「悩み」or「知りたいこと」で見る
【ゼロからデジ絵講座】「描きやすい」を見つけよう!【クリスタ】


このTIPSでは、はじめてデジタル絵に挑戦する方向けに、「楽しいデジ絵」への手引きとして自身に合った「描きやすい」を見つけるためのヒントをまとめてみました。
練習用として、トレス&塗り絵OKの素材もご用意してみたので、ぜひこれからの一歩の材料にしていただければ嬉しいです!
このTIPSでは、CLIP STUDIO PAINT EX
![]() を使って解説しています。
を使って解説しています。
ほかのお絵描きソフトでも◯
\ ここから無料体験版DLができます/
ペイントソフトに迷ったらこちらも
参考にしてみてください!⬇︎

1:キャンバスの準備
キャンバスの設定
では、デジタル絵をはじめるときに一番初めにする設定、
キャンバス設定をします。
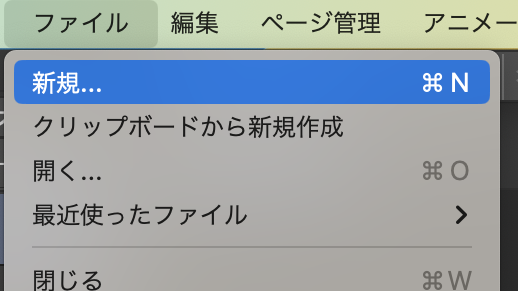
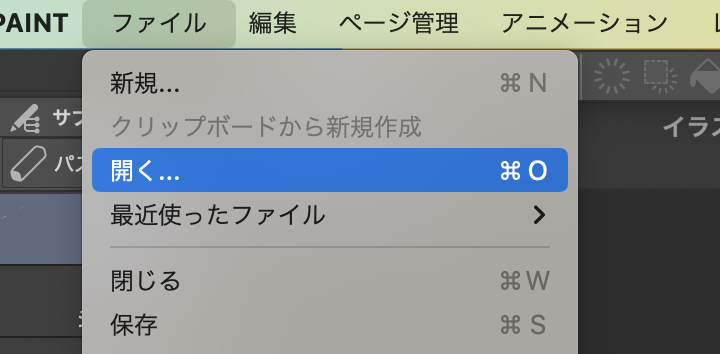
- メニューバー「ファイル」
- 「新規」

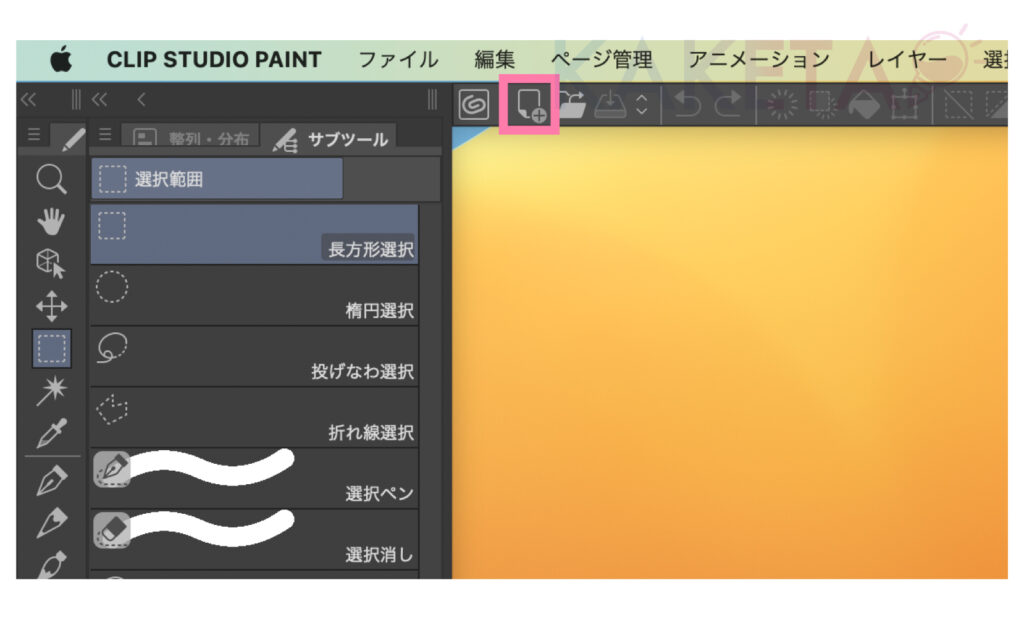
または![]() アイコンでも、新規キャンバス立ち上げの画面が開きます。
アイコンでも、新規キャンバス立ち上げの画面が開きます。
![]() アイコンは、メニューバーの下にあります。
アイコンは、メニューバーの下にあります。

