「悩み」or「知りたいこと」で見る
【クリスタ】プリミティブの活用法Tips【3D「神」機能】

CLIP STUDIO PAINT
![]() にある超便利な機能「3D機能」にある「プリミティブモデル」の使い方や活用法をまとめてみました。
にある超便利な機能「3D機能」にある「プリミティブモデル」の使い方や活用法をまとめてみました。
自分では限界があるライティングの悩みも、イラスト描画の大ヒントになる3Dモデルの活用法も共に紹介しているので、
初心者さんに特にオススメのTIPSです。
\ ここから無料体験版DLができます/
基本的な手順と操作
プリミティブモデルの読み込み手順
では、まずはプリミティブモデルを読み込む手順からご紹介していきます。
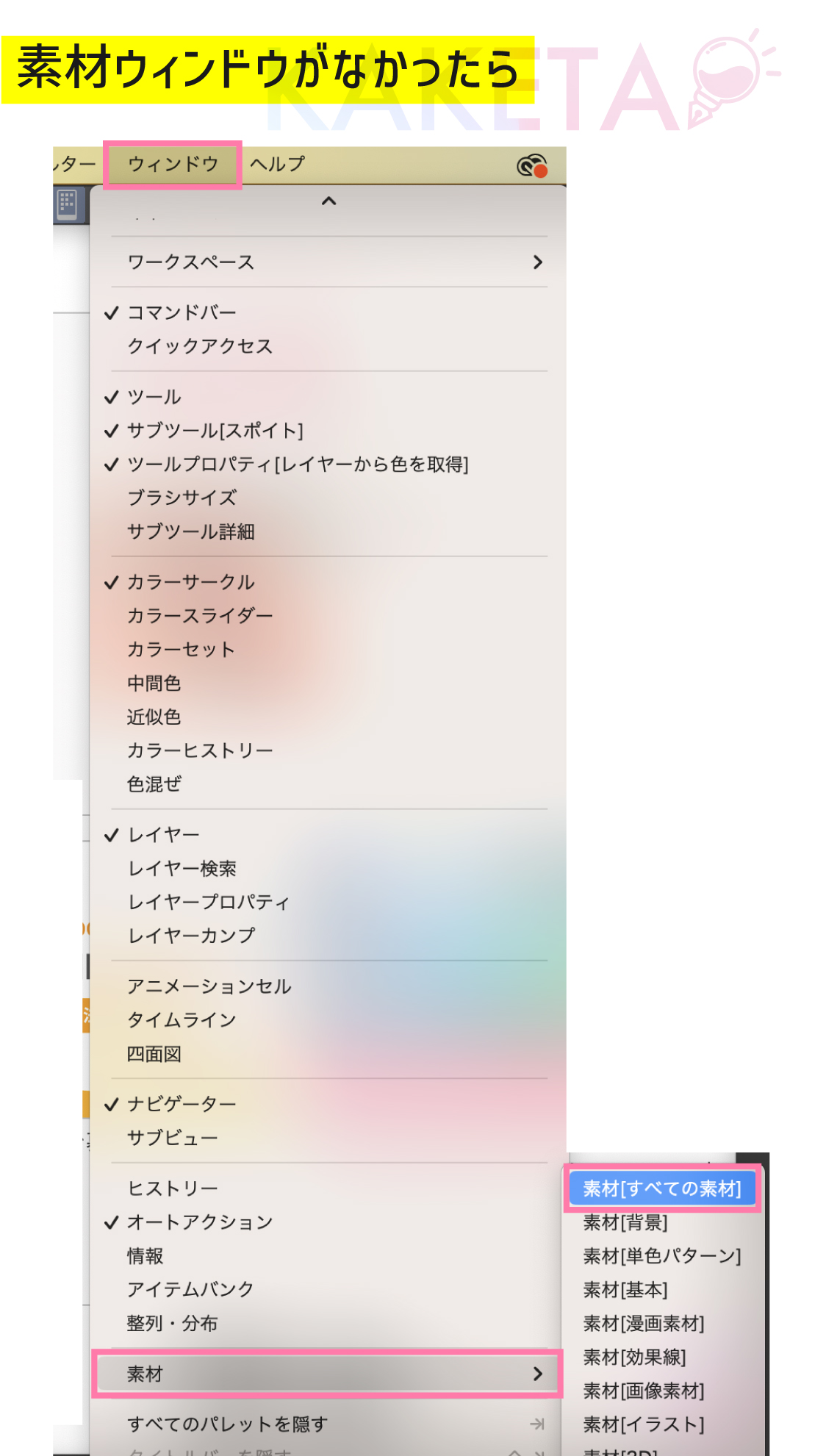
- 「素材ウィンドウ」を開く
- 「すべての素材」タブを展開し、「3D」タブを開く

