「悩み」or「知りたいこと」で見る
【パステル調】厚塗り「色ラフ」のやり方【逆光編】

SNSなどを見ている時に、「色ラフ」を描いてから本塗りをしていく…というような絵師さんやイラストレーターさんを見たことがありませんか?
この「色ラフ」は、色塗りや配色が苦手な方にぜひオススメしたいイラストテクニック!
 カケ太
カケ太…と言われても、やり方がイマイチわからない。



筆者も同じく、色ラフのやり方を検索したものの、結局よくわからず色んな絵師さんのメイキングを参考に研究し「色ラフってつまりこんなイメージかな?」という地点です。
今回は、自己流ではありますが「色ラフ」のやり方をご紹介していきます。
使用するツールとブラシ
使用ペイントツール:CLIP STUDIO PAINT EX
![]()
![]()
『神絵師』を目指す方に推したいお絵描きツール
お絵描きメインなら
CLIP STUDIO PAINT PRO ![]()
![]()
フル機能を使うなら
CLIP STUDIO PAINT EX ![]()
![]()
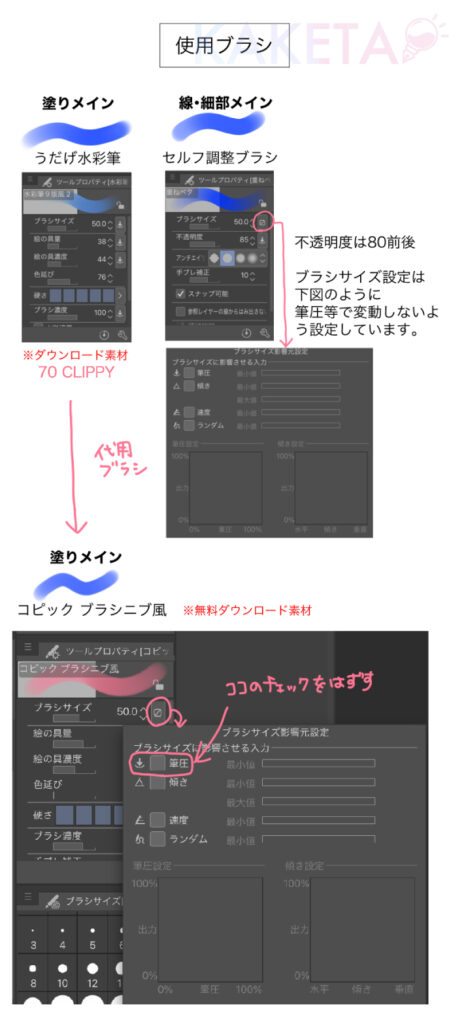
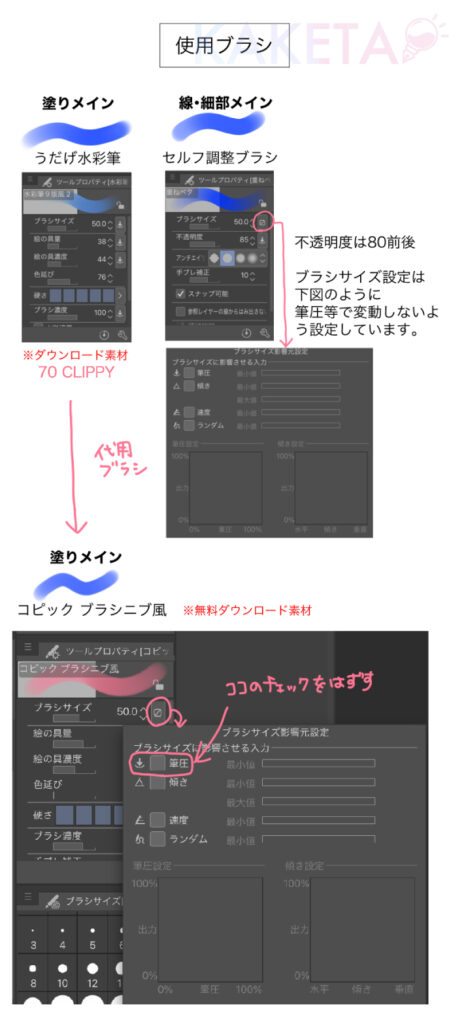
色ラフでは、使い慣れているブラシでOKです。
(普段使いのブラシをカスタムしてもOK)
ただ、この記事では「不透明度を調整したブラシ」と「色混ざりがある水彩ブラシ」を使用しているので、そのポイントだけ押えつつカスタム等してみてください。
| ブラシ名 | 配布元・カスタム詳細 | 特徴・用途 |
| うたげ水彩 | うたげブラシ:50CLIPPY | 水彩の柔らかさが○ 大まかな部分を塗る時に多様 |
| コピック ブラシニブ風 | コピック ブラシニブ風:FREE(カスタム詳細は下図参照) | うたげ水彩に近い描き味に。 |
| 重ねベタ | 重ねベタ:FREE | 不透明度50%〜80%+固めブラシ 色ラフ・重ね塗りして色を追加する時や、サイズを小さくして細かい描写に使用。 |