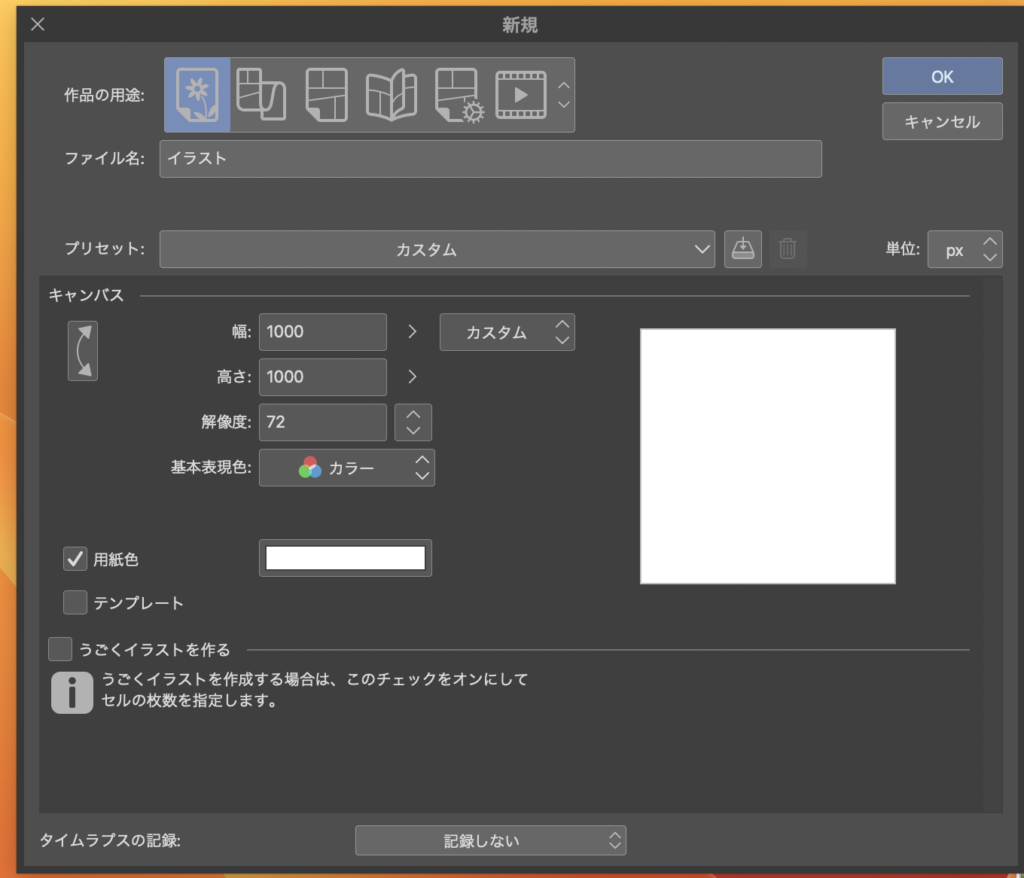
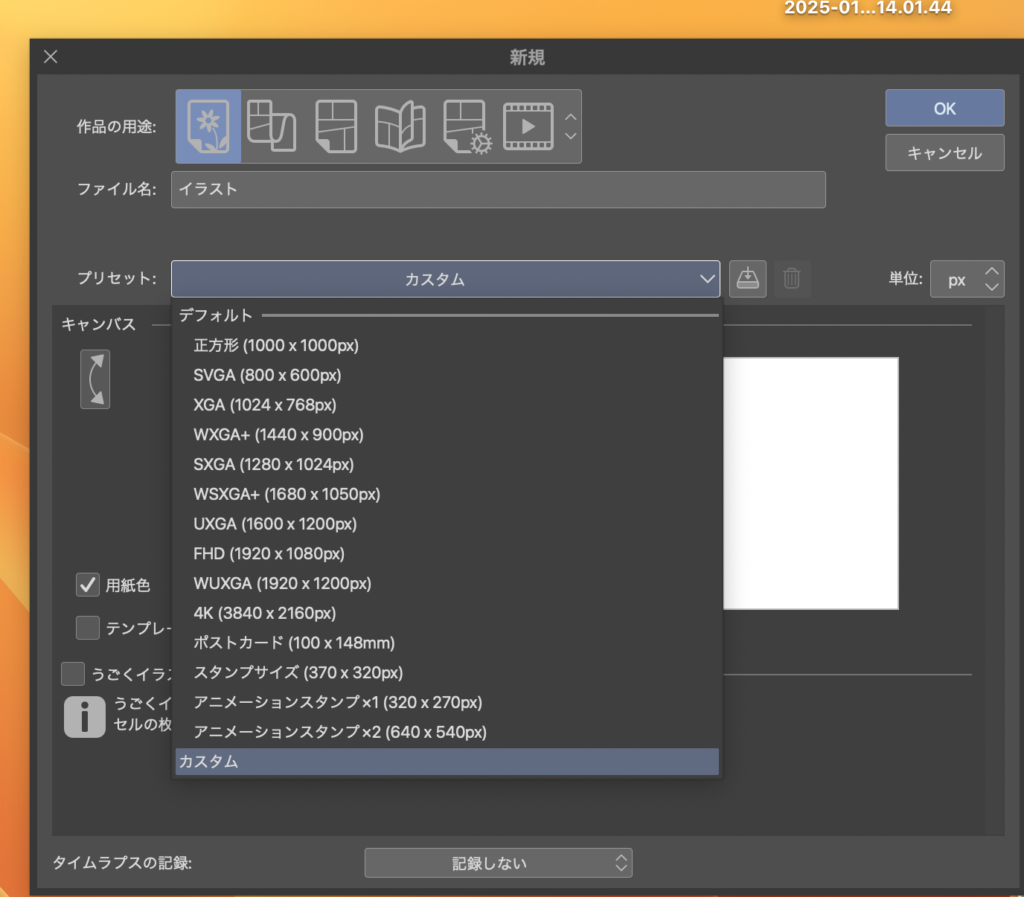
新規キャンバス設定が開き、⬇︎のようなダイアログが表示されます。

