「悩み」or「知りたいこと」で見る
【クリスタ】フィルター加工+αを使ったマーブルの作り方

CLIP STUDIO PAINT
![]() の機能「フィルター機能」(+α)を使った「マーブル」の作り方のTipsですが、他のペイントソフトでも再現可能かと思いますので、ぜひチェックしてみてください!
の機能「フィルター機能」(+α)を使った「マーブル」の作り方のTipsですが、他のペイントソフトでも再現可能かと思いますので、ぜひチェックしてみてください!
CLIP STUDIO PAINT ![]() の無料体験版DLはこちら
の無料体験版DLはこちら ![]()
CLIP STUDIO ASSETSにて、オートアクションも公開中です。

自分でやるのは面倒…と言う方は、上のオートアクションもおすすめです!
準備
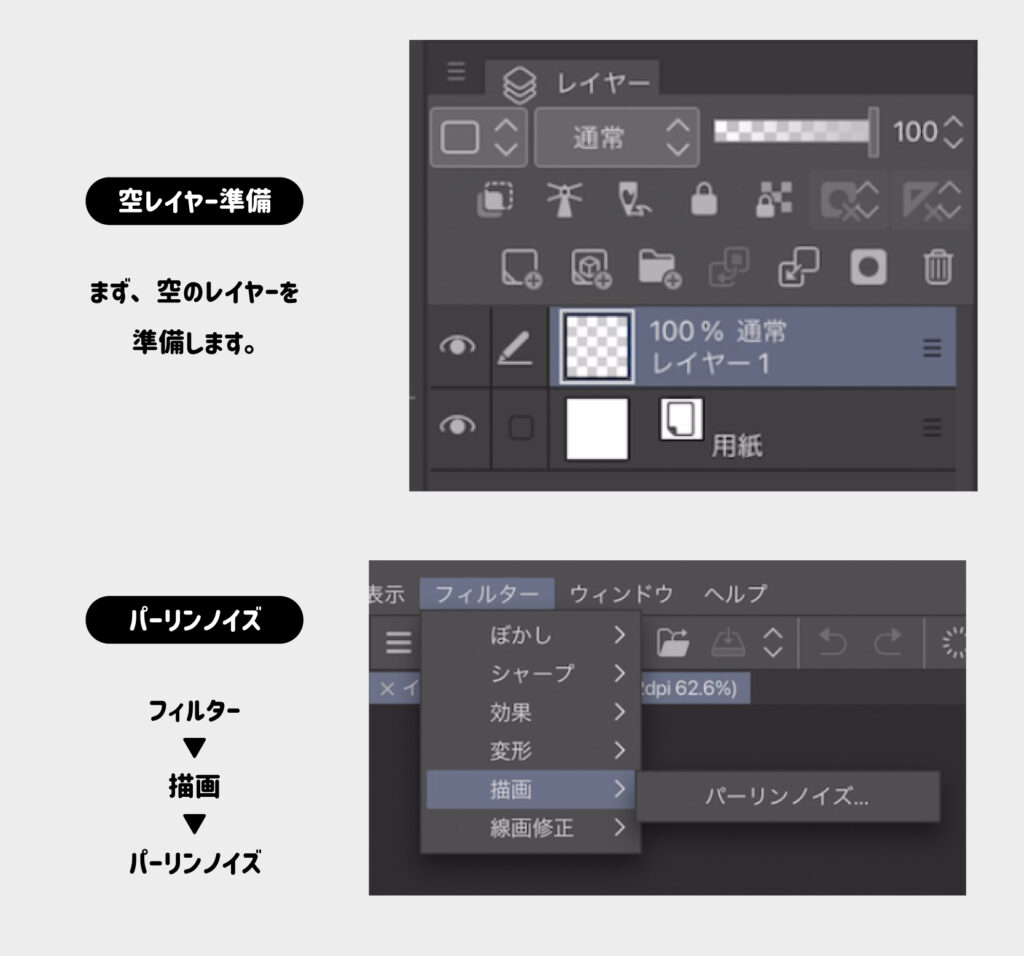
まず、空のレイヤー(ラスターレイヤー)を用意し、
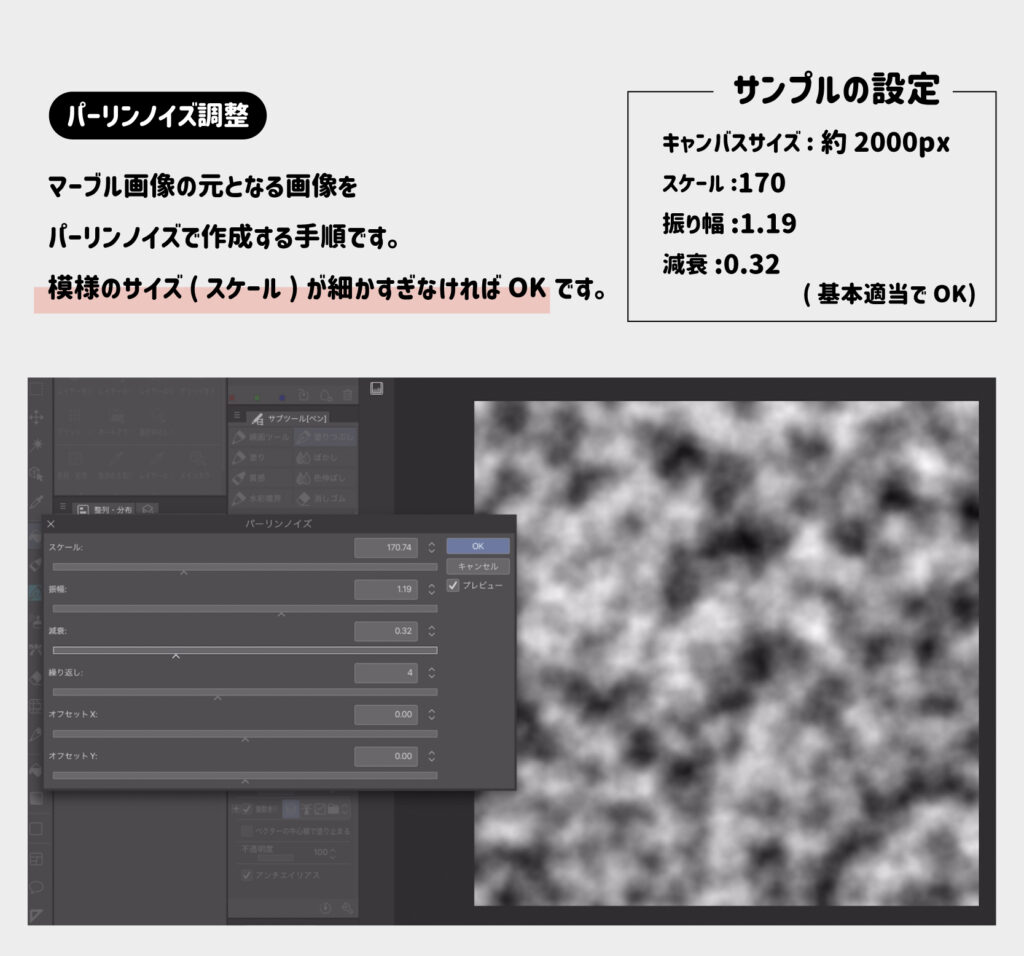
上部メニュー「フィルター」▶︎「描画」▶︎「パーリンノイズ」を選択します。


