「悩み」or「知りたいこと」で見る
【AFFINGER6】ヘッダー一面に表示されてしまう自動広告の非表示方法【Googleアドセンス自動広告】

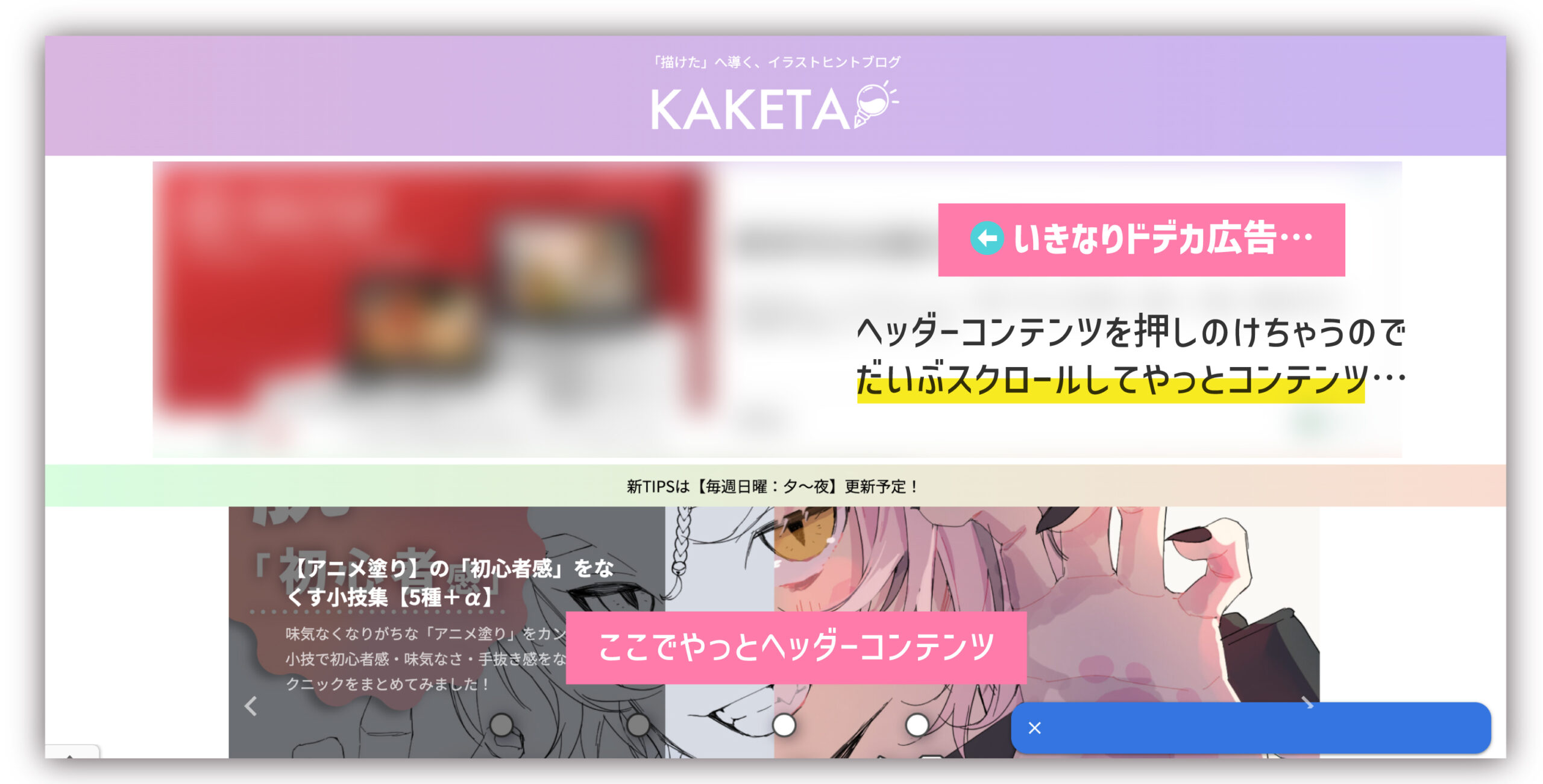
テーマ:AFFINGER6に設定+Googleアドセンスの自動広告を設定した際に、ヘッダーにいきなりドデカ広告が表示されて困った▶︎同じ悩みで質問や記事はあるものの、いくら検索してもイマイチ解決法が見つからなかったため、今回健忘録として残します。

ほかのテーマでの同じ悩みの際でも、解決に繋がるかもなので、一度検討の上お試しください。
[st-kaiwa1 html_class=”wp-block-st-blocks-st-kaiwa”]いつもは、絵の描き方ヒントをあげているブログだぞ!