特に設定が必要なければそのままでもOK。
用紙のサイズや比率を設定をしたい場合は、
お好きな数値の入力や、
プリセット項目のセレクトボックスも便利です。

CLIP STUDIO PAINT ![]() の無料体験版DLはこちら
の無料体験版DLはこちら ![]()
2:ブラシで描いてみよう!
描きやすいオススメの「初期ブラシ」
クリスタを購入orダウンロードしたら、初期サブツールとして色々なブラシが最初から入っています。
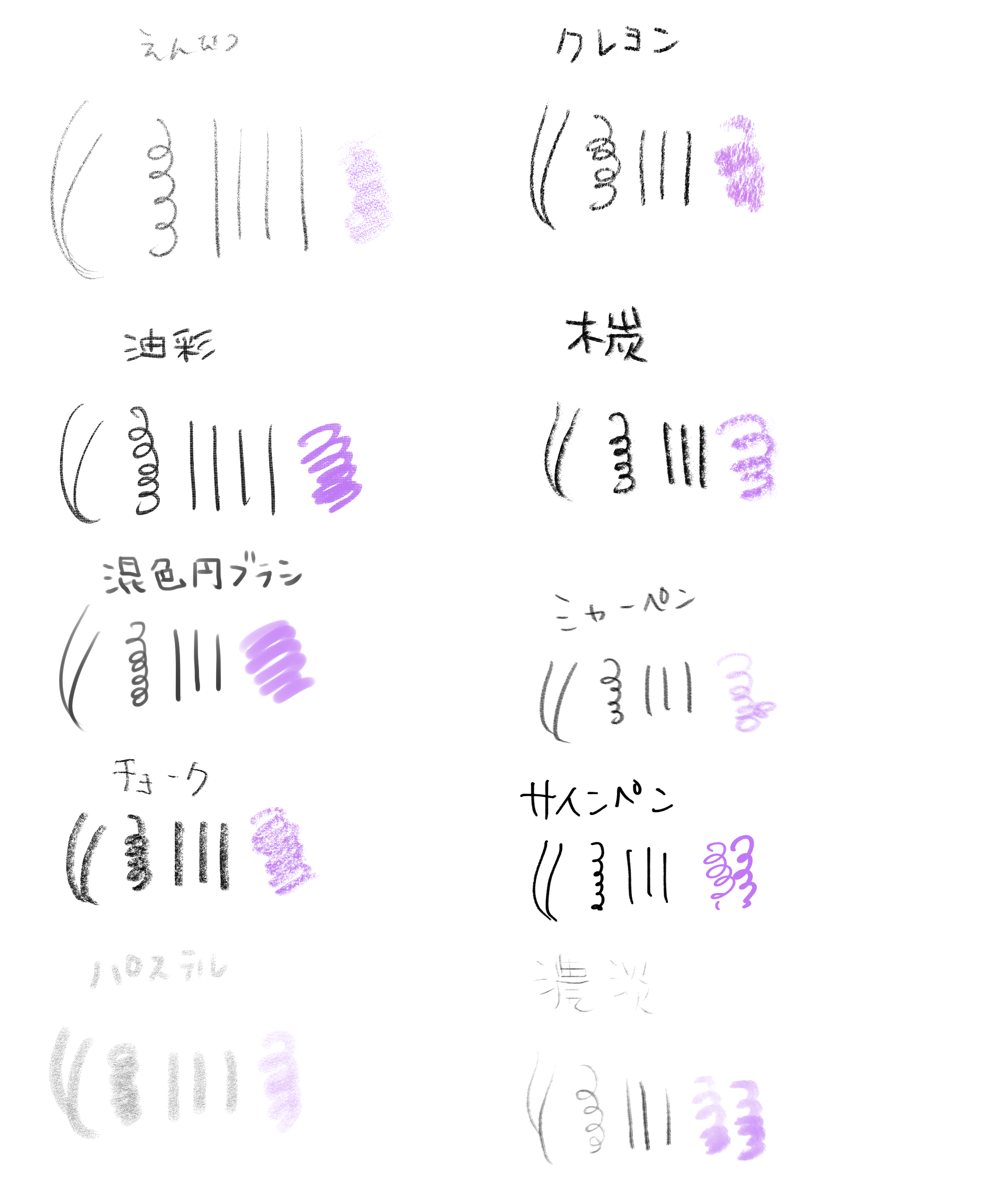
初期サブツールには、多くのブラシがありますが、中でも線画でも塗りでも使えそうなブラシが
⬇︎のピックアップしたブラシたちです。

