「悩み」or「知りたいこと」で見る
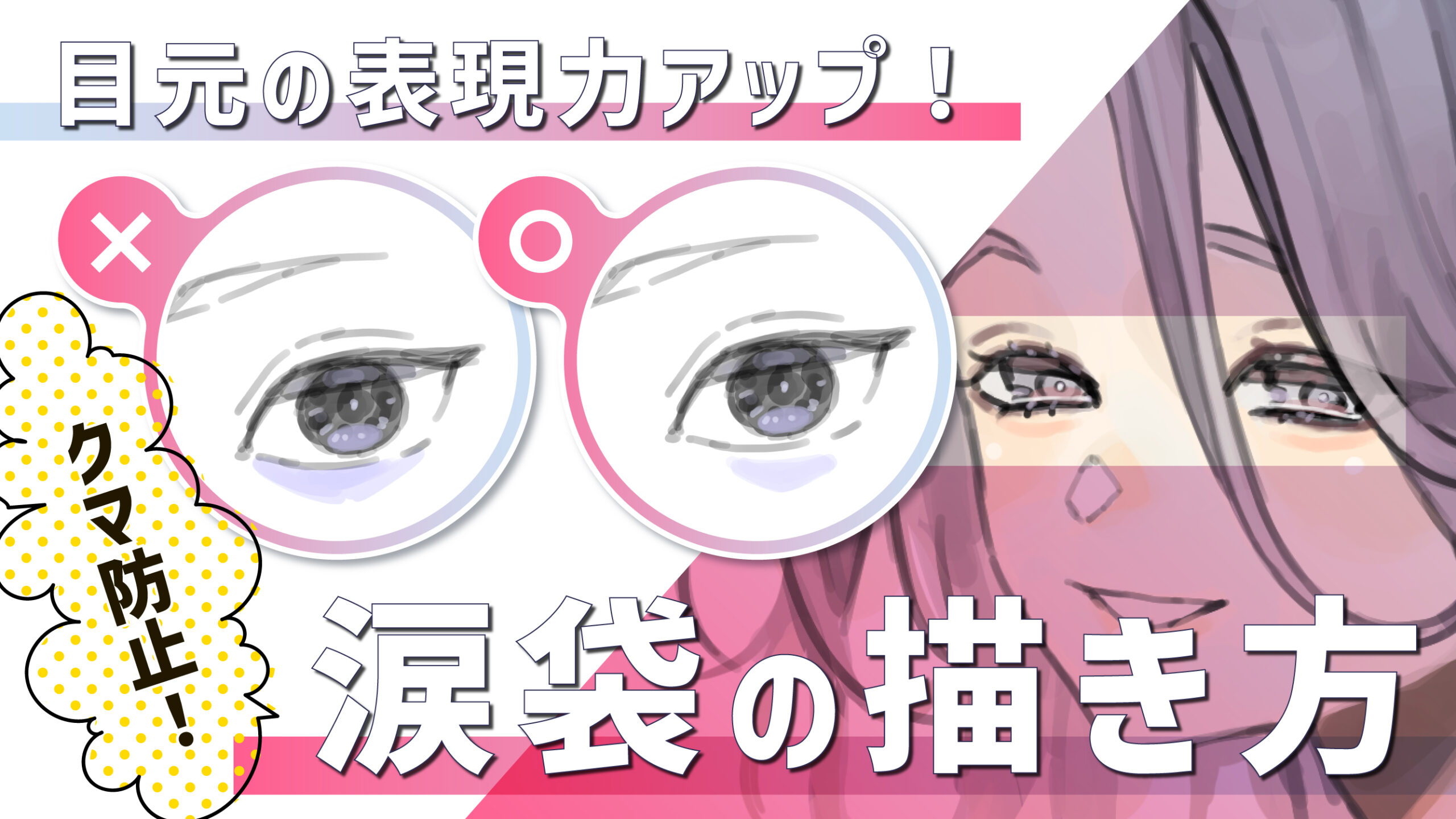
【目もとの表現力UP!】イラストでの涙袋の描き方【クマ防止・描き分け】


使ったペイントソフト&ブラシ詳細は最後尾にありますが、どのツール・ブラシでも◎
※ページ内ジャンプします
クマと涙袋の描き分け

涙袋を描くうえで、難しいのが涙袋の立体感を出したいのに、クマになってしまう
というところです。
ポイント1:瞳の真下に描く


涙袋(影)を描く際は、瞳の真下に横長の逆三角形を描くイメージで描いてみましょう!
目の立体感を演出でき、目のディテール付けにとても有効です。
ポイント2:涙袋は【凸】!

