「悩み」or「知りたいこと」で見る
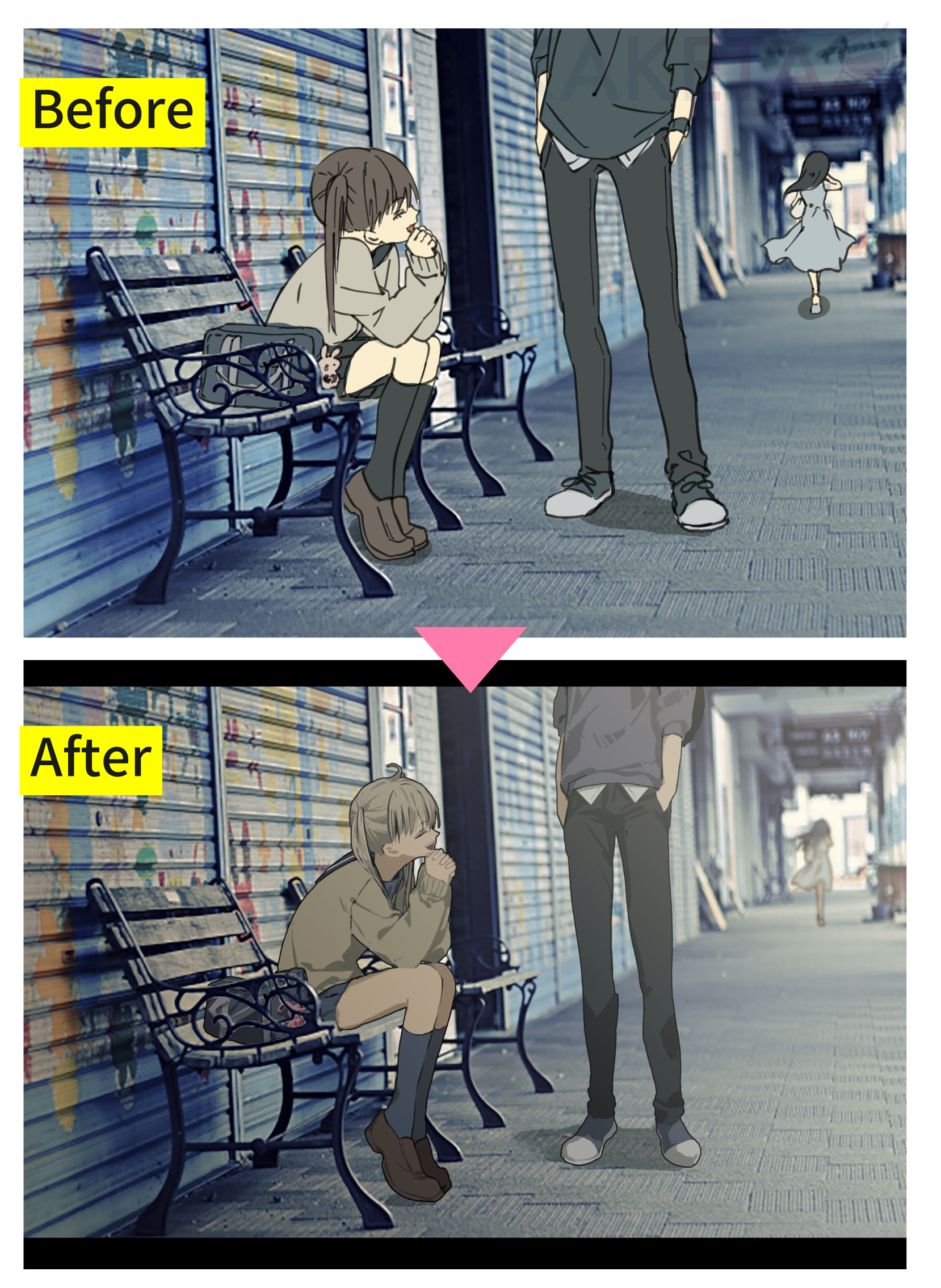
【初心者でも簡単!】背景とキャラの馴染ませ方【配置/サイズ感/色】

背景にキャラクターを描いた時の、「背景に対して、キャラクターが浮いている」という違和感を解消するTIPSです!
写真を使って解説していくので、背景描き初心者さんにも真似しやすく、背景入門にもつながるので
ぜひ参考にしていただけたら嬉しいです。

