「悩み」or「知りたいこと」で見る
【クリスタ&フォトショ】ステンドグラスの描き方【背景講座】

これだけでイラストの見栄えがグンと上がる「ステンドグラス」の描き方をまとめてみました!
ごちゃごちゃした情報量の多いイラストを描いてみたいという方にも、ごちゃイラスト入門にもオススメです!

こちらのTIPSでは、
対称定規を使って描き込むCLIP STUDIO PAINT
![]() と
と
簡単にフィルター加工で時短できるAdobe Photoshop
2つのペイントツール・2通りのステンドグラス表現の描き方を紹介しています。
ステンドグラスデザインの構成
まずは、窓枠を描いていきます(CLIP STUDIO PAINTでの作業です。)
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
ステンドグラスには、窓枠デザインとガラス部分デザインがあります。
それぞれどんなものがあるかを見てみましょう。
図形ツールを使っで窓枠デザインを描く
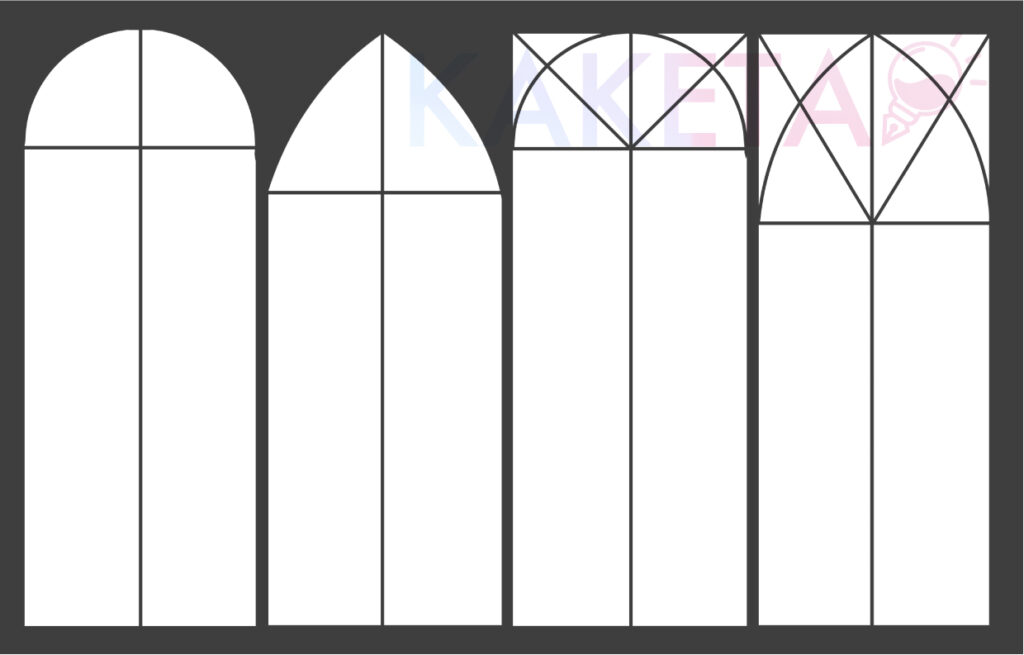
大枠の窓枠デザインとしては、下のような上部が円形と長方形の中にさらに円形というような作りが多いです。
円形ツールや、曲線ツールで描いていきましょう。

円形部分のデザインは「対称定規」
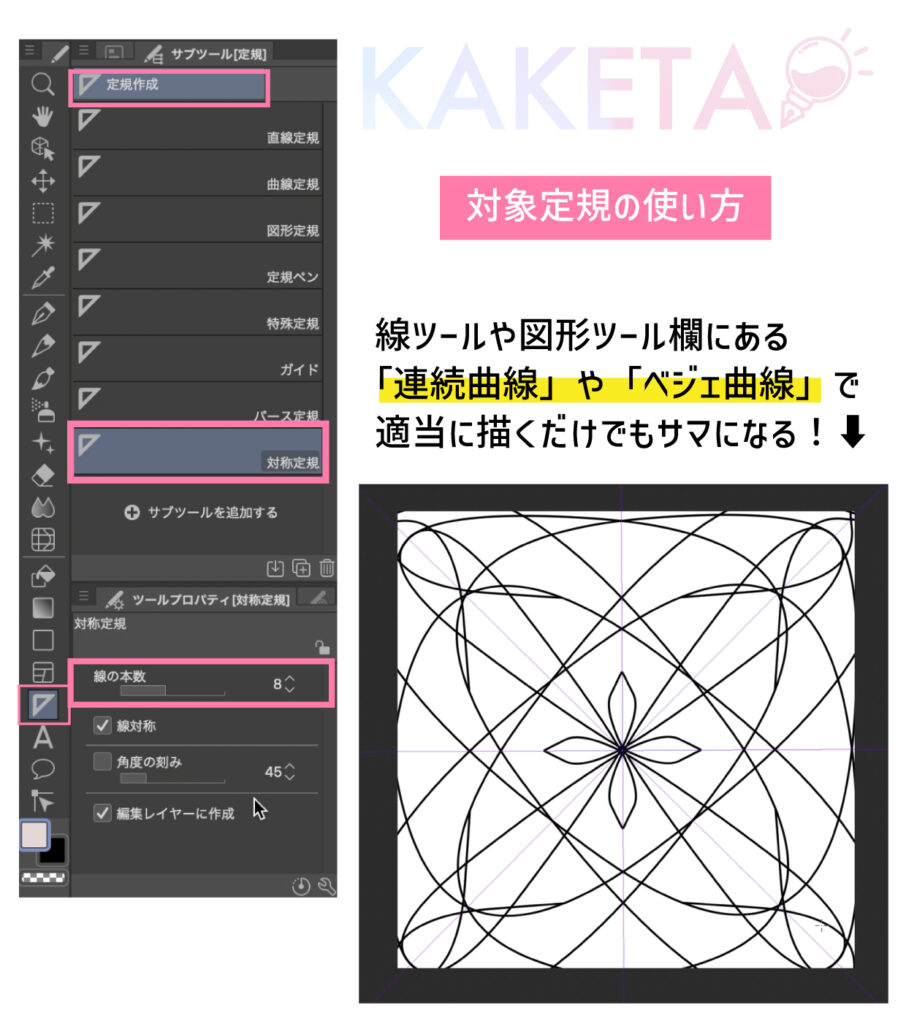
窓枠上部の複雑なデザインには、クリスタにある「対象定規」がとてつもなく便利です。
- 【定規ツール】
-
ツール一覧の中にある「定規ツール」を選択し、サブツール欄内にある「対称定規」を選択。
- 【分割数】の設定
-
ツールプロパティ内にある「線の本数」という項目があります。
7〜10程度で設定すると、適当に描いただけでも、綿密な模様が簡単に描けます。 - 半分に分割
-
半分にしたい場合は、選択範囲で半分選択▶︎消去で半円デザインにできます。

