「悩み」or「知りたいこと」で見る
【Photoshop】チャンネルを使ったイラストの「一手間加工」【やり方】

Photoshopでは、フィルター機能を使ったいろいろな加工法がありますが、今回はシンプルなフィルター加工だけでは味気なくなってしまった方に向けた
チャンネル機能と組み合わせた一手間加工をするともっと加工の表現の幅が広がるよ!というTIPSです。
基本的な加工TIPSはコチラ↓(Photoshop以外でも応用可能な加工法一覧です)

下準備
まずは前置きとして、今回用いるイラストはCLIP STUDIO PAINT EX
![]() で描いたイラストを加工していきます。
で描いたイラストを加工していきます。
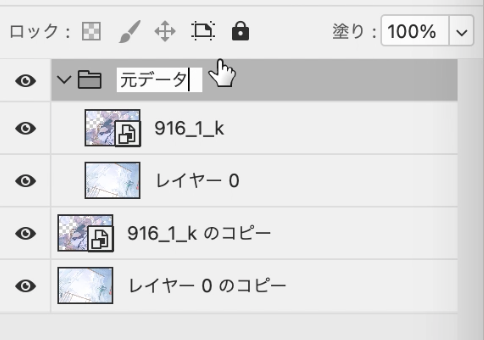
Photoshopで加工する際は、以下のようにレイヤー分けしておくと加工作業がしやすいのでおすすめです。(全体統一した加工の場合はすべてのレイヤーを結合した状態でもOK)
- キャラクターと背景レイヤーを分ける
→個別に加工するため - 元レイヤーフォルダにまとめて格納
→比較ややり直しがしやすい


チャンネルの操作方法
[st-kaiwa1 html_class=”wp-block-st-blocks-st-kaiwa”]そもそも、「チャンネル」ってなに?
どうやって使うの?
チャンネルではRGBまたはCMYKでの個別の色域に焦点をあわせて編集することができるという機能です。
RGB・・・R(赤) G(緑) B(青)
CMYK・・・C(シアン) M(マゼンタ) Y(イエロー) K(ブラック)
チャンネルを操作するには、チャンネルタブを選択することで編集や操作が可能になります。

チャンネルタブがない?
チャンネルタブが見当たらない場合は、チャンネルタブが非表示になっているかもしれません。
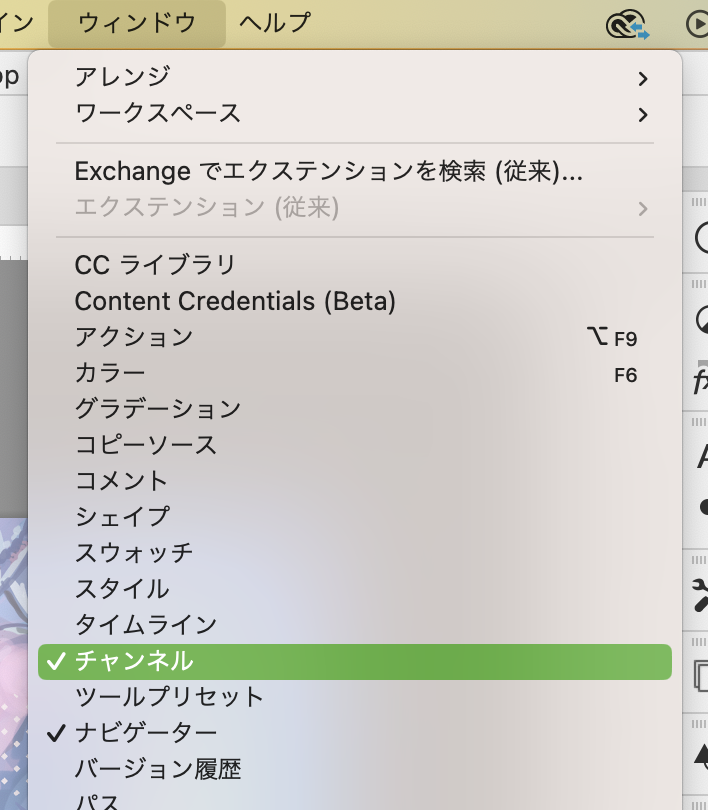
メニューバー「ウィンドウ」→「チャンネル」をクリックで表示することができます。

チャンネルを使った「色収差」
では、簡単な例としてチャンネル機能をつかって色収差(RGBずらし)をしてみましょう。
背景レイヤーを編集していきます。
- チャンネルタブを開き、R(レッド)をクリック

