「悩み」or「知りたいこと」で見る
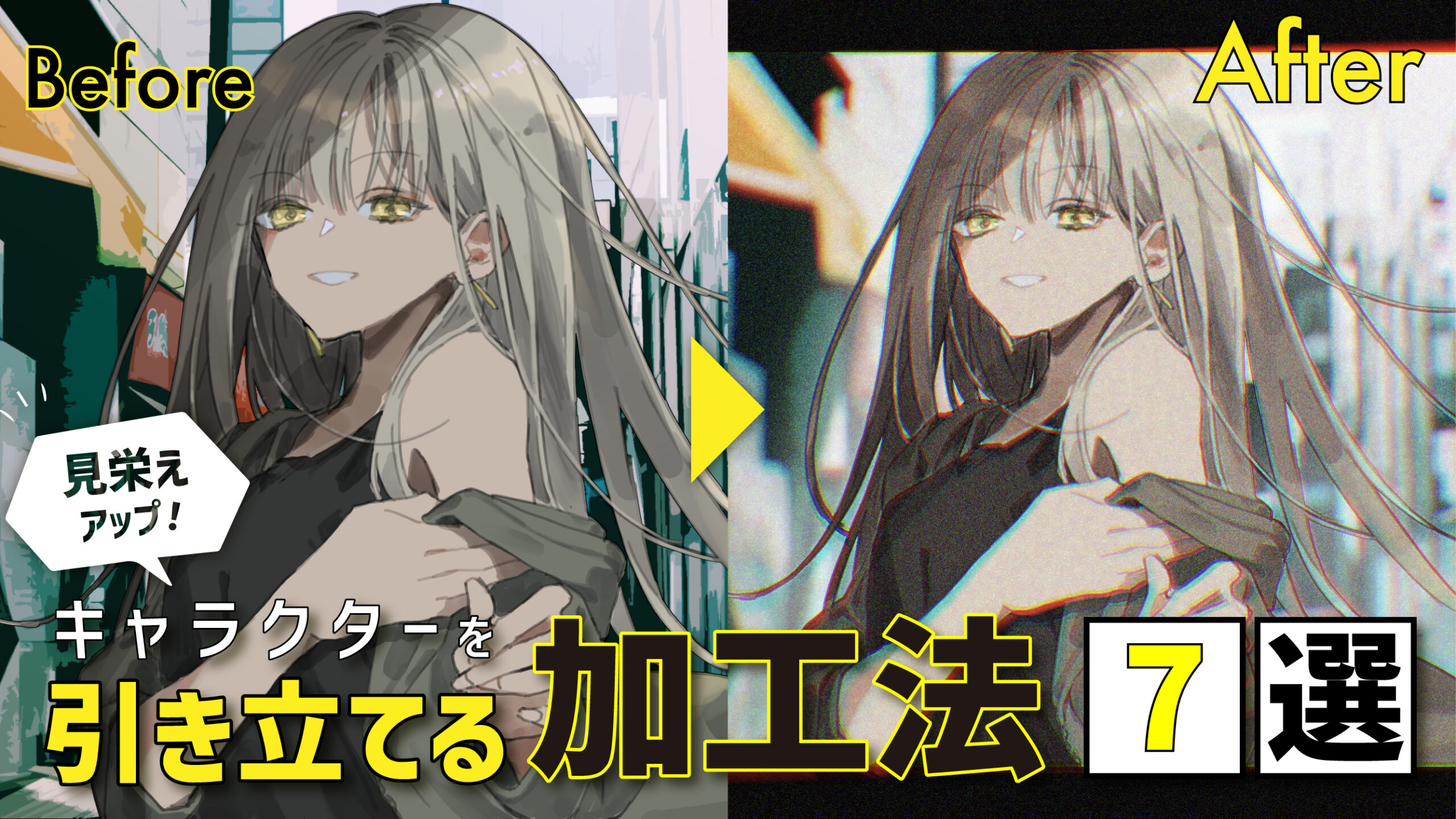
【見栄えUP!】キャラクターを引き立てるカンタン加工法一覧【まとめ7選】

