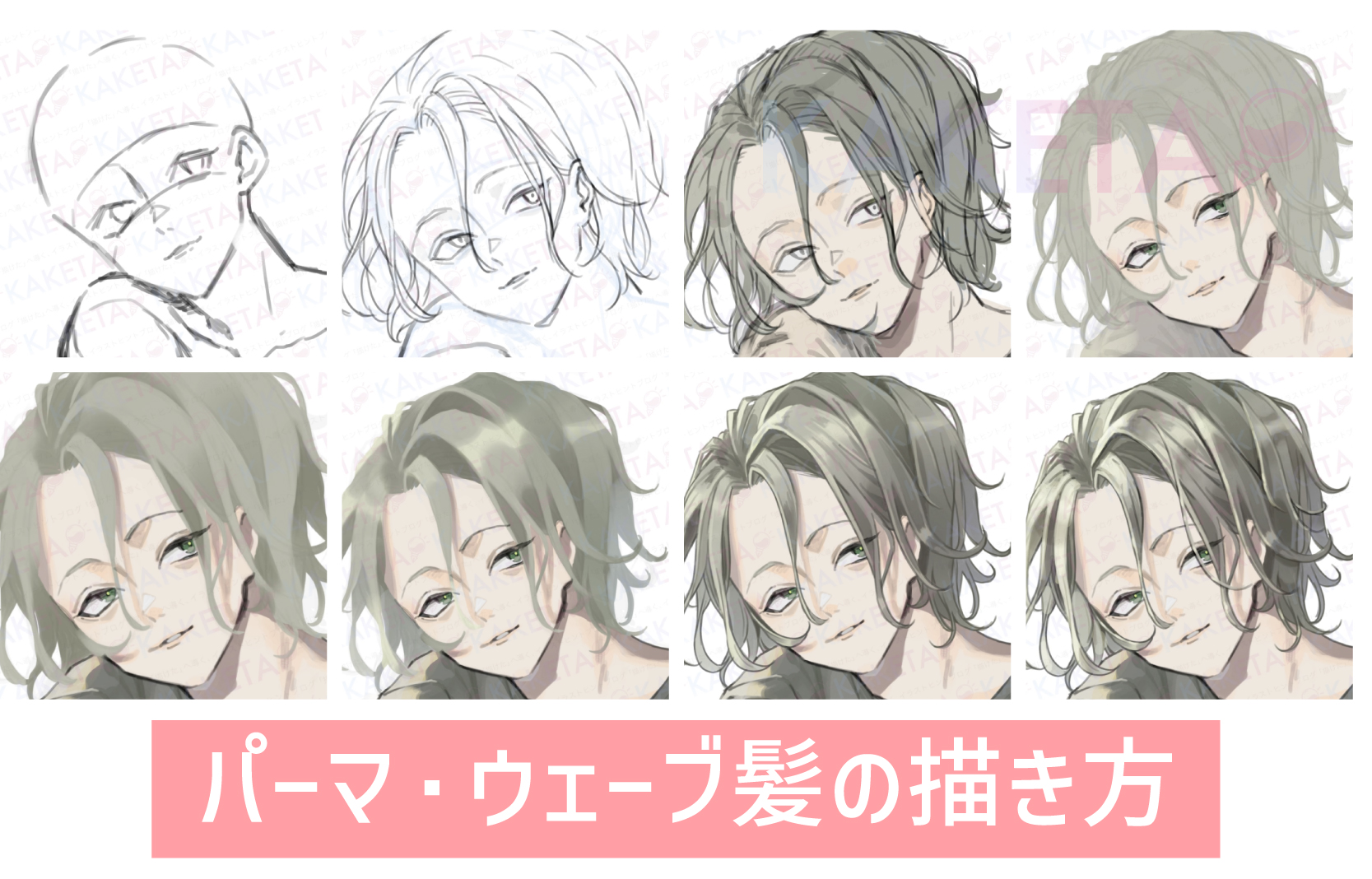
【厚塗り風】立体感のあるワンレンゆるふわパーマ・ウェーブ髪の描き方【男性キャラ向け】

この記事では、厚塗り風で立体感のあるパーマ・ウェーブヘアの描き方の紹介をしていきます。
ペイントツールはCLIP STUDIO PAINT EX
![]() で描いていますが、ほかソフトでも応用可能です!
で描いていますが、ほかソフトでも応用可能です!

