「悩み」or「知りたいこと」で見る
【ズボラでもなんとなく描ける】水彩風入道雲の描き方【風景入門】

使用ソフト:CLIP STUDIO PAINT EX
![]()
使用するブラシは、初期ペンツールの円ブラシ(同様に消しゴムも)と、今回筆者が作成したオリジナルの雲ブラシを使用しています。使いやすいブラシをお使いください。
このTIPSでは、CLIP STUDIO PAINT EX
![]() を使って解説しています。
を使って解説しています。
ほかのお絵描きソフトでも◯
\ ここから無料体験版DLができます/

夏の入道雲を描いてみる

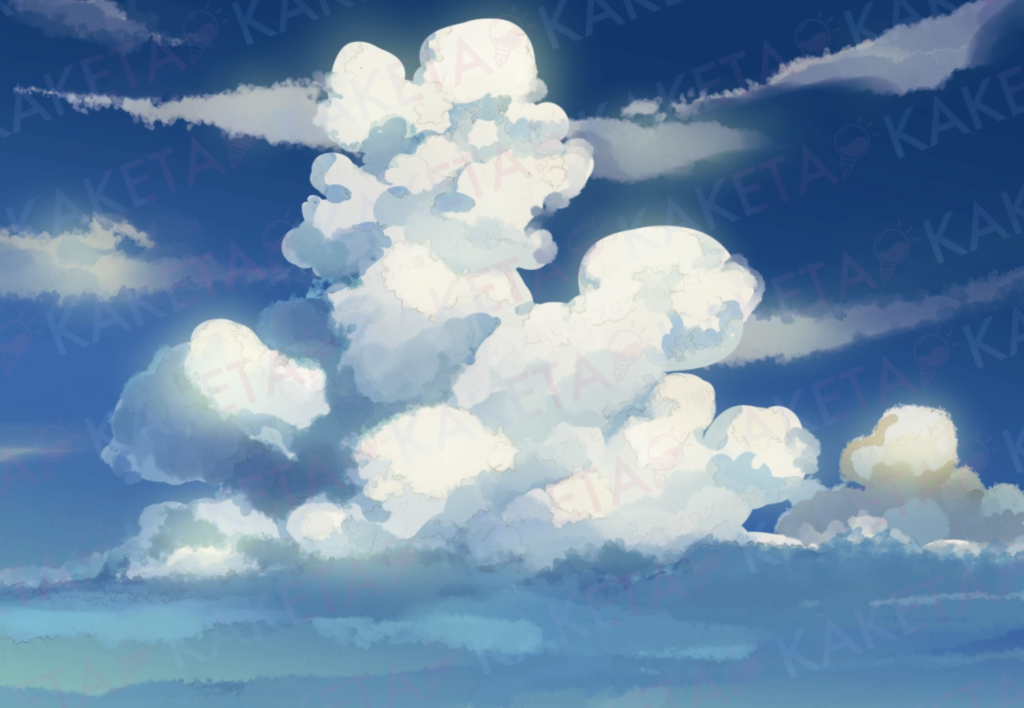
今回は、雲といえば…な、オーソドックスな「入道雲」を描いていきます。
夏の入道雲は、夏の日差し特有のコントラストの強さとインパクトさから、イラストを映えさせるのにぴったりな雲です。
描いてみると難しいですが、ぜひ楽しみながら描いていただければ嬉しいです!
空と形取り

一番最初に空を置きます。
色は後で調整することが多いので、仮置き。
※グラデーションカラーにする場合は、グラデーションごとにレイヤーを分けておくのがおすすめです。

レイヤーを新しく作成し、雲の形を描いていきます。
使用ブラシは円ブラシです。
雲のもこもこ感を描く際、もこもこの大きさを
大・中・小と考え、それをランダムに描いていくと自然にできます。