イラストのクオリティや見栄えをさらにあげるのに大切な「最後のひとおし」として、多くのイラスト加工テクニックがあります。
今回は、【イラストの加工テクニック】を一覧としてまとめてみたので、ぜひご参考にしていただければと思います。
なお、使用しているソフトはCLIP STUDIO PAINT EX
![]() ですが、基本的に他のペイントソフトでも応用が可能です。
ですが、基本的に他のペイントソフトでも応用が可能です。
\ DL・購入ができます/
また、Photoshopを使った一手間加工TIPSも公開中なので、ご興味がある方はぜひご一緒にチェックしてほしいTIPSです↓

1:「オーバーレイ」で色の調和
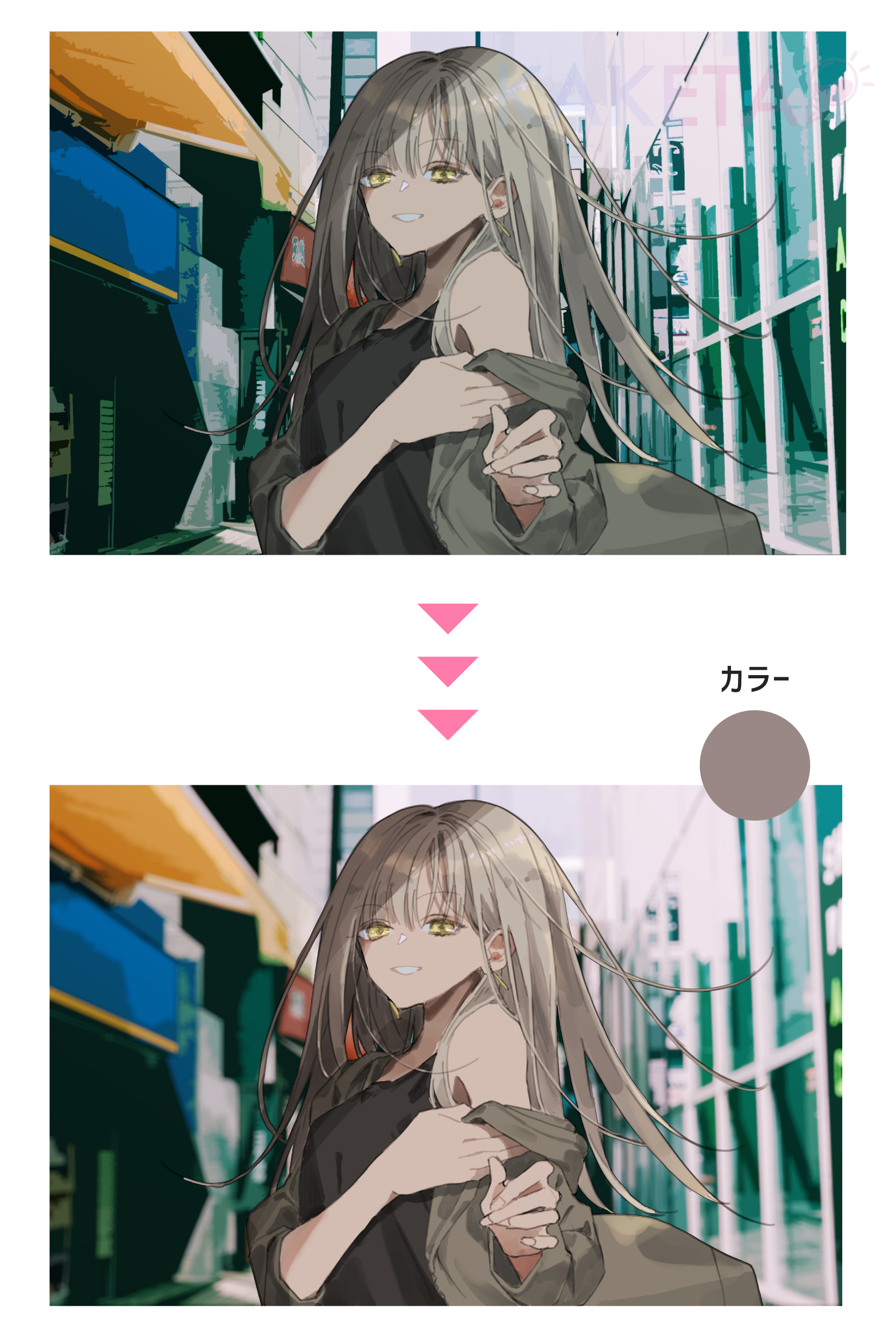
オーバーレイは、画像全体の色の調和をすることができるオーソドックスな手法です。
キャラクターと、背景の色味に違和感を感じる際などは、特におすすめの機能です。

