「悩み」or「知りたいこと」で見る
【アニメ塗り】の「初心者感」をなくす小技集【5種+α】

味気なくなりがちな「アニメ塗り」をカンタンな小技で初心者感・味気なさ・手抜き感をなくすテクニックをまとめてみました!
 カケ太
カケ太「落描きなのに神絵」は全絵描きの憧れだあ~
アニメ塗り上達のヒントになるかも?

※ページ内ジャンプします
前置き:線画のテイスト
線画はアニメ塗りにおいて、
塗りの大元となる大切な設計図です。
線の太さ
太いor細い
入り抜きや不透明度
強or弱
描き込み
有or無




今回は、丸ペンを使用したので、細/入り抜きありになっています。
線画のテイストによっても見栄えや、この後紹介する小技との相性があるので、ぜひあなたに合った線画テイスト+小技で試してみてくださいね。
小技集1:カラーをプラスして彩る
線画に色を付ける
まずは、線画に色をつける手法です。


影などを入れない単色イラストでも、線画に色をつけるだけでも、雰囲気がパッと明るくなる印象を与えることができます。
色を付ける際は、基本的には輪郭線は避けるのが吉です。輪郭線まで色をつけるとメリハリがなく、印象がぼやけやすいので、様子をみながら!
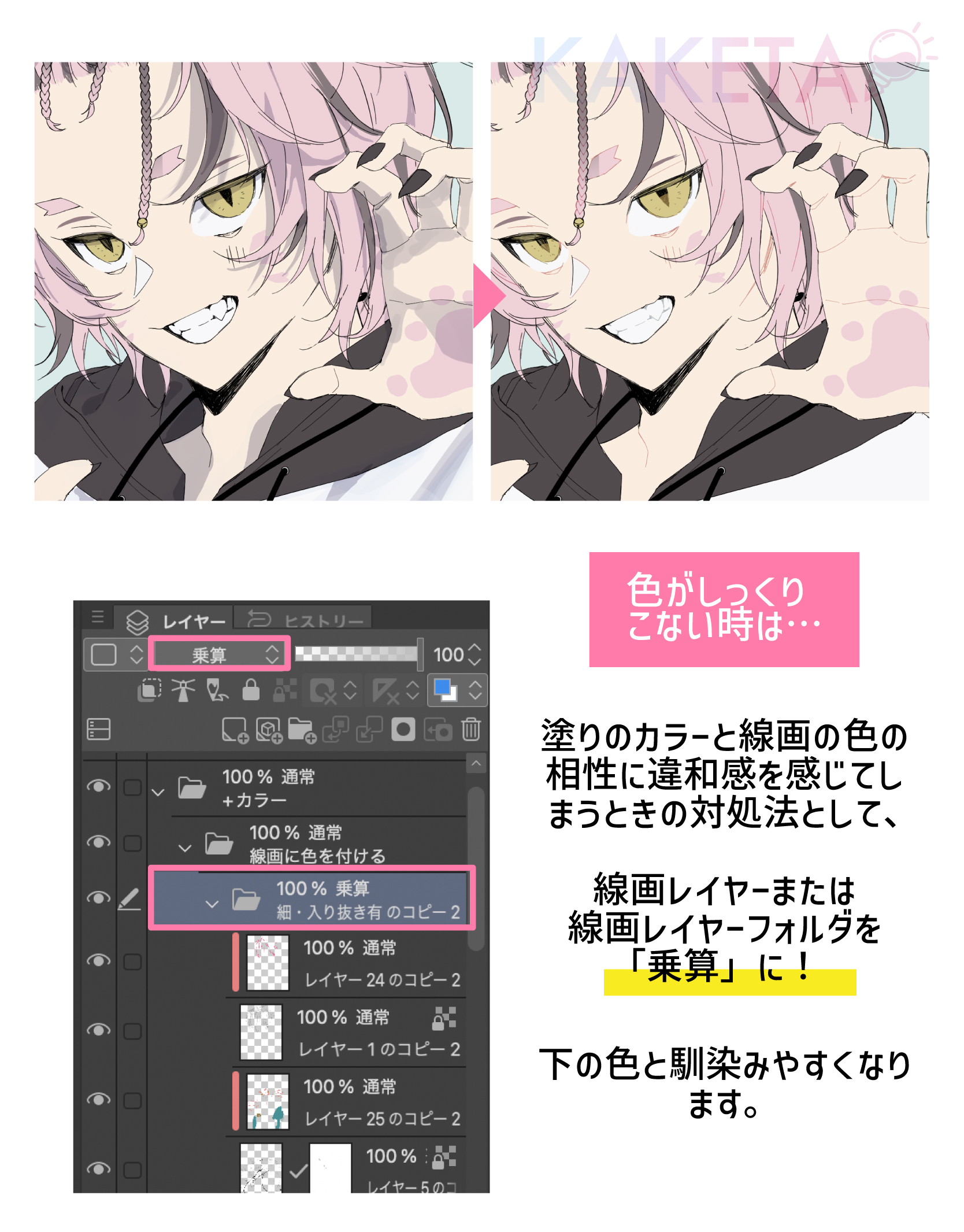
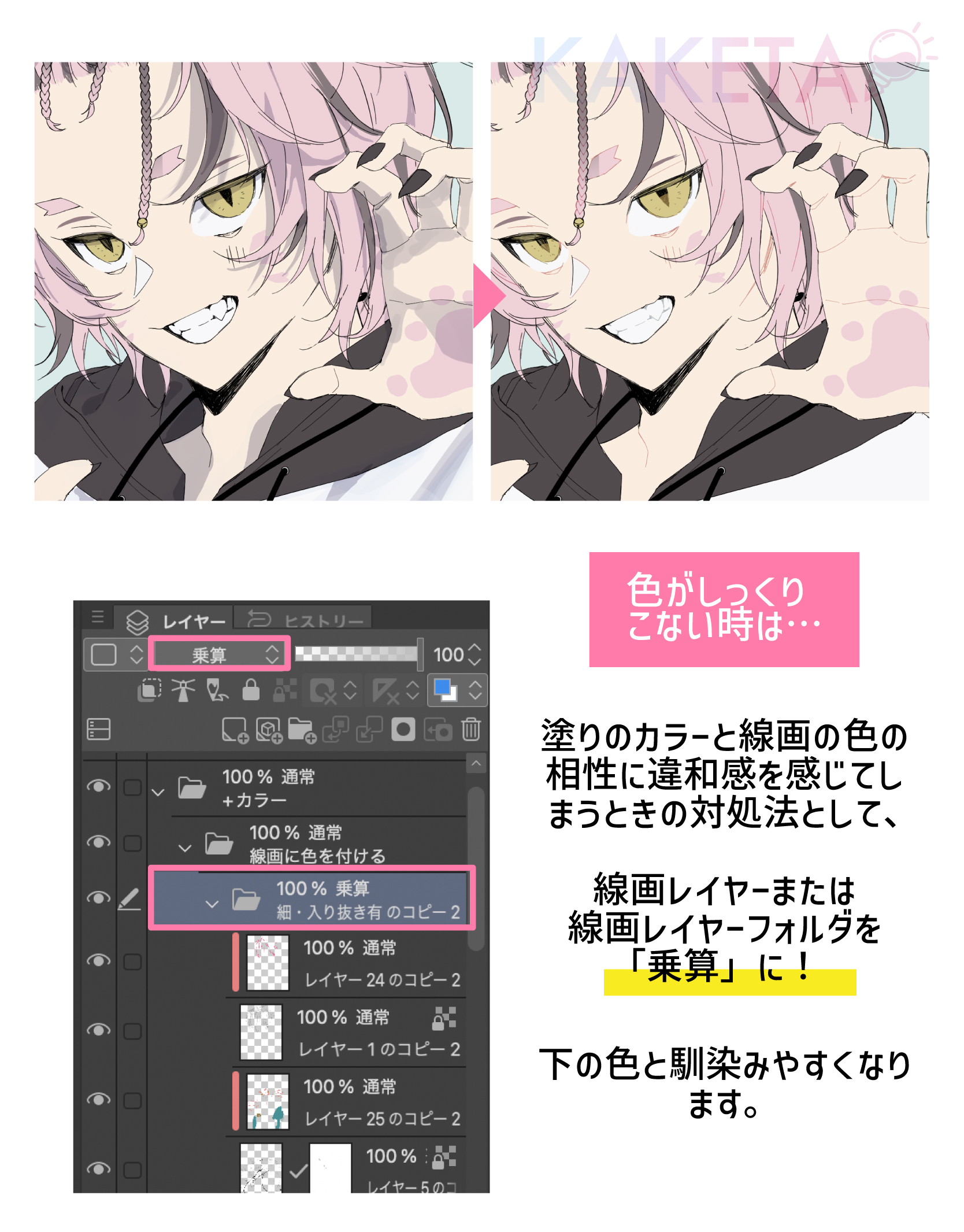
また、何度か描いていくうちに、塗りの色と、線画の色の相性がしっくりこないと感じることもあるかと思います。
そんな時は、線画レイヤー(線画フォルダ)を乗算モードにし、
新規レイヤー▶︎クリッピングで塗りのカラーの近侍色(肌色ならオレンジやピンク系など)で塗っていくと色が馴染みやすくなり違和感が緩和されます。


