「悩み」or「知りたいこと」で見る
【イラレ】「図形+パス」で簡単に作れるシンボル【3種】

イラレ初心者さん向けに「図形+パス操作で簡単に作れるシンボルマーク」と、作り方をまとめたので、ぜひイラレ練習や作品作りに役立てていただければ幸いです。
Adobe Illustratorの無料体験版DLはこちら
「図形ツール」の基本的な操作方法
正円(正方形)の作り方
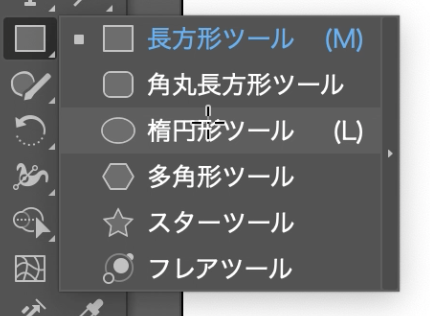
図形ツールで「楕円ツール」(ショートカットLキー) を選択。

ツールバーの「図形ツール」アイコンを長押しすると、上のようにセレクトダイアログが表示されます。
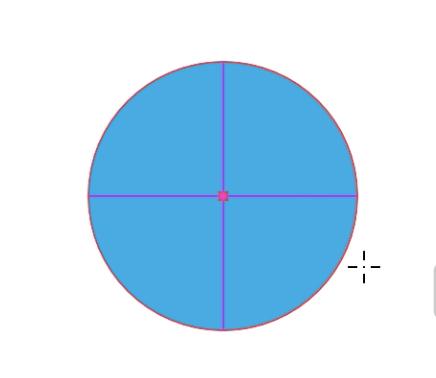
正円に作るには、「Shift」+ドラックで作成。

数値を決めて図形を作成
キッチリした数値で作成したい場合、ドラックだとコントロールが難しい場合があります。
そのような、数値を決めて作成したい場合は、
「楕円ツール」を選択した状態で作成したい位置(または作業区域)をクリックすると
スケール数値入力ダイアログが表示されるので、
作成したいサイズの数値を入力して「OK」
後から数値を変更したい場合も修正可能です。
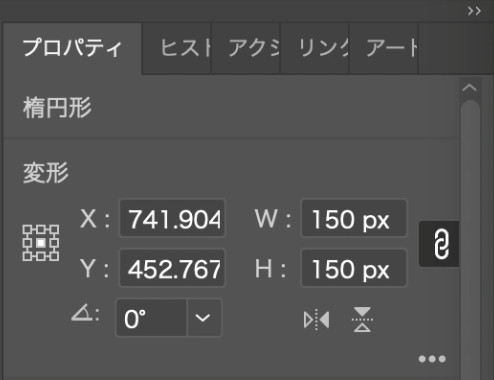
作成した図形を選択し、
プロパティタブの「変形」項目
W(ヨコ)とH(タテ)の数値でコントロールが可能です。

図形の初歩的な操作は以上です。
それでは、もう少し踏み込んだアイコンマーク作りに移っていきましょう。
雨や涙に「しずく」マークの作り方
雨や涙などの表現に使いやすい「雫」のマークを作ってみます。
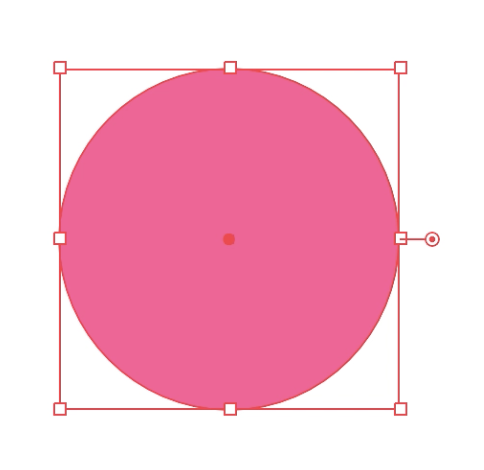
- 「楕円ツール(L)」を選択し、「Shift」+ドラックで正円を作成。

- 雫のマークにするために、パスを編集します。
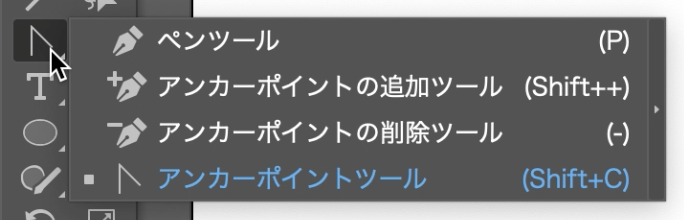
ツールバー「ペンツール」 アイコンを長押しし、「アンカーポイントツール(Shift+C)」を選択します。
アイコンを長押しし、「アンカーポイントツール(Shift+C)」を選択します。
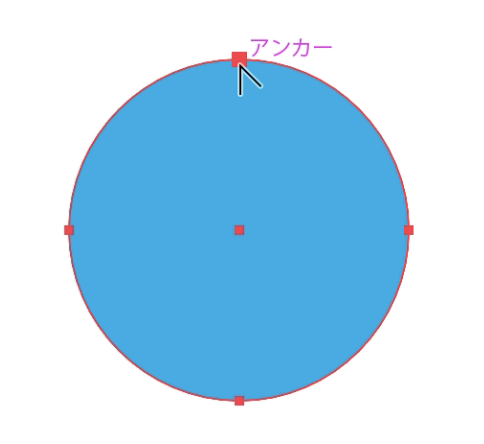
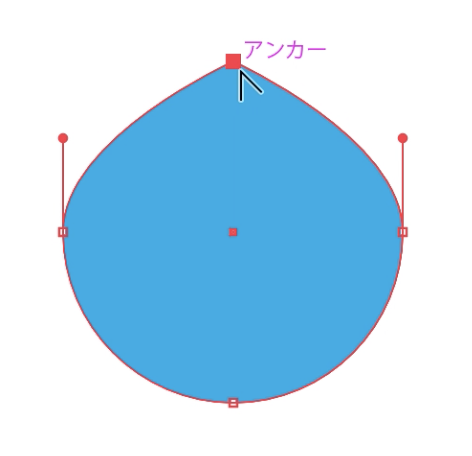
- 四方にあるアンカー(赤い点)の上のアンカーをクリックでカーブをオフに
 クリック前
クリック前 クリック後
クリック後 - 「ダイレクト選択ツール(A)」を選択

