「悩み」or「知りたいこと」で見る
【背景講座】ブロック塀(壁)・道路をメインとした日常風景【描き方メイキング】

屋外の日常風景を描くときに、高確率で描く機会のある「ブロック塀(壁)・道路」をメインとした背景の描き方をまとめてみました!
- 凹凸などのディテールつけようがない壁や地面=ベタ塗りになりがち…
- 頑張って描いてみたのに、のっぺりしてしまう…
- パースに沿った描画のやり方がわからない!
- パースでガチガチ=単調になる…
- 汚れやキズをコツコツ描いてみたら汚くなった!泣
 筆者
筆者このようなお悩みを少しでも解決できれば嬉しいです!
\ ここから購入・DLができます/
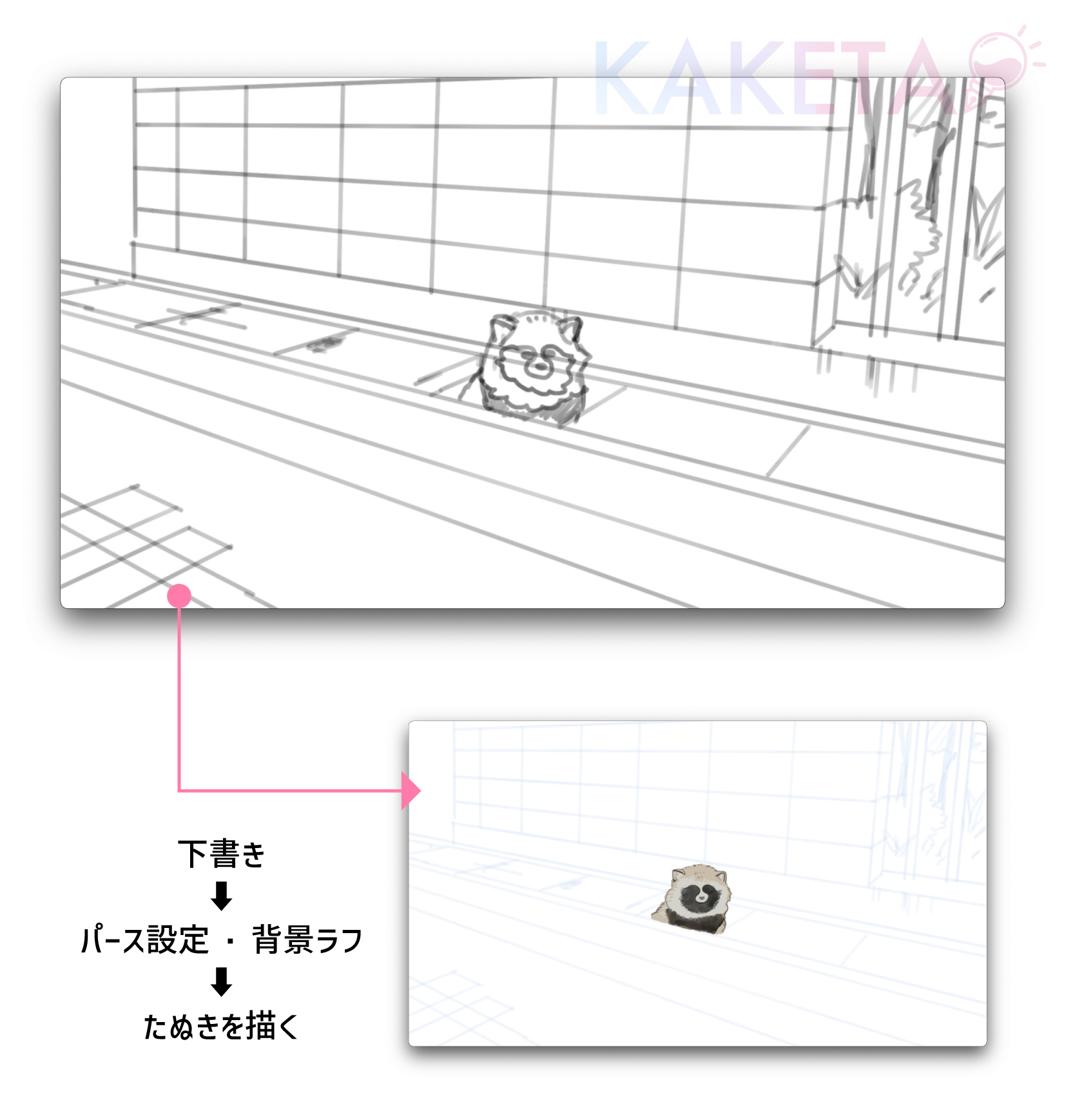
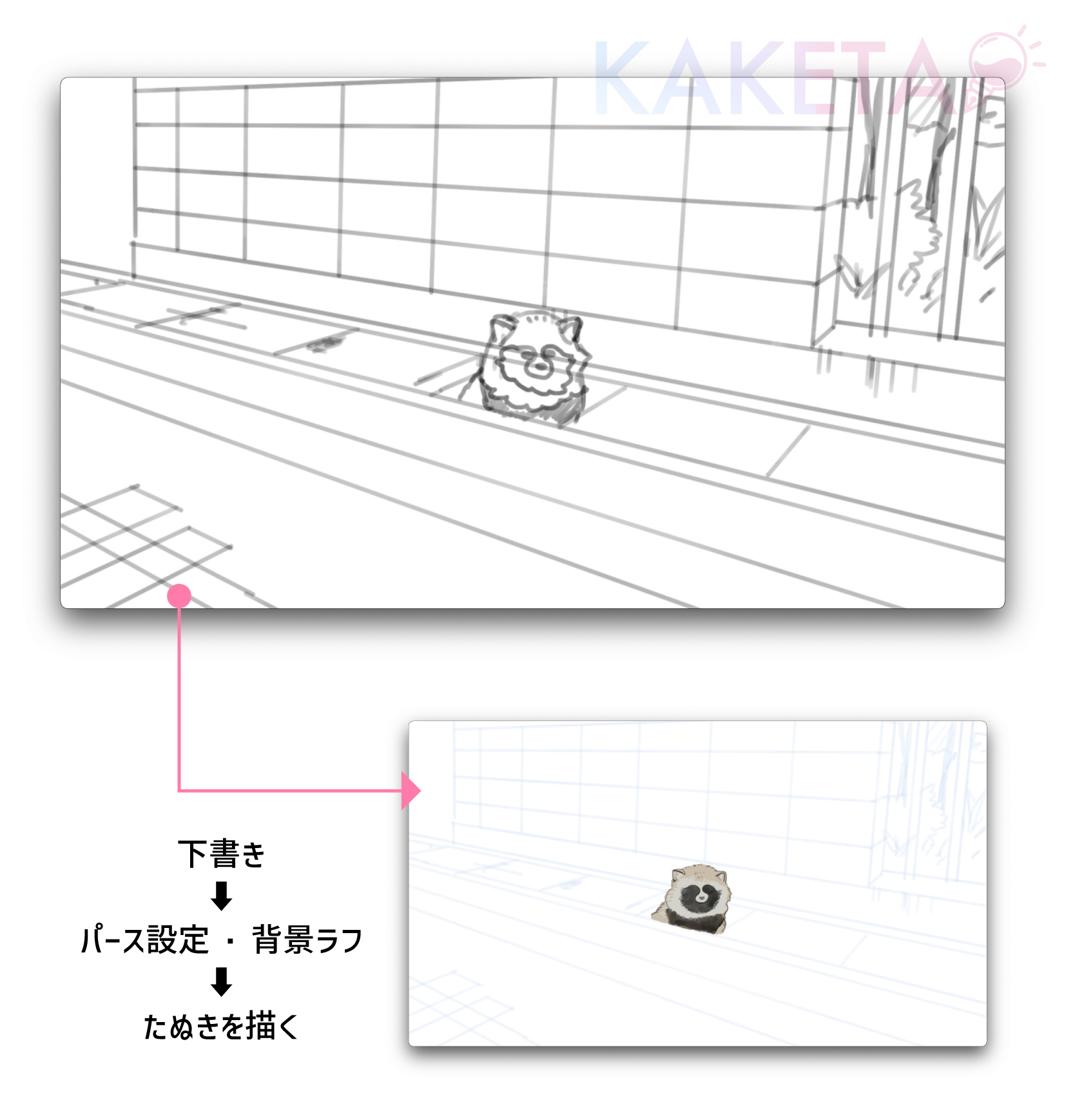
ラフと下準備
フリーハンドでまず下書きを描き、その後クリスタにある便利な機能、パース定規を設定。
クリスタのパース定規の使い方や、パース作成のコツの記事もまとめてあるので、ぜひご参考にしてみてください。