ガラスデザイン
窓枠のデザインが決まったら、今度はガラスのデザインを考えていきましょう。
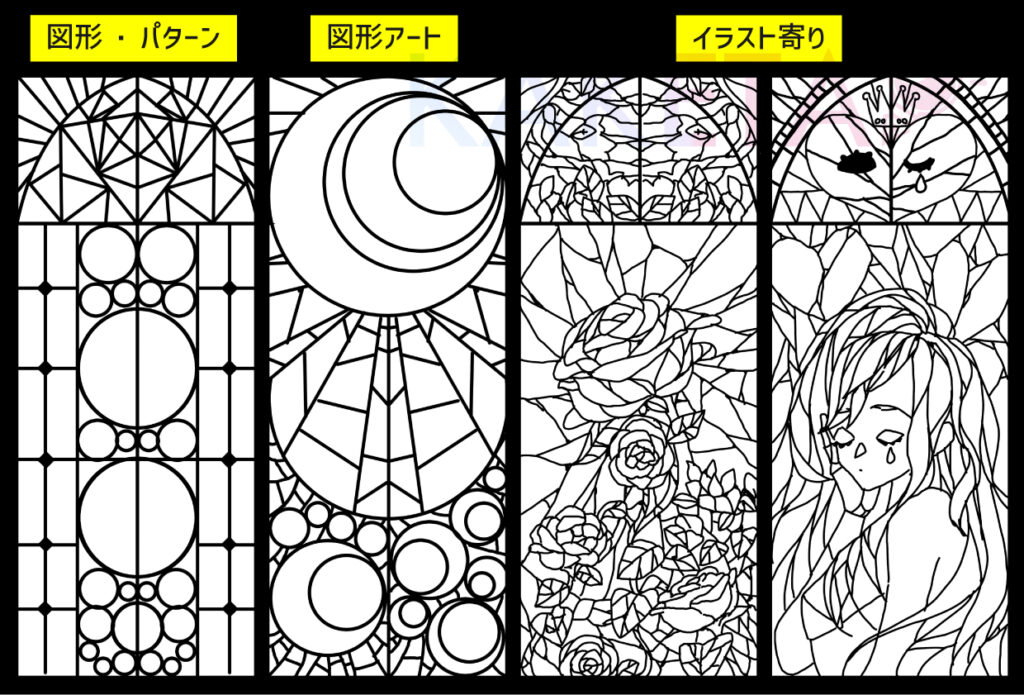
ステンドグラスには、さまざまなデザインがありますが、大まかに分けると3つのタイプでデザインされます。
- 【図形パターン】
-
図形のみで表現されたデザインです。パターン化されているので、比較的描画が楽。
- 【図形アート】
-
図形で織りなされたアートデザイン。モノによっては難易度は高いかも?
- 【イラストタイプ】
-
アイテムorキャラクターモチーフに基づいて、図形に捉われず自由に表現したデザイン。