- Ctrlまたは⌘commandキーを押しながらRGBをクリック

※自動的に選択した色域のみの表示になるため、RGBの左の👁️マークを開けて表示状態にする必要があります。
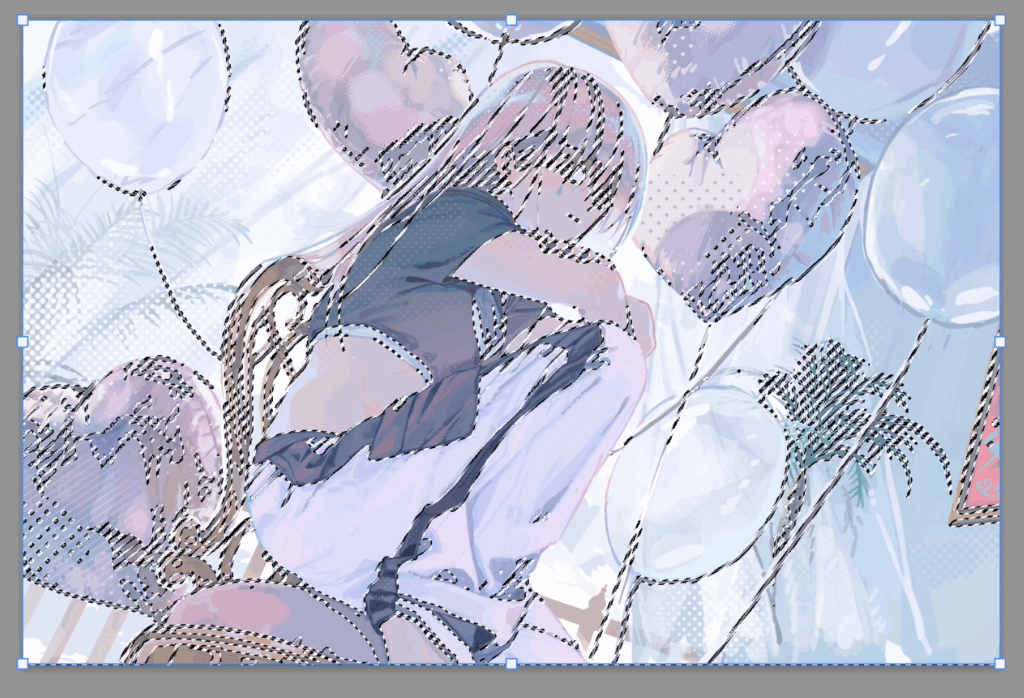
この時点で、RGBとレッドのみが選択された状態になり、編集ウィンドウではレッドの範囲で選択範囲が表示されます。
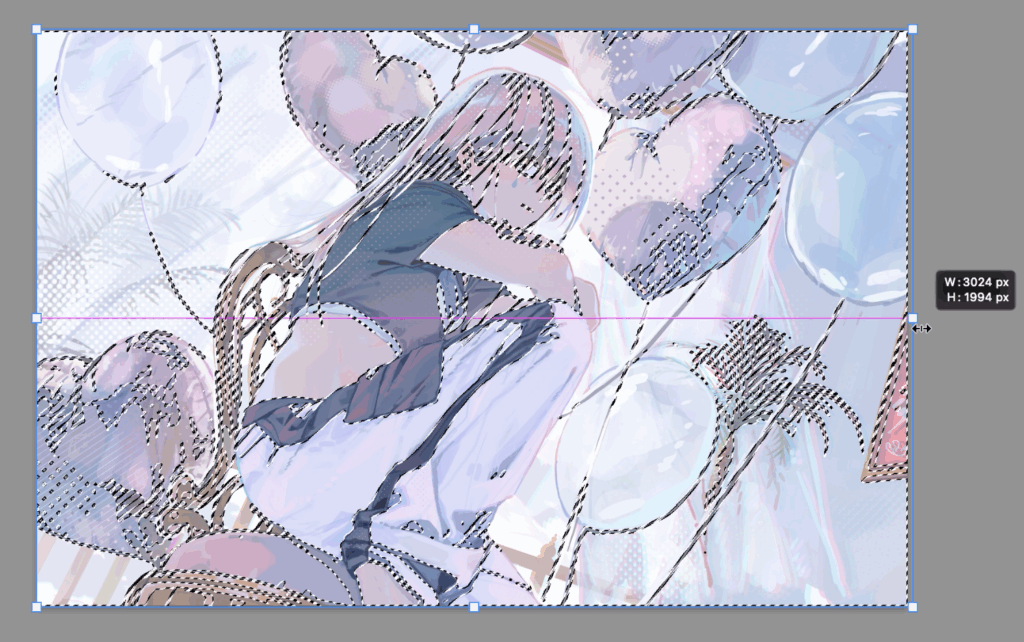
- この状態で「拡大」をする。

