「悩み」or「知りたいこと」で見る
【イラレ】3Dの文字を作ってみる【2025】

Adobe Illustratorで立体文字を作る方法はいくつかありますが、今回はイラレの3D機能を使った3D文字制作が超楽しい〜!という内容のTIPSです。
「神絵師」を目指す方へ
オススメのお絵描きツール
\ クリスタ公式サイトでDL・購入できます/
お絵描きメインなら
CLIP STUDIO PAINT PRO ![]()
クリスタのフル機能使うなら
CLIP STUDIO PAINT EX ![]()
![]()
下準備:文字デザインを作る
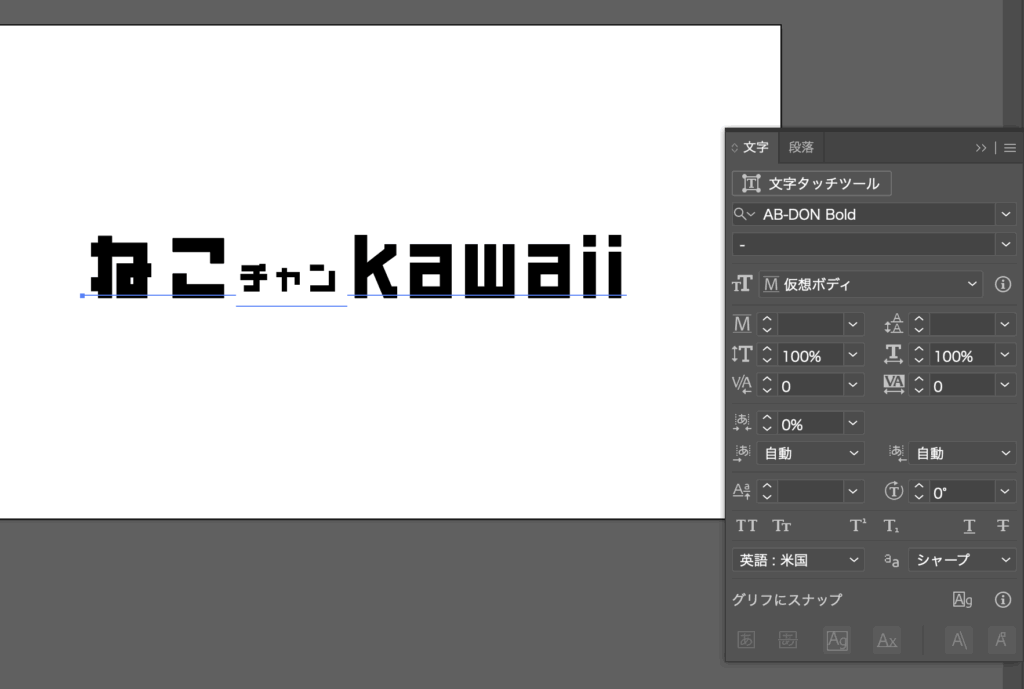
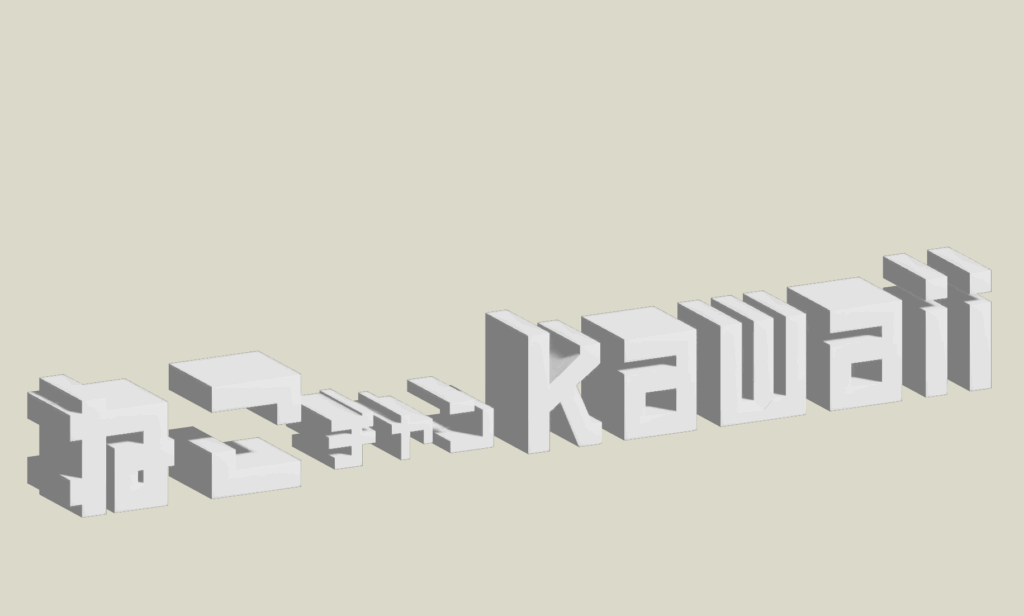
まずは、3Dにしたい文字を作成します。

主観ですが、文字を3D化する場合は太めのフォントがおすすめ!
フォントが少ないようでしたら、Adobe Fontsにてお好みのフォントをダウンロードしてみましょう。
詳しい文字ツールの使い方は↓のTIPSもぜひ参考にしてみてください。

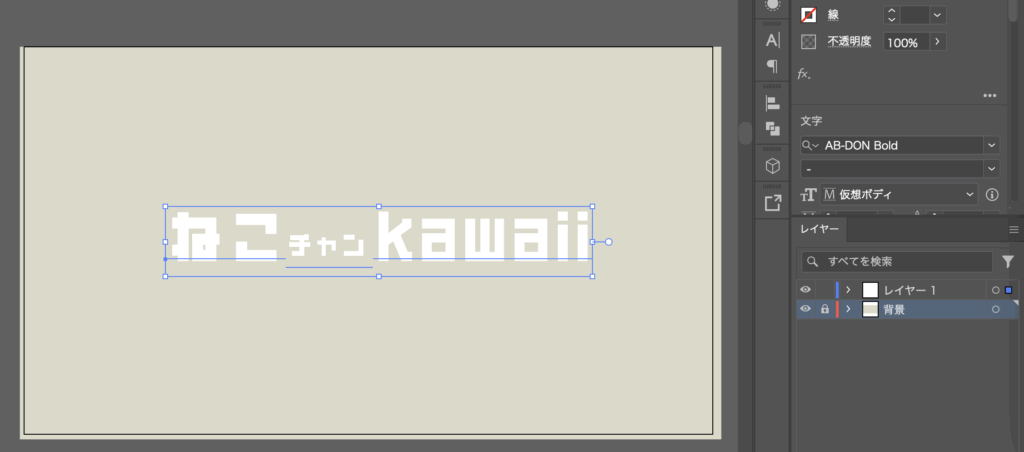
文字色&背景もだいたい決めておきます。

背景は作業の邪魔にならないようロックorレイヤー分け+ロックしておきます。

3D機能で立体文字
「3Dとマテリアル」の使い方
3Dの文字デザインが決まったら、早速3D化します。
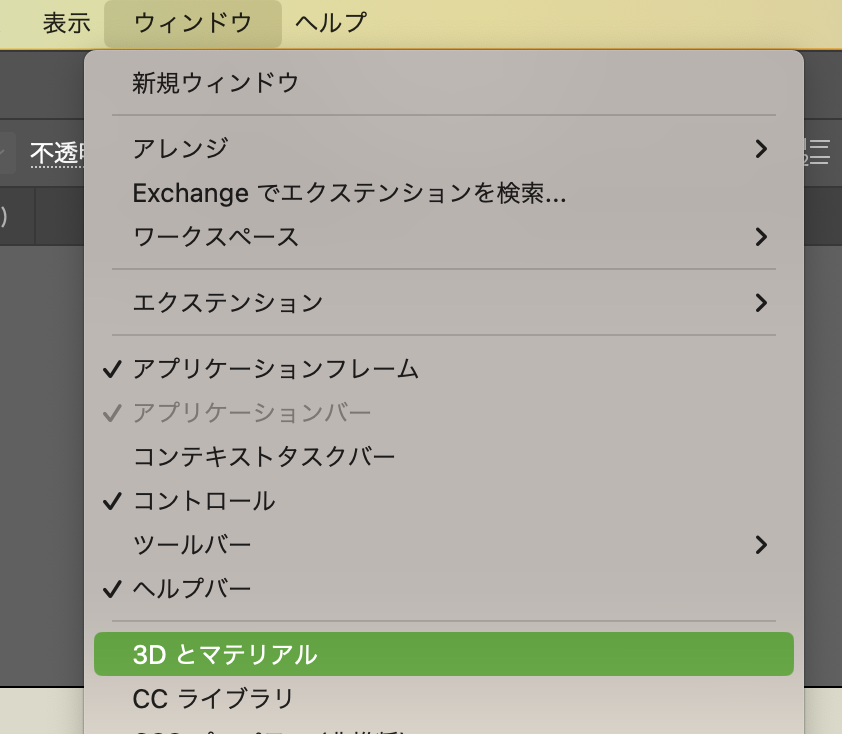
メニューバー>ウィンドウ>「3Dとマテリアル」をクリックして3D機能設定を開きます。