Googleアドセンスの「除外エリア」で解決
テーマAFFINGER6や、ワードプレス側の設定をいくらいじってもヘッダーのいきなりドデカ広告はびくともしませんでした。
いきなりドデカ広告を簡単に表示・非表示できるのはGoogle広告の自動広告設定欄です。(なので、やっぱりドデカ広告あってもいいかもと思ったら簡単に復元もできます)
自動広告設定を開く
Googleアドセンスホーム
左バーの「広告」をクリック
▶︎登録しているサイトが表示されるので、編集したいサイト名の右端の「鉛筆アイコン(編集)」をクリック

除外エリアの設定
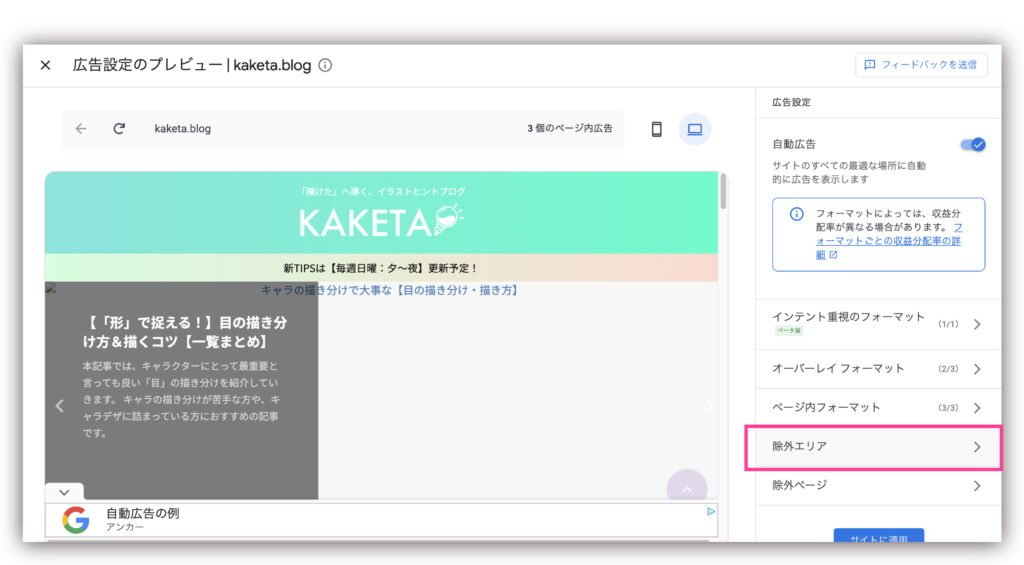
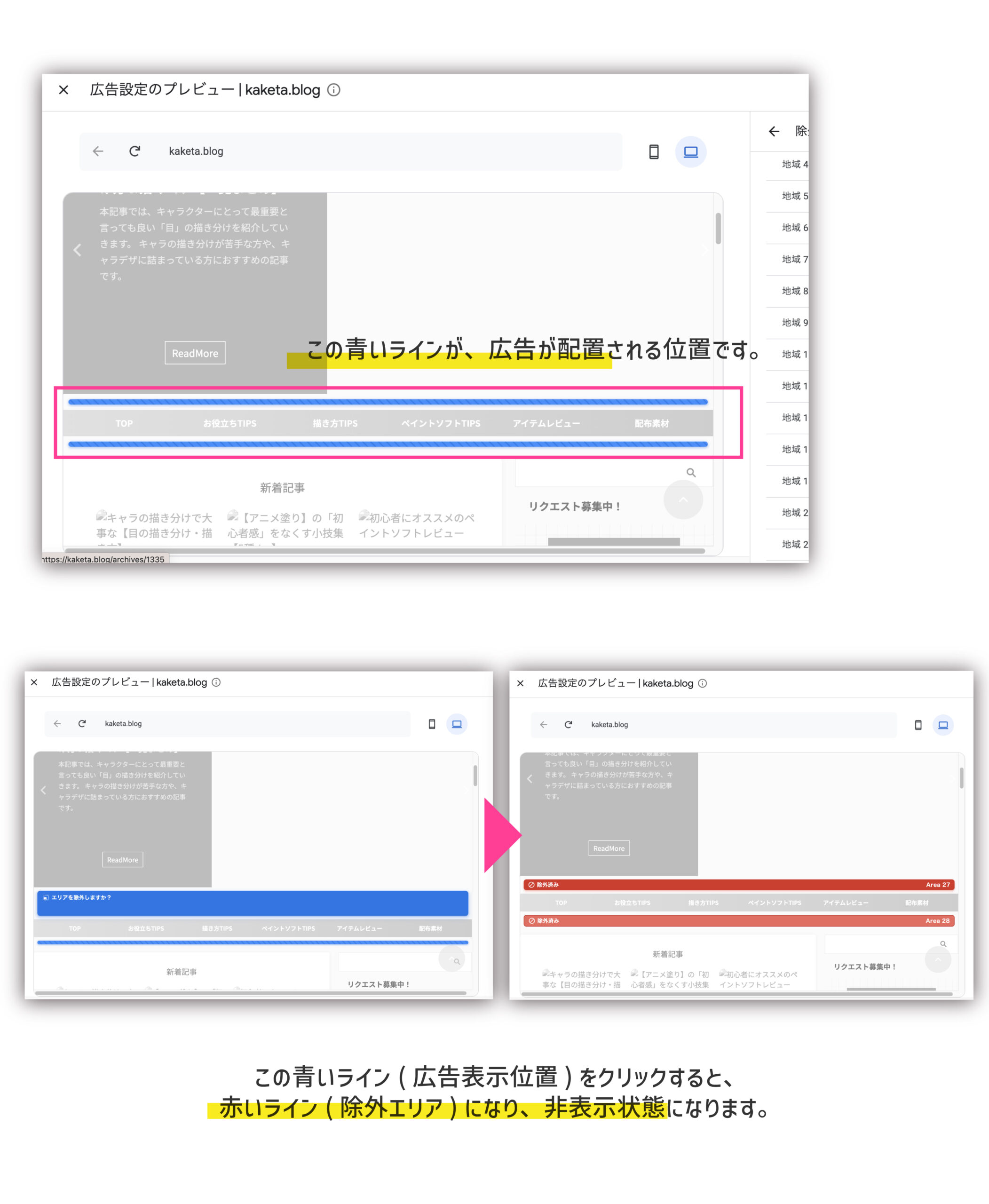
プレビューが表示されます。(参考画像はPCプレビュー)