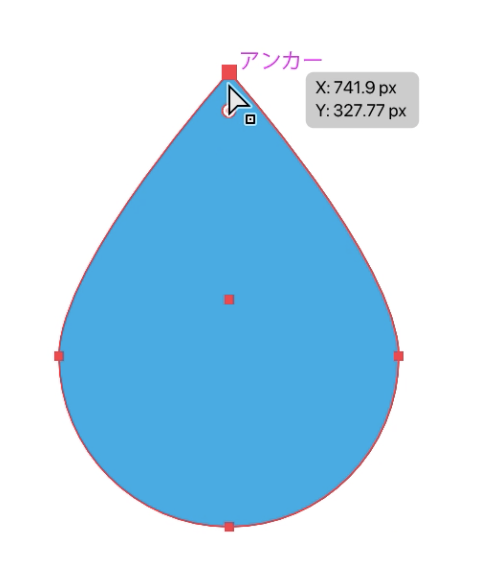
- 先ほどカーブをオフにした上のアンカーをクリックし、
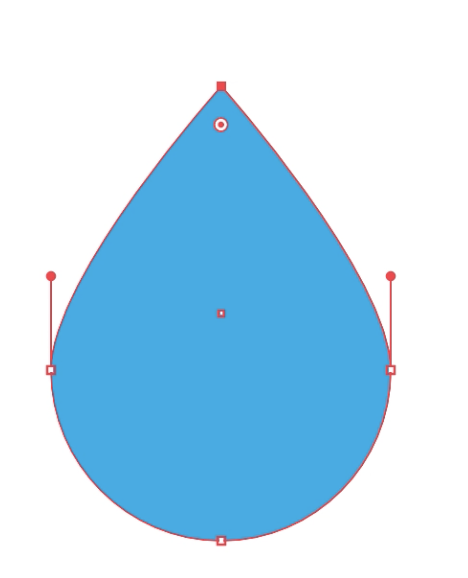
「Shift」+上にドラックをして雫のマークを作れます。
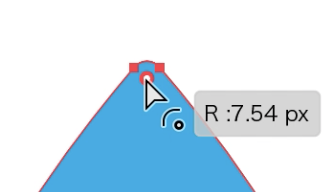
雫の先端に丸みをつけたい
これはお好みですが、もう一手間加えた「雫の先端に丸み」を付けたい場合は、
Aで「ダイレクト選択ツール」に切り替え、先端(上)のアンカーをクリックします。

アンカーの下に表示されている◉アイコンにポインターを合わせ、
ドラックすると丸みを加えることができます。

ハートの作り方
続いて、ハートの形を作っていきます。
ハートは少し難しいので、数値も記載しておきます。
ご自身の感覚で作成してうまくいかなかったら、数値を参考にして作ってみてください!
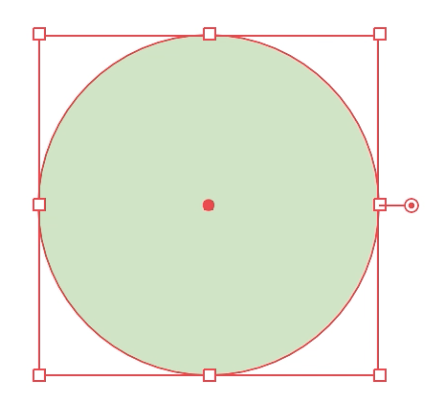
- Lで楕円ツールに切り替え、正円(Shift+ドラック)を作ります。
スケール:W:150 H:150
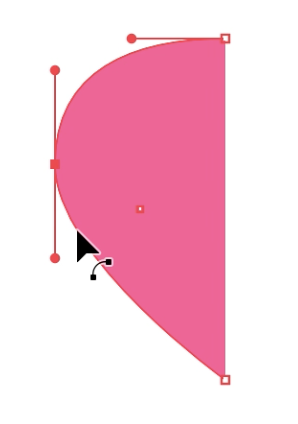
- Shift+Cで「アンカーポイントツール」に切り替え、下部のアンカーをクリックでカーブを削除

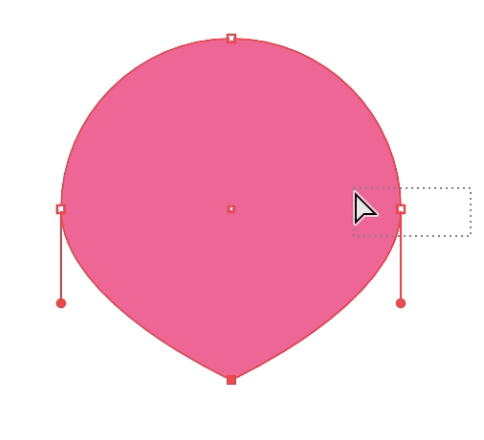
- Aで「ダイレクト選択ツール」に切り替え、
左右どちらかのアンカーを選択(画像ではドラック選択しています。※クリックでもOK)
- delete(削除)キーで選択した方のアンカーを削除