数値は、フィーリングでOKです。
※柄のサイズ(スケール)が細かすぎない方がいいと思いますが、お好みでOK

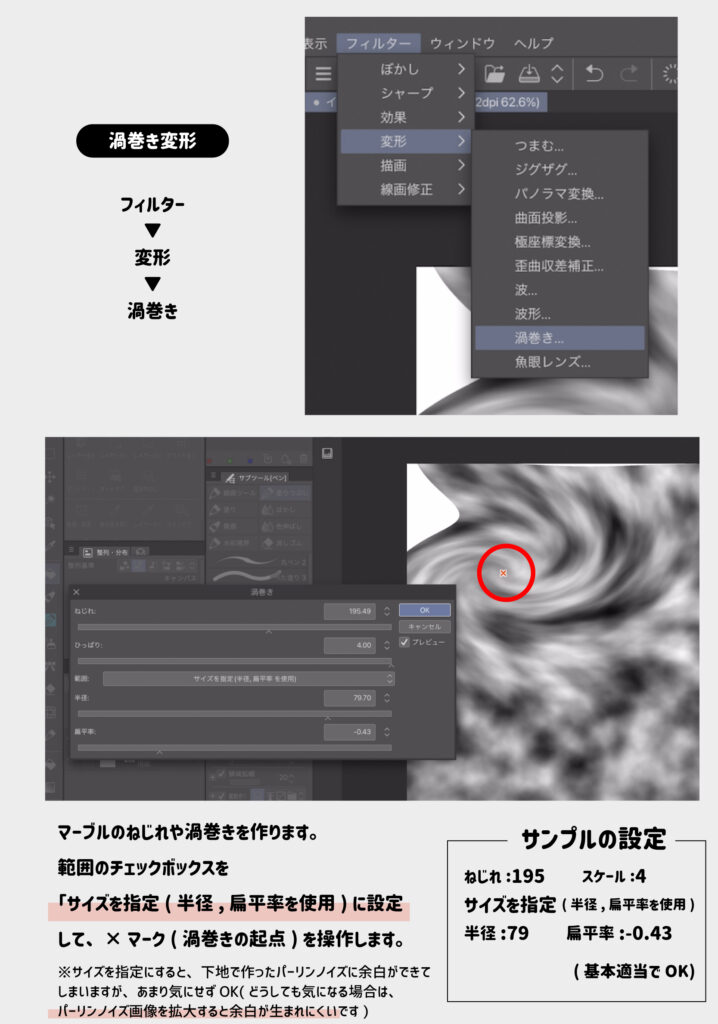
作成したパーリンノイズ画像を渦巻き上に変形させます。
メニューバー「フィルター」▶︎変形▶︎渦巻き
❌マークを起点として渦巻きを作ります。
範囲項目のチェックボックスは「サイズを指定(半径,扁平率を使用)」に設定をオススメします。

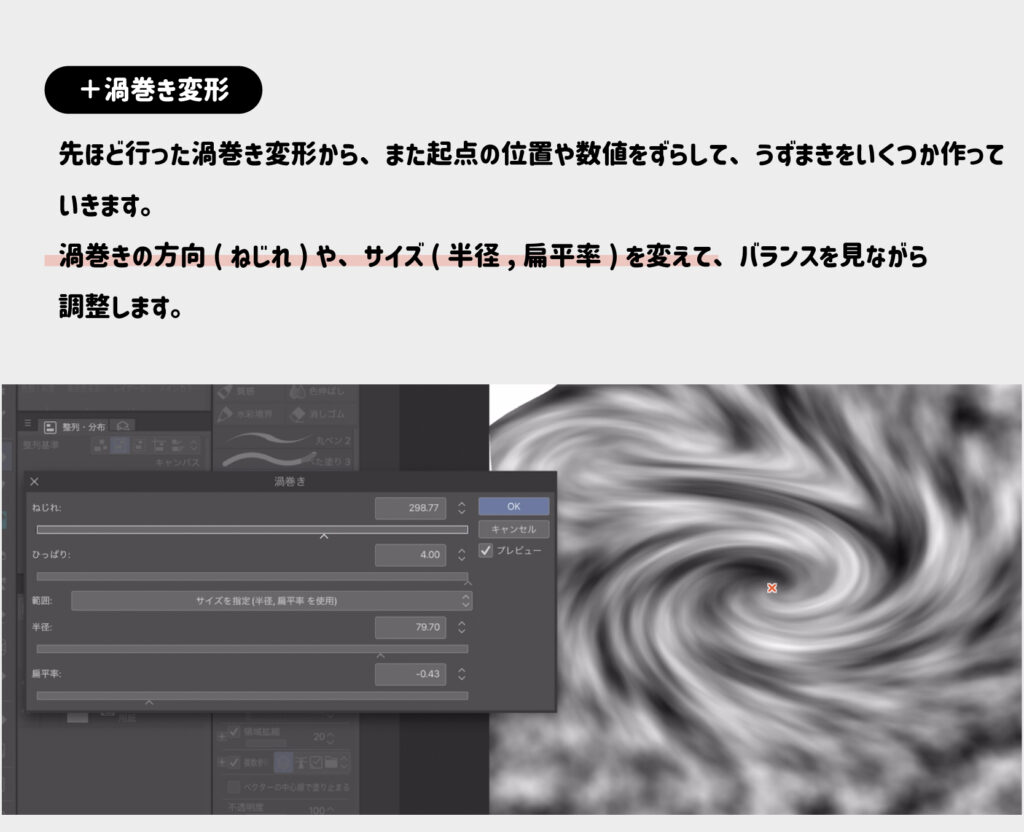
更に渦巻きを作ります。
同じ手順で、渦巻きを加えましょう。
このとき、ひとつめに作った渦巻きとは、サイズや渦巻きの方向等変えるといい感じになりやすいです。

