「悩み」or「知りたいこと」で見る
【絵の幅が広がる!】イラストレパートリーの増やし方【大切な”前工程”2つ】

- レパートリーが無くいつも同じような絵になってしまう
- たくさん描いてるのに表現の幅も、画力も上がらない
- ゴールを見失い、途中でやる気喪失→ボツにしてしまいがち
というお悩みを持った方向けにまとめた、「イラストレパートリーの増やし方」です。
「神絵師」を目指す方へ
オススメのお絵描きツール
\ クリスタ公式サイトでDL・購入できます/
お絵描きメインなら
CLIP STUDIO PAINT PRO ![]()
クリスタのフル機能使うなら
CLIP STUDIO PAINT EX ![]()
![]()
絵づくりに大切な"前工程"
 カケ太
カケ太前工程って?
みんなその時のフィーリングじゃないの?



フィーリングで描くことが悪いわけじゃない!
ただ、ステップアップを目標にするなら、
コンセプト決めを推したい!
冒頭にあげたようなお悩みを持つ方にオススメしたいのがズバリ、
コンセプトとタイトル決めです。


パッと見、そんなに大切なように思えませんね。しかし、
筆者の成長しなかった期間を振り返ってみて…
行き当たりばったりで描き始める
→描きたい部分だけを描いた単調なバストアップイラストに…
→これがつづく
=マンネリ化…
という、たくさん描いてる割にはレパートリーが無く、
描きたいものだけ描く為に画力も向上しない、という状態でした。
では、なぜコンセプトとタイトル決めが大切なのか
以下にそれぞれメリットをあげてみました。
コンセプト決めのメリット
- 目指すゴールが明確になり、ルートがブレにくくなる
- 避けがちだったニガテにも挑戦する→画力向上に繋がる


タイトル決めのメリット



コンセプト決めのメリットについてはふむ…
じゃあ、タイトル決めのメリットはなんだろう?



タイトル決めも似たようなもの!
- 表現の方向性が一気に絞れる
- メッセージ性・ストーリー性が生まれる
- 絵を見てもらう人へ"前置きor前提"として提示することができる


というようなメリットがあります。
では、実際にこれらが大切な理由とともに、どのようにすればいいのかをご紹介していきます。
コンセプト決め
まず身近にイメージしやすい例として、例えば推しの誕生日イラストを描くことがありませんか?
そんな時、
主テーマ/目的:誕生日イラスト
取り入れたいもの:キャラのモチーフアイテム・風船・ケーキetc
シーン/表情:ハッピーな雰囲気/照れくさそうな仕草と表情
のように、一般的に似たようなコンセプトがテンプレート化しています。
このようなイラストは、テーマやシーンが既に決まっていて、構図も自ずと沸いてきやすいのではないでしょうか?
これは、人にもよるかもしれませんが、計画性を持つことによりモチベーションが上がる人も少なくないと思います。
では、これを他の絵にも設定してみましょう。
レベル1:キャラクター単体で考えてみる
では、まずキャラクター単体で考えてみましょう。
以下は、描きたいキャラ以外はノープラン時代を思い返し描いてみたイラストです。


・描きたいキャラ意外はノープラン
・描きたいところ(顔)だけ
=ありきたりな正面&顔中心
もちろん、バストアップイラストや息抜きのらくがき自体はいいのですが、
これが続き、後に作品を並べた時にこればかりのイラストだと単調さ・寂しさを感じてしまいます。
では、改めてもう少しだけコンセプトを練ってから描いてみましょう。
【コンセプト】
VTuberまたはゲーム実況者のキャラクターと仮定
【取り入れたいもの】
ゲーム機(コントローラー)
【シチュエーション】
ゲームオーバーになった瞬間