イメージとして「涙袋を描く」というよりは、「涙袋の存在を強調するために影を描く」というポイントです。
下まぶたに沿うように少しの感覚を開けて、光の当たる凸部分のスペースをしっかりとって影を入れましょう。
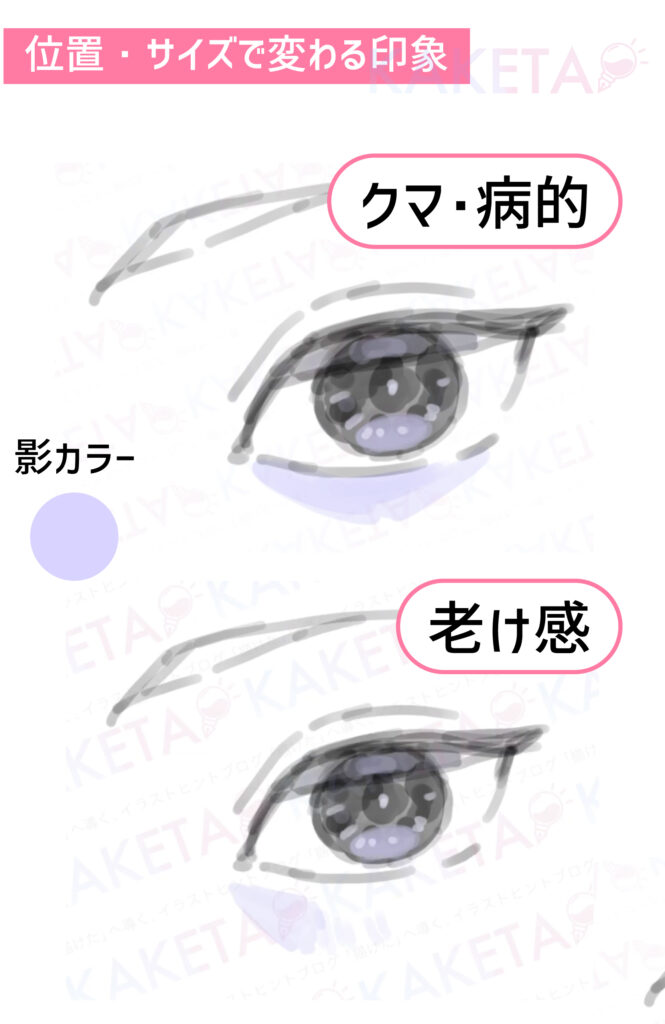
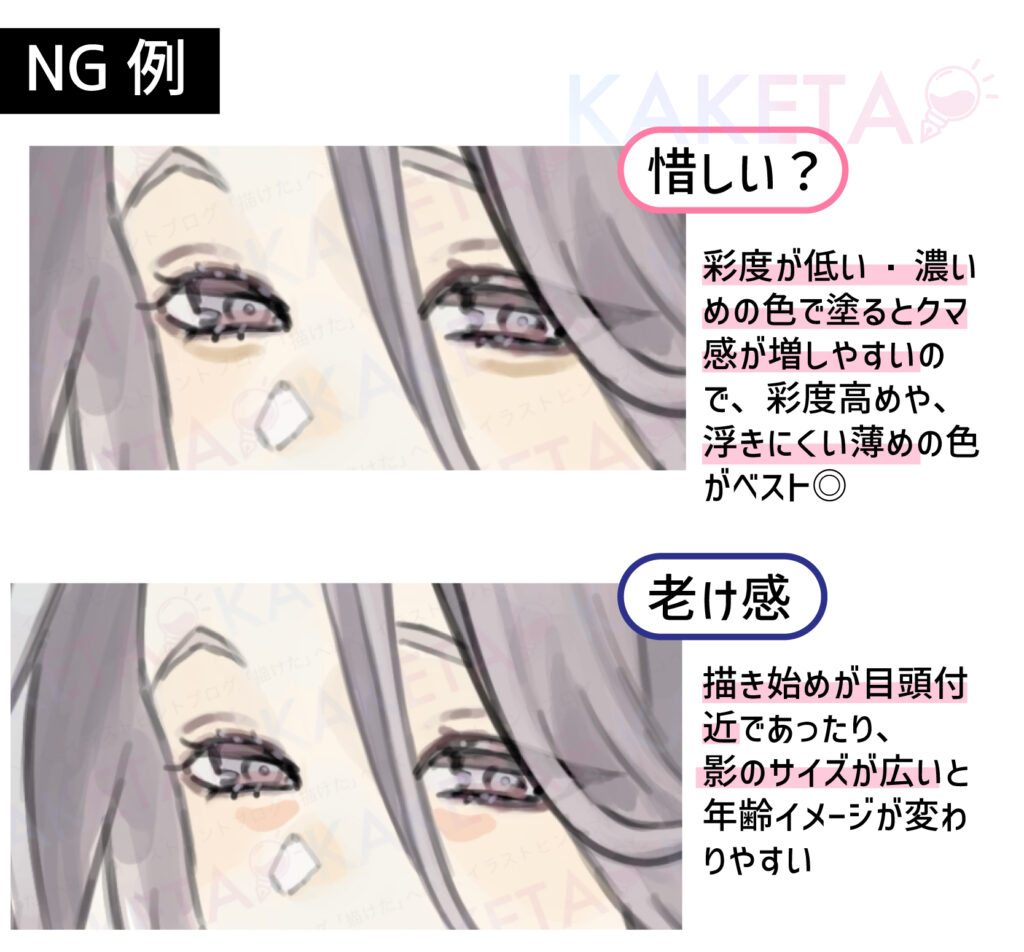
NG例・描き分け例