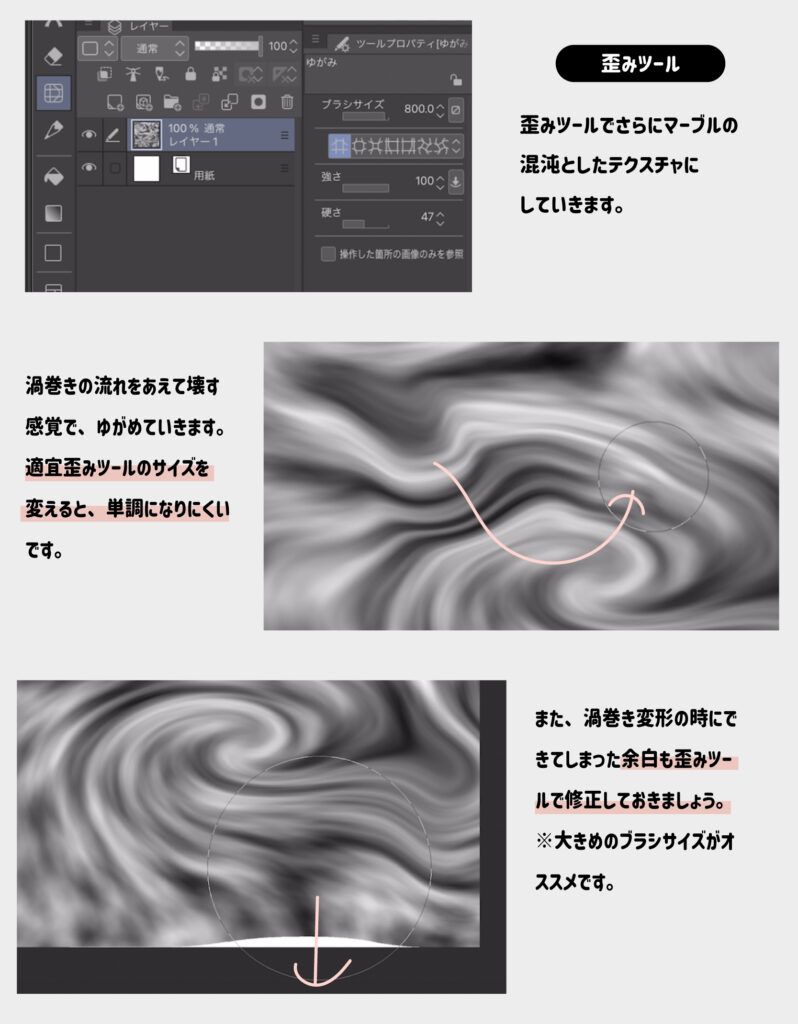
ゆがみツールで、機械的だった渦巻きに、流れを加えていきます。
渦巻きを崩すようにゆがませたり、サイズやゆがみの強さを変化させながら歪ませていくと、良いアクセントになります。
また、渦巻き変形でできてしまった空白部分も、修正しておきましょう。
(大きめのブラシサイズ設定だと自然に修正しやすいです)
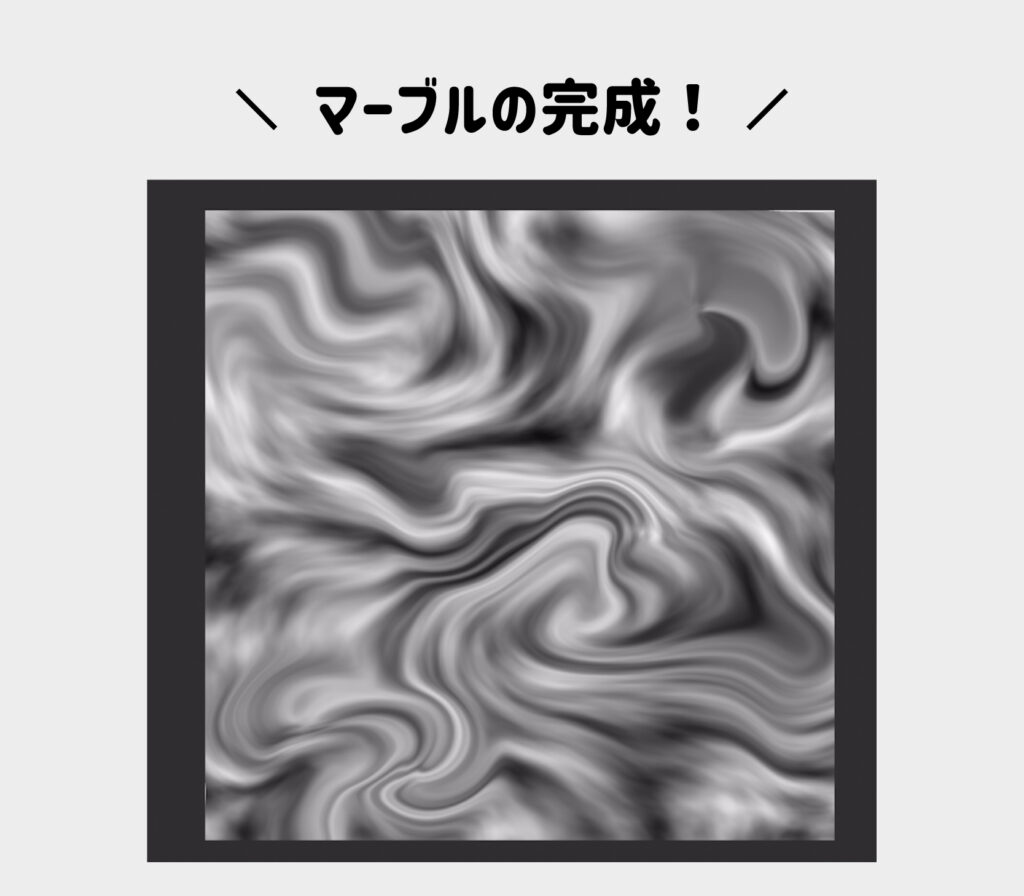
マーブルとなる画像はこれで完成です。

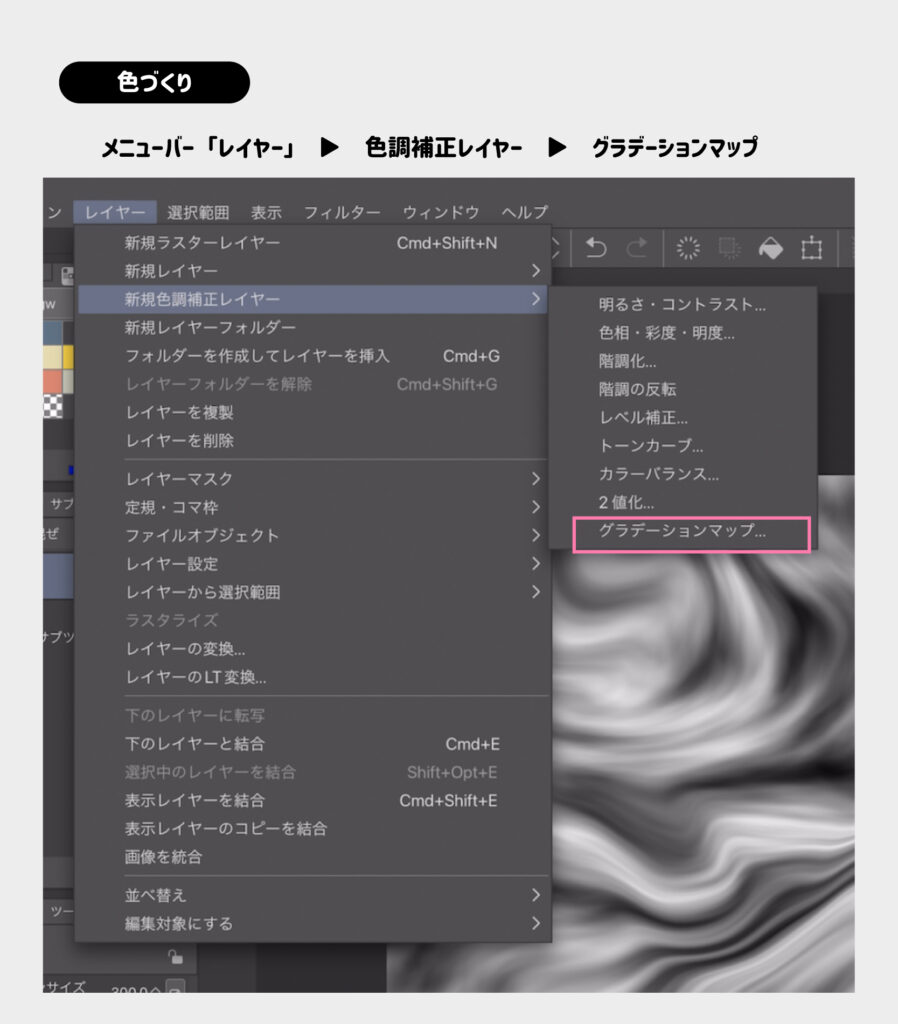
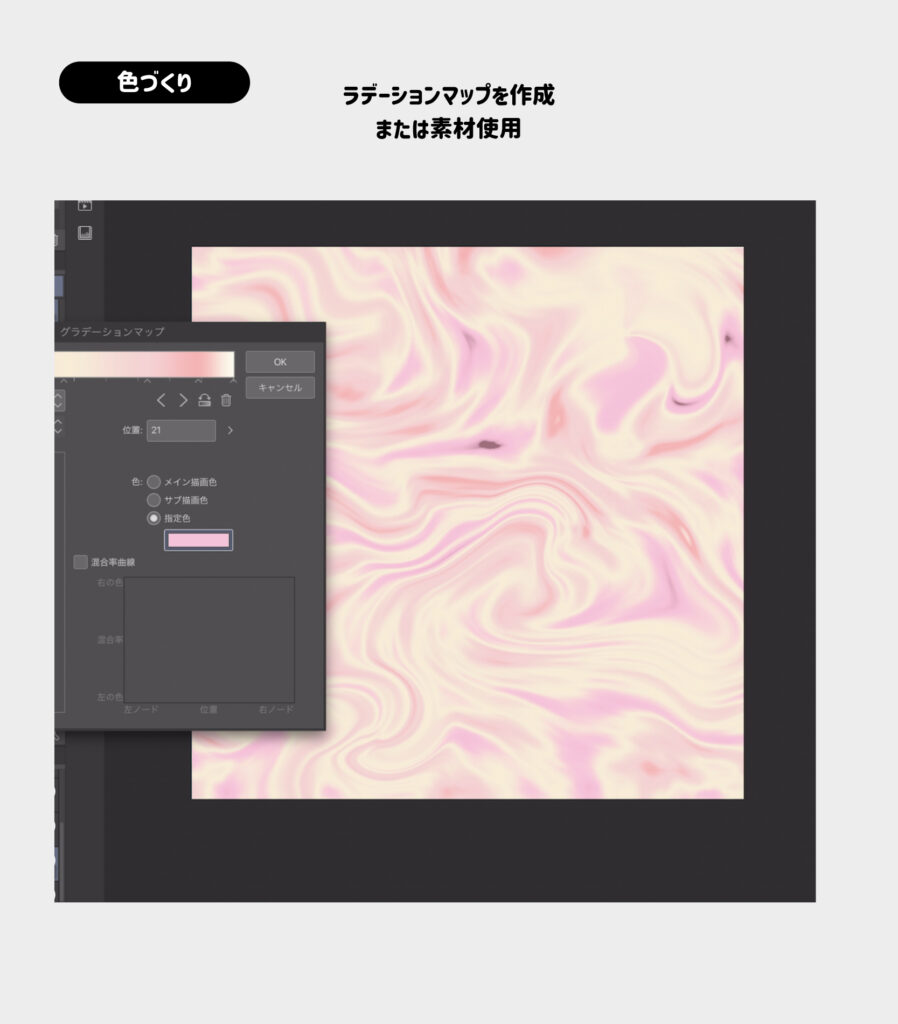
マーブルの色づくり

