「悩み」or「知りたいこと」で見る
【イラレの文字ツール】タテ書き・図形・パス上【やり方】

Adobe Illustratorをはじめた方向けに、イラレの文字ツールの基本操作でできる文字の表現をTIPSとしてまとめてみました。
「ヨコ文字」の入力方法
文字ツール(⌨️Tキー)を選択するとデフォルトでヨコ文字入力として入力する設定になっています。

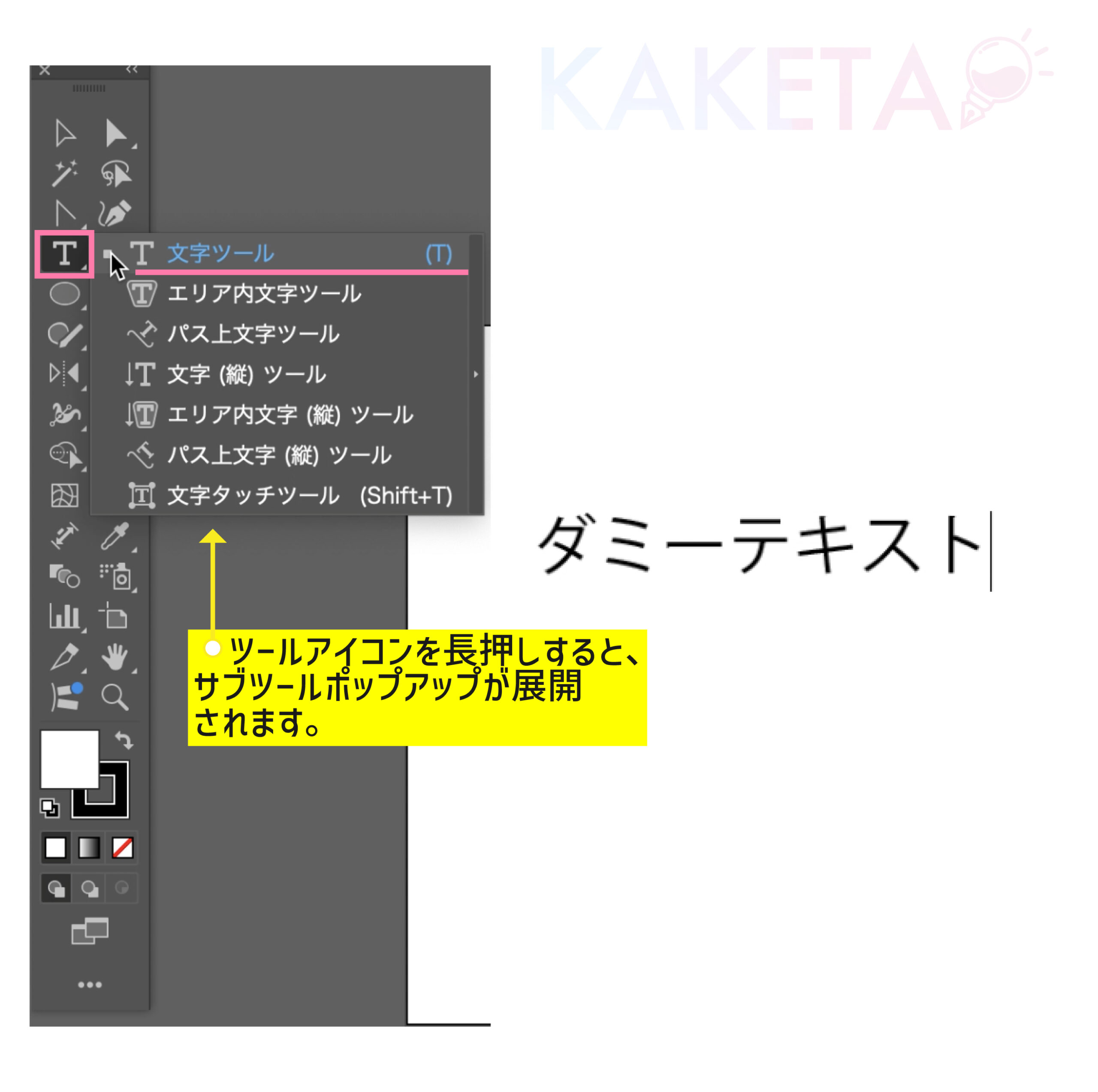
もし、タテ書きなどになってしまったりして、ヨコ文字で打てない場合は、ツールバーの文字ツールアイコン![]() を長押しすると、サブツールポップアップが表示されるので、一番上の「文字ツール」をクリックでヨコ書きの入力設定を選択することができます。
を長押しすると、サブツールポップアップが表示されるので、一番上の「文字ツール」をクリックでヨコ書きの入力設定を選択することができます。
「タテ書き」の入力方法
タテ書きの方法は、2種類あります。
方法1:サブツール欄から
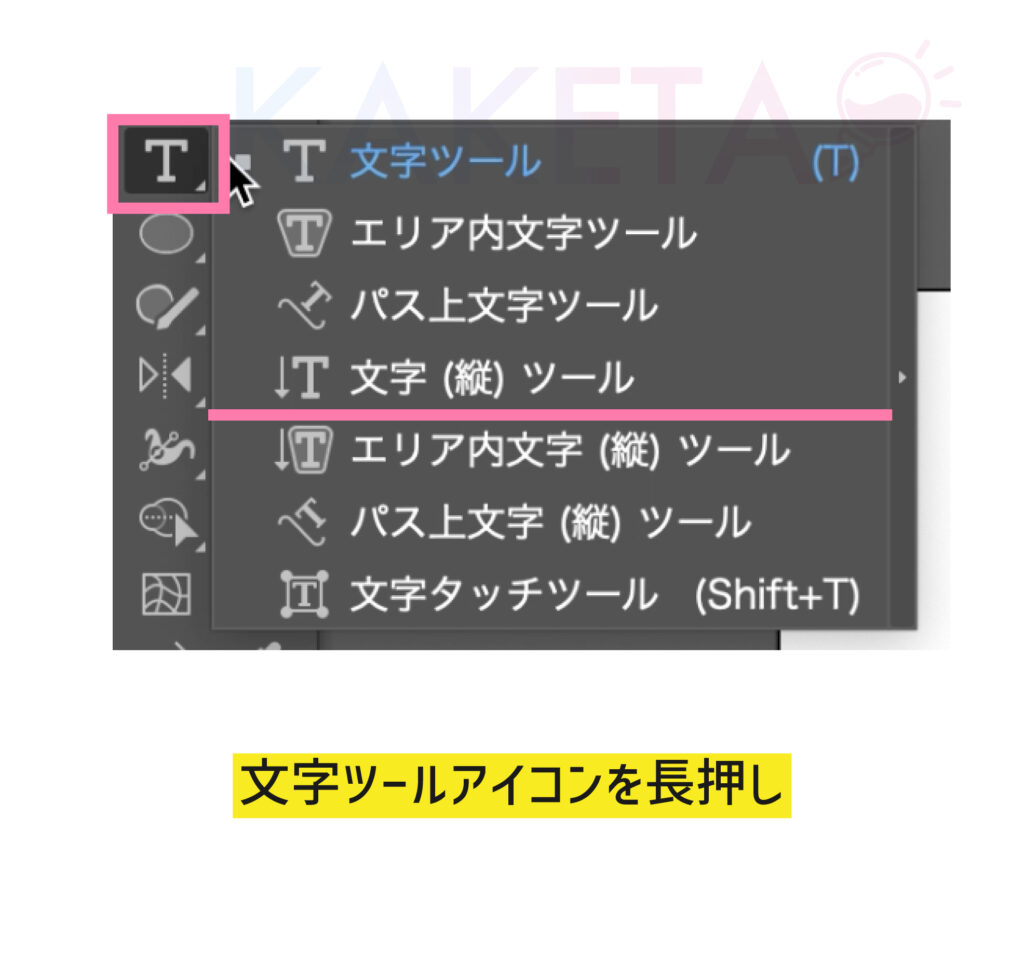
一つ目は、文字ツールアイコン![]() を『長押し』で、サブツールポップアップを展開します。
を『長押し』で、サブツールポップアップを展開します。
その中にある「文字(縦)ツール」を選択でタテ書き入力ができます。