下準備
準備❶:背景写真を用意
まず、背景となる写真の用意と、イラストによりマッチしやすいように加工を施します。
✴︎おすすめのストックフォトサイト&加工・トレスOK写真カタログ
おすすめのストックフォトサイト
※写真素材を使用する際は、無料であっても必ずダウンロードまたは購入をしましょう。
| 価格 | サービス | 特徴 |
| 無料プランあり | 写真AC | 無料プランは、1日の検索回数に制限あり |
| 無料プランあり | ストックフォト【PIXTA】
| 素材が豊富にあり、購入の場合でも数100円〜など、購入もしやすい |
| 有料 | shutterstock | クオリティが高く、世界的なサービスのため、素材も豊富。 |
写真家「かさこ」さんのトレス・加工OKの写真集(オススメpickup!)
| 価格 | 著書名 | 特徴 |
| ¥450 | 背景資料集:原宿・表参道・キャットストリート | 都市・街のシーンにオススメ |
| ¥350 | 室外機萌え写真集 | ディテール付けや、建造物の装飾などのアイデアが生まれやすい良書籍! |
| ¥2,750 | イラストレーターのための背景資料集 令和の学校 | シチュエーションが学校のイラストにうってつけの書籍です。 |
| ¥1,000 | 背景資料集「住宅街」 | 素朴な住宅街の資料集!漫画にもオススメです。 |
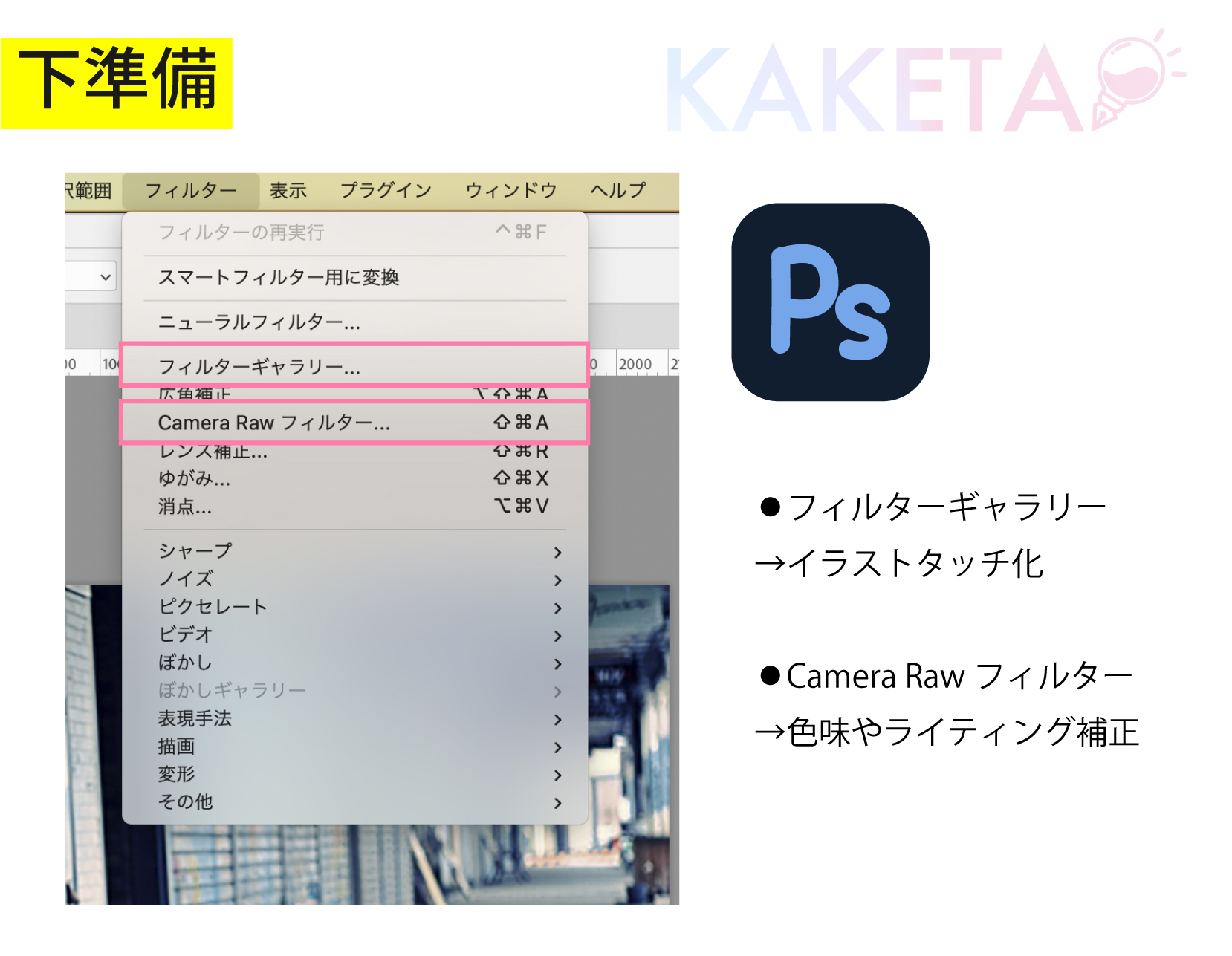
準備❷:写真のイラスト化
写真を用意・入手したら、イラストと馴染ませやすいように加工をしていきます。
写真のイラスト化にオススメなのが、Adobe Photoshopのフィルター機能です。
Adobe Photoshopの無料体験版DLはこちら

詳しい加工法は、こちらのTIPSでまとめてあるので、ぜひ合わせてチェックしてみてくださいね。

準備❸:レイヤー分離処理
キャラクターを描き始める前に、
キャラクターより手前にくるモノをレイヤー分離させておきます。
背景レイヤーを複製→ベンチの手前部分のみをマスクで表示・非表示コントロールをして
レイヤーの分離処理をしておきます。