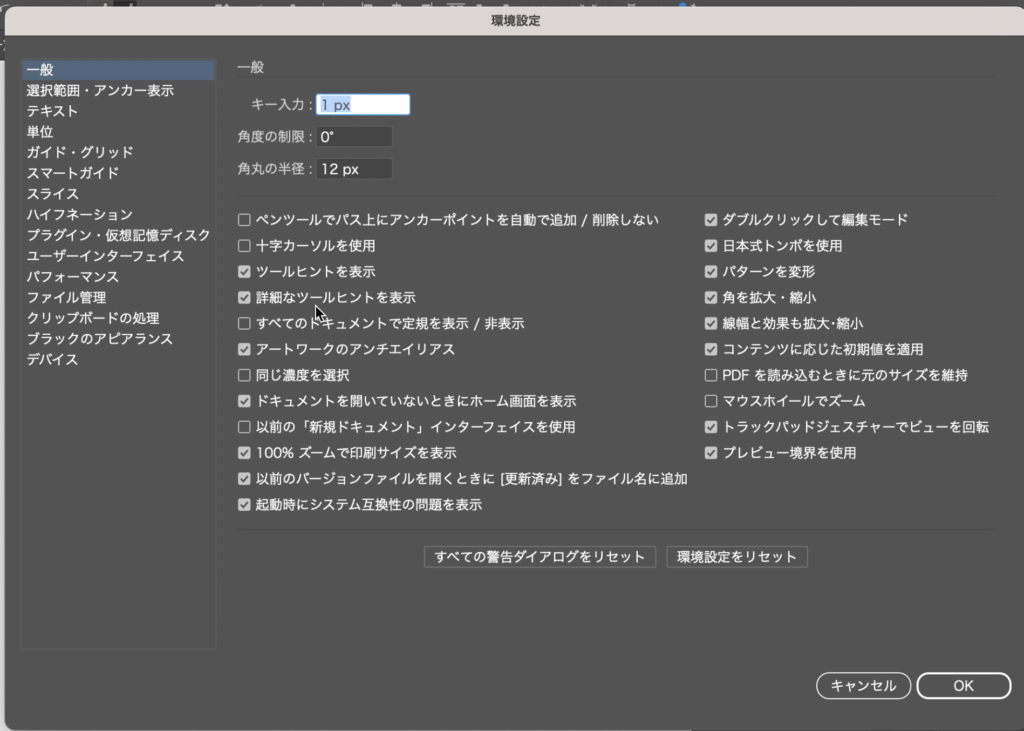
- 矢印キー入力設定をここで変更します。
command(ctrl)+Kで環境設定を開き、「一般」タブ内にある「キー入力」の設定を「10px」に変更します。
この設定をすることにより、矢印キーでの移動をしやすくします。
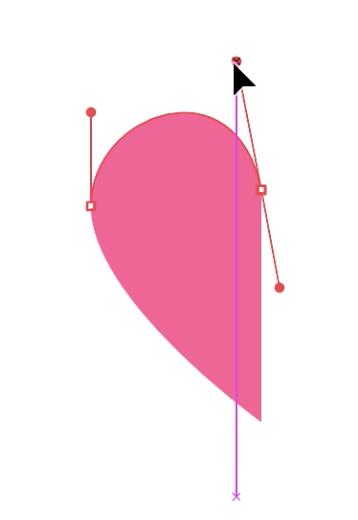
(例えば今回の場合、10pxにしたのでいずれかの矢印を一回押したら10px移動可能に。) - 残った←側のアンカーを選択し、矢印↑キーを上方向に20pxほど位置を移動