レイヤー▶︎色調補正レイヤー▶︎グラデーションマップ
で、グラデーションマップレイヤーを作成します。

グラデーションマップを作成、または素材を使用してください。
マーブル作りにおすすめのグラデーションマップ


上記以外でも、お気に入りのグラデーションをお試しください!
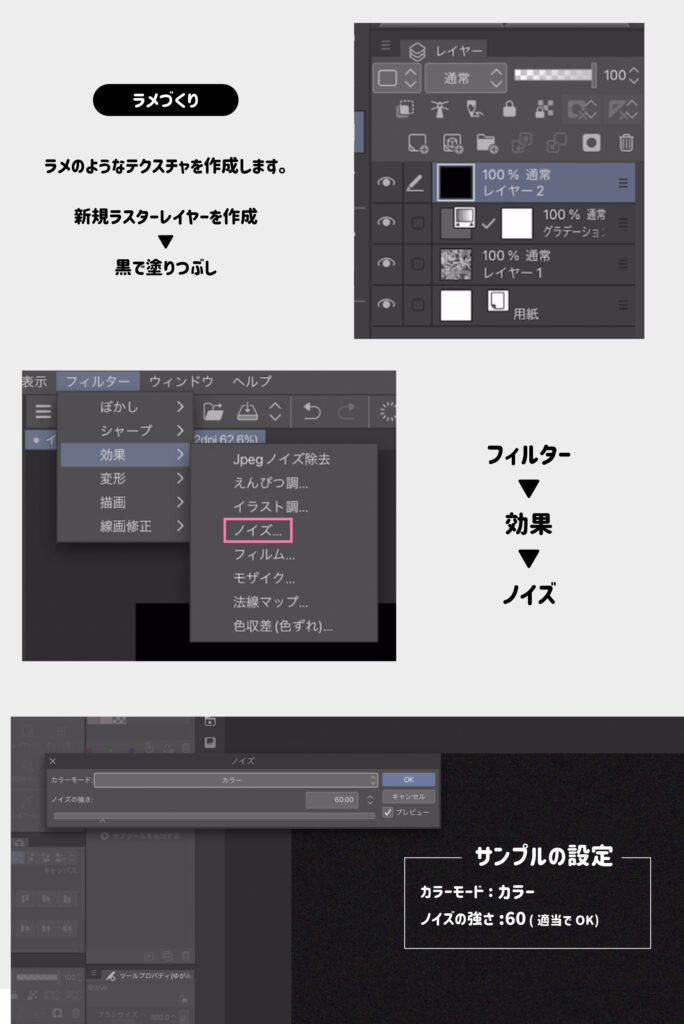
ラメづくり

ラメのようなテクスチャを作っていきます。
新規ラスターレイヤーを作成▶︎黒で塗りつぶし
↓
フィルター▶︎効果▶︎ノイズ(数値はお好み)

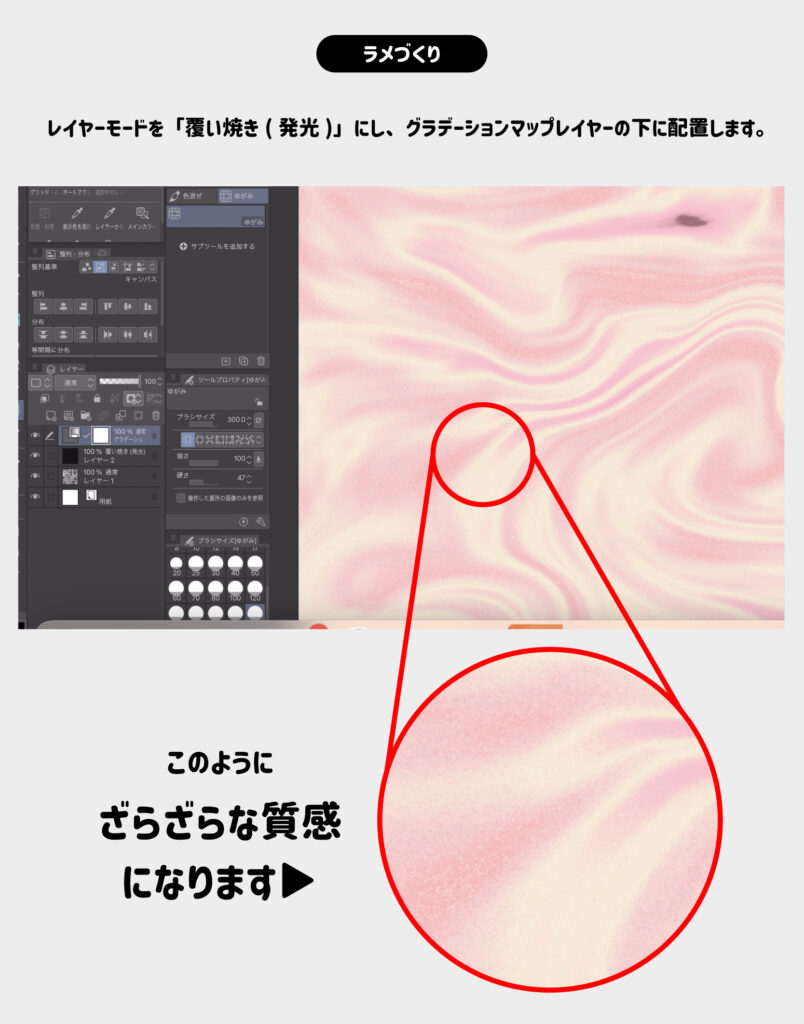
レイヤーモードを「覆い焼き(発光)」にし、グラデーションマップレイヤーの下に配置します。
すると、ざらざらとした質感が生まれます。