レイヤーマスクの使い方がわからない!という方は、こちらのTIPSもご参考ください。

以上で下準備は終わりです。
また、CLIP STUDIO PAINT
![]() でもフィルター機能で「イラスト調」などのイラスト化加工が可能です!
でもフィルター機能で「イラスト調」などのイラスト化加工が可能です!
「違和感チェックリスト」で事前回避!
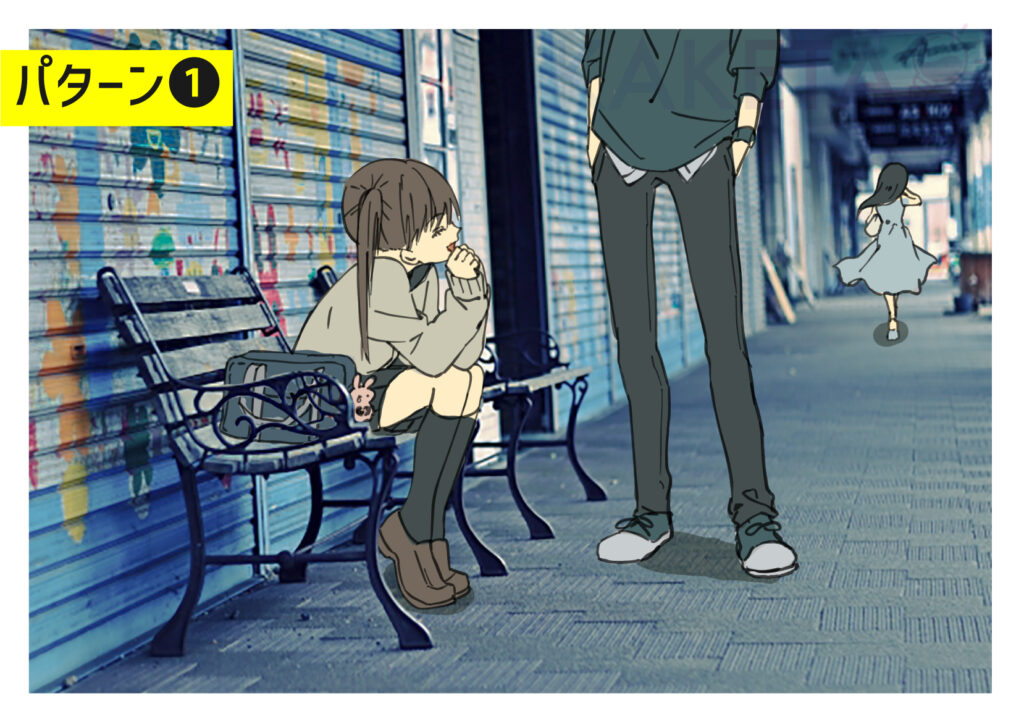
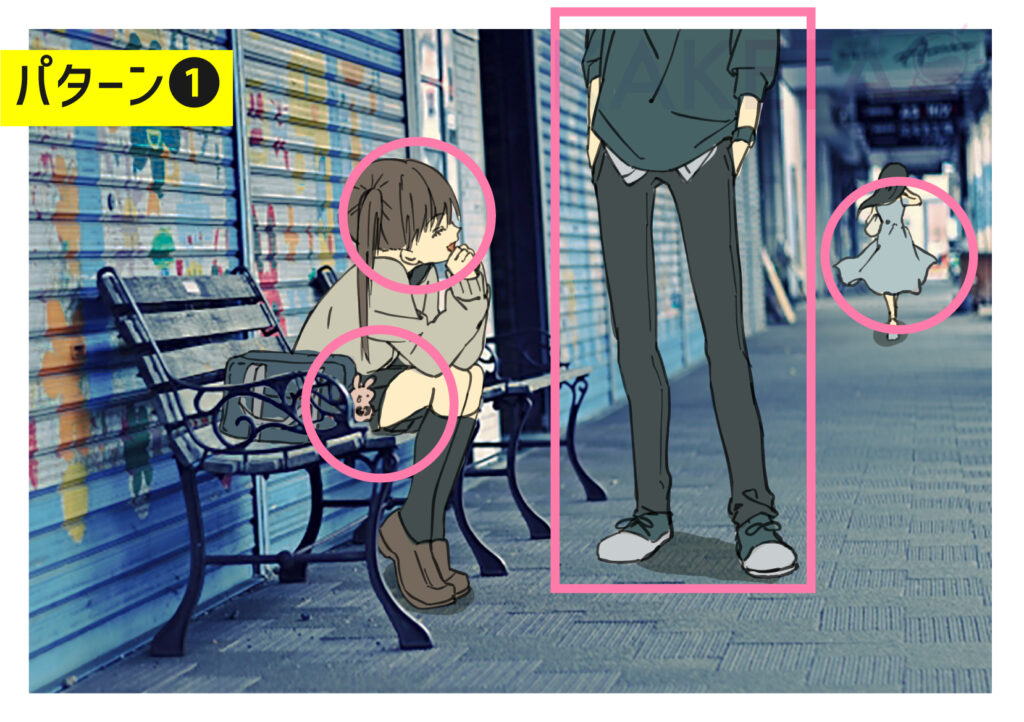
まず、何も意識せずに描いた「パターン❶」が以下のイラストです。

この「パターン❶」で、具体的に「どこどこが変!」というポイントを見てみましょう。
もし、すでに写真を用意→キャラクターを描いてあって、違和感を感じているのなら、
ご自身のイラストで、見てみるのもオススメです!
以下、筆者が自分で感じた違和感をピンク枠で囲った画像です。