方法2:『ヨコ書き』から『タテ書き』に変更
⌨️ショートカット『T』キーorツールバー文字ツールアイコン![]() クリックで文字ツールを選択し、まずはヨコ書きで入力。
クリックで文字ツールを選択し、まずはヨコ書きで入力。
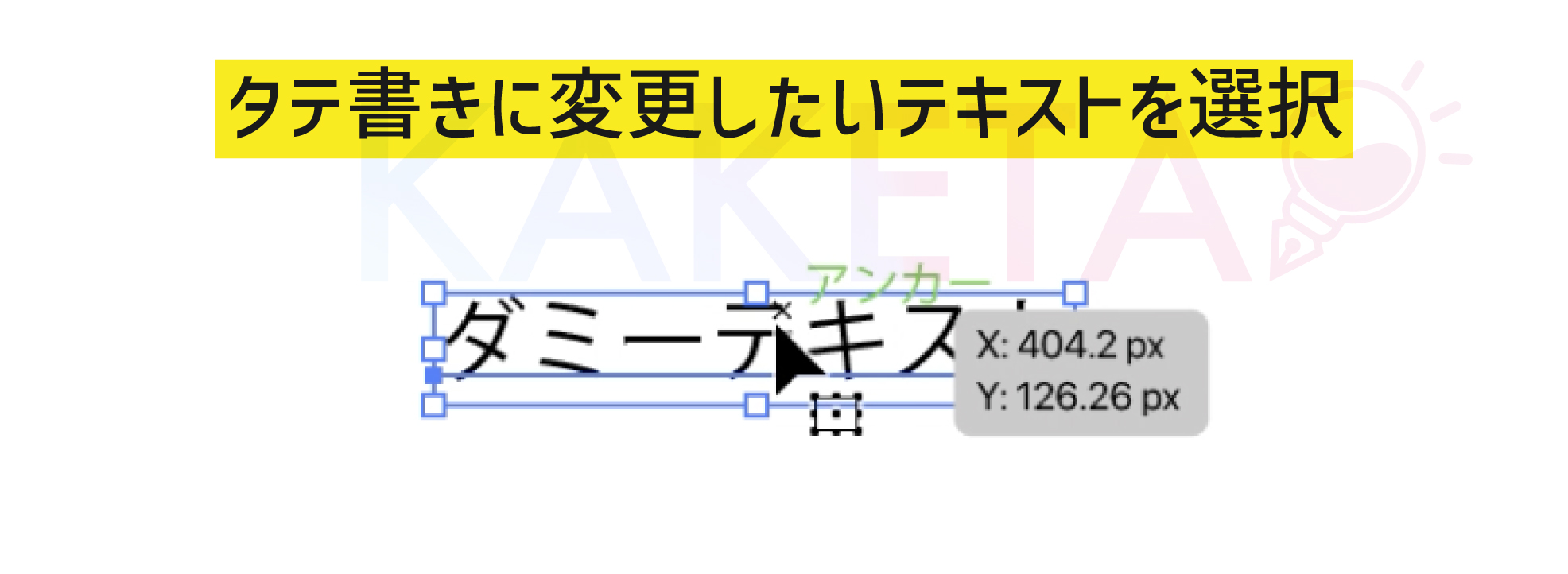
または、途中でヨコ書きからタテ書きに変更したくなったテキストを選択。

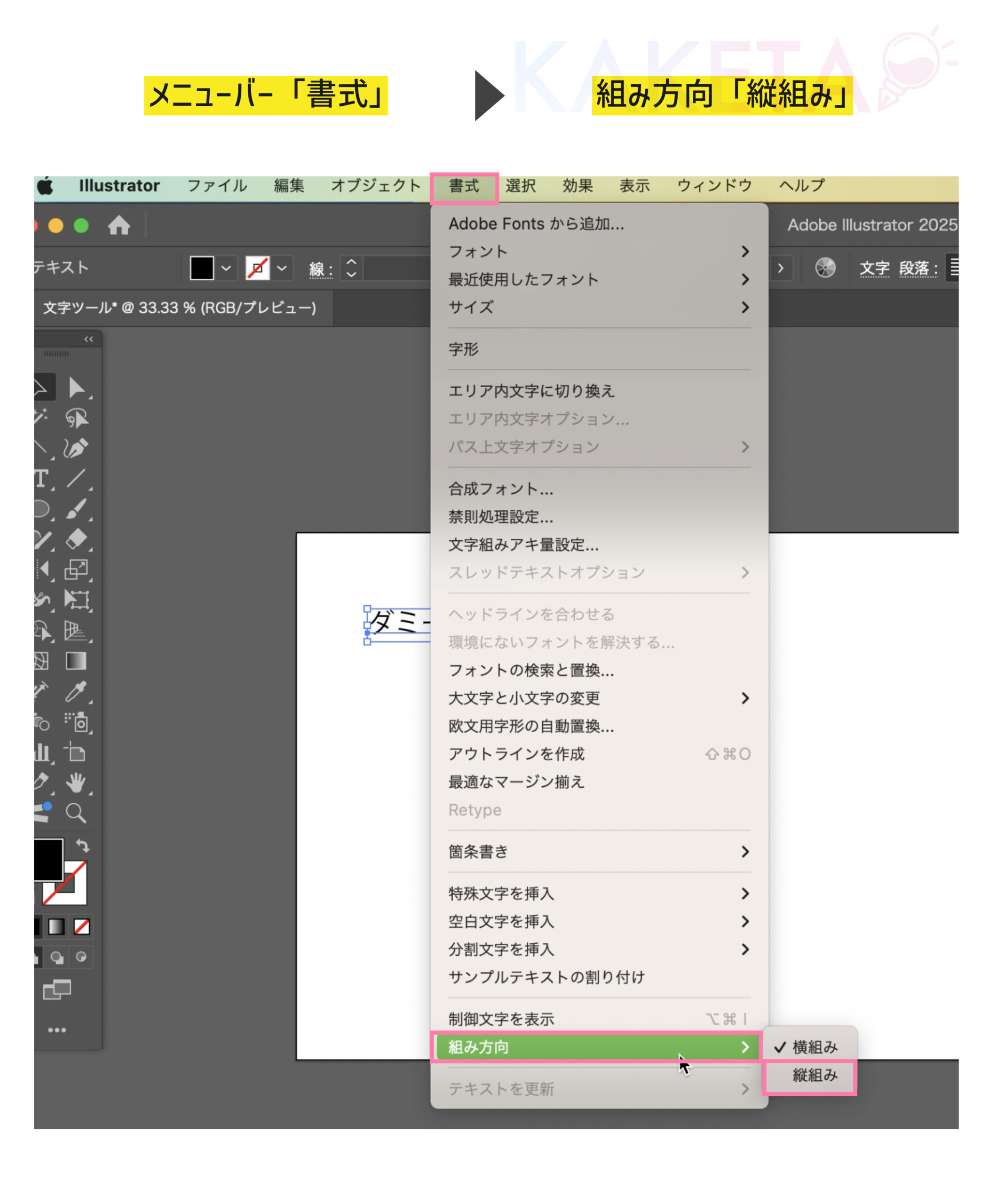
タテ書きに変更したいテキストを選択したら、
メニューバー『書式』
▶︎項目内『組み方向』の『縦組み』でタテ書きに変更することができます。

図形の中に文章
『エリア内文字ツール』の使い方
イラレでは、図形やシェイプの形で文章を構成することもでき、それが『エリア内文字ツール』と呼ばれます。
まずは、お好みの図形または自作のシェイプ(パスで作った形)を作成します。
今回は、6角形の図形で形どった文章を作っていきたいと思います。

六角形など、基本図形の作り方はこちら↓にてまとめてあります。

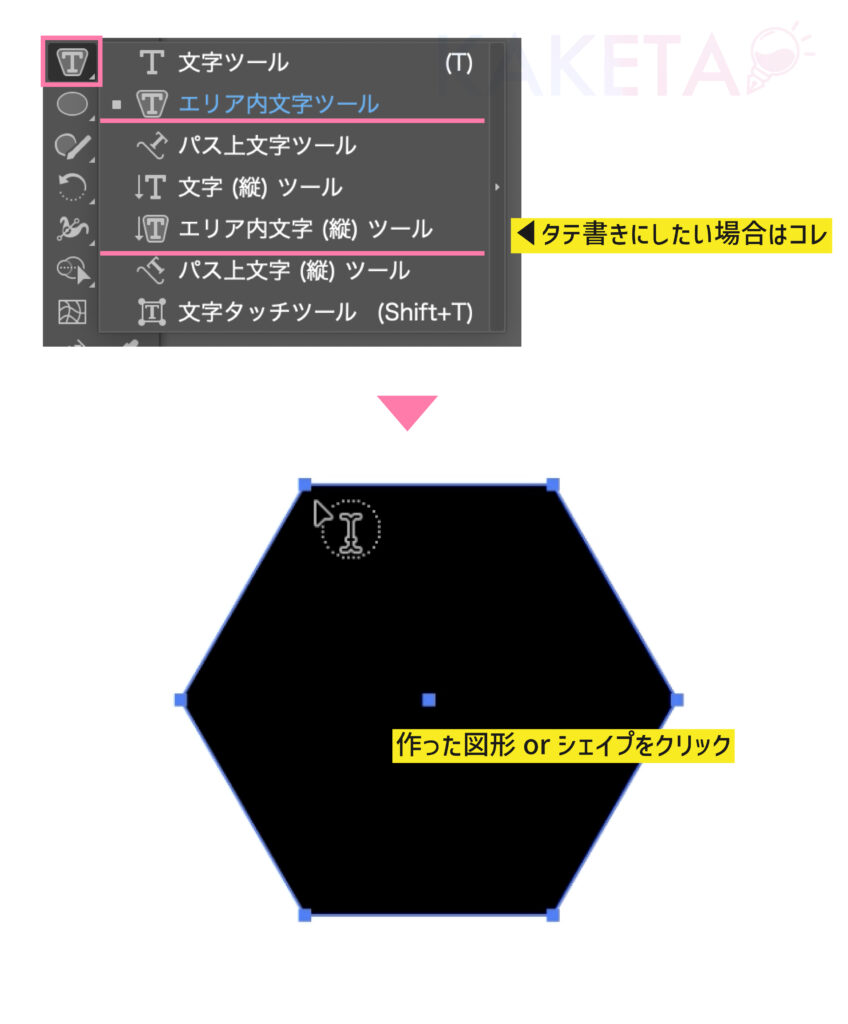
図形を作成したら、文字ツールアイコン![]() を長押しし、『エリア内文字ツール』をクリックし、作った図形をクリックすることで文章を入力していくことができます。
を長押しし、『エリア内文字ツール』をクリックし、作った図形をクリックすることで文章を入力していくことができます。