見当たらない方は、こちらからダウンロードできます。
あくまで「初期サブツール Ver.1.10.10」にて再ダウンロード可能な初期サブツールブラシ内から抜粋したブラシ欄ですが、
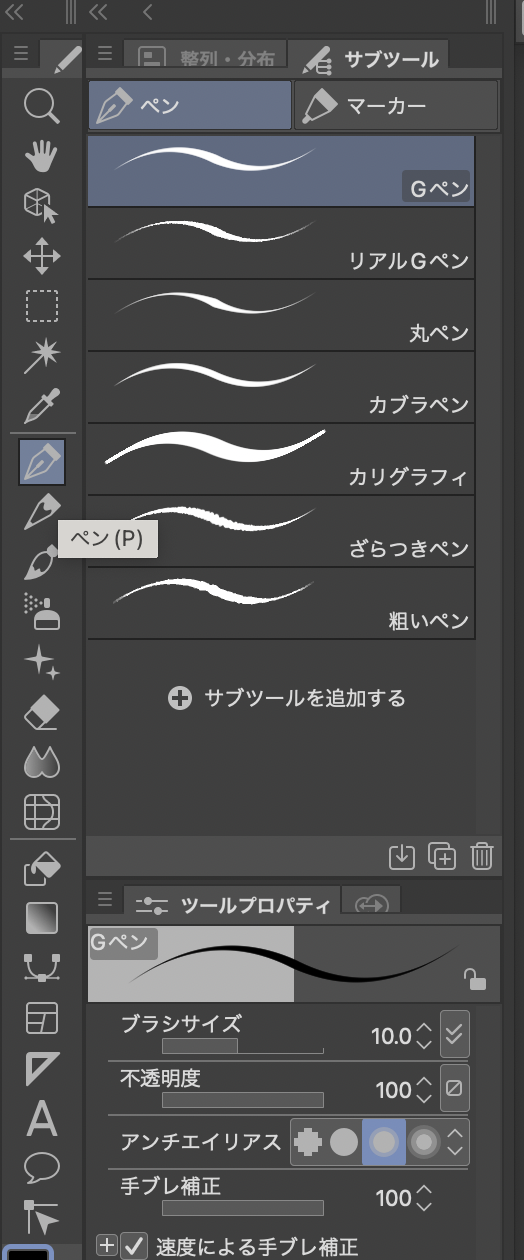
↑のブラシ以外にも多くの初期ブラシがあるかと思います!(⬇︎のようなGペンなど)
ぜひ、一度どのテイストのブラシが自分に合っているのか、実際に線を引いて試してみましょう!
この場合のテイストとは、鉛筆やシャーペンなどの硬くて質感がある系か、
水彩のように柔らかくてコントロールで味が出しやすい系か…など