髪の描き方をさらに解説した記事はコチラ⬇︎

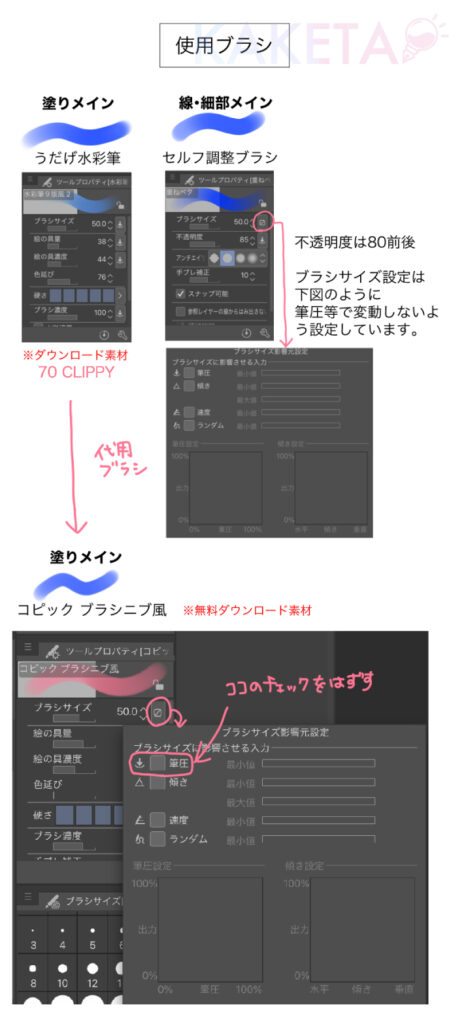
◎使用ブラシ詳細
| ブラシ名 | 配布元・カスタム詳細 | 特徴・用途 |
| うたげ水彩 | うたげブラシ:50CLIPPY | 水彩の柔らかさが○ 大まかな部分を塗る時に多様 |
| コピック ブラシニブ風 | コピック ブラシニブ風:FREE(カスタム詳細は下図参照) | うたげ水彩に近い描き味に。 |
| 重ねベタ | 重ねベタ:FREE |
不透明度50%〜80%+固めブラシ |
※上記ブラシの価格情報は2024/9月現在の情報です。配布元での価格変更等がある場合がありますので、よくご確認の上ダウンロードください。

同じブラシでなくとも、似た設定のブラシカスタムをすれば応用も可能かと思います!
ですが、今回は【厚塗り】での解説のため、描画不透明度を落としたブラシ設定をオススメします。
また、基本的な髪の毛の描き方・塗り方の詳しい説明は下記の記事に細かくまとめてありますので、迷ってしまう場合は▼の記事も一度ご参照ください。
1.ラフ・アタリを描く

まずは、頭の形・そして生え際もザックリとラフでアタリを描いていきます。
基本的に使用するブラシは重ねベタです。

続いて髪のアタリも描いておきます。
・頭の形
・ボリュームと体のスケール感覚
・髪の流れ
・生え際の位置
を意識しながらザックリでOK
2.根元を立たせたアタリを描く

ラフができたら、より精密なラフを描きます。
※シルエットの確認のために、この段階で仮塗りをしていますが、これはお好みでOK
・髪の流れ
・髪の奥行き
そして、ゆるふわ髪に一番大切な
◎根元を立たせてボリュームを加える
をイメージしつつ描いていきます。
奥行きがあやふやになりそうでしたら、綺麗でなくてOKなので、メモ代わりに影などを入れておくと良いです。
3.色塗り

ベース塗り
ラフを参照しつつ、ベースとなる色を塗っていきます。
レイヤーは以下のようになるので、ベース色レイヤー(▼画像では「レイヤー6」)は、不透明度100%のブラシでしっかり塗っておきましょう。

立体感を出す「階層分け」
ここではうたげブラシ(またはコピック ブラシニブ風)を使用します。※消しゴムも同じです。
ベースレイヤーの上に、乗算フォルダを作成し、クリッピング。
そのフォルダの中に、新規ラスターレイヤー(ブレンドモードは通常)を作成し、薄い色で塗っていきます。
奥行きと光源を加味し、塗っていきます。