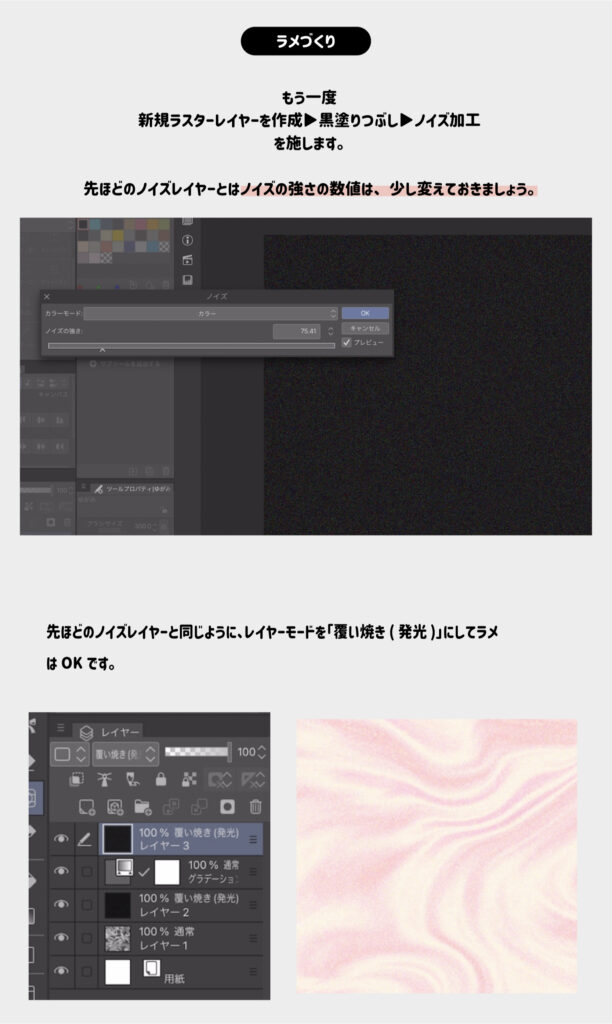
もう一度ラメレイヤーを作成します。
先ほどと同じ容量で、作成するのですが、先ほどのノイズとは数値を変えておきましょう。
同じく覆い焼き(発光)にし、このラメレイヤーは最後まで最上部に配置してください。
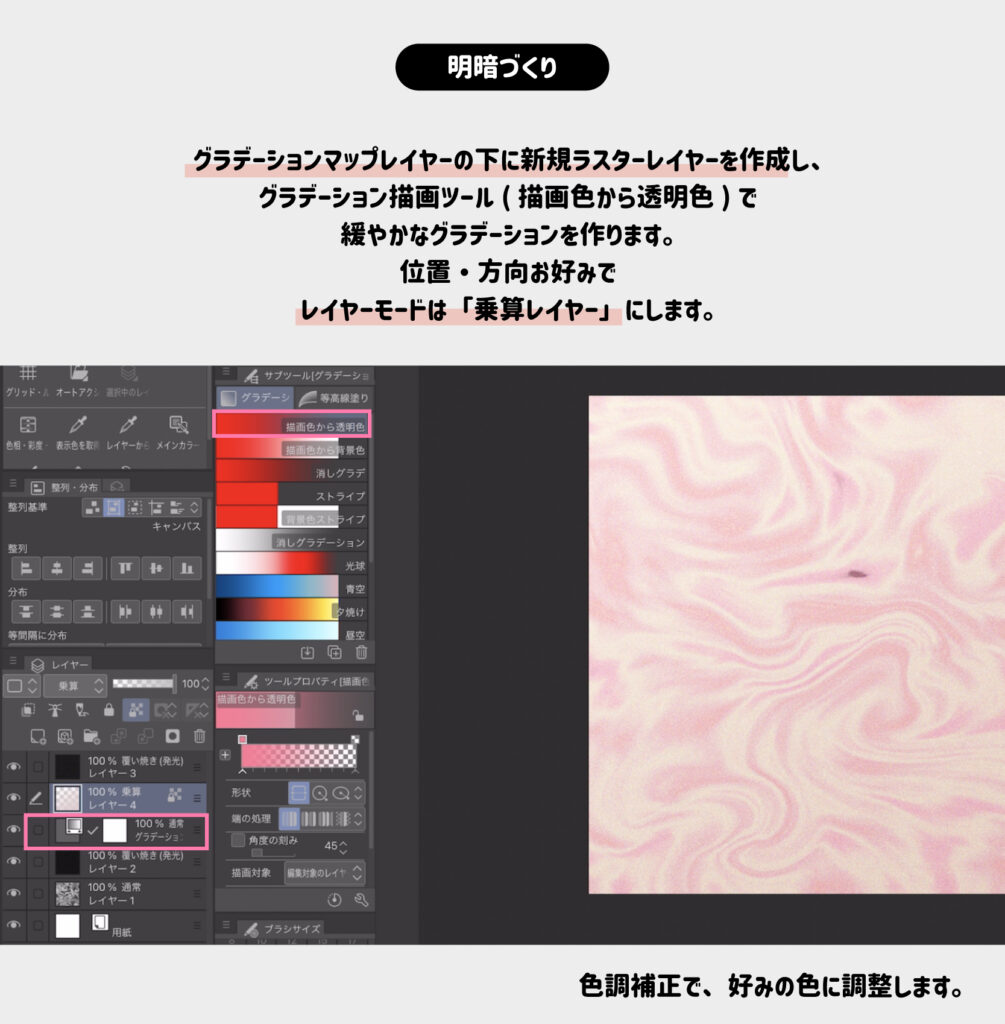
明暗作り

グラデーションマップレイヤーの下に新規レイヤーを作成
▶︎グラデーション描画ツールで緩やかなグラデーション(位置・方向はお好みで)
▶︎レイヤーモードは「乗算」→色調補正でお好みの色味に調整

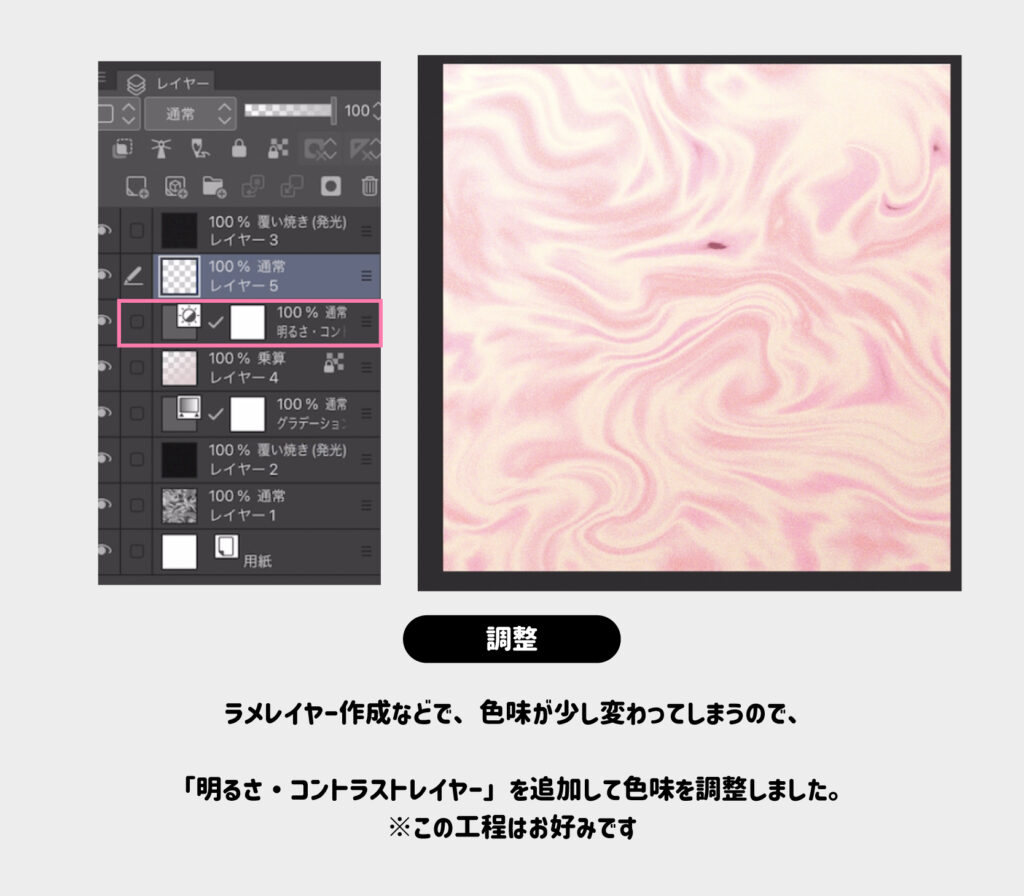
色味が変わってしまうので、適宜調整します。
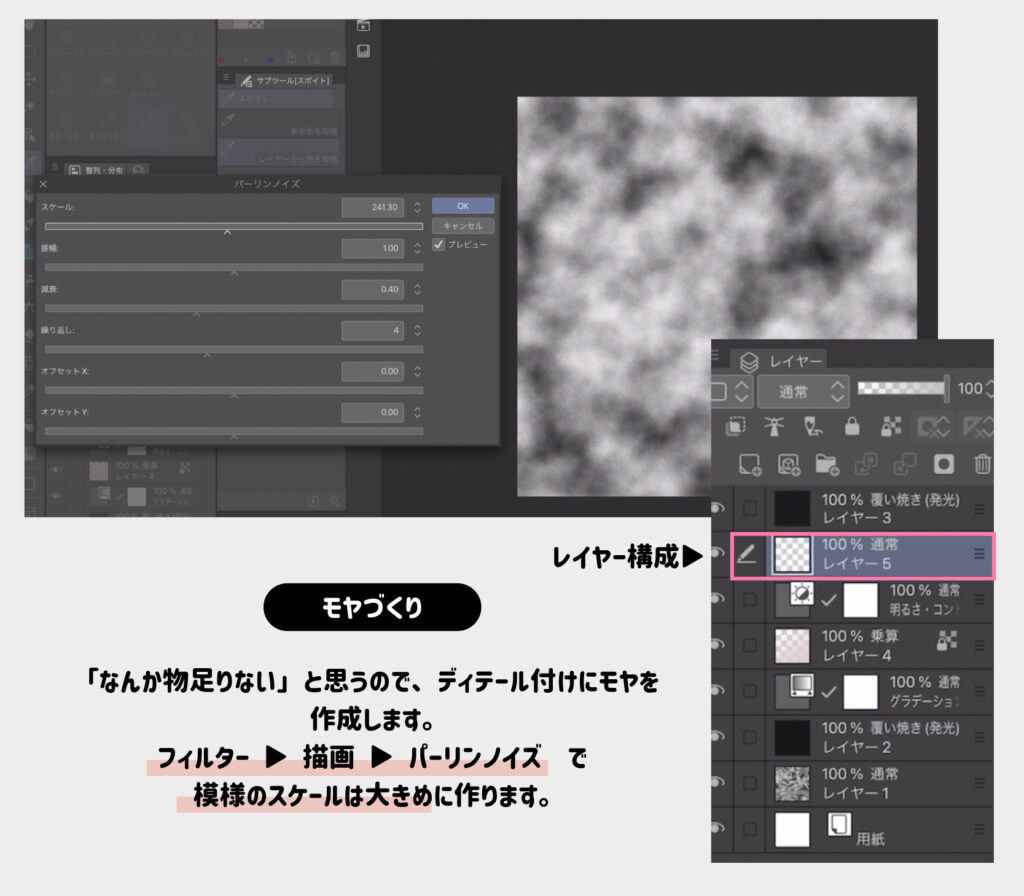
モヤ作り