クマ・病的になる
クマ・病的になりやすい例として
- 涙袋の凸スペースなし
- 目頭から目尻まで等影サイズが大きい
- 影色が濃いor色選びミス
などの影の入れ方だと、クマっぽくなりやすいです。
老け感が出る例
凸スペースをきちんと作っても、目元から描き始めるなどすると、目もとのこけ感がでるので、描き始めは注意しましょう。
ただ、NG例として紹介していますが、逆にクマがある・病的なキャラクターを描きたい時や、年配のキャラクターを描きたい場合は、上のような描き方を意識してみると良いでしょう。
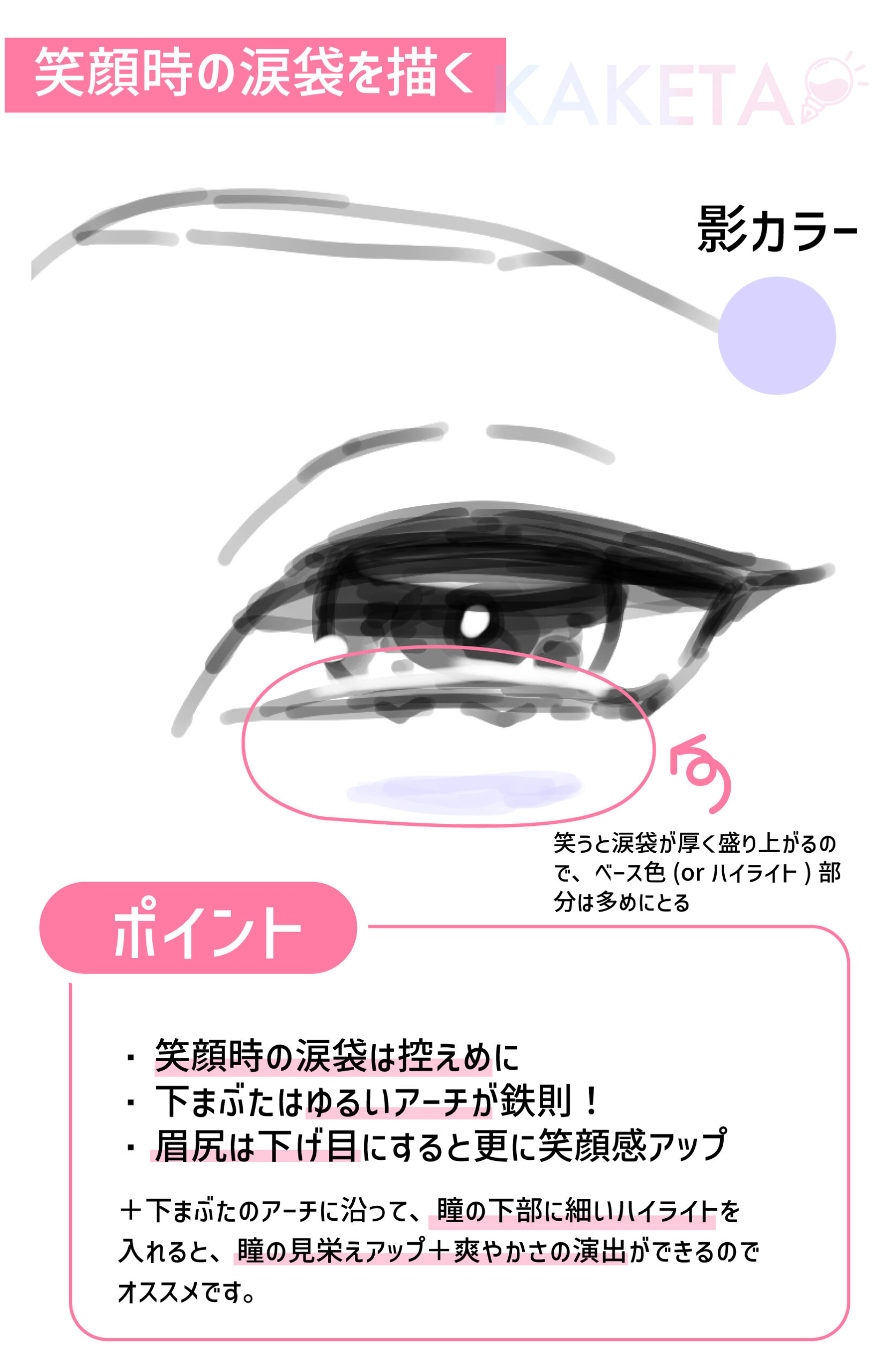
笑顔の目元の描き方