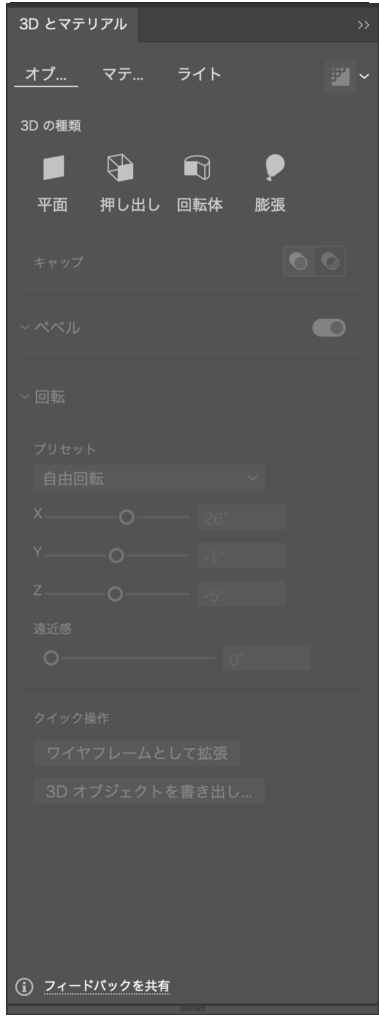
すると、3D機能の設定ができるダイアログが表示されます。

3Dオブジェクトの設定
まずは、3Dの種類を選びます。
今回は文字なので、「押し出し」や「膨張」がおすすめです。
今回は「押し出し」で作っていきます。
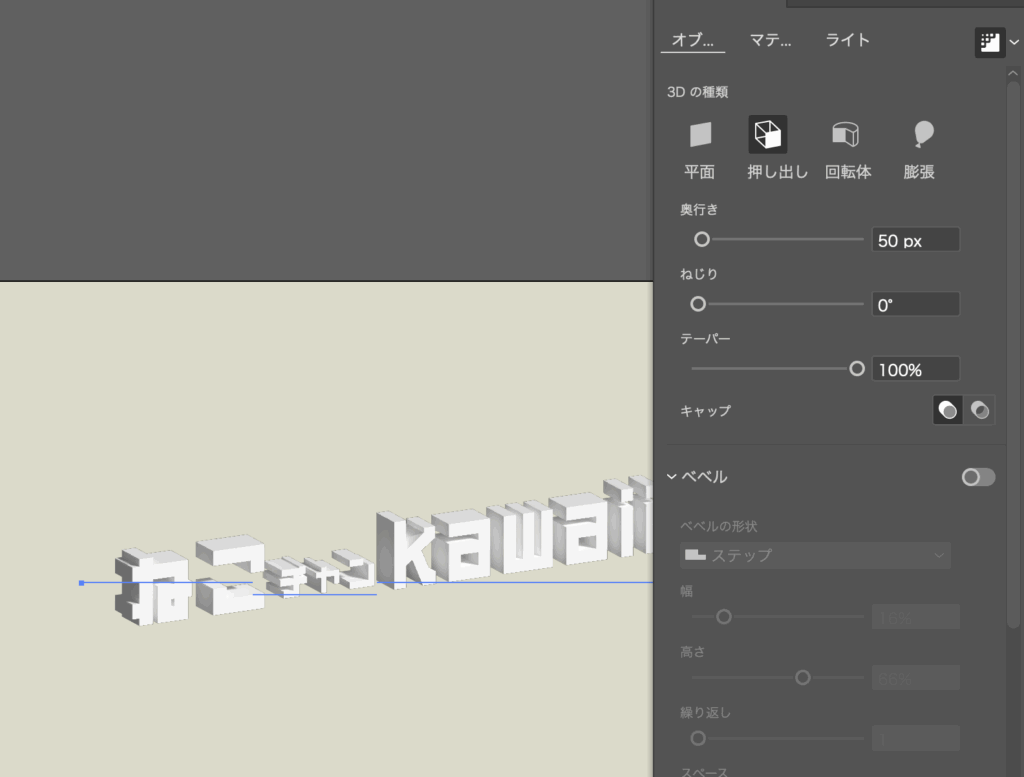
押し出しを選択すると、一瞬で文字が立体化されます。

「押し出し」の設定項目は「奥行き」「ねじり」「テーパー」「キャップ」「ベベル」の5種類。(以下画像参照)
それぞれクリックで画像拡大
奥行き
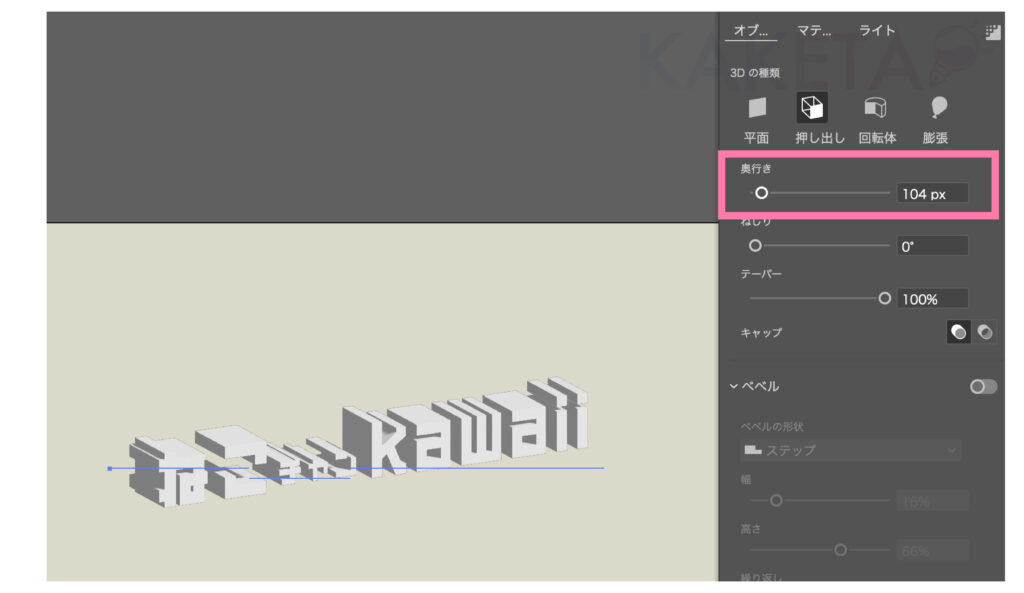
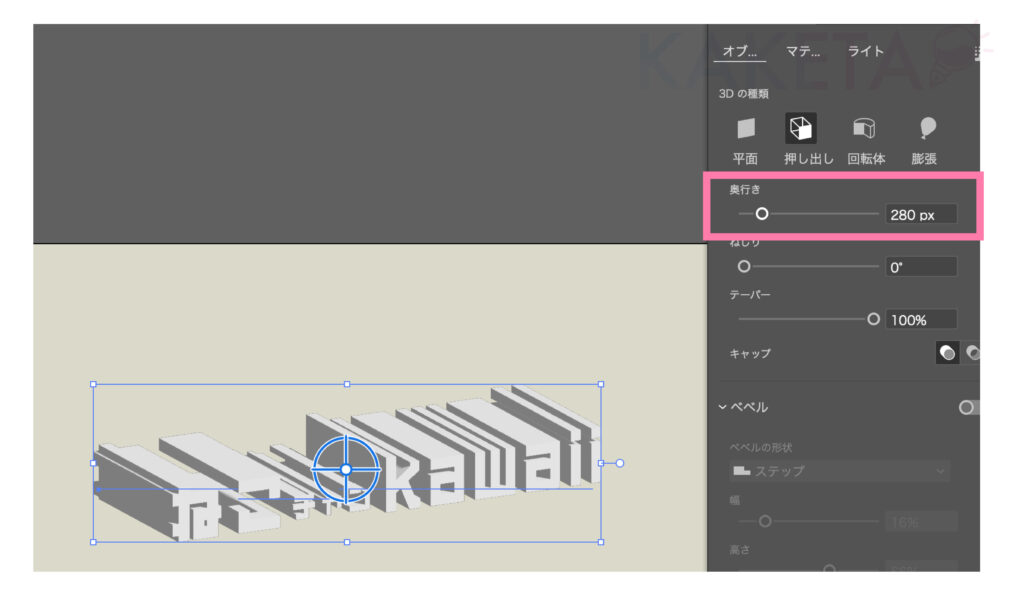
まずは「奥行き」です。
奥行きの項目では、オブジェクト自体の厚さ・または深さを調整することができます。


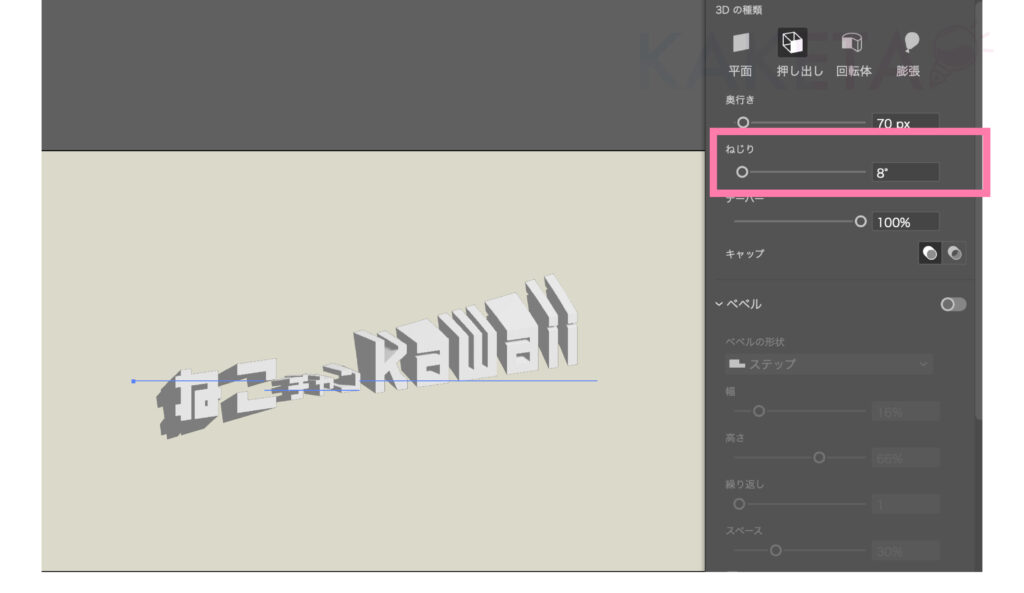
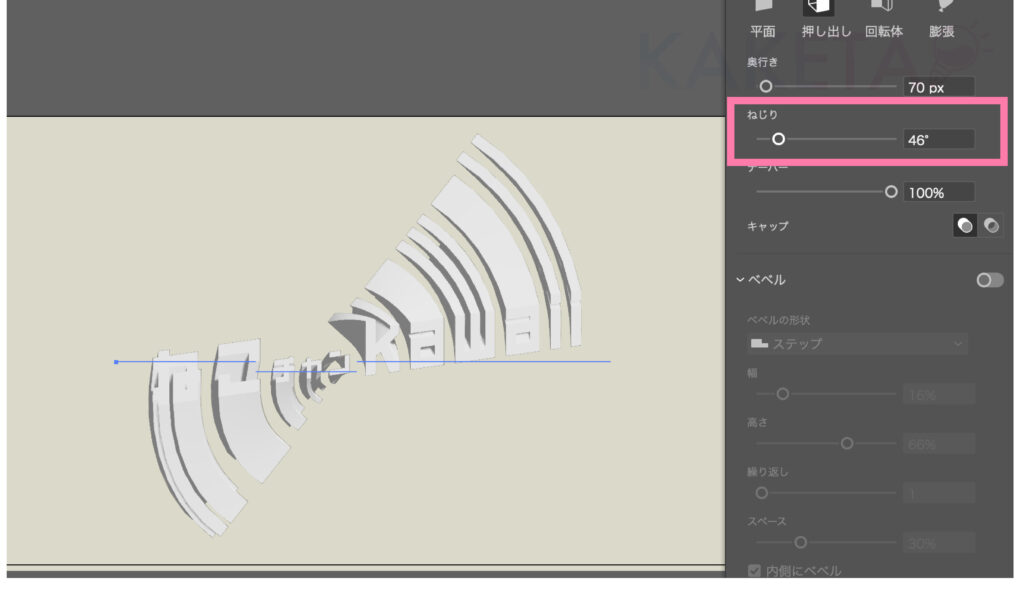
ねじり
オブジェクトにねじり表現を加えることができます。