- 「3D」タブ内「プリミティブ」一覧からキャンバスへドラックして読み込めます

「素材ウィンドウ」が見当たらない場合は、上部メニューバー「ウィンドウ」→「素材」→[すべての素材]or[3D]で表示できます。

3D・プリミティブモデルの基本操作
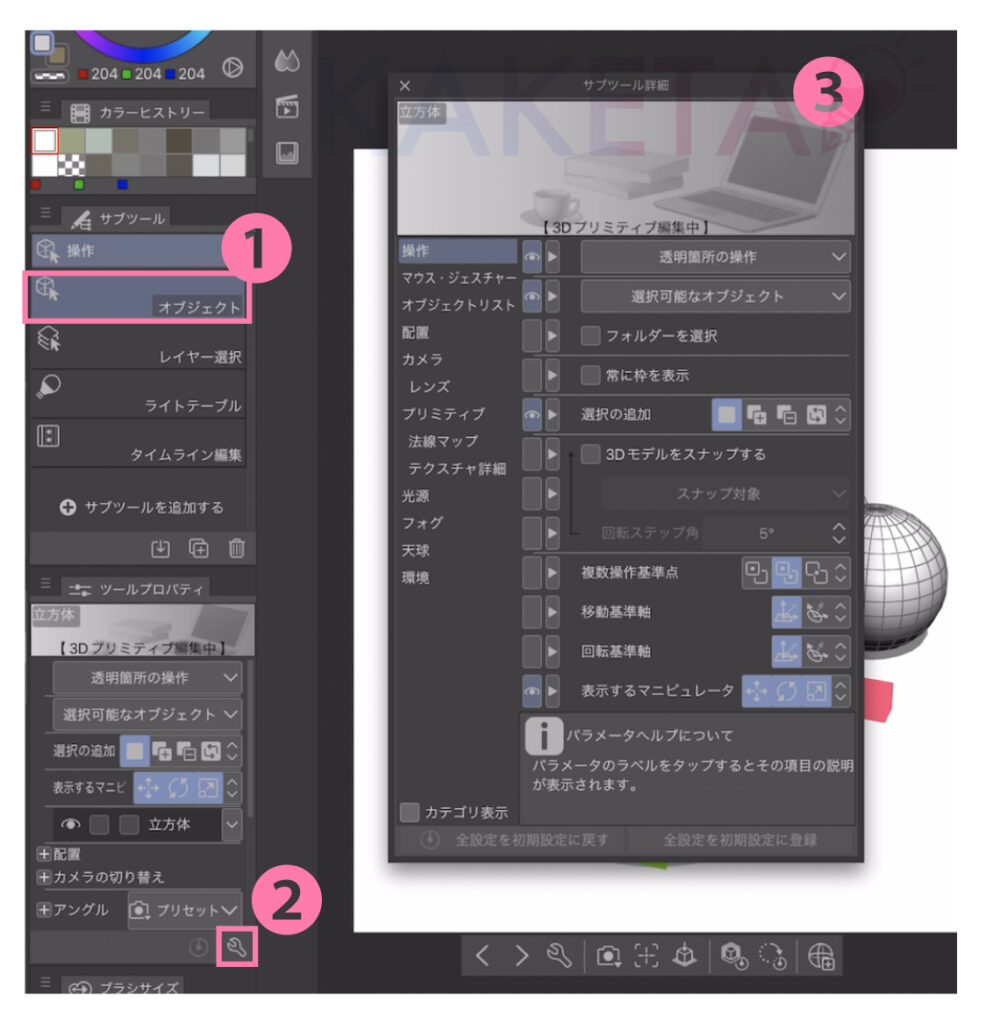
3Dはじめ、プリミティブオブジェクトの操作には、
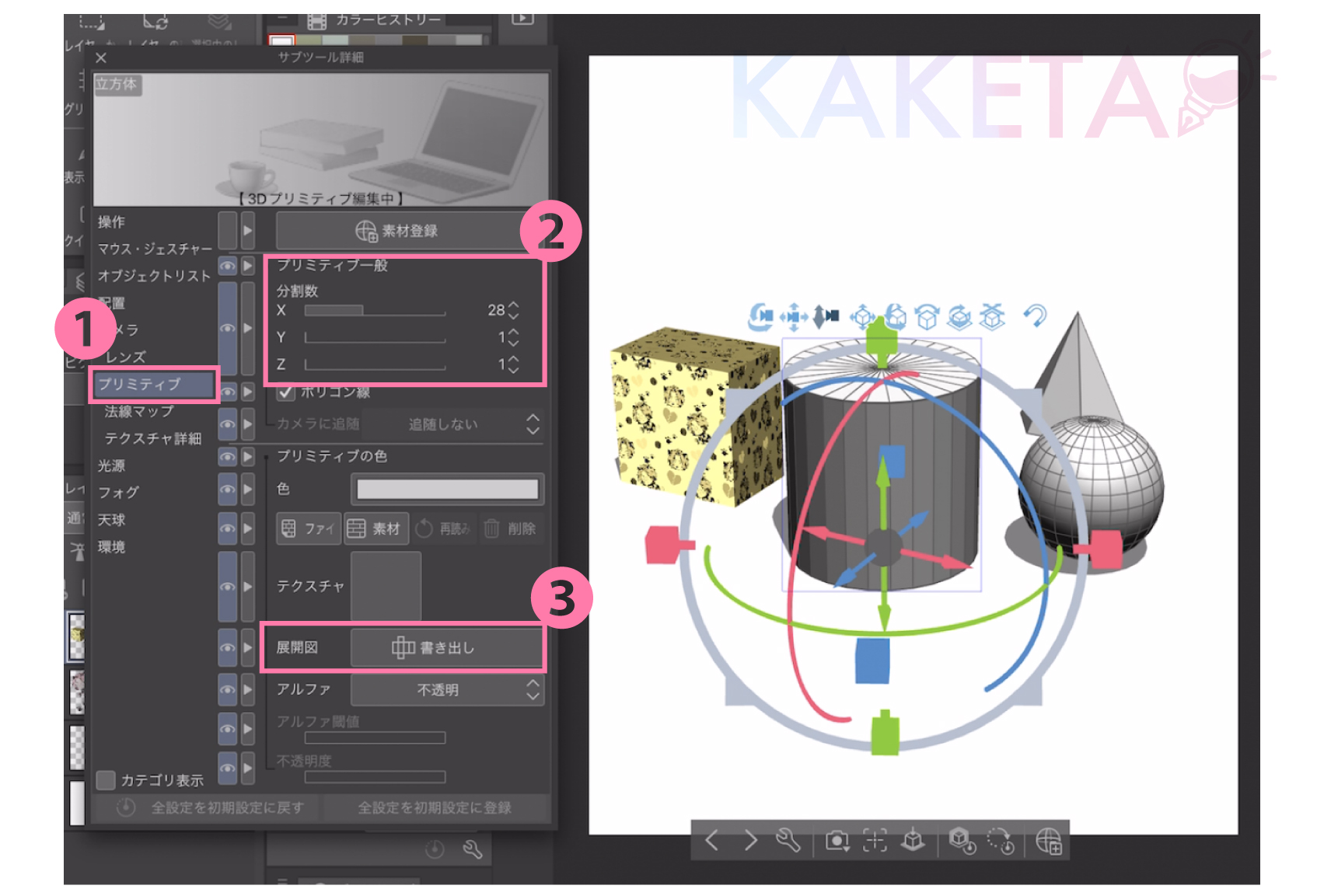
オブジェクトツール(画像内❶)で操作を行います。(ブラシなどのツールバー内![]() アイコン)
アイコン)
ツールプロパティタブ下部にある工具マーク(画像内❷)をクリックすると、
サブツール詳細ウィンドウ(画像内❸)が開きます。

3Dモデルをクリック→下に表示されるコマンドバー内にある工具マークでも、
「サブツール詳細ウィンドウ」を開くことができます。
基本的には、この「サブツール詳細ウィンドウ」を開きつつの調整・作業となります。
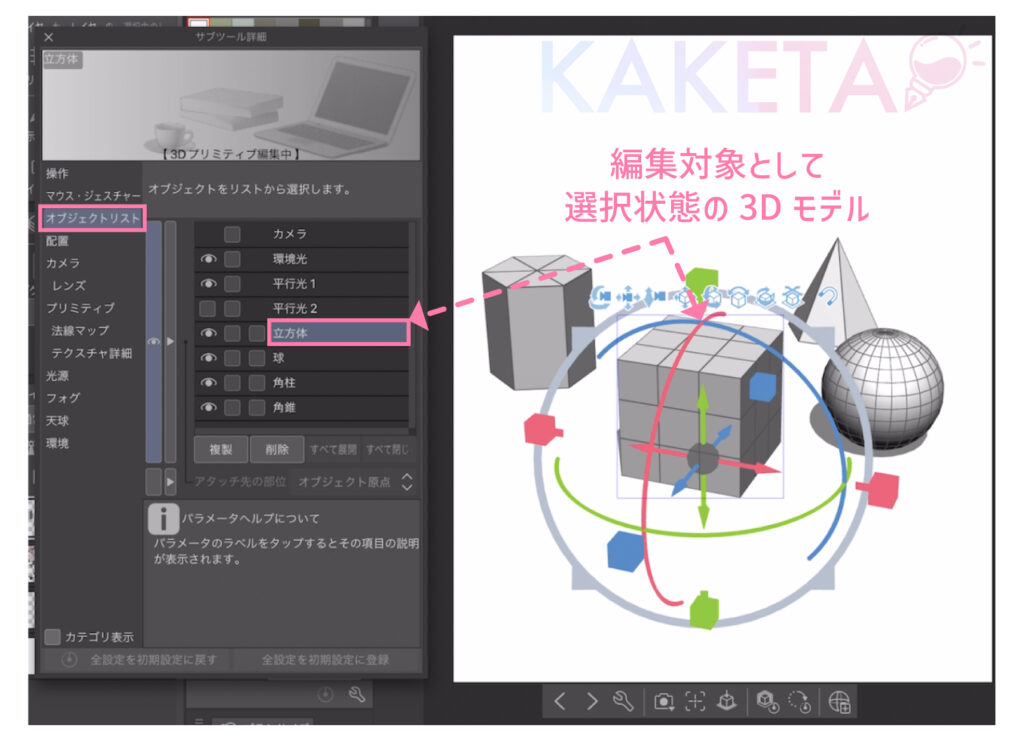
また、複数の3Dモデルを配置している場合、
サブツール詳細ウィンドウ内「オブジェクトリスト」で編集・操作対象として選択しているモデルの確認や、
別のオブジェクトを選択したい場合なども、こちらで選択することが可能です。