縦書きにしたい場合は、『エリア内文字(縦)ツール』or
メニューバー『書式』▶︎『組み方向』▶︎『縦組み』で、縦書き文章にすることができます。
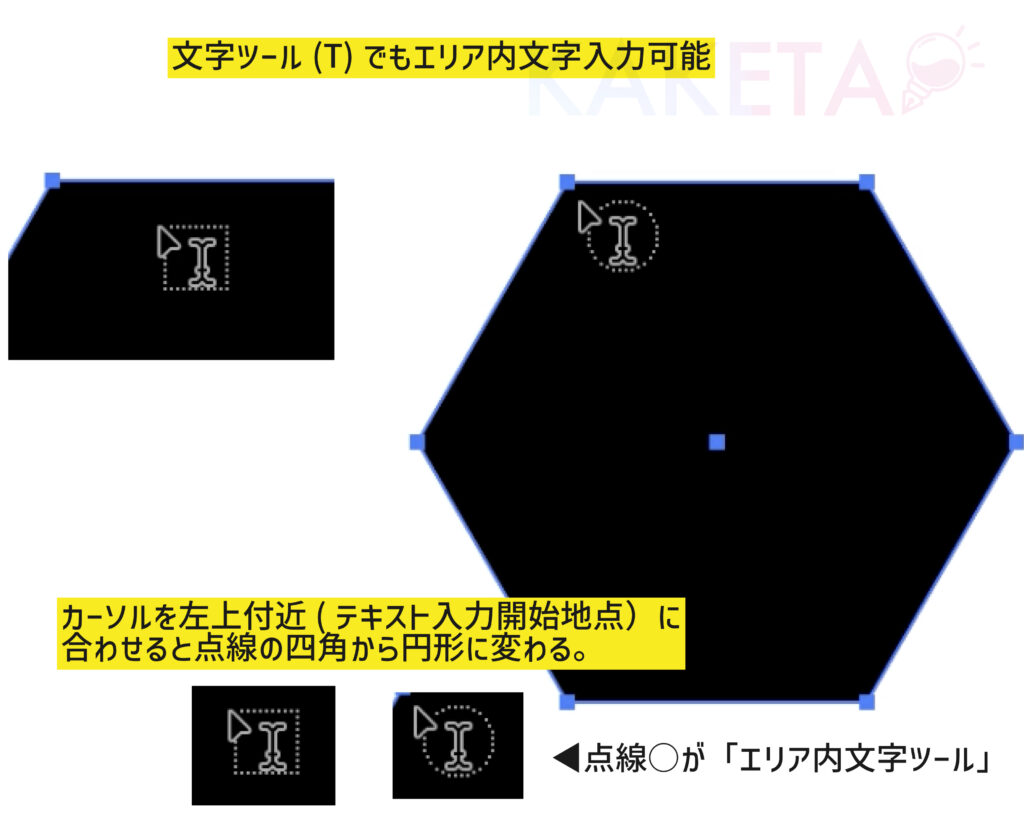
また、文字ツール(T)でもこのままエリア内文字ツールで入力することができます。
Tで文字ツールを選択し、図形またはシェイプの左上(テキスト入力開始地点)にカーソルを合わせます。
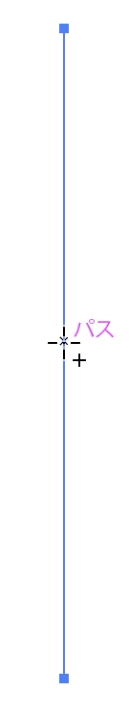
切り替わりのポイントにカーソルを合わせると、
通常の文字ツール◻︎点線から、
エリア内文字ツール○点線に表示が切り替わります。

結構シビアな判定なので、表示を縮小(ズームアウト)しすぎると切り替わりが難しい場合があります。
なかなか切り替わらない場合はズーム拡大表示で図形に寄ってカーソルをあわせるとやりやすいです。
作業効率を上げたい方は、Tキー▶︎図形のポイントクリックで小ステップ工程で覚えてOKかと思います。
基本図形の円形や四角形だけでなく、ハート型などお好みの形で型取った文章を作ることも。

シンプルなシェイプの作り方は、↓のTIPSにて解説しているので、ぜひ合わせてみてみてください!

図やシェイプできれいに文章構成をするコツ
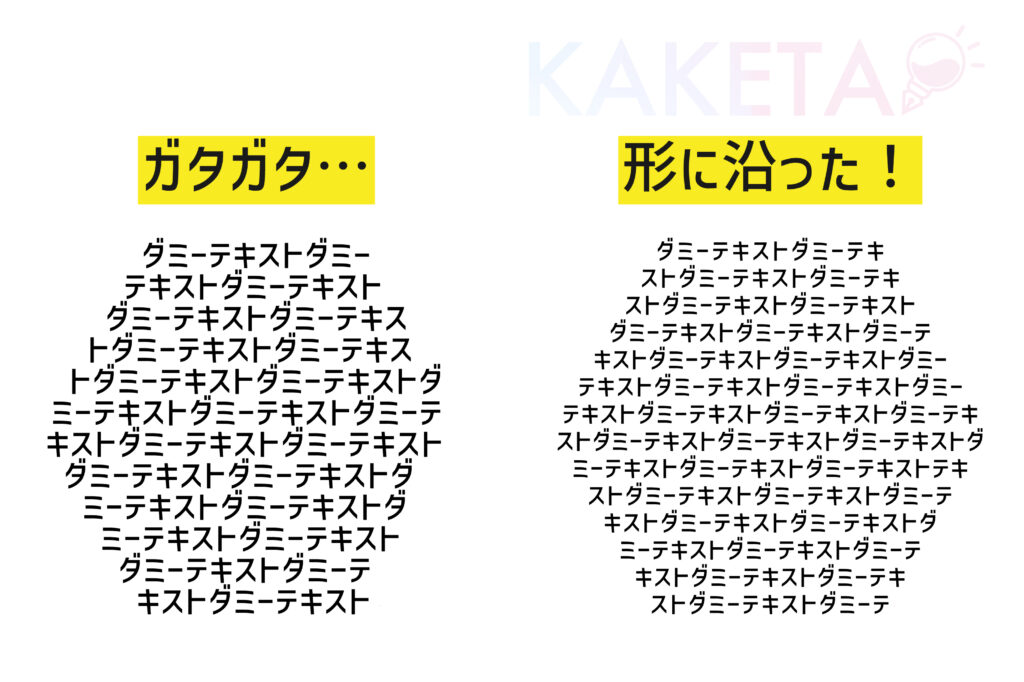
[st-kaiwa1 html_class=”wp-block-st-blocks-st-kaiwa”]手順通りにやってみたけど、なんか形がガタガタでうまくできない!
きれいに図の形で作る方法はないの?

図形やシェイプの形で綺麗に文章構成をするコツとしては、以下のポイントをチェックするのがオススメです。
- 複雑すぎないシンプルなシェイプ(基本図形やハートなど)
- 文字は小さめ&行間も程よく狭めが吉⭕️
- 段落の「均等配置」がおすすめ⭕️
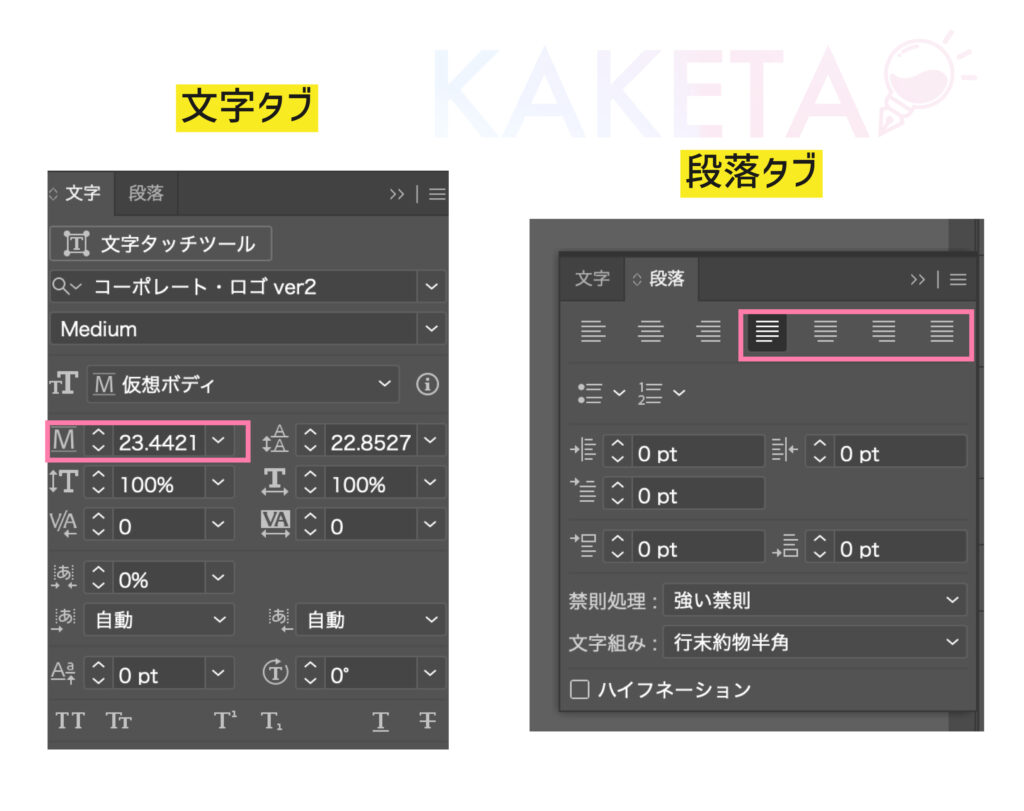
文字タブ・・・文字サイズや行間を調整
段落タブ・・・均等配置に設定