と、奥行きがどうなっているか、ラフを参考に階層分けしていきます。
最奥部には空気感
一番奥にいく毛先は、空気感を出すと更に立体感を演出できます。
先ほどの乗算フォルダの上に、スクリーンフォルダを作成し、同じくクリッピングします。
そしてその中に新規ラスターレイヤー(通常モード)を作成し、薄い水色で不透明度は低めに色を置きます。
▶︎画像は、クリッピング解除して表示したモード


ハイライト
続いてハイライトを塗っていきます。
先ほど作成した、スクリーンフォルダ内で、新たにラスターレイヤーを作成します。
順番は、最奥部の水色レイヤーの上に、ハイライトレイヤーが無難です。
天使の輪を描きます。
ウェーブヘアなので、綺麗な天使の輪ではなく、それぞれの髪束に合わせた天使の輪を意識しますが、
・トップ=大きい天使の輪
・毛先や、カールのかかった部分=小さい天使の輪
を意識して塗っていきます。

3.整え作業

線画を描いていく
一番上に通常モードの新規レイヤーを作成し、重ねベタブラシで線画を描いていきます。
+加筆
線画を描きながら、細かい部分の描き込みも行っていきます。
※不安な方は、「階層分け」で作成した乗算フォルダ内で、新しくレイヤーを作成▶︎「階層分け」段階で作成したレイヤーの上に配置し、少し濃い色で塗ってみましょう。
レイヤー分けしてるので、色調整可能なところがメリットです。


影を追加
シーン(光源)によって、より影が入る場合は、さらに新規レイヤー(乗算)を作成し、色を置いていくこともあります。
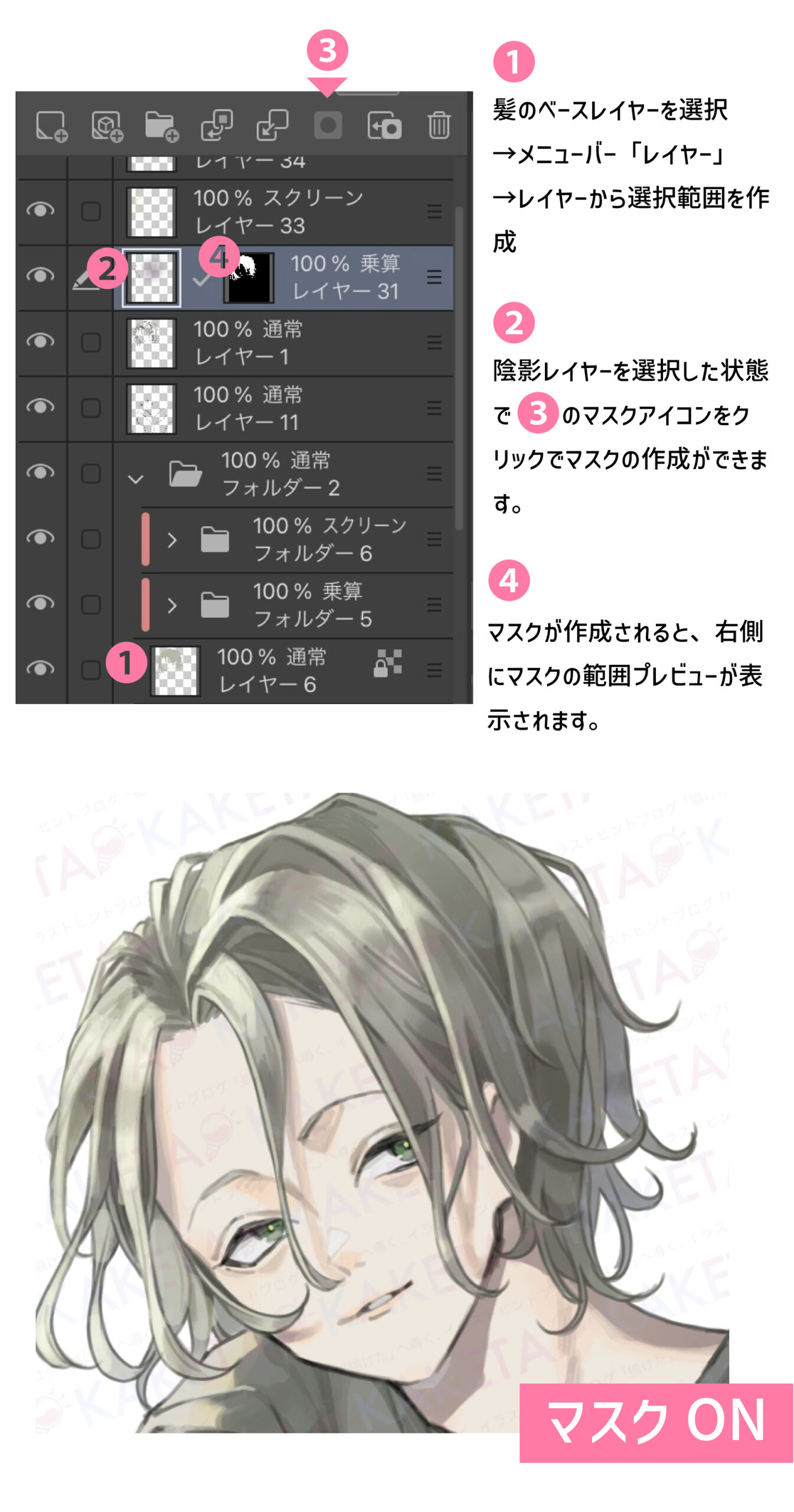
線画レイヤーを挟んだことで、クリッピングが使用できないので、マスクの使用をしてみます。
▶︎の手順で髪レイヤーからマスクを作成し、適用しました。※タップorクリックで画像拡大できます。
光源を意識した影を入れたことにより、見る側にも光源がどの方向から差しているのかが見て分かるようになったかと思います。
また、同じ要領でハイライトも置いていくとさらにコントラストの強調ができますので、試してみてください!
※その際、影部分はハイライトがかからないように消しゴムで消すなどしておくと、のっぺり防止になります。