最上部に新規レイヤーを作成→適当な色で塗りつぶし
or
グラデーションマップレイヤーを作成→お好みのグラデーションマップに設定
▼
レイヤーモードを「オーバーレイ」に変更
◀️画像は、単色塗りつぶしでの処理です。
※画像クリックで拡大可能
2:「スクリーンサンド」でキャラを強調
たとえベタ塗りだったとしても、背景があるイラストは多少なりともキャラクターのインパクトがゆらぐことも少なくありません。
その場合に、キャラクターレイヤーと背景レイヤーの間にスクリーンレイヤー+キャラの縁取りをすると、複雑な背景があったとしても、キャラクターの強調ができます。


キャラクターと背景の間に新規ラスターレイヤーを作成
▼
エアブラシなど、柔らかいブラシで縁取るように塗る
※キャラクターのシルエットを取り、塗りつぶし→ガウスぼかしでも⭕️
この作業だけで、キャラクターと背景の「差別化」ができ、キャラクターの強調が演出できます。
空気感も加えることができるので、複雑な背景であればあるほど、おすすめの一手間です。
3:上下に「黒枠」で視線誘導
よく、映画などにあった上下の黒い縁がありますね。
イラストにもこれを用いると、イラストがグッと引き締まります。


新規ラスターレイヤーを最上部に作成
▼
長方形ツールまたは、選択ツール(長方形)+塗りつぶしで、横に細長い長方形を上部(または下部)に作成
▼
長方形レイヤーを複製
▼
「整列ツール」で下端(上端)を整列
で、黒枠は完成です。
黒枠を作ることによって、隠れてほしくない部分がある際は、キャラクターのサイズを調整するか、黒枠を細くするのも⭕️
全体的に視野が狭まることで、よりキャラクターに視線を集めることができ、視線誘導効果も得ることができます。
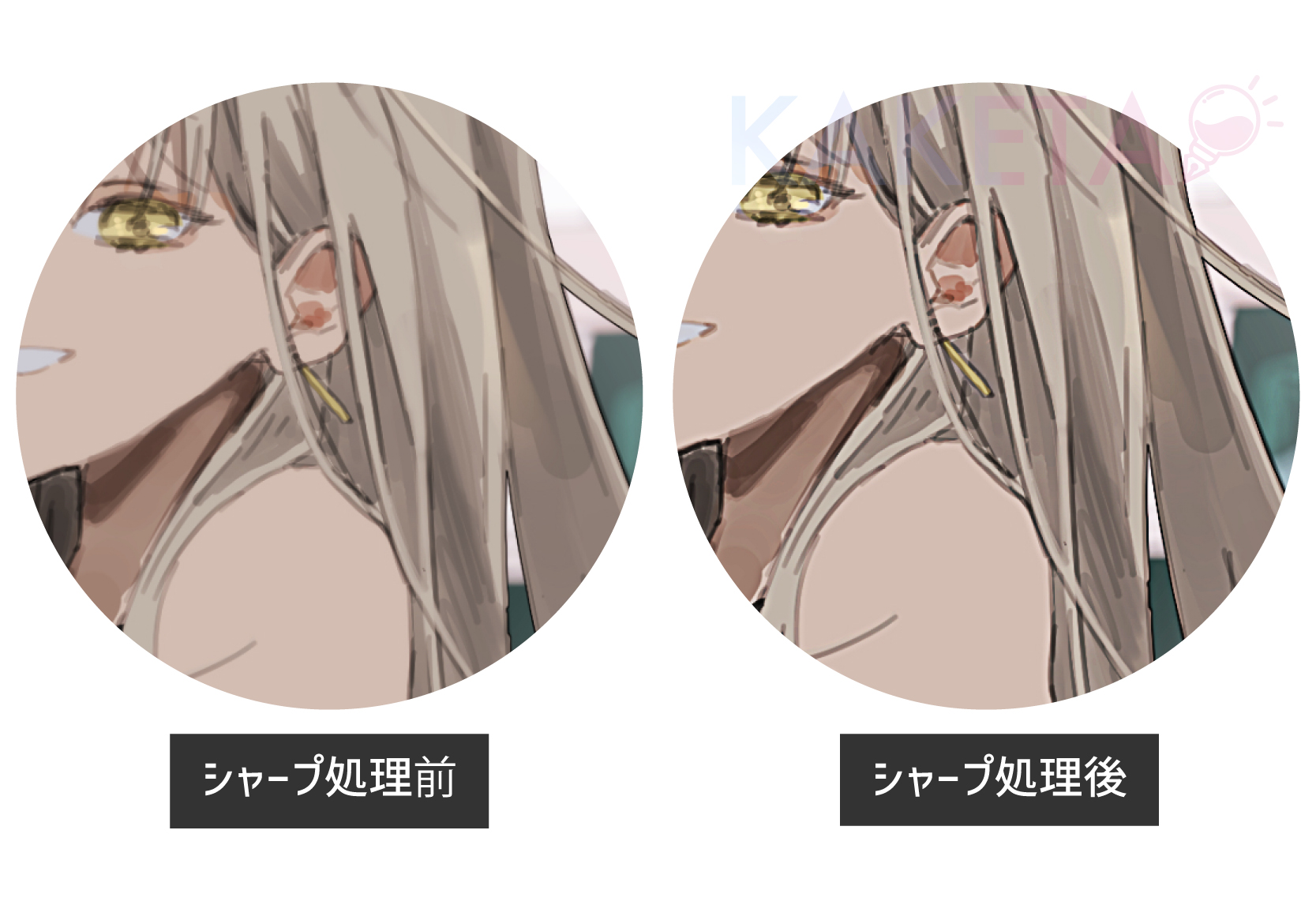
4:パキッとした印象にする「シャープ加工」