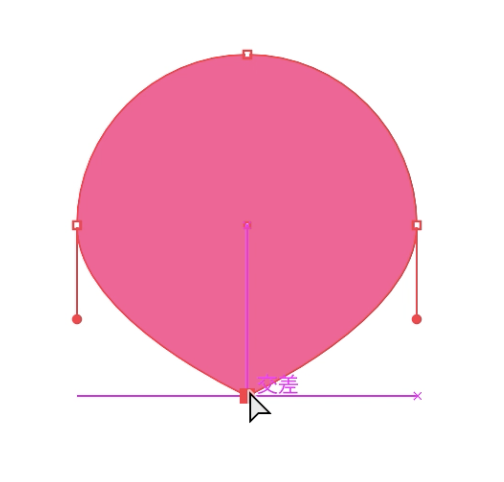
- 次に、上のアンカーを選択し、18pxほど下に移動
もう一度クリックするとカーブをコントロールするハンドル⚫︎–⚫︎が表示されるので、
←側のハンドルの⚫︎をドラックで左斜め上くらいの位置と角度に調整。
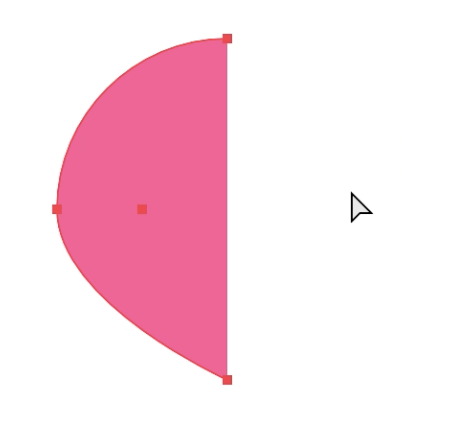
- 形が決まったら、反転生成をします。
上までの工程でできた半ハートを選択した状態でRでリフレクトツールに切り替えたら、
Enterキーを押します。
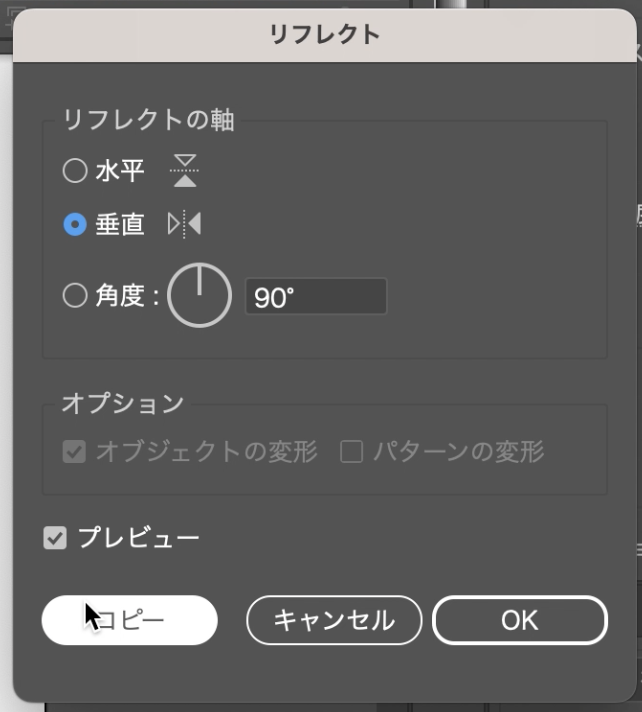
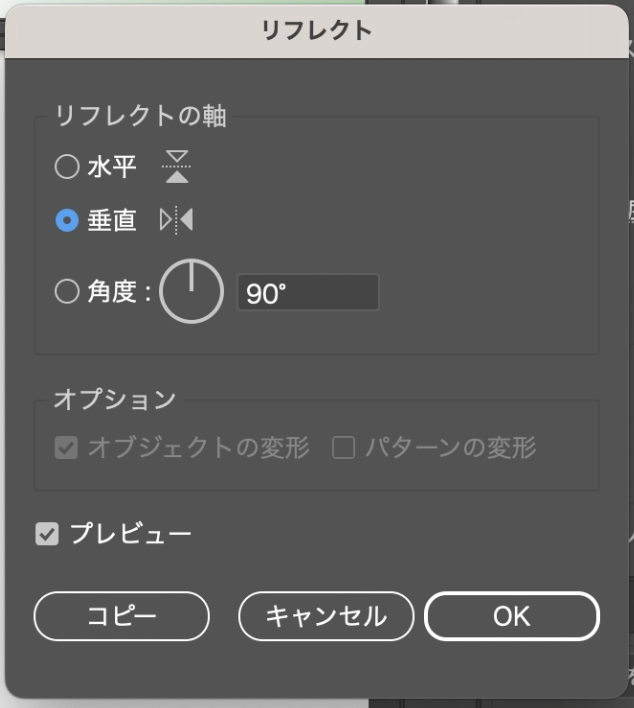
- Enterキーを押すと、下図のように、リフレクト設定ダイアログが表示されるので、
リフレクトの軸:垂直にし、
「コピー」で反転生成をしましょう。
- 選択ツール(V)でコピーされたハートを移動します。

ピッタリ合わなかったら、少し移動させたあと、
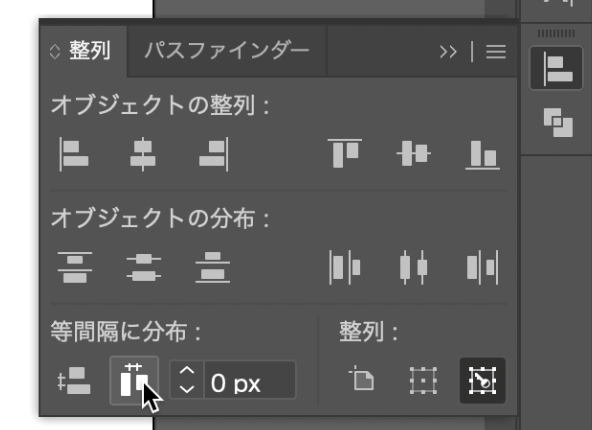
半ハート両方を選択し、整列タブの下部にある
等間隔に分布:0pに設定したあと、ヨコに整列アイコンをクリックで
ピッタリハートの形にできます。
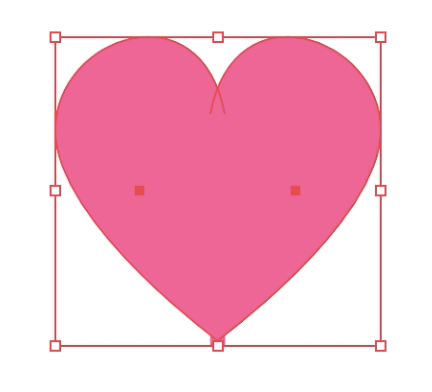
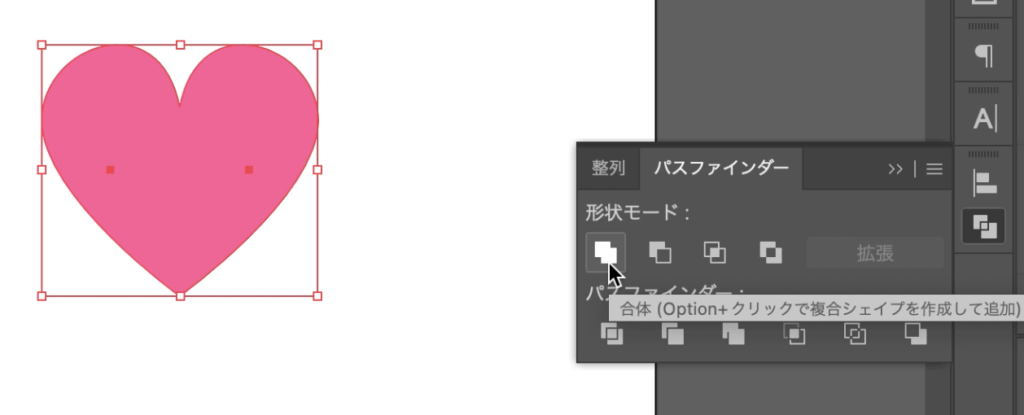
- このままでは、オブジェクトが二つの状態なので合体して一つのオブジェクトにします。
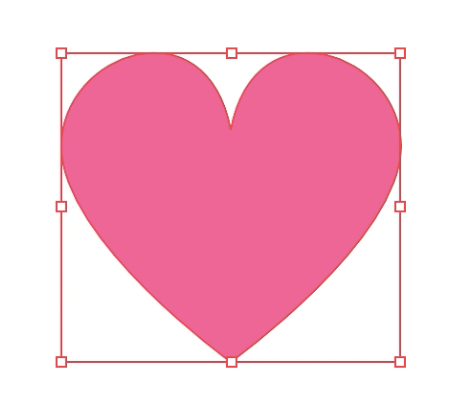
半ハート×2を両方選択し、パスファインダータブの合体アイコンをクリックして合体
- ハートの完成です!