Shiftを押しながらドラッグすることでアスペクト比を崩しません。 - 選択を解除して色収差完了。

これで、背景レイヤーのみ色収差をかけることができました。
このようにチャンネル機能での、各色域によって編集するということがなんとなくイメージにつながりやすいかと思います。
今回のTIPSでは、これに加えてもう一手間・もう一味出したいというTIPSでした。
いよいよ次の項目で本題に移りたいと思います。
チャンネル+α加工
それでは、本題のチャンネルと掛け合わせた加工例とその手順をそれぞれ紹介していきます。
ダスト&スクラッチ


- チャンネルタブでお好みの色域+RGB(CMYKの場合はCMYK)を選択。

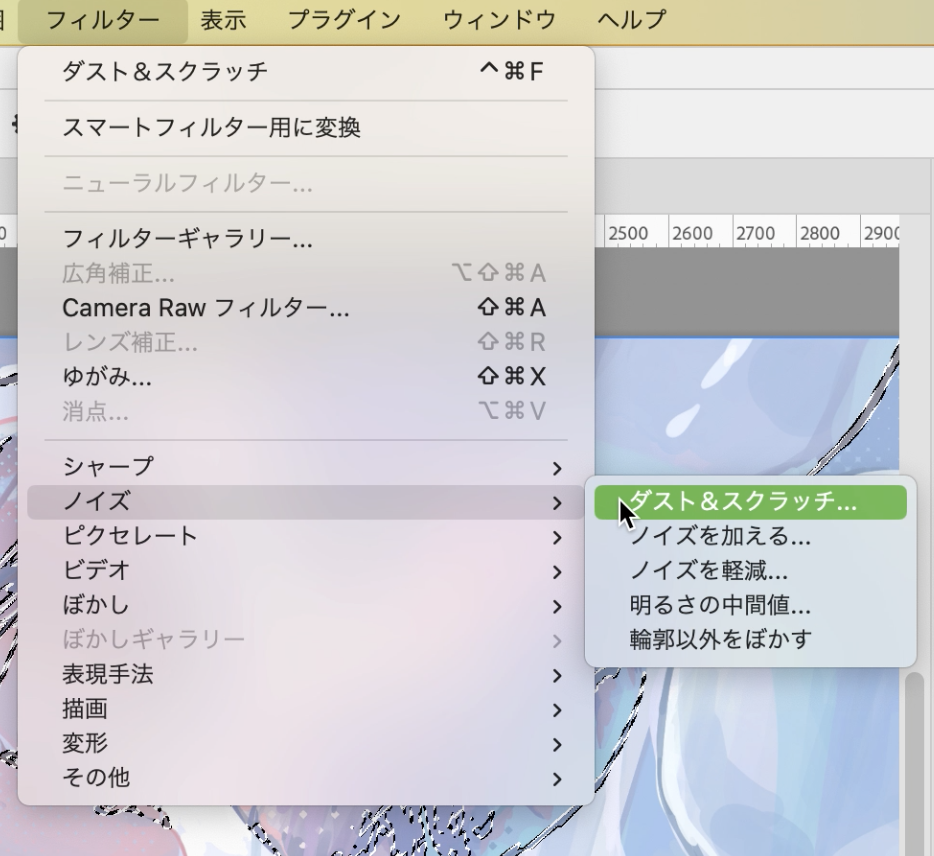
- メニューバー「フィルター」▶︎「ノイズ」▶︎「ダスト&スクラッチ」

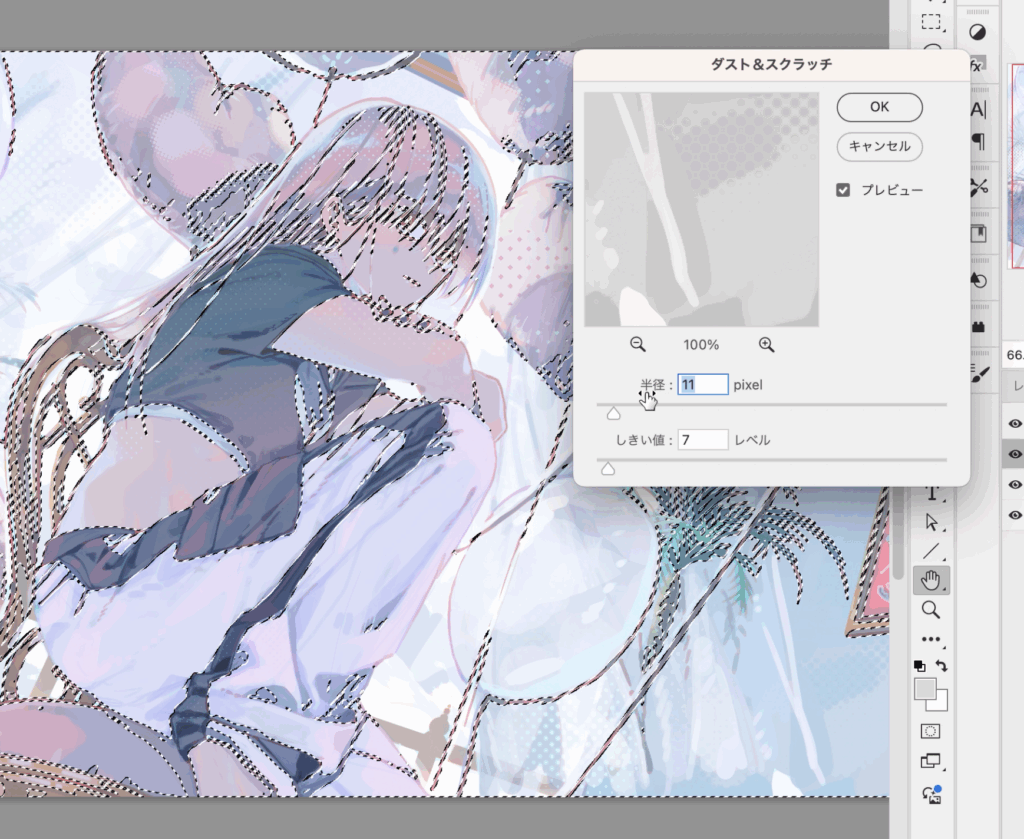
- 数値を調整

効果プレビューが小窓に表示されますが、モノクロ表示&小窓でわかりにくいので作業域で確認しながら調整します。
※「プレビュー」にチェックを入れておきましょう。 - 選択範囲解除で完了!