ブラシの設定
クリスタでは、ブラシの設定が多くあり自由度がとても高いです。
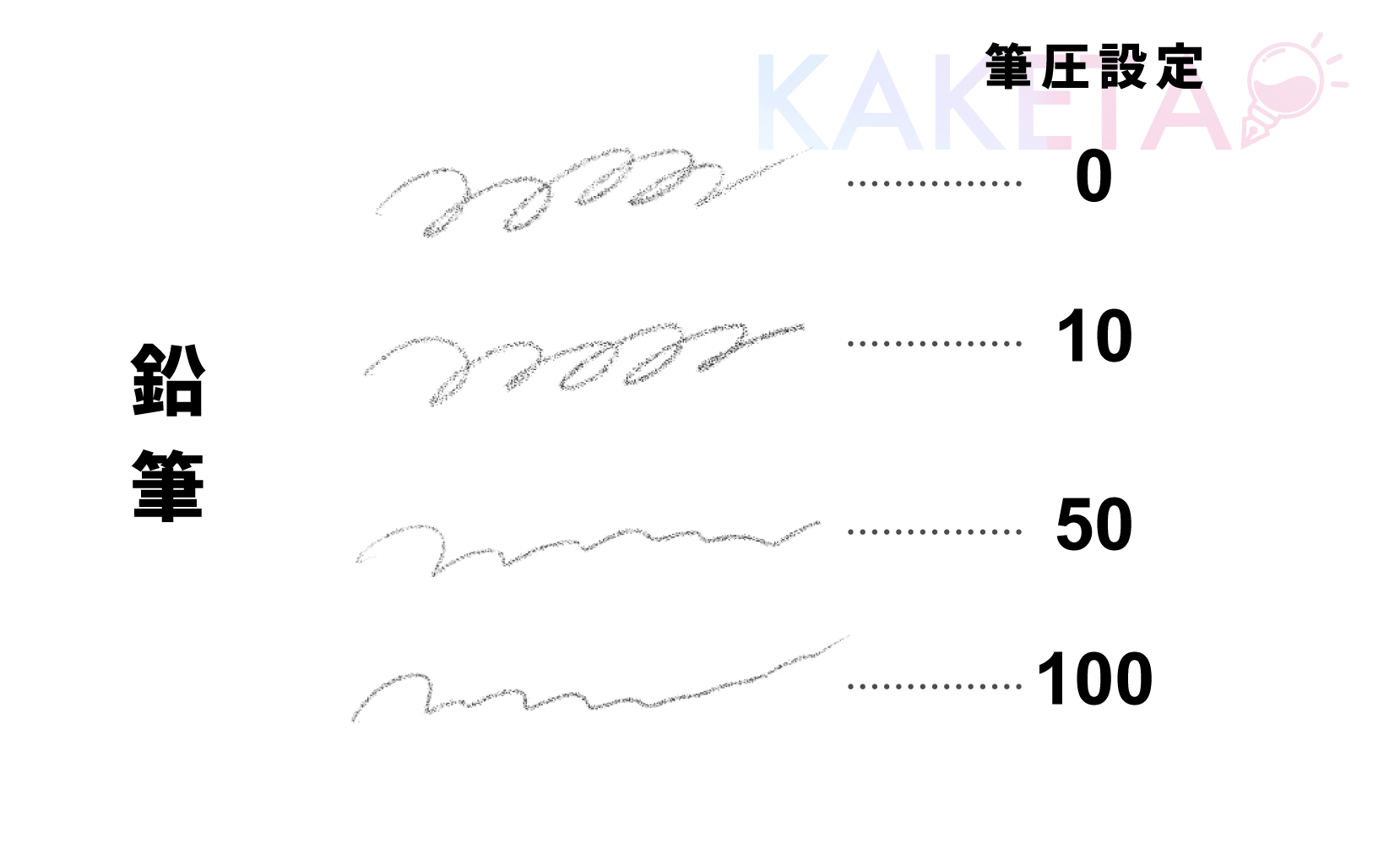
今回は、「描きやすい」を探すがテーマなので、描きやすさを左右する「筆圧設定」についてご紹介します。
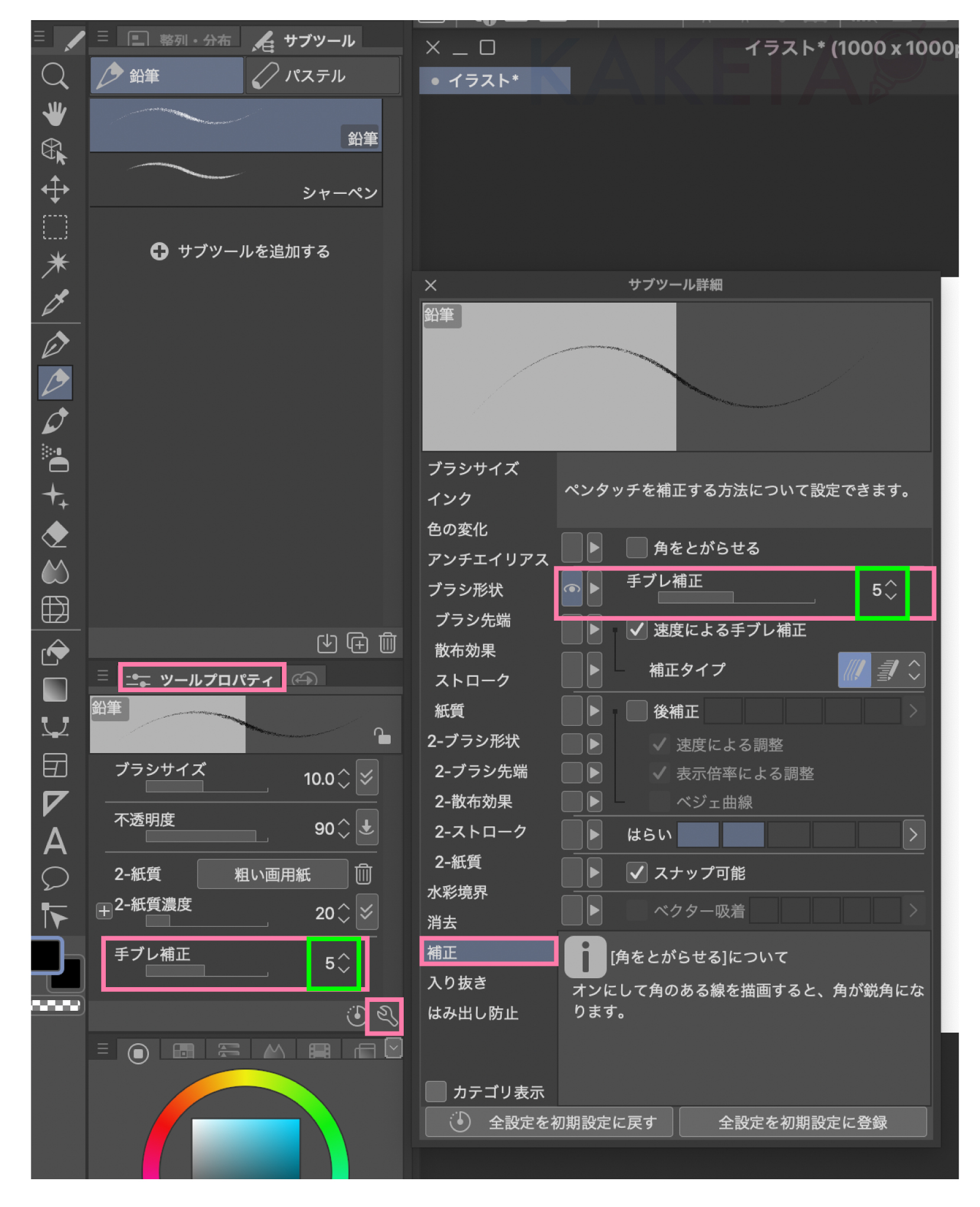
筆圧設定をするには、
- 使いたいブラシを選択
- 「ツールプロパティ」タブの「手ぶれ補正」数値設定を調整
- ↑になければ、🛠️マークアイコンでサブツール詳細を開き、「補正」欄のなかにあります。
※項目横の👁️のマークをクリックすれば、ツールプロパティ内での表示・非表示切り替えができます。