笑顔の目元はベース・ハイライトを主役に!
涙袋は、笑うと、凸部分のスペースが広く(厚く)なります。
実際に、笑った時の方が影が入りやすく、涙袋の存在が強調され、影も濃くなります。
そのため、つい影を濃く・大きく描きたくなりますが、爽やかな笑顔を描きたい場合は、影は控えめ・細めの楕円形にしましょう。
カラーで涙袋を描く
それでは、レベルアップしてカラーで描いてみましょう。
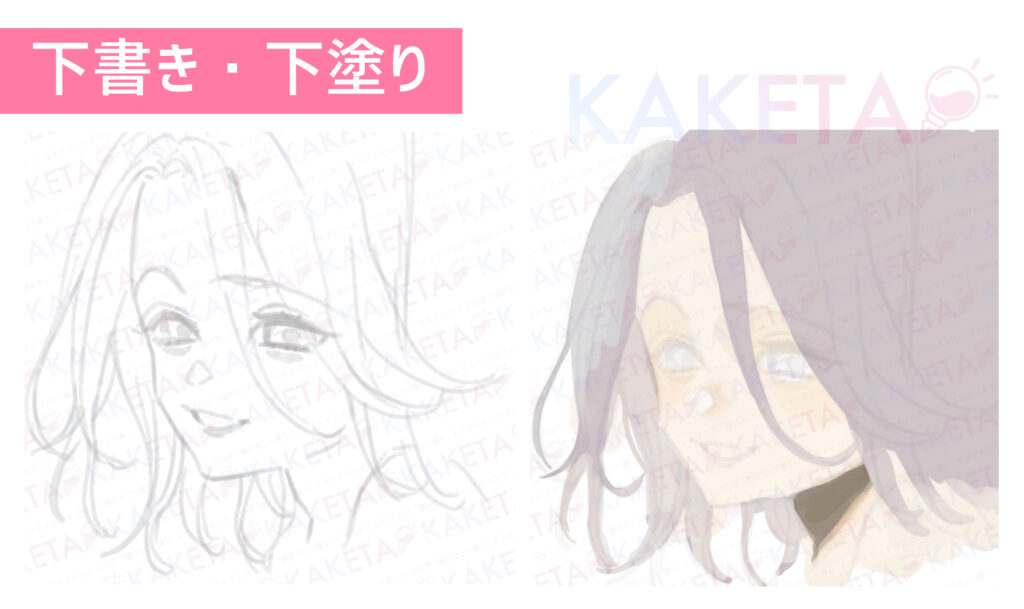
右は完成イラストです。