目指す色味のゴールを決めておく
早速ですが、先に色ラフを完了したものをお見せしておきます。
↓の画像が、今回紹介する色ラフでの最終完成版です。


実際には、ここからが本題となるのですが、今回はあくまで「色ラフのやり方」のご紹介をしていきます。
色ラフに入る前に、「どんな色味にするか」の全体の色味を第一ゴールとし、決めていきます。
色塗りが苦手な方にこそオススメしたいのは、
できるだけ早めの段階で色のイメージを決めておくということです。
その方が、「描きたい」と「完成」のギャップが生まれにくいです。
「色味のゴール決め」に迷ったら
色味は見る人に「印象」や「温度」を伝えやすい表現です。
もし色味決めに迷ったなら、「見た人にどう受け取って欲しい絵か」で決めると良いでしょう。
例えば・・・
- 優しい雰囲気なら、彩度の高い暖色
- 「冷たい」「暗い」なら寒色
- 「夢」がテーマならパステルカラー✖️カラフル
- 夏の絵なら「深緑」「空の青と白」「強いコントラスト」でも⭕️
- 星空の「光」を目立たせたい
など、伝わって欲しい感情や情景から考えると、
イメージが明確なゴールへと繋がりやすいです。
また、色味とは「言葉通りの『色』」だけでなく、星の光や、コントラストの強さによってもイメージが変わってきます。
ちなみに、今回の絵は筆者がただ描きたいと思ったのでピンクブルーのパステル調になりました。
「色使い」の知識と鍛錬
色使いの得意・苦手は感覚やセンスだけではありません。
もちろん持ち前の感覚とセンスで素晴らしい色使いで絵を彩れる絵師さんは少なくないでしょう。
ただ、知識を取り入れることで色使いにおける迷いや苦手は軽減・克服することが可能です。
上の書籍には、色使いにおいてとても役立つチュートリアルがまとめてあるので、ぜひ参考にしてみてください。
筆者も実際にとてもタメになった、イチオシの「デジタル色使いの教本」です。


「区域」ごとでベース分け
それでは、色ラフの手順説明をしていきます。
まずは、「区域ごとに色分け」をしていきます。
今回は「日中・室内・バックに外の光」というシーンなので、逆光イラストになります。
そのため、
手前(より室内の奥で逆光による影が濃くなる)部分を暗めに
奥(手前との奥行きの差を出したい)部分を少しだけ明るめに
最奥である屋外は非常に明るく
を意識して塗っていきます。