アクセントカラーでポップに
本来は影の色や、ハイライトをいれる箇所にアクセントカラー(メインカラーの反対色など)を入れると、ポップな印象を与えることができます。




元々が色数の多いキャラクターのためにコントロールが難しくなるようであれば、
そのキャラクターの一番のイメージカラーをメインカラーとし、サブカラーをアクセントカラー。
その他の色は彩度を下げるorメインまたはサブカラーに近い色に近づくよう調整するとコントロールがしやすいです。
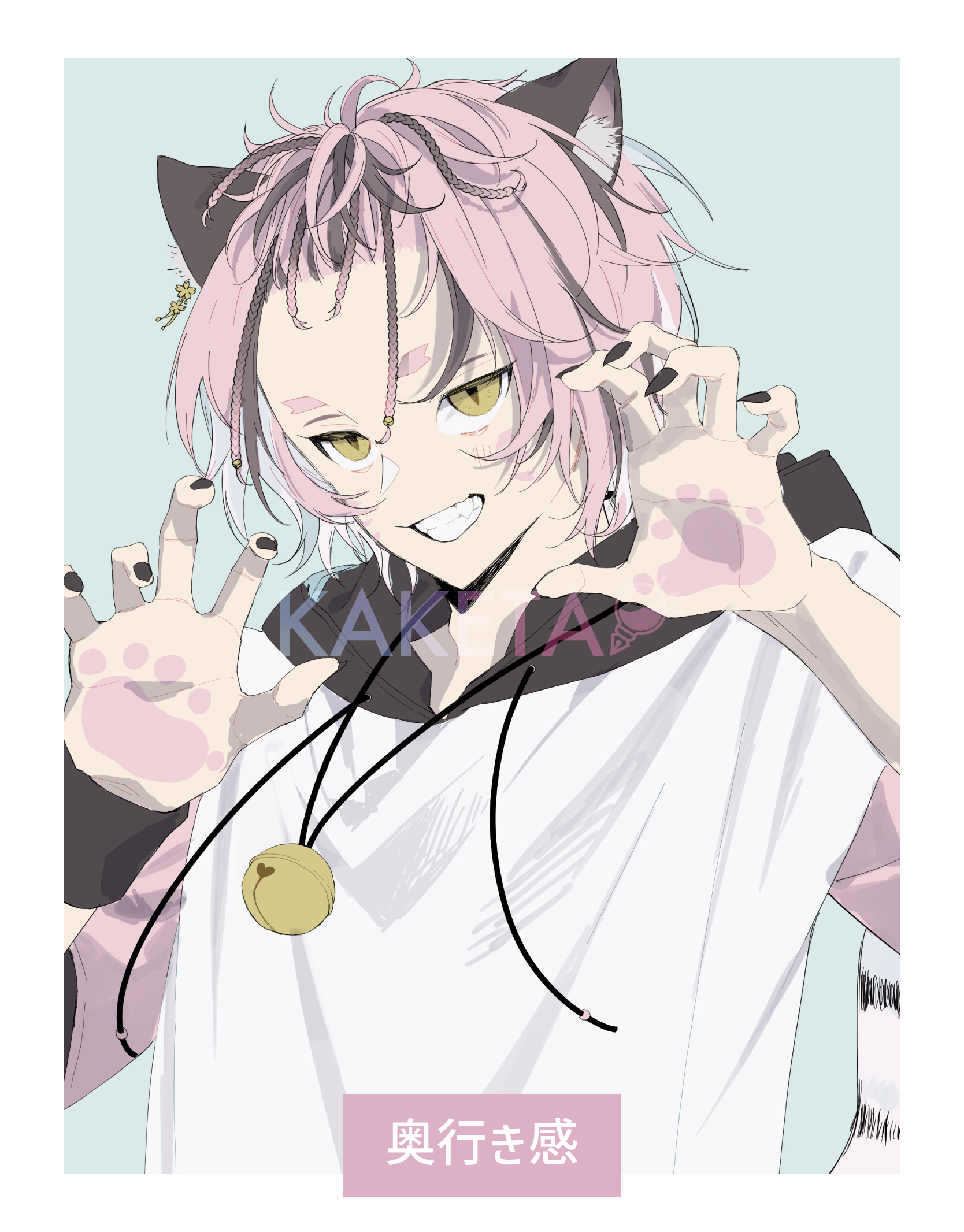
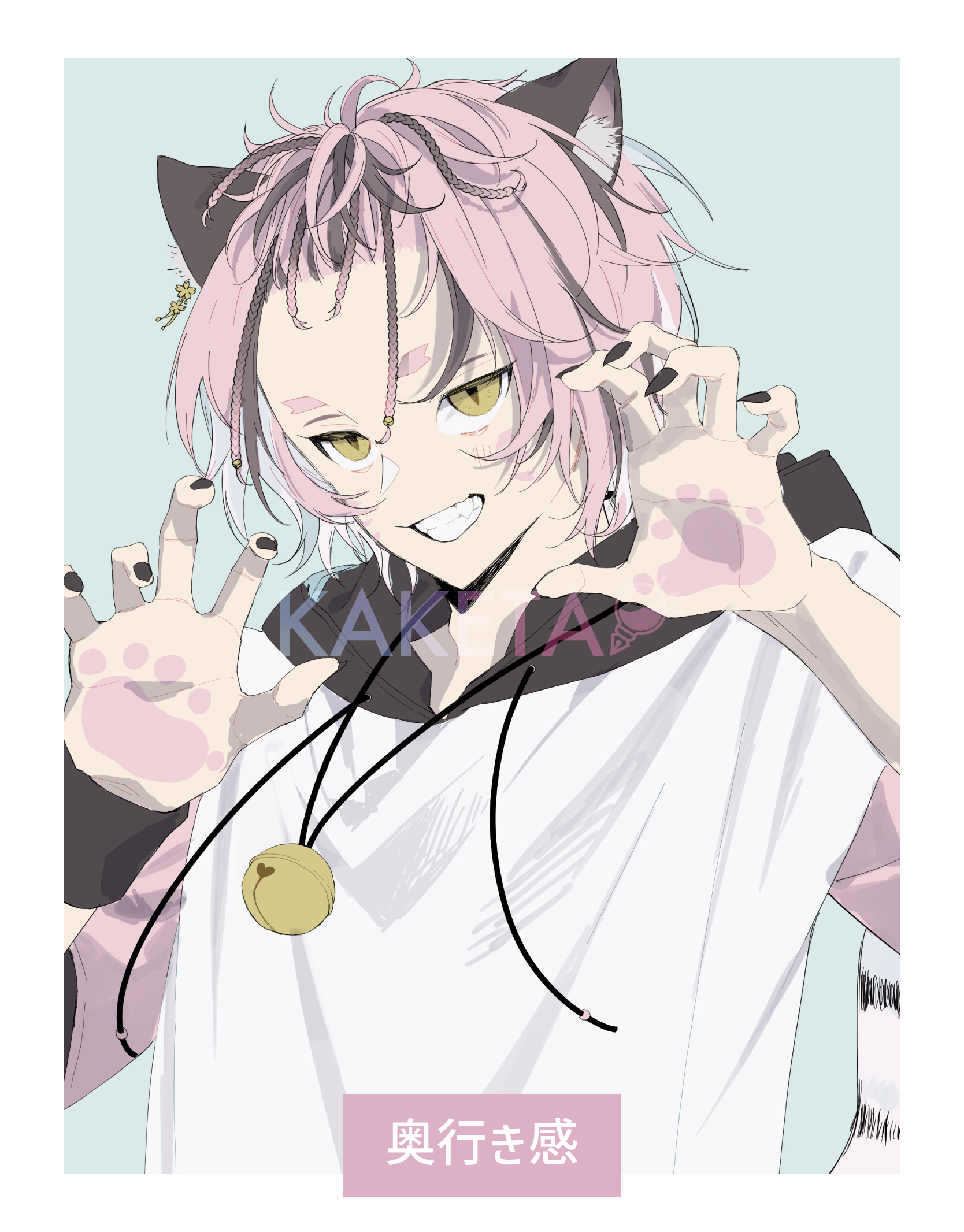
奥行き感・空気感をだす
続いては、キャラクターに奥行き感を出す手法です。