Photoshopなら「一発」!
ステンドグラスのデザインは、人によっては少々難しいと感じる方も少なくないと思います。
そんな方にオススメしたいのが、Adobe Photoshopです。
Photoshopのステンドグラスフォルター
ステンドグラス化したいイラストをご用意ください
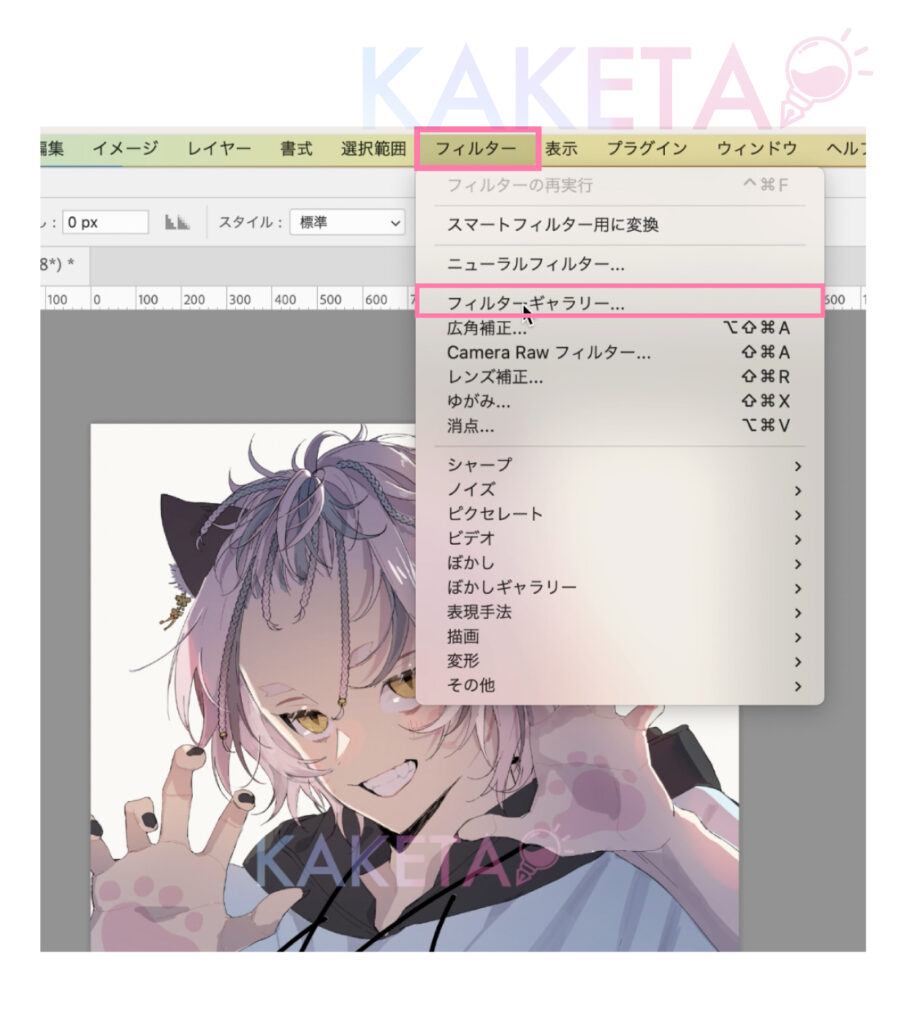
メニューバー「フィルター」
▶︎「フィルターギャラリー」
▶︎「テクスチャ」欄の「ステンドグラス」
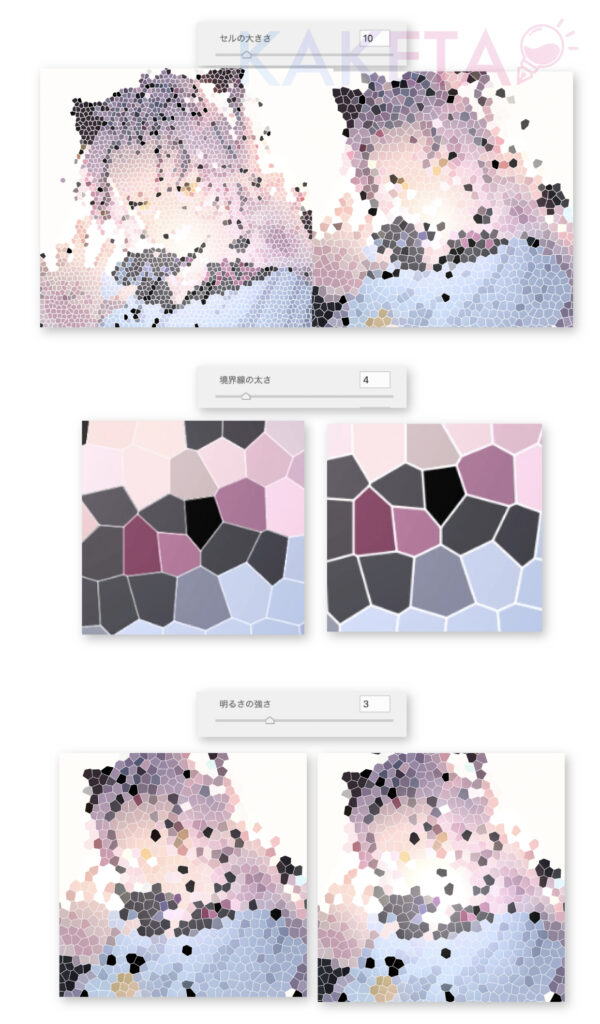
数値で調整が可能です。プレビューを確認しながら、お好みの設定に調整し「OK」
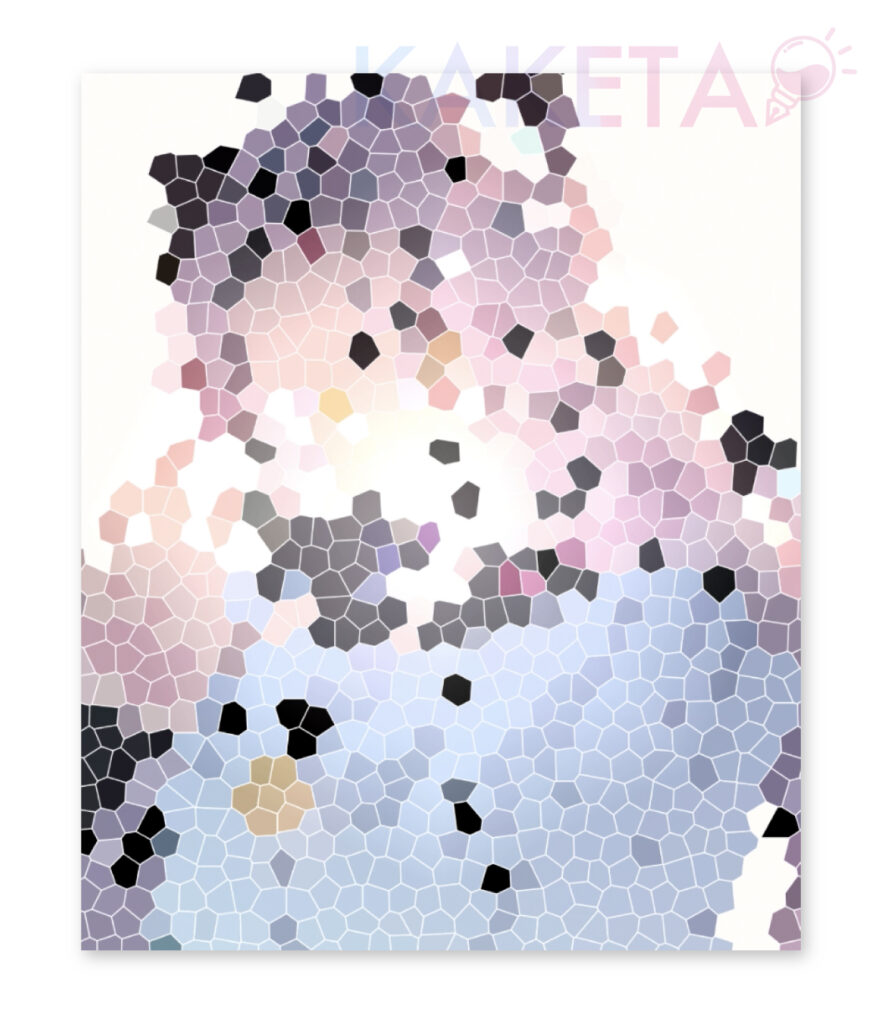
上の手順でフィルター効果を適用すると、不透明度が下がった状態になっているので、適宜複製して不透明度を調整して完了です!