ディテール付けにモヤを作成します。
フィルター▶︎描画▶︎パーリンノイズ
で、モヤを作りましょう。(こちらも、スケールは大きめの方がオススメです)

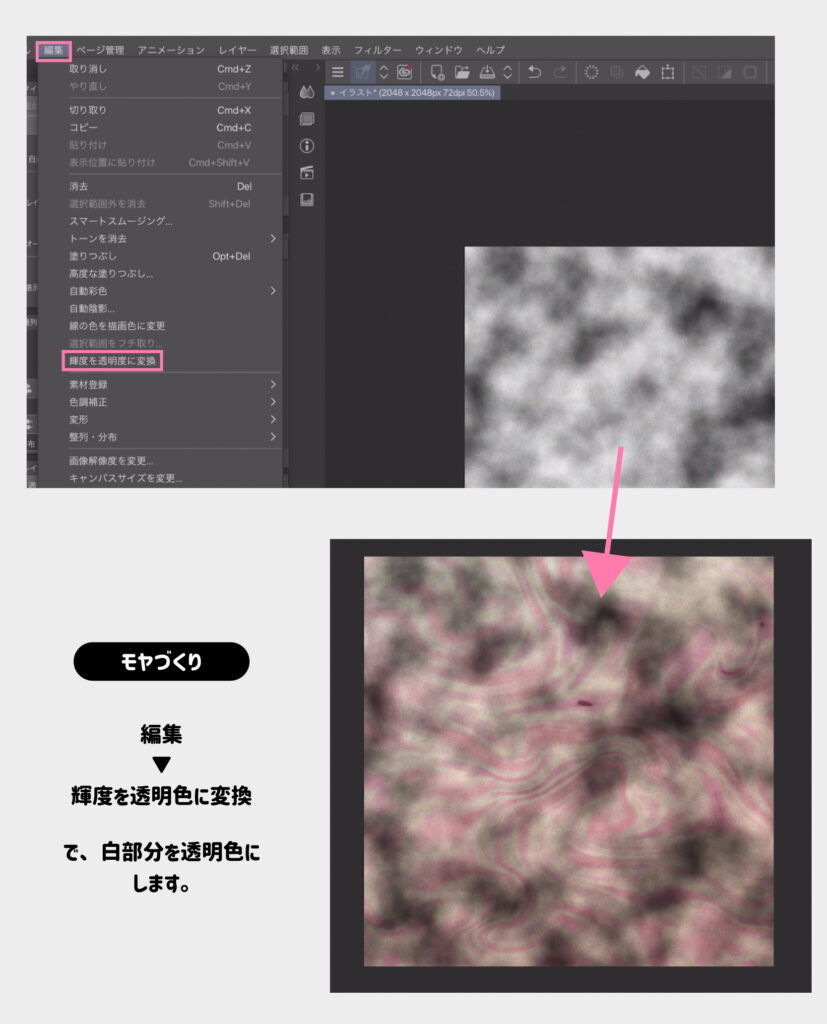
編集▶︎輝度を透明色に変換
で、白部分を透明に変換します。

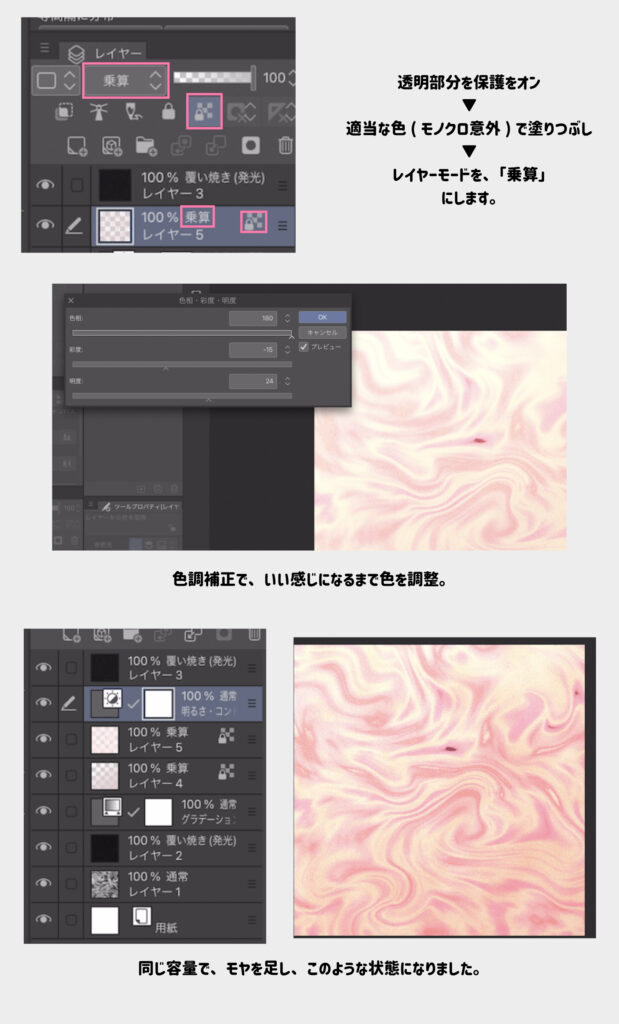
透明部分を保護→オンにして、モノクロ以外の色で塗りつぶしします。
乗算モードにしたあとに、色調補正で気に入るまで調整します。
物足りない場合は、もう一度モヤを作成し、色味を変えたり、レイヤーモードを変えて、ディテール付けをしていきます。
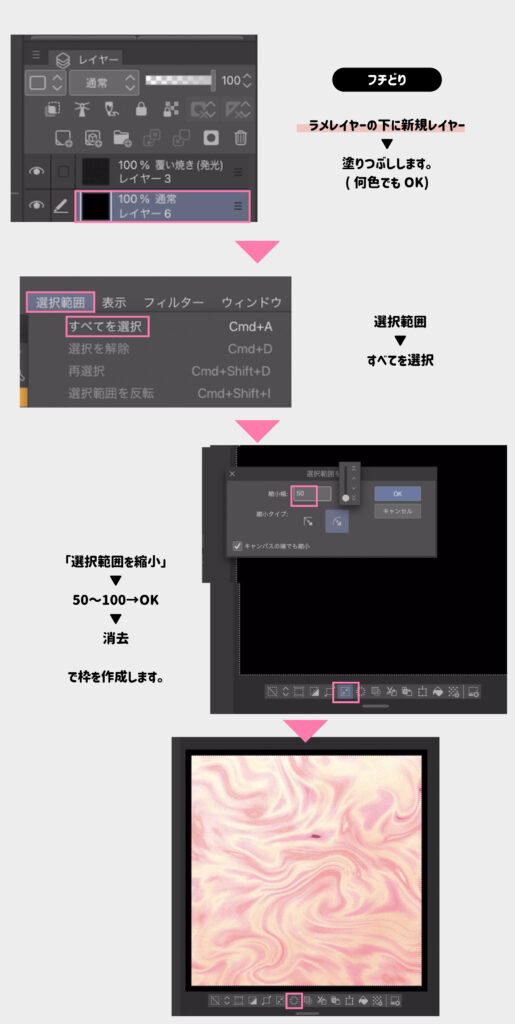
フチ取り