クリスタで使用できるシャープと詳細をもたらす。 (Sharpening and bringing details.)というオートアクションの効果が、とても良いタッチになります。


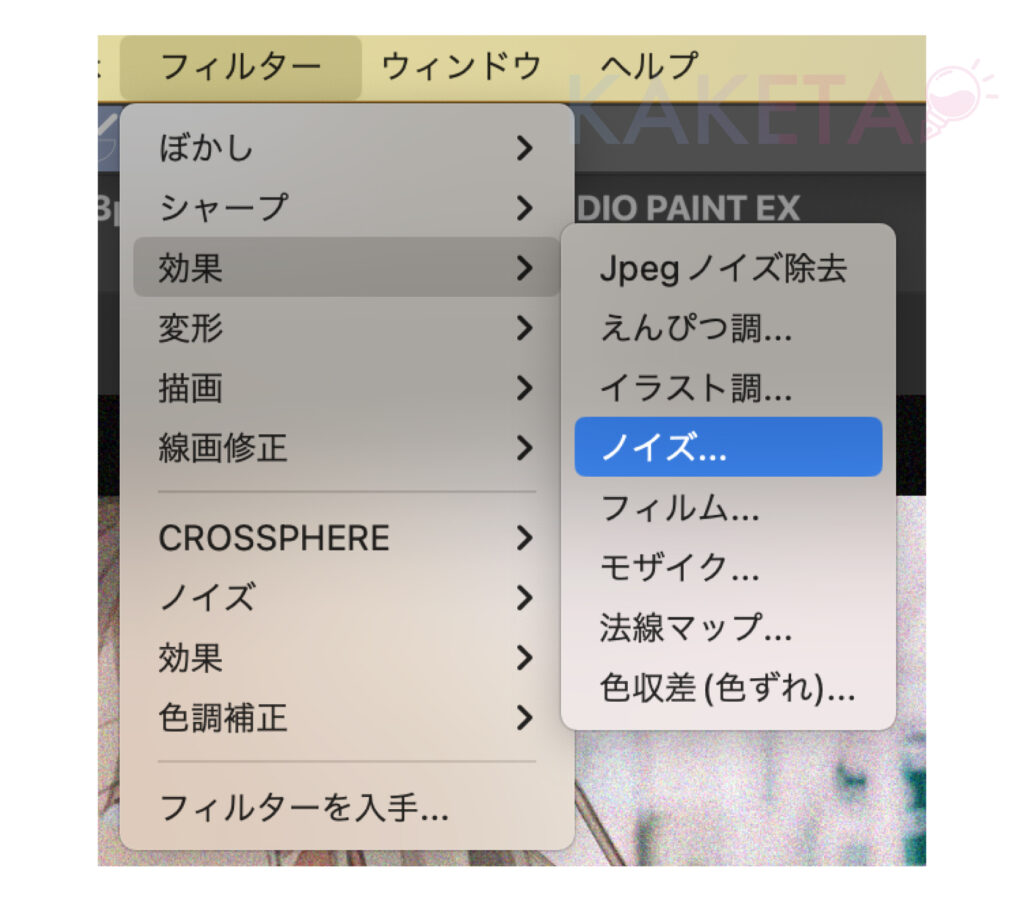
5:「ノイズ」でディテール付け
これまでの加工を施しても「なんかこう、ディテールもつけたい」というもうひと押し精神が湧き上がったときに重宝するのが、「ノイズ加工」です。