同じポーズでも、カメラ(視点)やアングルを変えてみるだけでも複数のパターンができました。
更に描きたいところ意外も描くことにより画力向上にも繋がります!
ちなみに、今回は『だらっとしたポーズカタログ 』というポーズカタログを参考にしてみました!
ポーズをはじめ、衣類・アングル描写に迷いがちな方に特にオススメの良カタログです。
レベル2:キャラ+背景描き込み系
もう少し具体的に、筆者自信のイラストを用いて紹介してみます。
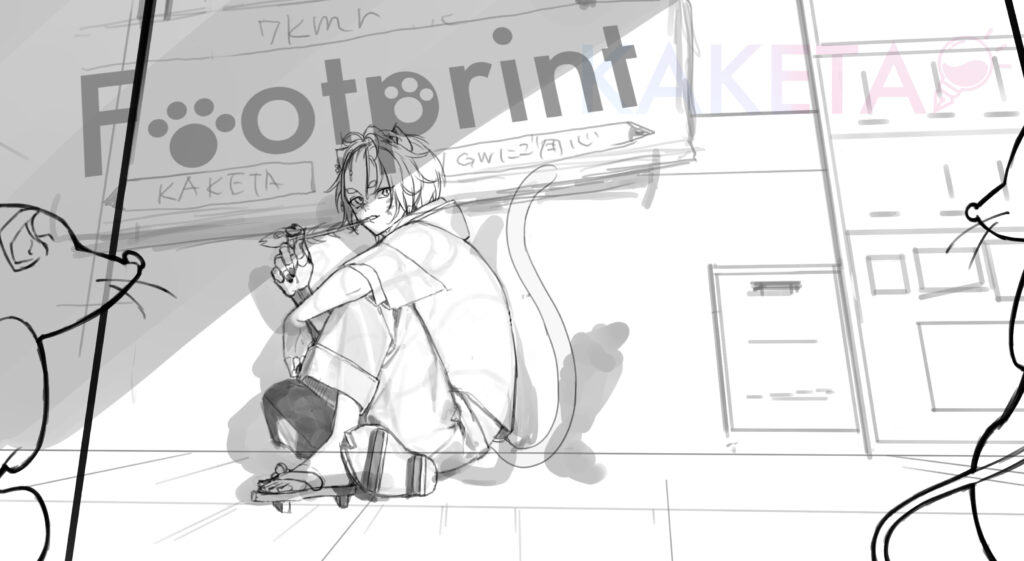
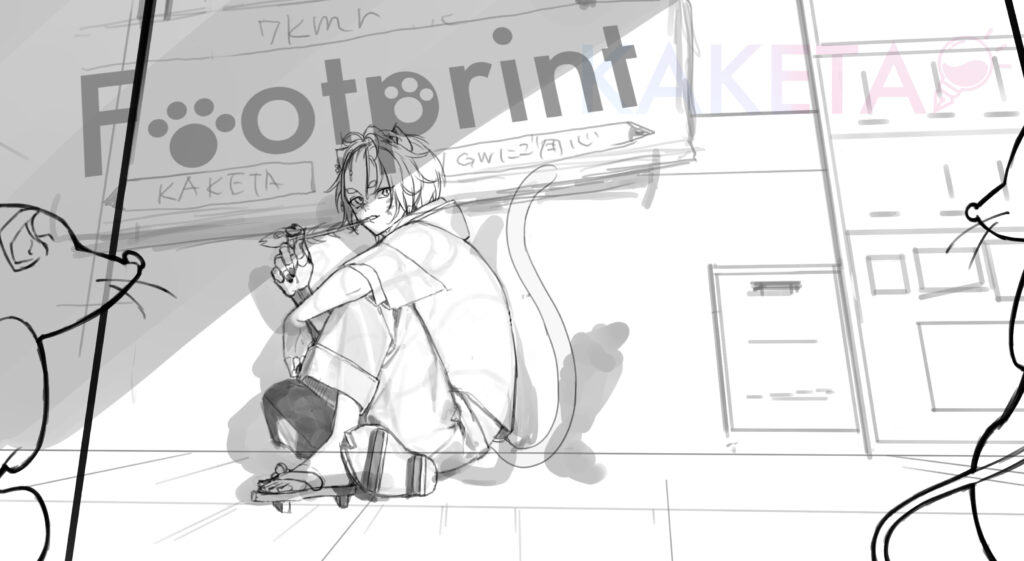
(前提として)自サイトのファーストビューとして使用する目的を持ち制作しています。それを踏まえ以下のようになりました。
【主テーマ/目的】
サイトのファーストビューイラスト
【取り入れたいもの】
メイン:看板・ポスター(これに自サイトや運用ブログ名を入れたい)
サブ:異世界感を出すための魚の自販機
ほか:
キャラクターが猫×人のため、猫に関連するものを入れたい
印象付けのために、コントラストを強くしたい
【シーン】
・屋外
・異世界/近未来感
以上のようなコンセプトでラフ作成と書き込みを行いました。(以下工程図)