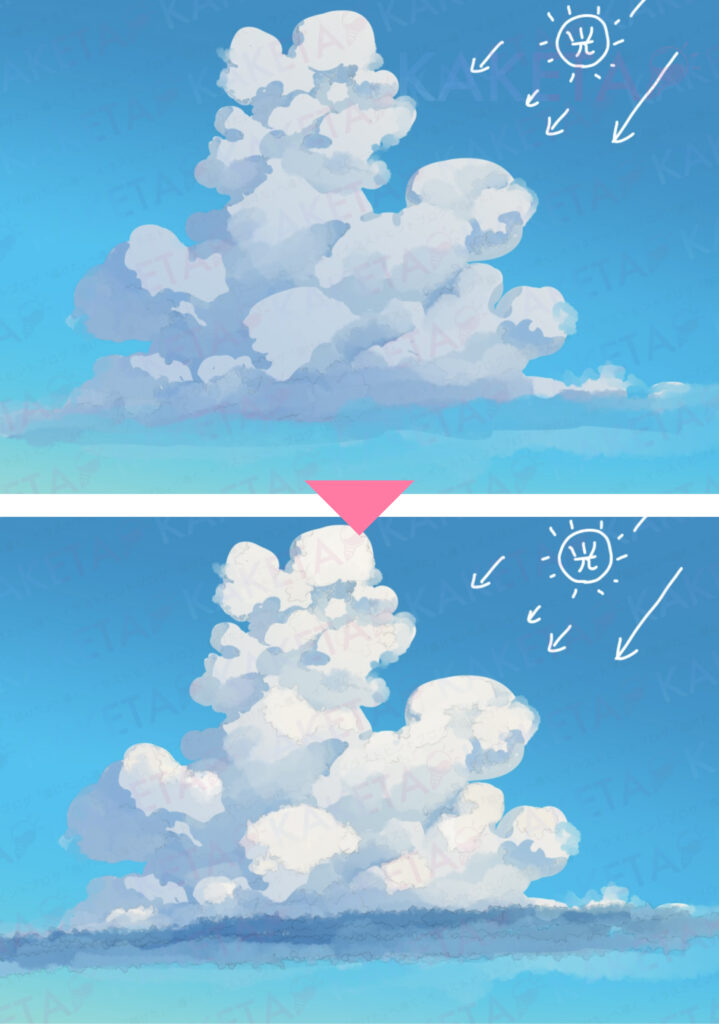
影を入れていきましょう。
必ず光源(太陽or月)の位置を決めて描いていきましょう。
光源の位置を決めていくと、
どこに影が落ちて、どんな形で影をいれればいいかで迷うことがなくなります。
雲を捉える

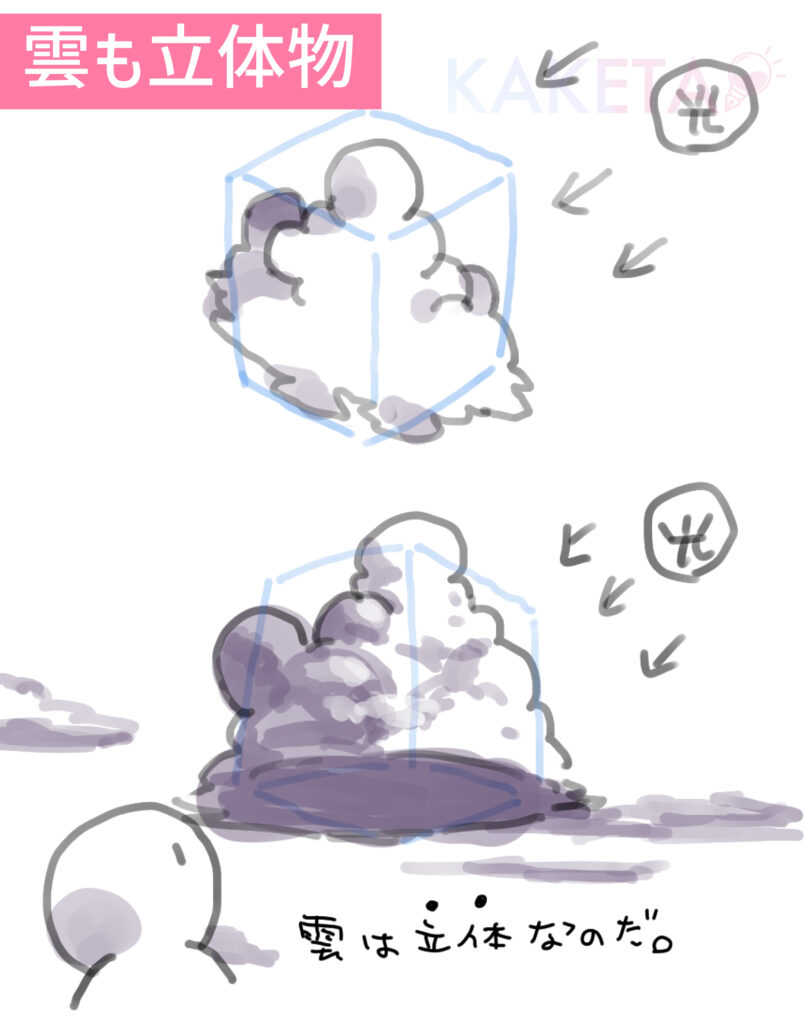
雲は「立体物」
雲も歴とした立体物です。
上から光が当たれば、下に影が落ちます。
今回は、正面めのアングルの雲ですが、下から見ると、底は影というイメージを持って描くと良いです。