まずは、何故違和感を感じるのか違和感ポイントを
具体的に挙げてみましょう。
背景とキャラクターの整合性をとるときに、
違和感を事前に回避しやすくするためのチェックリストでもあります。
このような意識で、背景との整合性のすり合わせをしながら描いていくと、
空間の認識力を強めることができるかと思います。
それでは、実際に上の確認事項を意識しつつ、描いていく方法を解説していきたいと思います。
配置(+アングル)とサイズ感を掴むコツ
まずは、違和感回避のための
配置方法とサイズ感の掴み方のコツのお話です。
チェックリストを意識して描くために、筆者の場合は
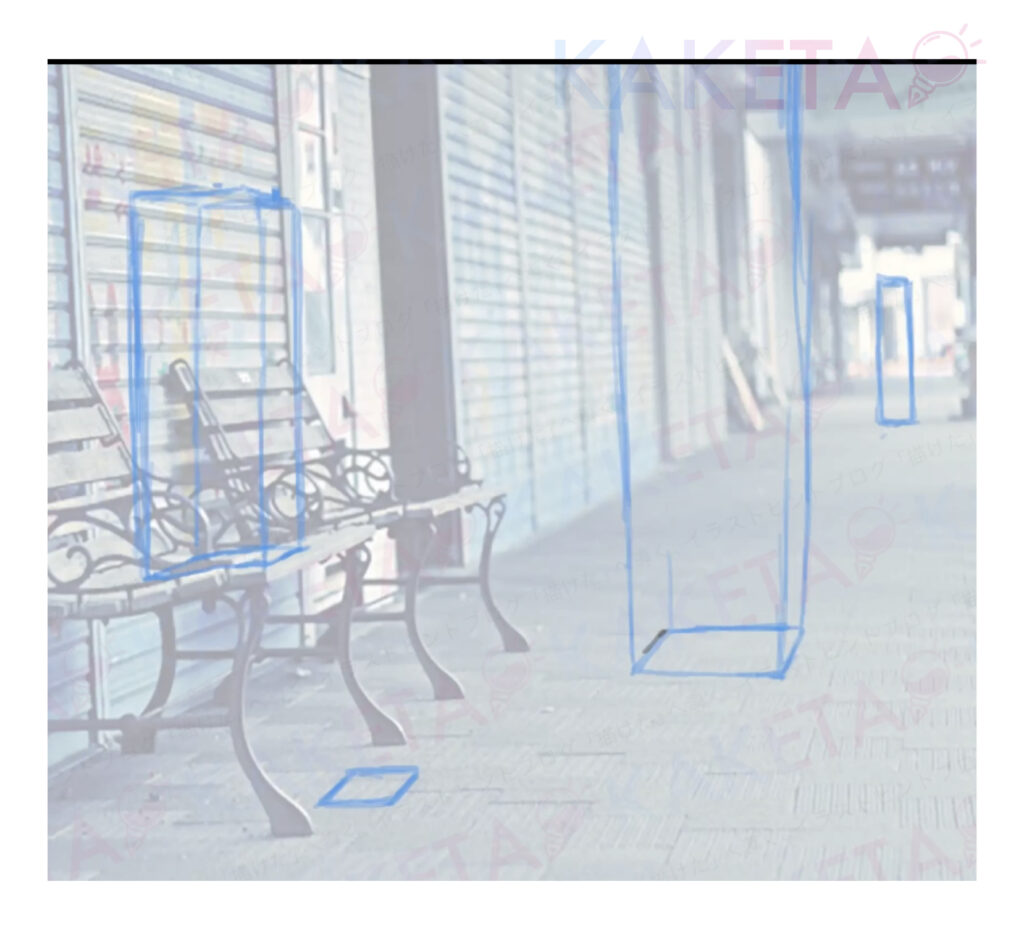
パース感の掴みやすい立方体で第一段階ラフを描きます。

この、「立方体ラフ」も「ただ立方体で描けばいい」のではなく、
意識するとさらに空間認識力を鍛えやすいポイントがあるので、一緒にお話していきます。
立ち姿も座り姿も!「自然な配置」のコツ
キャラクターをより自然に「立たせる」「座らせる」のって、実は意外と難しかったりしませんか?
描き始めるとき、あなたはどこから描いていくでしょうか?
ちなみに「配置」が苦手だった頃の筆者は、
顔や頭から描いて
▼
全身を描いて
▼
拡大・縮小・変形ツールを駆使して
背景に無理矢理配置
というちょっと乱暴な手法で描いていました!
それでも出来が良かったり、自分が満足できていればいいのですが、
「ちゃんと描きたい!」となった時にオススメな方法が
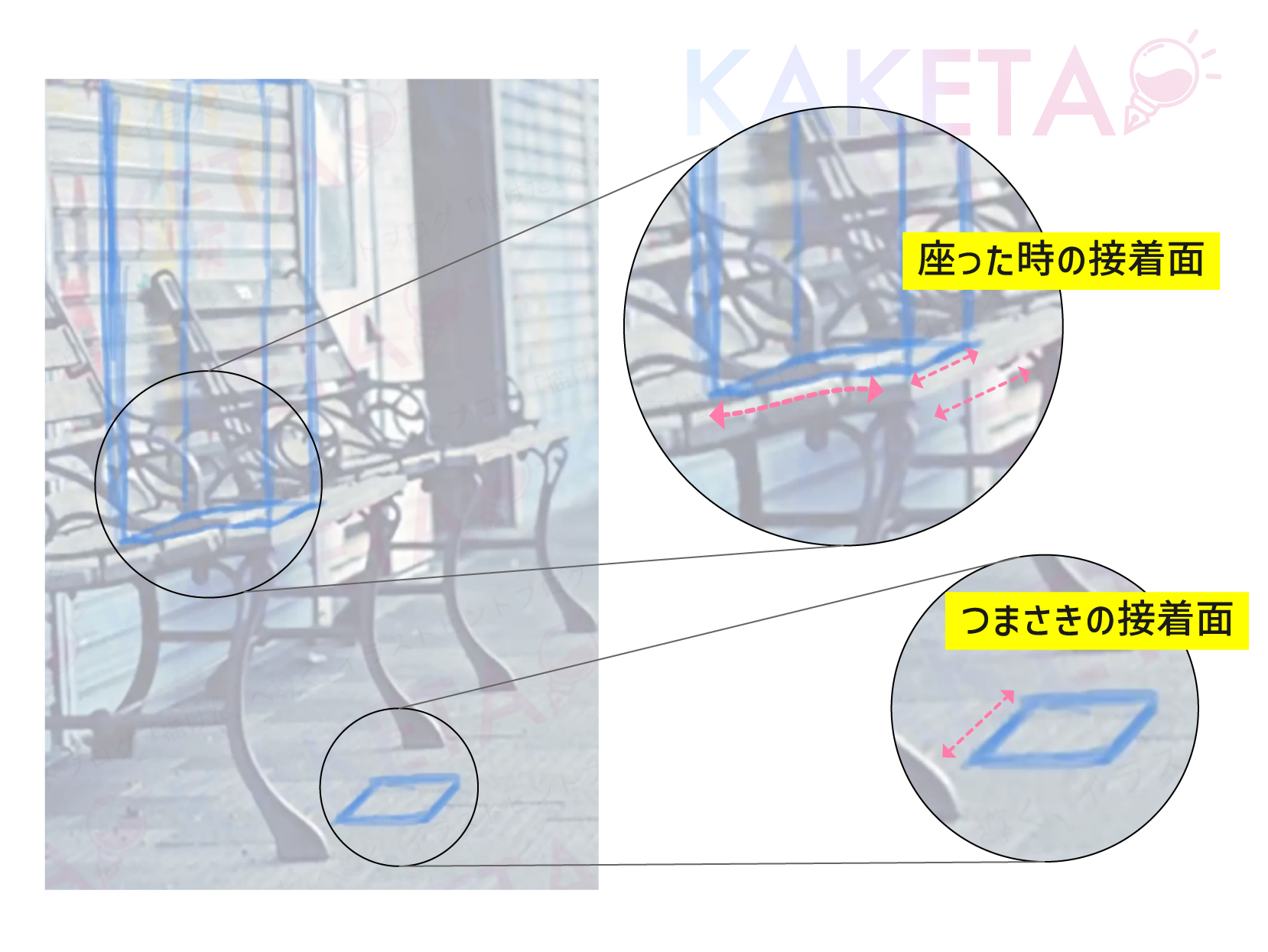
足元などの、「接着面を一番に意識して描く」
という方法です。
言葉通り「地に足」方法です。
具体的にどうする?