今回はパステル調ではありますが「ピンクブルー」カラーを強く主張したいので、
手前(キャラクター)を薄紫
奥を彩度低めの水色
でざっくりとおきました。
※キャラクターと背景のレイヤーは分けています。
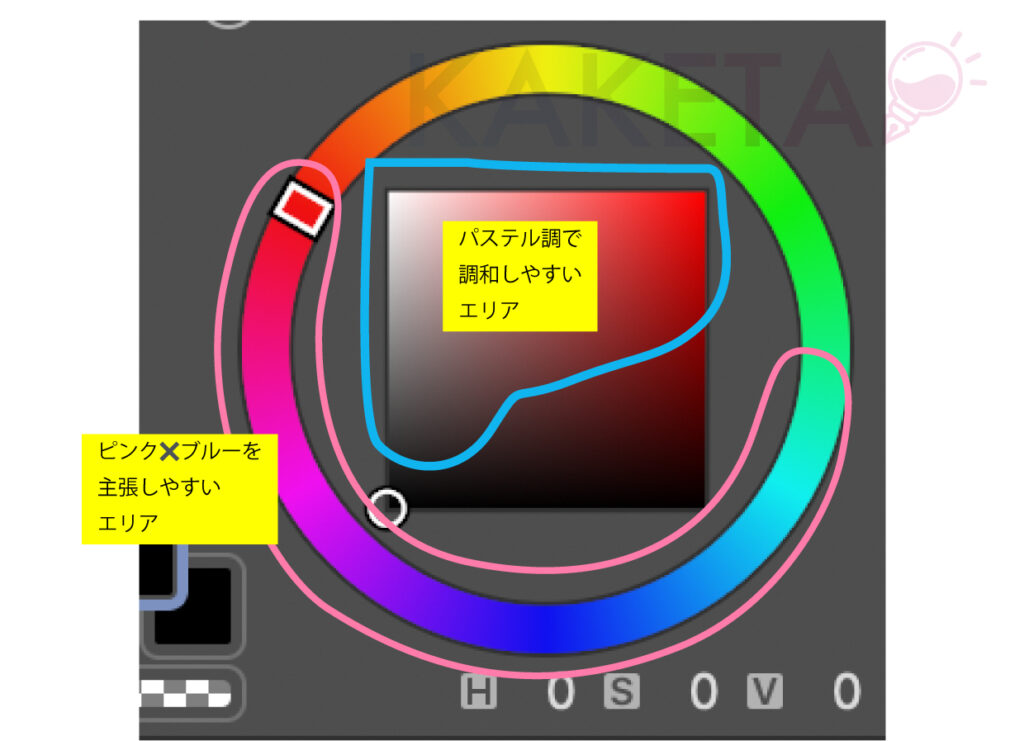
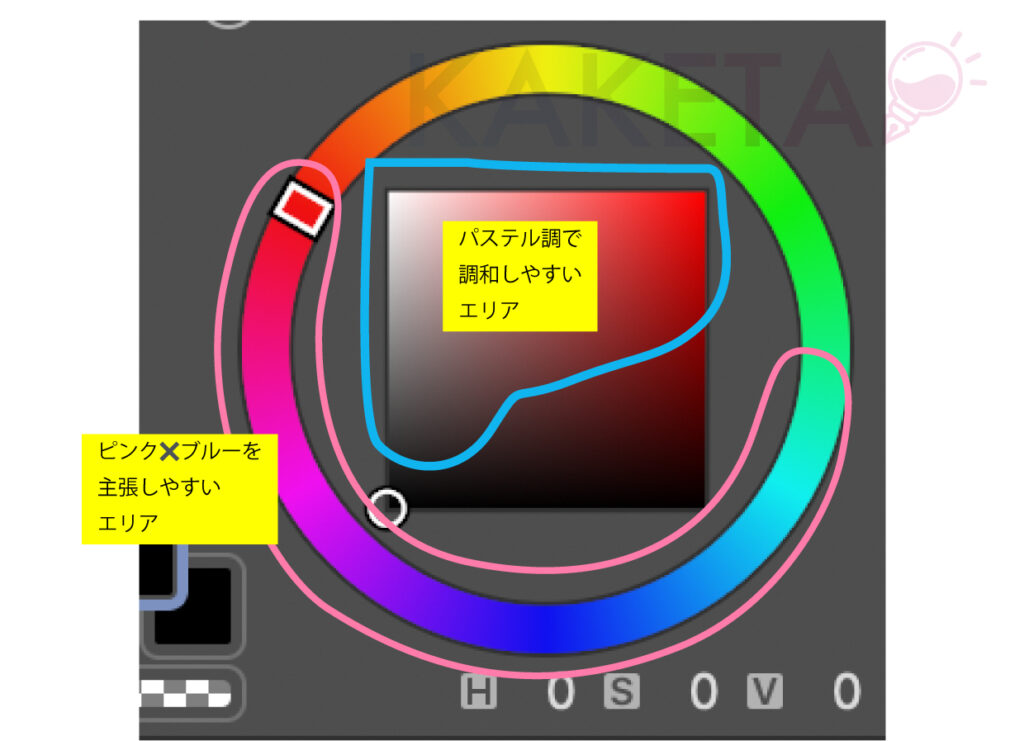
色(ピンクブルー)とトーン(パステル調)の雰囲気を守るためには、
色相の限定化、彩度と明度の使用域の制限をしつつ色を置いていきます。