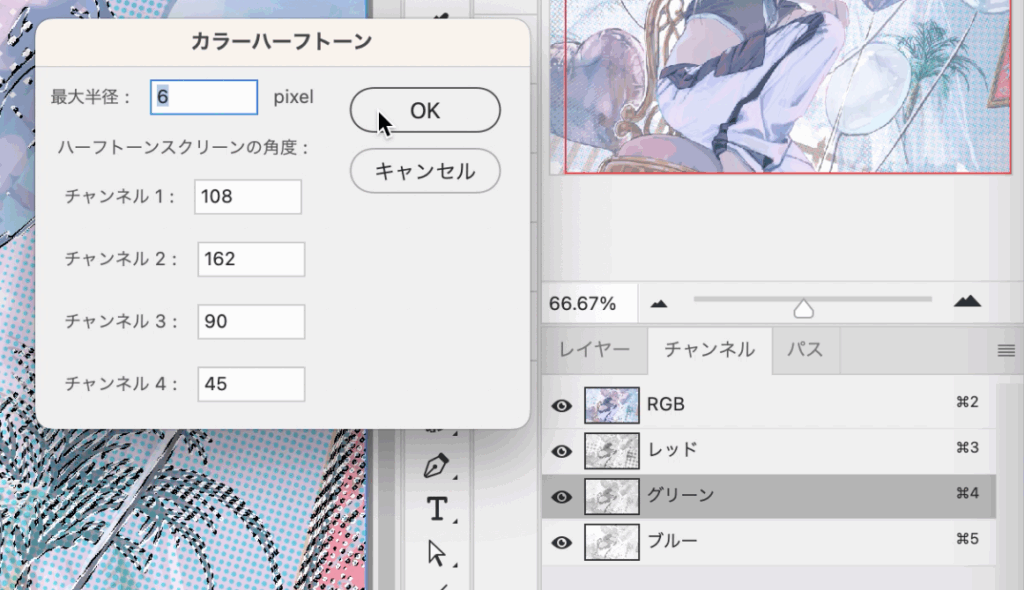
カラーハーフトーン


- 背景とキャラクターでレイヤーを分けて加工します。
まずは背景レイヤーから加工していきます。
チャンネルタブでお好みの色域+RGB(CMYKの場合はCMYK)を選択。
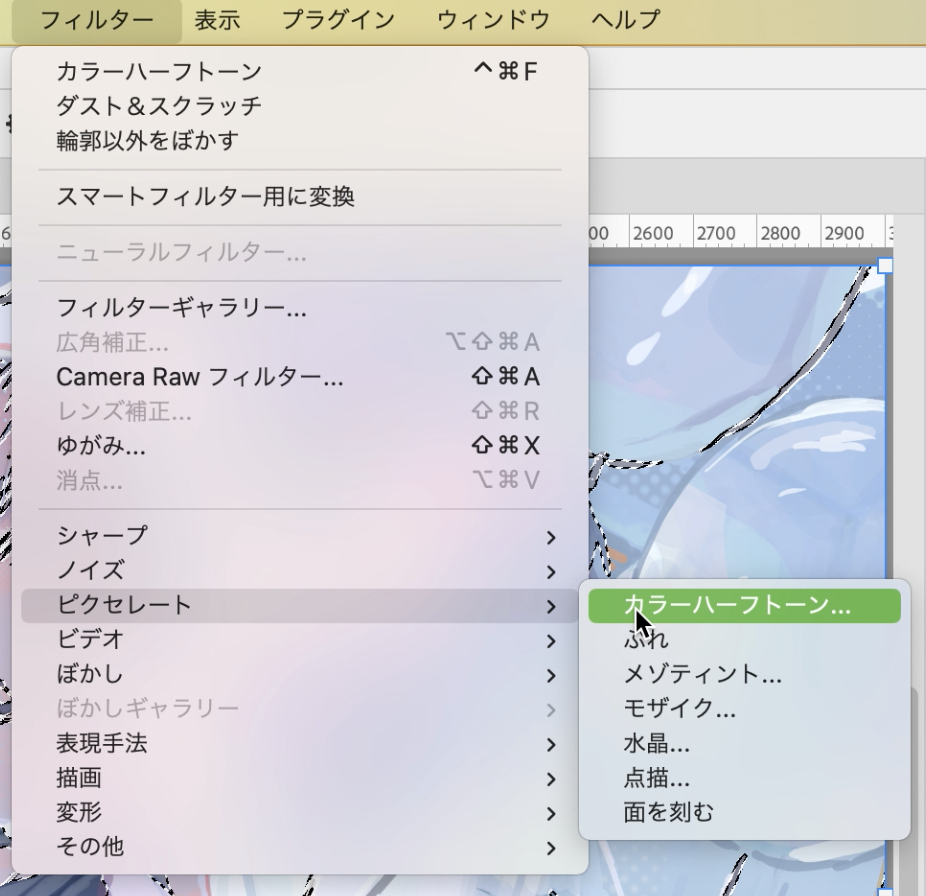
- メニューバー「フィルター」▶︎「ピクセレート」▶︎「カラーハーフトーン」

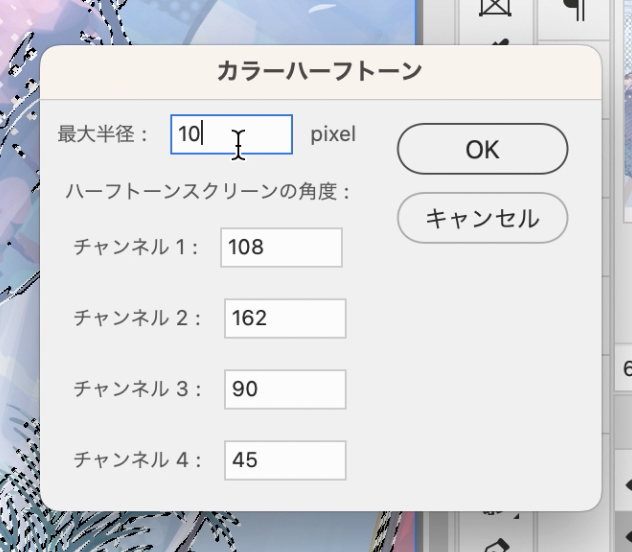
- 数値を調整
変える数値は最大半径だけ
- 選択範囲解除し、今度はキャラクターのレイヤーを加工していきます。
キャラクターでは、
チャンネルは「グリーン」
最大半径は「6」に設定しました。
- 選択範囲を解除して完了!