例えば、今回のような写真であれば、
地面に着いている足や爪先→地面のタイルのパースに沿った四角形や立方体の底面
ベンチに座ったお尻→ベンチのカーブに沿った湾曲した四角形
と足や座った時の接着面を一番に意識して描いておきましょう。
また、タイルや壁などで見えてくるパース線に沿って立方体を描くことで
アングル感を掴みやすくできるという利点もあります!
パースの認識から難しい!という方は、
パースを感覚的に掴みやすくする背景パース講座もTIPSとしてまとめているので、
ぜひご一緒にご参考ください!

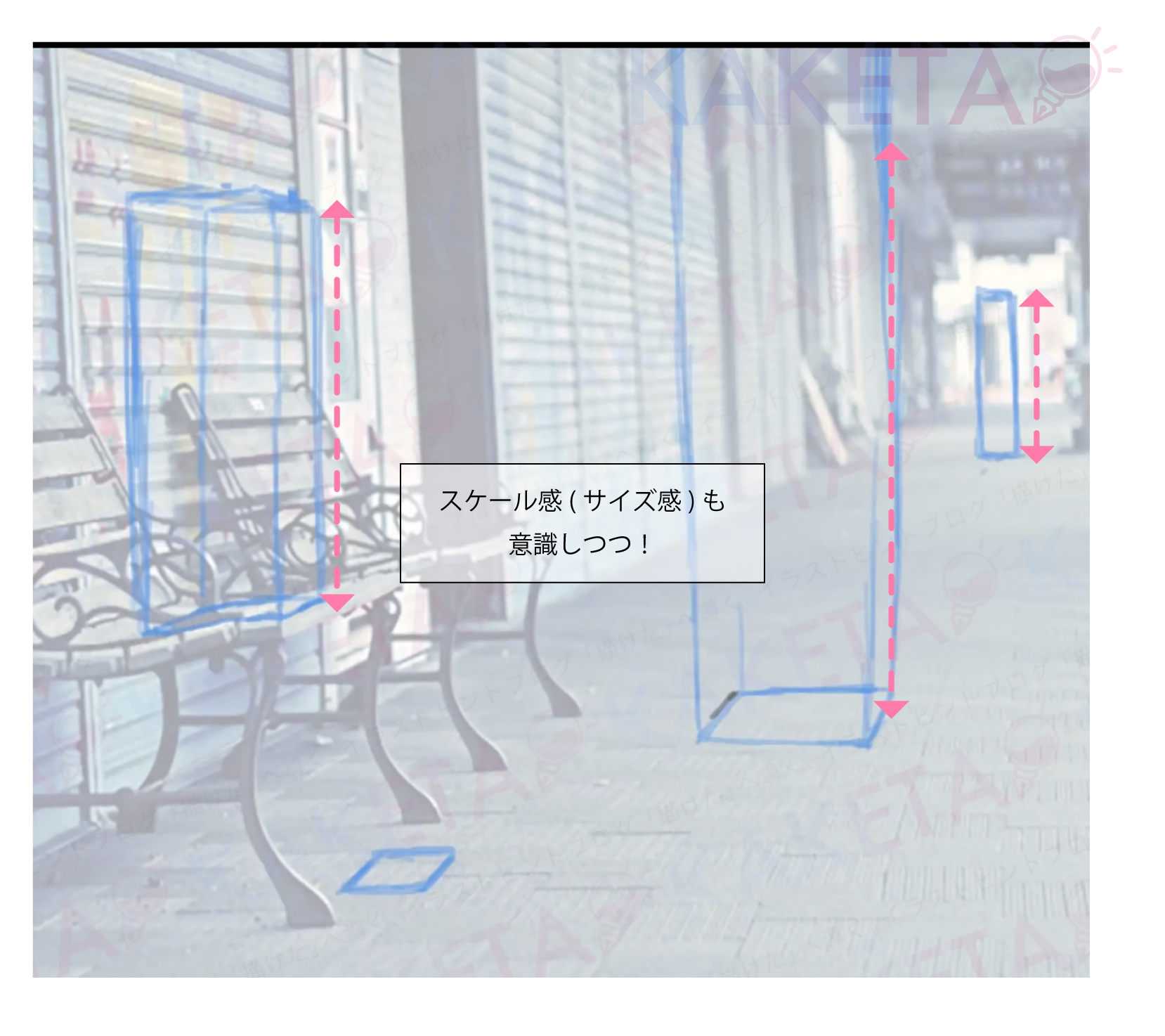
サイズ感で「遠近感」
続いては、サイズ感(スケール感)のお話です。

サイズ感を掴むポイント❶「ポーズは後」?