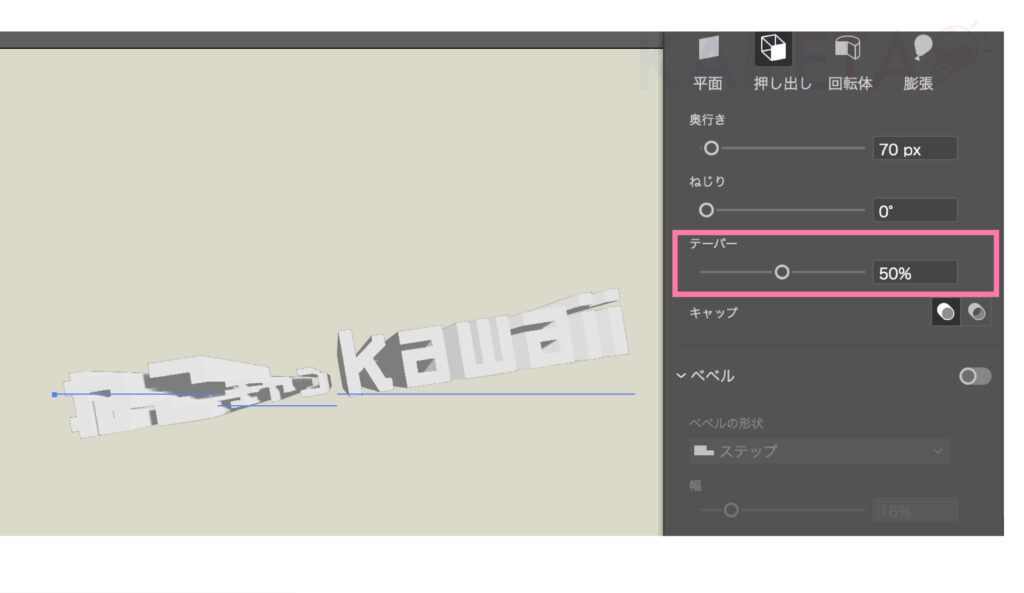
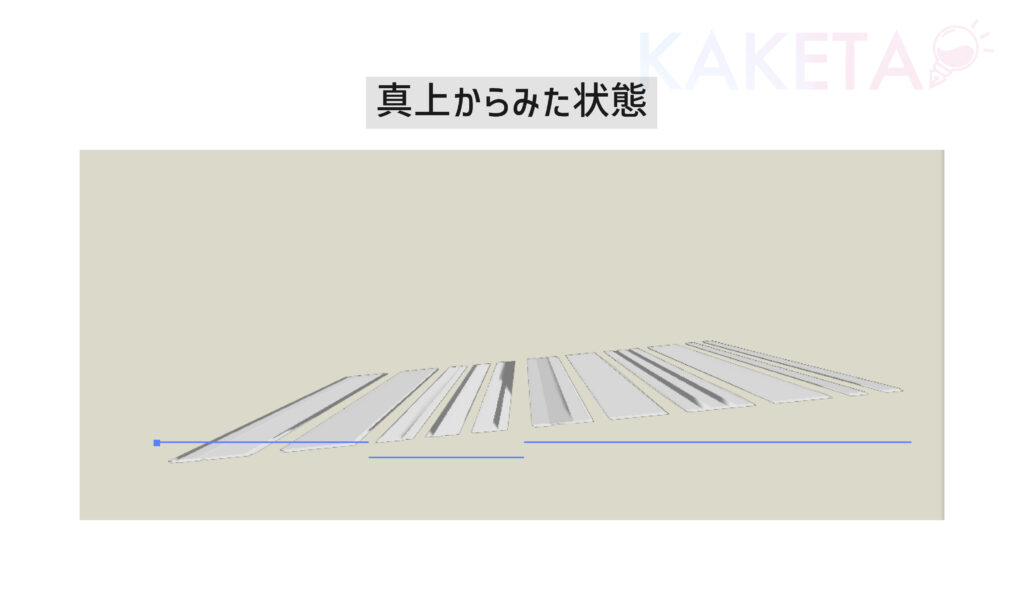
テーパー
オブジェクトの両端のサイズに変動を加えて、より立体感の演出ができます。


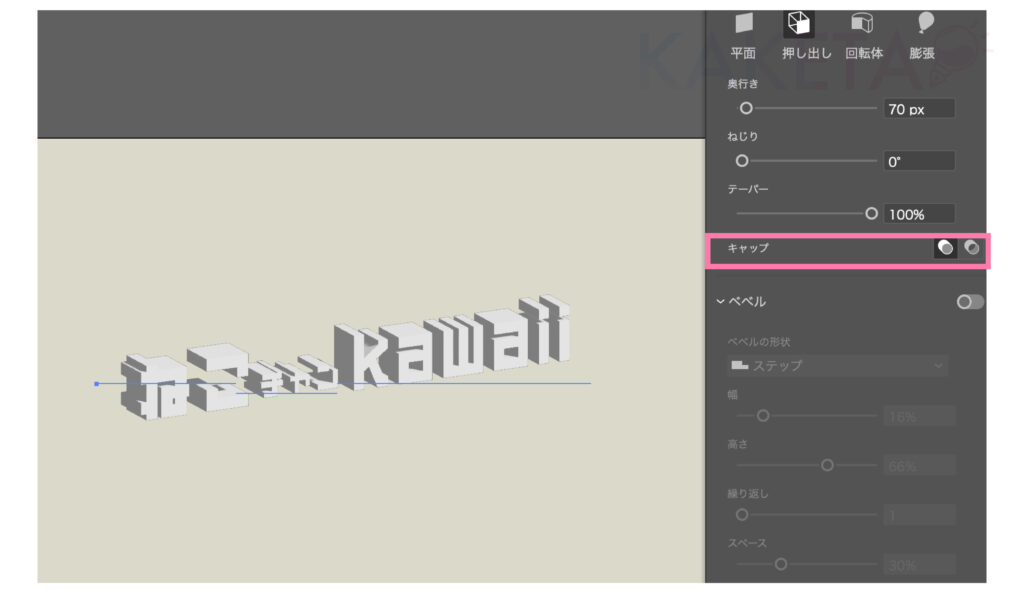
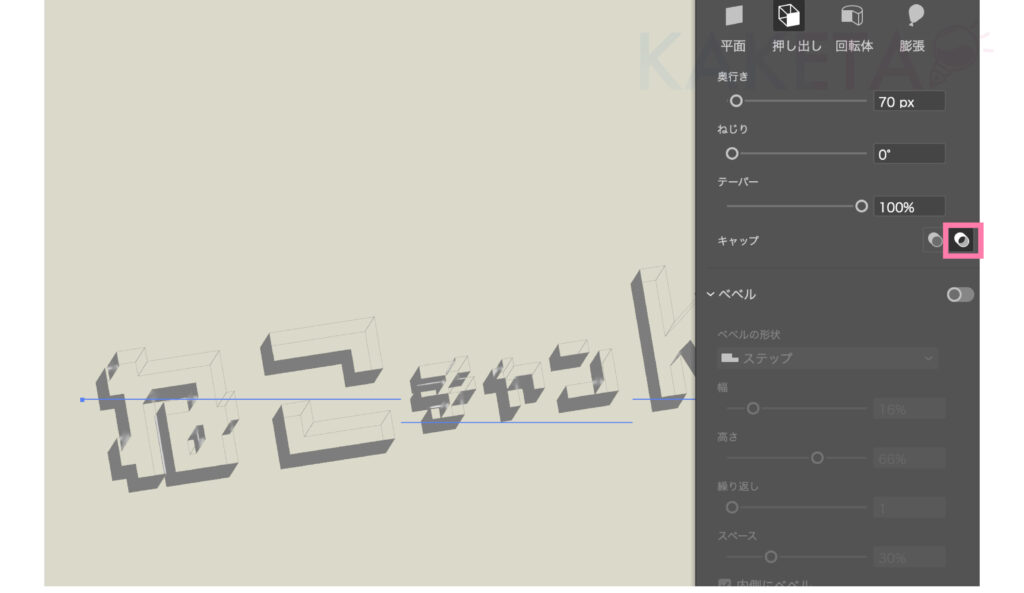
キャップ
オンオフで通常のオブジェクトor筒状にするかの設定ができます。


以上の項目設定で、以下のようなオブジェクト形状設定にしました。(奥行き以外は特に設定せずシンプルに)

ベベル(オブジェクトの角表現)の設定
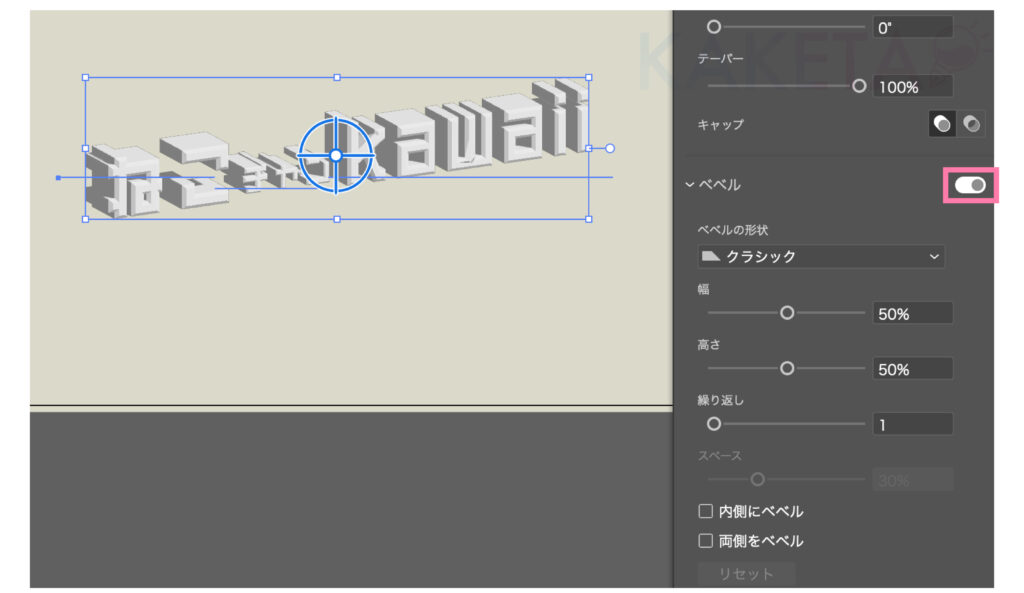
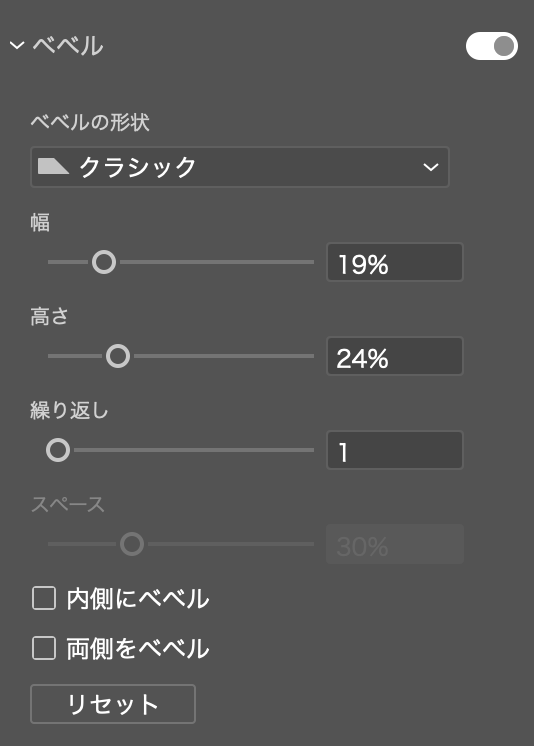
ベベルは、オブジェクトの角の表現の設定が可能です。

