「悩み」or「知りたいこと」で見る
【〝メリハリ〟がコツ!】デフォルメキャラの描き方【3ポイント】

今回は、イラストでも漫画でもグッズでもキャラクターを魅力的に演出しやすいデフォルメイラスト・ミニキャラの描き方をご紹介していきます。
このTIPSでは、CLIP STUDIO PAINT EX
![]() を使って解説しています。
を使って解説しています。
ほかのお絵描きソフトでも◯
\ ここから無料体験版DLができます/
”デフォルメマスター“を目指すならコチラがオススメ!
 カケ太
カケ太多くの版権コンテンツのグッズイラスト制作も担当するイラストレーターさんの「ミニキャラ描き方本」!!
「子ども体型」と「デフォルメ」の描き分け
デフォルメを描こう!と思い立った時に、あなたならどのように描きますか?
持たれやすいデフォルメのイメージとして
- 頭は大きく
- 目も大きく
- 手足は丸く短く
上のようなイメージで、さあいざ描いてみるものの、なんだか違和感を感じてしまうという方も少なくないかもしれません。


その違和感の正体は、おそらく「デフォルメ」ではなく、「子ども体型」になっているのが原因かもしれません。
このような違和感を取り消して、デフォルメキャラクターを楽しく描くコツ、そして子ども体型との描き分け方を身につけられるようポイントを抑えていきましょう!