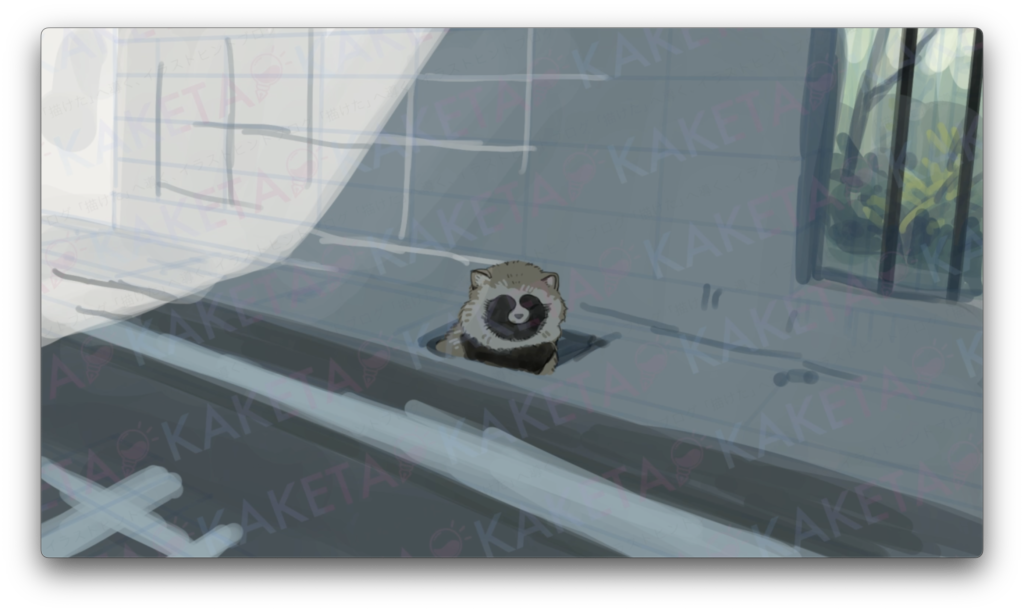
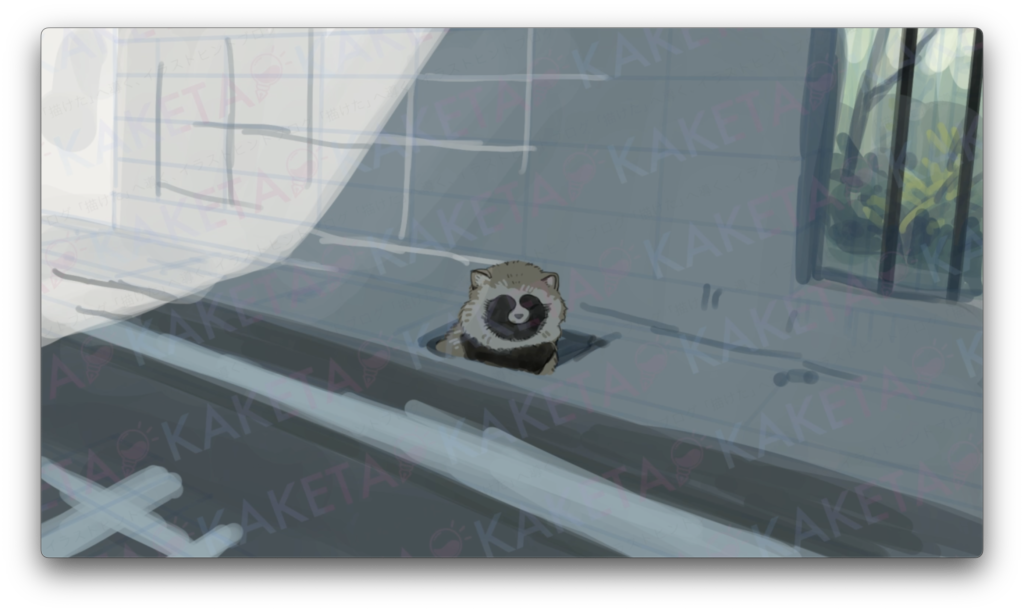
背景パース付きのラフを描きます。
今回はメインではないので、たぬきも早い段階で描いてしまいます。


続いて、一つのレイヤーで全体の色ラフを描きます。
不透明度コントロールのできるブラシだと色の調和がしやすいのでオススメです。(自作カスタムブラシを使用しています⬇︎)
使用ブラシ




色に迷ってしまう方は、こちらの記事もぜひご参考ください。


続いて、下書きを元にベタ塗りでパーツごとにレイヤー・色分けをいていきます。
この時、パース定規機能を使いながら塗ると、定規に沿って線を引けます。


今回のイラストの場合は、
- 排水溝ブロック
- 柵
- ブロック塀
- 奥の壁
- 地面
で、レイヤー・色分けしています。
パーツ分けが完了したら、
色ラフレイヤーをクリッピングオン
⬇︎
パーツレイヤーの数だけ複製
⬇︎
それぞれのパーツの上に配置
をして、そのまま描画しています。
パーツレイヤーとクリッピングした色ラフレイヤーを結合する際は、パーツレイヤーの不透明度保護のONを忘れずに!(ラフレイヤーで、パーツシルエットがかき消えてしまいます。)
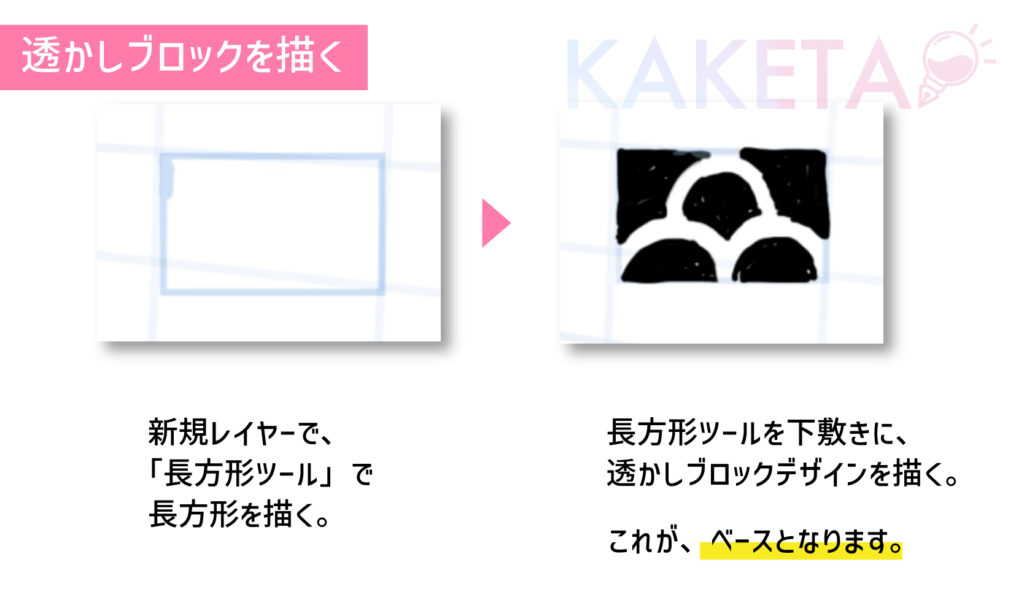
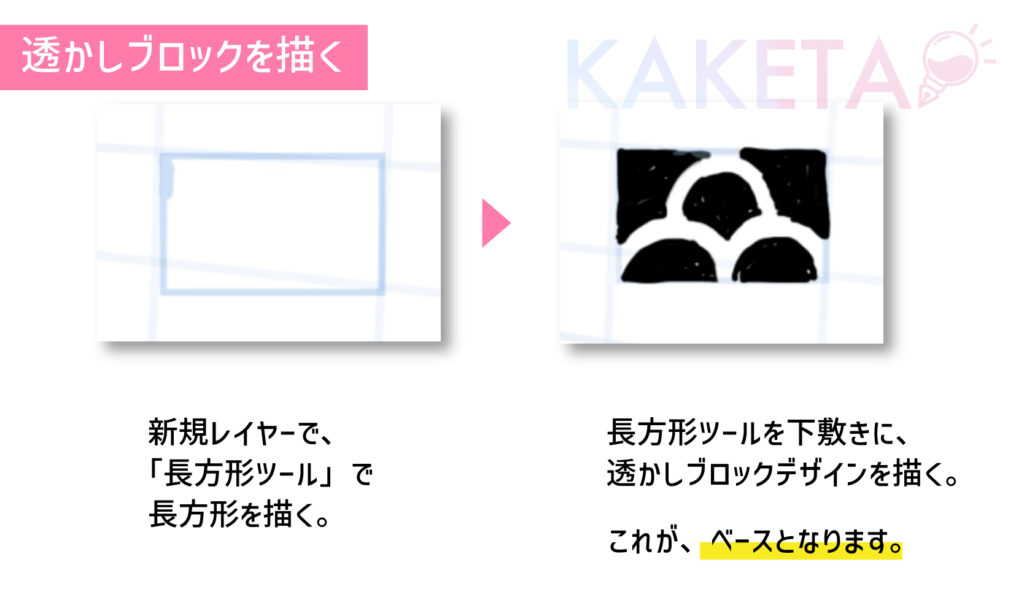
塀の透かしブロックを描く
ブロック塀といえば、ところどころに「透かしブロック」という、模様のような形の穴があったりしますね。
これが、ひとつのディテールになるので、正直ちょっと面倒ですが積極的に描き込んでいきます。
- まずは、「長方形ツール」で、ブロック塀ひと枠くらいの大きさで長方形を描きます。
- ①で作った長方形を下敷きに、お好みの透かしブロックデザインを描きます。
- ②で作った透かしブロックがベースとなります。(①で作った下書き長方形は消してOK)