表示/非表示や、オブジェクトのロックも可能です。
クリックしづらかったり、複数選択等したい場合に活用するととても便利なので、覚えておくと良いかもしれません。
プリミティブの調整
プリミティブの大きさ(スケール)を調整
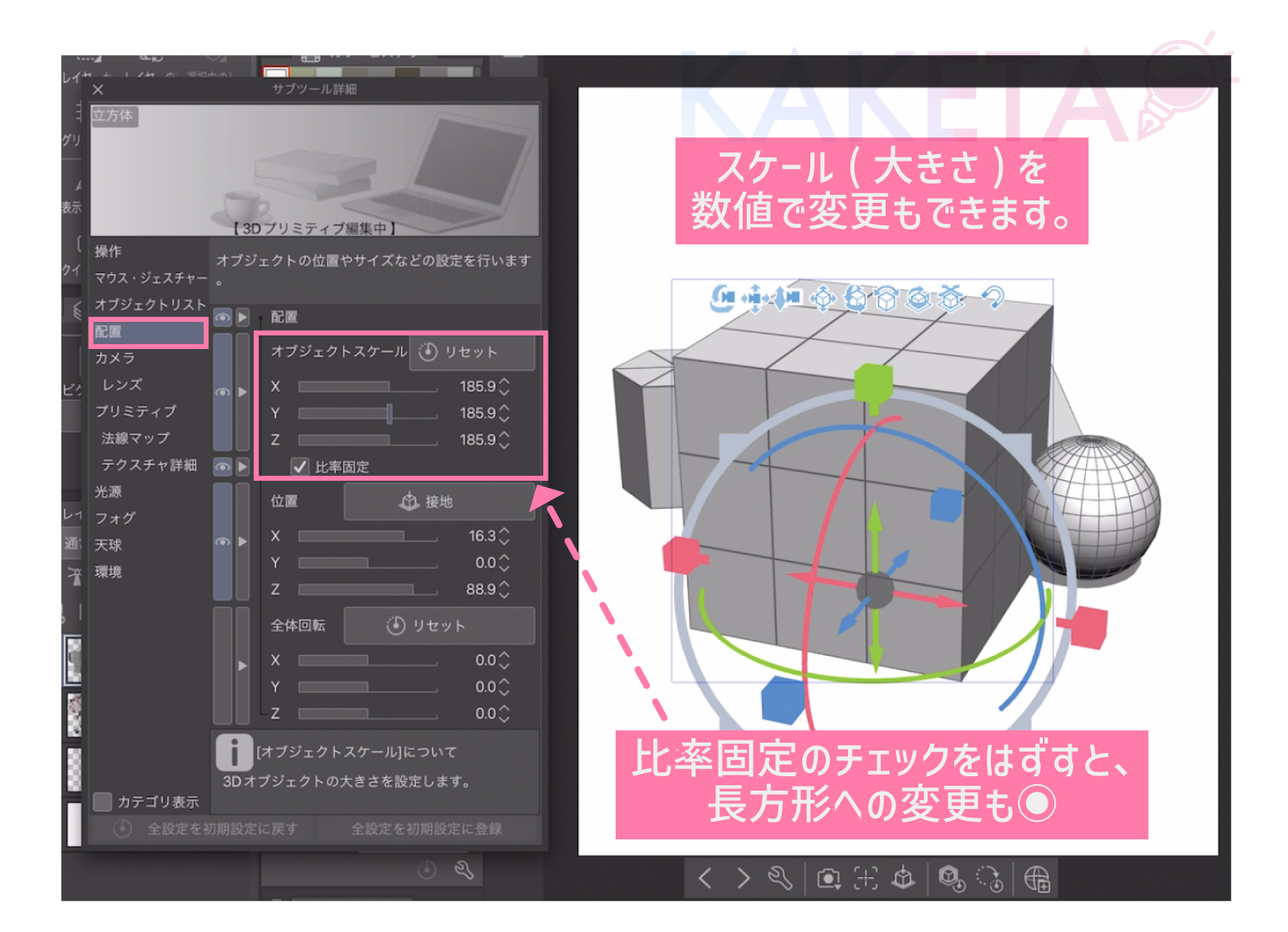
3Dモデルや、プリミティブモデルを配置した後に、大きさを変更したい場合は、以下の手順で編集ができます。
- 「サブツール詳細」ウィンドウ展開
- 項目「配置」内「オブジェクトスケール」の数値変更で大きさを調整できます。
☑️比率固定のチェックを外せば、縦or横のみの大きさや長さの変更ができます。

CLIP STUDIO PAINT ![]() の無料体験版DLはこちら
の無料体験版DLはこちら ![]()
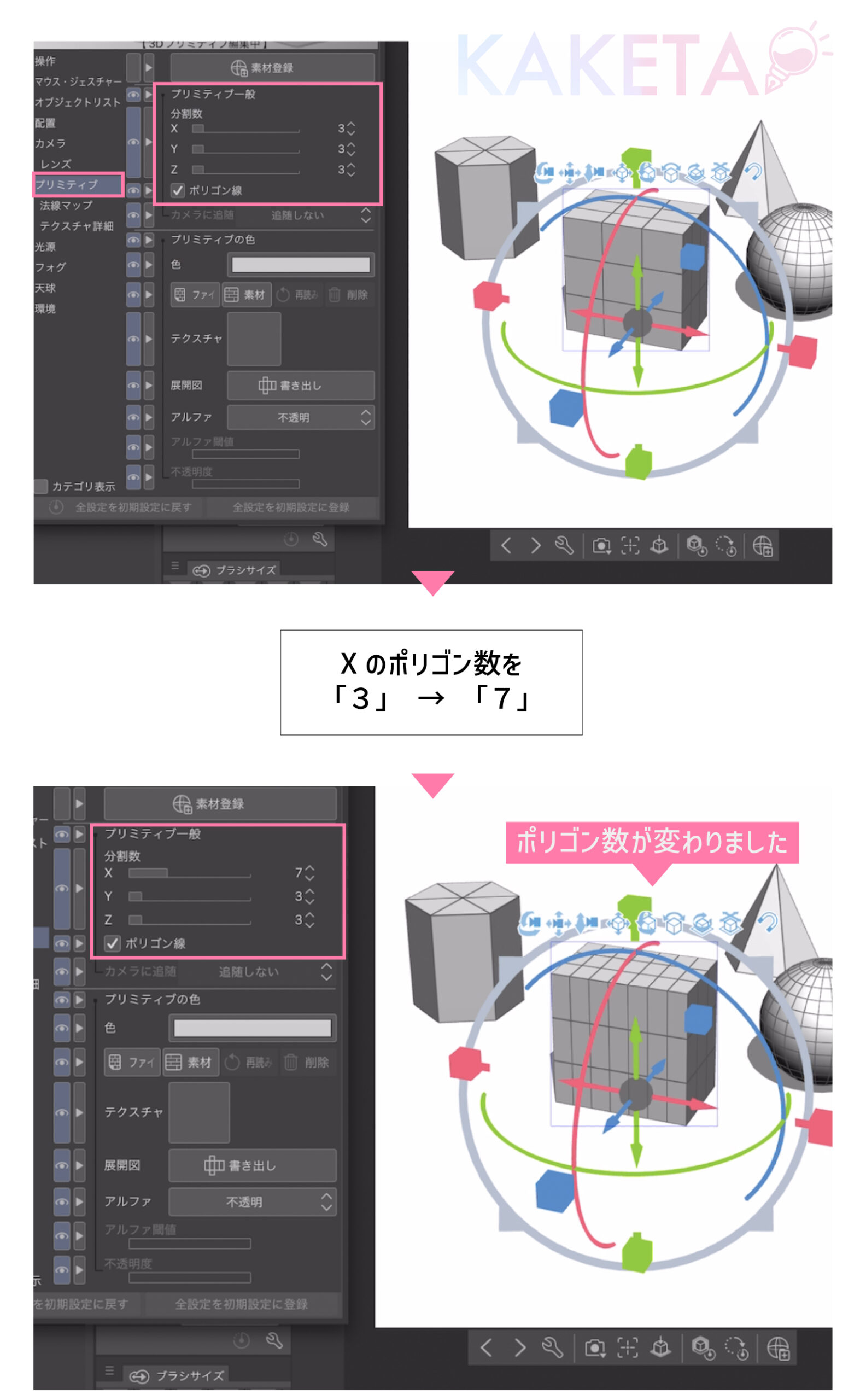
ポリゴン線の調整
このプリミティブモデルのすごいところが、ポリゴン機能があることです。
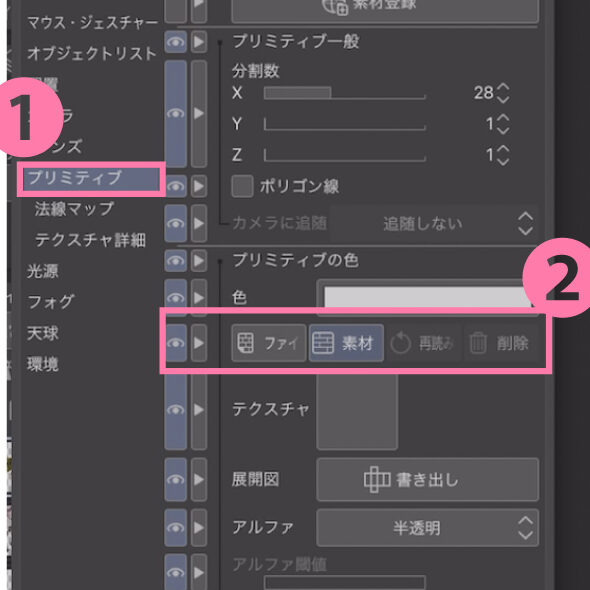
- サブツール詳細内「プリミティブ」
- 「プリミティブ一般」項目内「分割数」で、ポリゴン線の増減(目を荒くしたり、細かくしたり)ができるようになります。
※☑️ポリゴン線のチェックをはずすと、ポリゴン線を非表示にできます。