それぞれのコンセプトを決めることによって、1枚1枚のイラストのゴールが決まります。
つまり、ゴールの振り幅が増えていき、自然とレパートリーの幅が増えていきます。





ちゃんとコンセプトを決めたのにコレジャナイになったよ..



最初からうまくいくとは思っちゃダメ!
「どうせ描き続けるなら、トライへの道しるべルートでいく」という感覚でやっていこう!
タイトル決め
タイトル決めは、コンセプトとも似ていますが、先にあげた通り
- 表現の方向性が一気に絞れる
- メッセージ性が生まれる
- 絵を見る側へ"前置きor前提"として提示することができる
というメリットがあります。
「表現の方向性が一気に絞れる」というメリットは、タイトルを決めるだけで先にご紹介していたコンセプト決めが一気に決まりやすいです。
SNSでバズりもねらいやすい!
また、メッセージ性や、見る人に前置きを見てもらうことで、さらに興味関心を産むことができたりもします。
タイトル(前置き)があるとないとでは、反応が大きく変わる可能性も秘めています。
例えば、
この絵の中に○○がいます。
という文言がついたイラストをSNSでみかけたら、
よく見るためにタップし、探しあてるために普通の絵を見るよりつい、長い時間見てみたくなりますよね。
そのように、タイトルとは見る人の、つい見たくなるような心理が産まれやすいのです。


どうタイトル決めをすればいいの?
もちろん格好良いタイトルなんかじゃなくてOK!
まず、身近なSNSに焦点を当ててみます。
昨今のSNSでは、画像や動画などメディアで溢れています。
現実、皆情報の取捨選択の中、多くは流し見をしています。
いきなり無言投下されている画像や動画をタップして見たりするのは、
よほど目を引くものが無いとスクロールする手を止めてもらうことすら実は難しいのです。
そこで、SNS(特にX旧:Twitter)でバズっているイラストや漫画を思い出してみてください。
皆、何かしら
など…
皆、何かしらの文言をつけて投稿されていることが多くありませんか?
SNSでは、この文言がいわゆるタイトルになります。
もちろん全ての投稿文(タイトル)が、とは言えませんが、よりイラスト(マンガ)やコンセプトに合った選りすぐりのタイトルで勝負している活動者は少なくないでしょう。
様々な情報やメディアで溢れる中、本題の絵を見てもらうためにタイトル(テキスト)でまず興味を惹き、
「ちょっとタップして見てみようかな、内容が面白そうだな」と思ってもらうことをねらうのも大切です。
どうしても語彙力に自信がない…という方は、
『推しことば類語辞典』という書籍がオススメです!
推しことば類語辞典
・類語ラインナップ提示だけでなく、デザインやさりげないマンガつきで読みやすい
・SNS(オタクコンテンツ)向き
・堅くない表現のため共感力を生みやすそう
書籍内で紹介されてる言葉同士を組み合わせて遊び感覚で読んでみるのもいいかもしれません。
まとめ
もちろん、これらは必須な工程ではありません。
しかし、デメリットも特にないものです。
強いて言うなら、その分の時間消費はあるかもしれませんが、
お風呂の時間や通勤通学の時間に頭の中で練る程度でも全然いいのです。
両方ではなく、どちらか決めて描くだけでもOK!
枚数を重ねて実感するものなので、ぜひご自身の中で「まずはこれを5枚、または1ヶ月試してみよう!」と決めてみてもいいかもしれません。















コメント