葉っぱの作り方
続いては、葉っぱを作っていきます。
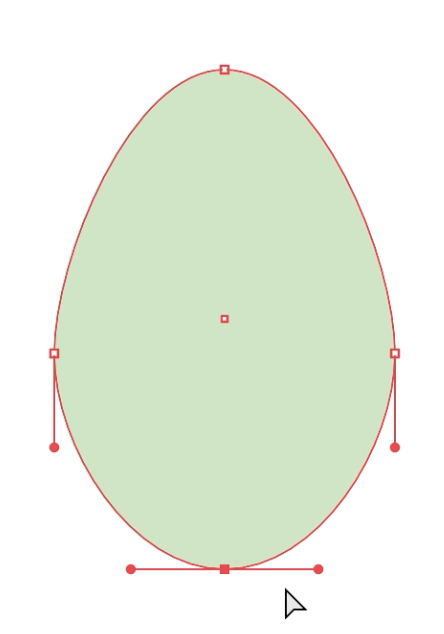
- 楕円形ツール(L)→Shift+ドラックで正円を作ります。
W:150 H:150
- ダイレクト選択ツール(A)に切り替え
上のアンカー:↑矢印で50px移動
下のアンカー:↓矢印で20px移動
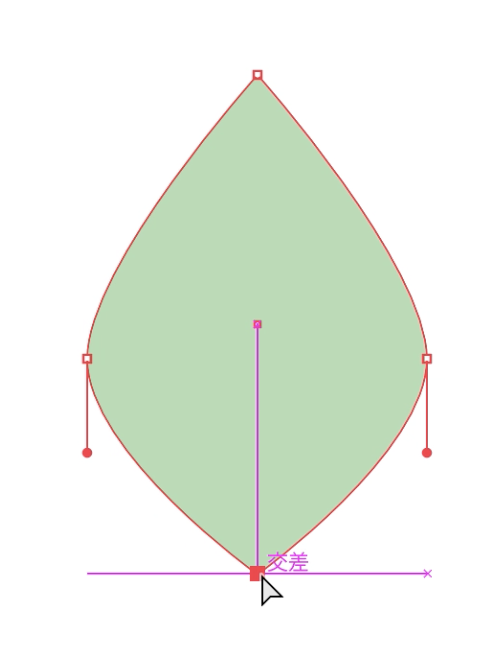
- Shift+Cで「アンカーポイントツール」に切り替え、
上下のアンカーのカーブをクリックでオフに
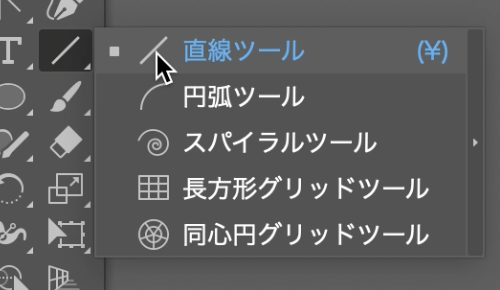
- 続いて葉脈を作ります。
¥キーで「直線ツール」に切り替えましょう。
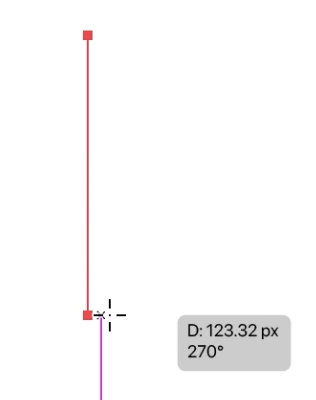