セルの大きさが大きいと、キャラクターが潰れやすいので、アップにするかキャラクター以外にステンドグラスフィルターを適用するもオススメです。
Adobe PhotoshopのDL・購入は
Creative Cloud フォトプランがオススメです
ステンドグラスの色使い
ステンドグラスを美しく表現するのに大切な要素の一つが、色使いです。
基本的なイラストにも大切なことですが、ステンドグラスの色使いについて以下のタイプで考えていきましょう。
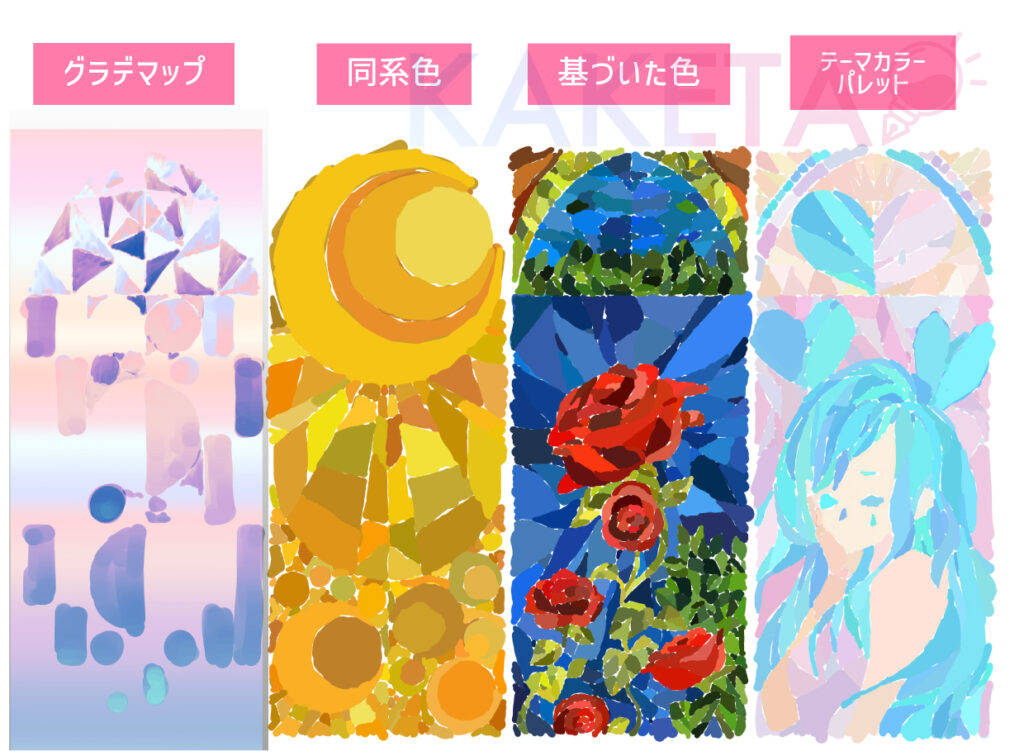
ステンドグラスの色使い4タイプ
- カラーパレット
-
グラデーションマップやカラーパレットを使用した色使い
カラーパレットについてはコチラのサイトにまとめてあるので、色に迷ったらご参照ください。 - 同系色
-
特定の色系統でまとめた色使いです。暖色なら暖色のみ使用。
- デザインに基づいた着色
-
デザインを元に、それぞれの固有色を自由に使う方法です。色数が多い程まとめるのが難しいかもしれません
- テーマカラーパレット
-
①と③に通づる色使いです。色使いが苦手でも、ブラシ設定次第で表現しやすくなります。