上の図で、
ピンク枠が「ピンクブルー」で使いやすい色域
水色の枠が「パステル調(トーン)」を崩しにくいエリア
です。
今回は、淡いパステルイラストにしたいので、できるだけ黒は使わないようにしていきます。
基本的な工程
今回紹介する、色ラフでの基本的な作業の工程として前置きです。
- ベース色を塗る
- 固有色(髪や服の色など乗せたい色)を「不透明度を調節したブラシ」または「混色ありの水彩ブラシ」で色を塗る
- スポイトで色を取り、塗り重ねる
- 2〜3の繰り返し
を基本工程としています。
STEP2の工程で「不透明度を調節したブラシ」または「混色ありの水彩ブラシ」で色を塗り、そのまま固有色で塗り重ねるのは要注意!
STEP3のスポイト不使用→固有色のまま塗り重ねると、ベースの色味から逸れて、調和が難しくなります。
ベース色に対して反対色であればあるほど、塗り重ねる回数or不透明度を下げると色味の調和がしやすいです。
調和を目指した「色ラフ」
キャラクター
まず、メインであるキャラクターの色ラフをしていきます。
先ほど描いたキャラクター(薄紫)のレイヤーを選択し、描いていきます。


色ラフ時点で使うブラシは基本「重ねベタ」です。
また、レイヤーは基本はこのレイヤーひとつだけで色ラフをしていますが、心配な方はクリッピングなど使用して描きやすい方法でOKです。
ただ、一つのレイヤーだけで作業するメリットとして、水彩ブラシ使用時にいい感じに色が混ざってくれることも多いので、水彩系のブラシを使う方なら一つのレイヤーの方が恩恵があるかもです。
一番最初に、肌を塗っていきます。
このとき、ブラシの不透明度を調整していることで
ベースの色➕置きたい色🟰調和した色味
を出しやすいメリットがあります。


肌は、ピンクに近い色味で塗っています。
頰は血色をプラスしたいので、↑でできた色みからスポイトで色をとり、
とった色を起点に、そこから少しだけ彩度をあげてから頰に色をおきます。
一つのレイヤーで作業している場合、
気に入らなかったり、消したいと思った時も
消しゴムではなく、スポイトで色をとり描き直したい部分を塗りつぶしましょう。
続いて、髪の毛と目を塗ってしまいます。
髪の毛はより強いピンクで上から塗っていきます。
このとき、アクセントとして水色もほんのり残したく、灰色に近い紫を入れています。
目は白目(青に近い紫)→瞳(黄土色)で塗っています。


ベースの明度に合わせて
本来の白目の白→青に近い紫
本来の瞳の金色→黄土色
と、本来の色より少し暗い色で上から重ねて塗っています。
ちなみに、色そのものが明るい色味(白や黄色など)本来の明るさの色で塗ると、
ベースの明度からはずれた明度になり、目だけ発光している印象になってしまいます。
(意図的ならOK)
続いて、髪の毛に影を入れます。
ネイビーに近い紫を入れています。


続いて、髪の毛のハイライトを入れます。
反射光も兼ねたアクセントカラーとして水色を入れました。


彩度が高めの水色を入れることで、目指す「ピンクブルー」を表現できたと思います。
これは「反射光」なので水色にしています。
シーンにもよりますが、太陽光などのダイレクトな光は暖色として桜色を入れると、光の色の区別ができます。
続いて、もう少しメリハリが欲しかったので、もう少し濃い影を入れました。
ネイビーに近い紫を乗せています。




脇役の風船
脇役の風船も、キャラクターと同じレイヤーで描いています。
同じく風船も色ラフをしていきます。
まずは、メタリックバルーンの色ラフをしていきます。
メタリックバルーンは、鏡面反射するため
- 角度の影響
- 環境光の影響
- 周辺のモノの影響
と、多くの要素の影響を受けます。
そのため、上の要素を踏まえた色と光をしっかりラフとして置いておきます。
このラフの時点で、メリハリをつけておくと後の工程で迷いを軽減できます。