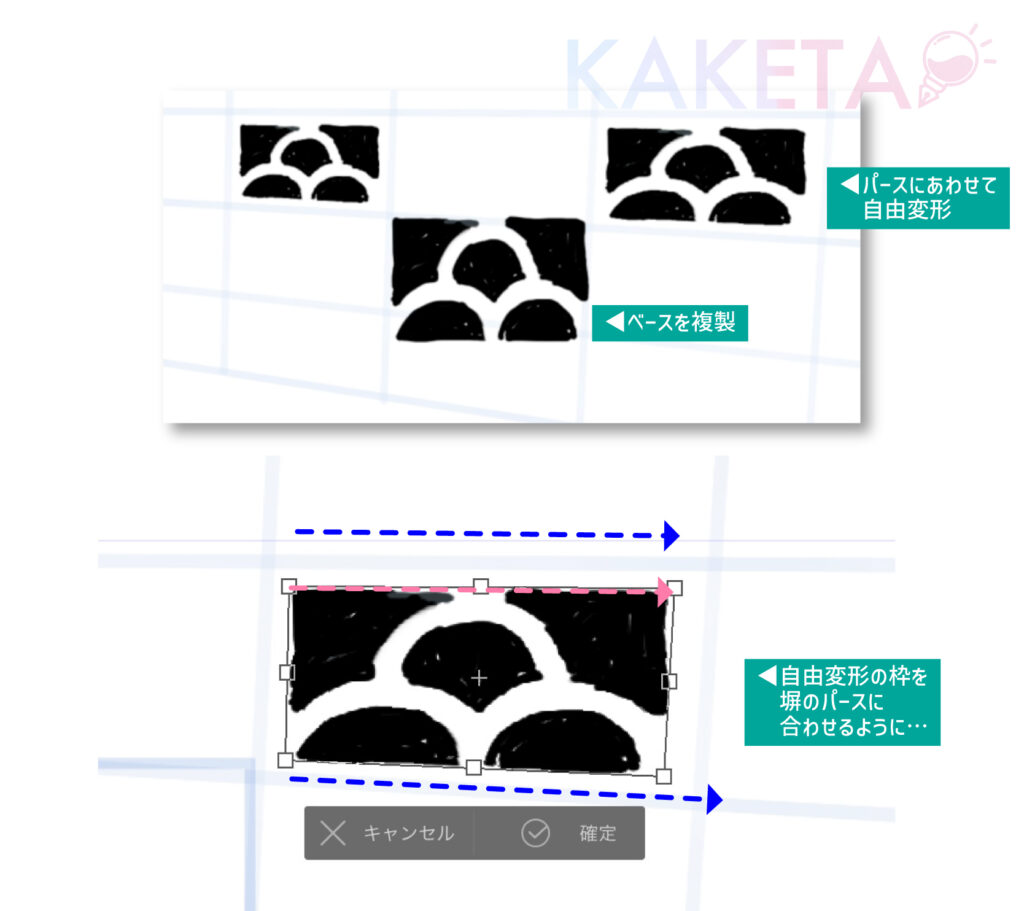
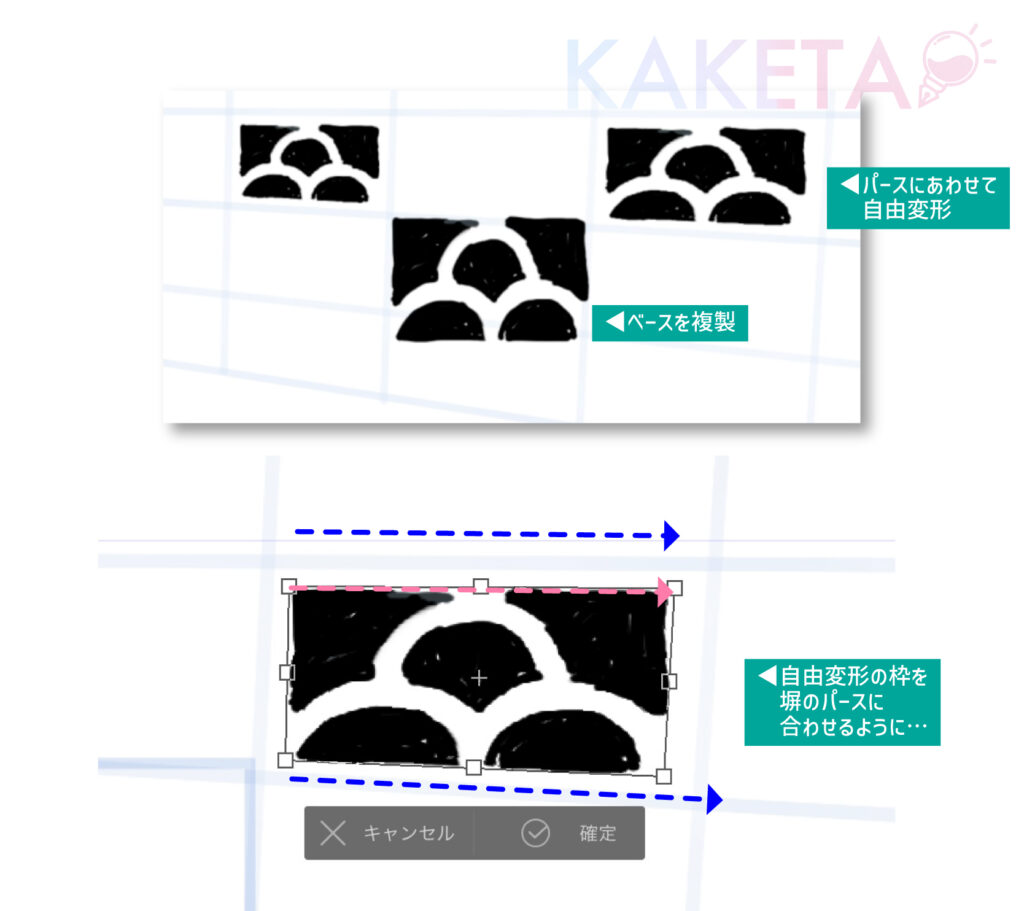
- ベースを複製
- 「自由変形」でパースにあわせて変形
- ①②を配置数分繰り返す