ガラスの一つ一つの面ごとに色の差をつけることで、よりステンドグラスの演出を可能にし、情報量を増やすことでさらにクオリティUPに繋がります。
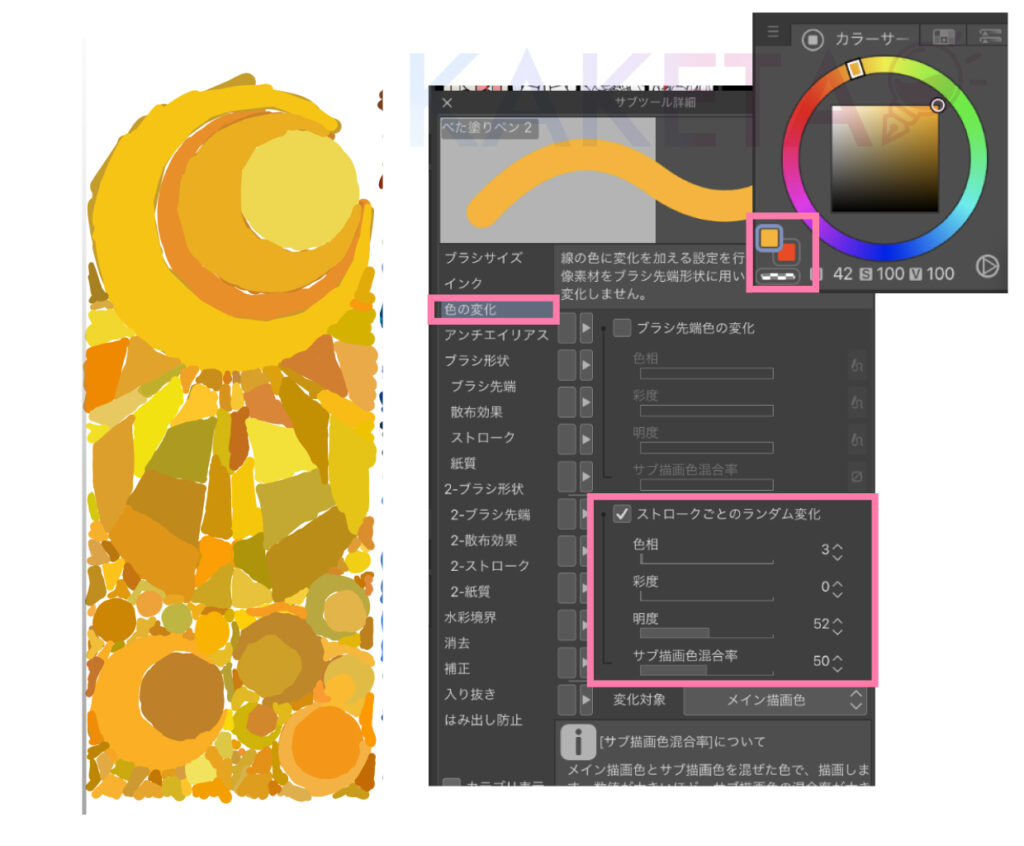
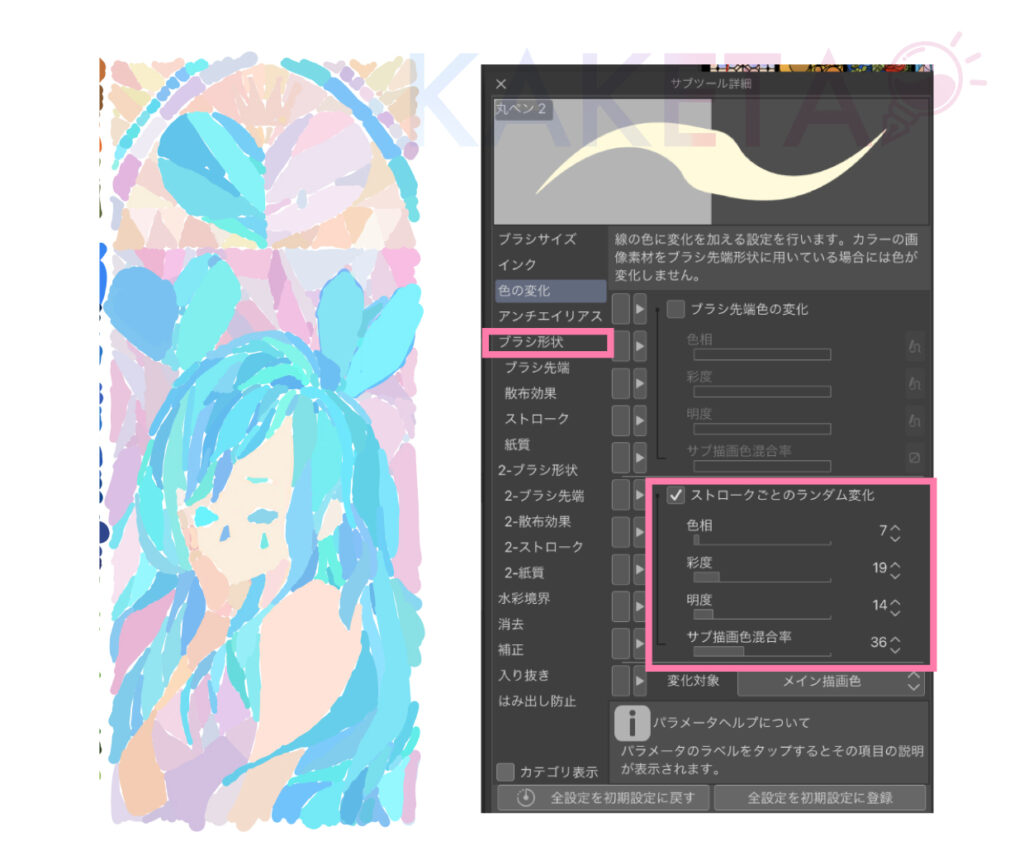
ブラシ設定で簡単に色を表現できる
クリスタのブラシ設定内にある
「色の変化」の設定+メインカラーとサブカラーの設定で
同系色の色使いに一定の差を付けていちいち自分で色を変える作業をせずに描画ができます。


「色の変化」設定「ストロークごとのランダム変化」なので、一面一筆で塗りましょう。塗り残しは後々スポイトで取って塗り足しでOK
差し込む光を表現する
ステンドグラスをさらに引き立てる舞台は暗所です。
日光や月光の光を差し込む演出をすることによって、クオリティが大幅にアップします。