手ぶれ補正の数値が高ければ高いほど、補正がかけられ、
髪の毛などのカーブや長いストロークが描きやすくなります。(⬇︎画像参照)

⭕️手ぶれ補正
2:練習で描いてみよう!
では、実際にイラストを描いてみましょう。
手慣らしとして、線画・色塗りの練習としてトレス・塗り絵可能な素材を用意してみたので、
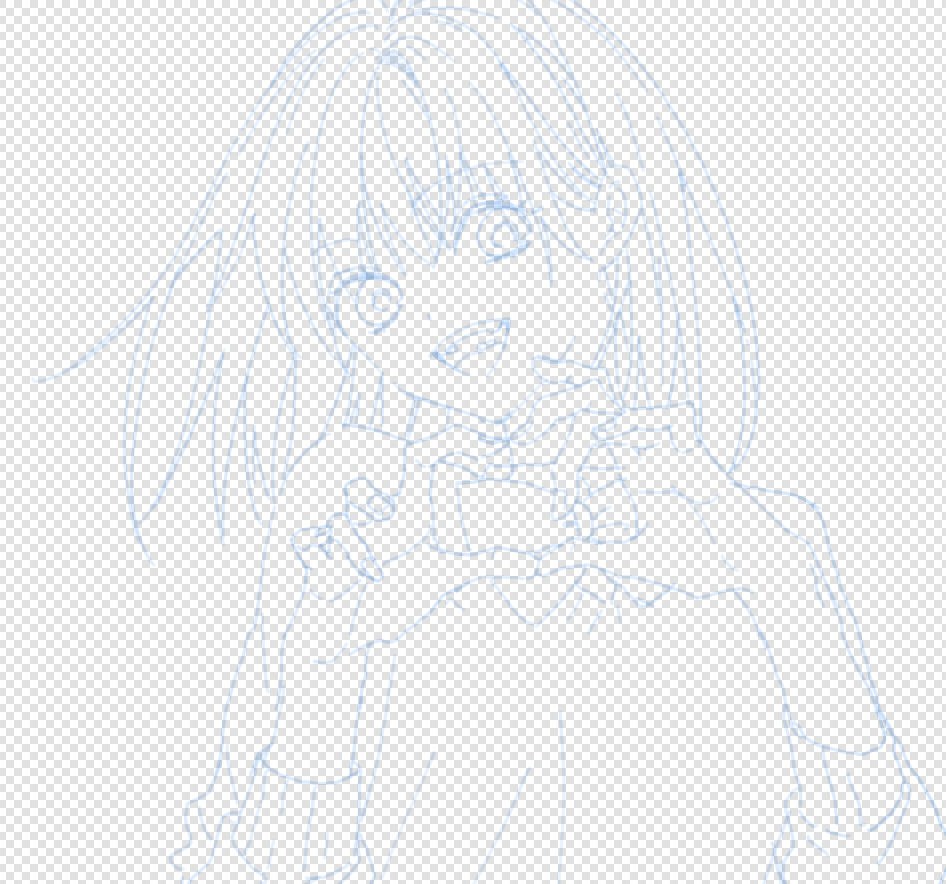
下絵として⬇︎のイラストのご活用できます。
トレス・塗り絵明記(クレジットはご自由に⭕️)をいただければSNS公開OKです。
AIトレーニング・完全自作発言・商用利用等は❌(部分トレスも同じく)