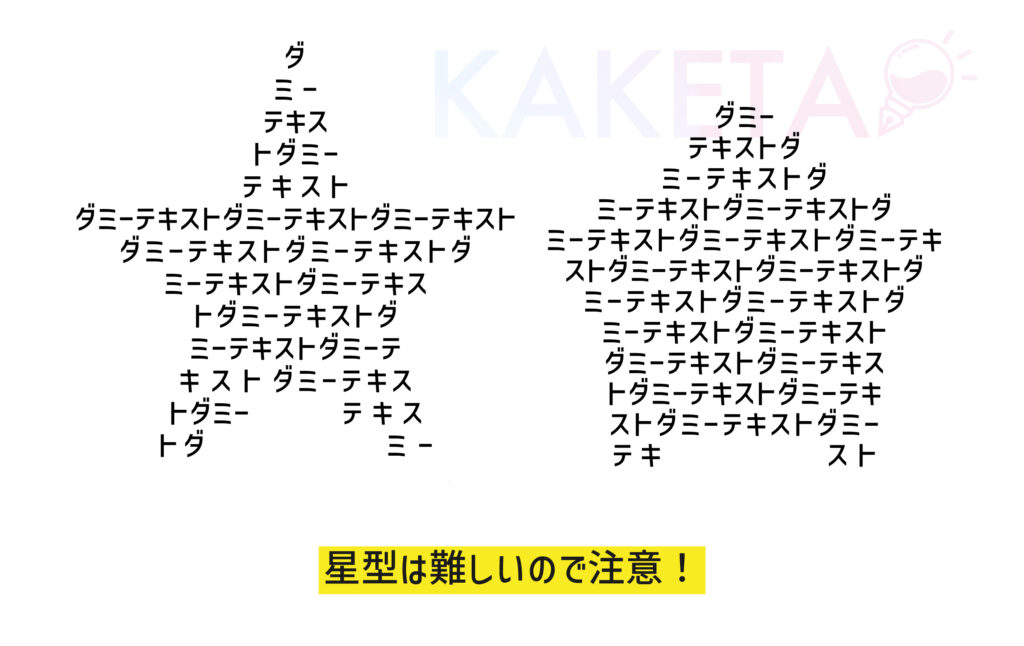
また、上のようにテキストの設定やシェイプの調整をしても、きれいな型取り文章を表現するのが難しいものの代表例として星型が特に難しい図形です。

どうしても難しい図形でエリア内文字を適用させたい場合は、図形を極端に大きくするか、文字を極端に小さくするなど対処法も限られていくのでご注意ください。
『パス上文字ツール』の使い方
最後に、『パス上文字ツール』を使ってみましょう。
円形に文字を入力する
まずは、図形からパス上文字ツールの機能を使ってみます。
図形ツール内の円形ツール(L)にて、正円を作ります。

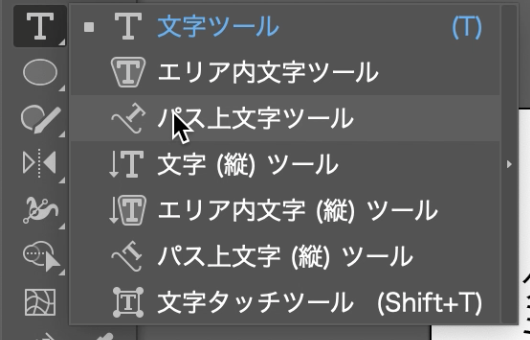
パス上文字ツールにするには、文字ツールアイコン![]() を長押しし、サブツール内の『パス上文字ツール』を選択。
を長押しし、サブツール内の『パス上文字ツール』を選択。
※文字ツールでもパス上文字ツール入力可能。
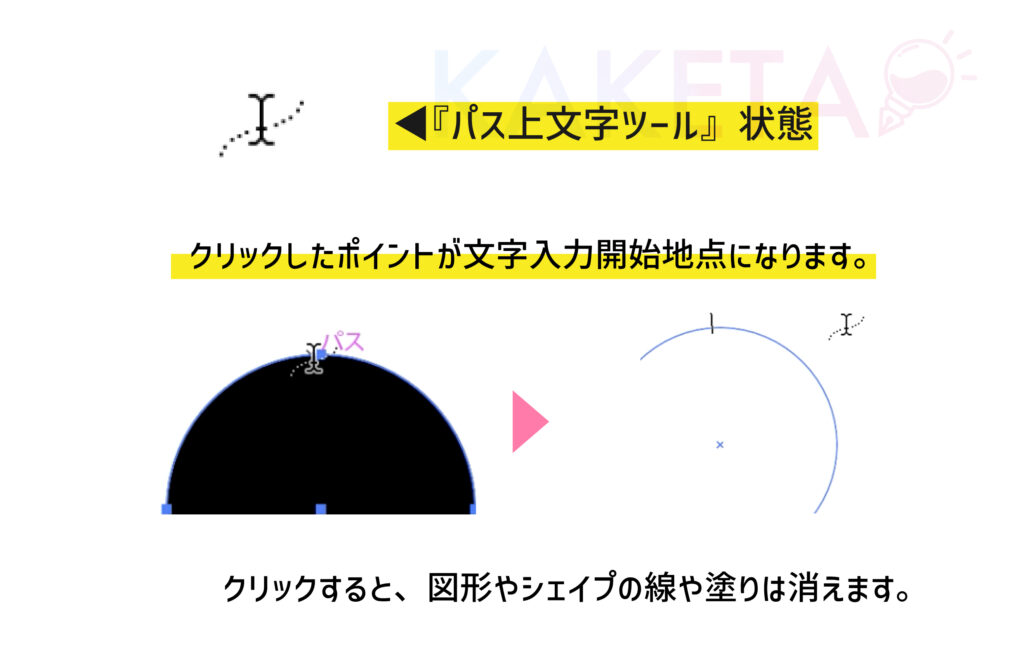
パスの上にカーソルを当て、アイコンの切り替わりを確認しクリックしましょう。

『パス上文字ツール』にした状態で、円形をクリックするのですが、
クリックしたポイントが、文章の入力開始地点になることを覚えておきましょう。(あとから修正可能)

クリックすると、図形の線や塗りが消えます。
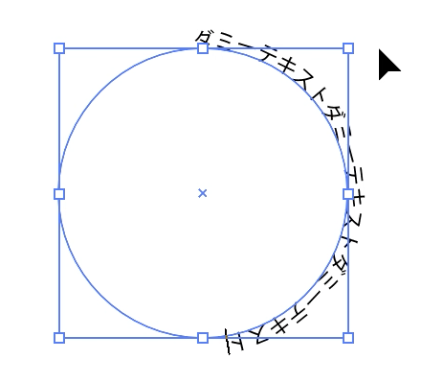
そのままテキストを入力していくと、円形に沿った形で文字を入力していくことができます。

曲線に沿った文字を作る
上では、円形をはじめとした図形でのパス上文字ツールの解説でしたが、直線や曲線をはじめとしたパスに沿ったテキスト入力をすることもできます。
シンプルな波線で解説していきます。
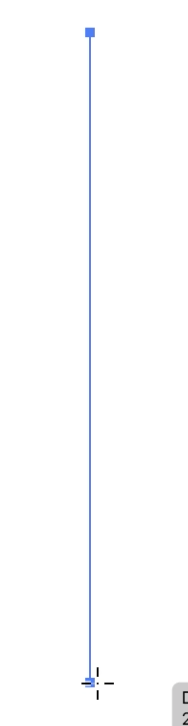
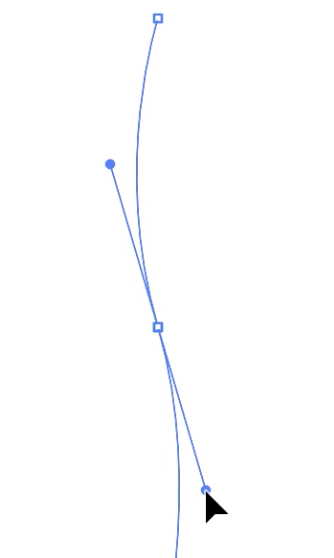
直線ツール(¥)で直線を引き、ペンツール(p)真ん中地点で真ん中にアンカーポイントを打ちます。