この、ポリゴン操作は、後のテクスチャ貼り付けなどにも使用するので、場所だけでも覚えておきましょう。
3Dプリミティブにテクスチャや画像を貼る
円柱「全体」に同じ模様を貼り付ける
早速ですが、手始めに「全体的に模様をつける」貼り付け方法で、テクスチャを貼ってみます。
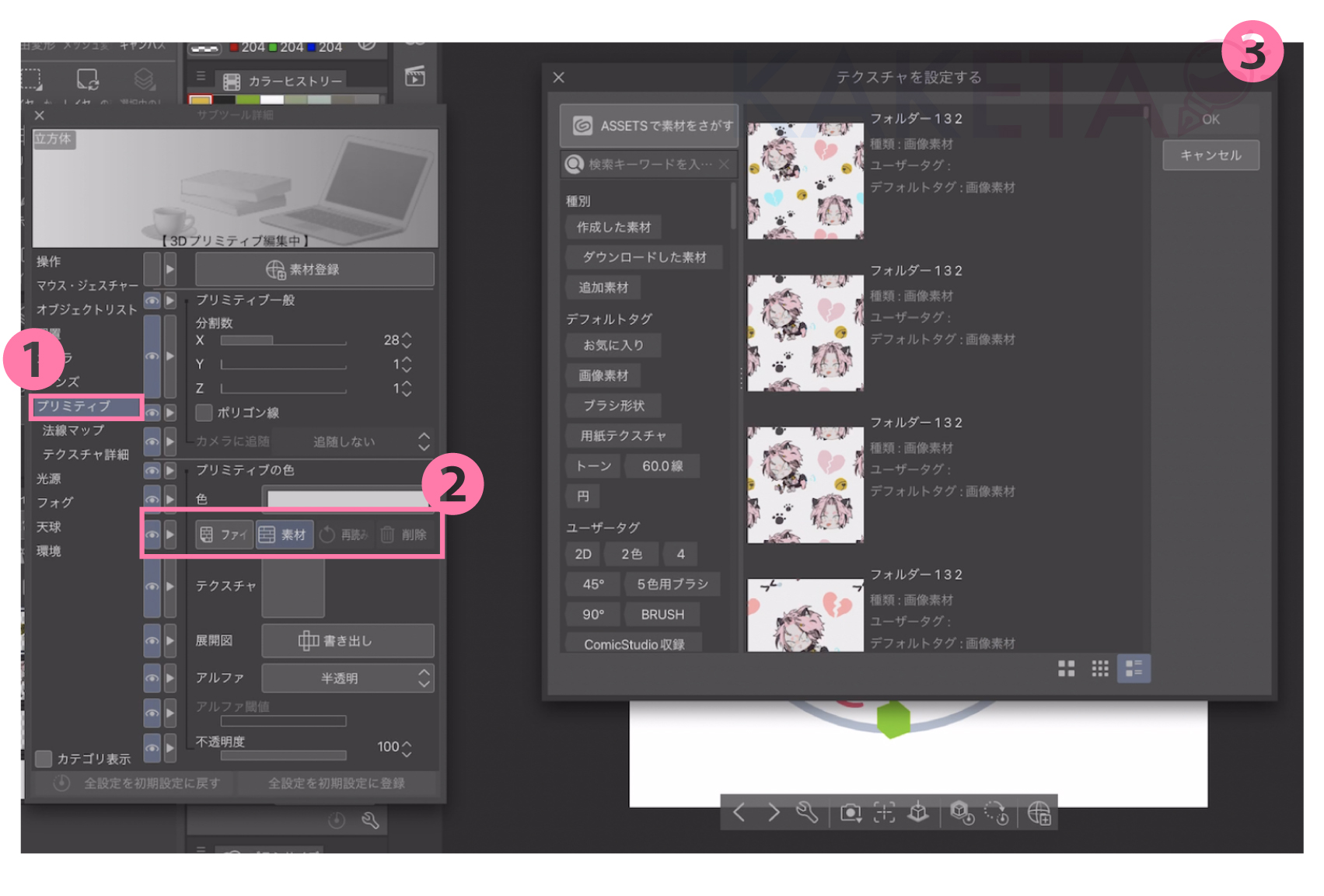
- 「サブツール詳細ウィンドウ」展開
- プリミティブ項目内にある、貼り付けデータ選択方法「ファイル」or「素材」からデータを読み込み
※今回は、以前作成したパターン素材を使用します。背景透過あり