4.仕上げ

追い加筆
加筆を更に加えていきます。
この段階では、スポイトを駆使しながらの作業になるので、
重ねベタブラシと、スポイト(表示色から取得)の往復になります。
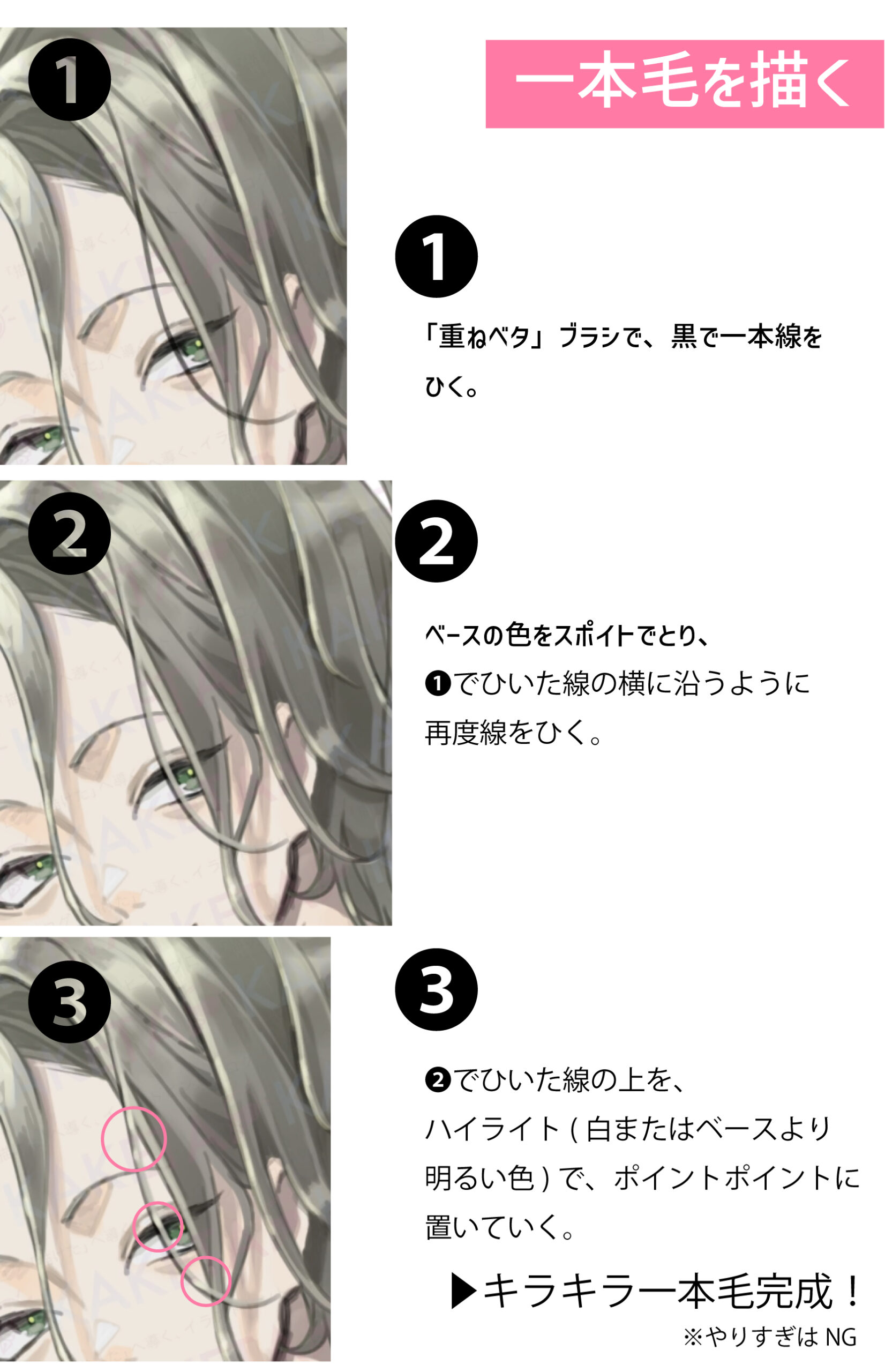
一本毛を描く
見栄えを上げるのによく使う「キラキラ一本毛」を描いていきます。
この工程も、重ねベタブラシがオススメです。