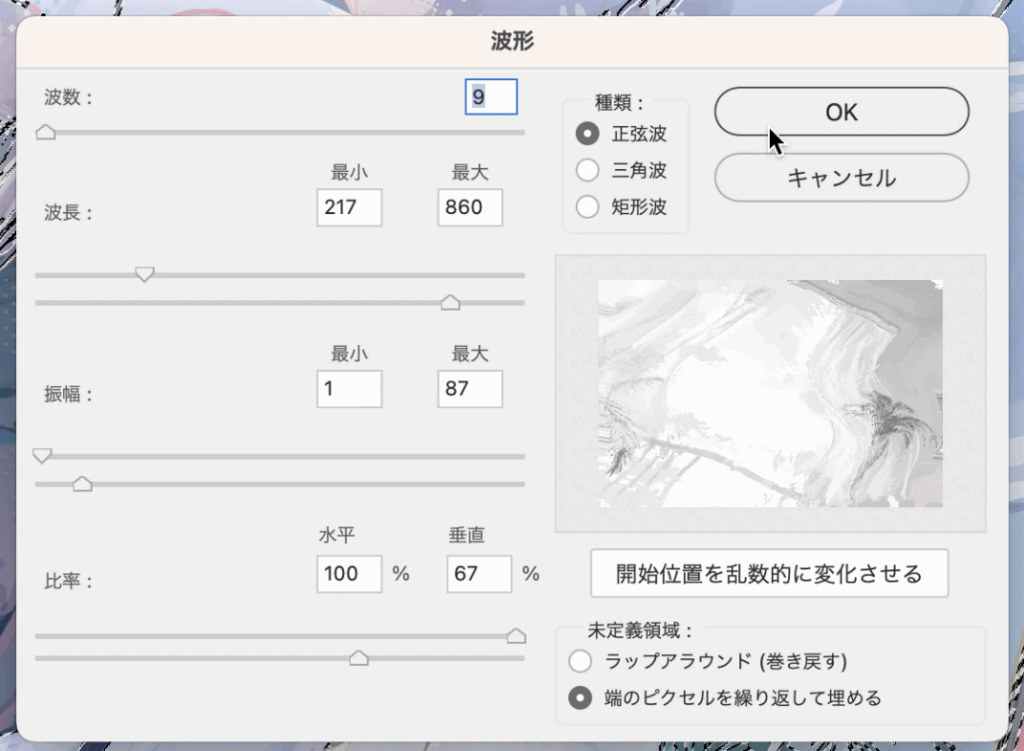
波形


- 背景とキャラクターでレイヤーを分けて加工します。
まずは背景レイヤーから加工していきます。
チャンネルタブでお好みの色域+RGB(CMYKの場合はCMYK)を選択。(今回はグリーン) - メニューバー「フィルター」▶︎「変形」▶︎「波形」

小窓に表示されるプレビューで調整していきます。 - 数値を調整

- 選択範囲を解除して完了!