6:「色収差」で単調さ回避

ノイズ効果と同様、ディテール付けとして単調さを回避しやすい「色収差」という加工もオススメです。

※クリスタで色収差加工をする手順
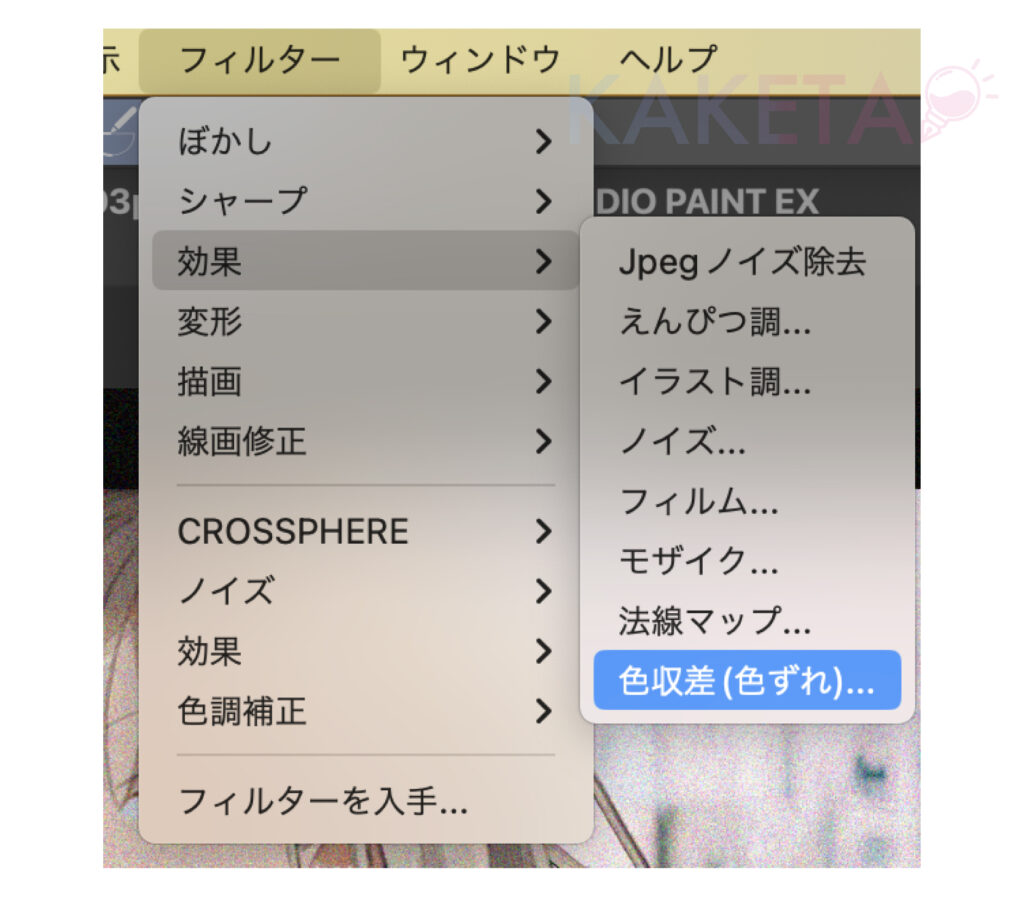
メニューバー「フィルター」
▼
「効果」→「色収差(色ずれ)」