ベベルの形状にもいくつか種類があり、「ベベルの形状」のセレクトボックスから「クラシック」を選択し、以下のような数値設定にしました。


回転(オブジェクトの見え方)の設定
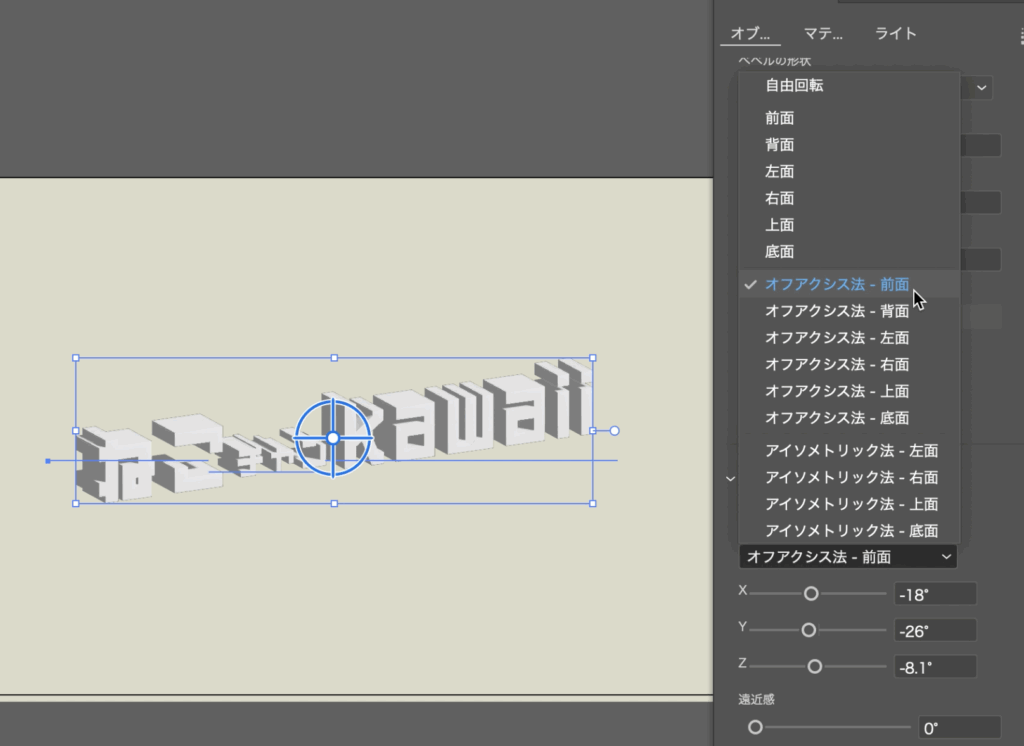
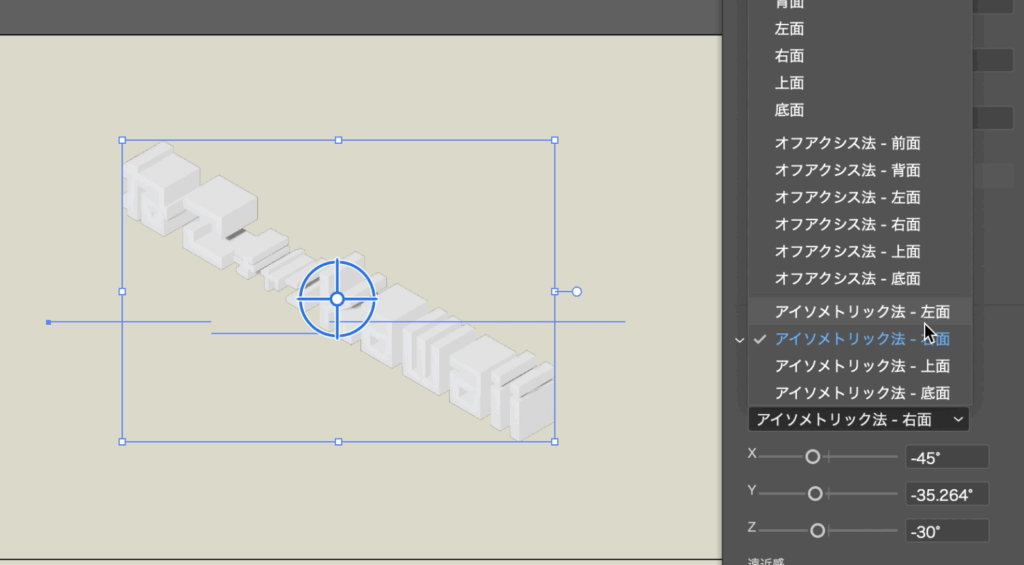
オブジェクトの配置・カメラ(見え方)の設定をします。
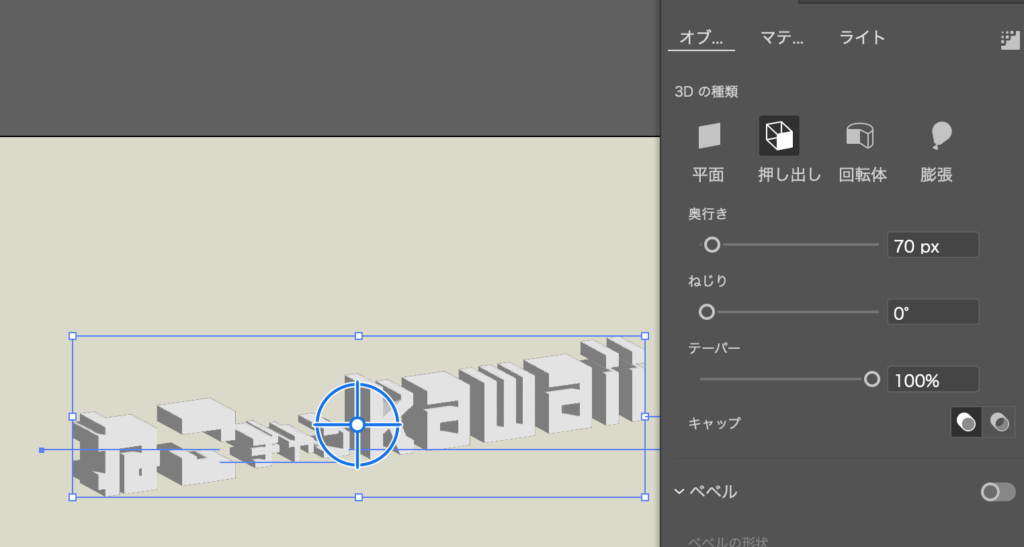
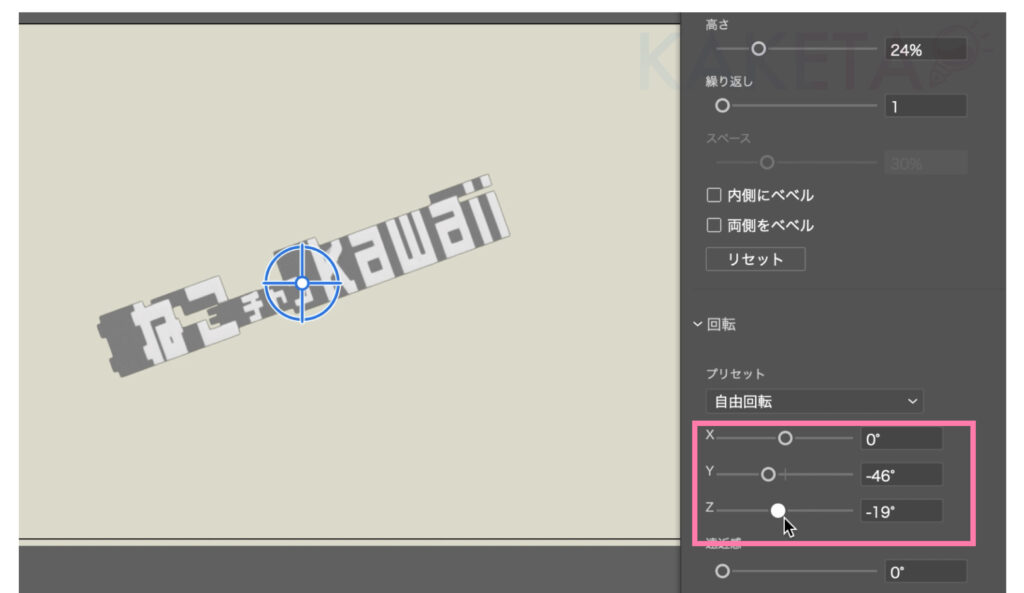
オブジェクトを選択した状態だと、下図のように真ん中にターゲットのような丸十字マークがあり、
これにカーソルを合わせてドラッグするとオブジェクトを回転することができます。

ただ、自由回転は慣れていないと制御やコントロールが難しいです。
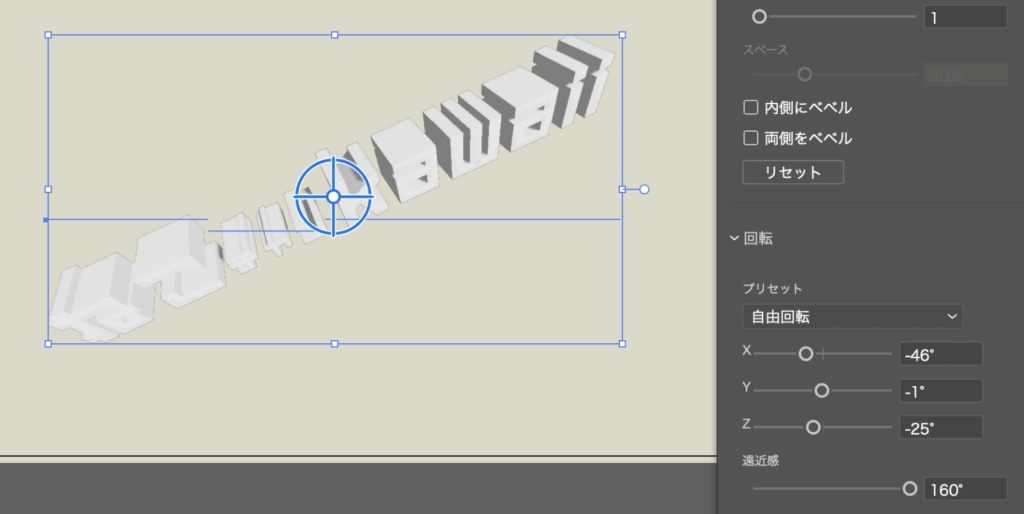
そのような場合は以下のようにプリセットや数値で設定することもできます。


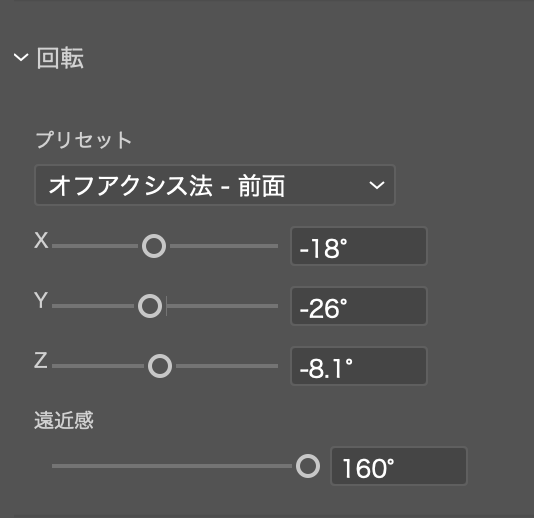
プリセットからもう少し調整したい場合は、プリセットセレクトボックス下のXYZ数値からも調整可能。