難しい作業ではないので、ぜひ取り入れてみてくださいね。
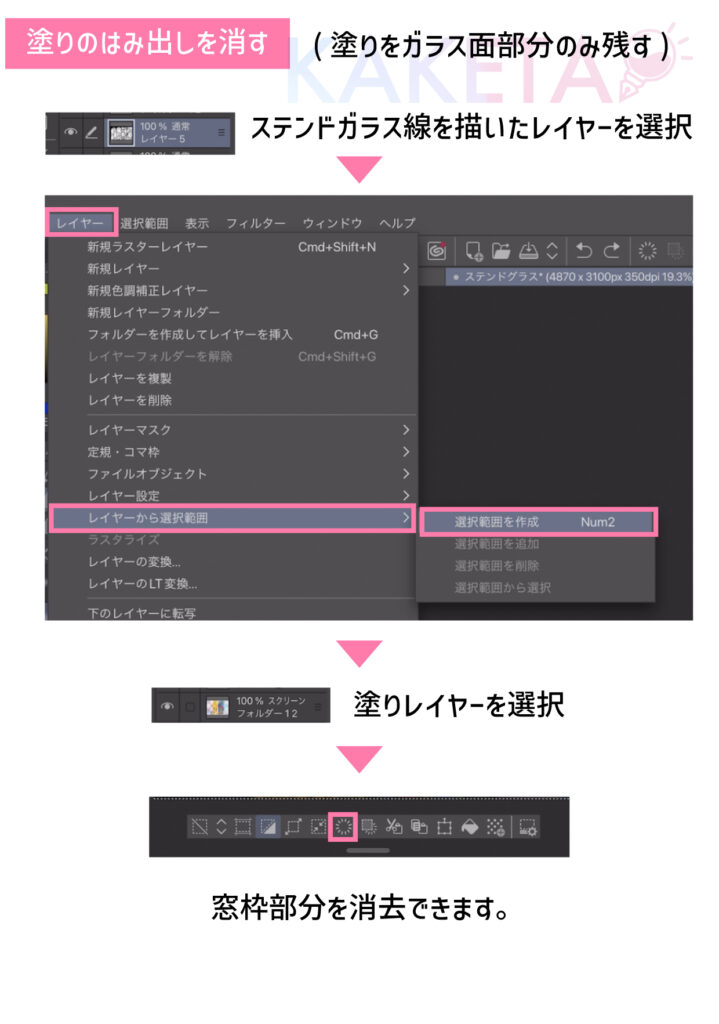
前準備
まずは、加工の前に下準備をしておきましょう。
塗りのレイヤーをコピーまたは複製しておきましょう。
線画レイヤーを選択した状態で、選択範囲を作成(手順は画像参照)
線画レイヤーの選択範囲を選択状態にしたまま塗りレイヤーに戻る
選択範囲を削除で余分な塗り部分を削除します。
余分を削除した塗りレイヤーは線画レイヤーの上に配置
レイヤーモードは「スクリーン」にしてこれで準備完了です。

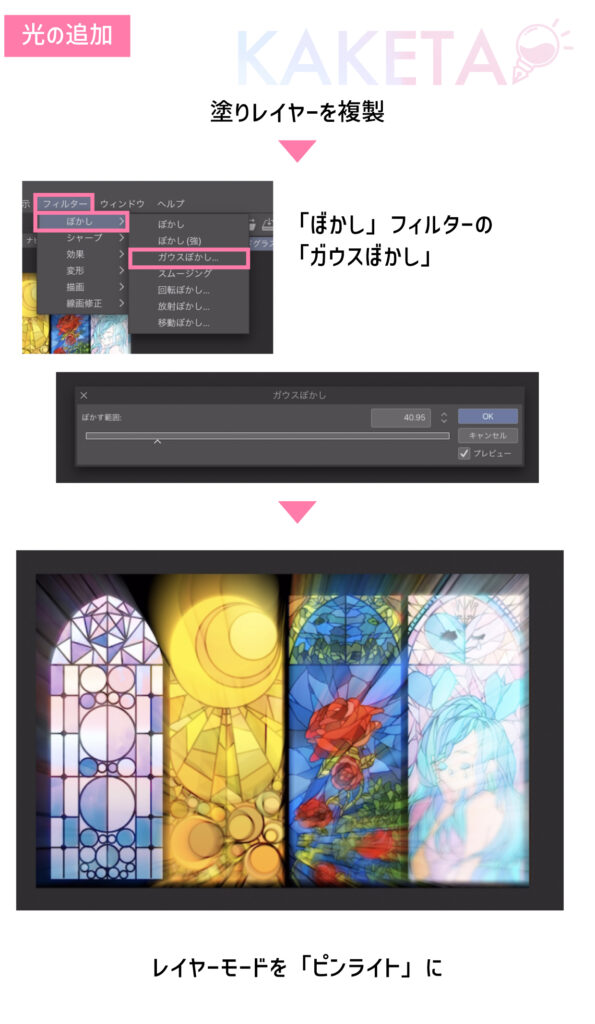
ぼかしで加工
差し込む光の加工は、ぼかしフィルターで表現していきます。
ぼかし加工は複数しますので、一番上に配置した塗りレイヤーは複製しておきましょう。
まずは、差し込んでる光感を表現できる「放射ぼかし」で柱のような光を表現します。

これだけではまだ光が弱いので、複製した分の塗りレイヤーを「ガウスぼかし」で、光を強くします。
レイヤーモードはお好みですが、「ピンライト」が綺麗に色が残るのでオススメです。