完成!

以上の工程で描き進めていき、完成です。
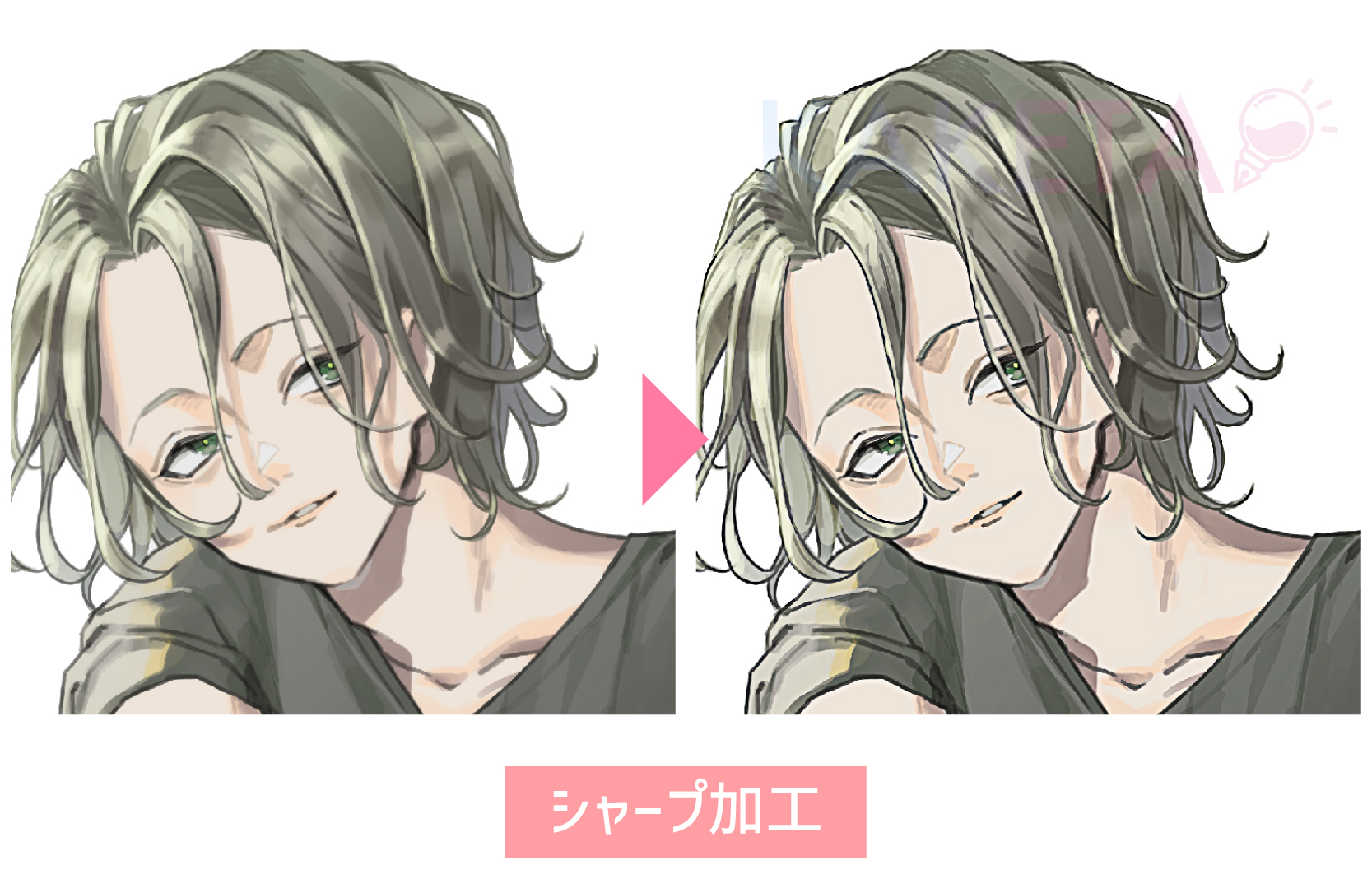
今回ご紹介したブラシは皆タッチがやわらかめのため、お好みでシャープをかけるとまた違った味がでるので、ぜひお試しください!