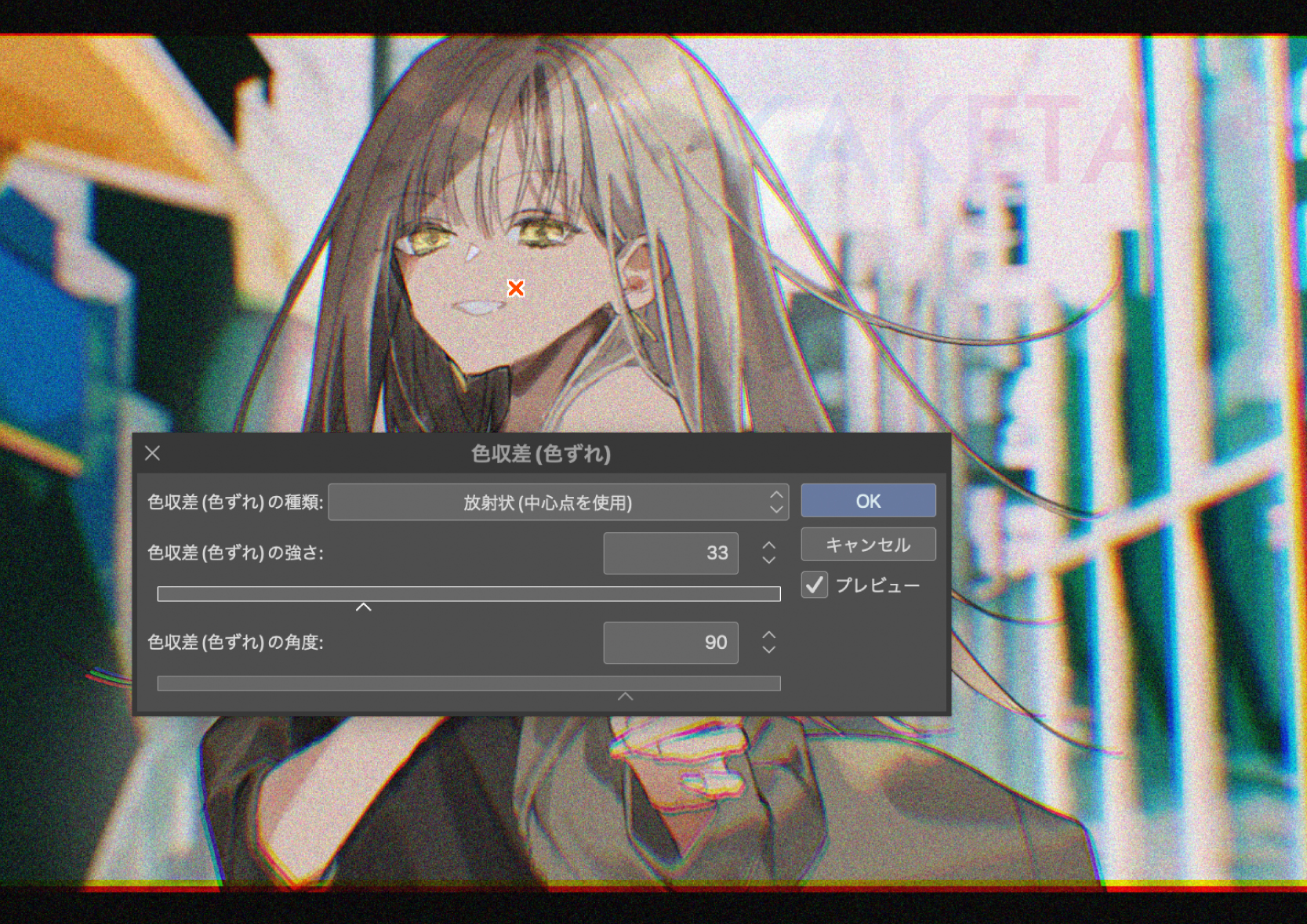
色収差の際、顔など見せたいところがぼやけてしまうのがイヤ!という方は、
「色収差の種類」の項目を「放射線状(中心点を使用)」にし、❌(中心点)を顔に設定すると、背景やその他はぼかし、顔はクッキリという色収差もできます。
視線誘導もできますね。