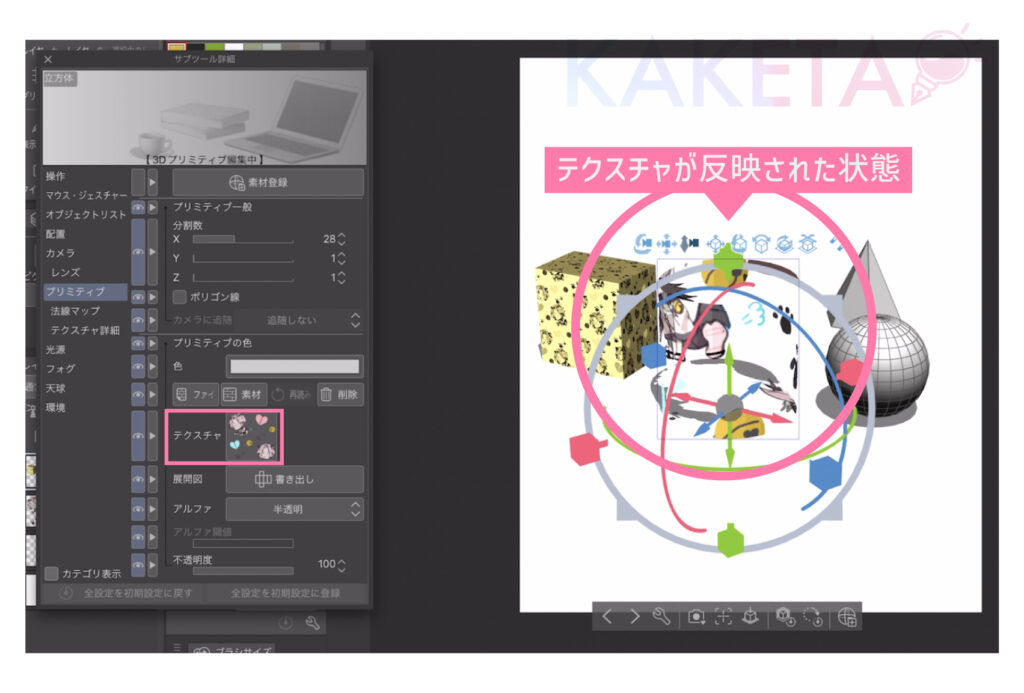
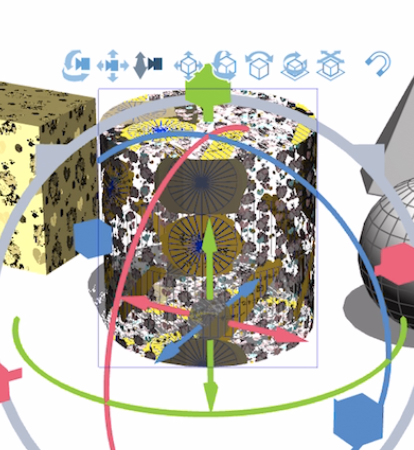
すると、下の画像のように、テクスチャが反映されます。

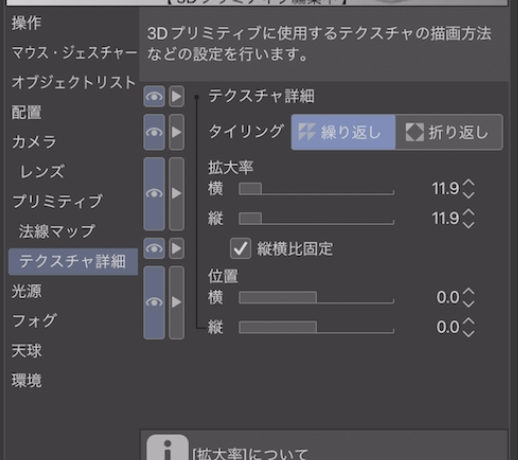
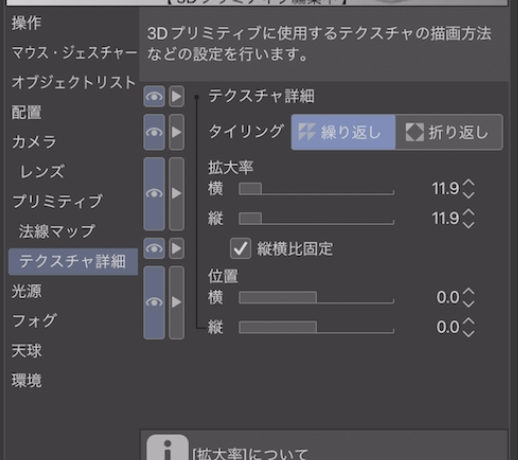
貼り付けたテクスチャの調整は、
「テクスチャ詳細」項目内で、拡大率などを調整することができます。

円柱の面に合わせて貼り付ける
先の方法では、模様を「全体」に貼り付ける、ほぼワンステップでできる簡単な手順でした。
ただ、横面ではテクスチャを貼りたいけど、
天地の面は別にしたい
または
ランダムな模様ではなく、面に合った画像の設定をしたい
という場合に活用できる方法でご紹介していきます。
まずは、ポリゴンの設定をしたあと、
展開図項目にある「書き出し」ボタンをクリックします。

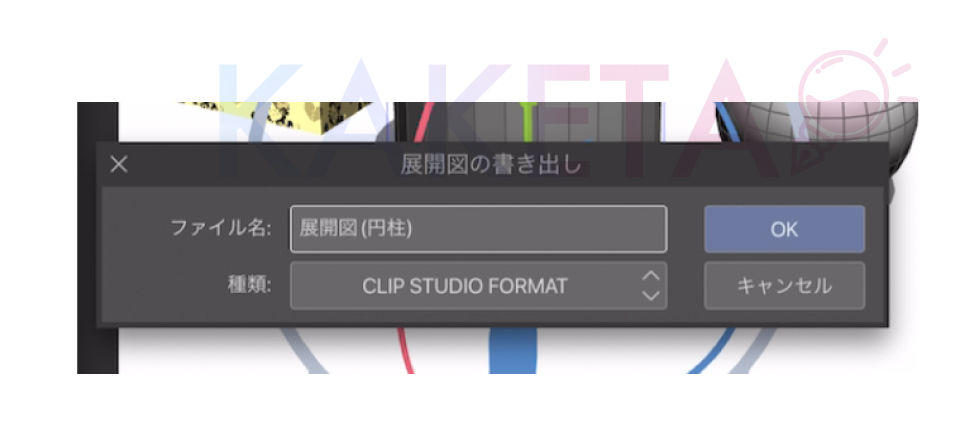
「書き出し」ボタンをクリックすると、下図のように、保存ポップアップが現れるので、
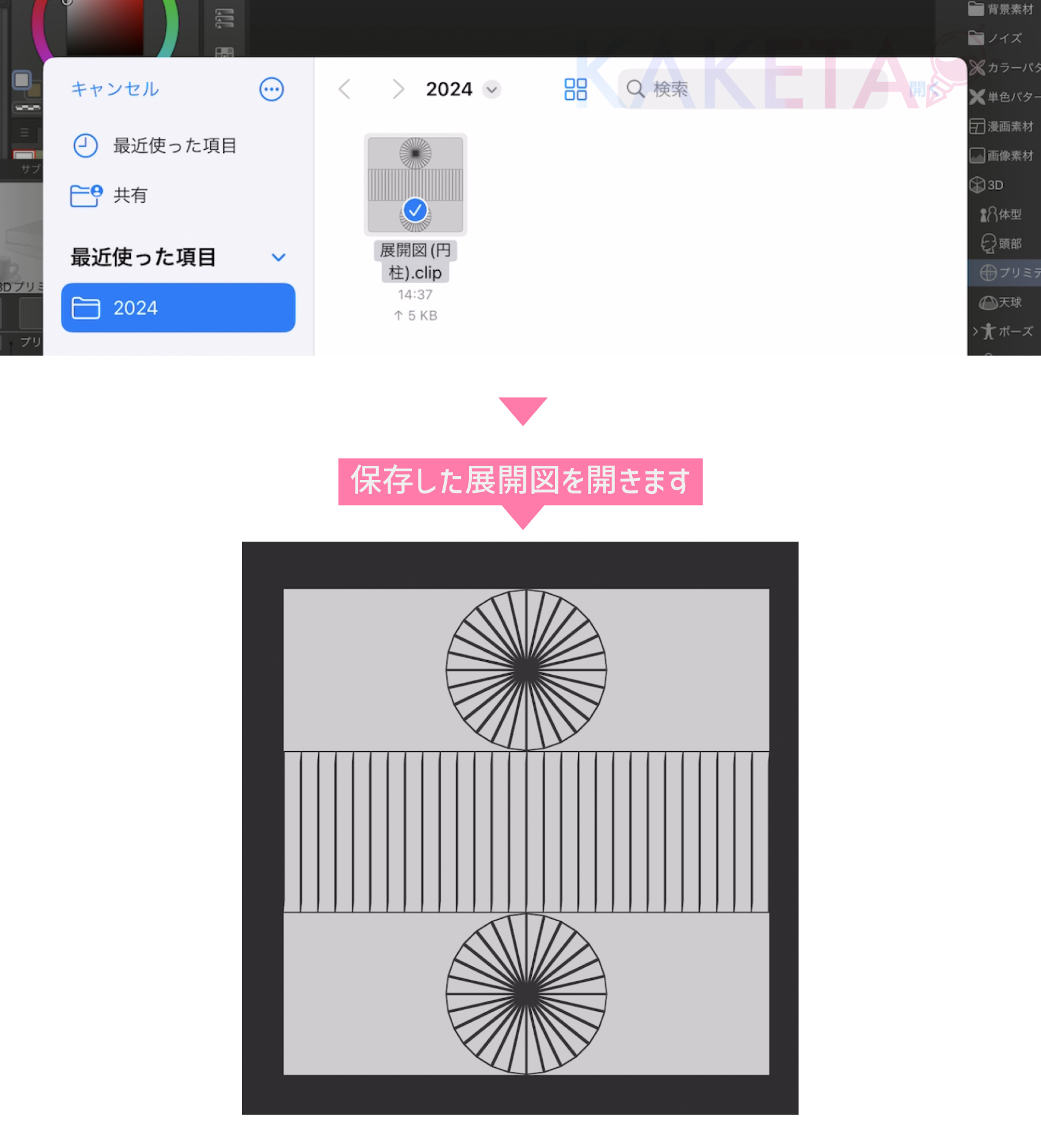
ご自身がわかりやすいように名前の変更や、ファイルの保存先を設定して「OK」で保存しましょう。