「拡大と縮小」でコントロール
デフォルメイラストに大切なのは、「拡大と縮小」だと考えています。
先ほどの「デフォルメイメージ」は、実は間違いではありません。
- 頭は大きく
- 目も大きく
- 手足は丸く短く
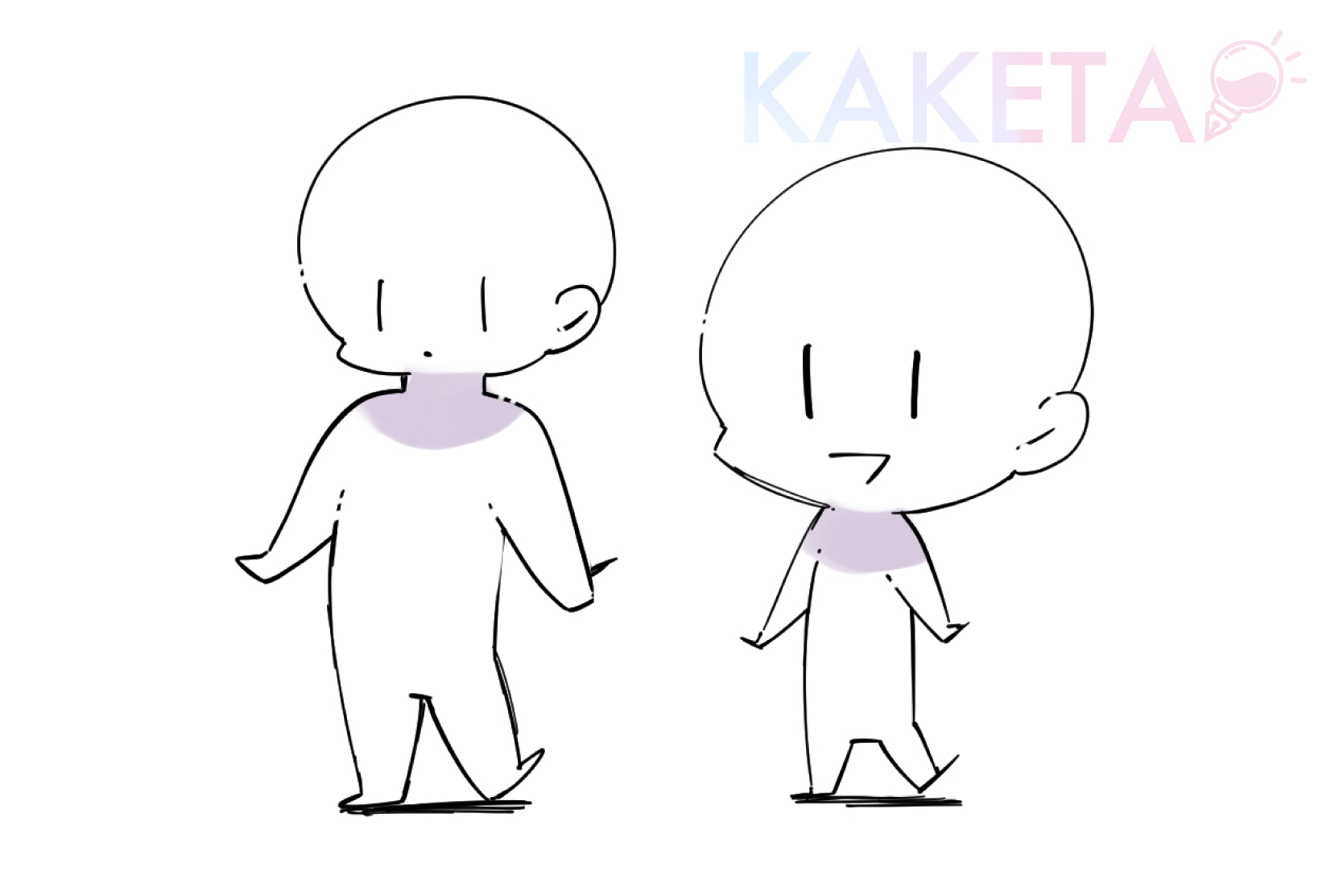
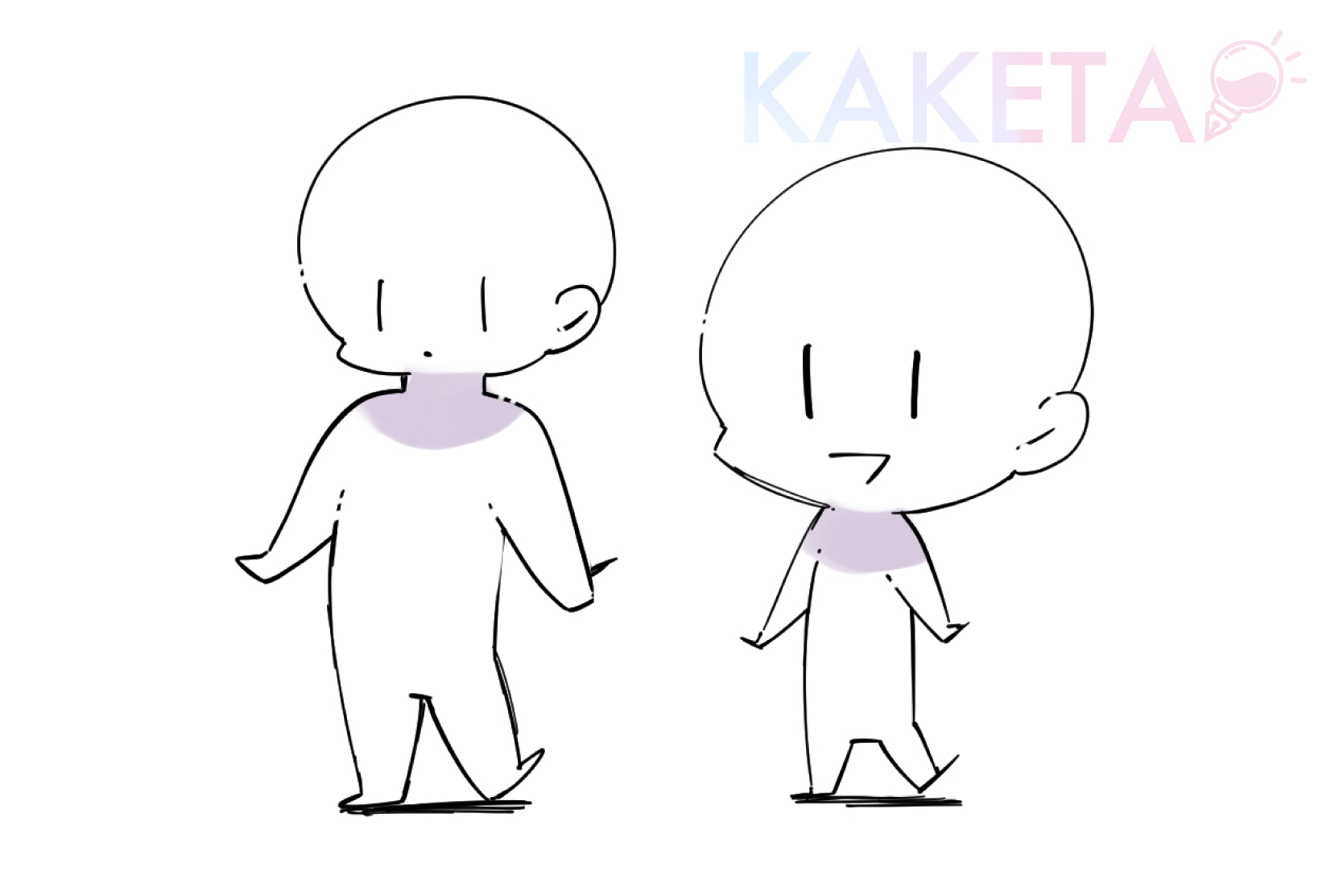
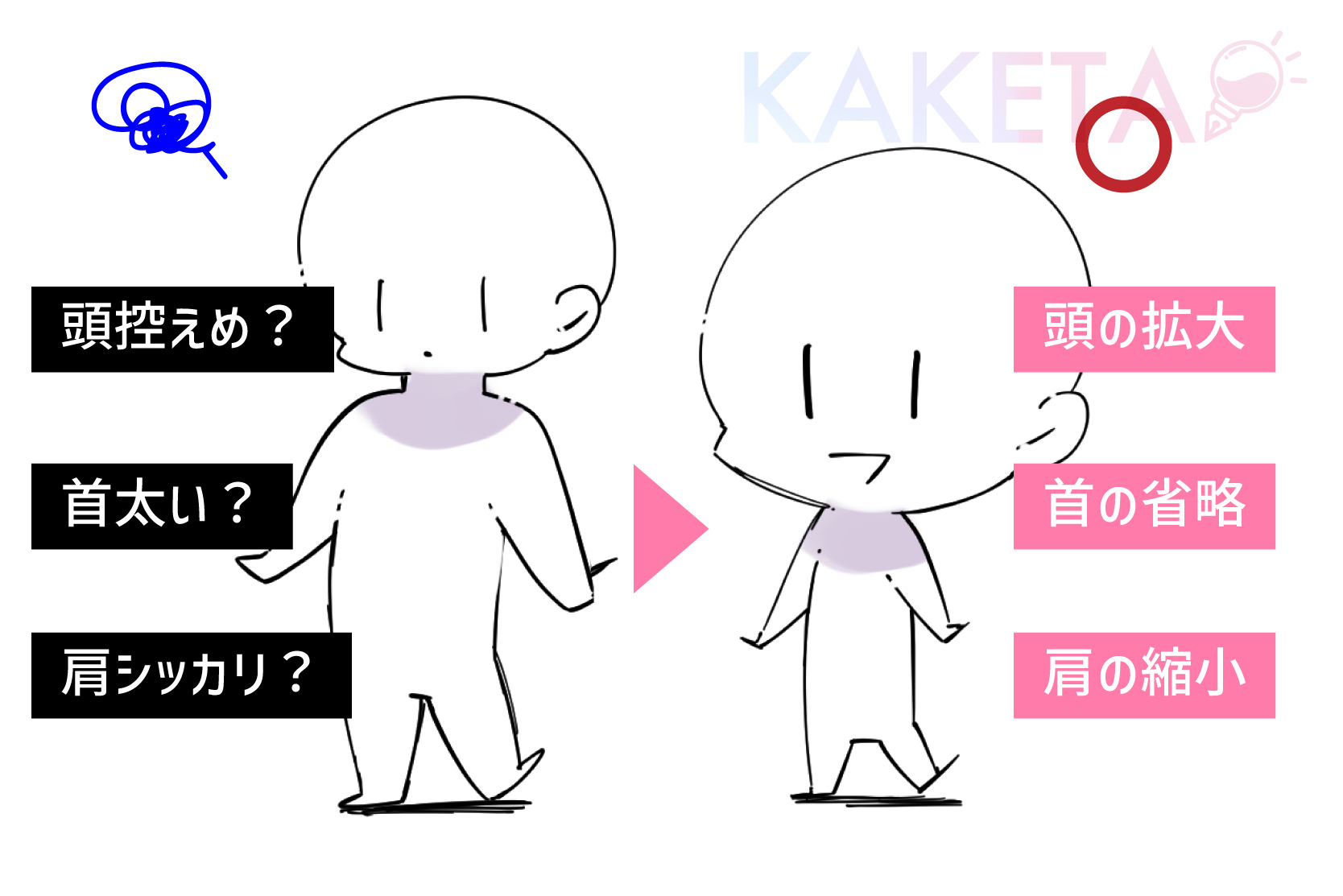
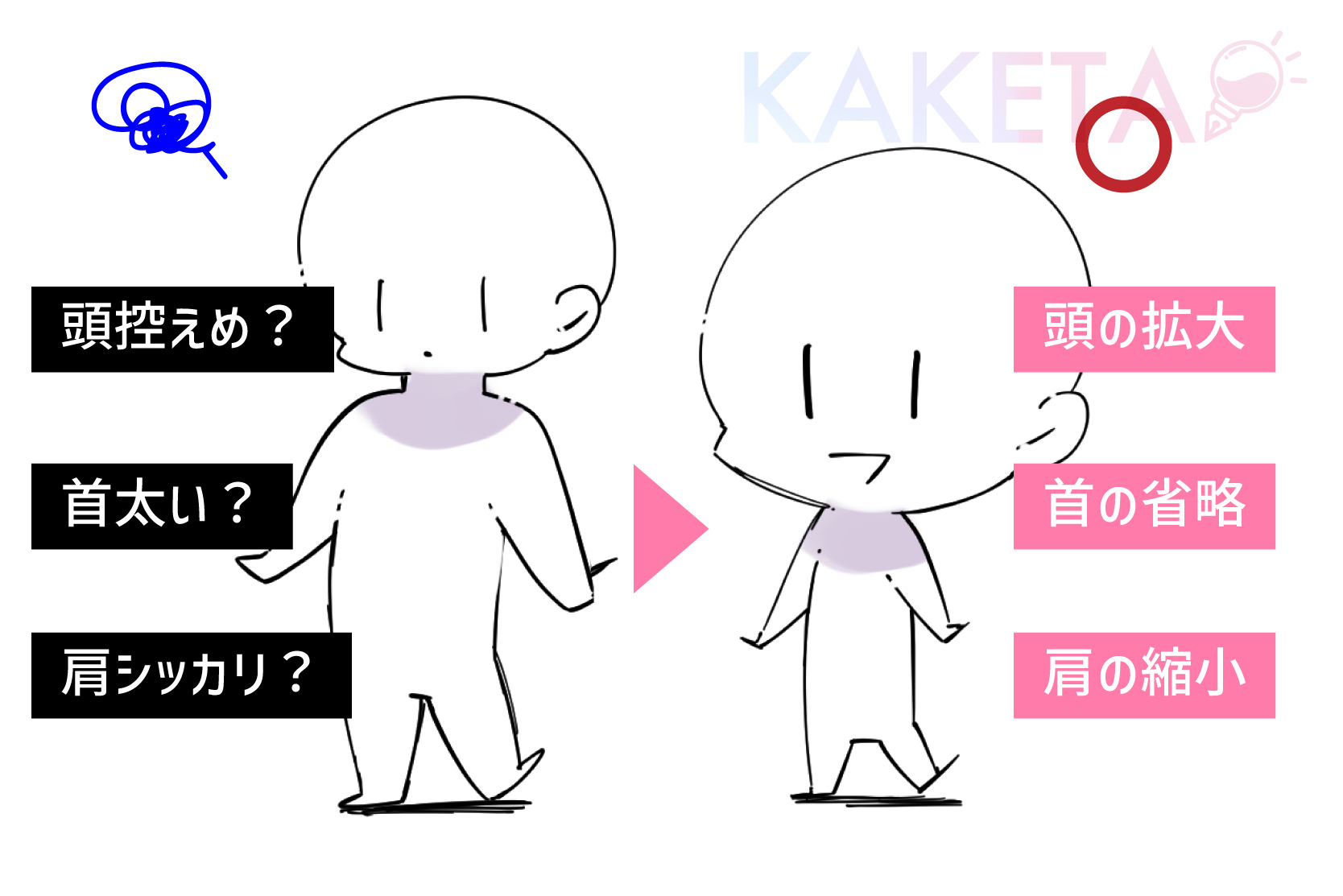
⇧を、もう少しデフォルメ向きにすると、以下のようになります。