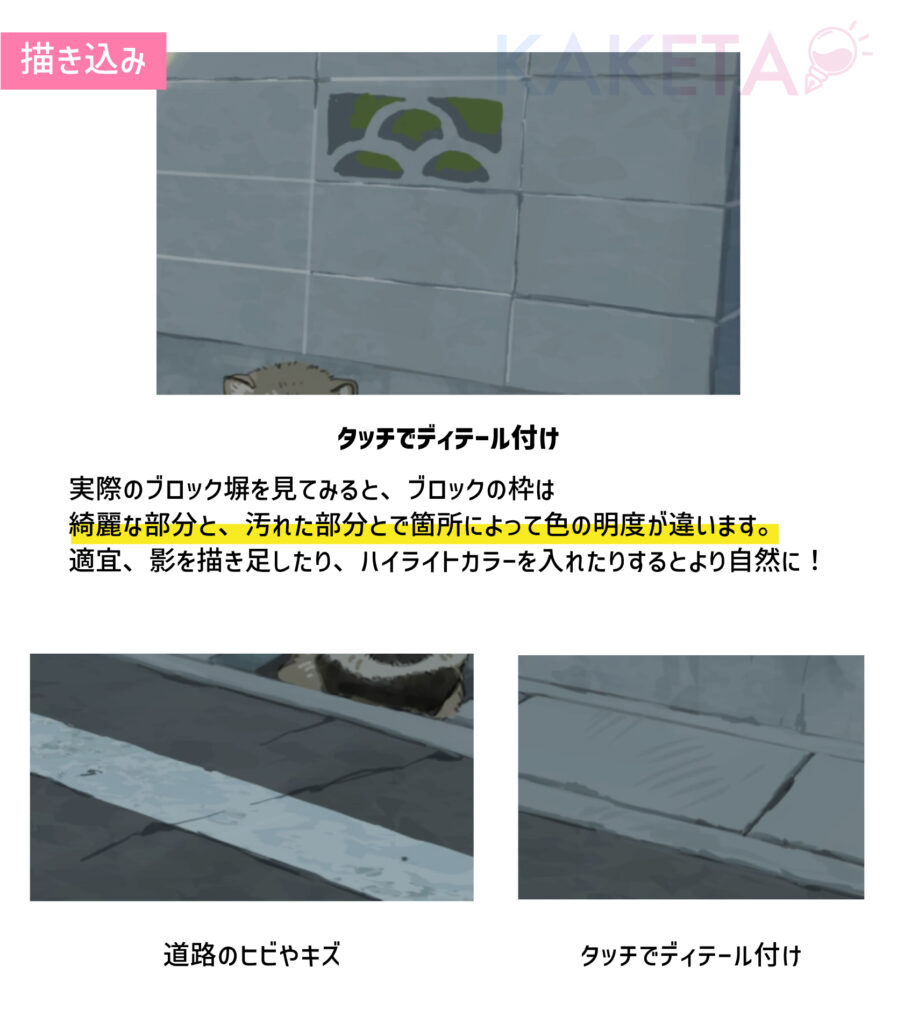
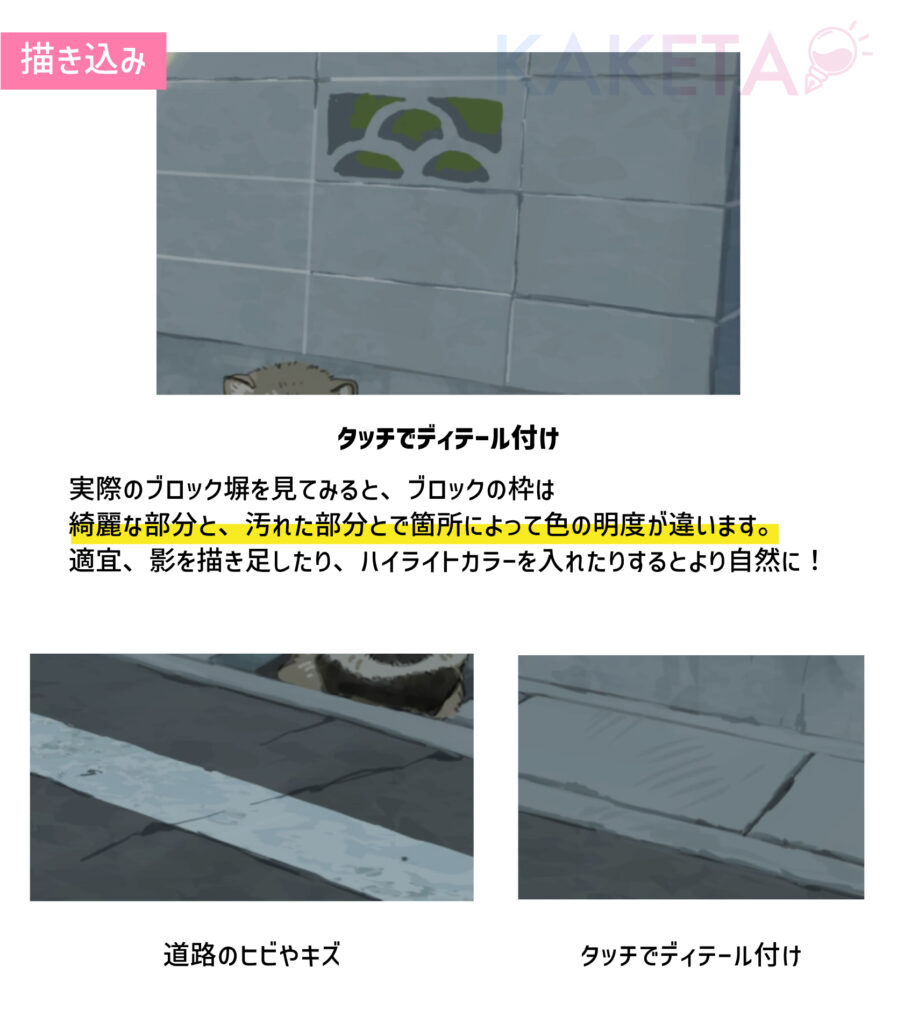
描き込み
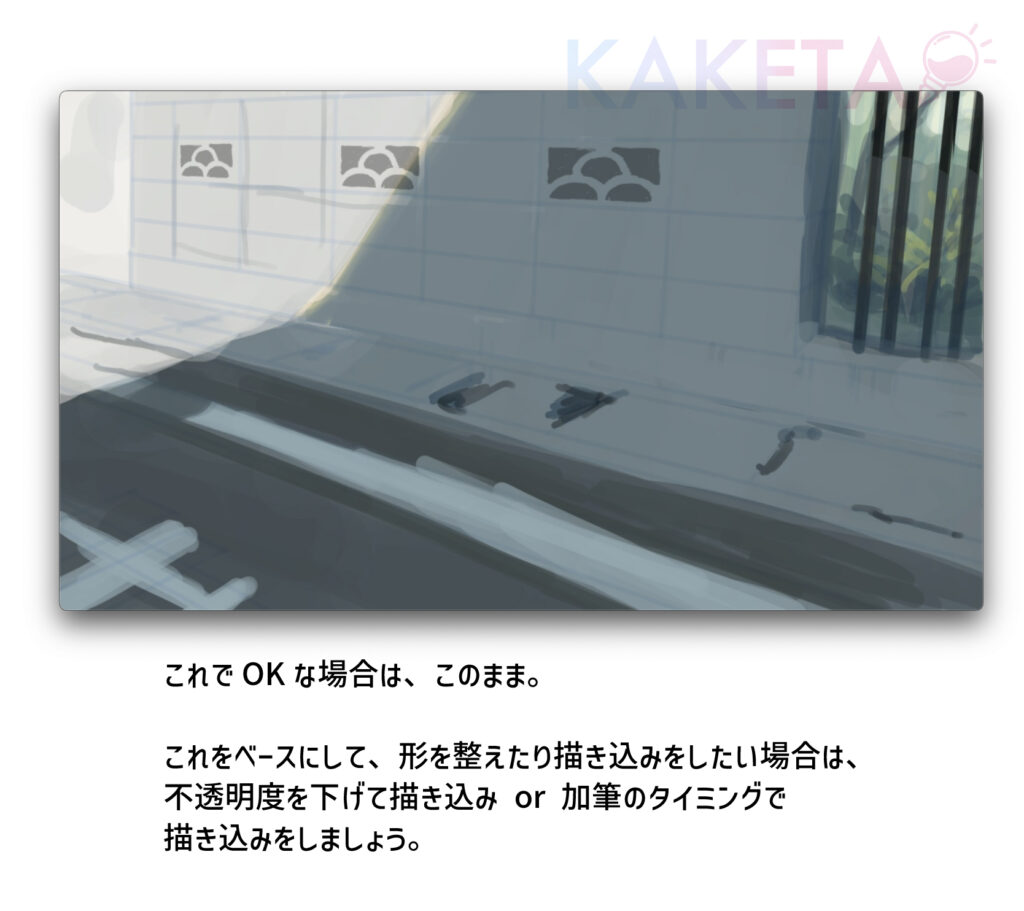
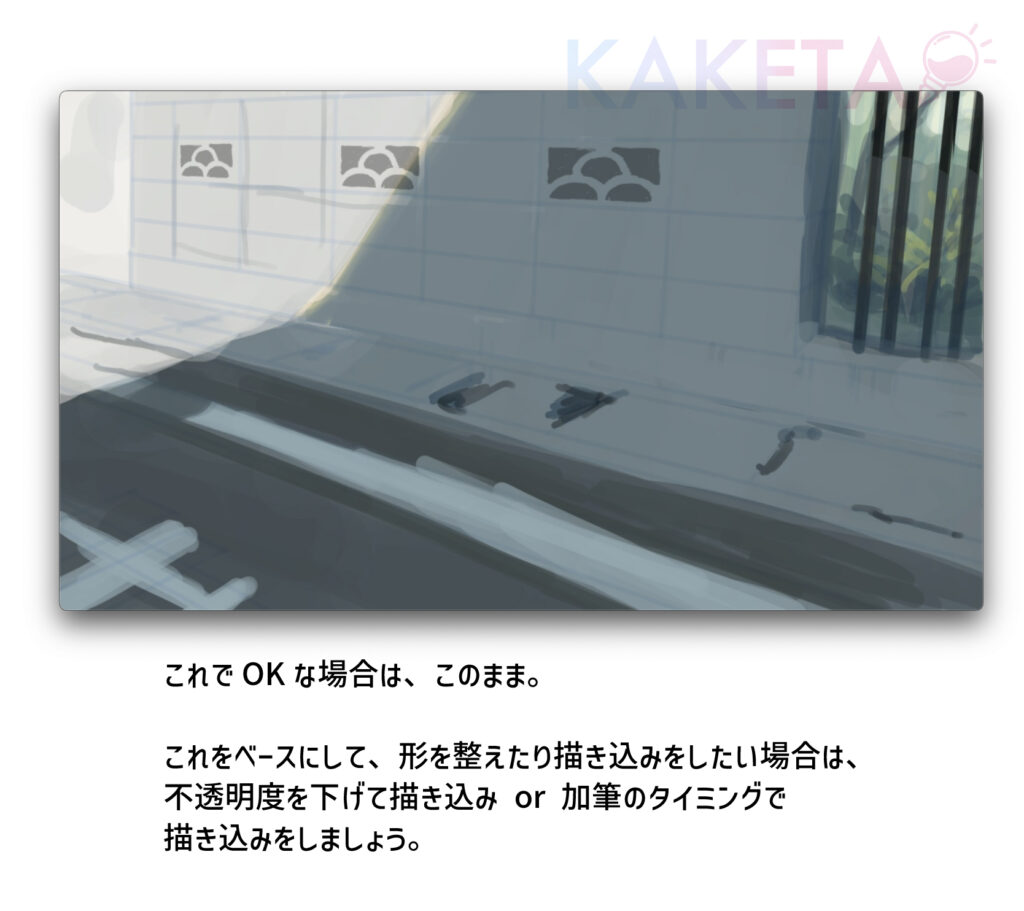
配置の段階で、OKならこのまま。
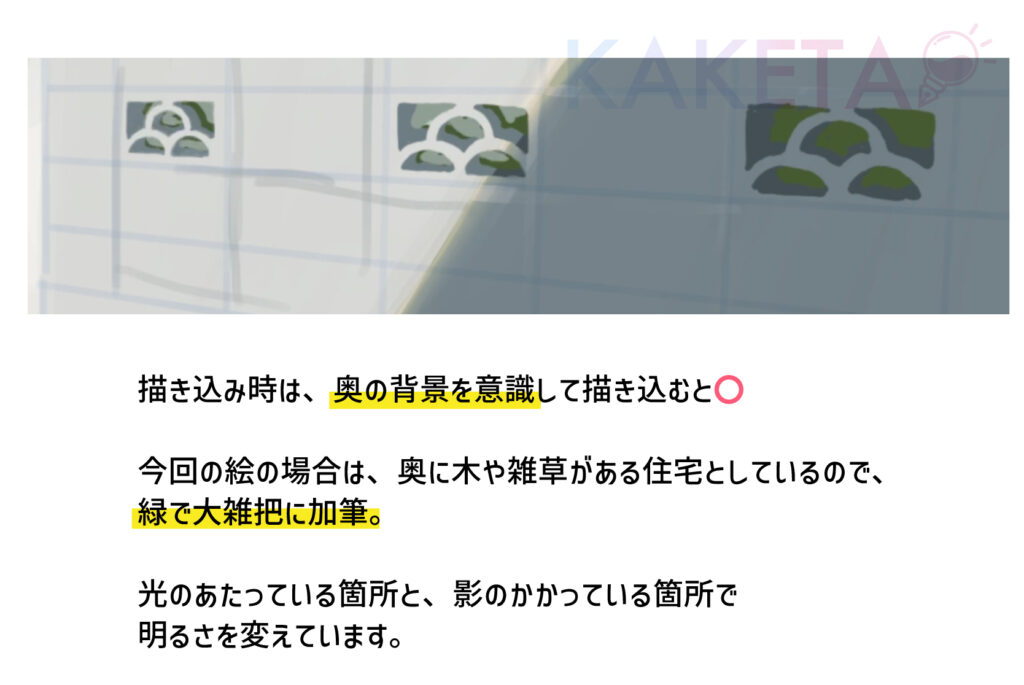
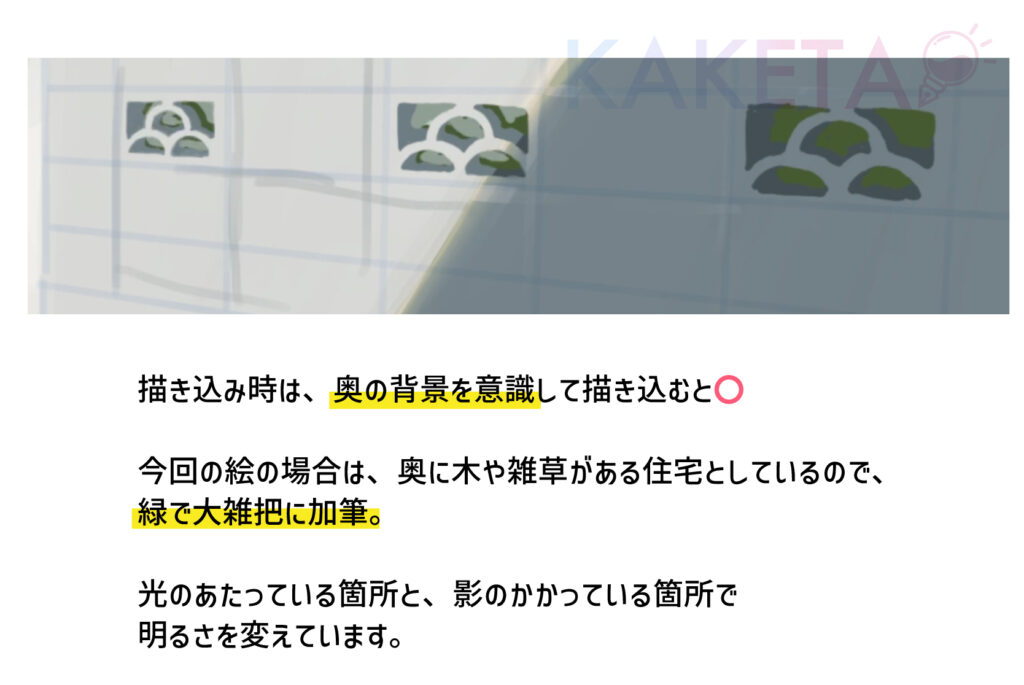
もう少し見栄えを意識するなら、奥の背景の描き込みをしましょう。