保存した展開図データを開きます。

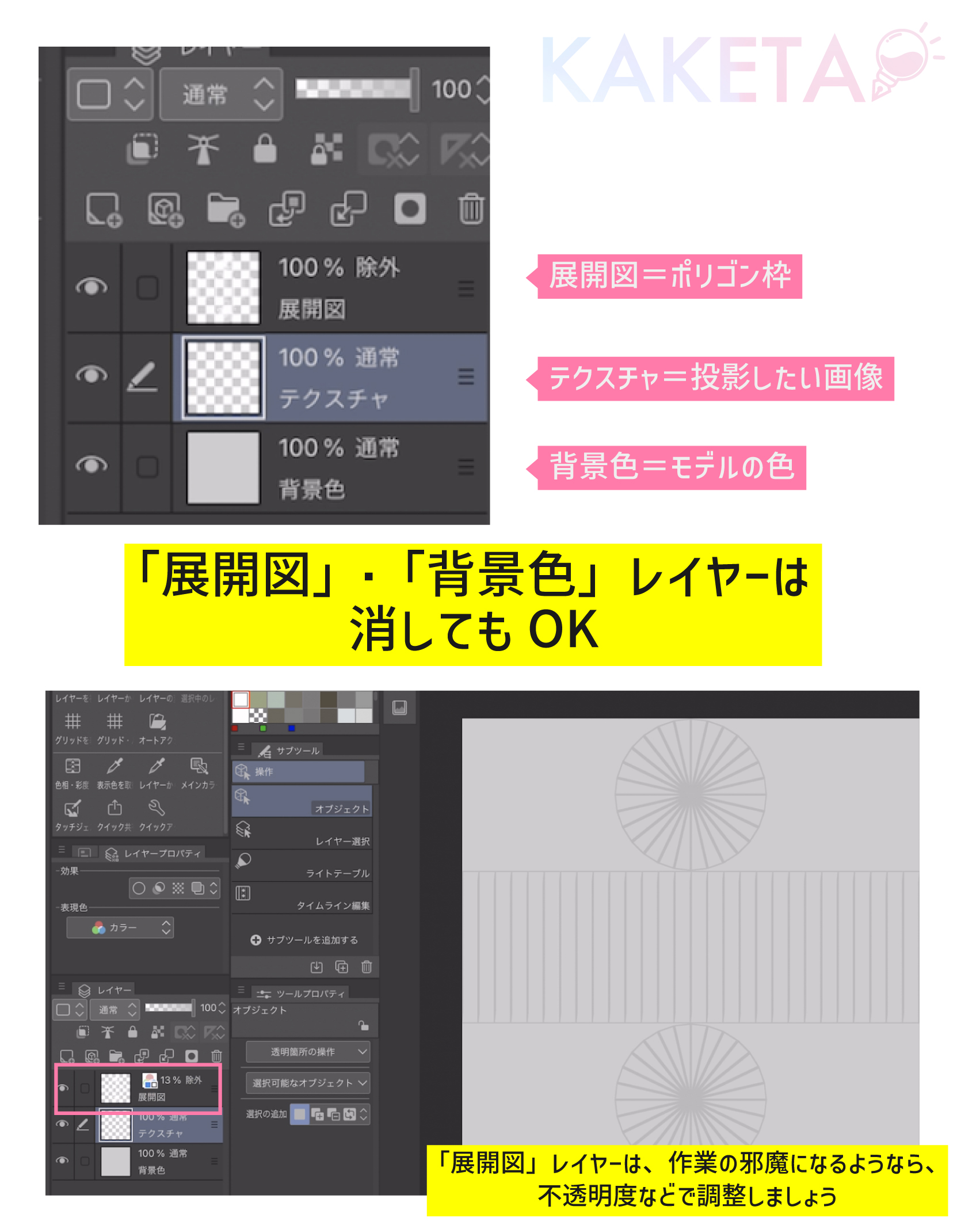
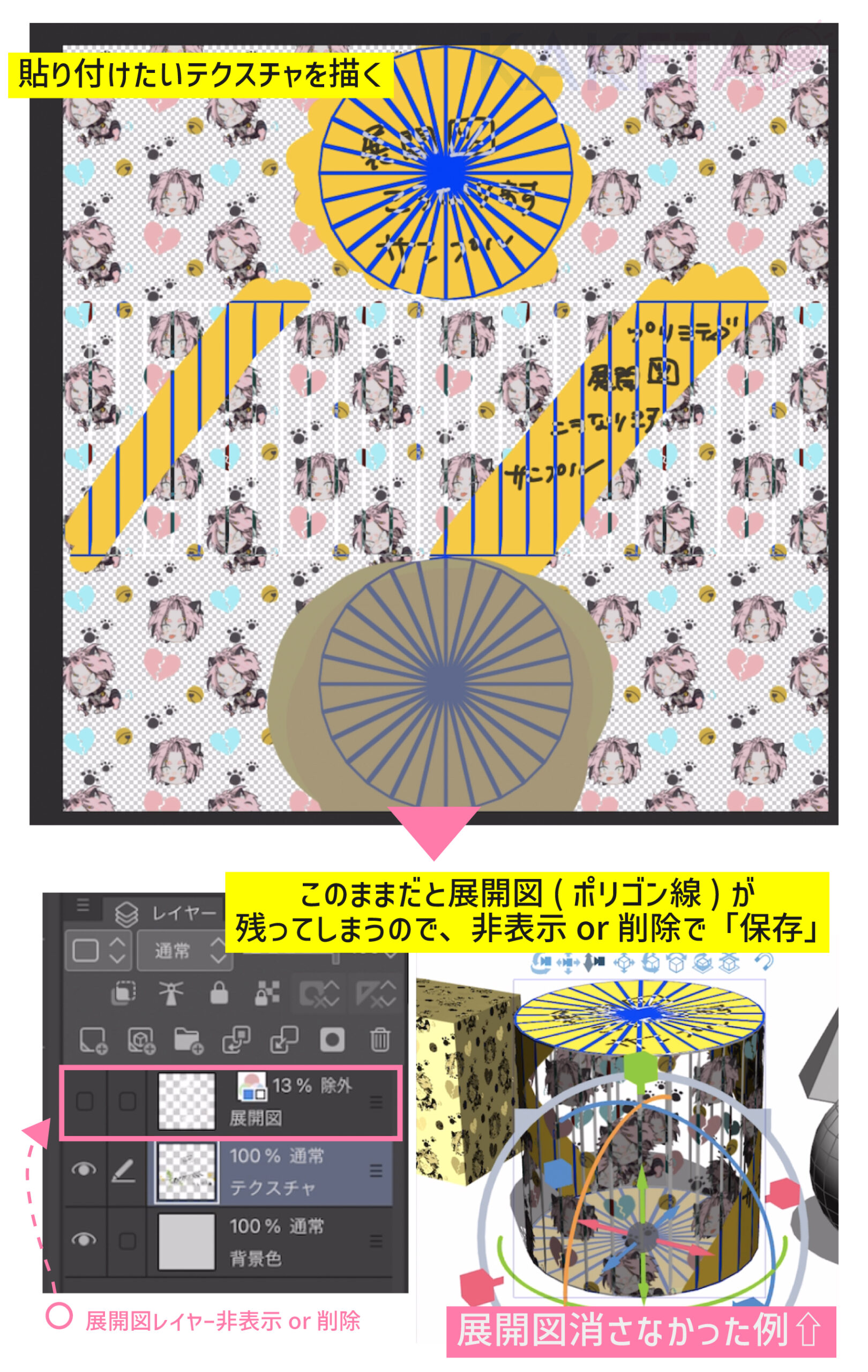
展開した状態だと、↑のように、展開図(ポリゴン線)が濃く表示されてしまい、作業がしにくいので
「展開図」レイヤーの不透明度を下げるなどして作業をしやすくしておくのがオススメです。