- 頭と目は大きく(拡大)
- 首は描かないor細く短く(省略or縮小)
- 肩は控えめに(縮小)
- (手足は等身により適宜調整)
という、セオリー化された拡大と縮小を抑えていれば、デフォルメがグッと描きやすくなるかと思います。
逆に、
- 頭・目は大きく
- 首は短く
- 肩はせまく
- 手足は短め
のように描けば、デフォルメではなく子ども体型を描きやすくなります。


メリハリと描き分け
大・中・小のメリハリの分配でキャラメイク
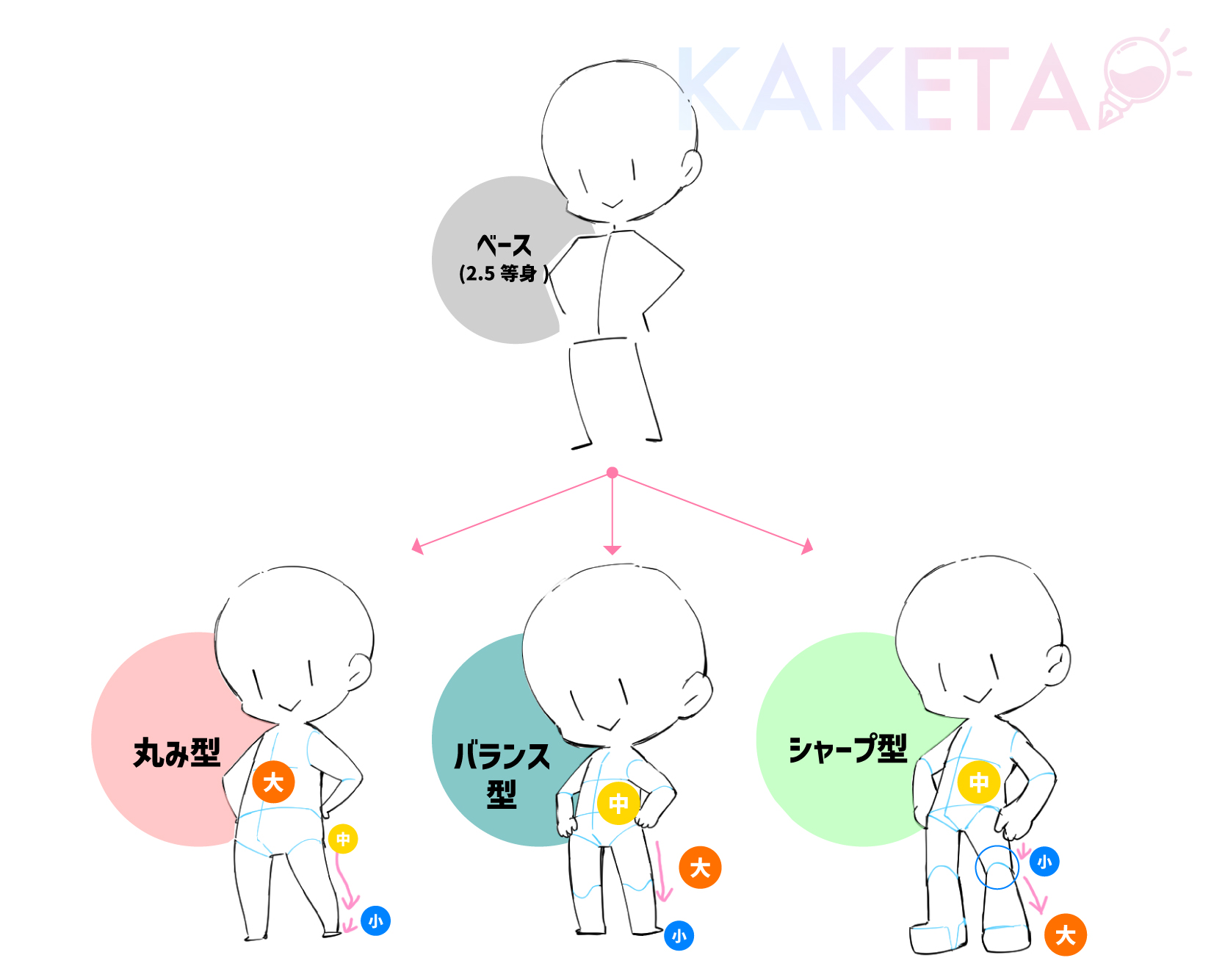
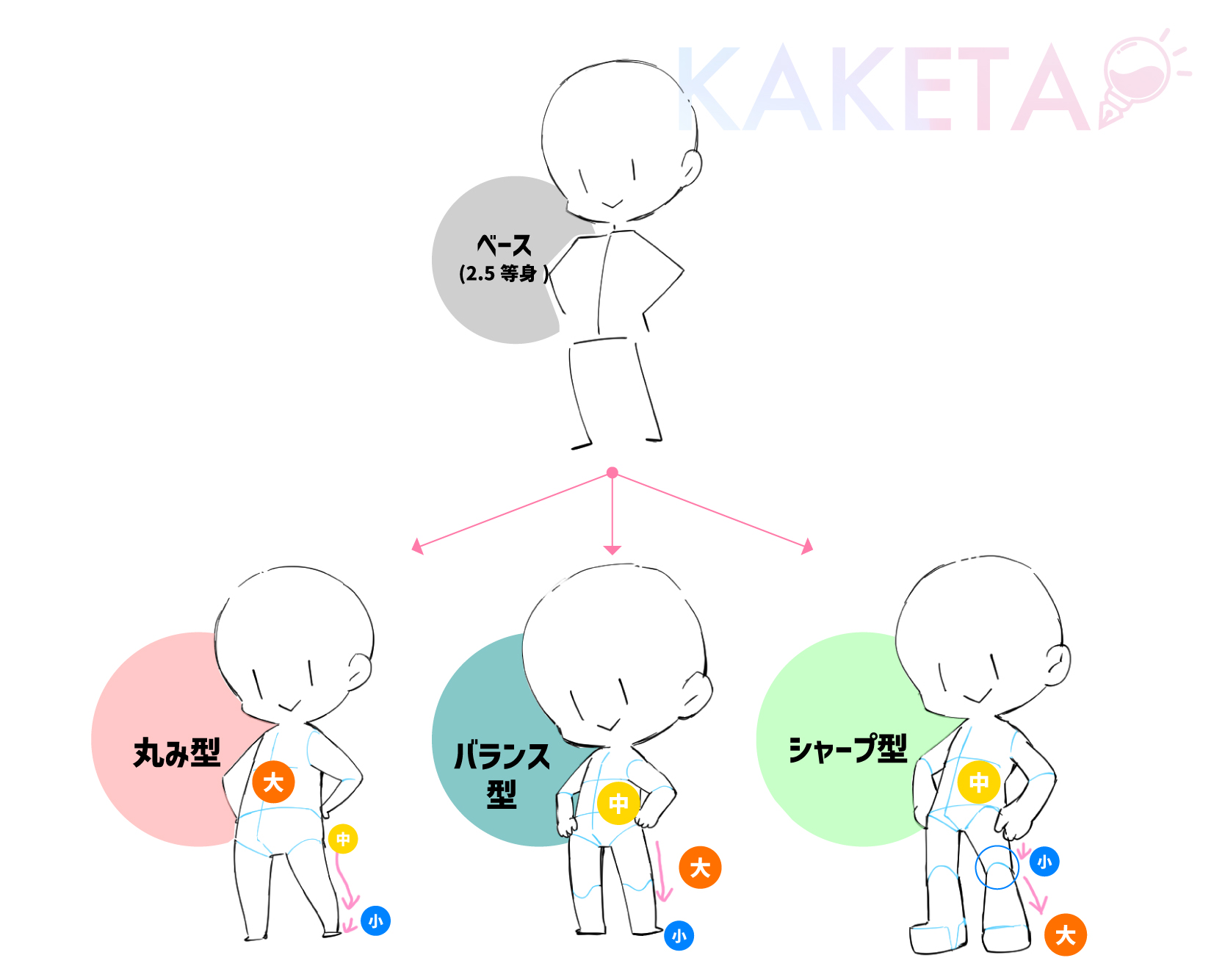
デフォルメイラストといっても、さまざまなイラストデザインのデフォルメキャラクターの「形」があるかと思います。
与えやすい印象と、その描き方を以下にまとめてみたので、お好みの体型や印象でお試しください!


丸み型
胴体=【大】
四肢=【中】
手足先=【小】
かわいい・ポップ感を
より演出したい時に
オススメ[st-i class=”st-svg-circle-w” add_style=”” /]
手足先の超縮小に注意!手元・足先の細かいポーズの描写をしたい作品には不向き気味!
バランス型
胴体=【中】
手足=【大】
手足先=【小】
オールマイティーに表現がしやすいバランス方!
丸み型同様、手足先は縮小気味なので、細かい手足先の描写は少し難しい…
シャープ型
胴体=【中】
関節=【小】
手足=【大】
手足が大きいので、幅広い表現がしやすい!クールめな作品にも[st-i class=”st-svg-circle-w” add_style=”” /]
パーツのスケール(大きさ)バランスのコントロールを忘れると、混乱しやすいので注意!
上は、大雑把にタイプ分けしたもので、組み合わせやイラストデザイン次第でさまざまな表現があります!ポイントのみ抑え、あとはご自身好みのデフォルメ体型を模索してみるととても楽しいかと思います!