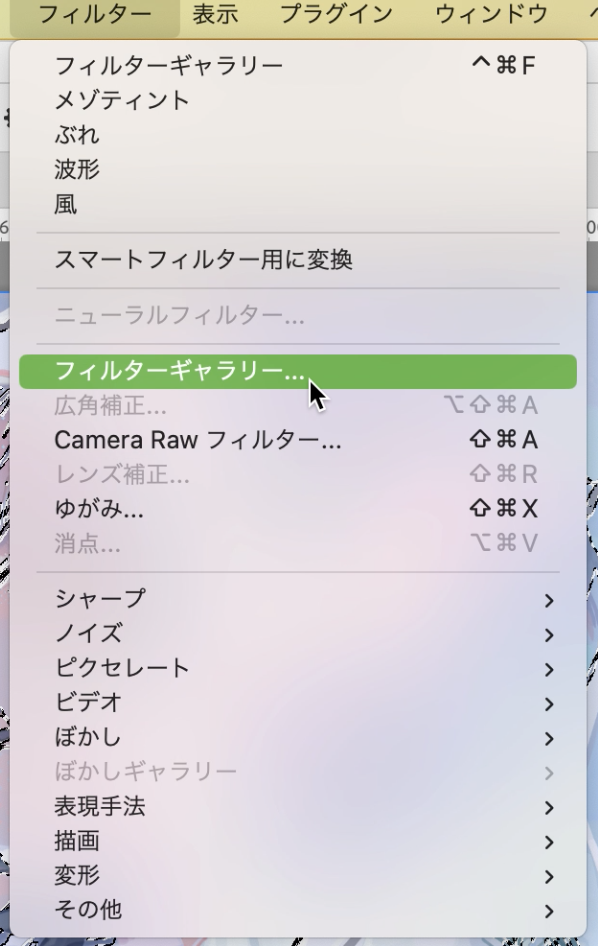
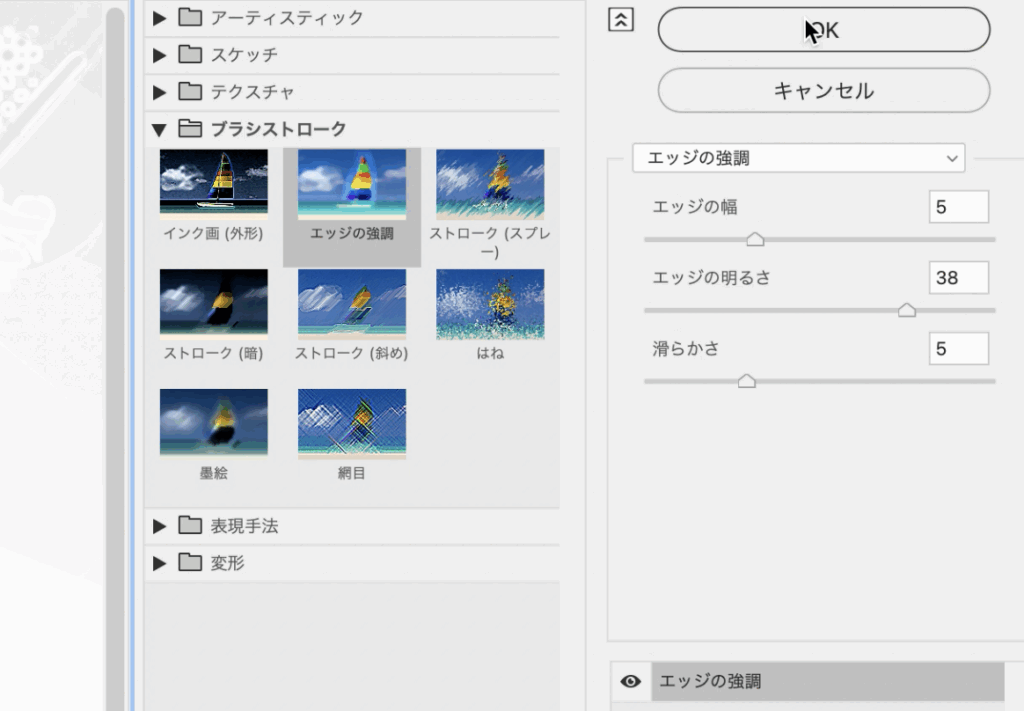
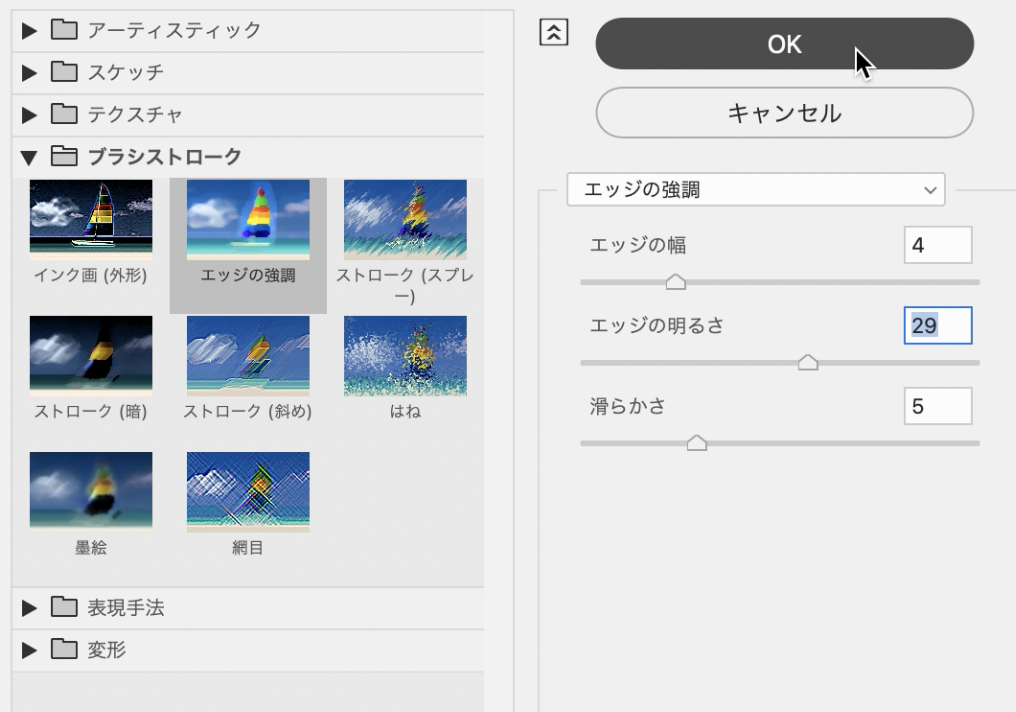
フィルターギャラリー:エッジの強調


- 背景レイヤーを加工していきます。
チャンネルタブでお好みの色域+RGB(CMYKの場合はCMYK)を選択。
- メニューバー「フィルター」▶︎「フィルターギャラリー」をクリックして展開。

- 「ブラシストローク」の中の「エッジの強調」
数値は適当に。。
- 選択範囲を解除して、キャラクターのレイヤーを選択切り替えします。
キャラクターのレイヤーを選択したら、チャンネルタブにてレッドを選択(お好みでOK)
- 同じ点順で「エッジの強調」を選択します。
キャラクターは背景よりすこし控えめに数値調整しました。
- 選択範囲を解除して完了!