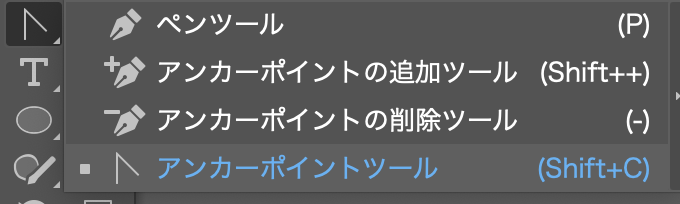
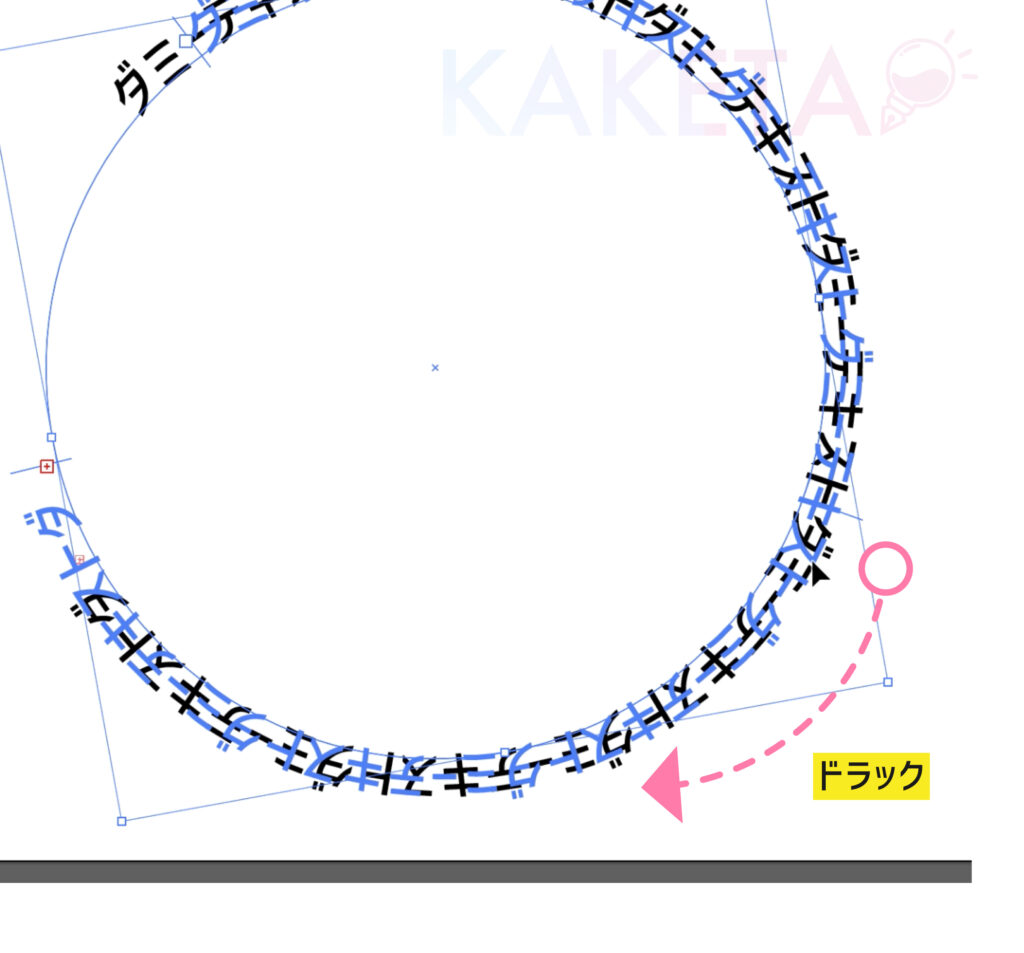
真ん中に作ったアンカーポイントに曲線を加えたいので、Shift+Cで『アンカーポイントツール』に切り替えます。
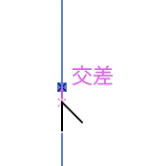
そして、真ん中のアンカーをドラック(画像は右下にドラックしています。)で曲線のあるアンカーにします。



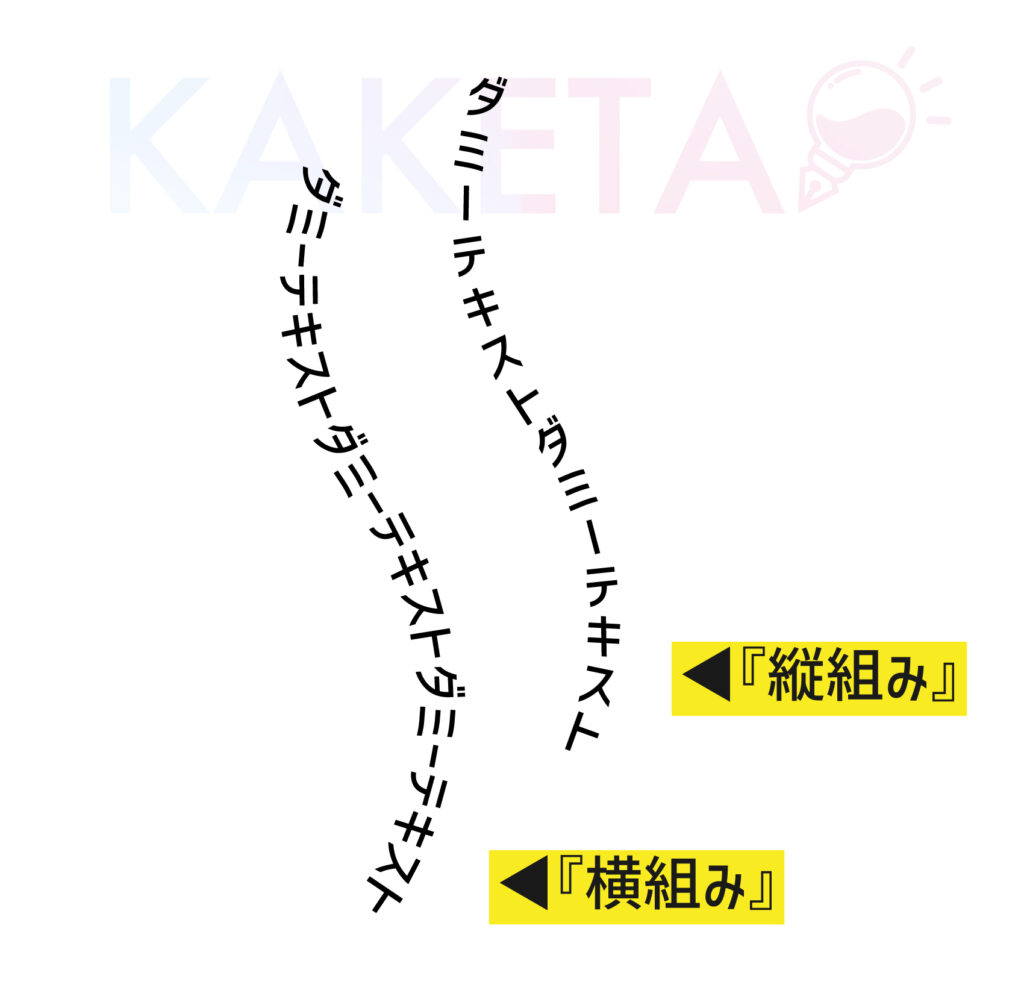
そして、パス上文字ツールにしてパスをクリック▶︎文字を入力で曲線に沿った文字の入力ができます。
また、こちらも横組みと縦組みがあるので、とくに縦型のパスなどはお好みの組み方向で設定しましょう。

パス上文字の位置を調整する
[st-kaiwa1 html_class=”wp-block-st-blocks-st-kaiwa”]パス上文字で入力した文字の位置が思ったのと違うなあ…
このような時があります。
マウス上でできる操作と、『パス上文字オプション』に分けて修正する方法を解説します。
パス上文字オプションの解説までジャンプ▶︎
マウスでパス上文字の編集・修正
パス上の文字を手軽に修正したい場合には、マウスで操作します。
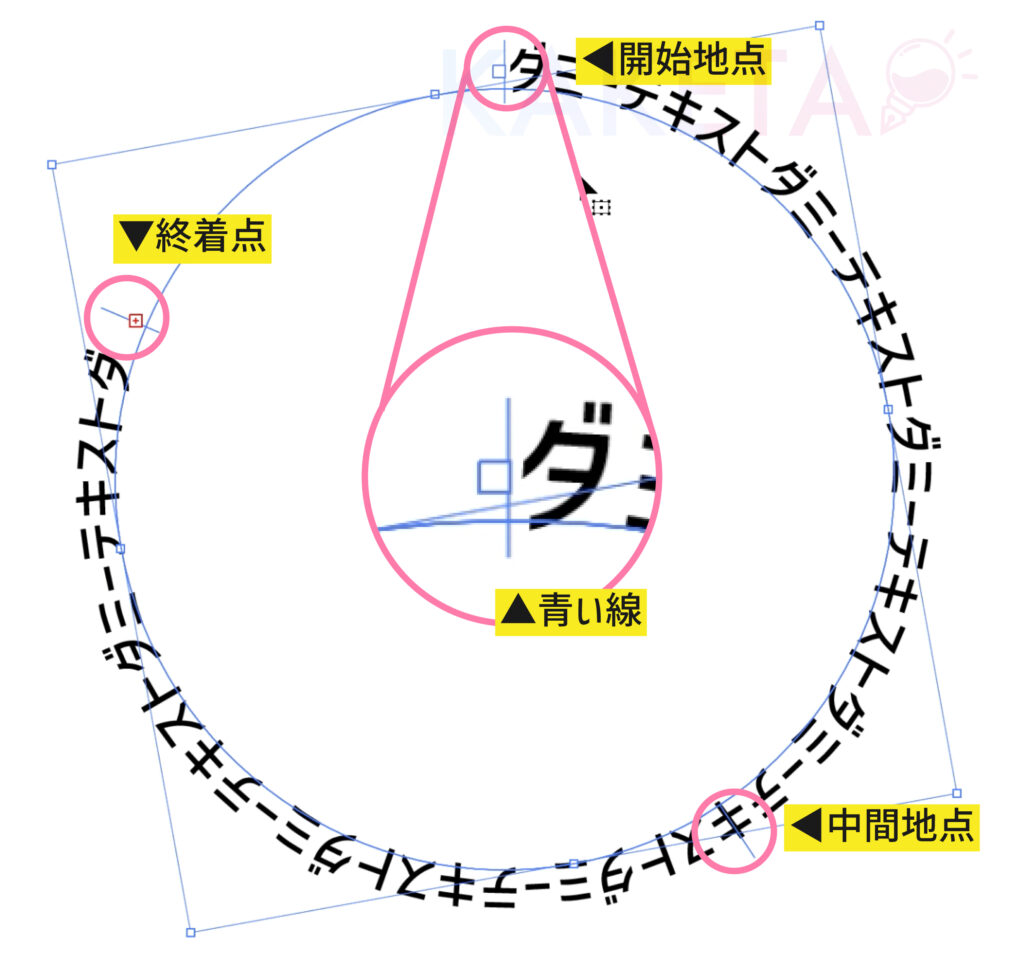
パス上文字をマウスにて編集するには、3つのタテ線ポイントを操作します。