続いて、透明の風船です。
透明の風船は、輪郭だけベースをふわっと残し、
あとは背景の色をとって置いてしまいます。
透明の風船については、「透明感」と「少しの立体感」を自分でイメージとして確立できるくらいに残せればOK


ちなみに、「風船」の詳しい描き方のTIPSもあります🔽


背景と、奥の小物
今回の背景の小物は、植物です。
本来は緑色なのですが、テーマは「ピンクブルー」ですね。
葉の緑は、青に近いターコイズグリーンで色を置きました。


奥のカーテンのなびかせをメモ感覚程度にラフを置きます。
観葉植物もそうですが、奥の小物や背景は、脇役なのでメリハリをつけすぎないように色ラフも比較的ざっくりで済ましています。


色ラフの調整
ここまで行い、一旦色ラフを終えました。


しかし、ここで終わりにするのはもったいない!
ここで少し話が逸れますが、
あなたはイラスト作品をどのデバイスで製作し、
またどんなデバイスで見る機会が多いでしょうか?
製作は性能の高いPCまたはタブレットで、見るのはスマホではないでしょうか?



PCやタブレットで描いた絵をいざ、スマホで確認してみると
実はデバイスによって色味の印象が変わるケースが少なくありません。
これは、メーカーや個々のデバイスによって変動があるため仕方がないものなのです。
そのため、一度スマホで確認→調整をして
製作デバイスと閲覧デバイスのイメージのすり合わせ作業をしてみます。
カメラアプリを使った調整
まずはカメラアプリを使ってより色味を理想に近づけることができないかを試します。
一番オススメなのは、お使いのペイントソフトで再現がしやすいアプリや調整が理想です。
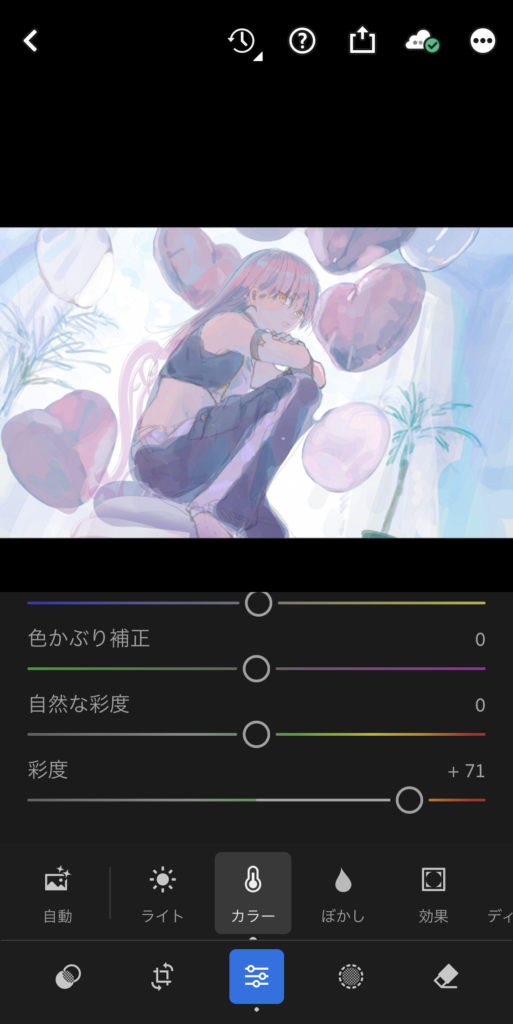
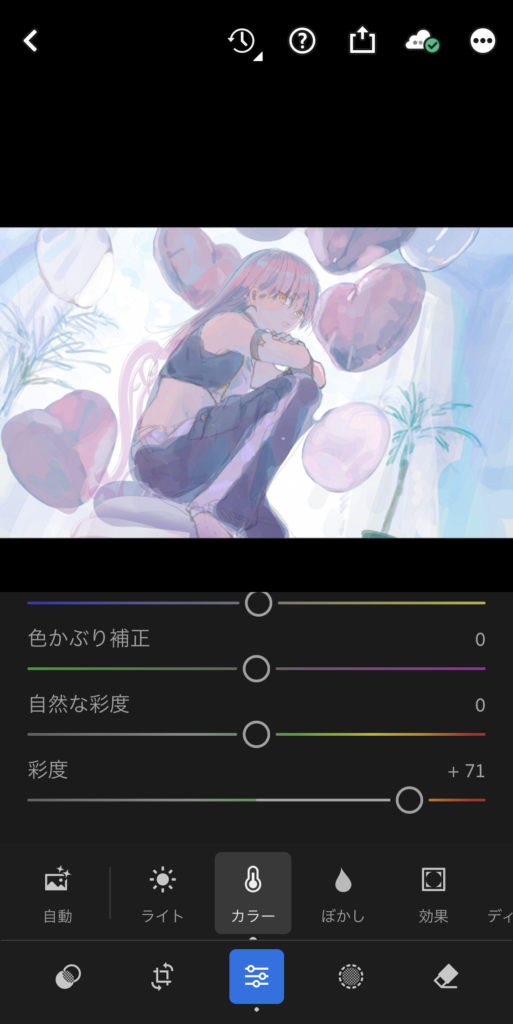
スマホ用クリスタやLightroomでは、色調補正や明るさ等ペイントツールの基本調整機能と同じ編集が可能なため、スマホで調整するなら他アプリで試す前に使ってみて欲しいです。
今回はLightroomを使用します。
↓画像は、実際に彩度のみ上げた調整結果です。