展開図ファイルには「展開図」「テクスチャ」「背景色」レイヤーがデフォルトで作成された状態で書き出しされています。
あくまで目安なので、消してしまってもOK。
ただし、面など貼り付けたい位置が明確な場合は、作業が完了するまでは「展開図レイヤー」は残しておくことをおすすめします。
では、先ほどのパターンも使いつつ、面やポイントを飾る帯なども追加して描いてみました。

貼り付けたい画像を作成し終えたら、「保存」をするのですが、「展開図」を表示したまま保存→貼り付けをしてしまうと
↑のように、展開図(ポリゴン線)も一緒に表示されたまま貼り付けしてしまうので、
展開図レイヤーは非表示・削除で保存しましょう。
作成・保存ができたら、プリミティブ項目から「ファイル」で保存したファイルを読み込めば、

展開図がズレている?
「展開図に沿って画像を作ったのにずれてしまった!」という場合は、
貼り付けしたファイルのテクスチャ設定が、ズレている場合があります。

テクスチャ詳細内の拡大率の数値が「0」であることを確認しましょう。

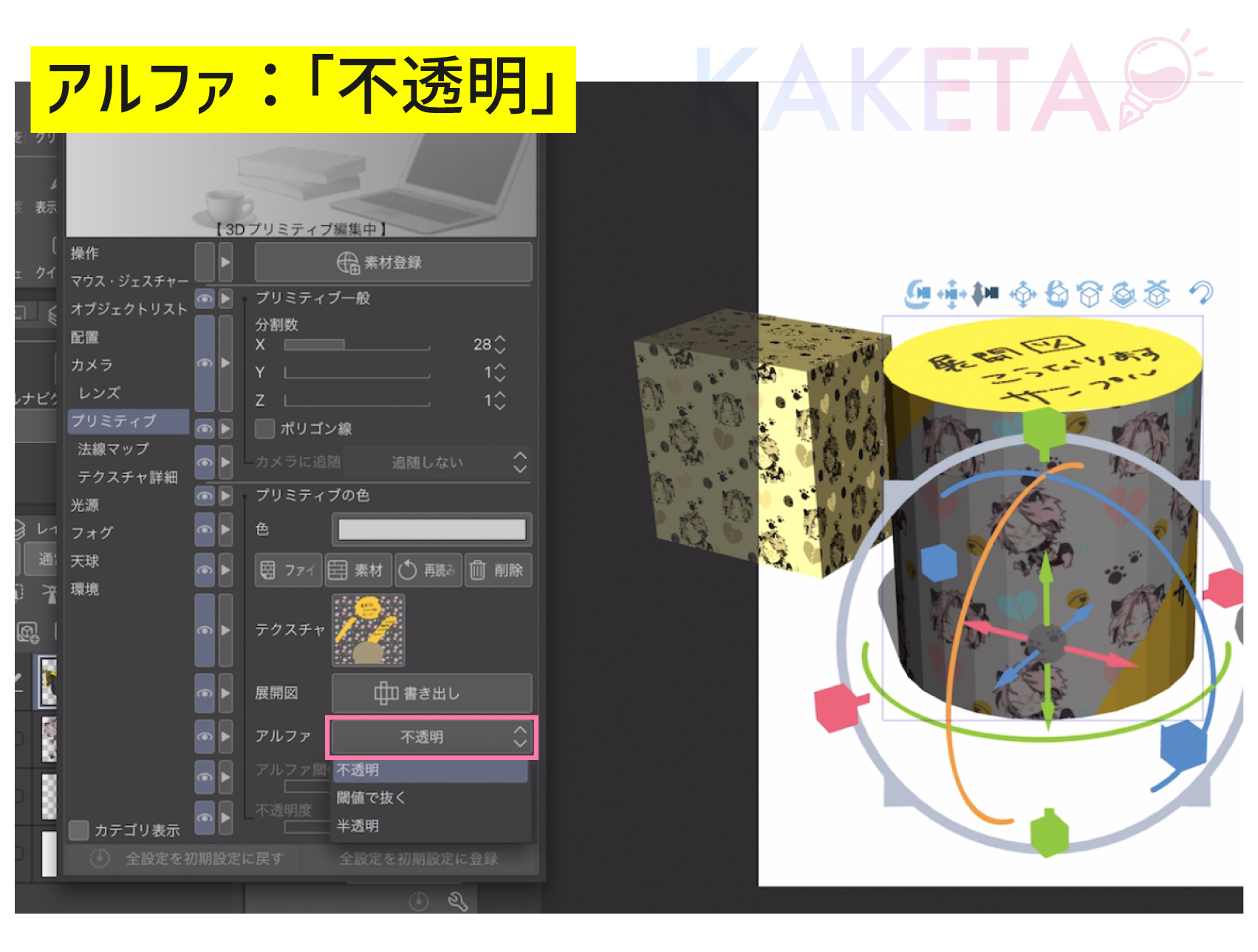
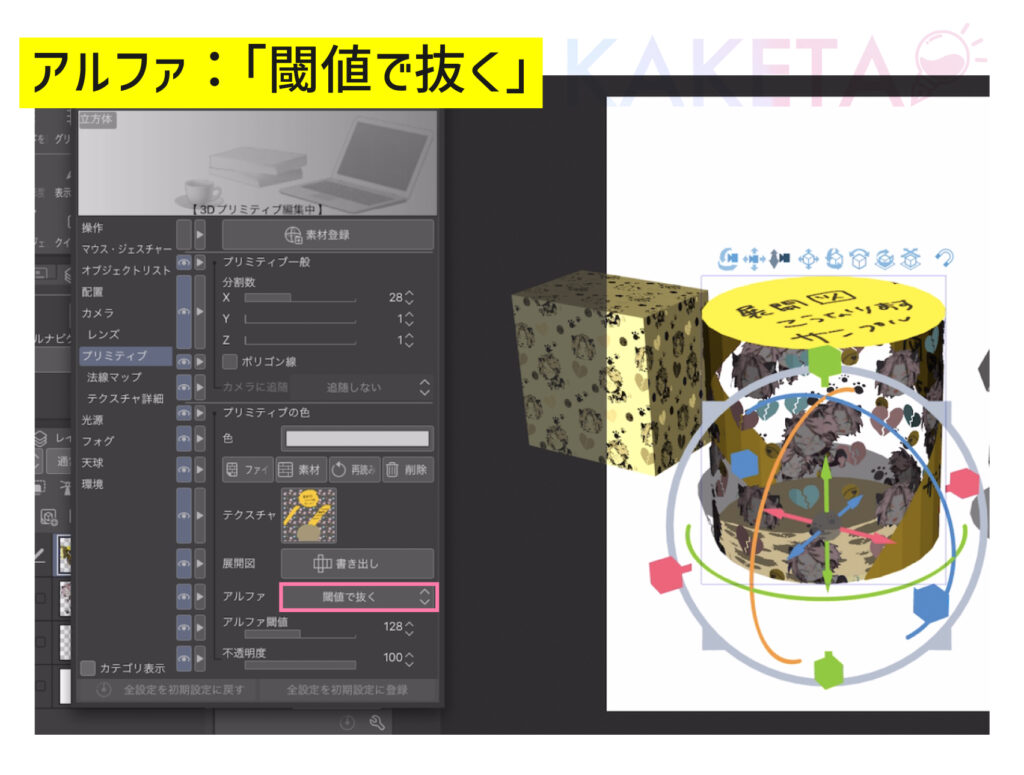
アルファ設定
テクスチャを貼り付けたら、アルファ設定の方法も見てみましょう。
プリミティブの「アルファ」項目から
- 不透明
- 半透明
- 閾値で抜く
の3種類の貼り付け方法があります。