遠目だと見づらいうえに、クリック判定もシビアなのでズームして作業しやすくしよう!
パス全体をクリックと判断→開始地点じゃなくこのパスごと動いちゃってむしゃくしゃ!もあるあるなのだ。
パス上文字:開始地点を調整
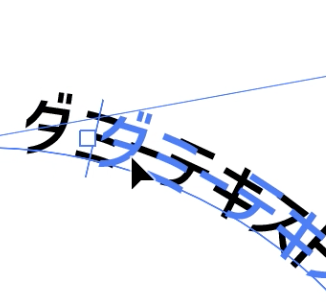
パス上の文字の開始地点を調整したい場合は、テキスト入力開始地点にある青い線をドラッグで移動することにより、位置の調整を行うことができます。

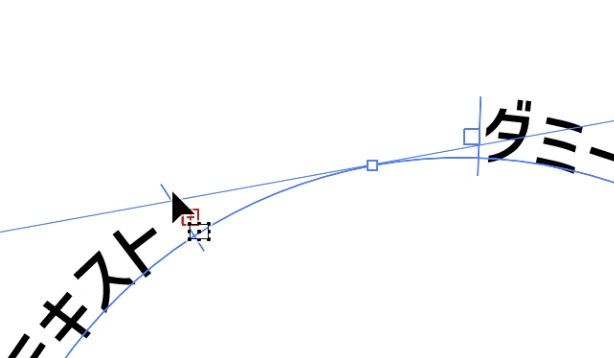
パス上文字:終着点を調整
パス上文字のテキストの終着点位置(長さ)を調整することができます。


画像では長文テキストで入力していますが、短い文章でも終点のポイントはデフォルトで開始地点の真横まで目一杯に設定されるため、
短いテキストの場合はのちの中間地点ポイントの編集をしやすくする方法として覚えておくといいと思います。
パス上文字:向きや位置など全体調整
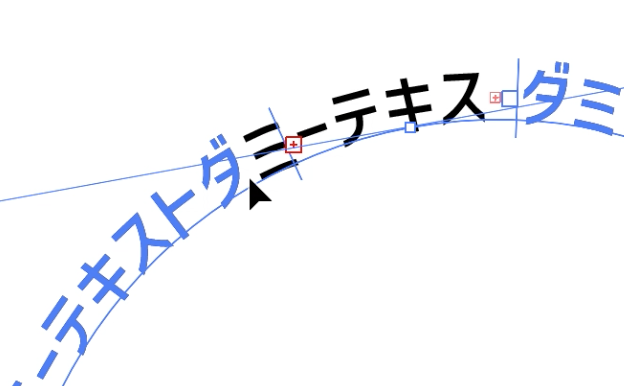
パス上文字の開始地点と終点の間に、もう一つ中間地点としてポイント線があります。
この中間地点だけで2つの操作ができます。
まずは、中間地点の青線を外周左右にドラッグすると、全体の位置調整が可能。

次に、青線を内側に向かってドラックすると、テキストの方向を変えることができます。
『パス上文字オプション』で編集・修正
マウスでの挙動で編集が難しい場合は、『パス上文字オプション』がおすすめです。
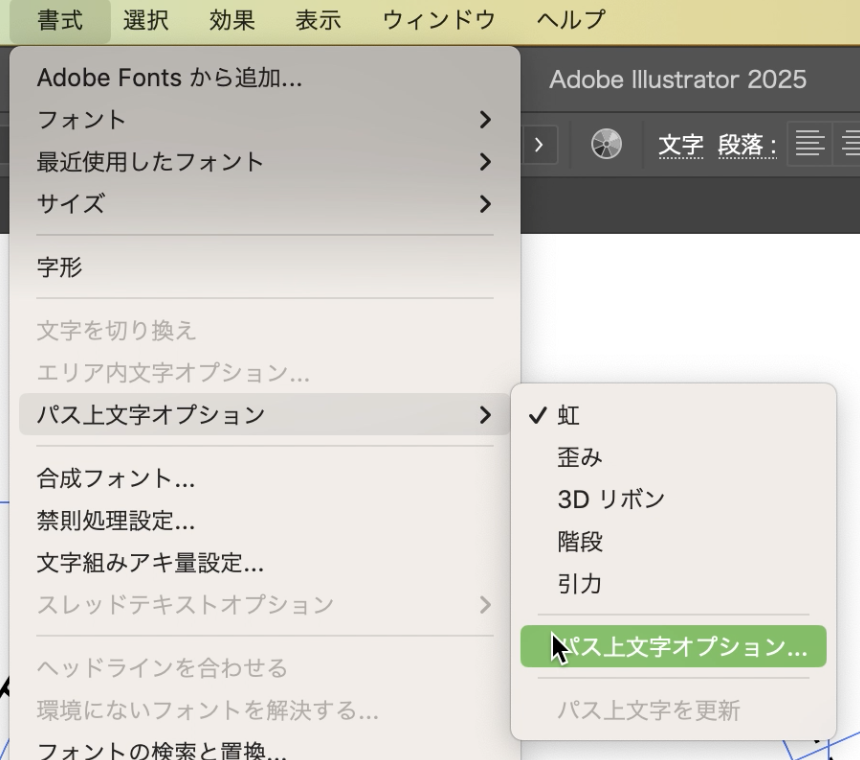
メニューバー『書式』▶︎『パス上文字オプション』をクリック。