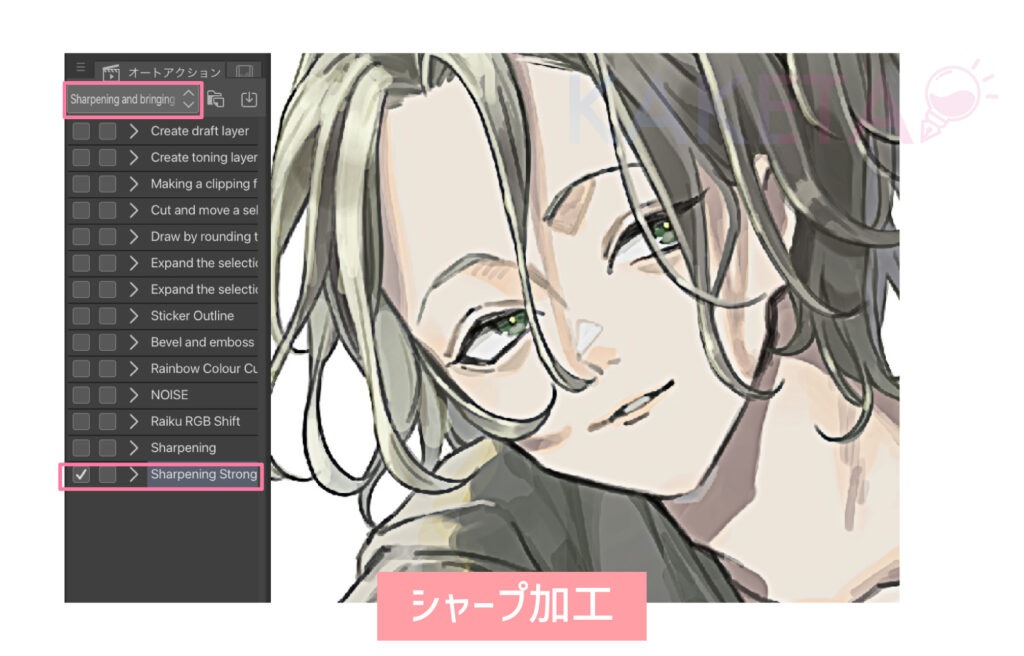
シャープ加工は、無料で配布されている
Sharpening and bringing details.というオートアクションがオススメです!

Sharpening and bringing details.内の
「Sharpening Strong」がイチオシです!

髪の描き方をさらに解説した記事はコチラ⬇︎
















コメント