下書き・下塗りをします。
※涙袋の描き方に直接的に関連しないため、この工程の詳細は割愛します。

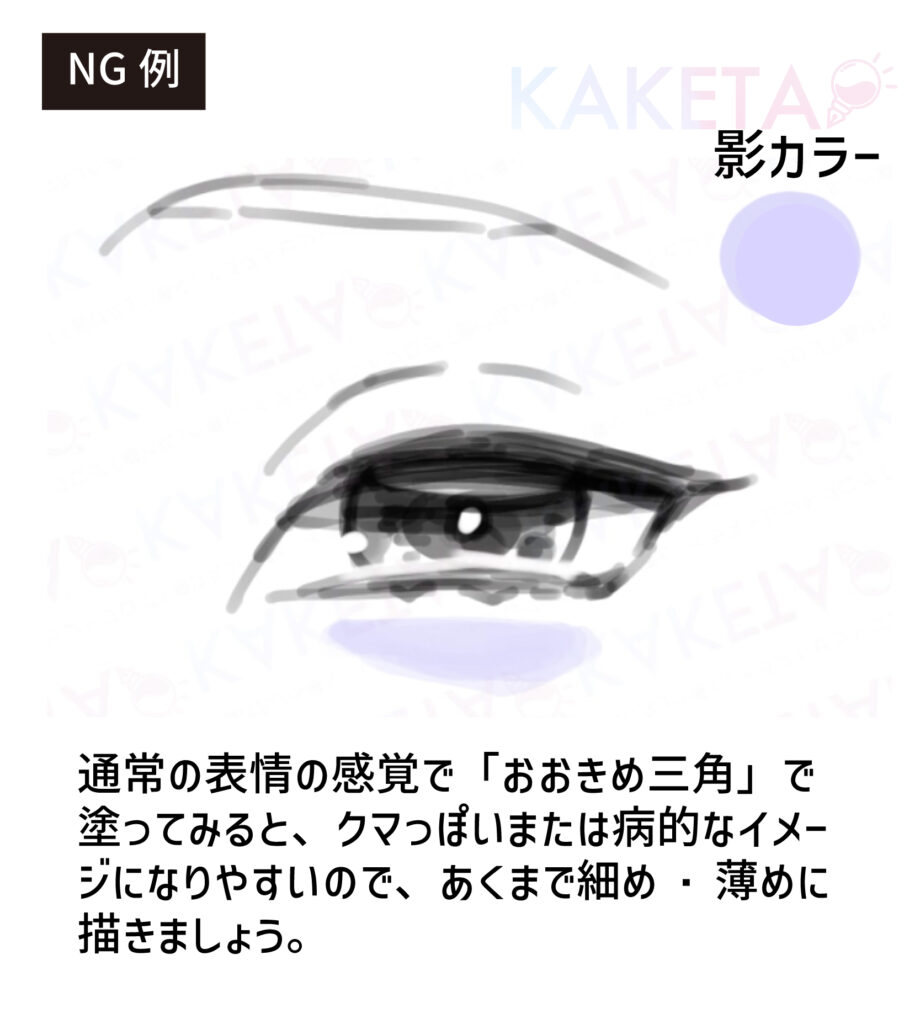
涙袋用の影色を
下まぶたのアーチに沿い、影を入れます。
このとき、影色は涙袋用に、血色の良いイメージになるようサーモンピンクなど、明るい彩度高めの色がおすすめです。

NG例
影色を間違えたり、描き始めの位置や大きさなどを間違えると前述のように、クマっぽく、または年配めな印象になりやすいです。
使用ソフト&ブラシの詳細
以上、涙袋の描き方の紹介でした!
使用ソフトはクリスタを使用して描いています!
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
ブラシはオリジナルのブラシ↓
オリジナルブラシは、CLIP STUDIO ASSETSにて無料で公開しています!

涙袋は、少しの描き方の違いで、大きく印象が変わりやすく、描くのが難しいものでもあります。
しかし、涙袋お描き方をマスターすれば、イラストにおける目もとの見栄えがぐんとあがるので、ぜひ挑戦してみましょう!




















コメント