応用編
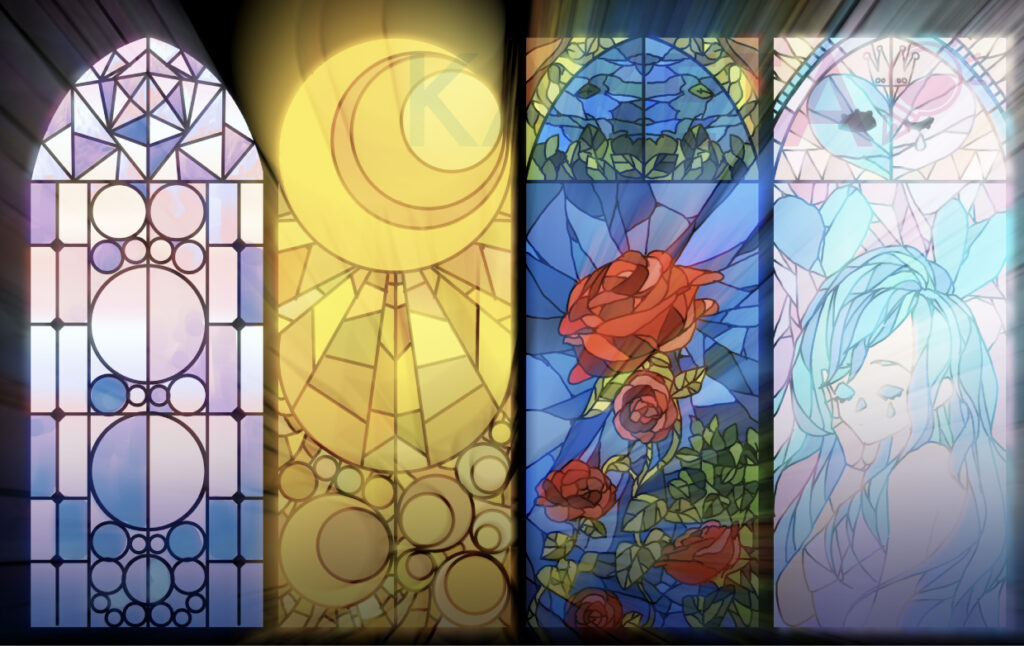
今回描いたステンドグラスを用いて、応用してみましょう。
ご紹介のために4パターン描いたので、これらを並べていますが、基本的には1パターンを並べて配置する形でも十分です。
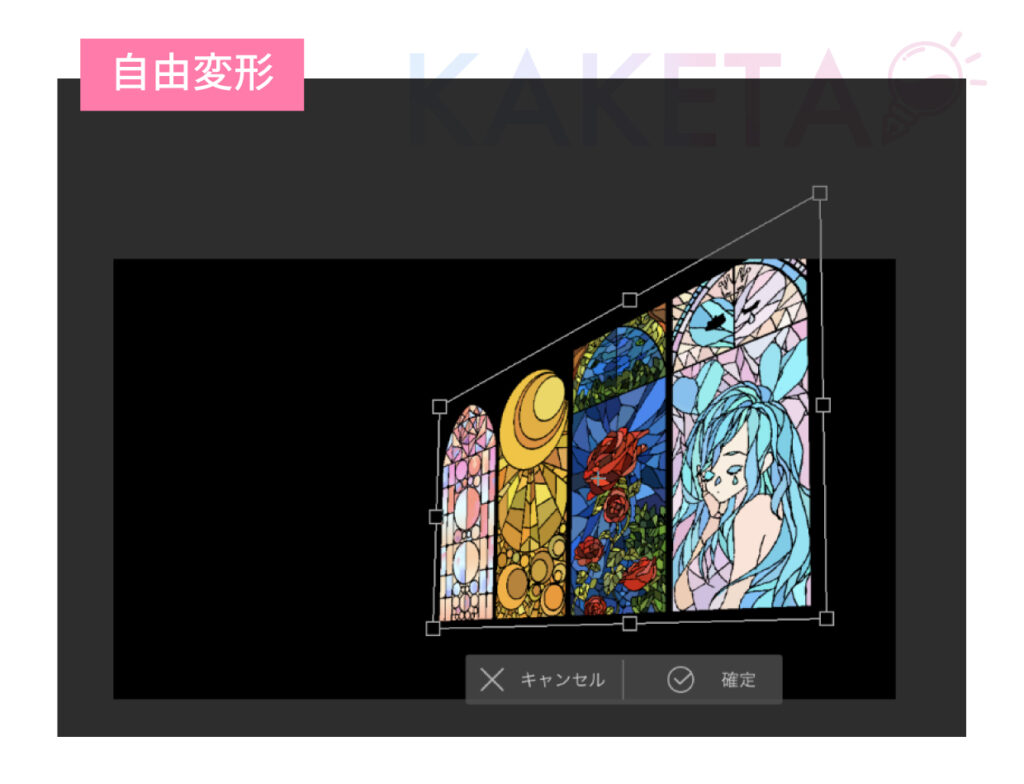
自由変形で簡単パース描写
キャラクターをメインに、ステンドグラスはあくまで背景として描きたい方が多いでしょう。
今回、正面で描いていきましたが、簡単にパースに反映せさる方法として「自由変形」でパース表現していきましょう。
差し込む光加工は後程しますので、無加工の状態からの解説です。