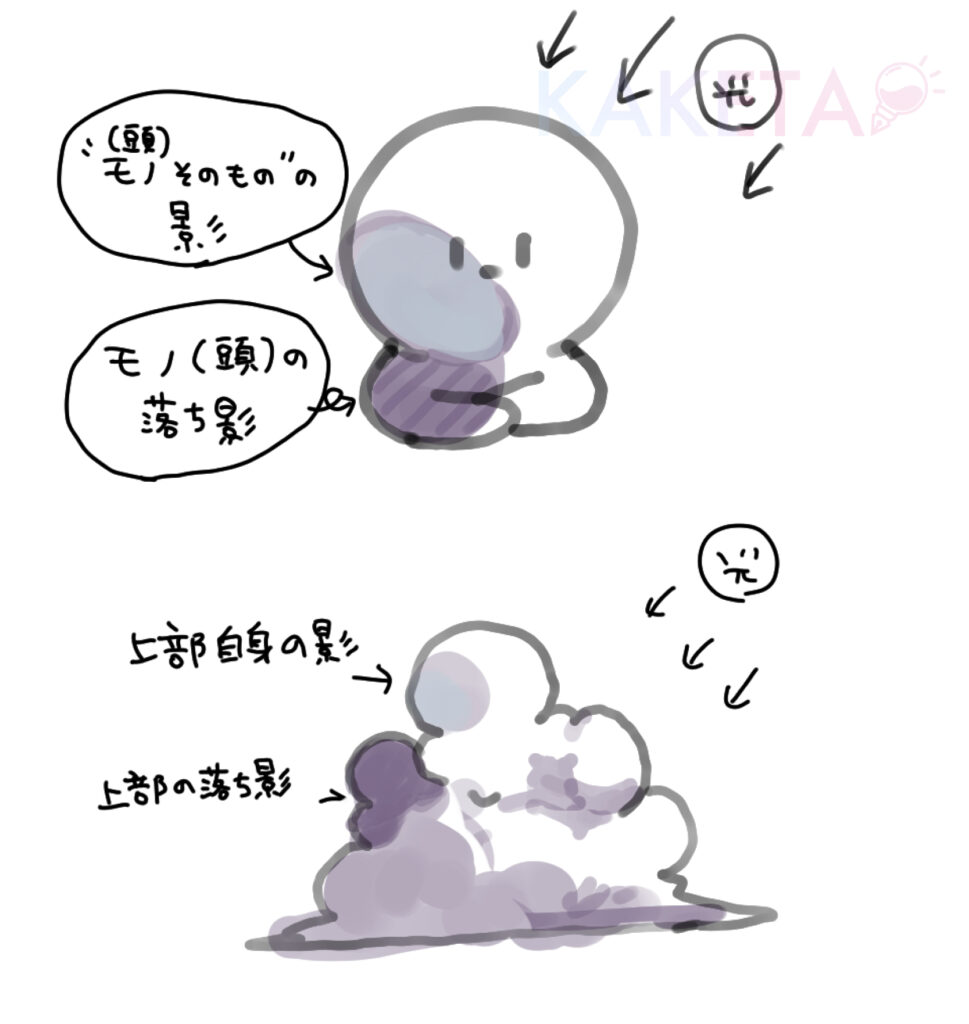
雲の影は雲にも落ちる
ライティングや、雲の形どりのイメージとして参考になるのが、
例えば、人の頭の影が、体に落ちるように、
雲の影は、雲自身にも落ちるということです。
手前に来ている雲があり、奥の雲にかかっている…など、雲の形をできるだけ頭の中で様々な視点で見比べてみると、より雲描画の解像度が上がっていきます。