項目を設定する前に、「プレビュー」にチェックを入れておきましょう。

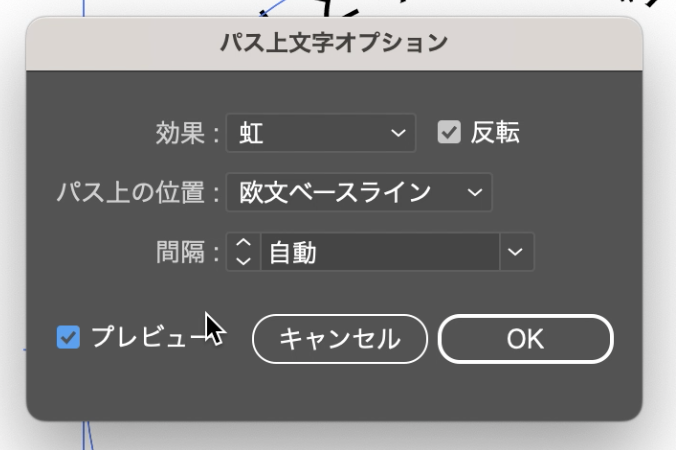
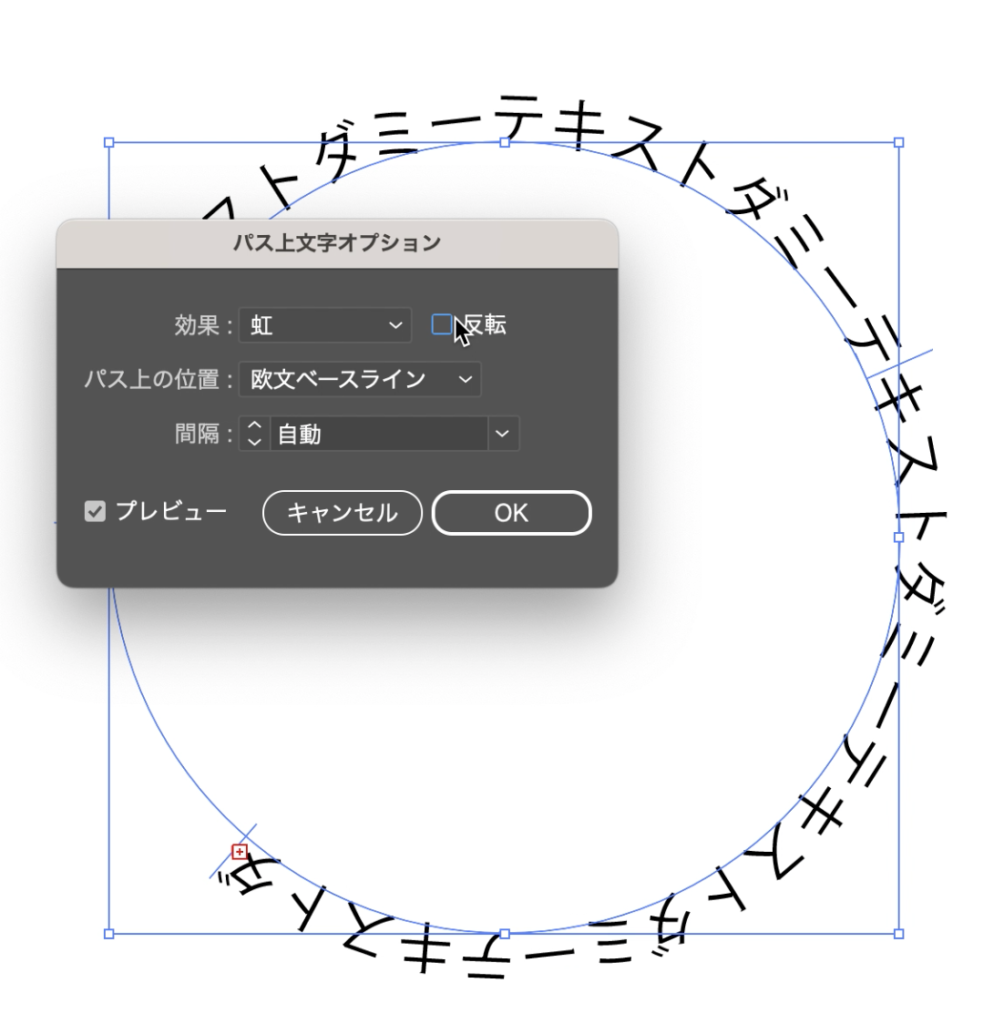
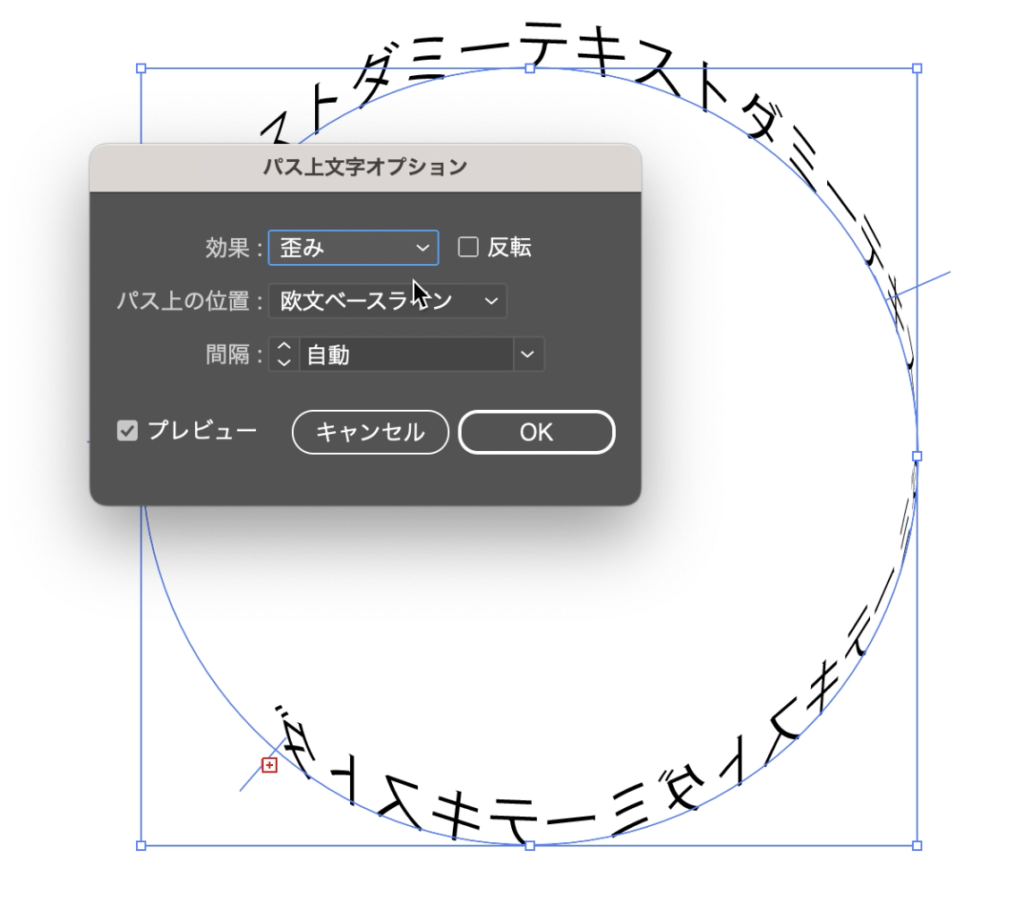
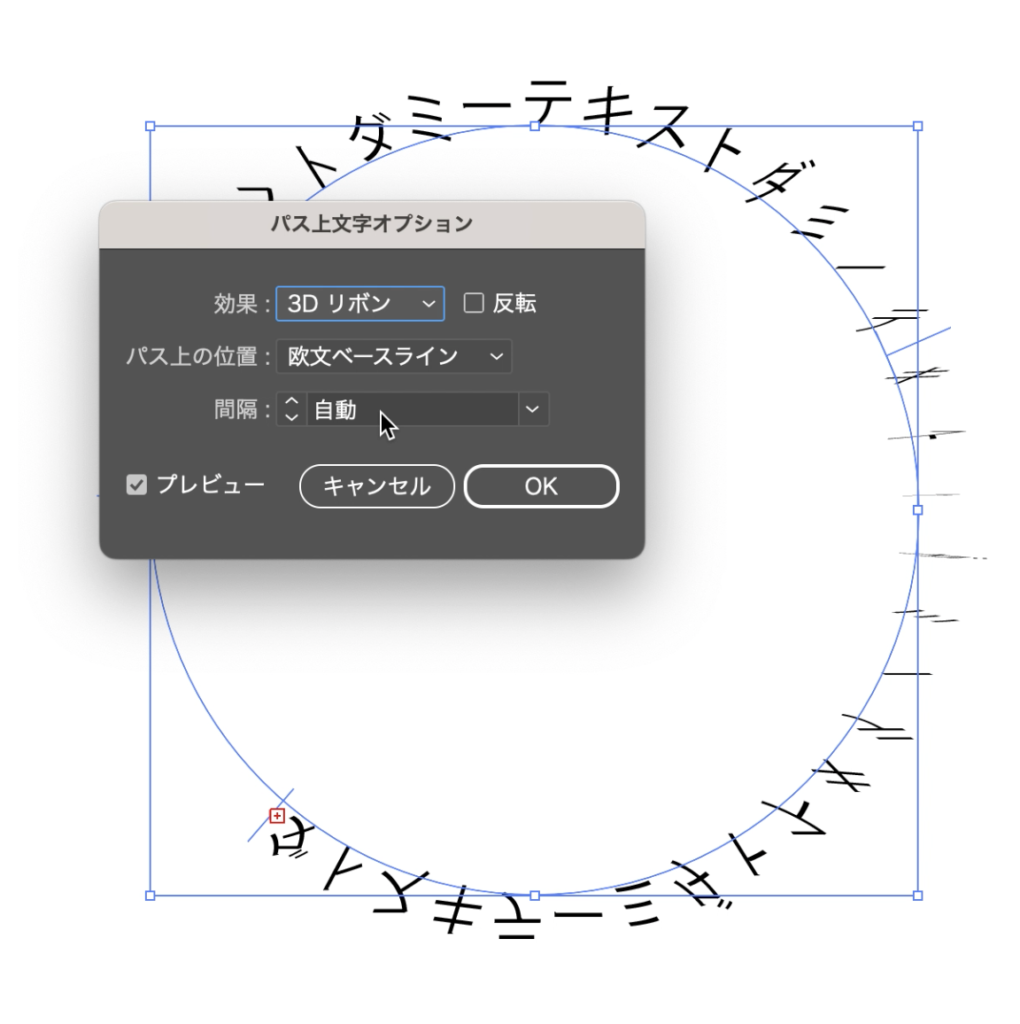
パス上文字オプション:効果
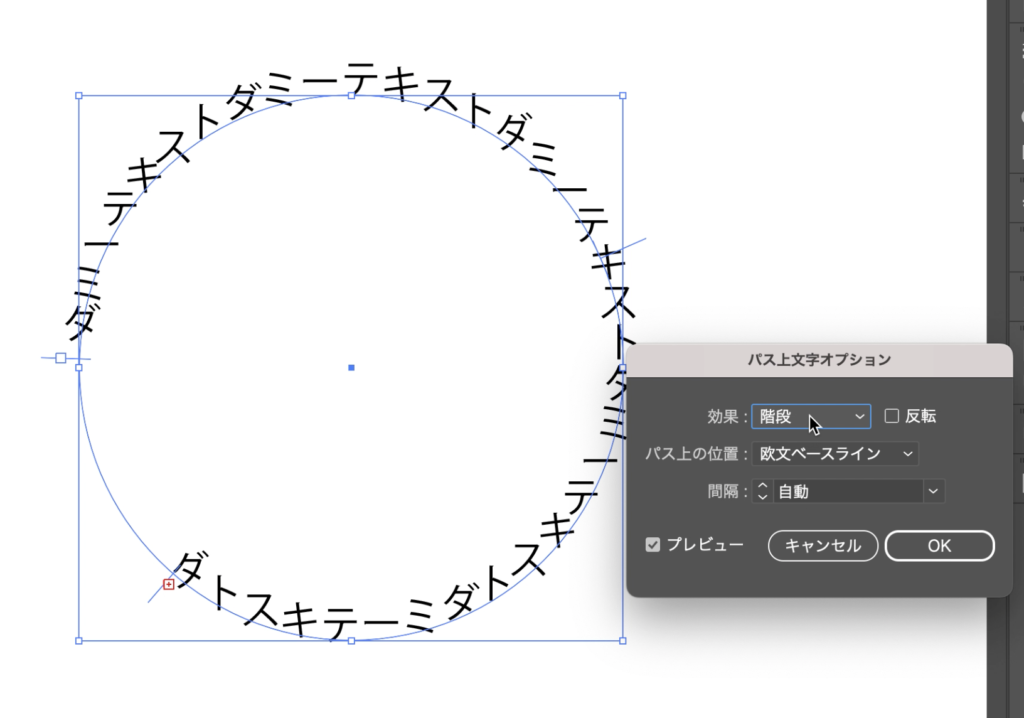
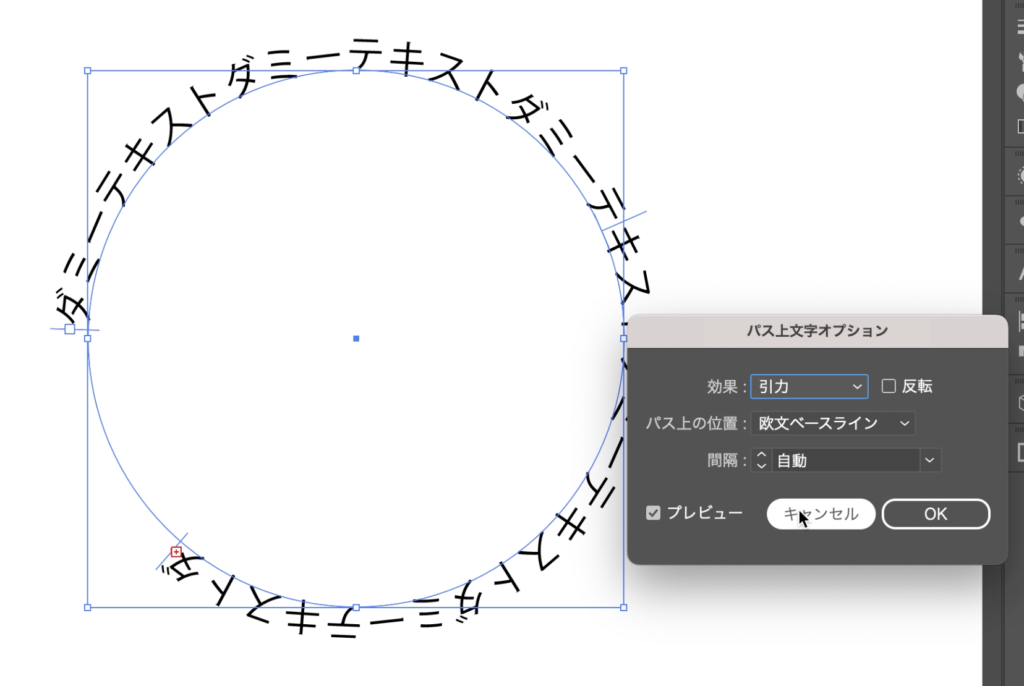
『効果』項目では、パス上文字の変形が加えられます。
『効果』には5種類の項目があり、以下が例になります。
▼クリックで拡大▼