ちなみに、↑のイラストの線画は、筆者カスタムのブラシです。⬇︎にて無料でダウンロードできますので、使ってみたい場合はこちらよりダウンロードしてお使いください。
もちろん、ご自身のイラストを描き始めてもOK!好きな絵を描いてみましょう。
下絵の読み込み
パソコンorファイルに保存したデータの読み込み
メニューバー「ファイル」の「開く」から
データの保存場所から読み込みたいデータを開きます。

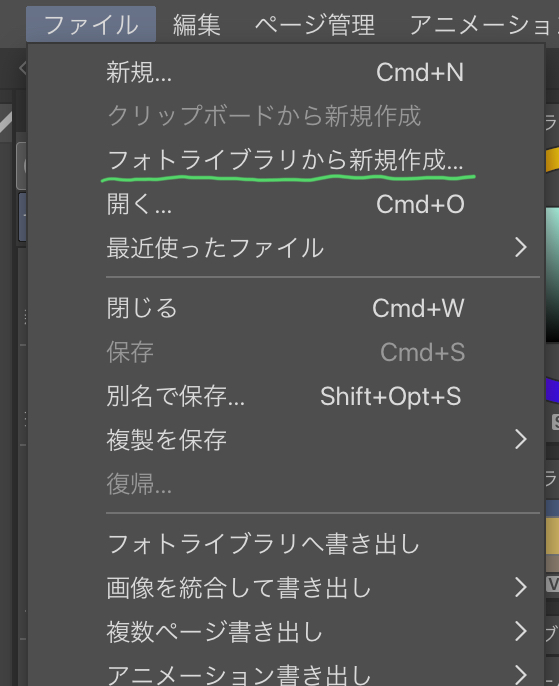
ipadなどカメラロールデータの読み込み
メニューバー「ファイル」▶︎「フォトライブラリから新規作成」

下絵を元に描く方法
デジ絵の基本ともなる、レイヤー機能を使っていきます。
レイヤーについて詳しく知りたい場合は、こちらでわかりやすく解説されているので、時間が空いた時などに軽くみておくと⭕️
レイヤーをマスターしたら、マスクの活用などもチャレンジしてみてはいかがでしょうか。
まずは、線をなぞりやすいようにします。
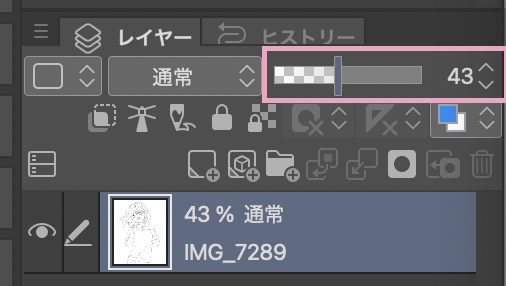
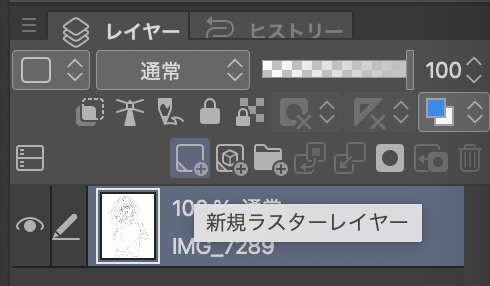
このままでは、下絵の線が濃いと描いた線と混同しやすくなり、描きにくいのでレイヤーの不透明度を下げます。
レイヤータブ内の「レイヤーの不透明度」スライダーor数値入力で不透明度のコントロールをしましょう。

なぞるのに見える程度の数値(お好みですが10〜20程度の低めがオススメ)であったほうが、
下絵を非表示にした時に、イメージの誤差が生まれにくいです。
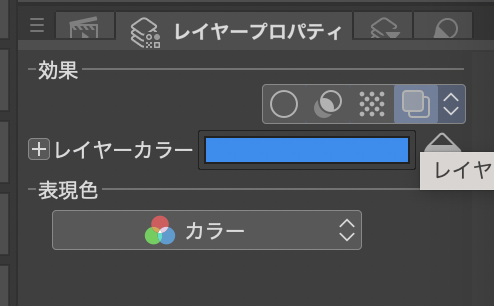
また、不透明度を下げても色を変えたほうが作業しやすいので、下絵レイヤーの色も変えます。
レイヤープロパティタブ内の「効果」項目、
「レイヤーカラー」アイコンをクリックで色が変わります。