プレビュー画面の右に、メニューが表示されているので、その中の「除外エリア」をクリック。
すると、プレビュー画面が切り替わります。
ところどころに表示される青いラインが広告が実際に配置される位置です。
この青いラインをクリックすると赤いライン(除外・非表示)に切り替わります。

AFFINGER6はじめ、テーマや外観設定によって除外すべきエリアは違うと思いますので明確なエリア番号はここでは明示しませんが、ヘッダーエリアに表示された青いライン(広告配置エリア)を除外すればヘッダーのいきなりドデカ広告対策が可能かと思います。
設定が完了したら、左上の「←ボタン」(サイトURL&🔁の左)で前の画面に戻り、「サイトに適用」
▶︎確認画面が出たら「すぐに適用」で適用しましょう。

設定の適用の反映まで、数時間かかることもあるのでキャッシュのクリア等しながら編集してみてください!
100%ではない
上の手順で、AFFINGER6でのヘッダードデカ自動広告の非表示設定手順をまとめましたが、たまに(感覚として数十回(PV)に一度の頻度)設定をすり抜けてドデカ広告が表示されてしまうことがありますので、ご注意ください。
絶対100%表示させたくない!という場合は、自動広告を切ってしまった方が良いかもしれません。
以上、健忘録としてまとめた記事ですが、問題解決の手助けとなれれば幸いです。








コメント