細部の描き込みは、仕上げ前に行った方が効率⭕️
この段階での描き込みは、あくまでおおまかな描き込みにしておきましょう。
壁・地面を描くのに便利なブラシ
次の工程で、本題となる塀・道路の描画になるのですが、その前にチェックして欲しいのが背景を描くのに大切な質感ブラシです。
今回は、筆者が作ったクリスタブラシ「パキパキディテールブラシ」(CP有償)というブラシを使用していますが、前述の通り有償のため、オススメの無償ブラシもいくつかピックアップしてみたので、ご参考にしてみてください!
オリジナルブラシ


無料ブラシ






有料ブラシ




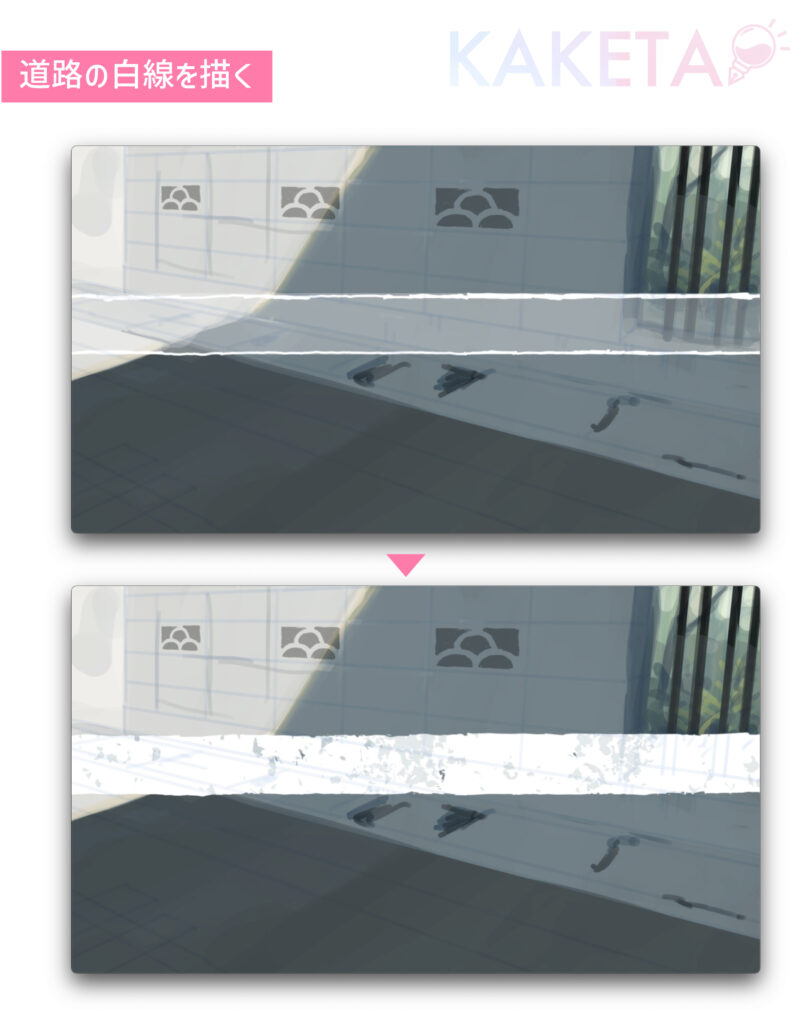
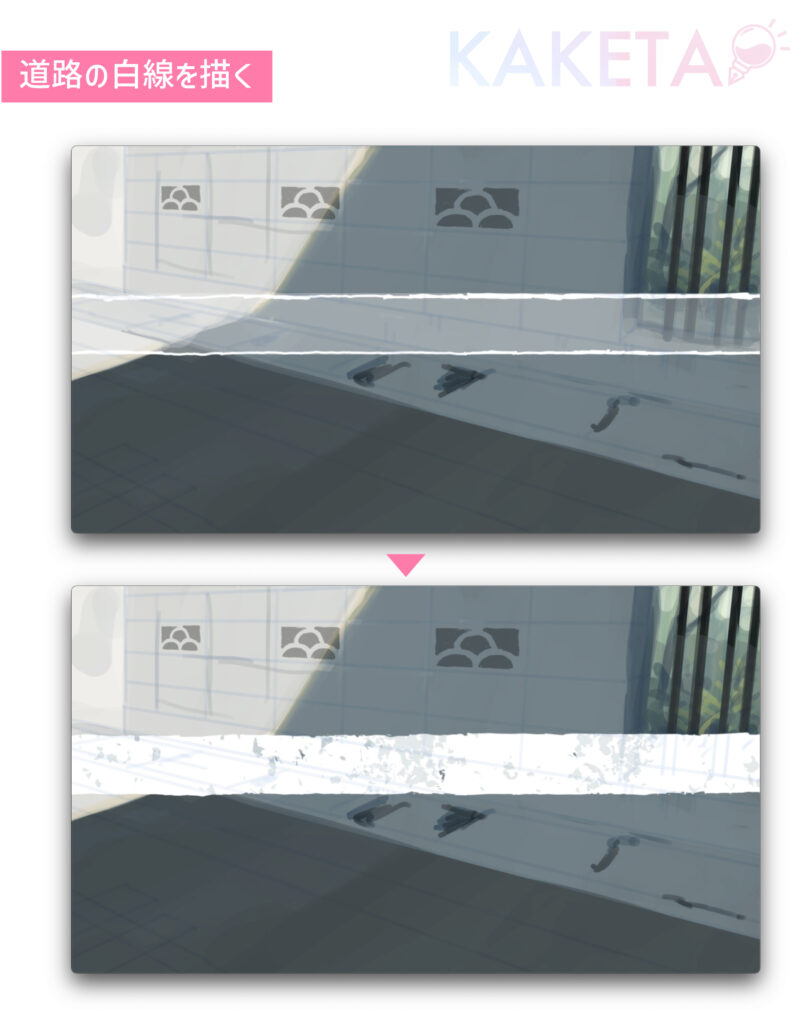
道路の白線・道路標示を描く
塀の透かしブロックを描く工程でも使用した「長方形ツール」と「自由変形」を用いて描いていきます。