クリスタの「3Dライティング」機能
では、最後にクリスタの神3D機能として、落ち影についても触れてみたいと思います。
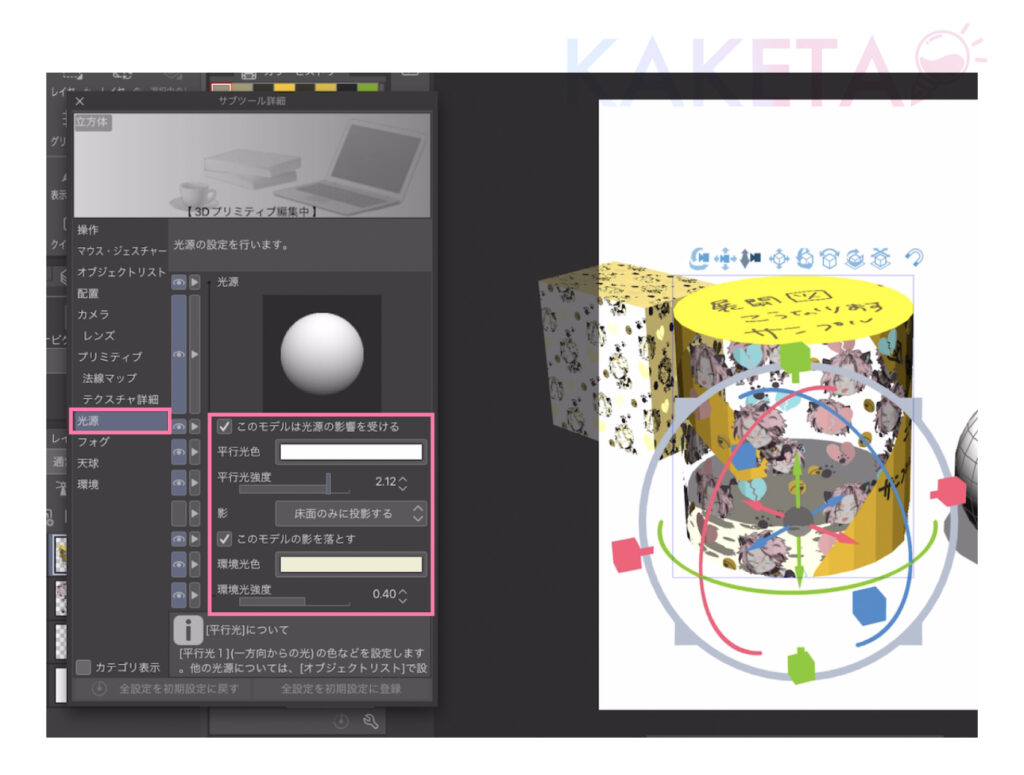
ライティング(光源)の編集は、
サブツール詳細「光源」タブにて編集ができます。
「光源」項目の球体をドラックorクリックしたポイントを光源(光orライトの位置)に設定できます。

下図、ピンク枠内の設定をすることで、
光の強さ・色
影の色や反射光の色味なども設定できます。

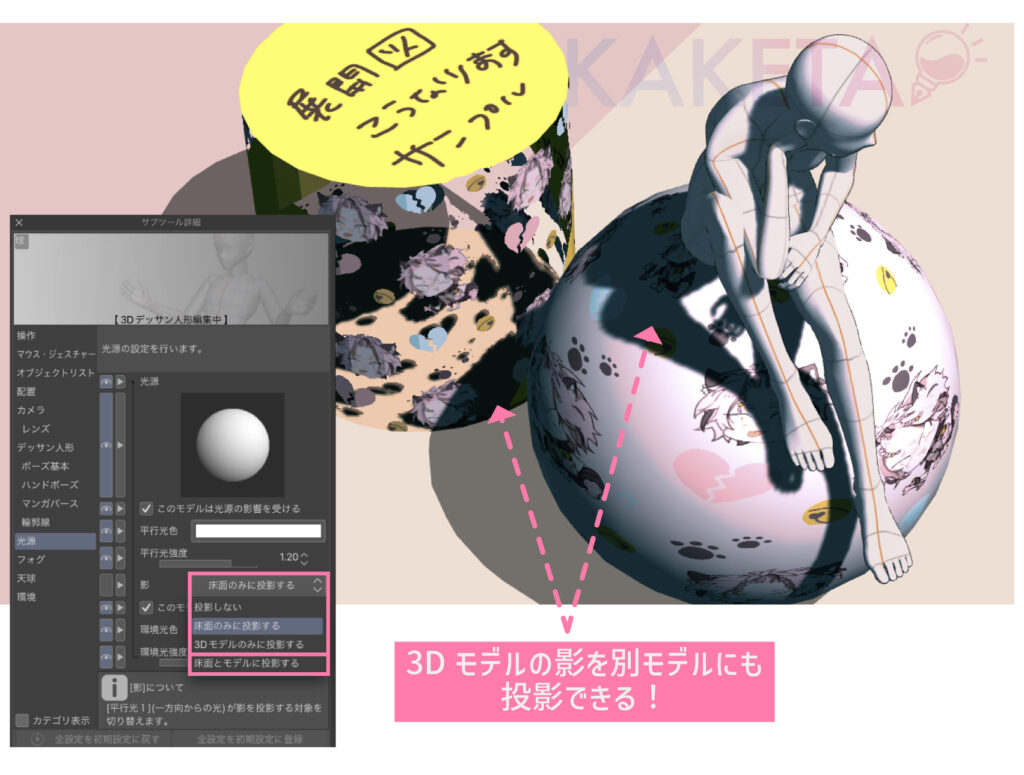
別モデルへ落ち影を投影
また、最近実装された新機能で、
別の3Dモデルへ影の投影もできるようになりました。
投影方法は、「光源」タブ
→影項目のチェックボックス「3Dモデルにのみ投影する」or「床面とモデルに投影する」で
影の影響を投影できます。

プリミティブ機能も、別モデルへの影投影機能も、3Dソフト含む別のソフトを跨手間がはぶける、クリスタ特有の神機能ですね。
ライティングは、実際の環境を写した資料か、多くの参考資料を参照しないとなかなか表現が難しい技法ですが、
この機能を活用することで、かなりの労力削減も狙えますよね。
プリミティブモデルと共に、ライティングの活用も合わせて表現力のアップを目指していきましょう。
CLIP STUDIO PAINT ![]() の無料体験版DLはこちら
の無料体験版DLはこちら ![]()

















コメント