また、遠近感の設定をすることにより、空間の表現も可能です。

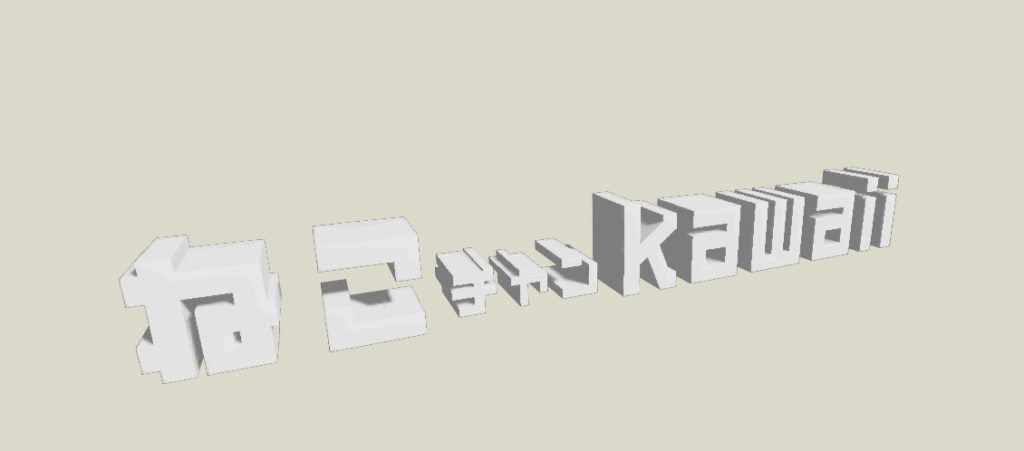
ここまでの項目で、以下のような設定にしました。


3Dライティング設定
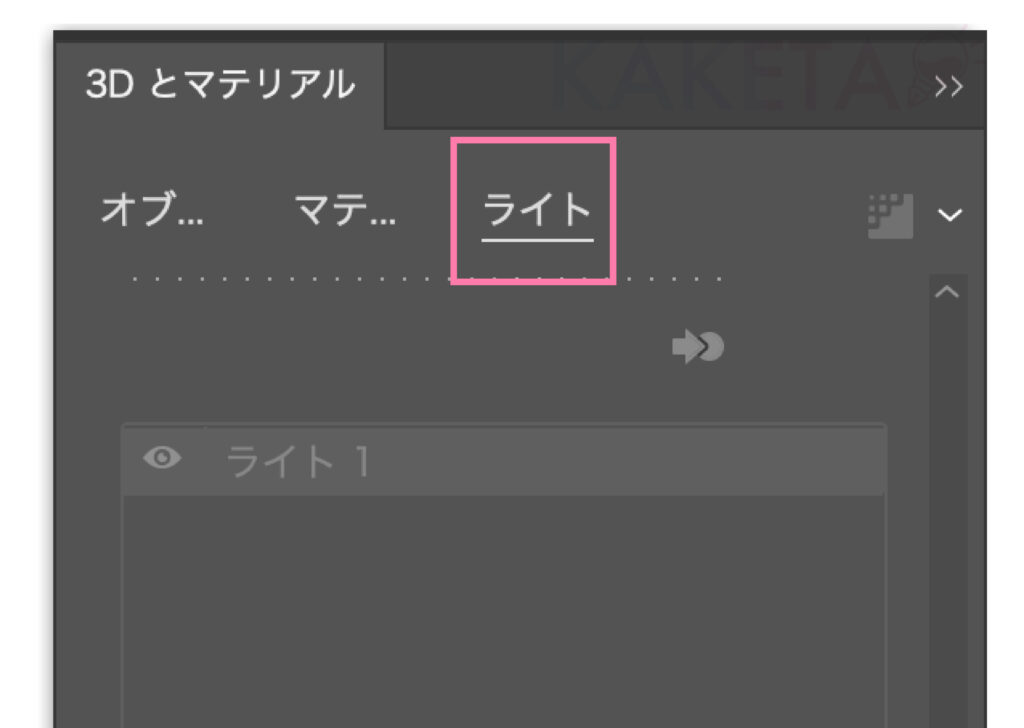
上のタブのライトを選択して、ライティングの設定をしていきます。

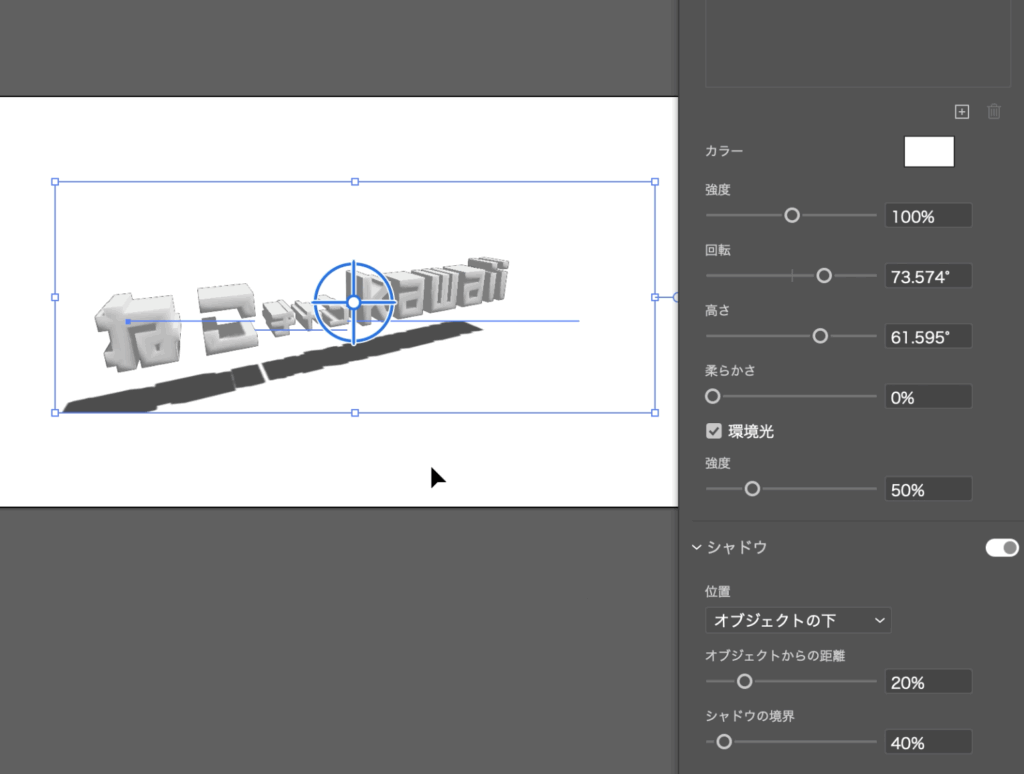
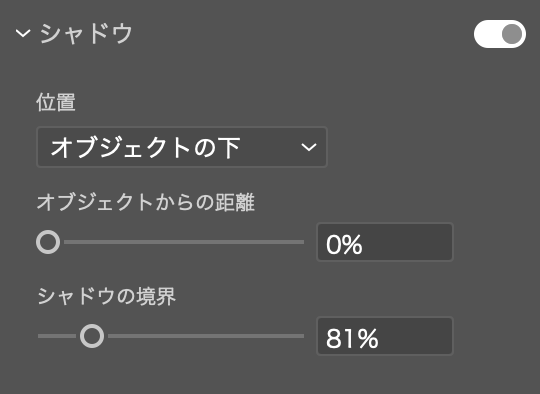
背景(壁や床)に影を投影したい時
背景(壁や床)に影を入れたい場合は、下の方にある「シャドウ」項目を先に設定するのがおすすめです。(フィーリングで作りたい場合は特に二度手間になりやすいため)
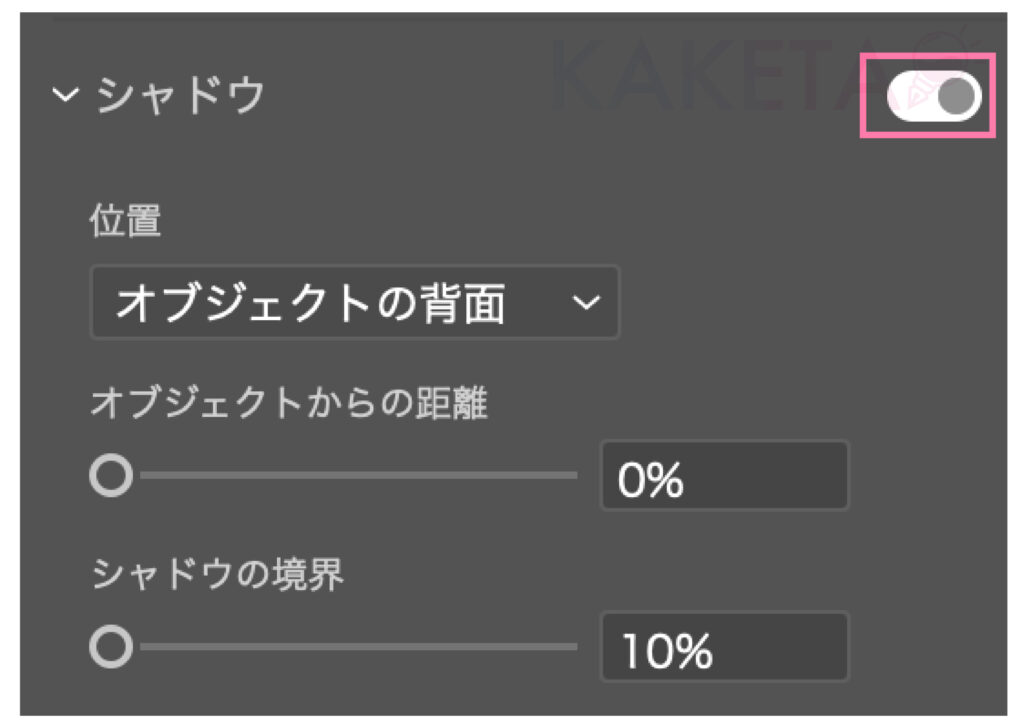
背景にシャドウを投影する場合は、ライトタブの下にある項目「シャドウ」のチェックをonにします。