よく、遠くの山をみると、青っぽく見えるまたは白っぽく見えるということがありますね。
青っぽく見える=レイリー散乱
白っぽく見える=ミー散乱
と言って、風景イラストによく用いられる表現です。
以下、背景イラストレーターとして有名な吉田誠治さんの解説です。
このように、基本的には背景(風景)に用いられる空気遠近法ですが、これをスクリーンモードで水色、または不透明度を下げた白色を乗せてキャラクターイラストにも用いたパターンです。
キャラクターにこの空気遠近法を用いる場合は、(イラストとして)正面から見た時に…
- 奥に行く髪
- 奥に向かってひるがえる衣服(例:コートやドレススカートなど)
- ナナメに立った場合、奥に置いた足など
に用いると奥行き感を演出できます。


フワッとオーバーレイ
顔周りや、目立たせたい箇所にエアブラシでフワッと色を置く手法です。


どんなイラスト向き?
- 暗いシーンor彩度が低いイラスト
- 背景の描き込みが多いイラスト
- 特にアピールしたいキャラorモノがある場合
明るい雰囲気のイラストには効果が薄い傾向にあります。
小技集2:「縁取り」で調整効果
水彩境界編
影を強調する役割を持つ水彩境界描画です。


影の強調やアクセント付けで、味気なさを払拭できる手法!


例としている上の画像では、水彩境界は水彩筆のブラシで描いていますが、下のイラストのように、ハッキリ縁取り型のような表現も良い味が出るのでオススメです。


明暗境界線
続いては、水彩境界と似た明暗境界線というライティングに関する技法です。


明暗境界線についてはこちらのnoteでわかりやすく解説されているので、ぜひチェックしてみてください!


明暗境界線は、強い光(太陽光)を浴びているようなシチュエーションでの表現が自然な技法なので、屋外にいるまたは太陽光を浴びているようなシーンの際にぜひ活用してみましょう!
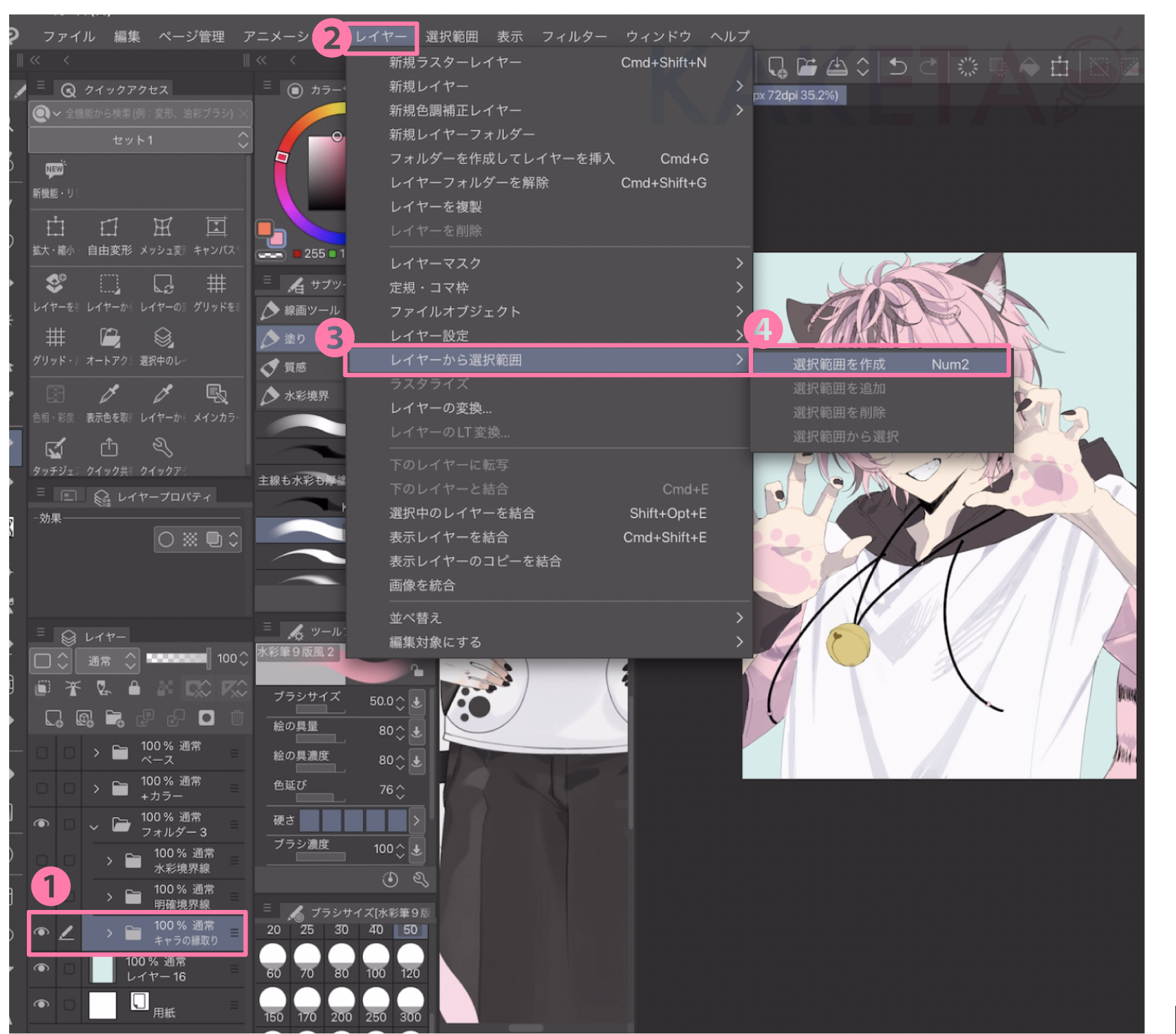
キャラの縁取り
キャラクターを強調する役割を持つ縁取りです。