ただ実際には、正面に見えるような位置に来る雲は、麓(底)部分はさらに手前の雲によって隠れるものですので、形どりの考え方としてご参考ください。
雲塗り

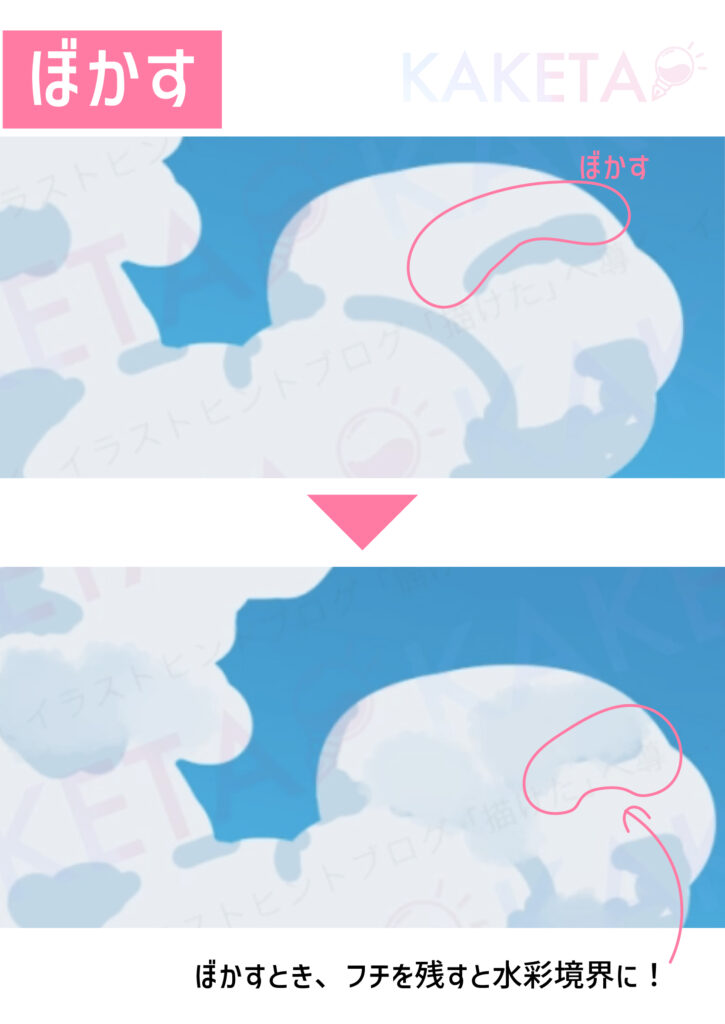
ぼかして立体感を出す
ここからは、雲なじませブラシや質感ブラシ、ぼかしツールを使って雲を描いていきます。
影がかかっていく・広がっていく方向へぼかしていきます。
このとき、ぼかしはじめのフチは、元の円ブラシのタッチを残すようにぼかすと水彩感や雲のやわらかさを表現しやすいです。
フチの際までうまくぼかせれば、水彩境界にもできます。

全体的にぼかしを入れていくと◀︎のようになります。
今回のように、入道雲を描く際は、ぼかしすぎず、エッジも残しておきましょう。
※ぼかしずぎると、入道雲感が薄れるので注意です。