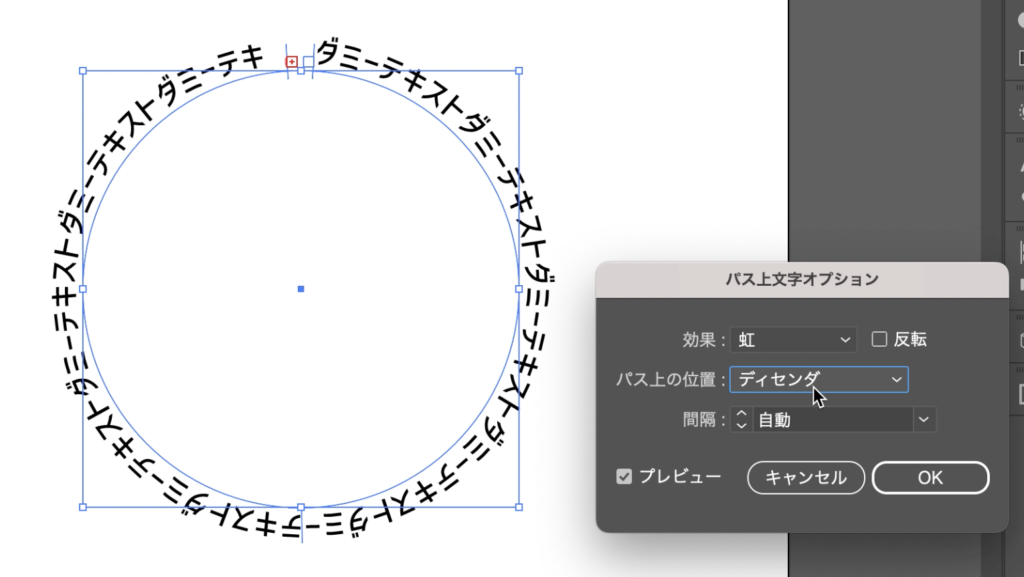
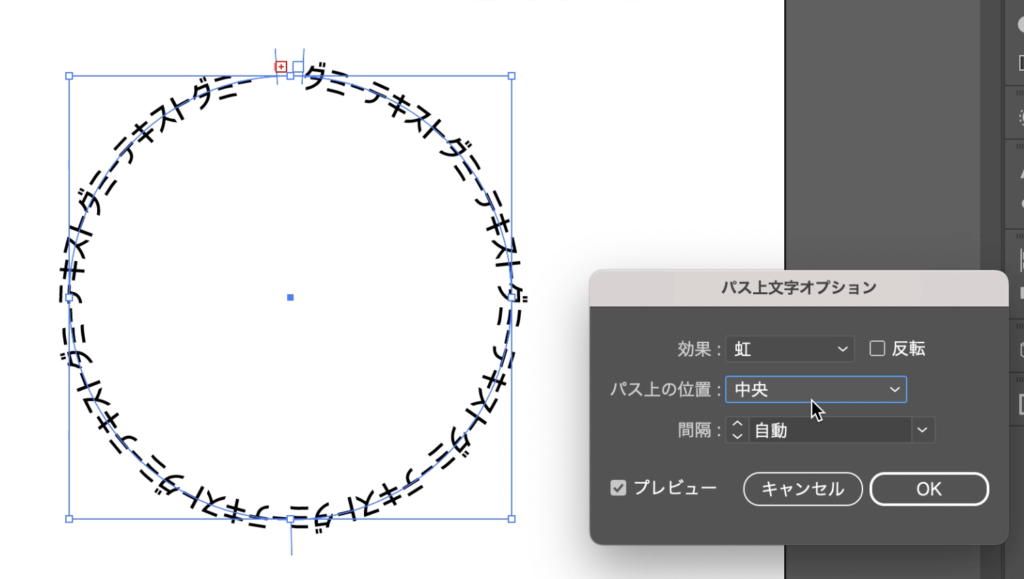
パス上文字オプション:パス上の位置(テキストの焦点位置)
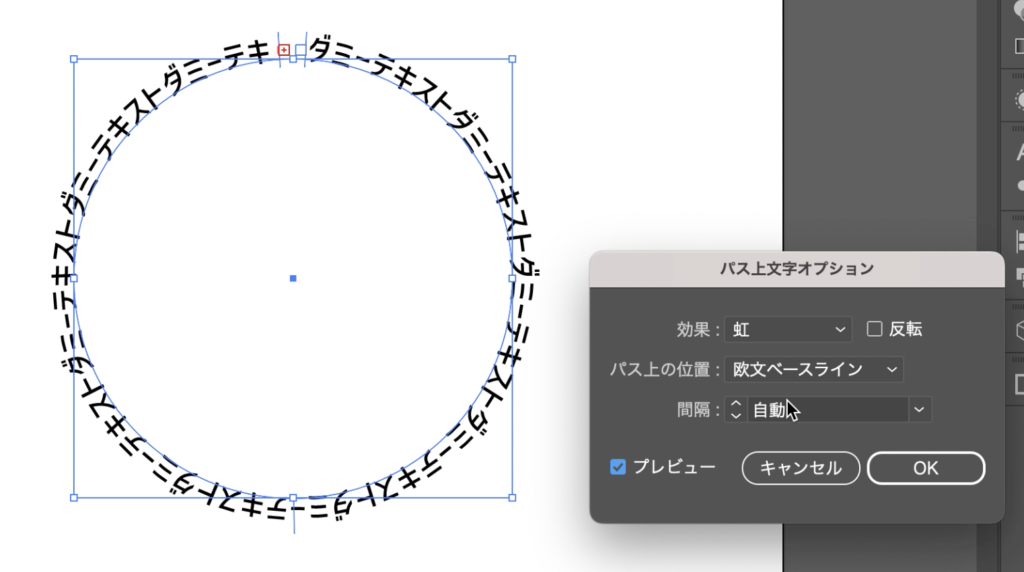
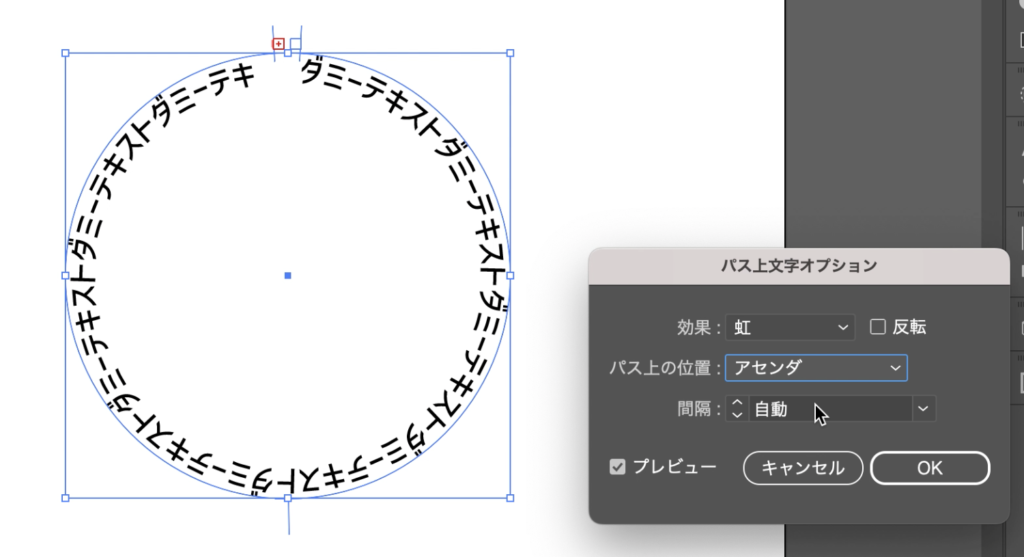
パス上の位置では、テキストをパスに対してどのように配置するかの設定ができます。
これには4つの種類があり、効果は以下のようになります。
▼クリックで拡大▼




ほかの操作と掛け合わせる
お疲れ様です。ここまで読んでいただきありがとうございます。
以上が、イラレの基本操作でできる文字の表現TIPSでした。
今回は、基本的な文字ツールに焦点を当てたTIPSでしたが、初心者さんであれば
ぜひ、ほかのイラレTIPSで解説している図形操作などと掛け合わせて遊んでみていただけると嬉しいです。











コメント