線画の時点で、線が細く、キャラクターの印象が薄いと感じたときにカンタンに解決できる手法です!


縁取りの手順
選択を解除して、縁取り完了!
小技集3:グラデーション
カンタンにさまざまなシーンor色味の演出ができるグラデーション手法です。


- 時間帯によるライティングと色味の演出
- グラデーションマップによる色味の一括コントロール
- お手軽ディティール追加
上の画像は、トップにオーバーレイ+水色。全体に乗算でグラデーション(薄いオレンジ系▶︎薄い青系統)をかけてあります。
小技集4:ライティングの表現
逆光
キャラクターを引き立たせる効果を狙える「逆光」です。


- 白or明るい背景がオススメ!キャラを引き立てやすい!
- 光源の位置(光が入る方向)をしっかり決めよう!
- キャラクターを縁取るように、光を入れるとさらに引き立て効果UP!
ライト
電気のライトの表現ができる手法です。


月の光や、電飾ライトを光源とした表現ができます。さまざまな色の光の表現が可能。
白or明るい背景がオススメ!キャラを引き立てやすい!
光源の位置(光が入る方向)をしっかり決めよう!
キャラクターを縁取るように、光を入れるとさらに引き立て効果UP!
乗算で描いた影を削る▶︎影を主役として演出可能
乗算+ライトの色(オーバーレイorスクリーン)▶︎ライトを主役として演出可能
という工程で描き分けのイメージがしやすくなります。
一度挑戦してみると楽しいのでぜひお試しください!


小技5:ディテール付けでクオリティアップ
破線、タッチ風でディティール付け
線や塗りのコントロールで、ディテールを追加することのできる破線やタッチ(ハッチング)描画です。
線の太さによって表現のしやすさが変わってきます。
破線…太めの線画向き
タッチ…細めの線画向き


- 描き込みの多くないシンプルなイラスト
- デフォルメイラスト
- ポップを演出したいイラスト


破線の表現は、線画に色をつけるとさらにポップで可愛い印象になります。
上の画像では、線画を破線にしていますが、例えば髪の影orハイライトを破線にするなどしても可愛いです。
加筆でクオリティアップ!
さらにアニメ塗りの「手抜き感」「初心者感」を払拭しやすいのが、加筆です。


加筆は、特に髪など細かい部分で影響を生みやすいです。


加筆ってどうやるの!?
加筆の基本は、線画を含めて最上部に新規レイヤーを作成し、スポイトで色を取りながら上から加筆していきます。
下の記事は厚塗りですが、髪の毛の描き込み方を紹介しているので、ぜひ合わせてチェックしてみると良いかもしれません。
さらに見栄えUP+アニメ塗り上達のヒント
以上、【アニメ塗り】の「初心者感」をなくす小技集のご紹介でした!
使用したペイントソフトはクリスタです。
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
クリスタでは、3Dモデルをアニメ塗り風にして、影塗り上達のヒントにすることもできます。


今回紹介した小技を交えながら、絵柄の肉付けなどの模索もしつつ「落書きなのに神絵」を筆者としても共に目指していきたいです。
また、今回は「アニメ塗り」の小技集でしたが、加工の小技集も記事としてまとめているので、さらに見栄えアップに挑戦したい方は、下の記事もあわせてサラッとみてみるのもおすすめです!























コメント