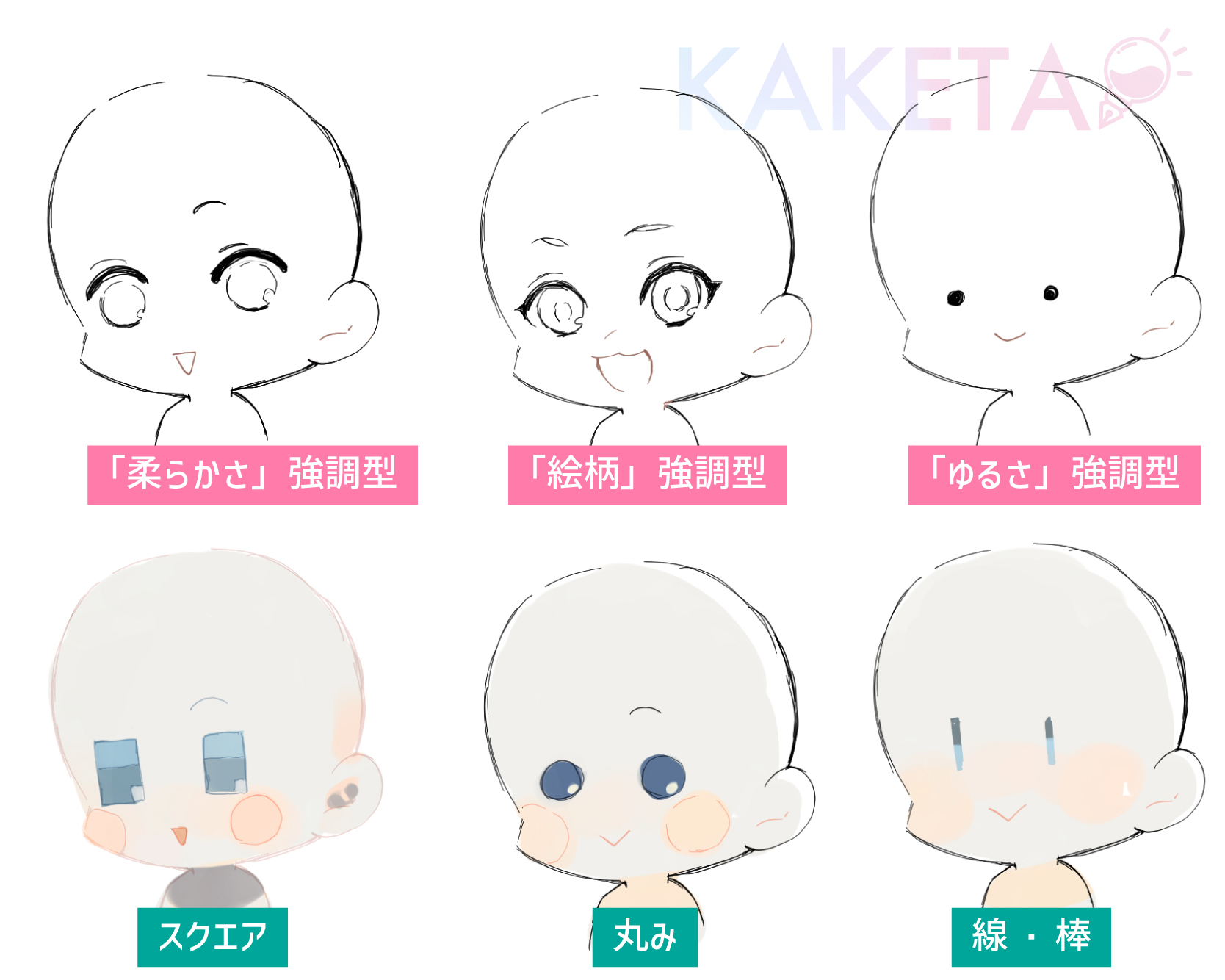
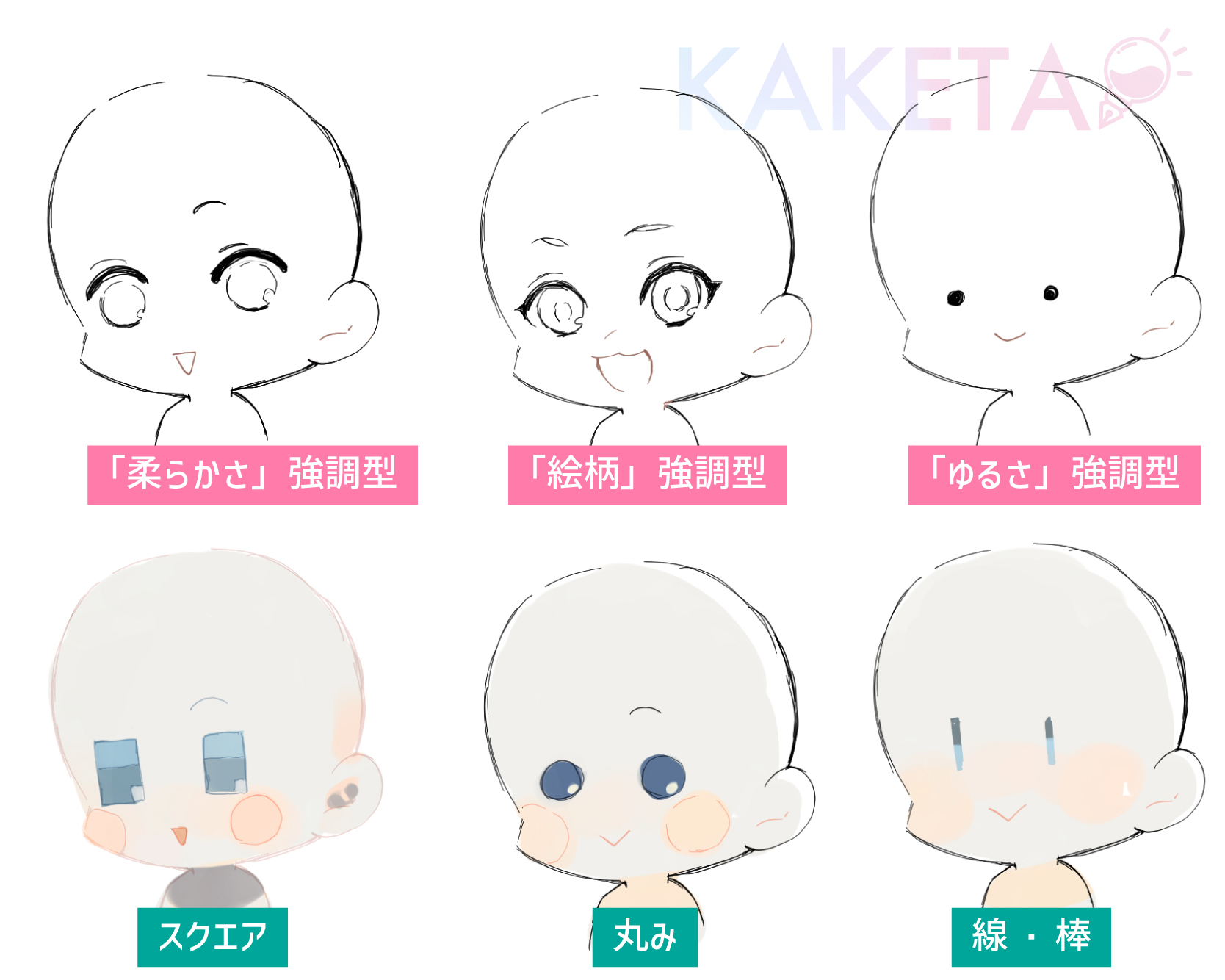
パーツコントロールでバリエーション
先ほどは、デフォルメ全体についてでしたが、次は顔に焦点を当ててご紹介していきます!
こちらも、ほんの一部のバリエーションとしてピックアップしてみたものです。


もし、デフォルメ化した時、顔の表現に困ったら強調したいモノ・コトor与えたい印象で、デフォルメデザインしてみましょう!
その時・作品によって描き分けしてみると、イラスト自体の表現の幅も広がり、とてもオススメです!
ポップ化でクオリティメイク
それでは、デフォルメをさらに魅力的にする手法としてオススメしたいのが「ポップ化」というものです。
デフォルメは描けたけど、あとひと味ほしい…といった場合に役立つ「ポップ化」についてまとめていきます。
テッパンの「縁取り」
デフォルメ描いたのに、なんだかパッとしない…という事態になることも少なくありません。
パッとしない=キャラが引き立たないという自事態の要因として、
- 線数もデフォルメ化(タッチ数減)した
- ペンのサイズ設定
- 線の色変更
などが考えられます。
では、描き直した方がいいの?と言えば、全然そんなことはありません!