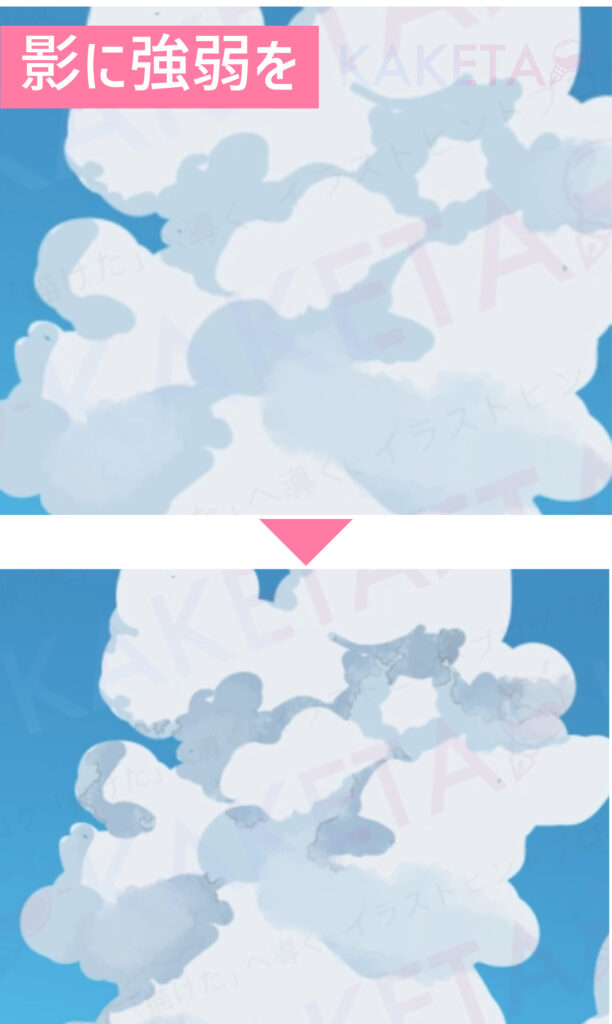
影の濃さに強弱付け
雲の影色に、乗算モードレイヤーでクリッピングして雲の影色に強弱をつけていきます。
こちらは、影がより強く入る箇所に雲ブラシ(質感ブラシ)で影のシルエットを強調していきます。
さきほどの、ぼかし工程でぼかし残ししていた、エッジの効いた部分に色を置いていくと、更にコントラストの効いた雲の影にできます。
また、ぼんやりした部分でも、太陽(光源)に近い部分の影であれば、縁取りするようにやわらかめに濃い色を置いていくと良いです。

雲の影に強弱をつけていきました。
もし、影入れなどに迷ってしまう場合は、前述していた「雲の形を捉える」工程もイメージしてみるといいかもしれません。
雲にも反射光があるので、影に照り返りとして明るい水色なども入れると◎

雲の形を整える
雲ブラシ(質感ブラシ)で雲の質感を具体化していきます。
※水彩風ではなく、パキッとした雲のシルエットにしたい方は、円ブラシなど硬いブラシで形を整えていくと良いです。

グラデーションをかける
雲の立体感を更に上げるために、グラデーションをかけます。
太陽がある方向=暖色系(オレンジ)
影部分の方向=寒色系(ネイビー)
でグラデーションを作成し、レイヤーモードをオーバーレイにしました。
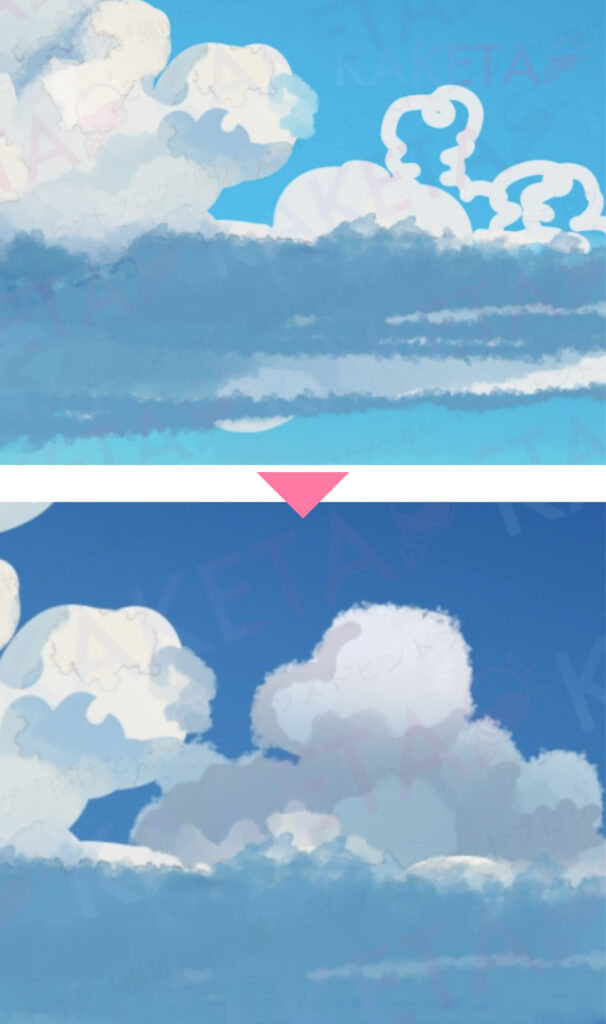
雲の底と奥行きを描いていく