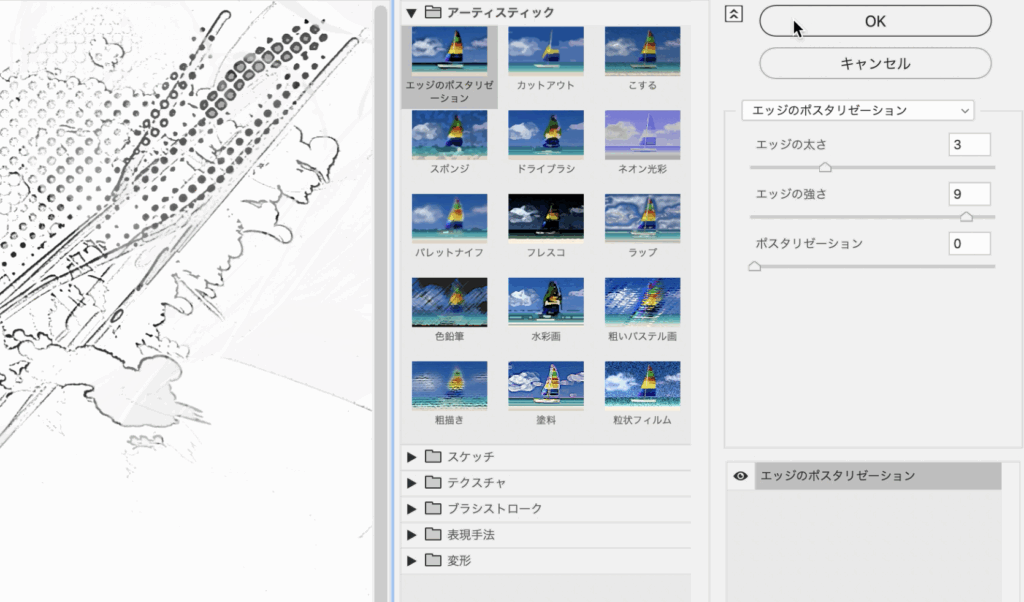
フィルターギャラリー:エッジのポスタリゼーション


- 背景レイヤーを加工していきます。
チャンネルタブでお好みの色域+RGB(CMYKの場合はCMYK)を選択。
- メニューバー「フィルター」▶︎「フィルターギャラリー」をクリックして展開。

- 「アーティスティック」の中の「エッジのポスタリゼーション」
数値は適当に。
- バランスの確認
▼はレッドでエッジのポスタリゼーション加工したものです。
背景がポップになったことで、キャラクターの印象が少し弱くなったと感じたので少しだけ調整します。
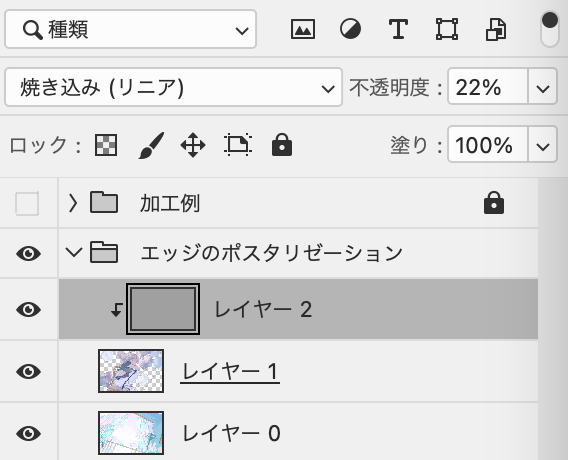
キャラクターにグレー塗りつぶしで「焼き込み(リニア)」にして調整
- 完了!

組み合わせ加工を試してみる
以上、Photoshopのチャンネルと組み合わせた一手間加工TIPSでした!
今回紹介したように、加工と加工を組み合わせるとさらに幅広い表現が可能になるので、いろいろ遊んでみたら他を抜くイラスト加工ができるかと思います。
普段使わない機能も、冒険してみるといいかもしれません。

































コメント