画像を引き締める効果のある、「フチどり」をしていきます。
ラメレイヤーの下に、新規レイヤー▶︎塗りつぶし(何色でもOK)
その後、
選択範囲▶︎すべてを選択
下に出てくる選択コマンドメニューの「選択範囲を縮小」アイコンをクリックし、
フチとなる部分のみ残るよう、数値を決めます。
※参考→1000px〜2000px程度=50〜100px
数値を入力したら「消去」アイコンで消去します。
続いて、
フィルター▶︎ぼかし▶︎回転ぼかし(ガウスぼかしでもOK)

ぼかしができたら、色味を調整しておきましょう。
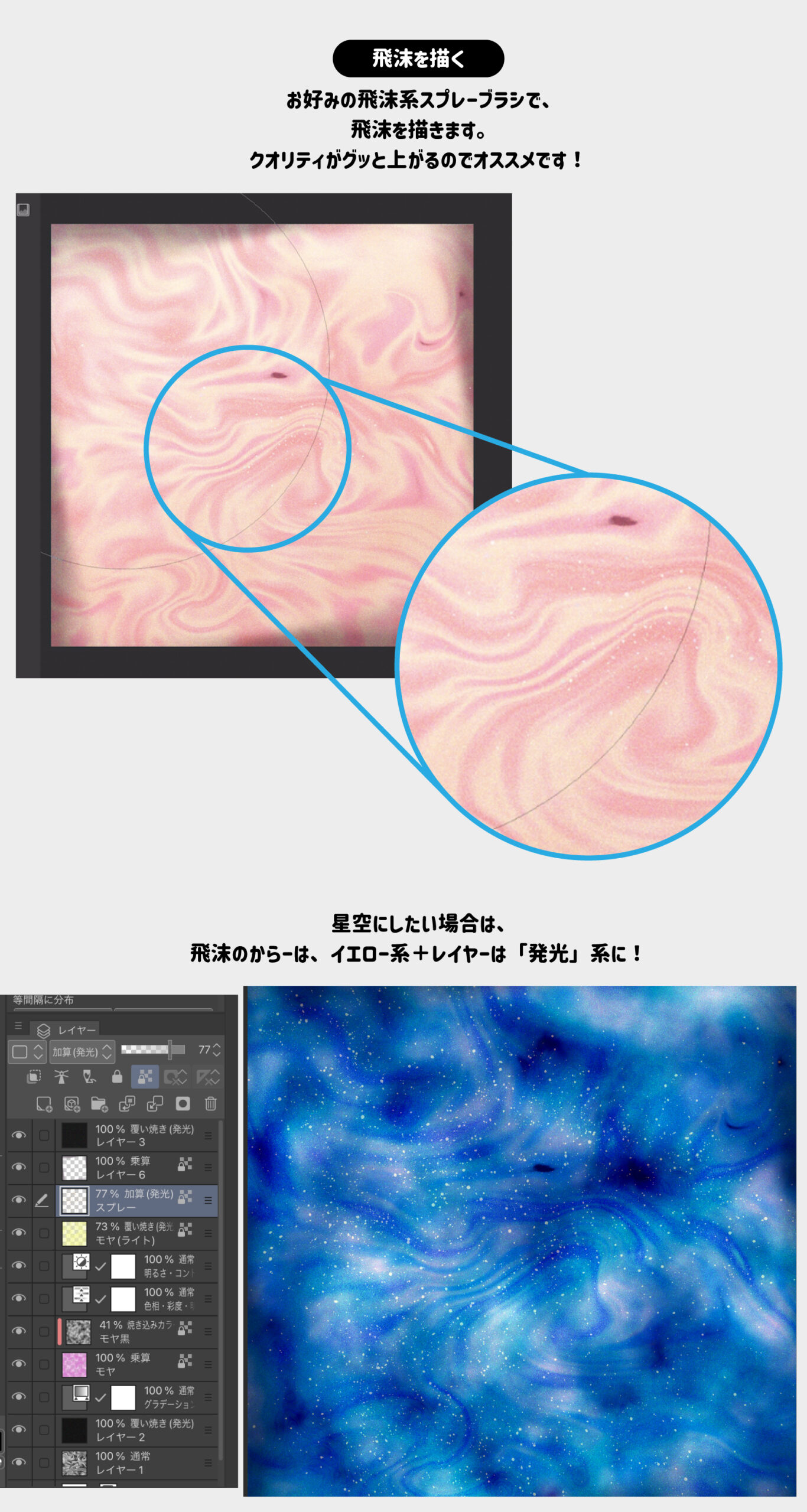
クオリティUP「飛沫ブラシ」
飛沫ブラシを使うと、さらにクオリティが上がります。
星空にしたい場合は、イエロー系で描画▶︎レイヤーモード「発光系」が鉄板です。