雲の底を描いていきます。
「雲の形を捉える」工程でも説明した通り、そこ部分は影なので、濃い色で描いています。

「蛇行」と「底からペイント」
奥行きを表現する際は、奥に向かって雲底を蛇行させて描いていきましょう。
オススメの工程として、
奥や遠方の雲は、底から描いてから上部の雲の形を描いていくと失敗や迷い回避しやすいです◎


さらに奥に流れる小さな雲
仕上げに、流れを感じる小さな雲を描きます。
雲ブラシ(質感ブラシ)▶︎消しゴム雲ブラシ▶︎ぼかしを切り替え切り替え使用し、形を整えながら描きましょう。

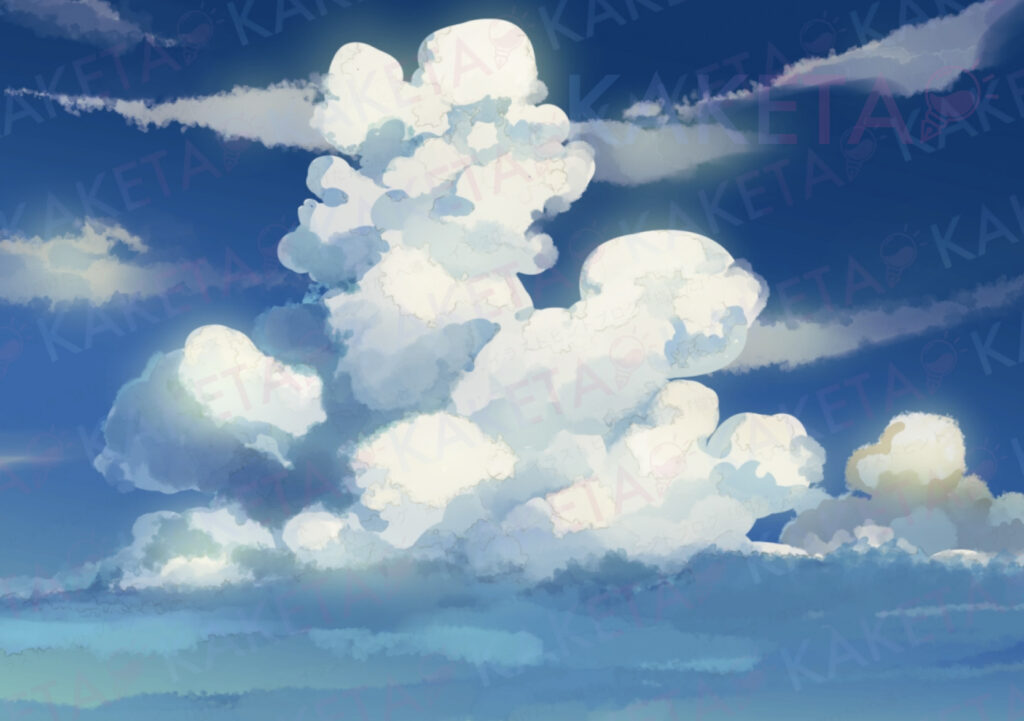
仕上げ
仕上げに、スクリーンレイヤーを作成し、光を拡散させます。
エアブラシなどやわらかいブラシで、暖色系の色で、光の当たっている部分をメインに光を飛ばし、完成です。
使用ペイントツール:
CLIP STUDIO PAINT EX
![]()
(PRO、ほかお絵描きツールでも○)
まとめ
雲描きのポイントのまとめとして
が、おおまかな【ズボラでもなんとなく描ける入道雲の描き方】のポイントでした。
背景入門として、背景初心者さん向けにパースの取り方のコツや、箱庭イラストの描き方講座などもあるので、ご興味があればぜひ見てみてください!
















コメント