- 「長方形ツール」で、白線のベースを描く(サイズは適宜お好みですが、細すぎず短すぎずがオススメです)
- ①で描いた長方形を下敷きにフリーハンドで白線を描く(フリーハンドのほうがより自然になります。)
- ②で描いたベースの上に新規レイヤー+クリッピングで、シミ・キズ・汚れを質感ブラシで表現します。
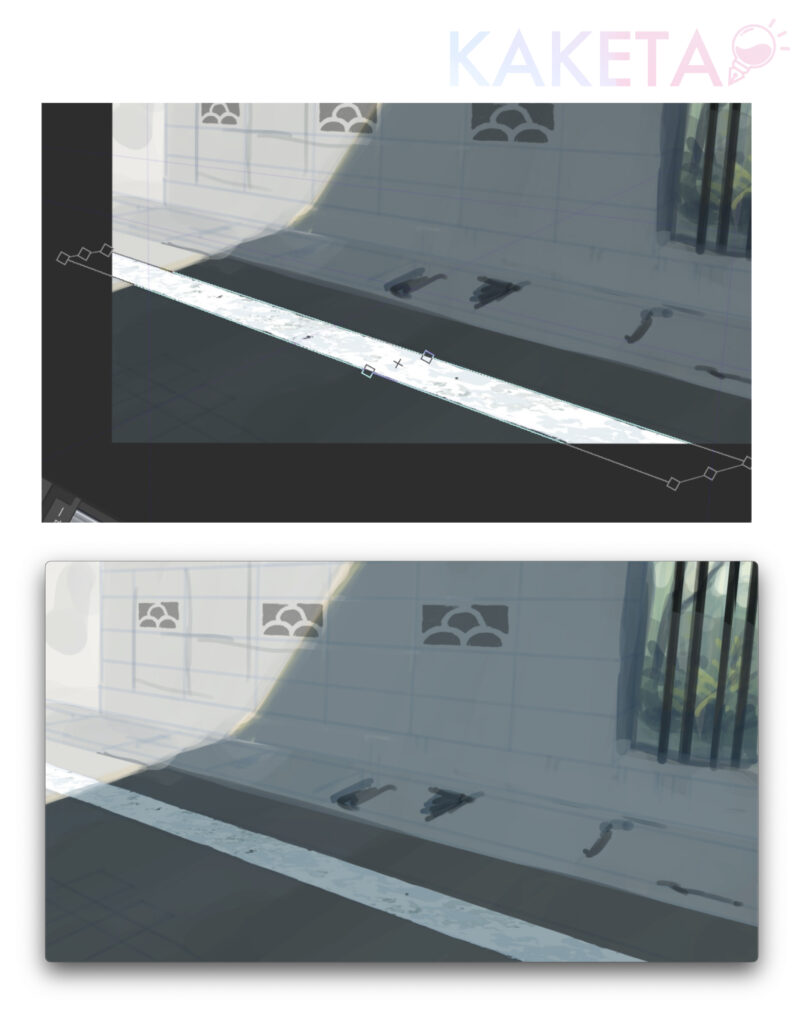
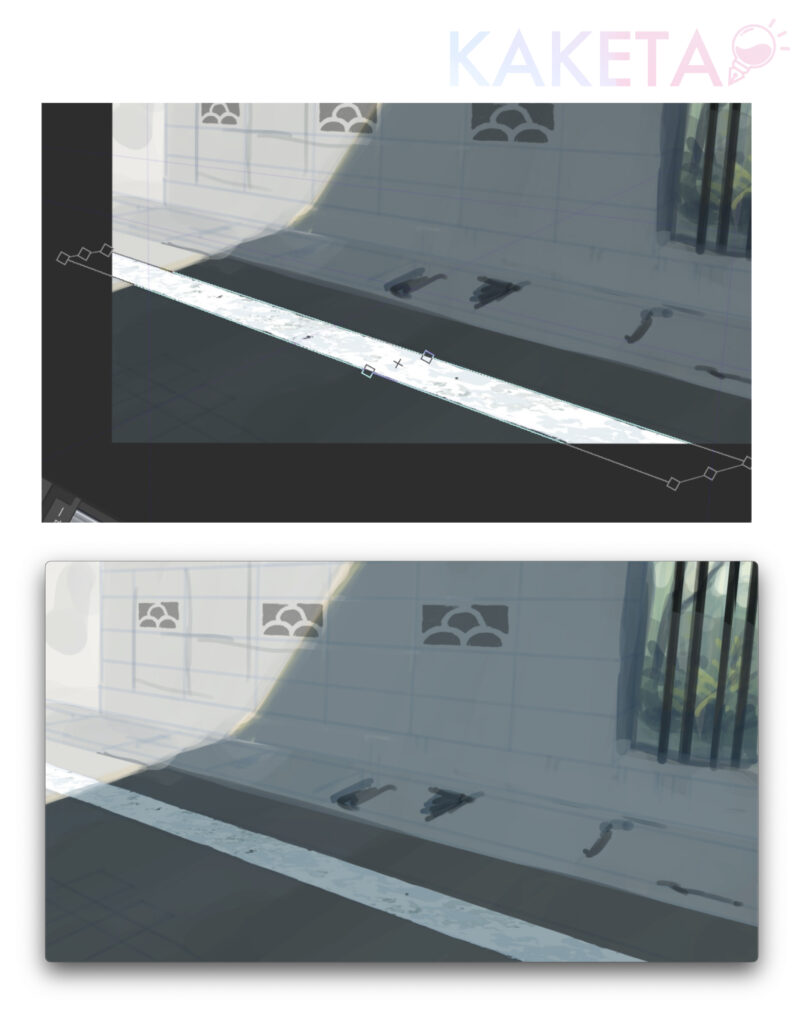
- 塀の透かしブロックを描く工程でも紹介した「自由変形」で、パースにあわせます。
- 影のかかった部分は、元の色をスポイトで取り乗算レイヤー+クリッピングで塗る
- 白線の完成!


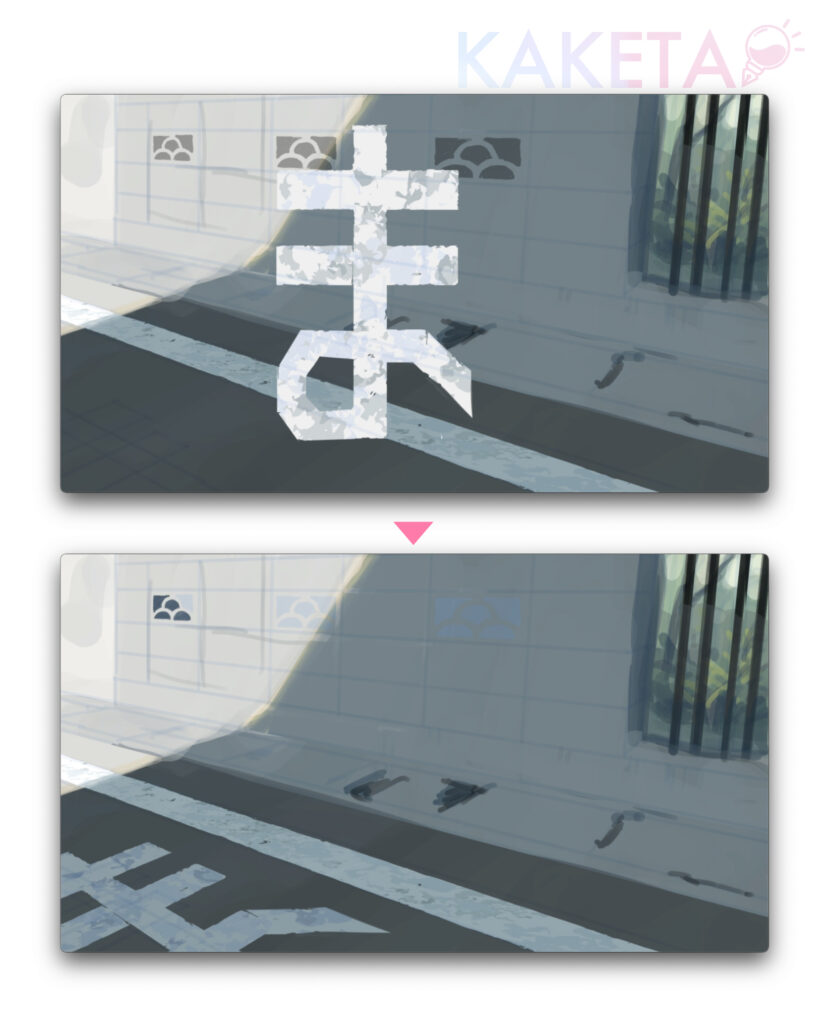
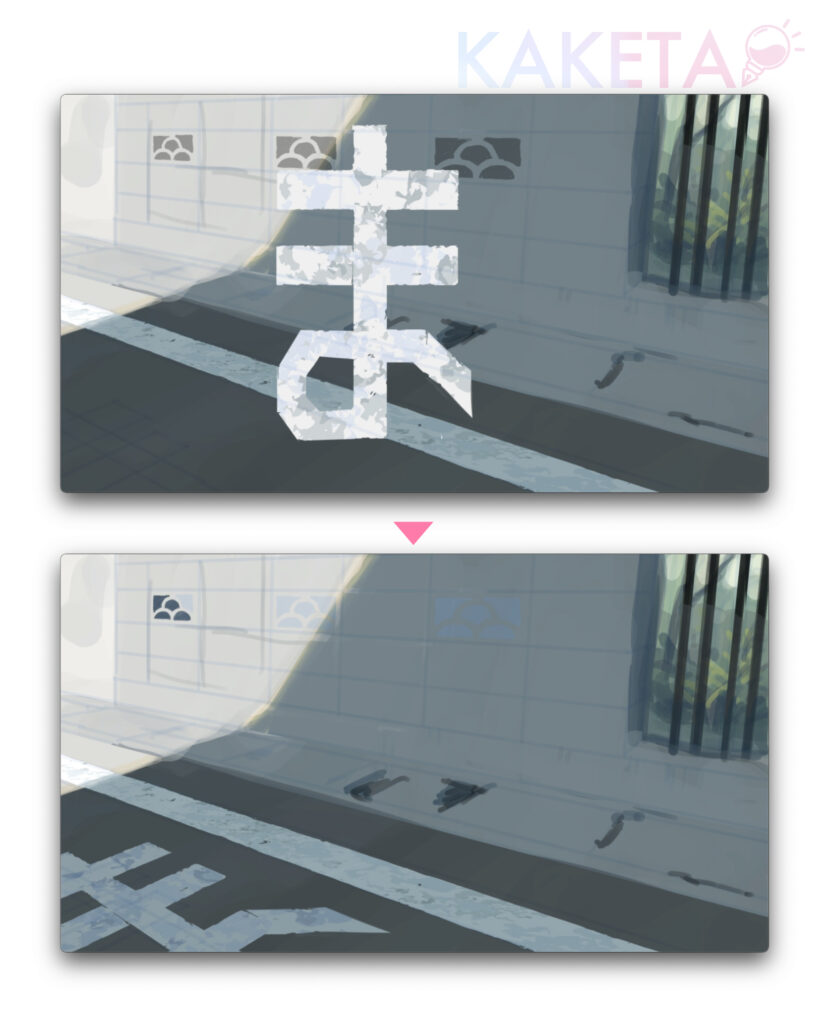
道路標示を描く
道路標示も同じ工程で描いていきます。(画角的に、今回は「とまれ」の「ま」だけ描画)
こちらも長方形ツール・多角形ツールを使用して描画しましたが、案外難しかったりするので、面倒な方は⬇︎に無料3D素材があるので、こちらを使用してみても良いかもしれません。




壁・地面のシミ・汚れの表現
ここまでの工程で、「もうちょっと写実的にしたい!」と感じたら、再び質感ブラシの出番です。
そして、お馴染みとなった自由変形の活用も行なっていきましょう。
- 質感ブラシで汚れやシミを表現していきます。
- ①のとき、すこしグラデーション気味にすると単調さ回避ができたりします。
- 自由変形で壁のパースに合わせる
- クリッピング+乗算モードにして完了!