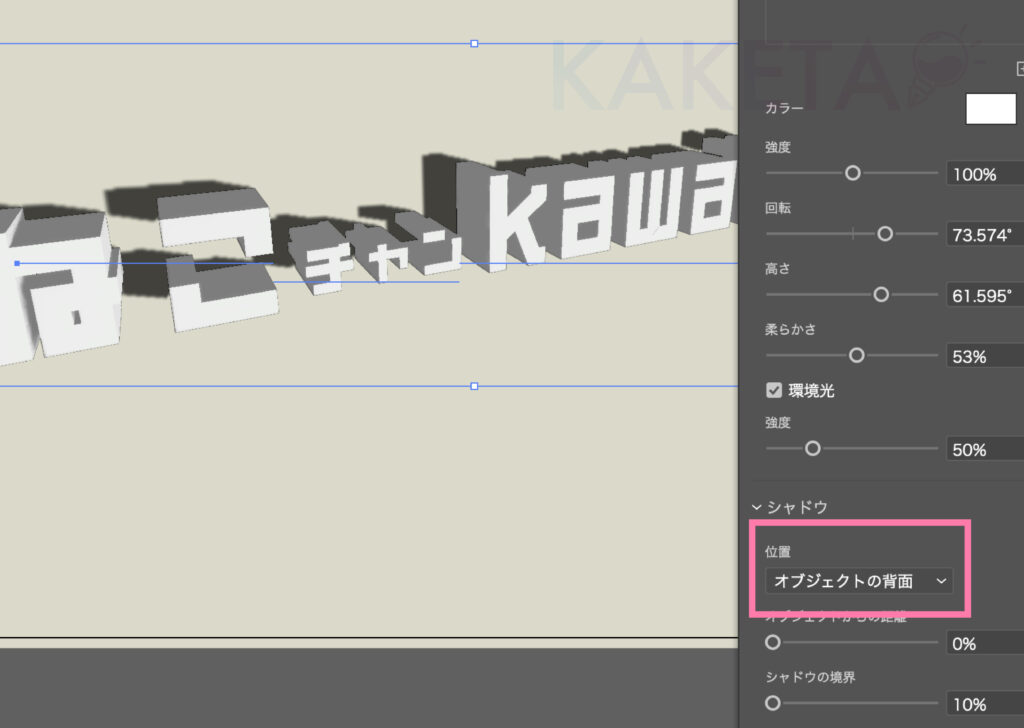
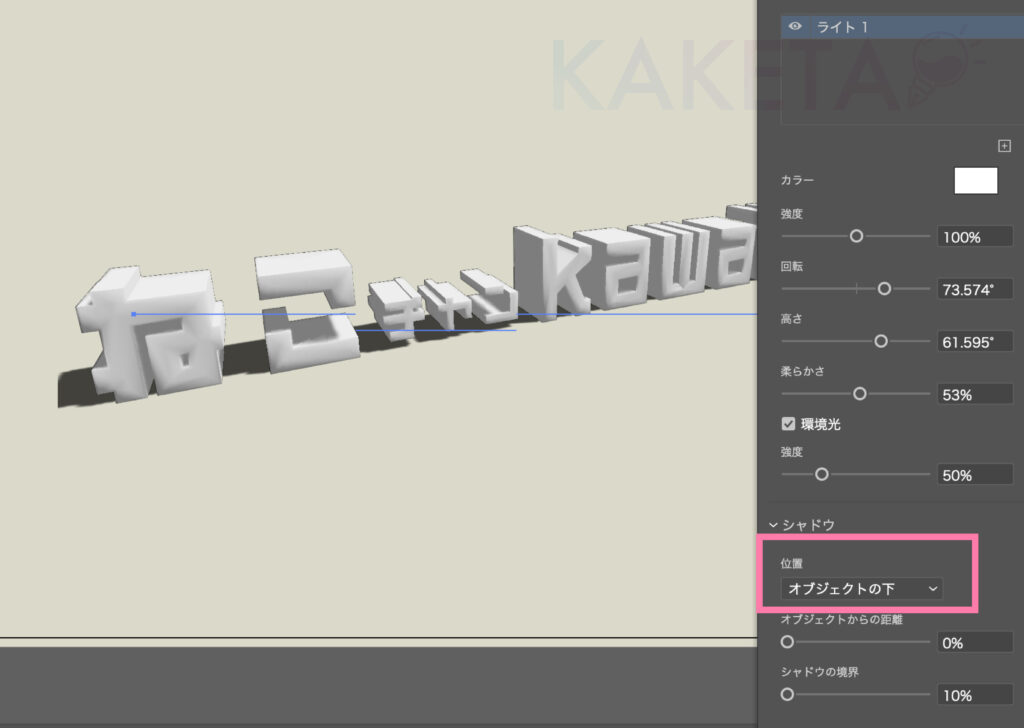
「位置」項目のセレクトボックスから、影が落ちる先を選択します。


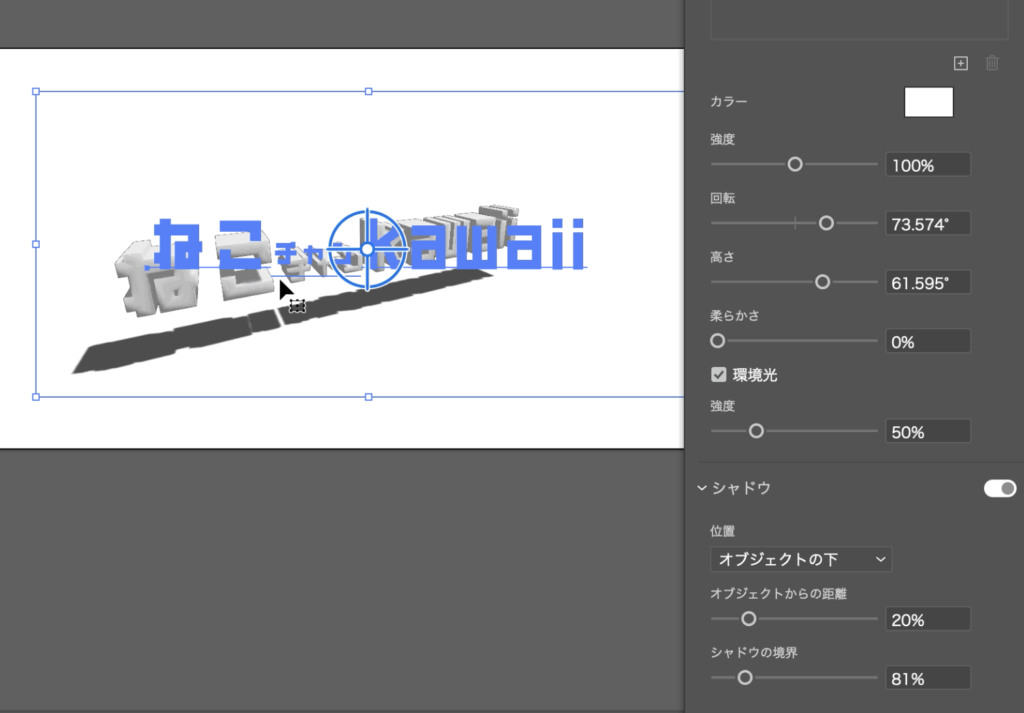
イラレの「シャドウの境界」効果
「シャドウの境界」設定では、背景に落ちた影が途切れてしまった場合の対処法として設定できる項目です。
バウンディングボックスの拡大縮小のようなイメージです。


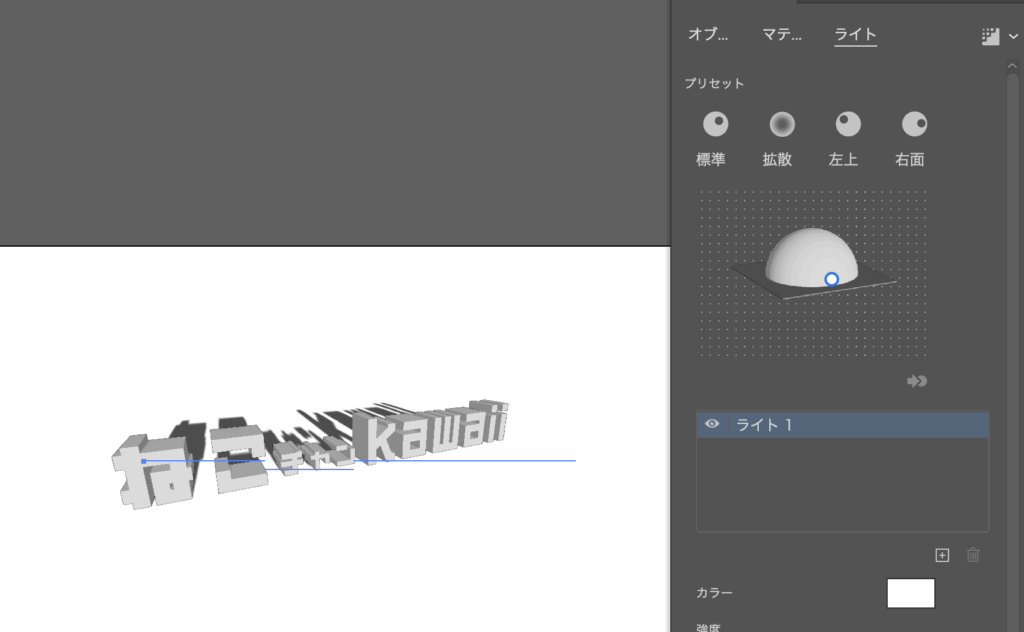
ライト:光源の設定
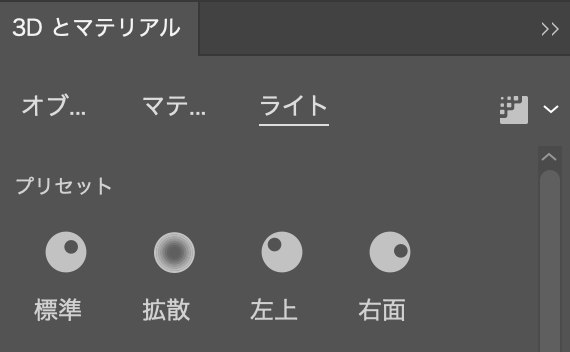
ライトタブ上部に戻ると、一番にプリセットという項目があります。
これは、光源の位置を設定することができ、プリセットは文字通りすでに決まった数値で光源の位置を設定できます。
その下には球体や半球の3Dがありますが、これをクリックorドラッグすると感覚的+自由に光源の位置を設定できます。
また、その下の項目内の「回転」と「高さ」では数値単位で設定することもできます。
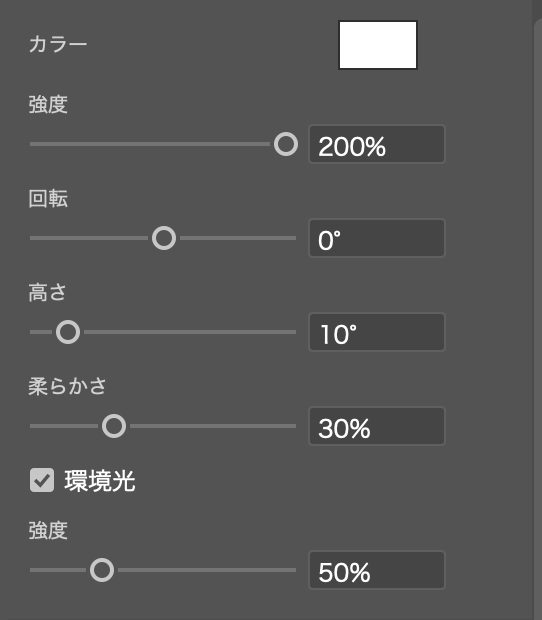
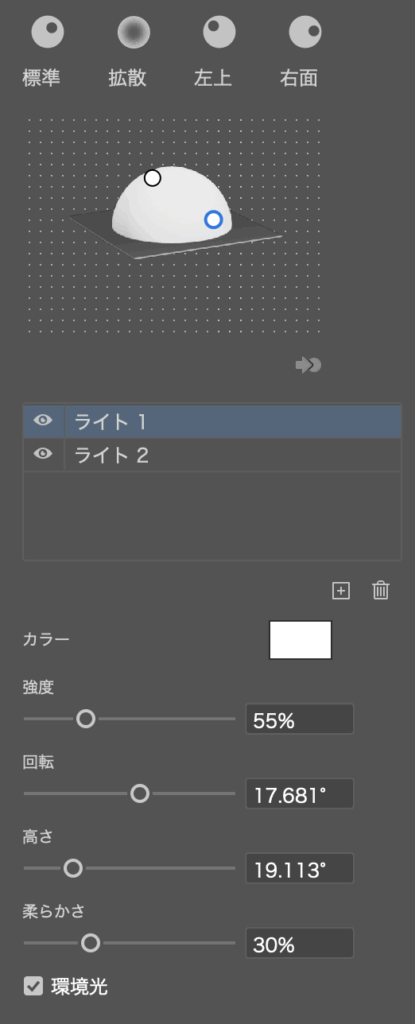
ライトの設定のコツ
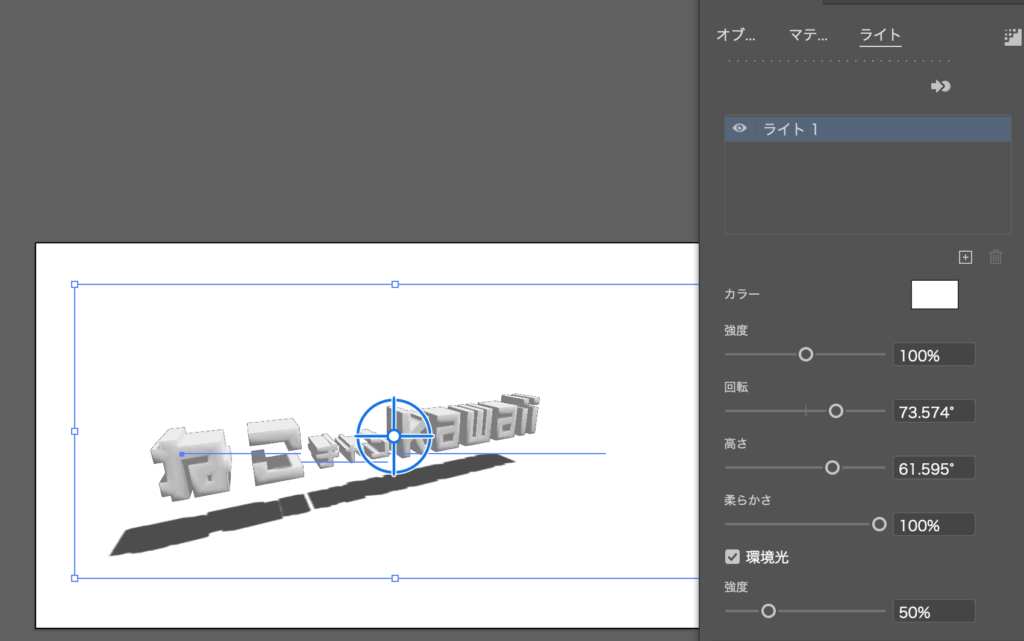
ライティングの設定は、「カラー」からはじまりいくつかの項目で設定を行うことができます。