さらにノスタルジックな色収差テクニック
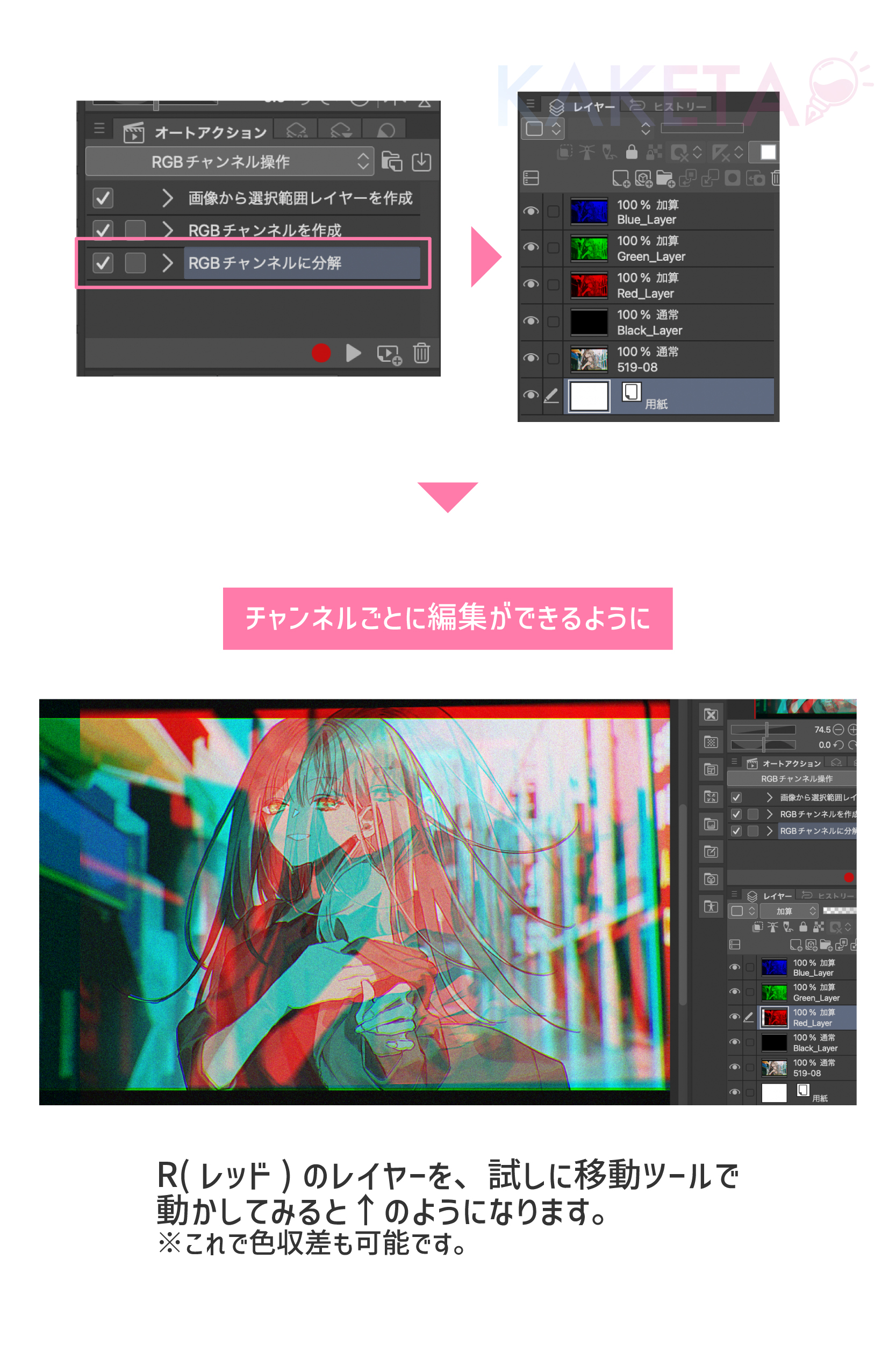
こちらは、ソフトの備え付けの色収差ではできませんが、RGBチャンネル分解さえできればどのソフトでもできる色収差テクニックです。