同じパース面だったとしても、(結局「テクスチャ化」=単調になってしまうため)それぞれのパーツごとに自由変形や描画を行った方が吉!
例:地面と排水溝ブロックで質感ブラシor描き方or色のいずれかを変えるなど…
雨だれや黒ずみを描く
ブロック塀下部に雨だれや黒ずみを入れたいので、掠れたインク垂れのような汚れを描いていきます。(使用ブラシは自作カスタムブラシ)
そして、これまでと同じ工程でブロック塀下部にあわせて配置します。


線画を描かずに線を描く
ブロック塀の枠のような、
線画が必要そうな箇所こそ実は線画は避けたい箇所だったりします。
なぜかというと、筆者の経験上黒い(暗い)線画でキッチリ描くと
- 単調になりがち
- 黒い部分が多くなり、なんだか汚くなりやすい…!
- ガチガチのパースで絵が固くなりがち
- その割に時間だけはかかりコスパ最悪…
という悩みに繋がりやすいと感じました。



でもじゃあ線画以外にどうやって「線」引くんだ!
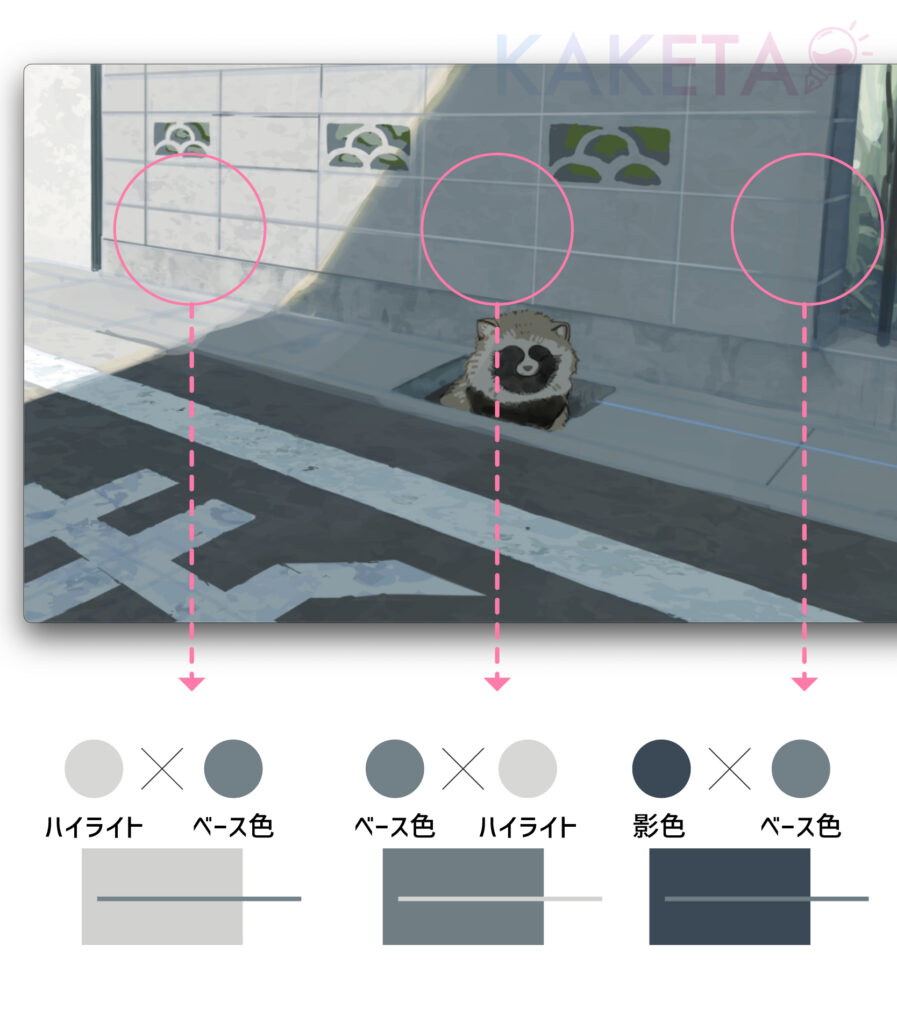
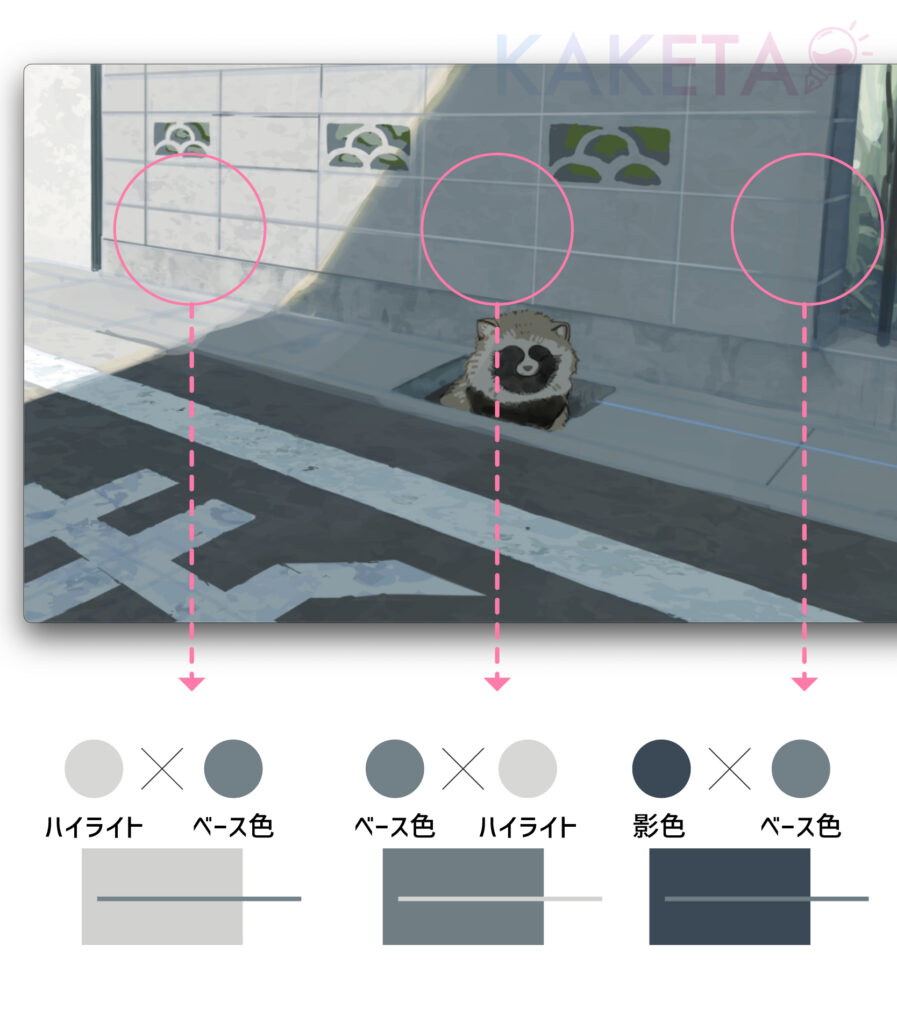
背景こそ色のコントロールで線画も兼ねた表現をすると良いです。
ブロック塀枠なら、影部分にはそれより明るいベース色でブロックの枠線を兼ねたハイライトにすることで、見栄えも良く作画コストもこれだけで済むのでイチオシの技法です。


逆に、光の強く当たっている箇所は、影も線画も兼ねた暗い色(ベース色)で描いていきます。


今回の手本の絵のようにはっきりとした明暗がないイラストの場合は、乗算レイヤーorスクリーンレイヤー+不透明度で色味のコントロールをしながら描いてみるといいかも!
細部の描き込み
おまけのひと押しとして、もう少し描き込みを行なっていきます。
このとき、一番上に新規レイヤーを作成→スポイトで取りながら使い慣れたブラシ(自作ブラシ)で加筆で描き込みをしています。