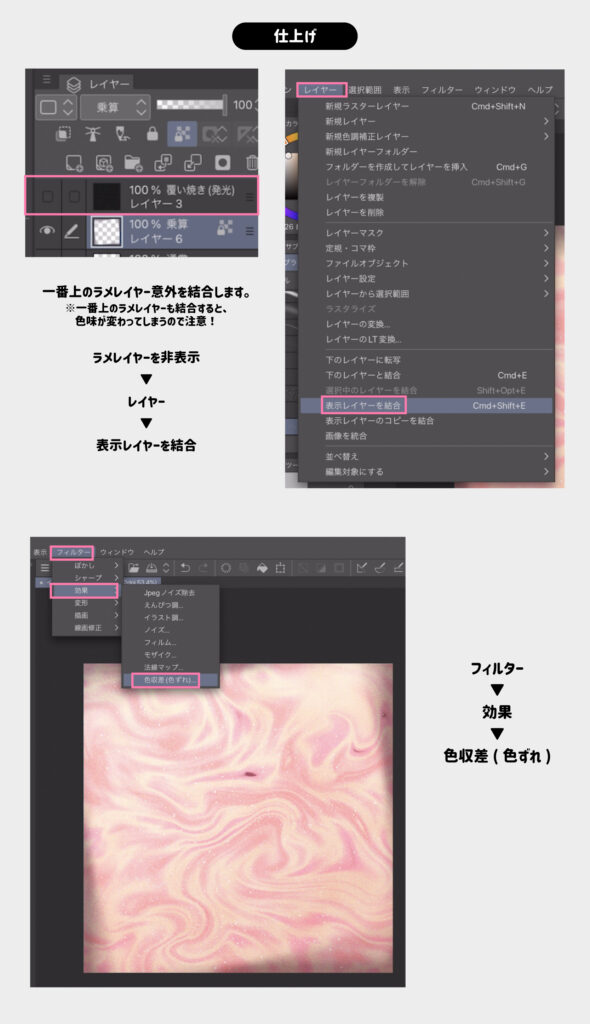
仕上げ

一番上の「ラメレイヤー」意外を結合します。
ラメレイヤー以外を結合
▼
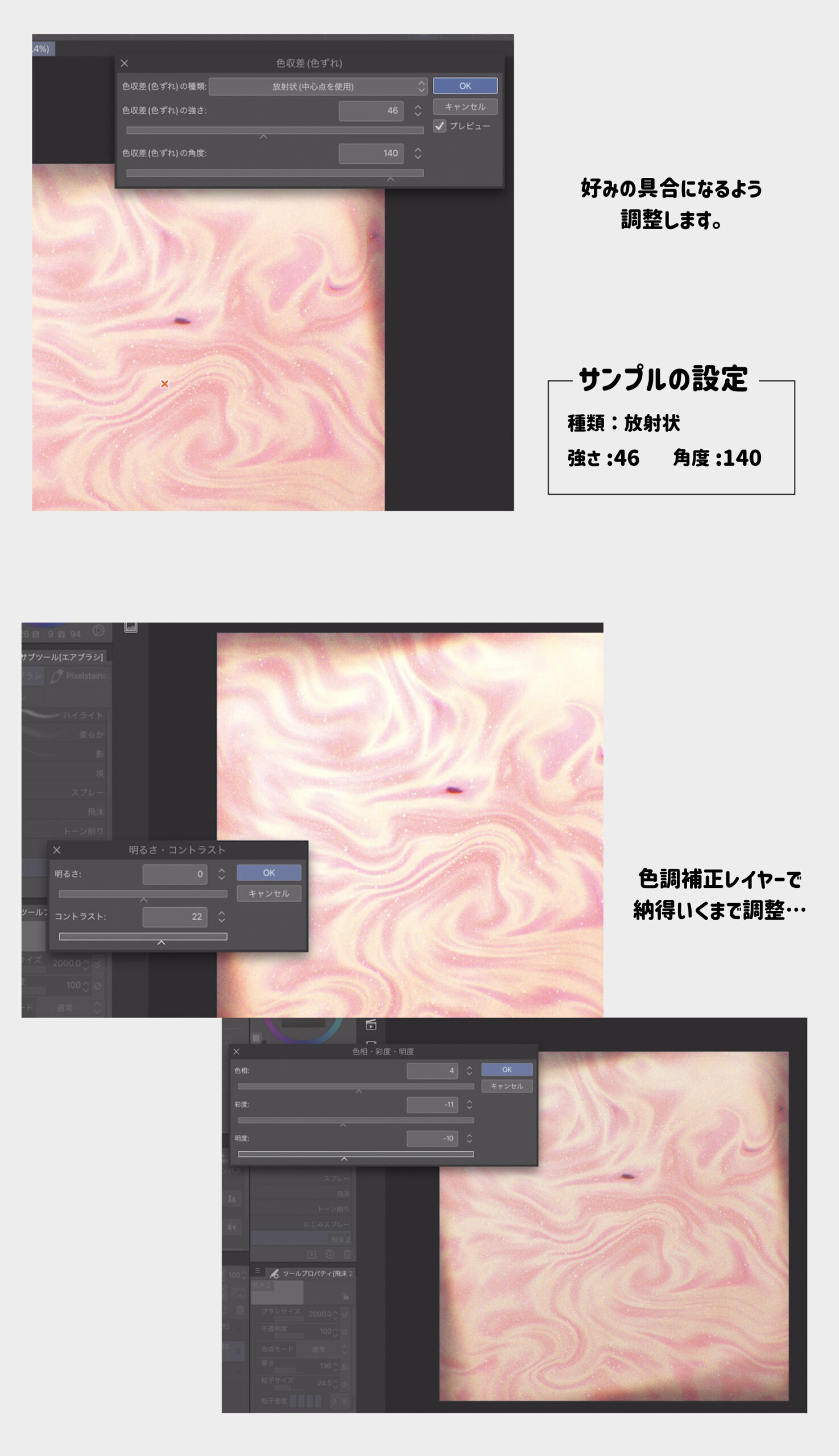
フィルター▶︎効果▶︎色収差
結合により、色味が変わってしまっていたり、色味変えたいなという場合は、
色調補正レイヤー等追加で調整をしましょう。

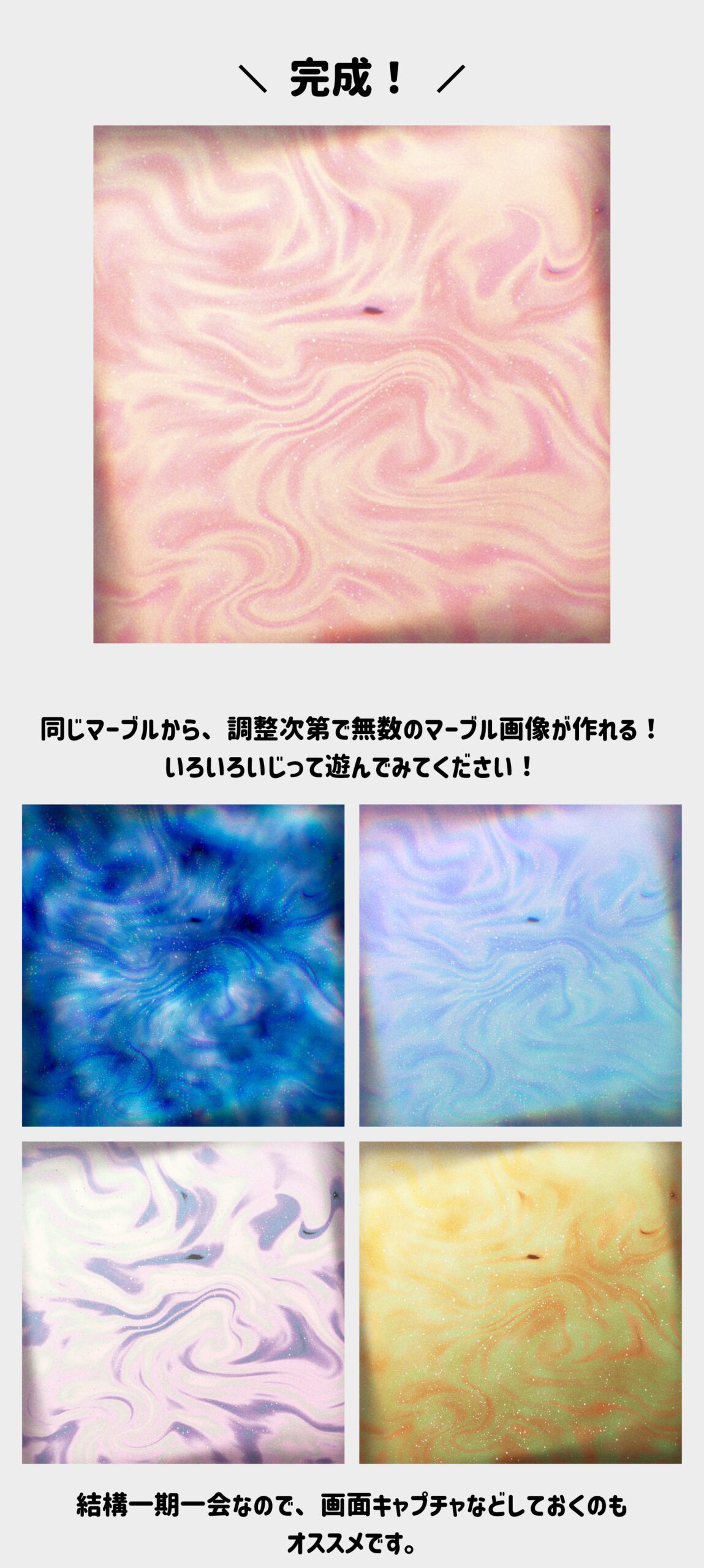
完成!
こまでみていただきありがとうございます!
以上のような工程で、マーブル画像が作れます。
結構一期一会だったりするので、同じような表現をする予定がある場合は、
ヒストリーや、画面録画等しておくのがオススメです。















コメント