設定できる項目
- カラー
→ライト・光の色 - 回転
→光源の位置調整 - 高さ
→光源の高さ調整 - 柔らかさ
→影のやわらかさ
このタイミングですが、一度レンダリングについて触れておきたいと思います。
レンダリングと注意点
3Dとマテリアルで設定した効果を処理・演算=画像としてを表示する方法です。
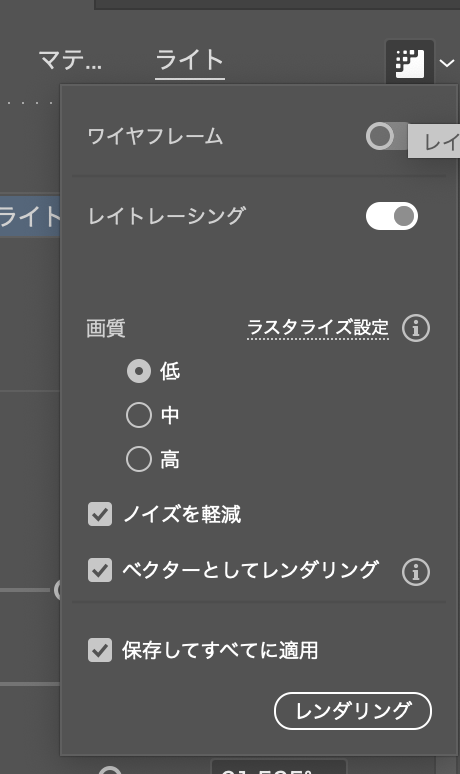
レンダリングは、3Dとマテリアルダイアログ内の右上にあります。

このアイコンです

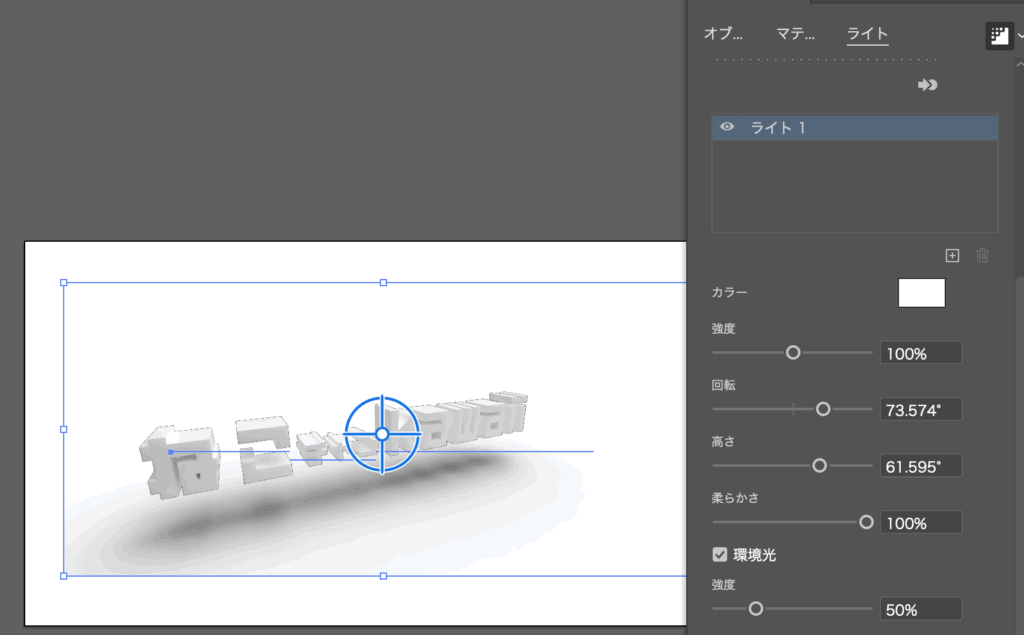
ライトの設定は、レンダリングをしないと効果がわかりにくい項目もあるので、PCに負担のかからない程度にレンダリングしながらの設定がおすすめです。
例えば、影の柔らかさでは、下図←がプレビューですが、レンダリング後は→の結果になります。


レンダリング方法&作業を軽くする場合は、3Dとマテリアルダイアログの右上にあるアイコンでオンオフできます。
極力正確にプレビューしながら作業したい方は、PCスペックの許す範囲の設定でオンの状態で作業してみてください。(作業が重くなりやすいので注意)
レンダリングの注意点
レンダリングは設定とPCスペックによってレンダリング適用に要する時間がかなりかかるのでご注意ください。

レンダリング設定「画質」項目を「低」にしておくと人もPCもストレス軽減しやすいです⭕️
ある程度3Dに慣れて効果のイメージが掴めるようになれば、最終調整時だけレンダリングON が最適かと思います。
ライトを複数設定してみる
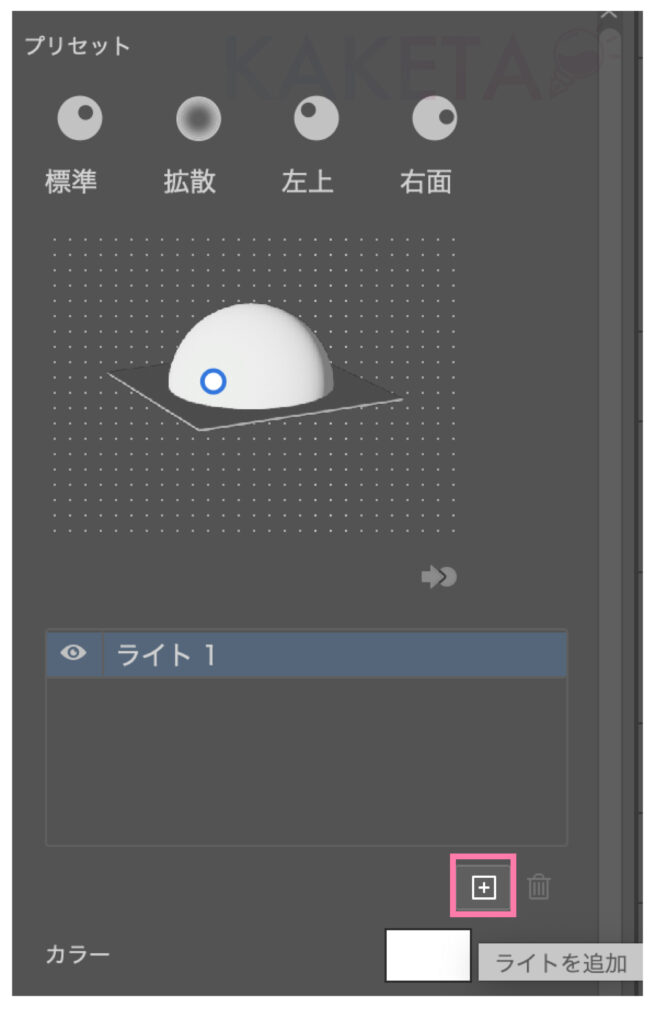
レンダリングである程度の確認をしメインのライト設定の調整をしたら、ライトをもう一つ追加してみます。
球体(or半球体)の下にある「+」ボタンをクリックでライトを追加できます。

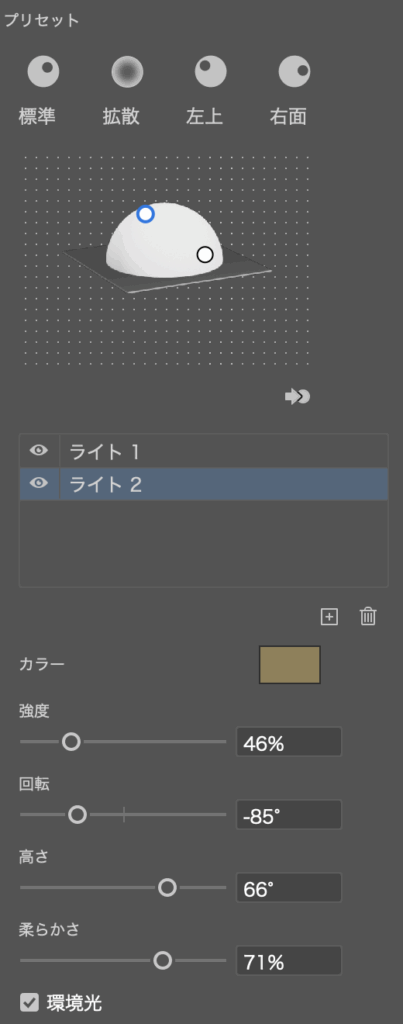
2つめのライトでは、色味をつけたいと思います。
背景の色とマッチさせたかったので光源の色を黄土色に設定し、以下の設定で3D調整を終えます。