ポイント1つ目、座り姿勢のキャラクターですが、描きたいポーズとしては
上半身は屈ませるポーズで想定しています。
しかし、サイズ感を正しく掴むために、上半身となる立方体は
ベンチに接着するお尻部分から描き始め、
一旦背筋を伸ばした姿勢で尺取りとして立方体を取っておきます。
その接着面+サイズ感を基準として、第二段階以降のラフでポーズを取らせる方が
整合性が取りやすく悩む時間を削減しやすくなります。
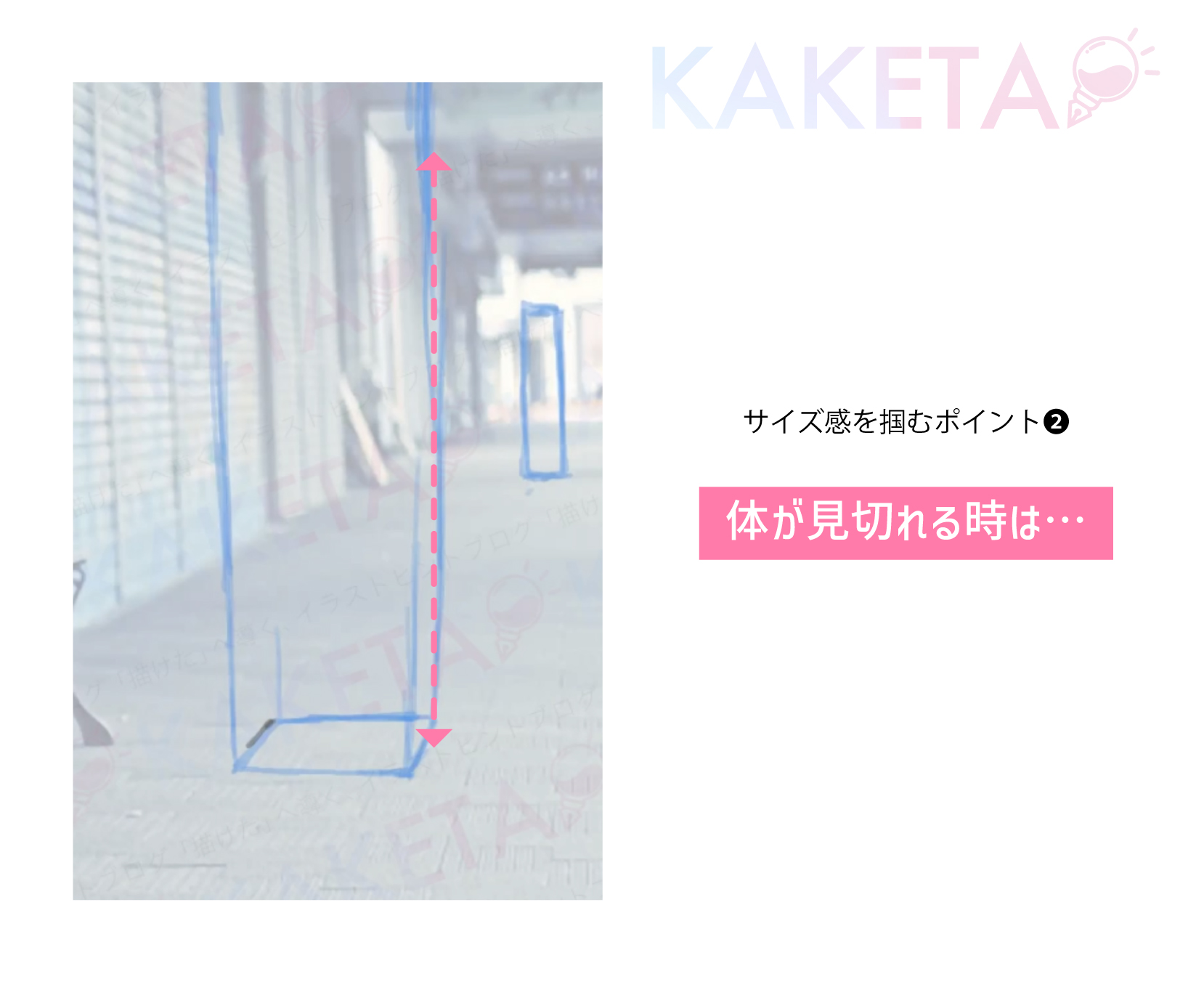
サイズ感を掴むポイント❷区分けで迷い回避
続いて、サイズ感を掴むポイント❷として「体が見切れる時」など、
悩みが生まれやすい配置のキャラクターのポイントです。