彩度のみの調整なので、普段使っているクリスタでも再現が可能です。
注意点としては、adobeのLightroom、セルシスのクリスタと、メーカーが違うため同じ数値では再現できません。
スマホで確認→そのままクリスタで再現したい方はスマホ版のクリスタアプリの2デバイスプランの加入をすると良いかもしれません。
色ラフの最終調整
では、普段製作するデバイスに戻り、
先の行程の調整も踏まえ、最終調整を行います。
最終の色味調整では「色調補正」と「グラデーションマップ調整」をします。
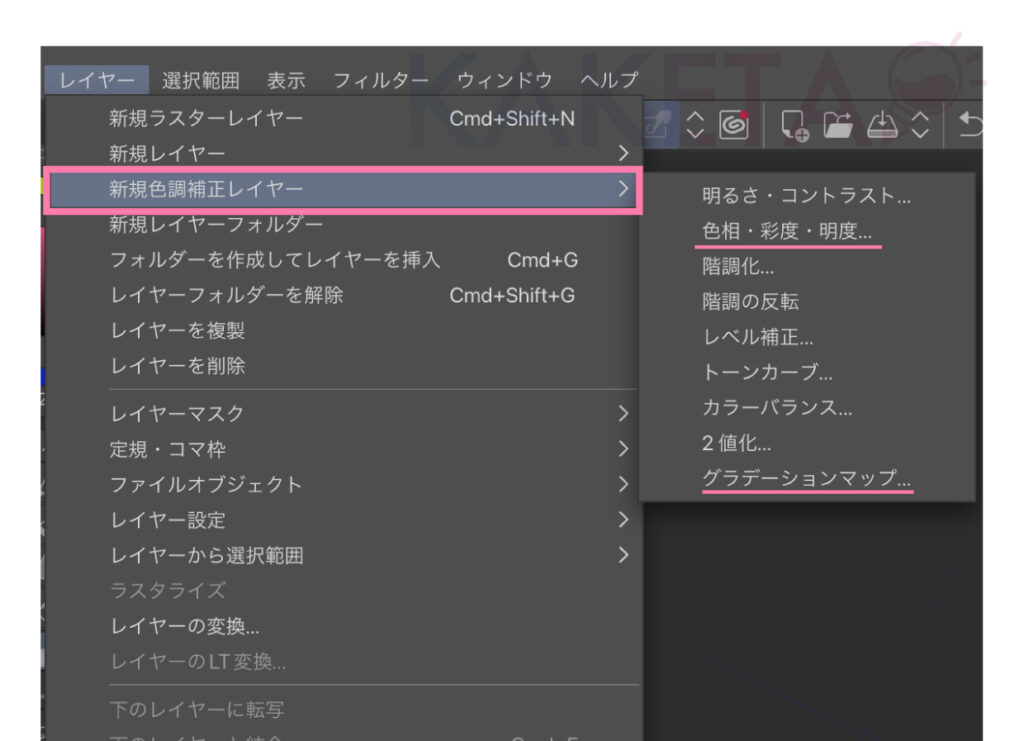
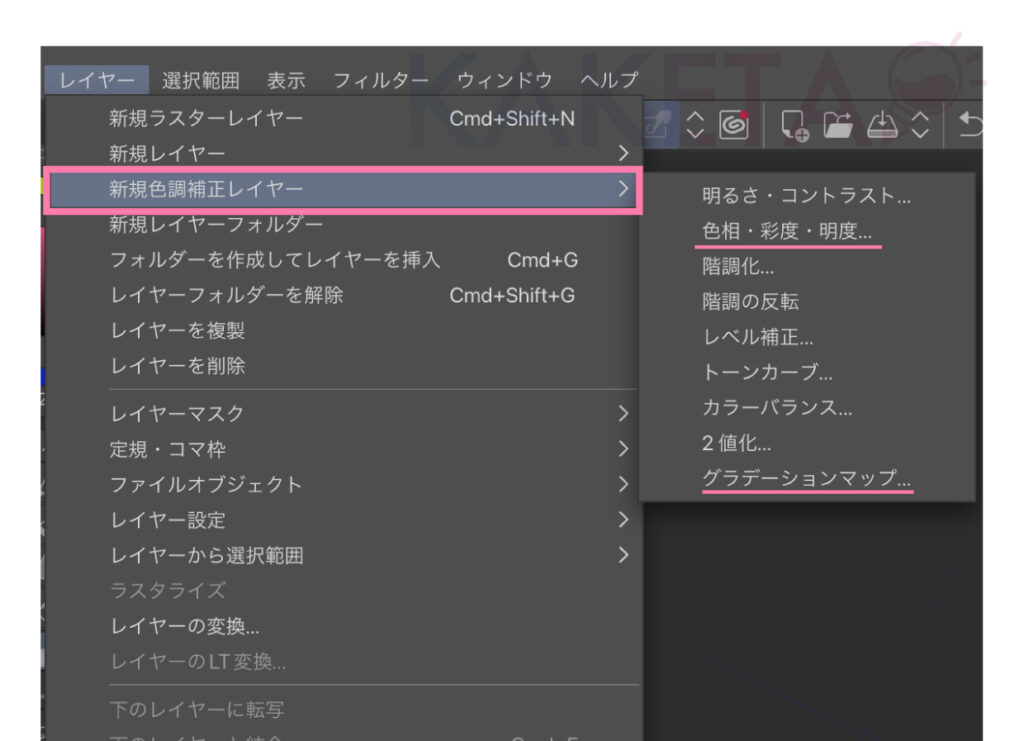
調整を行うには
上のメニューバー「レイヤー」▶︎
「色調補正レイヤー」または「グラデーションマップ」で調整レイヤーを追加します。
メニューバー「編集」にも同じ編集ができますが、そちらは調整しなおしができないので、
この「調整レイヤー」がオススメです。


製作デバイスで調整▶︎スマホで確認しつつ、
どちらでもいい色味にすり合わせができたら色ラフの完成です!


「色ラフ」のポイントまとめ
以上、色ラフについての解説でした。
このパステルイラストのフルメイキングもまとめてあるので、ぜひ合わせてみてほしいTIPSです↓


長かったので、特に押さえておきたいポイントをおさらいしてみましょう。
- ゴールを明確に!
- 「知識」で「センス」を養おう!
- 「区域でベース分け」で奥行きを差別化
- 色ラフ特化のブラシで塗る!
- スポイト駆使を心がけよう!
- ベースとの「調和」を忘れない!
- デバイスごとの「色の仕上がり」を擦り合わせる!
今回紹介した色ラフ工程に沿っても、いきなり苦手は克服できないかと思います。
筆者も長らく色塗りや配色は苦手でした。
しかし、結局は知識と数なので、苦手でも諦めずレベルアップを目指していきましょう!
















コメント