床の影色を変えて完成!
ここまで3Dの立体文字を作ってみて、床面に落ちた影の色が濃すぎるなー…と思ったらアピアランスの分割をして調整をしていきます。
「アピアランスの分割」注意点!
作った3D文字に「アピアランスの分割」をすると3Dの編集ができなくなるので、「3Dの設定はこれでOK!」という満足した時点で分割するか、3D状態で別名で保存またはオブジェクトをコピー等してから分割がおすすめです。
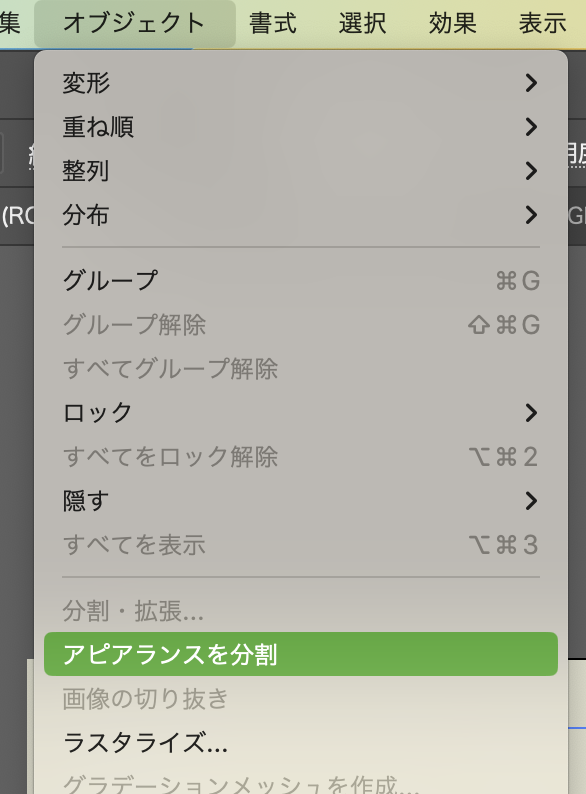
アピアランスの分割は、
メニューバー「オブジェクト」>「アピアランスを分割」

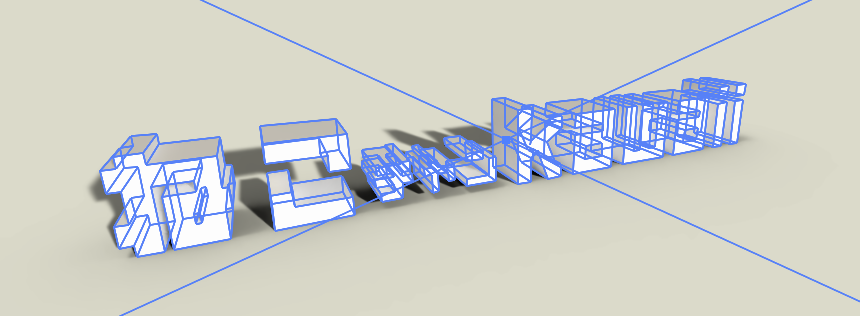
アピアランスを分割すると、↓のようにパスや画像化されます。

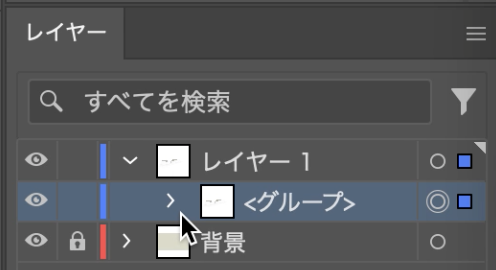
オブジェクトのレイヤーをグループ展開します。(下図参照)
レイヤータブ内のアピアランスを分割した3Dオブジェクトレイヤーの「>」マークをクリックしてグループを展開します。

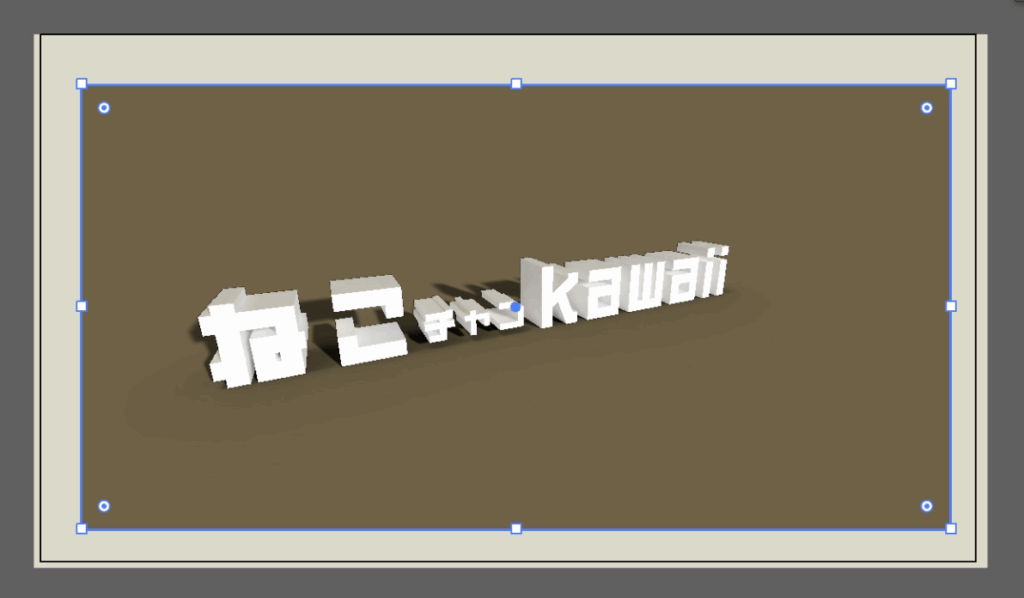
レイヤーのグループ展開をすると、影レイヤーが個別にあるので、そのレイヤーを選択(右端の○マーククリックでスムーズに選択できます)

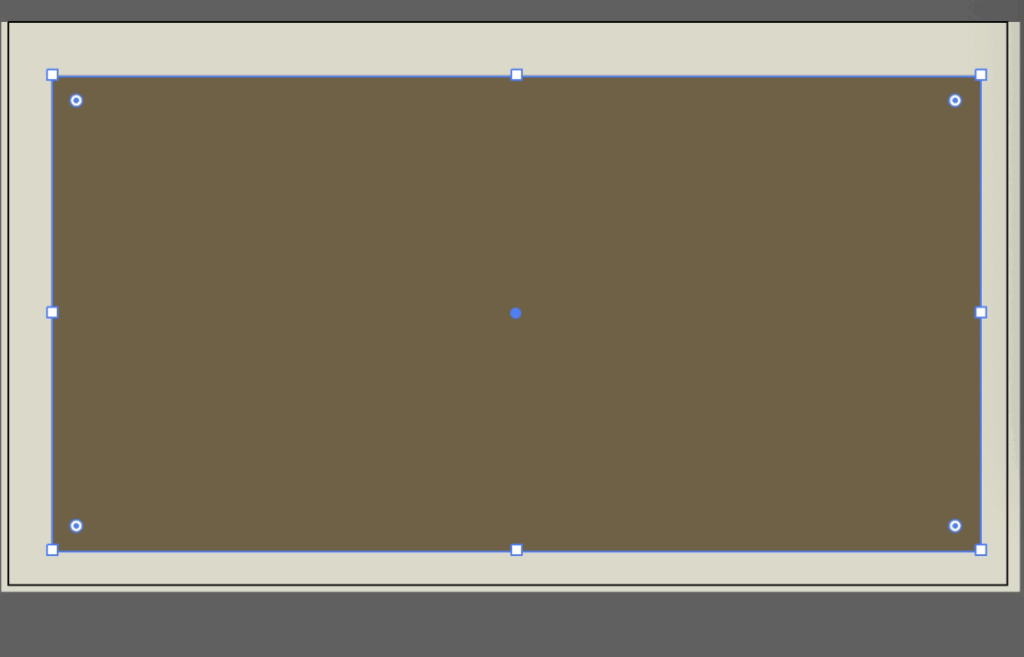
影を選択したまま長方形ツール(ショートカットM)で影またはオブジェクトを囲うくらいの大きさで長方形を作成。

これを
カット(⌘command+XまたはCtrl+X)
↓
背面ペースト(⌘command+B)します。

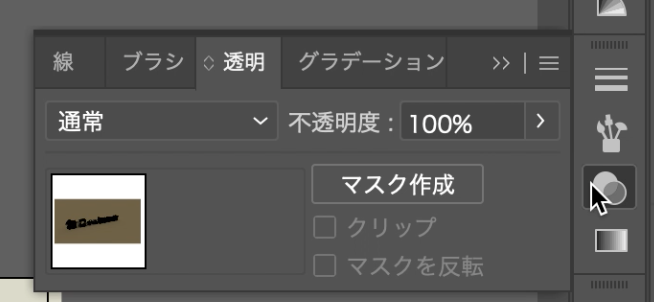
そのまま「透明」ウィンドウを開き
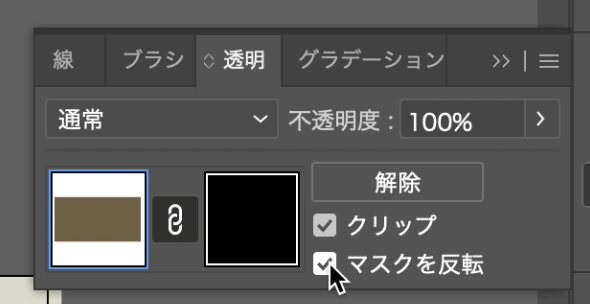
「マスクを作成」→「マスクを反転」にチェックを入れれば影の色を変えることができます。



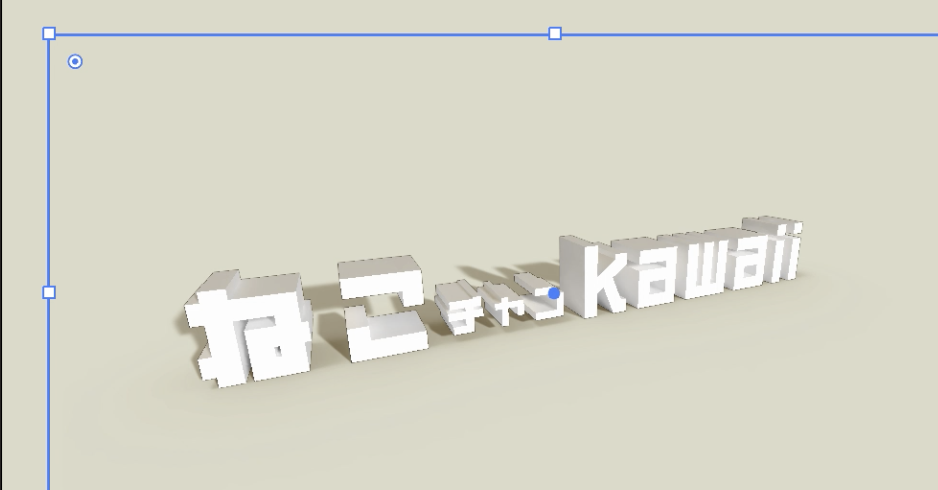
長方形を改めて選択し、色味を微調整したら完成です!

長い内容になってしまいましたが、ここまで読んでいただきありがとうございます!
ほかにも、イラレ初心者さん向けのTIPSもあるので、よければぜひ合わせて読んでいただけたら嬉しいです!
「神絵師」を目指す方へ
オススメのお絵描きツール
\ クリスタ公式サイトでDL・購入できます/
お絵描きメインなら
CLIP STUDIO PAINT PRO ![]()
![]()
クリスタのフル機能使うなら
CLIP STUDIO PAINT EX ![]()
![]()
![]()
![]()











コメント