タテの長さ123pxほどの直線を引きます。
※適当でOK。Shift+ドラックで直線
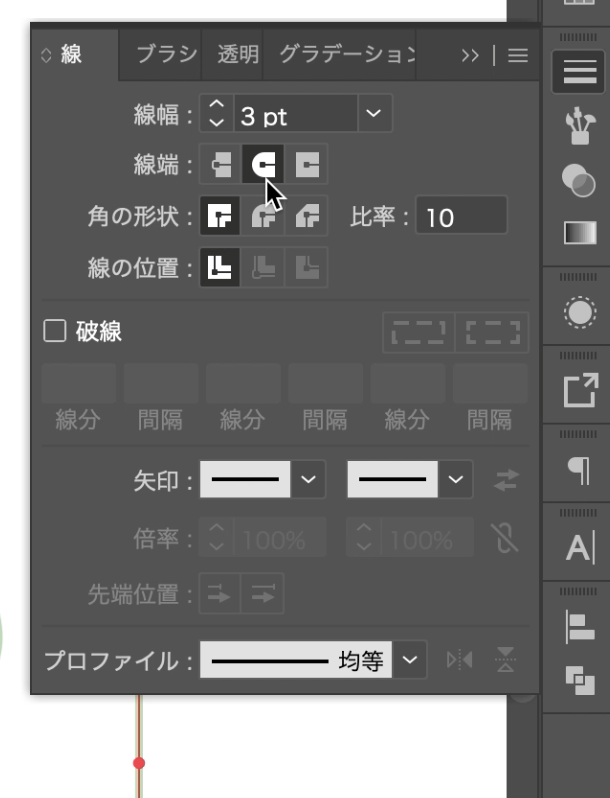
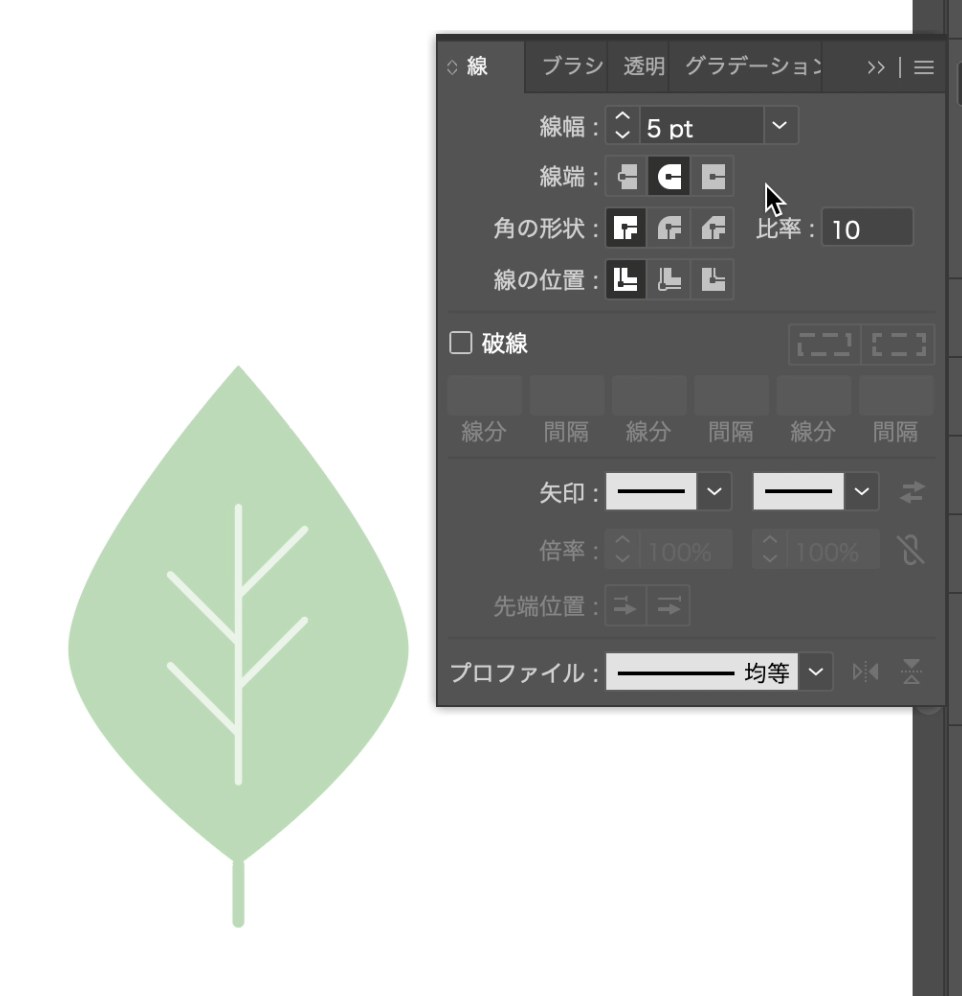
- 「線」タブで、線幅を3ptにし、
先端は丸くする設定にしました。
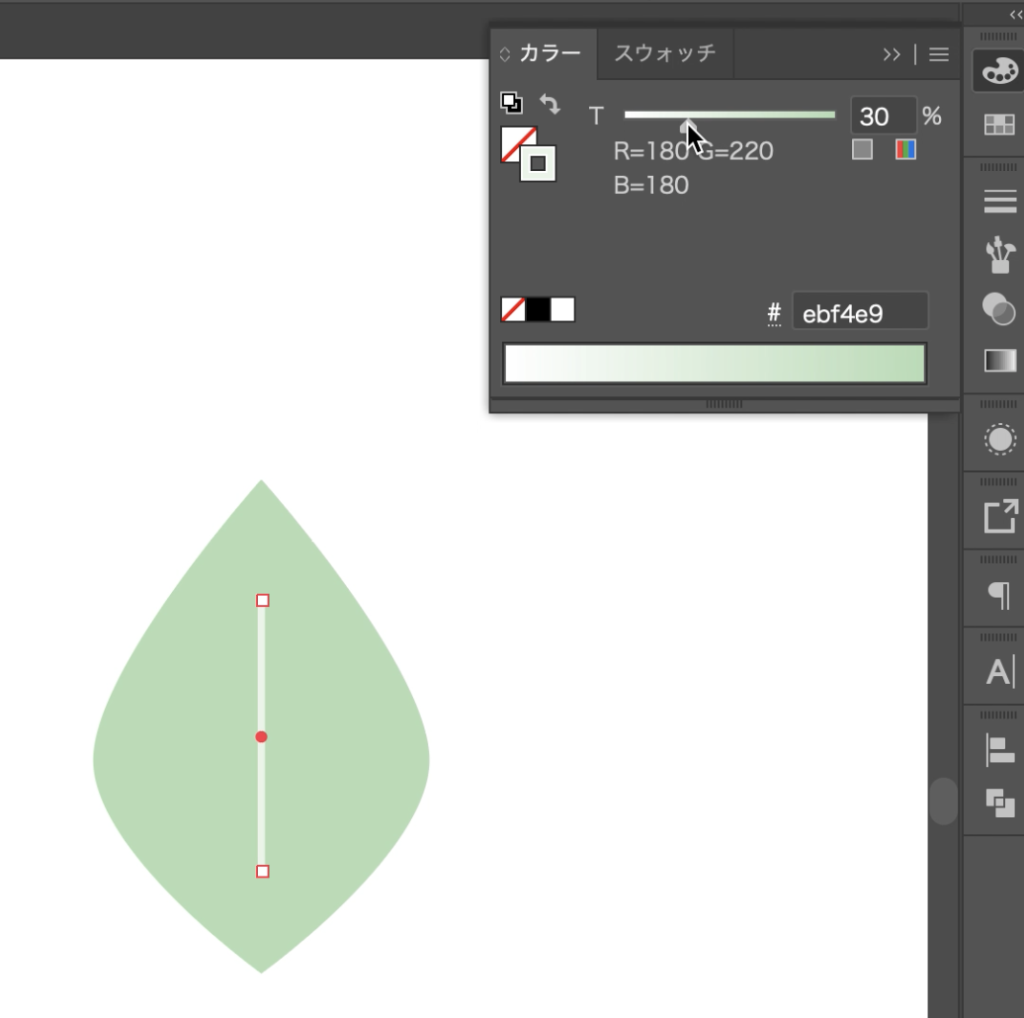
- 葉脈の色は葉っぱと同じ線色にしましたが、
その色をカラータブで、葉っぱの色より薄い色に変更
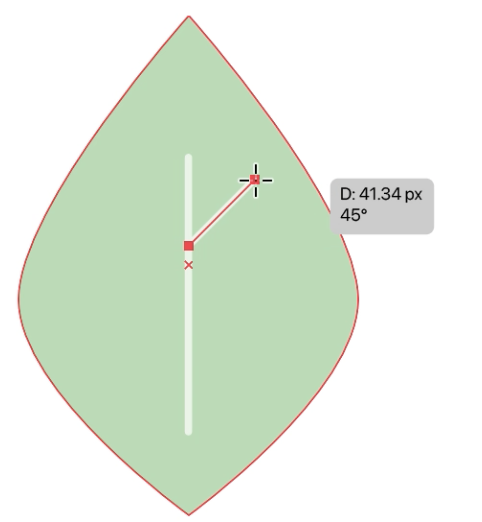
- より葉脈感を出すために、短めに斜めの線を引きます。
Shift+斜めにドラックで、45°のピッタリ角度で線を引けます。
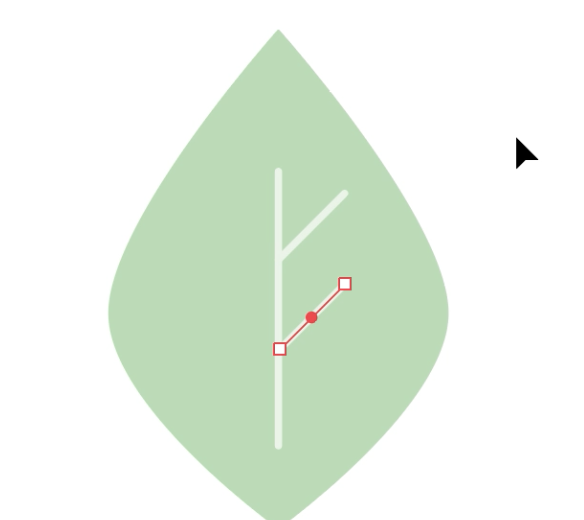