加筆する形での描き込みなので、この段階ではもう質感ブラシは使わず、タッチなどで手書き感をアップさせます。
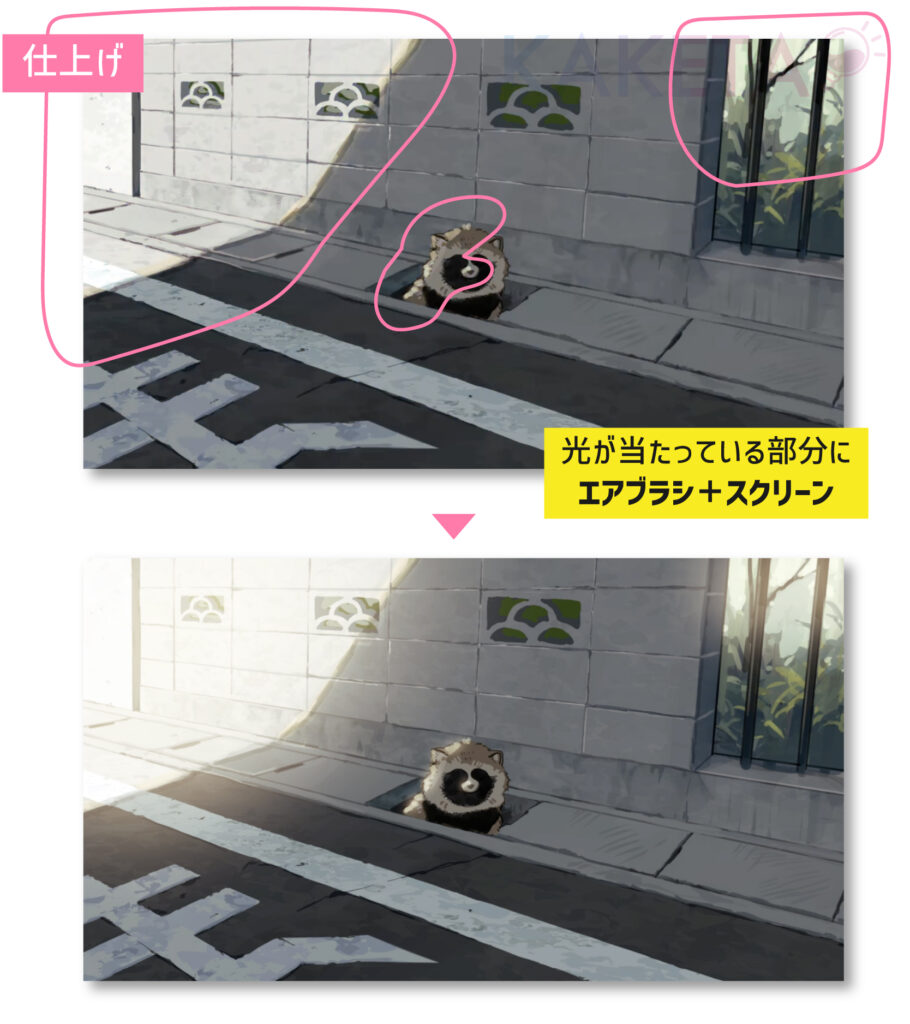
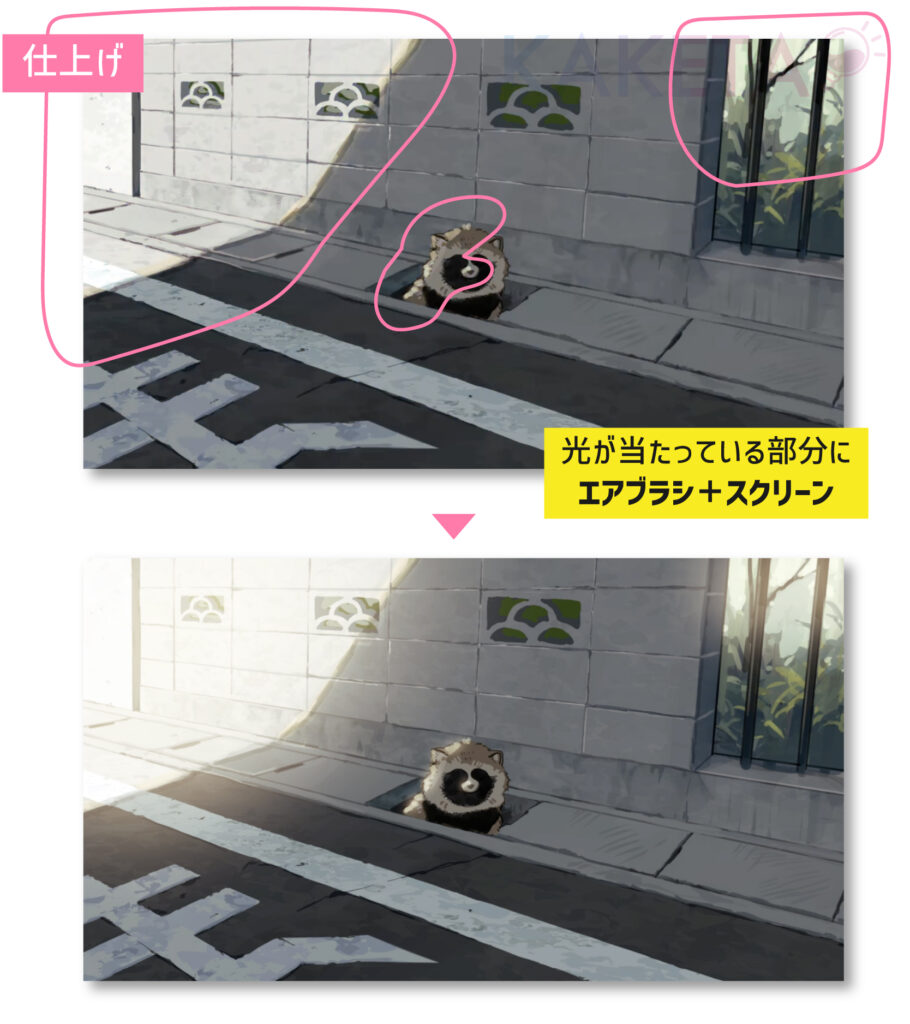
仕上げ・加工
色味の調整
加筆も大体終わったので、仕上げに加工をしていきます。
「明るさ・コントラスト」レイヤーを作成し、明るさ+コントラストともに少し上げました。
「グラデーションマップレイヤー」をその上に作成し、オーバーレイ+レイヤー不透明度を調整し色味の調和。


光の強調
続いて、明部・光の当たっている箇所にエアブラシ+スクリーンでふわーっと、やわらかく大きく光を足して強調します。


個人的に一番好きな工程です。
シャープでディテールを上げる
最後に、シャープ加工でパキッとさせ、ディテールもほんのり追加させます。
オススメ”シャープ加工”オートアクション




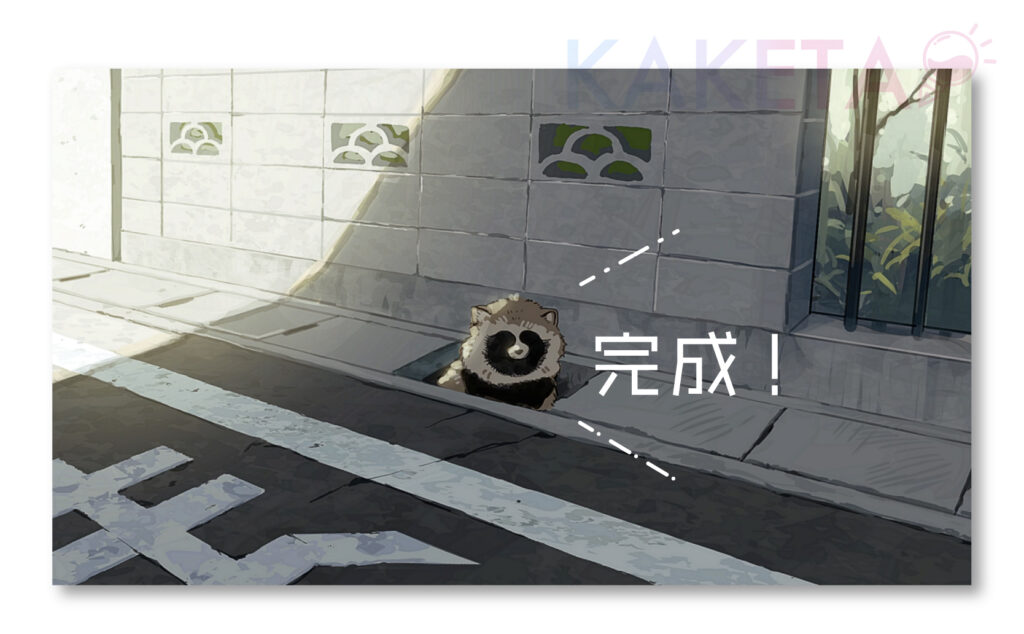
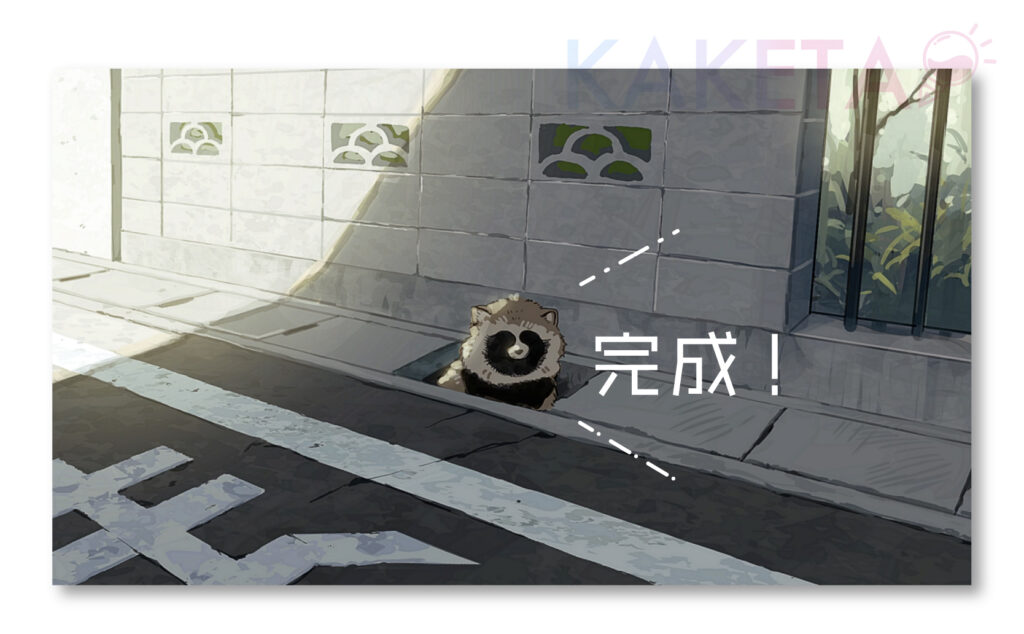
完成・まとめ
以上、【背景講座】ブロック塀(壁)・道路をメインとした日常風景【描き方メイキング】でした。


他にも、「これってどうやって描くの?」という疑問がございましたら、OFUSEなどで受付中ですので、お気軽にご活用ください!













コメント