このイラストの場合、バスト上が見切れたキャラクターは、
全身の立方体が描けないので、この状態で描くと後々違和感を感じやすくなる場合があります。
このようなときは、この立方体第一段階ラフ時点のうちに上半身と下半身の区分けをしておくと、
後々の工程での迷いや、違和感回避に繋がります。
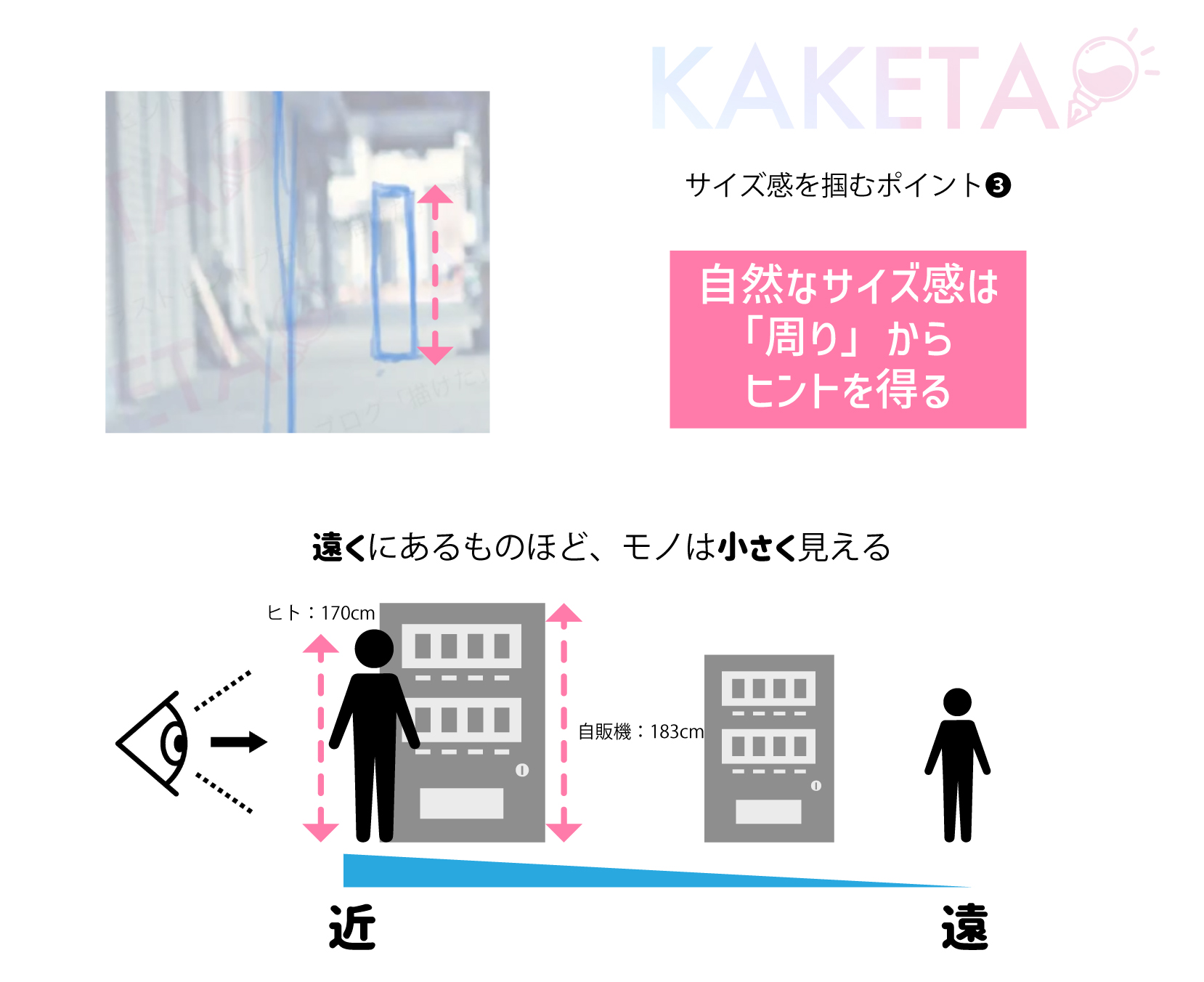
サイズ感を掴むポイント❸遠近感・奥行き感
続いて、サイズ感を掴むポイント❸です。
一番奥にいるキャラクターは、メインのキャラクターから離れているため、
メインキャラクターのサイズ感に引っ張られてしまわないようラフを描く必要があります。

一般的な遠近法として、
近くのものは大きく
遠くのものは小さく見える
というのはイメージしやすいかと思います。
そんなことわかってるやい!
一般的な遠近法は、頭ではもちろんわかっているけど、それをイラストに用いる時に迷ってしまいますよね。
現に、筆者も何も意識せず描いた「パターン❶」のイラストだって、
今述べた一般的な遠近法くらいの意識で描くと、最奥のキャラクターは異様に大きく描かれてしまっています。
じゃあどうするのか?となった場合、
すでにある背景からサイズ感を取得するという方法です。
例えば、キャラクターの近くに自動販売機がある構図の写真なら
キャラクター:170cm
自動販売機:183cm(一般的な自販機のサイズ)
でサイズ感をある程度掴みやすくすることができまます。
身長差シミュレーターなどの便利ツールを使ってみるのもオススメです!
色味のコツ
今度は、色味の統一性を出すコツのお話をしていきたいと思います。
今回は、簡単にアニメ塗りで色を置きました。

個人的には、「背景とキャラクターの差別化」ができていて、これでも全然アリではあります。(個人の感想です)
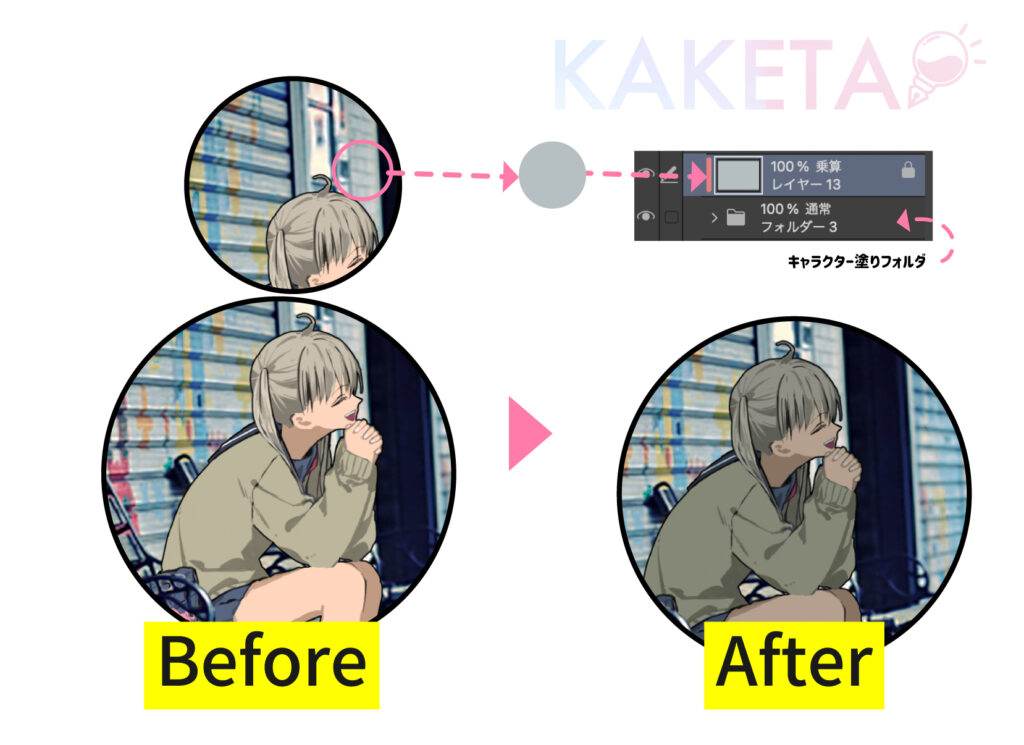
超簡単:「一発」で色味を統一化!
アニメ塗りをベースとした状態で、
背景からスポイトで色をとり
▼
乗算で重ねる
という、これだけで背景との色味の統一性を狙える手法です。
イラストやシーンにもよるのですが、基本的には写真の中の白い物体が、
その写真・イラストなどのベース(基準)となるので、今回はシャッターの白部分から色を取り、
ベタ塗り+乗算レイヤーで重ねた結果です。