色の変更も可能です。
下絵の不透明度と、レイヤーカラーを変更すると⬇︎のようになり、なぞりやすくなりました。

⇧の準備ができたら、「レイヤー」タブで、新規レイヤーを作成しましょう。

新しく作成したレイヤーで、上からなぞって描いてみましょう!
なぞって描く「トレス」OKなのは、自分の絵orトレスOK素材のみです。
憧れの絵師さんなどのイラストをトレスしたり、トレスして色を塗って自身の作品として公開するのは大きなトラブルになるので、よく注意しましょう。
※当ブログのイラストも「トレスOK」と記述しているもののみです。
※公開する作品であれば、ご自身で下絵を紙で描くなどしましょう。
下絵を元に塗る方法
下絵をもとに塗りを練習する場合は、下絵の下に新しくレイヤーを作成して
色を塗っていきます。
方法は2つあり、
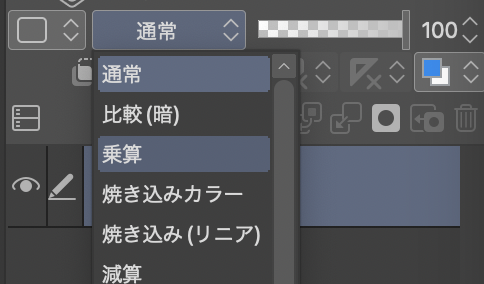
下絵レイヤーのレイヤーモードを「乗算」にする方法。

または、線画以外を透明にする方法があります。
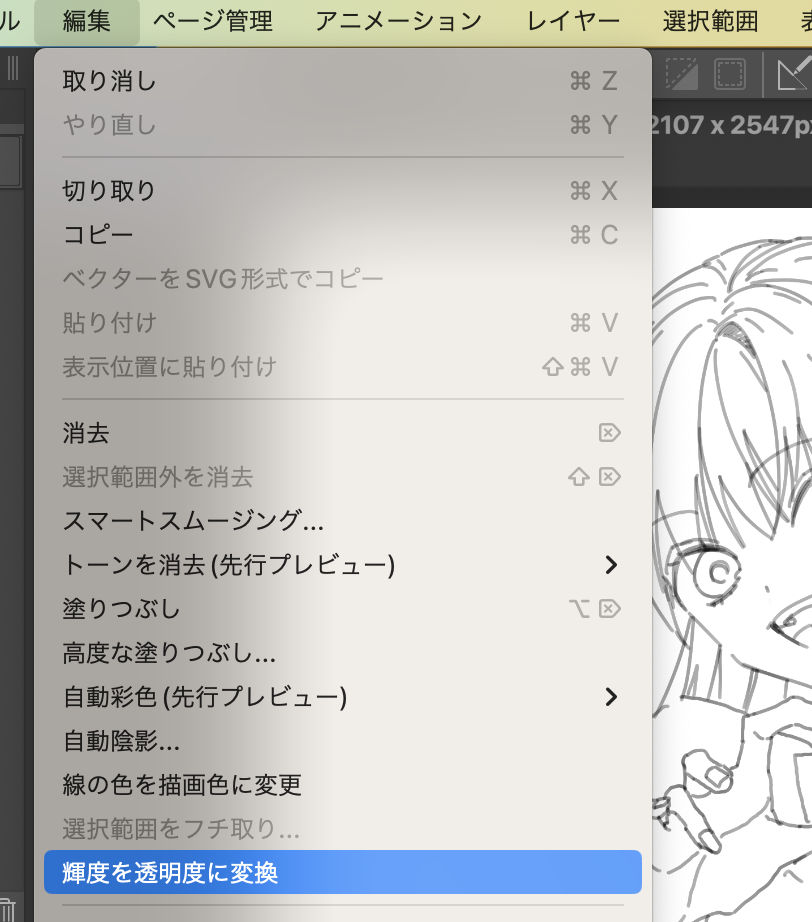
メニューバー「編集」の「輝度を透明度に変換」で白部分(明るい部分)を透明にすることができます。

いい感じの線を引くコツ
以上で、デジ絵第一歩のヒントをまとめてみました。
触ってみると、慣れるまではなかなか思うように線がひけない…
という、もどかしさもあるかと思います。
最後に、
コレ意識したら、線が引きやすくなるかも…というコツとして
- ブラシの「手ぶれ補正」は「部分ごとに調整すべし!」
→線がブレないからといって、目も髪も手ぶれ補正!はNG!
部分ごとに数値を変えたほうが良い線が描けます。 - 線を引きやすくするためのアップのしすぎor細部なのに遠目表示すぎ
→アップのしすぎは、全体表示で見た時にギャップが生まれやすく、
引き目表示すぎだと線が引きにくいことが…
基本は描く範囲に合わせて都度表示の調整をしましょう⭕️ - 手の力が入りすぎていないか?
→実体験ですが、シンプルながら意外と大事です。
力入りすぎていると、線も硬くなりやすいです。
個人差はもちろんあるかと思いますが、手の力を抜いて線を描いてみると⭕️
もし、うまくいかないなと思ったら⇧を意識してみましょう!
ただ、最初はデジタルはみんな難しいと感じるものなので、焦らずまずは
楽しく描けることを目標にするのが一番の方法です。
ある程度慣れた時に迷ったら、ぜひ⬇︎のTIPSなどもご参考にしていただけたら嬉しいです。
















コメント