パースに合わせる方法は、コチラ⬇︎の記事にもありますので、チェックしてみてください。

ちなみに…
パース定規に沿って最初から描くのも手ではありますが、作業コストもハードルも高くオススメではありません。
差し込む光「応用編」
配置を終えたら、お楽しみの光加工をしていきます。
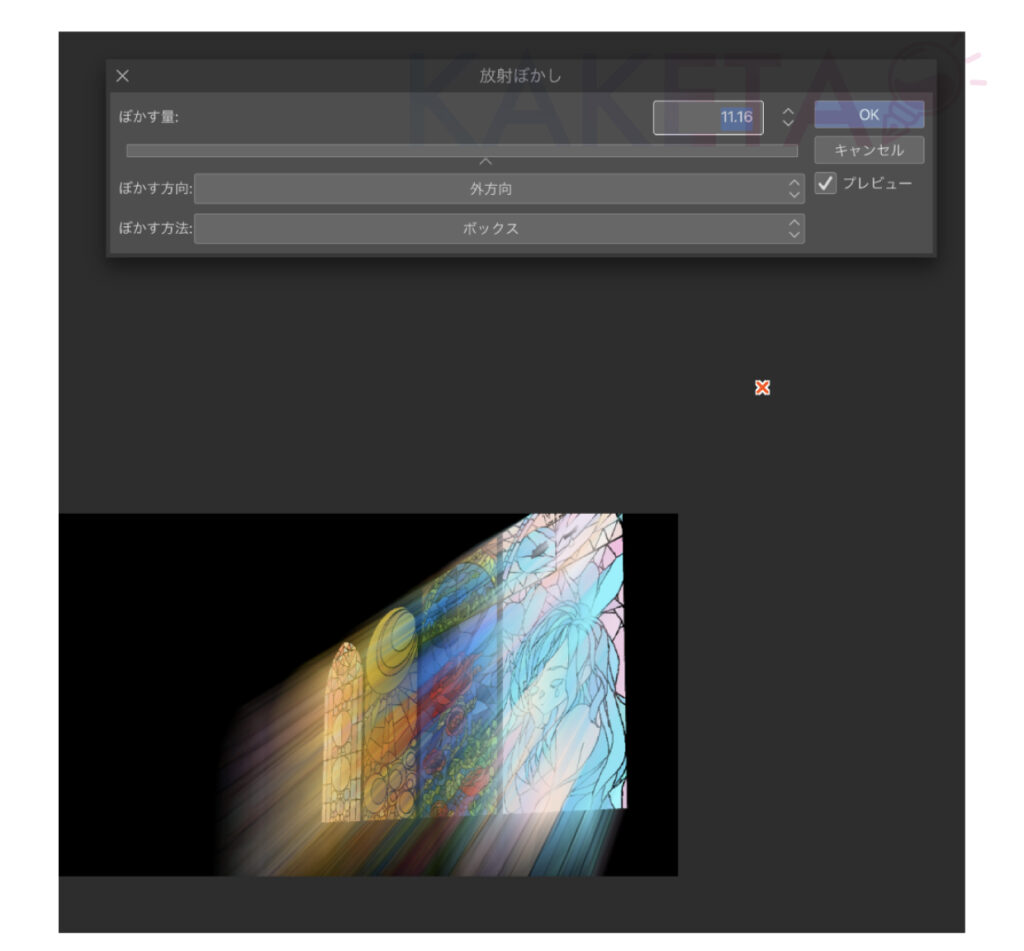
まず、一段階目
先に紹介した放射ぼかしで光を差し込みますが、今度は太陽や月の位置を考えて放射の開始地点(❌マーク)を設定しましょう。

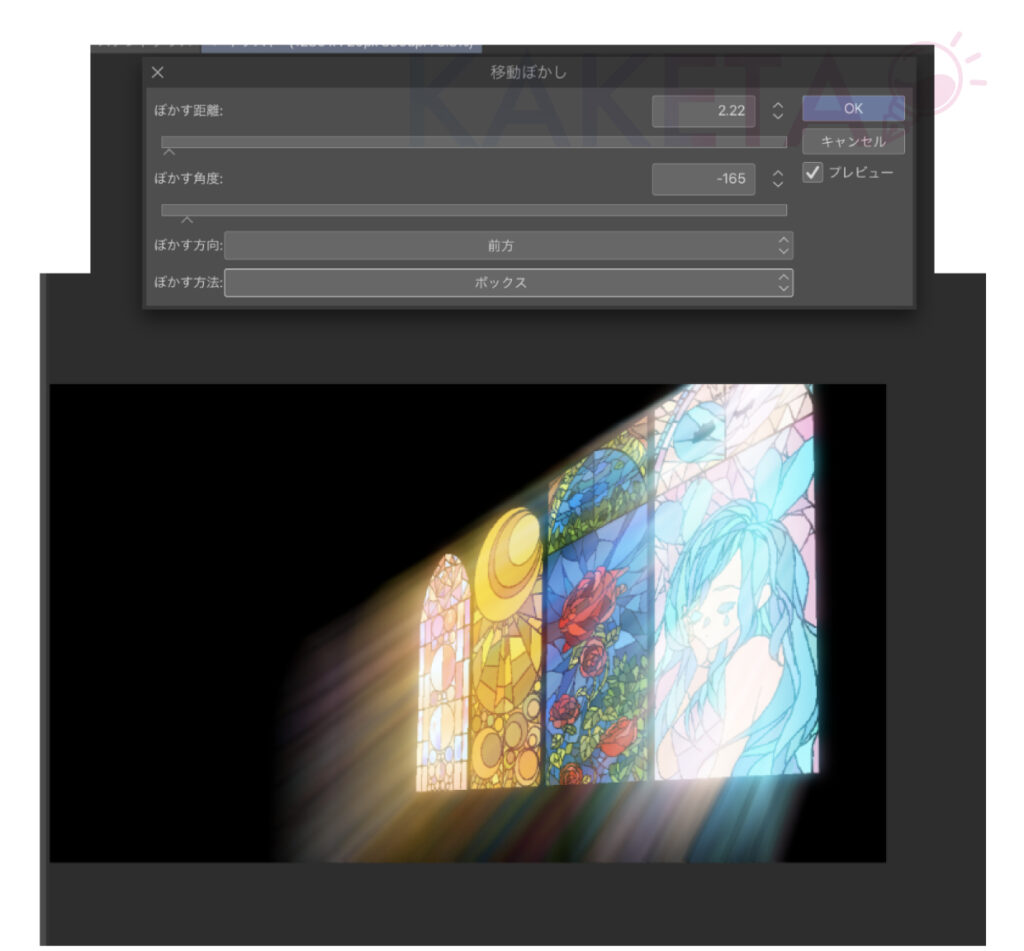
続いて、二段階目
先ほどは「ガウスぼかし」で光を足しましたが、今回のぼかしは斜め方向の光の柱になっているので、少しアレンジで
「移動ぼかし」でぼかしました。
一段階目の放射ぼかしが少し柔らかくなり、より馴染みやすくなりました。

使用ペイントツール:
CLIP STUDIO PAINT EX
![]()
(PRO、ほかお絵描きツールでも○)
CLIP STUDIO PAINTの体験版DLや購入ができます◎
※クリスタ公式サイトへ
PRO版
EX版
ポイントまとめ
以上、ステンドグラスの描き方紹介でした。
窓枠のデザインや、ガラス面の描写が難しいところもあるかもしれませんが、要約として以下のポイントを抑えておけば理想のステンドグラスに近づけるかと思います。
- 対象定規を駆使
- グラデマップやブラシ設定をチェック!
- ぼかしで光の柱
- 自由変形で空間を表現















コメント