- 短い線を複製します。
option(Alt)+矢印↓で複製と移動を同時にできます。
- そこからさらに↓矢印3回で30px移動
※command(Ctrl)+K→環境設定の「キー入力:10px」設定済み
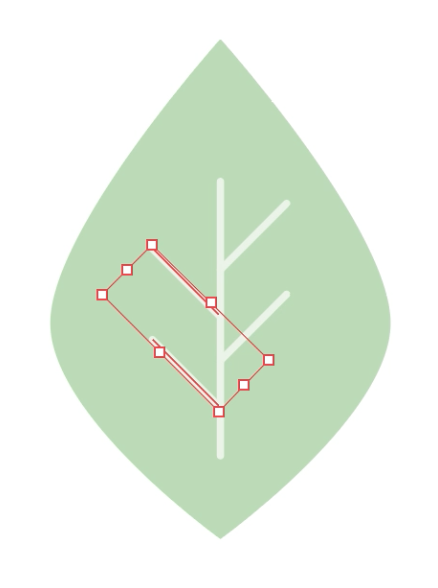
- 斜め線を二つとも選択し、Rでリフレクトツールに切り替え→Enter
垂直→コピーで反転複製します。
- ←に30px移動で右先端部分を縦長の直線に合わせるように移動し、
↓に20px移動
- 続いて葉っぱ本体の色から色をとり、
¥で直線ツールに切り替え、
Shift+Xで塗りと線の色を切り替えたら、
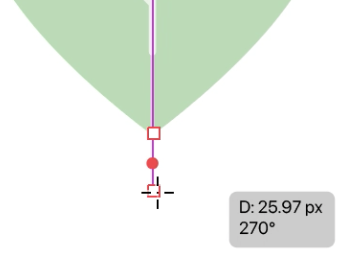
葉っぱの下部分から葉柄を作ります。
- 葉脈より少し太い5ptに変更しました。