※クリックで拡大可能
RGBどれかひとつのチャンネルを選択
※画像はR(レッド)
▼
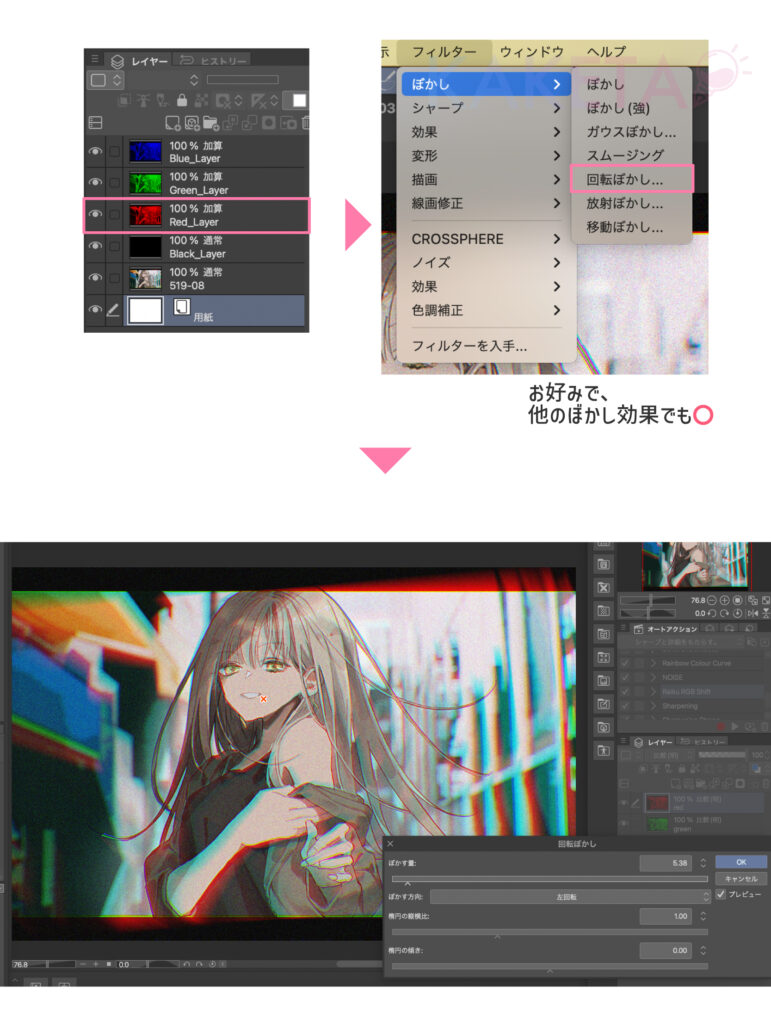
「フィルター」→「ぼかし」
▼
「回転ぼかし」
※お好みで移動ぼかしなどでもOK
以上の手順で、さらに味のある色収差加工が可能です。
7:「グロー効果」でクオリティアップ感
「グロー効果」は、厚塗りでもアニメ塗りでも簡単かつ高クオリティに仕上げやすい加工です。

下記の配布クリスタ素材を使用していますが、プロクリエイトなど他のペイントソフトでも応用が可能です。

まとめ
以上、イラストの加工テクニック一覧でした。
使用ペイントツール:
CLIP STUDIO PAINT EX
![]()
(PRO、同じ機能があるほかお絵描きツールでも○)

イラストをさらにクオリティアップさせる技としてご紹介しましたが、
やりすぎにはご注意を!














コメント