白部分がない写真や背景イラストであれば、
その絵の中で一番彩度が低く・一番明度の高いポイントから色をとれば、
色が付きすぎる!や暗くなりすぎる!という「迷子化」にも繋がりにくくなります。
色味について、もっとクオリティアップを目指したい!というかたは、以下のTIPSもぜひ一緒に見てみてほしいです↓


空気感と遠近感をプラス
ここまで作業して、「もう少し空気感が欲しいな」という思いで、
グラデーションで「光と影」をそれぞれ追加しました。
背景や写真から、光源を意識して
光が差し込む右側にスクリーン
影が濃くなる左側に乗算で色を乗せています。
また、全体の色の統一感をさらに高めたく
グラデーションマップレイヤーの追加で色味の統一を強くしました。

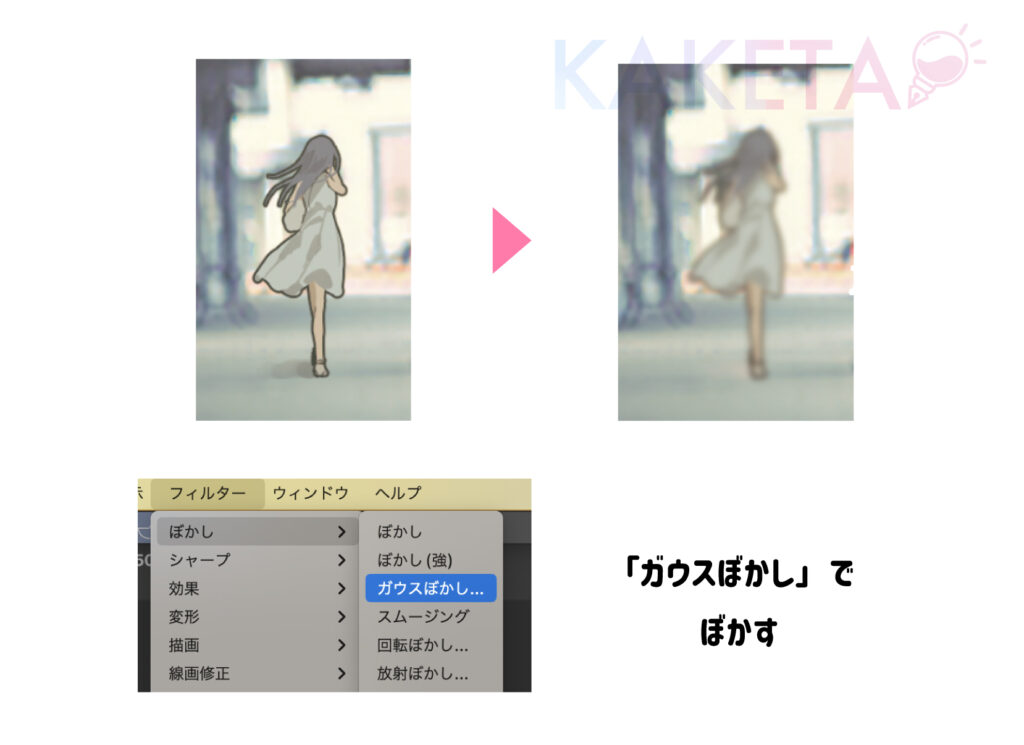
また、写真は奥に向かっていくにつれ、レンズブラー(玉ボケ)のかかった写真になっていますね。
それに対して、奥のキャラクターだけハッキリしているのが変なので、
ガウスぼかし機能で奥のキャラクターだけぼかしをかけました。

このような仕上げ作業で、もう一押し効果も狙えるので、ぜひおためしください!

馴染ませるための「コツ」まとめ
以上、今回は初心者さんにも真似しやすい「背景とキャラクターの馴染ませ方」TIPSでした。
おさらいとして、まずチェックシートをあらためて確認しておきましょう。
そして、馴染ませのコツも以下に要約してみました。
今回使用したペイントソフト
背景写真のイラスト化加工はAdobe Photoshop
主な作画作業は、CLIP STUDIO PAINT EX
![]() でした。
でした。
役に立ったら、拡散してね!
#CLIPSTUDIO
— 7kmr(なかむら) (@7kmr_E) October 27, 2024
「背景とキャラを馴染ませるコツ」の話https://t.co/ImhkIMSvx8 pic.twitter.com/HG1fmK9LtZ















コメント