そんな「パッとしない問題」を簡単に解決できるのが、以前に公開しているアニメ塗り小技集記事内にある、キャラクターの縁取り手法です。
あるの


ないの


キャラクターを引き立たせるだけでOK!という場合は、ぜひ縁取りをしてみましょう!
「線」をポップ化
デフォルメを簡単にポップ化▶︎魅力UPできる手法のうち、ひと味は「線のポップ化」です。
先ほどの縁取りとあわせ、線の表現を「破線」にしてみるなど、線をポップに演出してみるだけでも⭕️


ちなみに、使用するペンは、丸ペンやGペンのように、筆圧が効きまくるペンではなく、筆圧影響を受けにくいサインペンのような円形ブラシを使うのがオススメです。



筆圧強弱ないほうがいいのはなんで?



入り抜きのあるようなペンだと、コントロールが難しいから!ただ、タッチで魅せるのが得意ならイケる!
「塗り」をポップ化
ドットやストライプなど、模様を差し込むのも、見栄えが上がってオススメです!
また、影のつく場所・奥行きのある髪や、向かって奥に配置した手足など、差し色を入れると、ポップ感大!


まとめとオススメの書籍
以上、デフォルメイラストの描き方まとめ記事でした!
デフォルメについてさらに研究したい方は、ぜひ⬇︎の書籍もチェックしてみてください!
もっとデフォルメを極めるならコチラがおすすめ!

















コメント