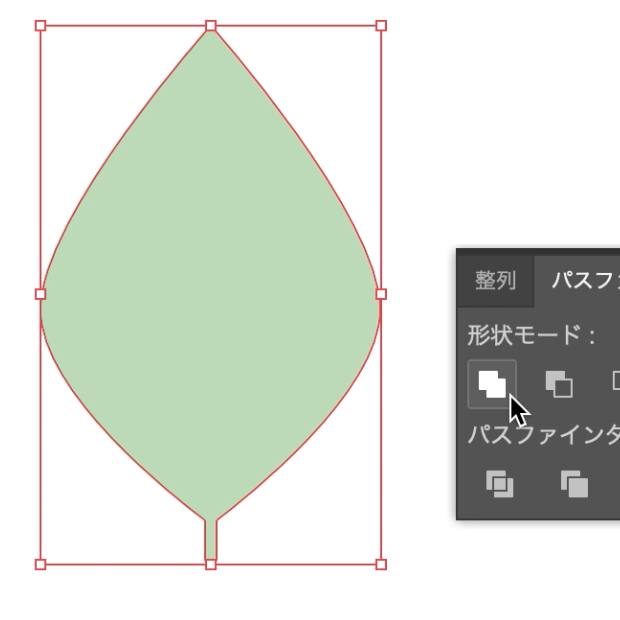
- 葉っぱ本体と葉柄を合体するために、
葉柄のアウトラインを取ります。
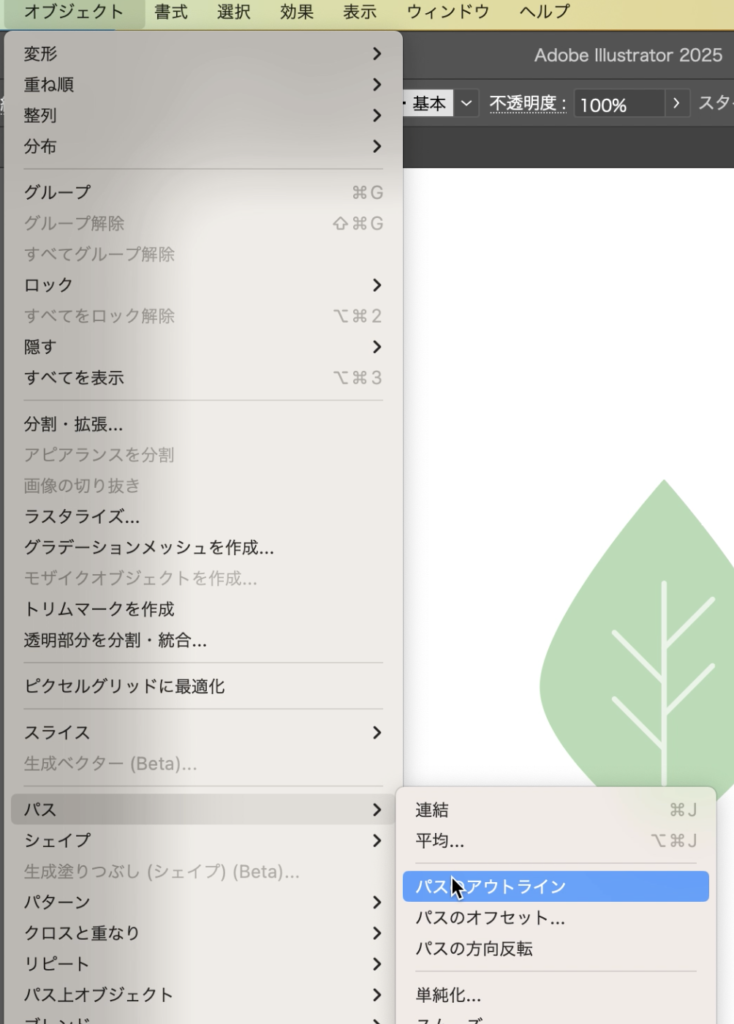
メニューバーの「オブジェクト」▶︎「パス」▶︎
「パスのアウトライン」で、線の形をパスからシェイプにします。
シェイプとは、オブジェクトの形です。
「どういうこと?」となったら、パスのアウトラインを施した葉柄を選択したあと、
塗りと線の切り替え アイコンをクリックをしてみると理解しやすいかと思います
アイコンをクリックをしてみると理解しやすいかと思います ▶︎
▶︎
- 葉っぱ本体と、葉柄を選択し、合体します。

- 後から作った葉柄が最上部として認識され、
合体すると葉脈が最下層にいき、見えなくなってしまうので、
葉っぱを選択▶︎command(Ctrl)+Vで切り取り
command(Ctrl)+Bで「背面へペースト」で葉っぱの完成です!
色々作れるイラレの「図形ツール」
以上、今回はイラレでの「図形とパス操作で作れるシンボルアイコンの作り方」をまとめたTIPSでした。
ほかにも、イラレ初心者さん用に、図形で簡単に作れるもののTIPSもあるので、ぜひ参考にしていただけたら嬉しいです!







 クリック前
クリック前 クリック後
クリック後





























 ▶︎
▶︎






コメント